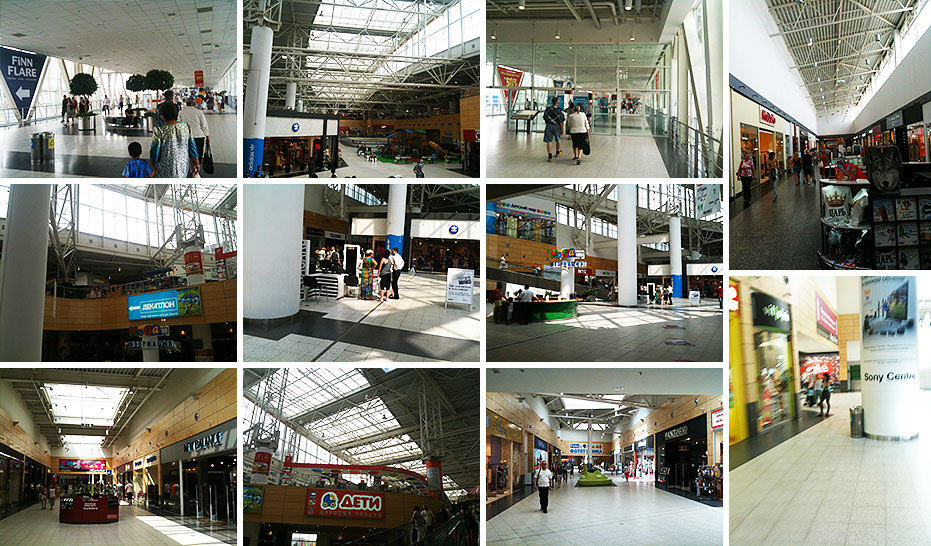
Едем в «Мегу» и вдохновляемся архитектурой.


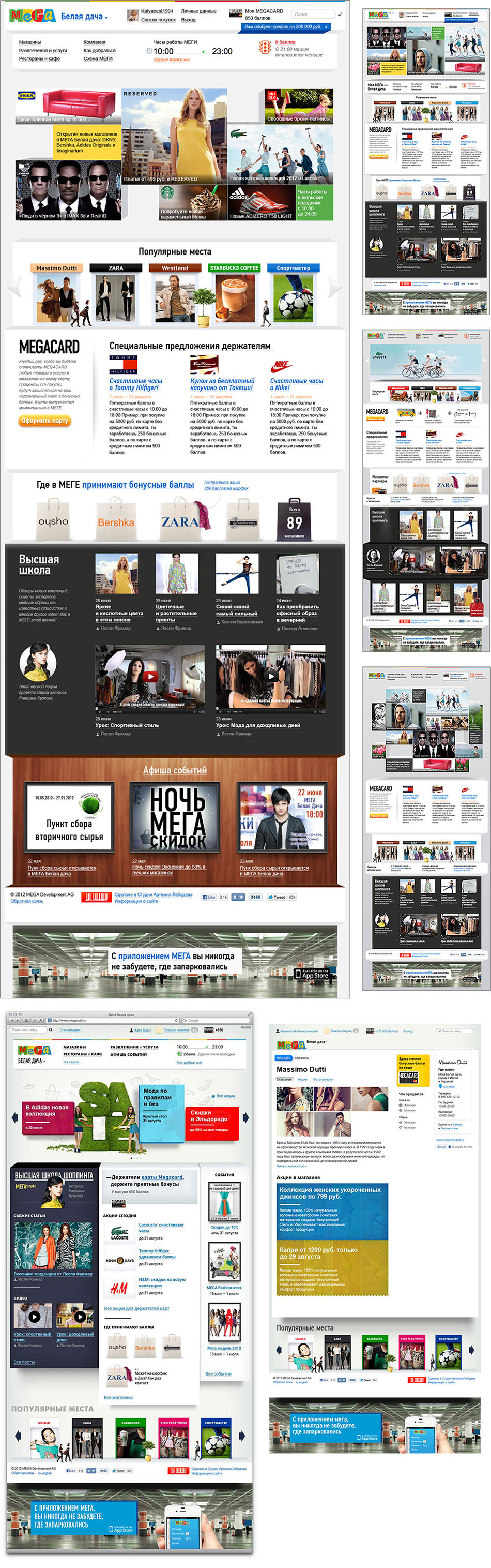
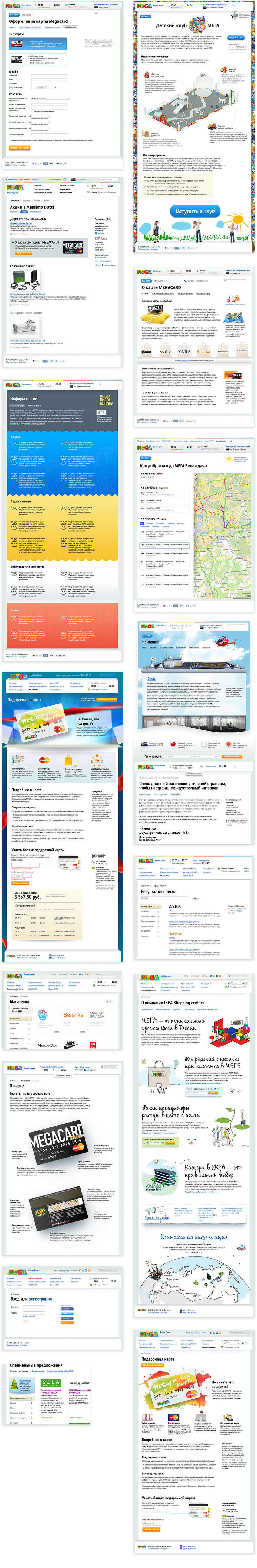
Пробуем разные идеи. Акцентируем внимание на большом баннерном блоке. Продолжаем работать над дизайн-концепцией.

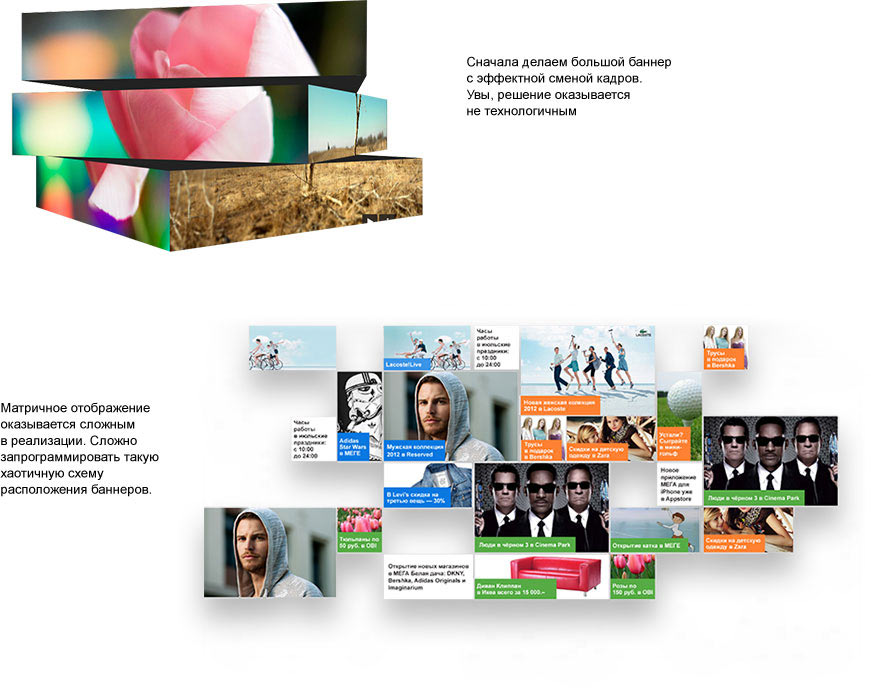
