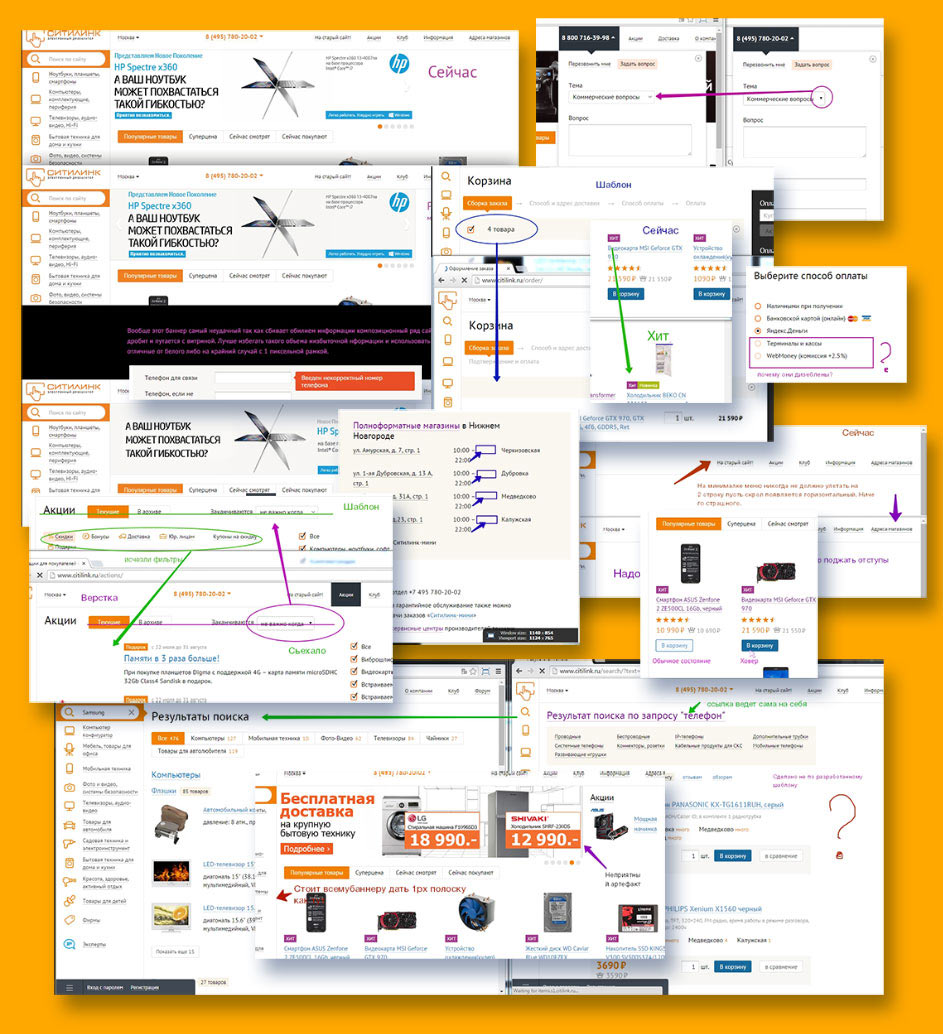
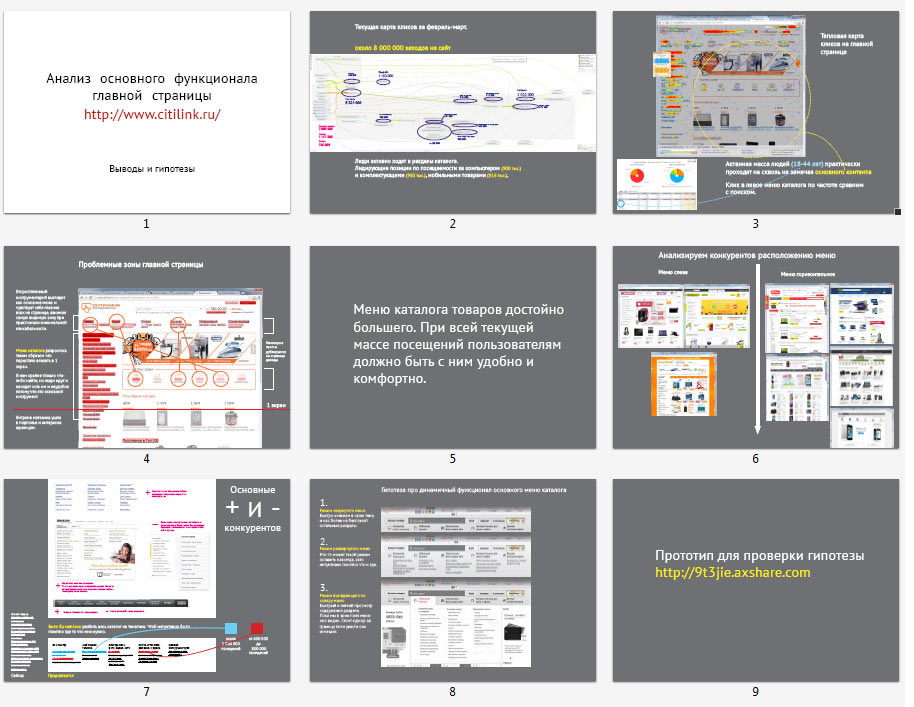
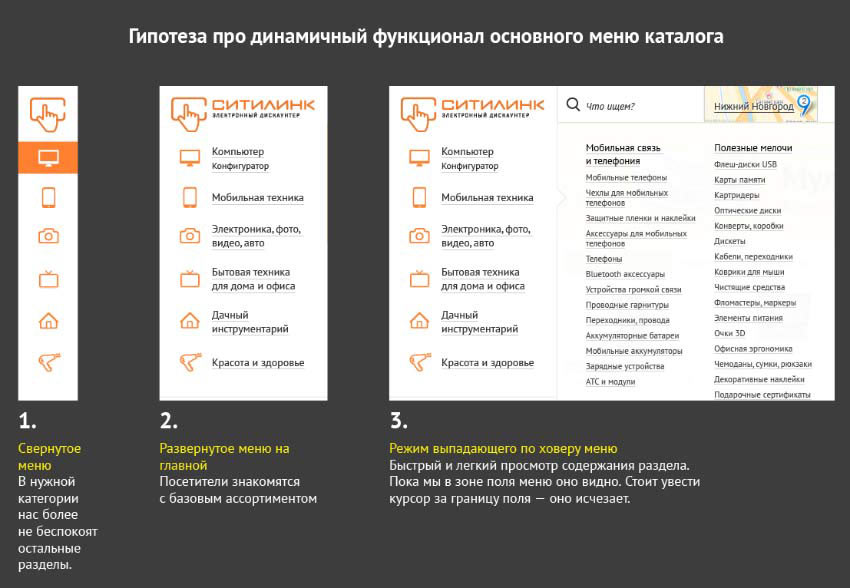
Перед началом работ проводим анализ существующего сайта и, опираясь на статистику, выдвигаем ряд гипотез относительно представления каталога продукции и группировки товаров.

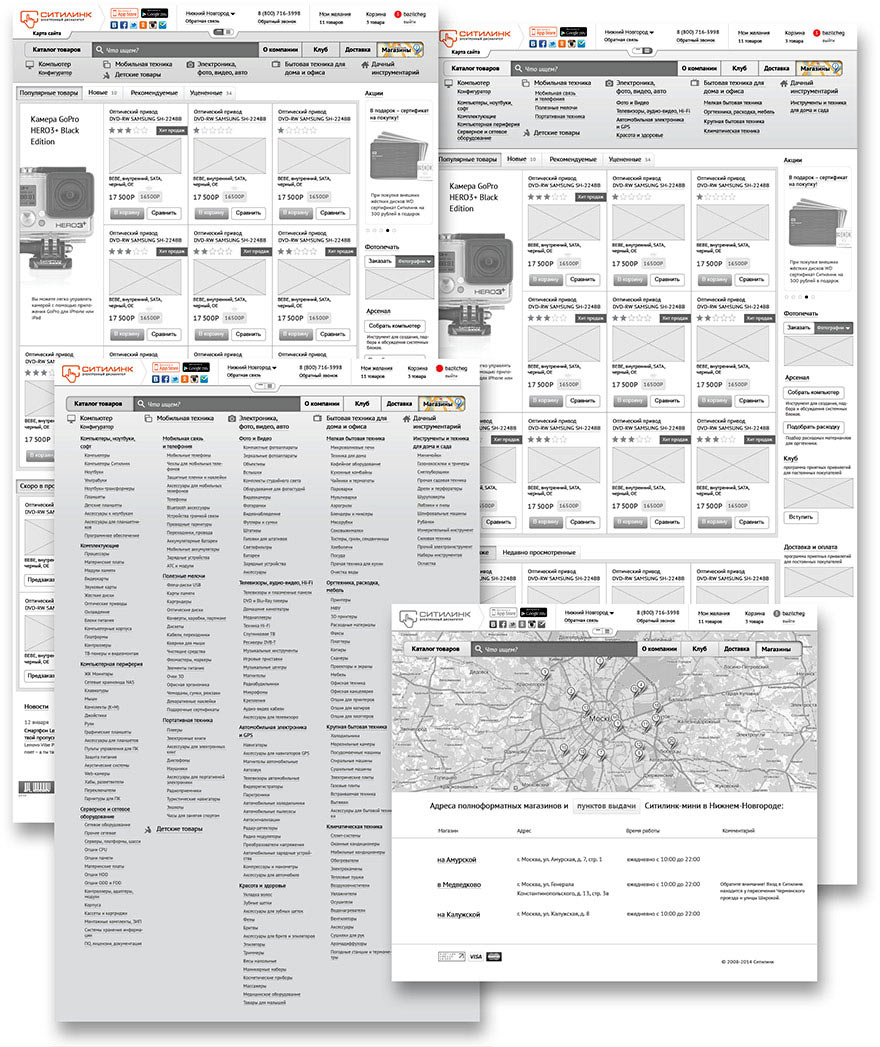
Для проверки идей проектируем навигацию по каталогу и собираем прототип.

