Имя или псевдоним
UX
Сопроводительный текст
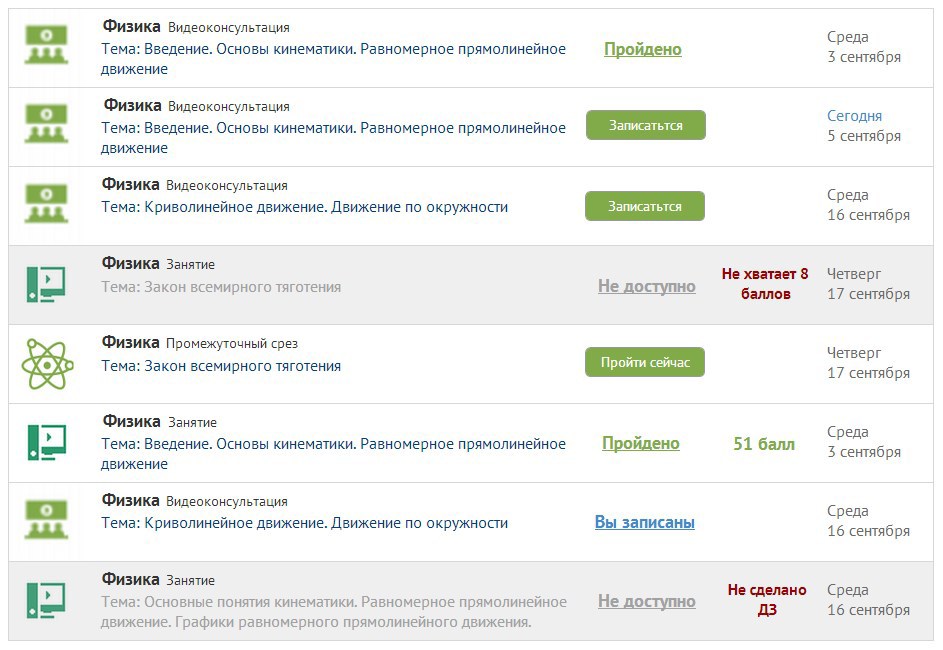
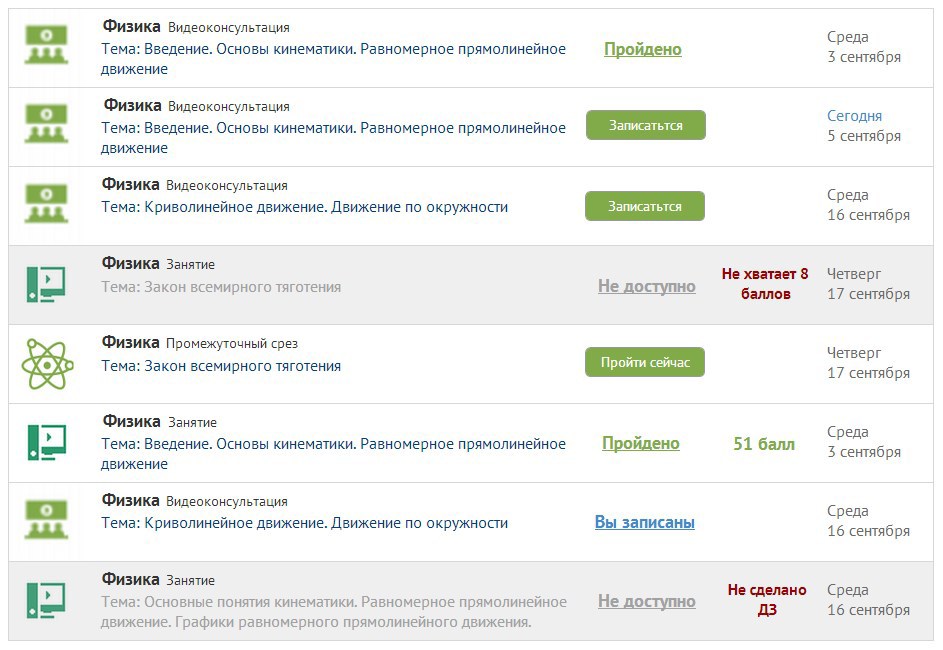
Стоит задача: разработать универсальный сниппет для элемента расписания занятий в онлайн-школе. Не могу продумать как удобно и наглядно отражать причину и статус элемента «пройдено, не пройдено» и т.д.! В данном варианте при наведении на «Недоступно» вылетает хинт с причиной и вариантом ее решения (решить Домашнее Задание) Подскажите как поступить и что еще тут стоит исправить! п.с. это прототип!

Это, увы, не прототип — до прототипа тут как до Китая раком.
После того, как вы сделаете кликабельный (а лучше — запрограммированный) прототип, вы обнаружите несколько важных вещей.
Ашура, инвижен, скетч, индизайн, мьюз, дримвивер, пиашпи + аштээмэль и бутстрап (ну или любой другой инструмент интерактивного протипирования).
Когда много десятков раз пытаешься скользить по работающему интерфейсу, а не по картинке, начинаешь понимать не только, зачем он нужен, но и то, каким он должен быть и каким быть не должен.
Например, иконки должны помогать сориентироваться, но не выжигать все вокруг: сейчас они конкуренты тексту, а должны быть его помощниками.
Повторение физика-физика-физика не должно быть настолько мощным: скорее всего, оно не так важно.
Интерфейс должен побуждать чувака к изучению материала, а сейчас он благосклонен лишь к хорошисту, знающему особенности системы, — а двоечнику, например, совершенно будет непонятно, с чего начать.
Ну вот не сделано ДЗ — и чо мне теперь делать? Куда жать?
И так ли надо орать на меня красным? Не хватает 8 баллов — это что, повод для того, чтобы меня наказать?
В общем, я бы посоветовал вместо рисования начать верстать реальные данные.

















































































/64/ludwig.jpg)