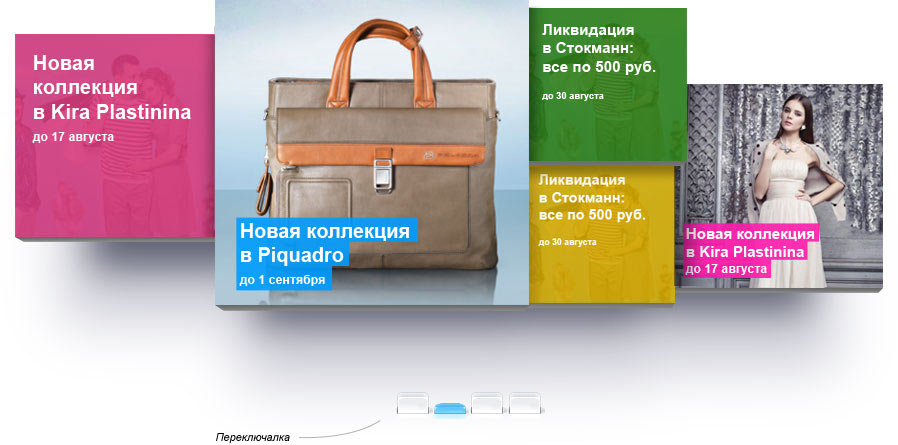
В «Меге» огромное количество магазинов, в которых постоянно проходят различные акции и действуют специальные предложения. Такой поток информации необходимо правильно организовать. Нужно придумать эффектный ротационный блок с баннерами магазинов. Более того, наполняемость этого блока надо автоматизировать.