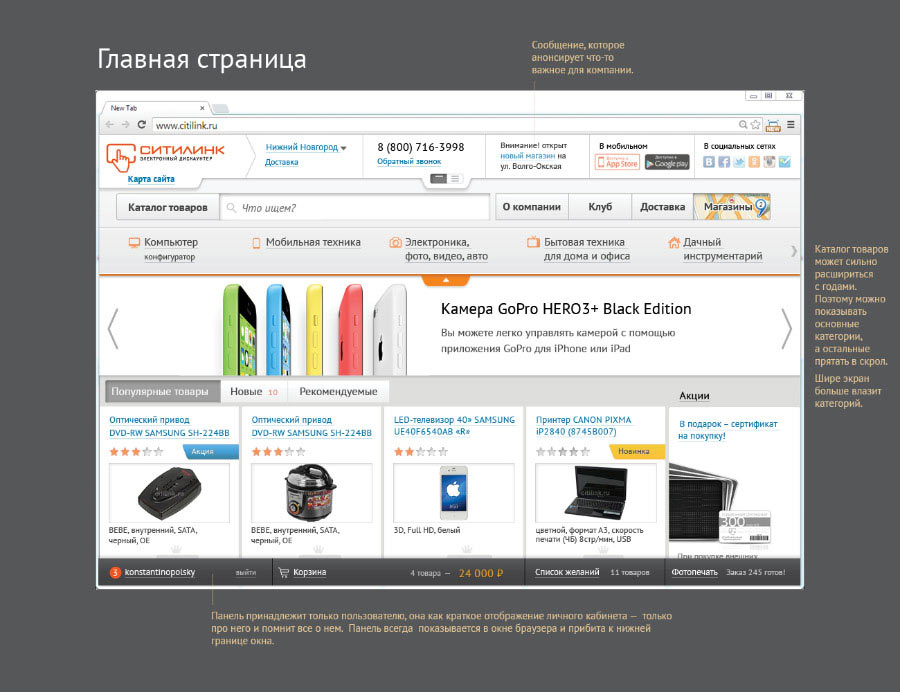
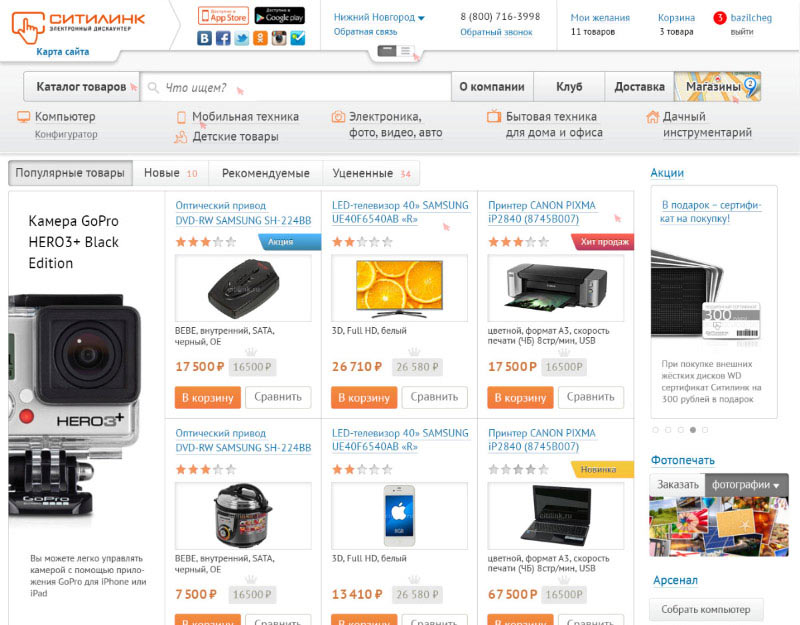
Прикручиваем стиль и презентуем клиенту.

Клиент сомневается и просит все визуально облегчить.
Апдейтим прототип и презентуем еще раз.

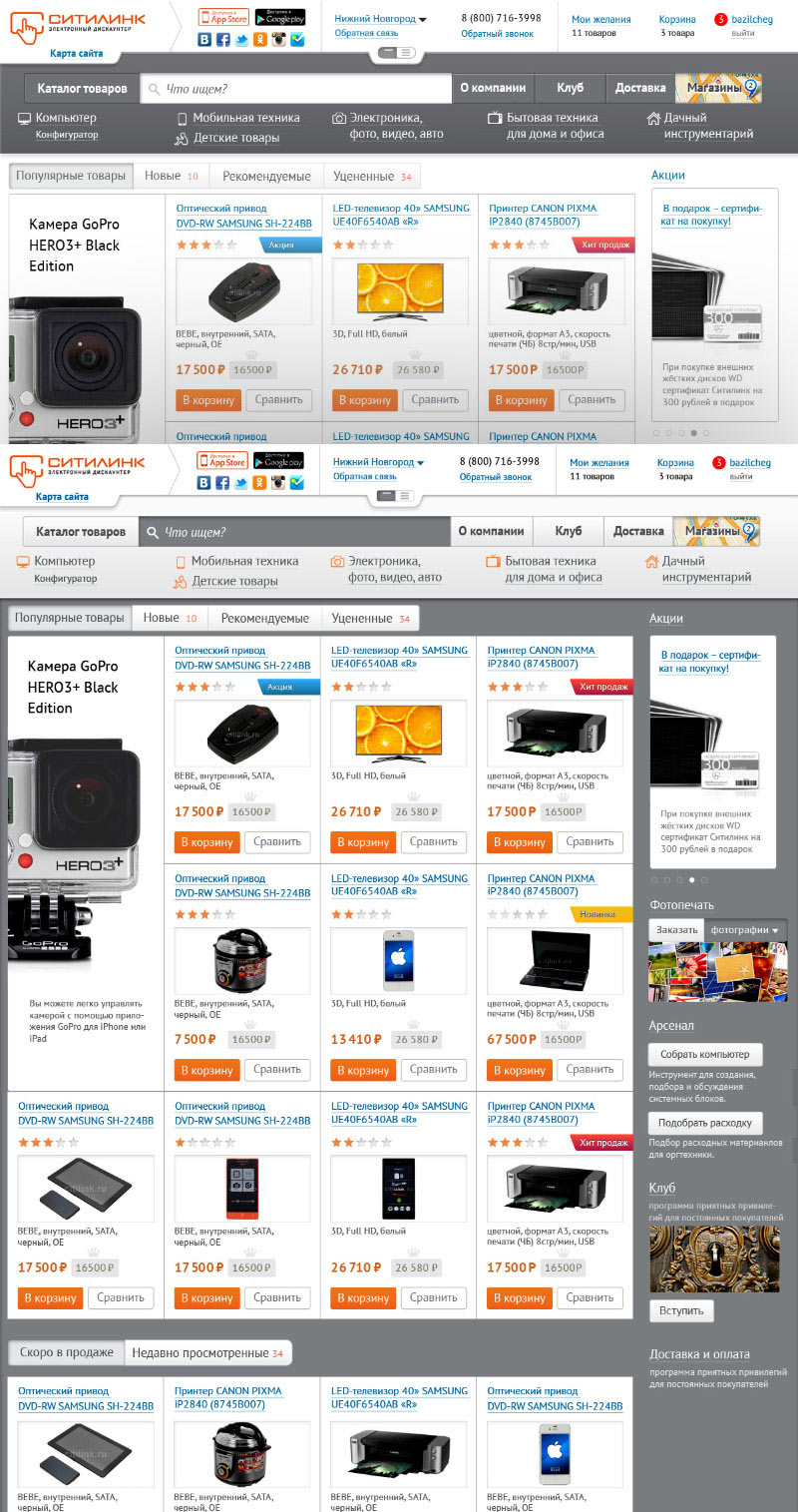
Все равно что-то смущает. Экспериментируем с контрастом и акцентами.

