


|
Сергей Чикуенок
6 марта 2005 |
|
Многие считают, что оптимизация формата JPEG — это банальный подбор соотношения качества и размера файла, а в сложных случаях — выборочное сжатие. Существует большое количество программ, позволяющих в одно действие уменьшить картинку до очень малых размеров. Но не стоит надеяться, что с помощью
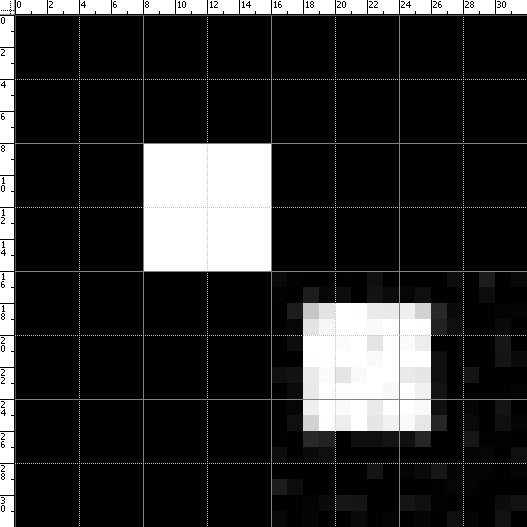
Рассмотрим пример:

Несмотря на низкое значение параметра «Качество», верхний квадрат ровный и чистый, а нижний — «замусоренный»:

Оба белых квадрата имеют одинаковый размер — 8×8 пикселей. Первый размещен ровно по сетке, а второй смещен на два пикселя вправо и вниз.
|
Хозяйке на заметку |
При сохранении изображение разбивается на блоки 8×8 пикселей, и уже в них происходит оптимизация. Так как нижний квадрат не совпадает с ячейками сетки, оптимизатор подбирает «усредненные» цветовые значения между черным и белым цветами (в JPEGе каждый блок 8×8 кодируется набором коэффициентов для синусоиды). |
Вот пример того, как влияет расположение прямоугольных областей на размер файла и качество изображения. В первом случае печь расположена случайным образом. А перед сохранением второго файла изображение смещено так, чтобы угол решетки совпал с восьмипиксельной сеткой. Оба изображения сохранены с одинаковым качеством (55):


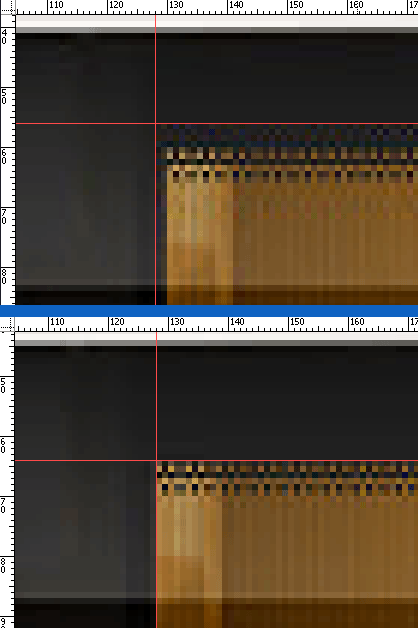
А вот так это выглядит при увеличении (красным отмечены границы ячеек восьмипиксельной сетки):

Продолжение следует.