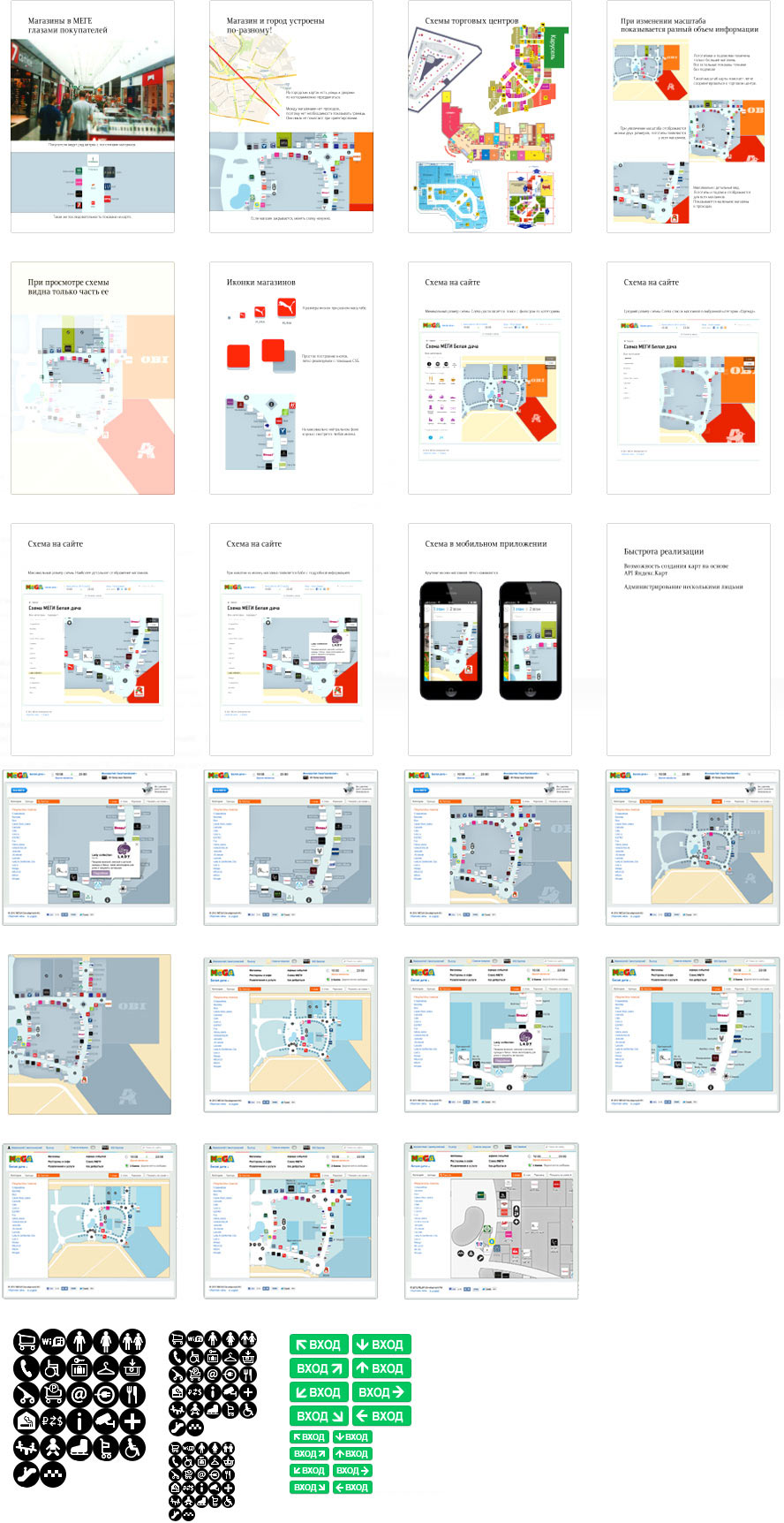
Двигаемся в направлении ограниченных паттернов, которые бы просто сменялись.