В ходе обсуждения с клиентом приходит понимание необходимости обеспечить расширяемость каталога. Гипотеза горизонтальной компоновки рушится на глазах.
Переделываем сетку и облегчаем визуал.

Клиент принимает подход в целом. Выслушиваем комментарии и переходим к проработке механики страниц.


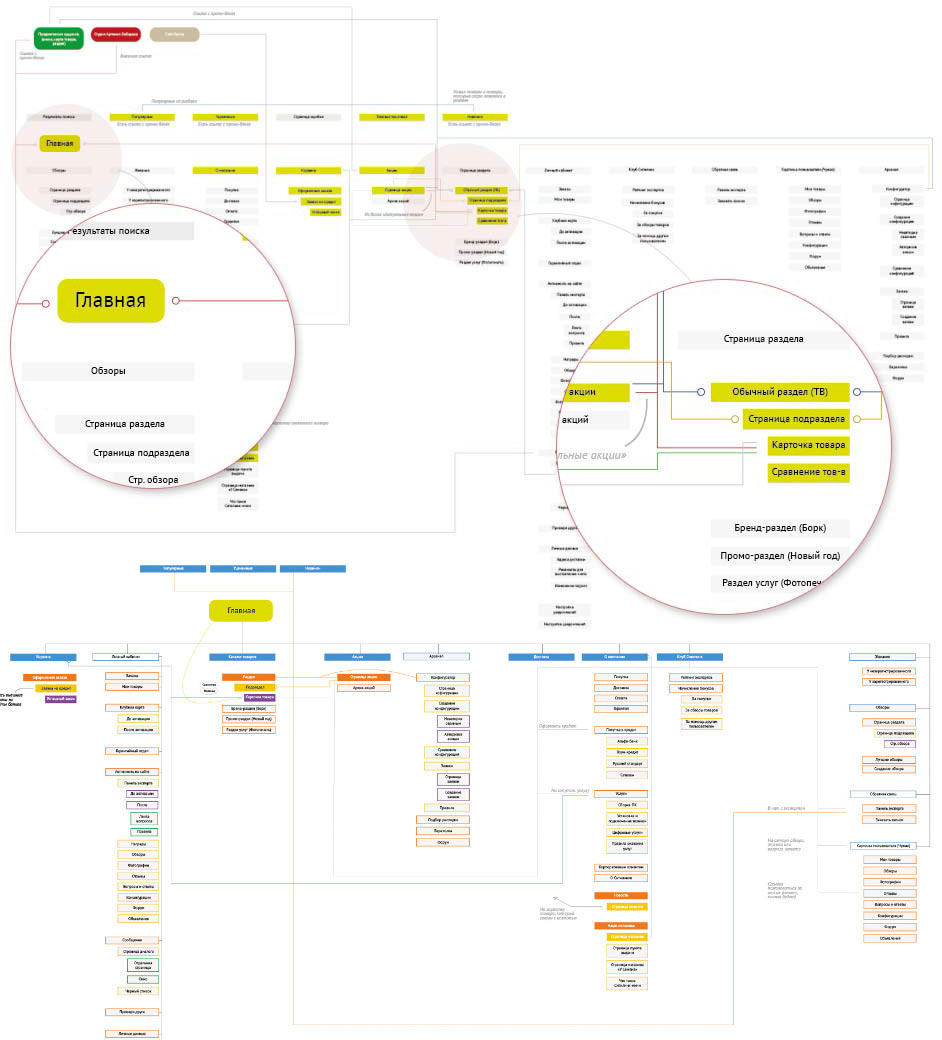
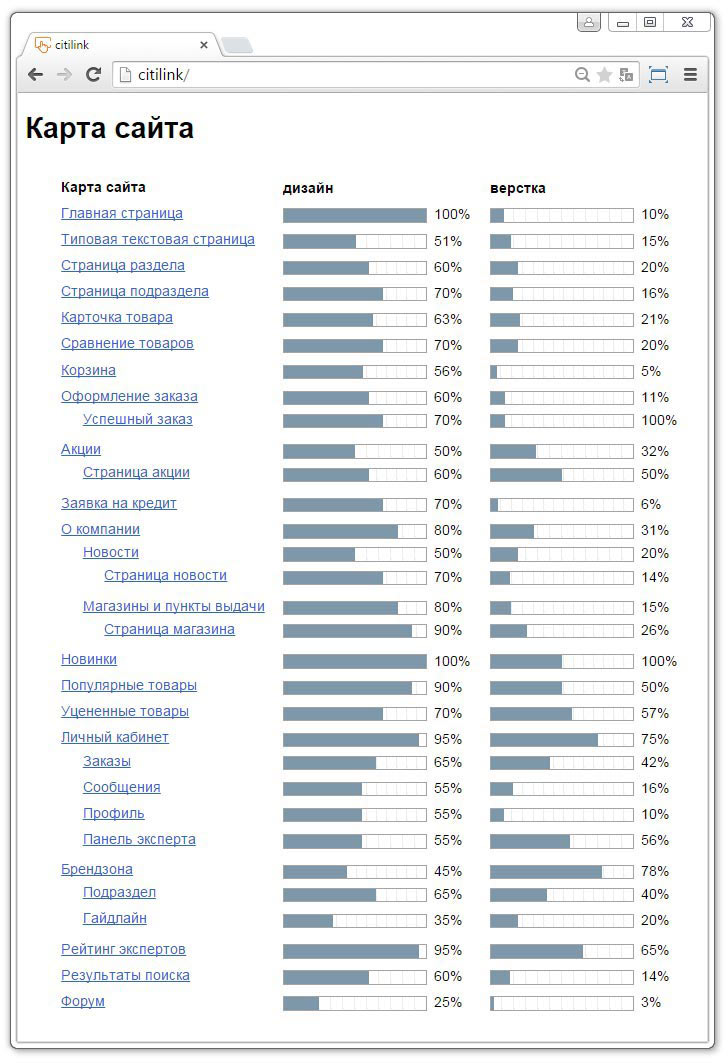
Составляем сценарно-структурную карту сайта.

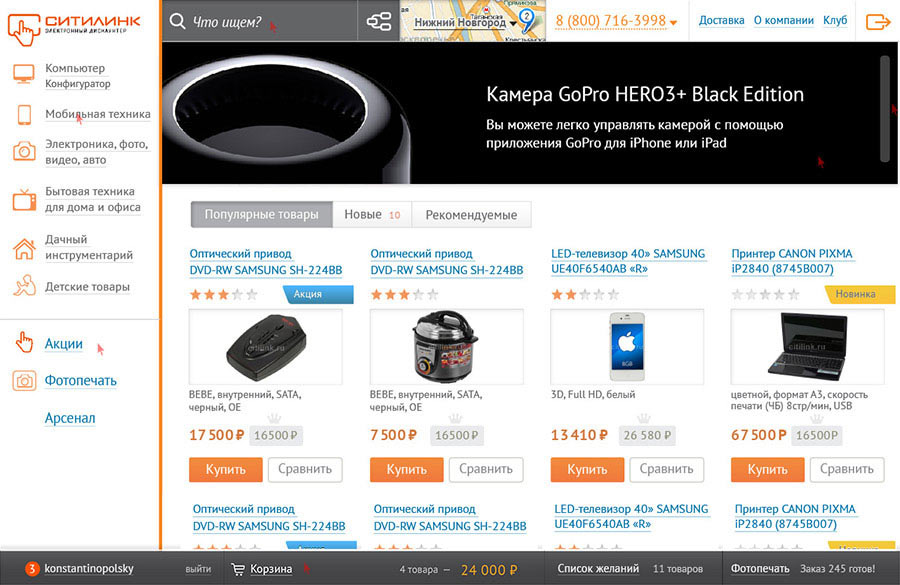
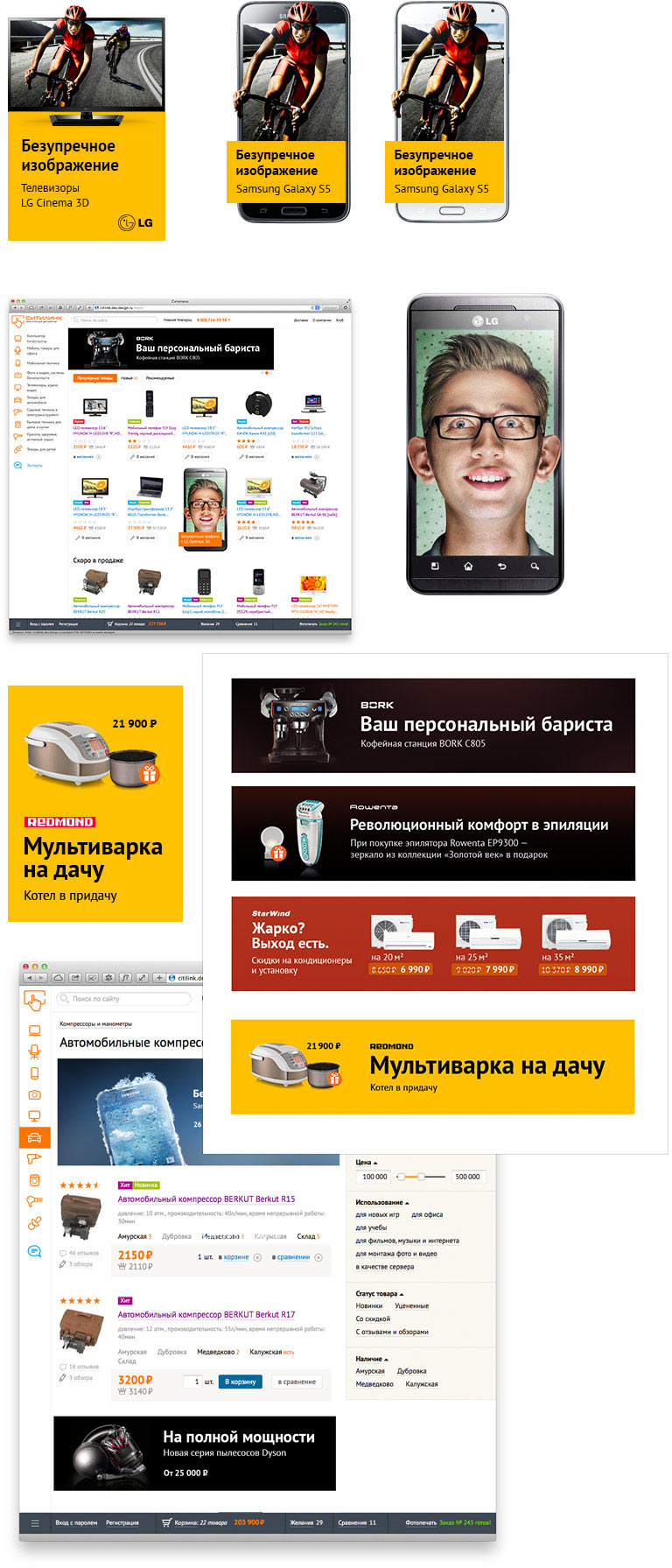
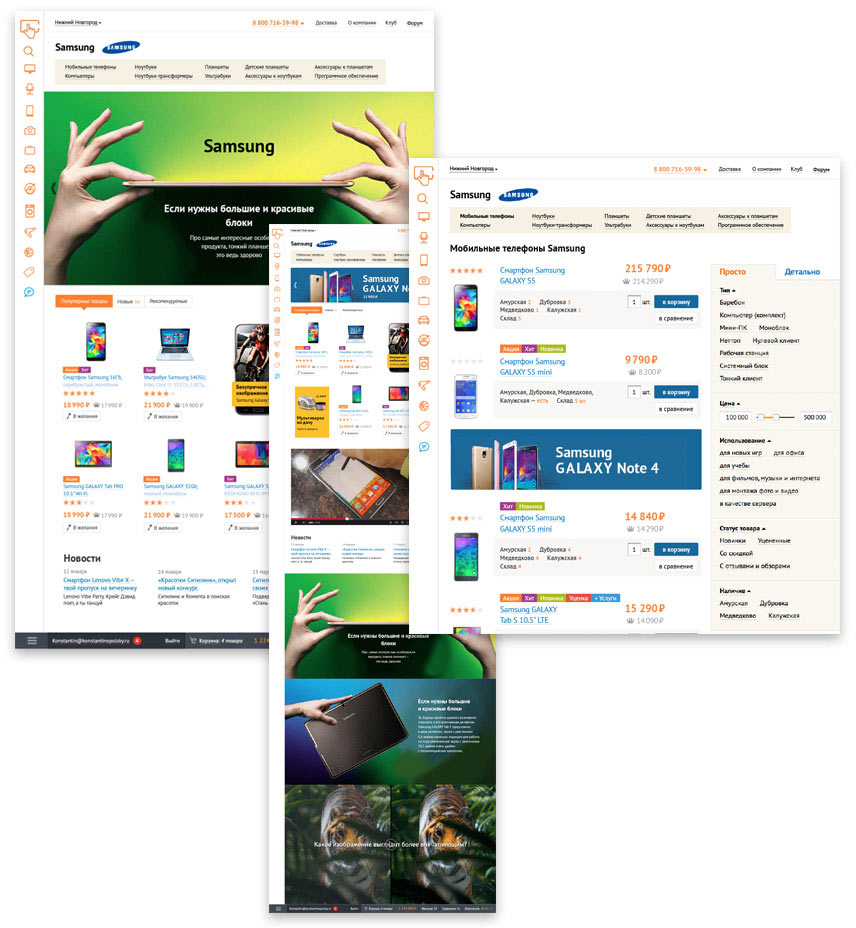
Дорабатываем стиль и проверяем выработанный сценарий на основных шаблонах.