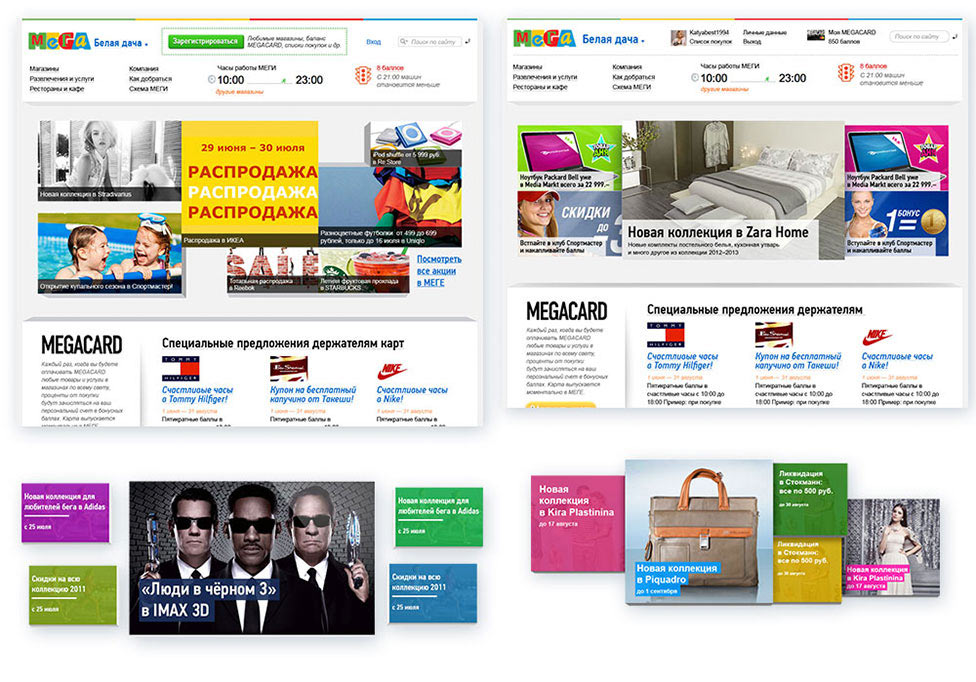
Отсеиваем нежизнеспособные варианты и предлагаем замену.

Делаем выбор.


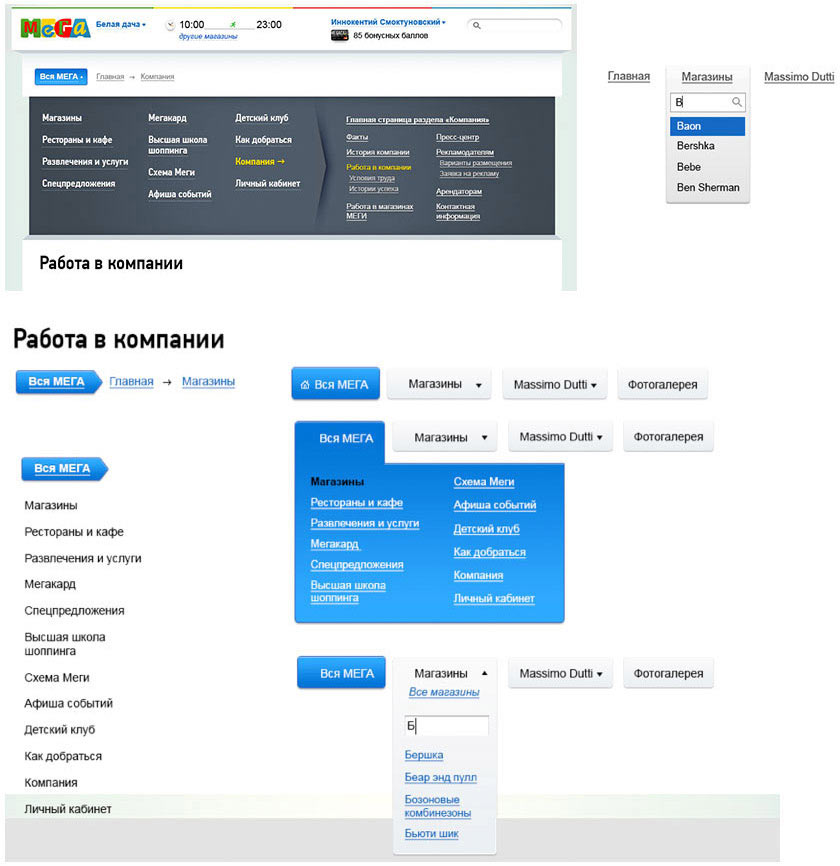
Сначала предлагаем стандартное меню «Весь сайт». Однако в процессе проектирования понимаем, что вложенность на сайте неглубокая и разделов маловато. Пробуем раскрывающееся меню, магический градусник и в итоге останавливаемся на самом простом варианте — меню в шапке. Теперь нужно все это правильно скомпоновать.