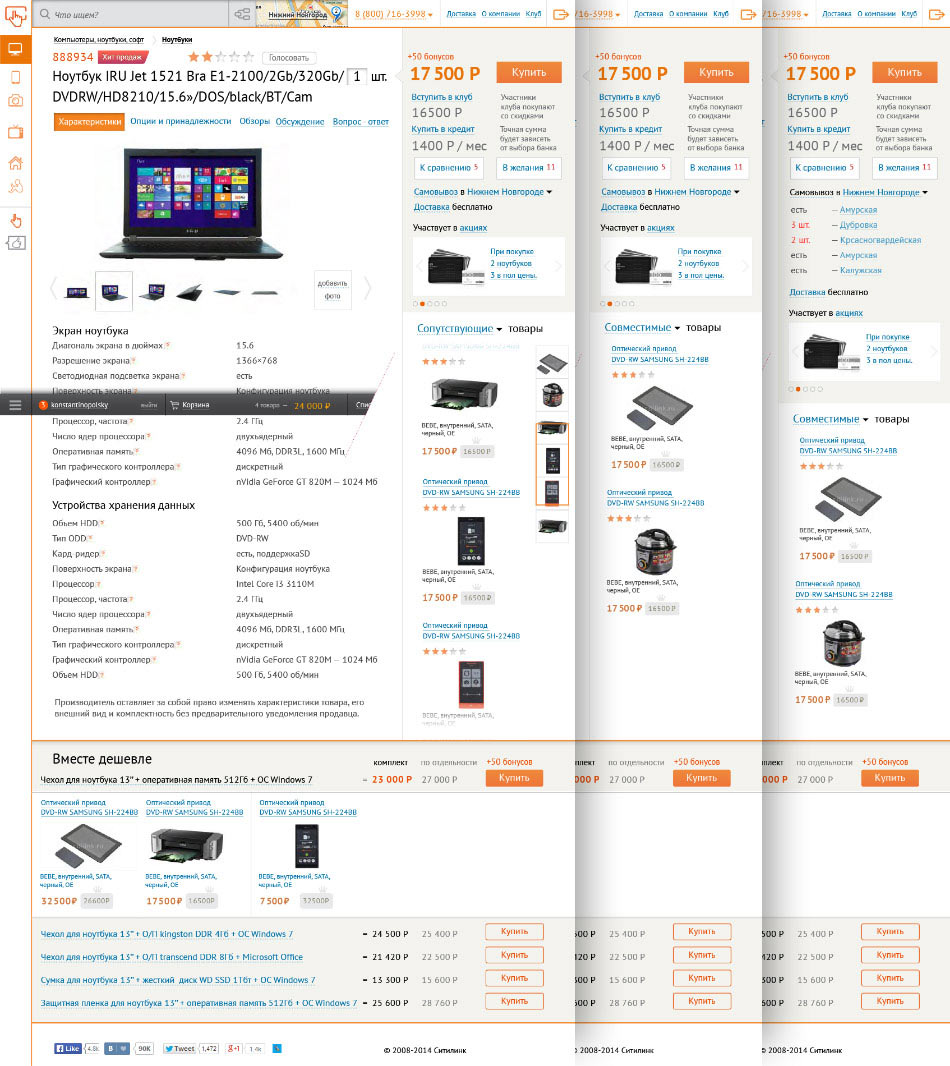
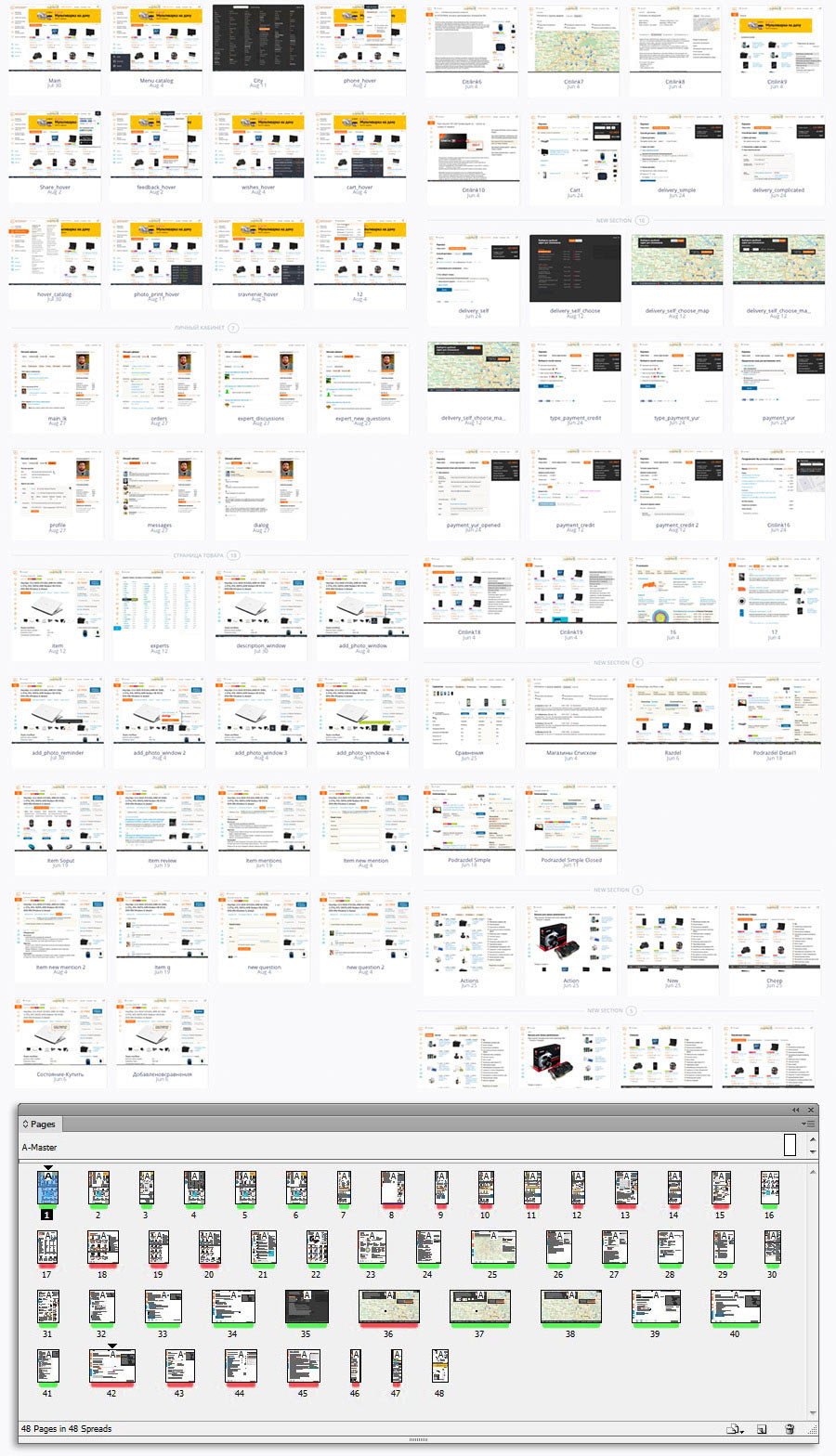
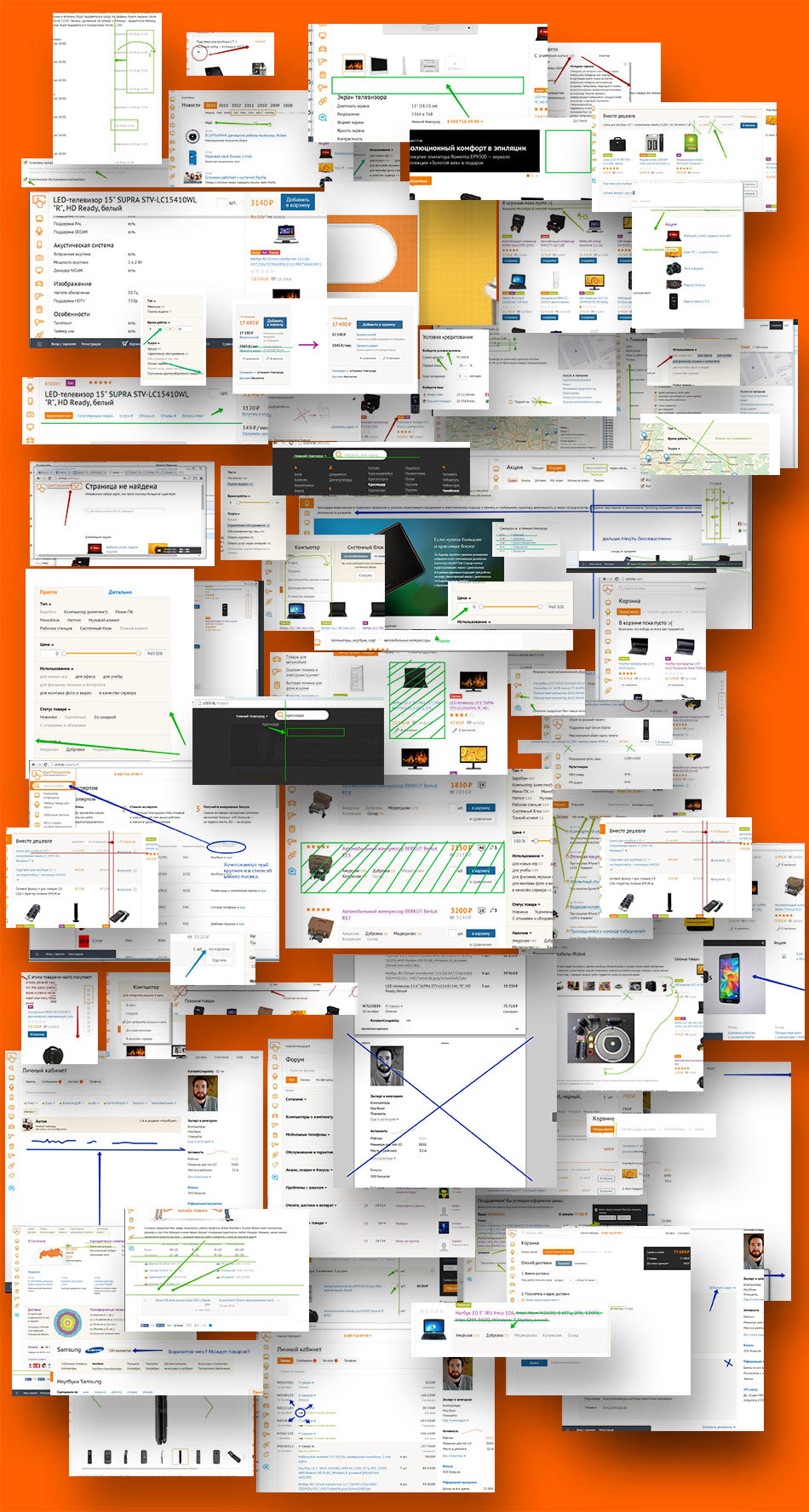
Начинаем масштабное прототипирование всех уникальных шаблонов сайта.

Проектируем анимацию нижней панели.
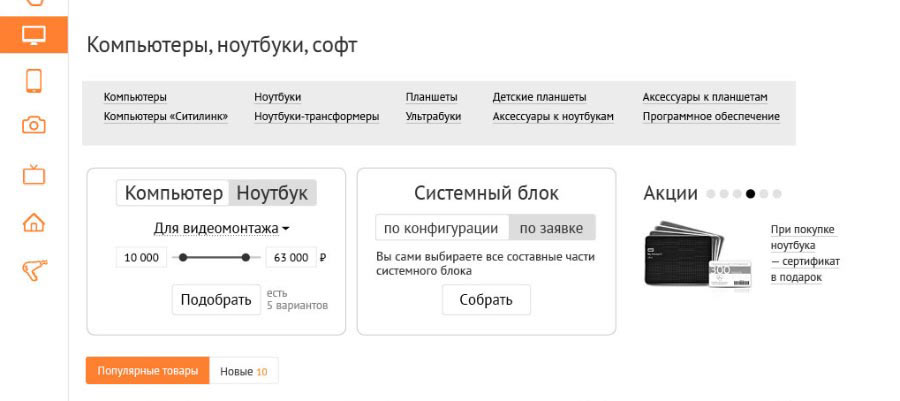
В ходе проектирования блоки для подбора компьютеров и вывода информации об акциях немного мутируют.

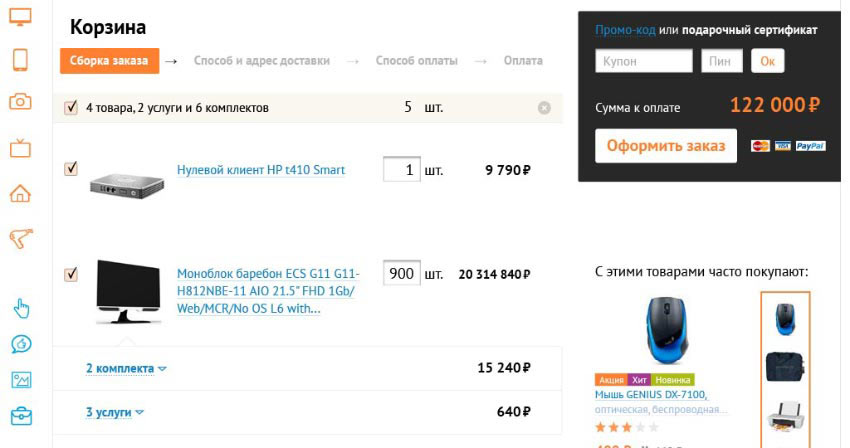
Заканчиваем составление сценария покупки с использованием корзины.

Пройдясь с помощью кликабельного прототипа по сценариям и стилю, отдаем все на верстку. Далее решаем править по живому.

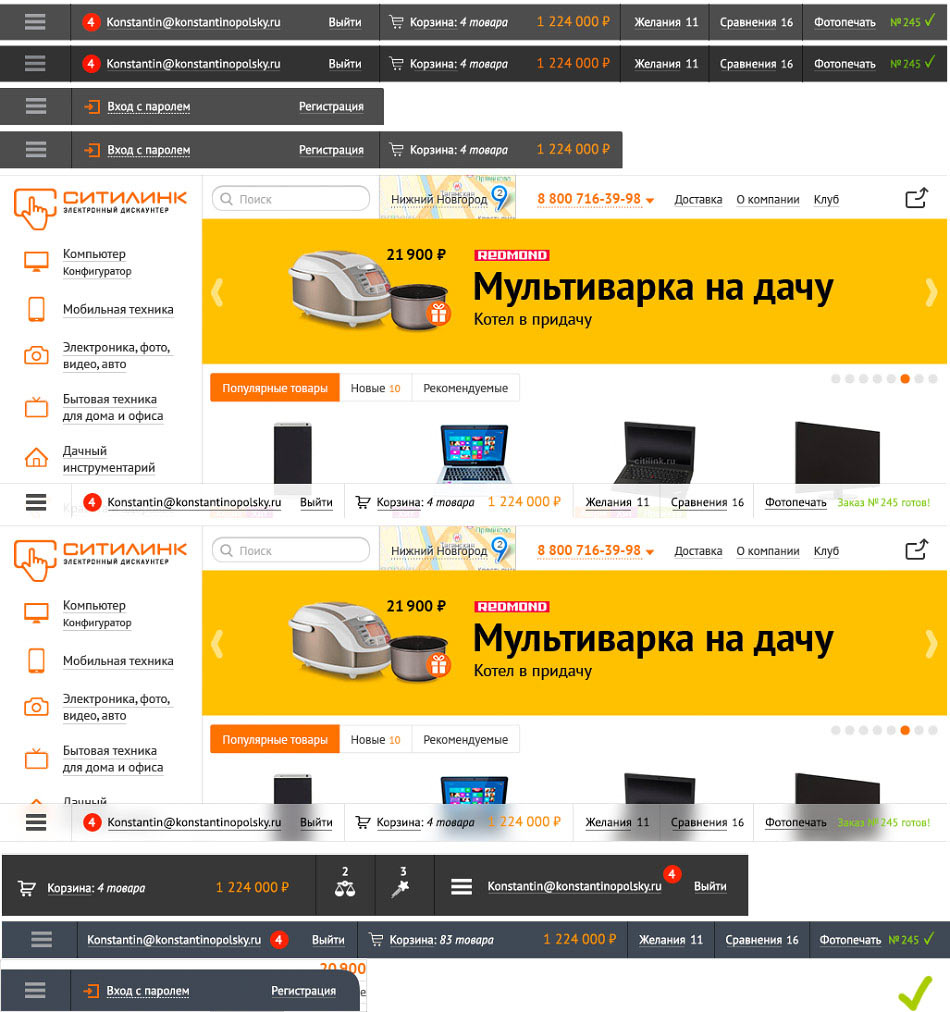
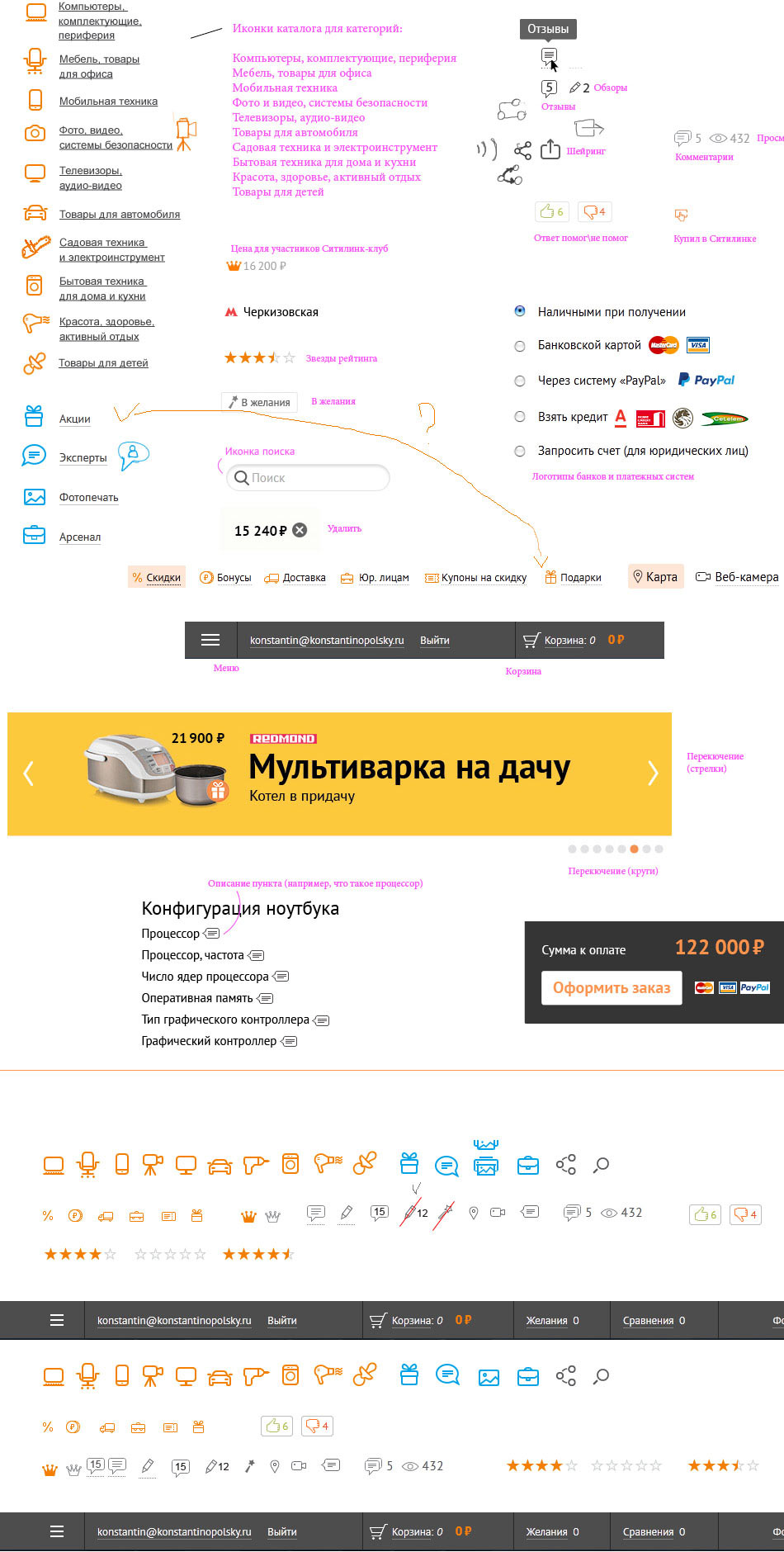
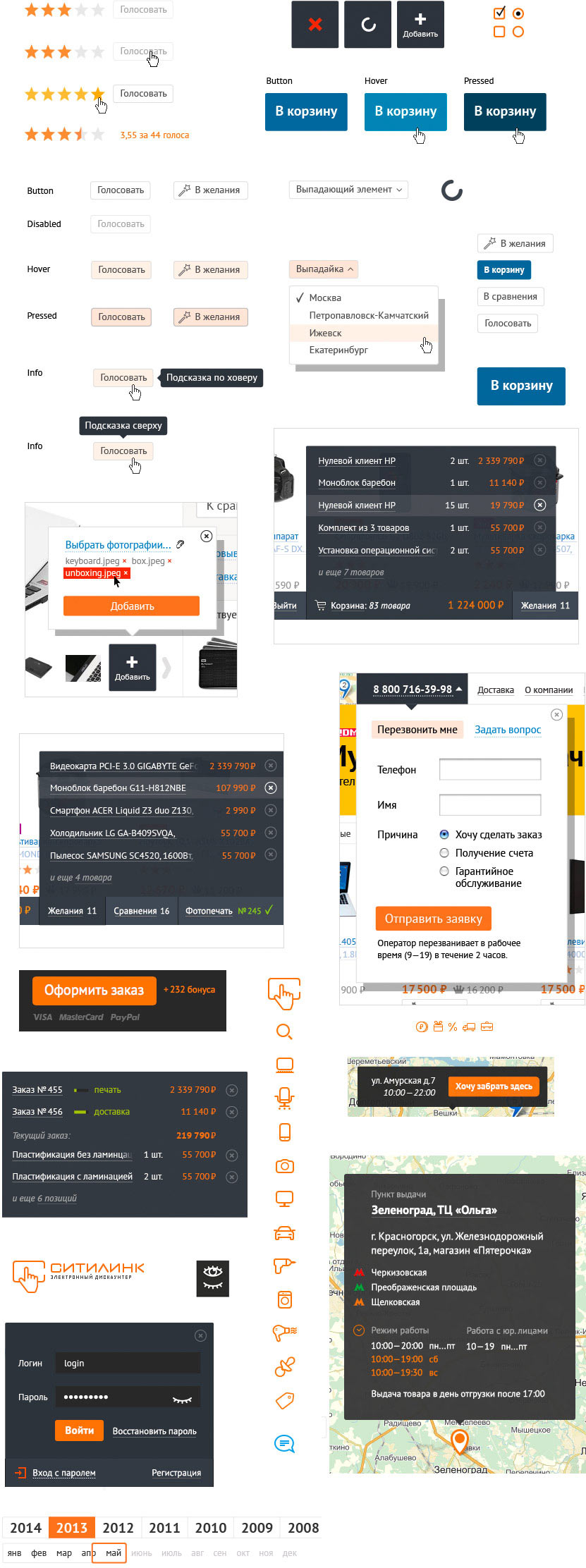
Клиент сомневается в выборе места для размещения панели покупателя.Переубеждаем его, но не сразу находим внешний вид панели, который устроил бы всех.