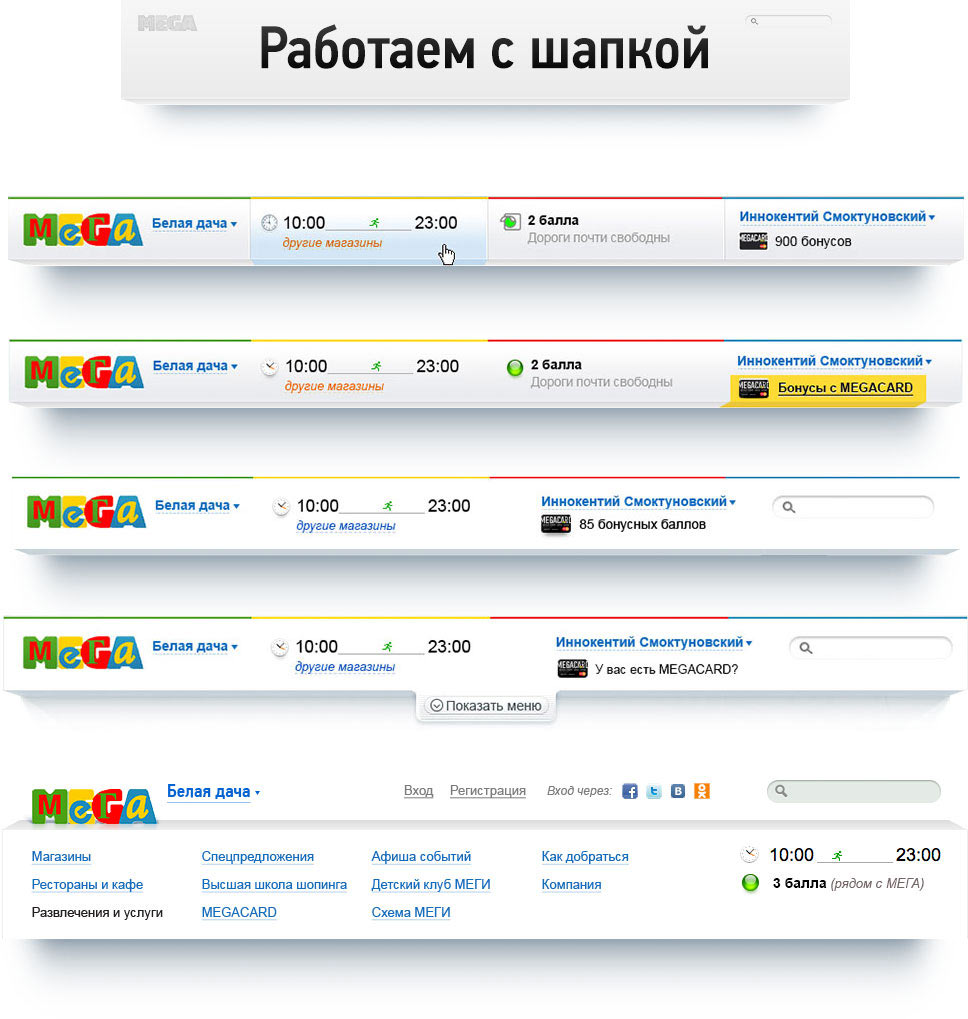
Работаем над деталями.