Ищем единый стиль оформления рекламы на сайте.

Прорабатываем иконки.

Доделываем различные блоки с мелкой графикой.

Параллельно с версткой полным ходом пишем баг-репорты.

Расставляем приоритеты задач по верстке.

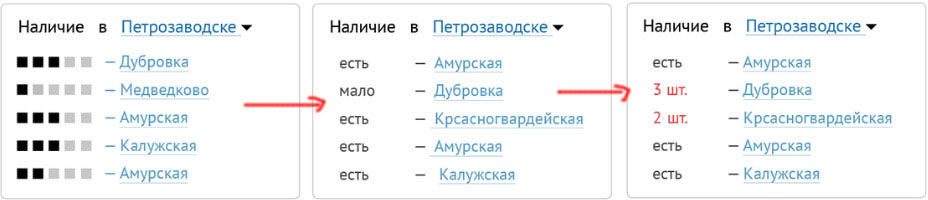
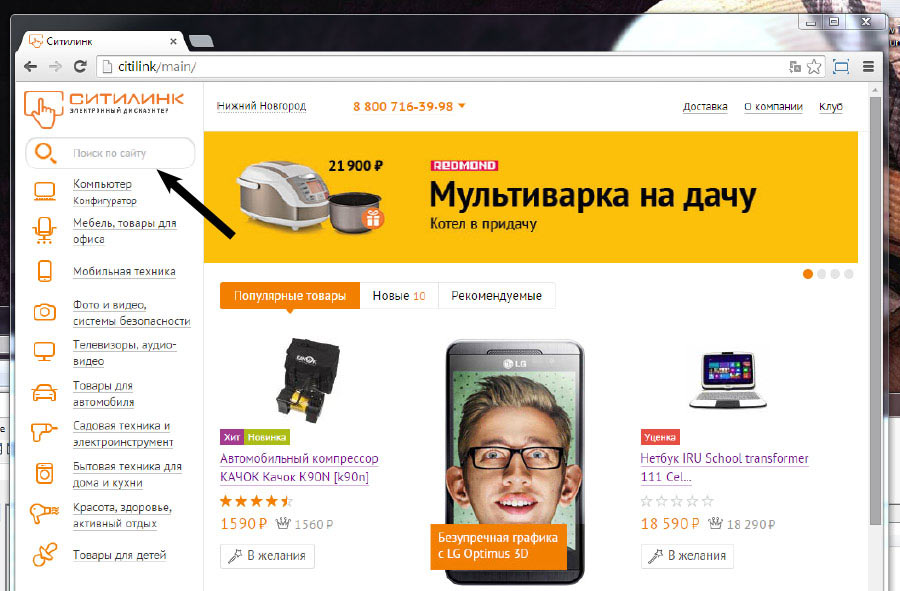
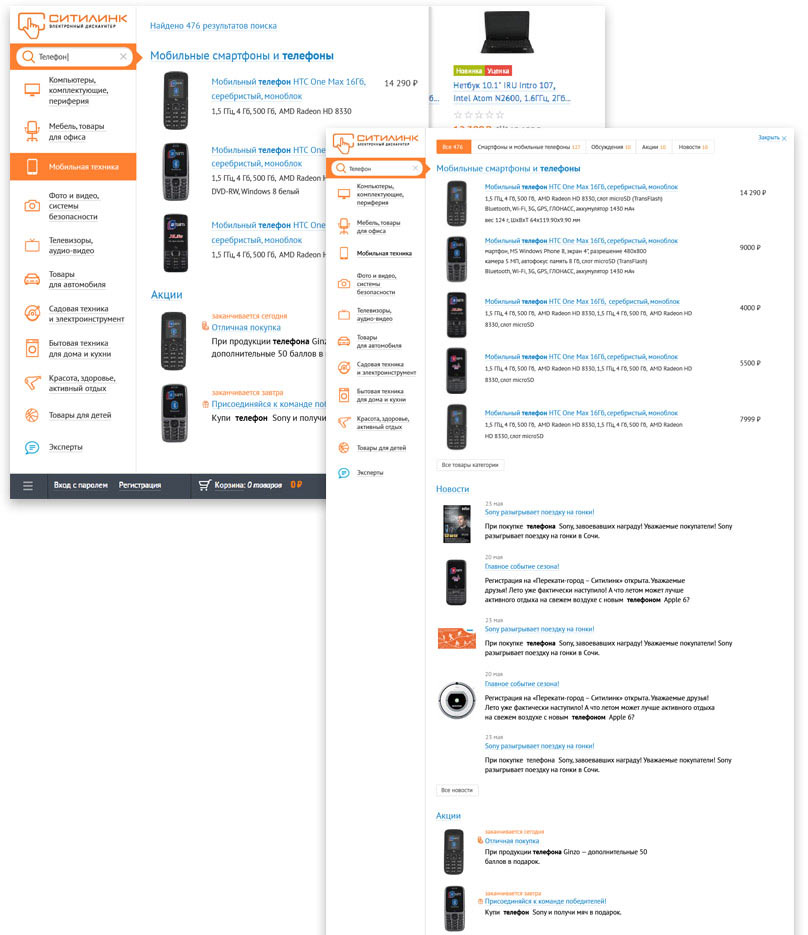
Прорабатываем механику поисковой выдачи.

Доделываем страницы, оставленные на вторую очередь работ.


Страницу с результатами поисками заменяем развернутым саджестом.

Правим баги.

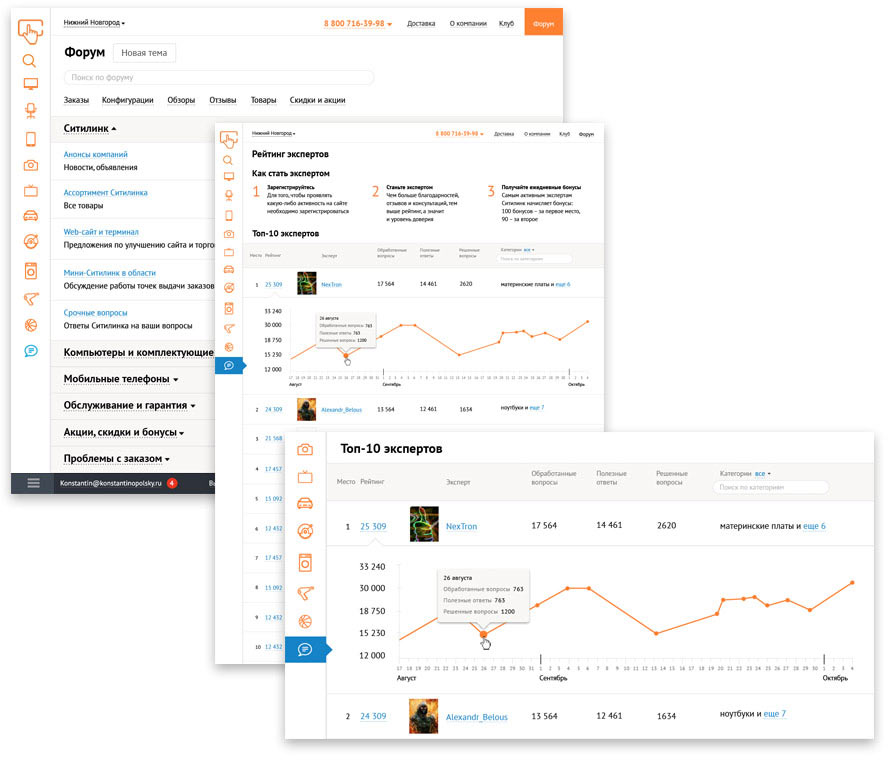
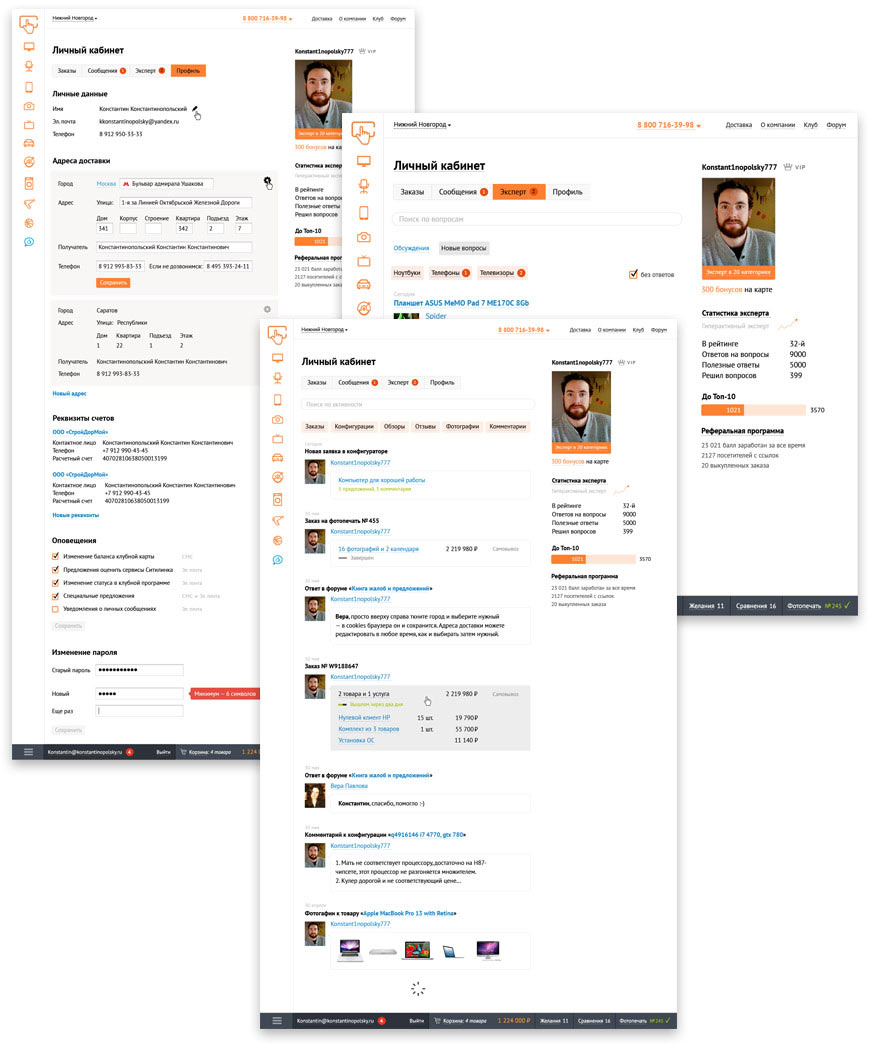
Приступаем к личному кабинету пользователя.
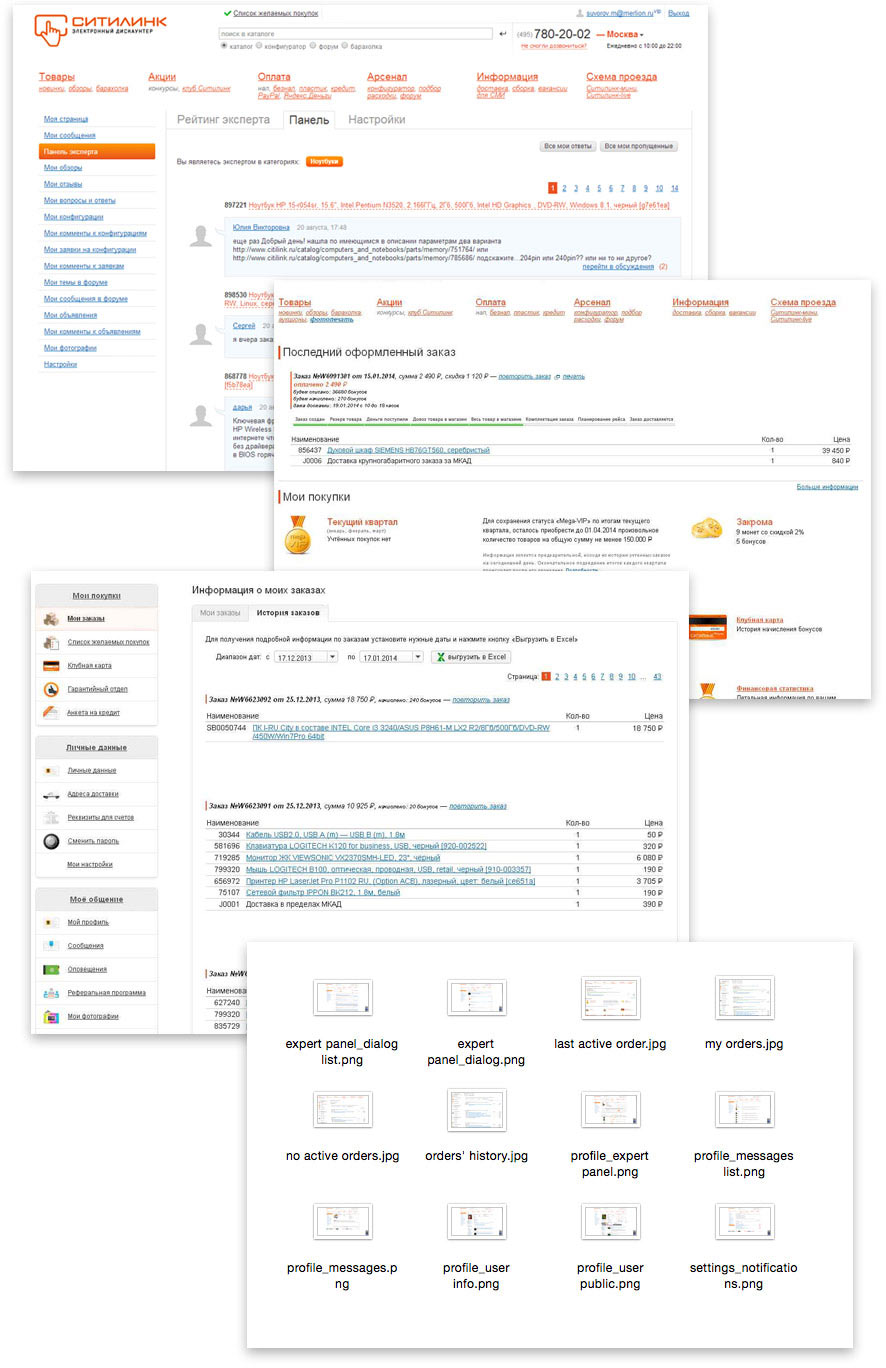
Внимательно смотрим на действующий кабинет. Выглядит все непросто.

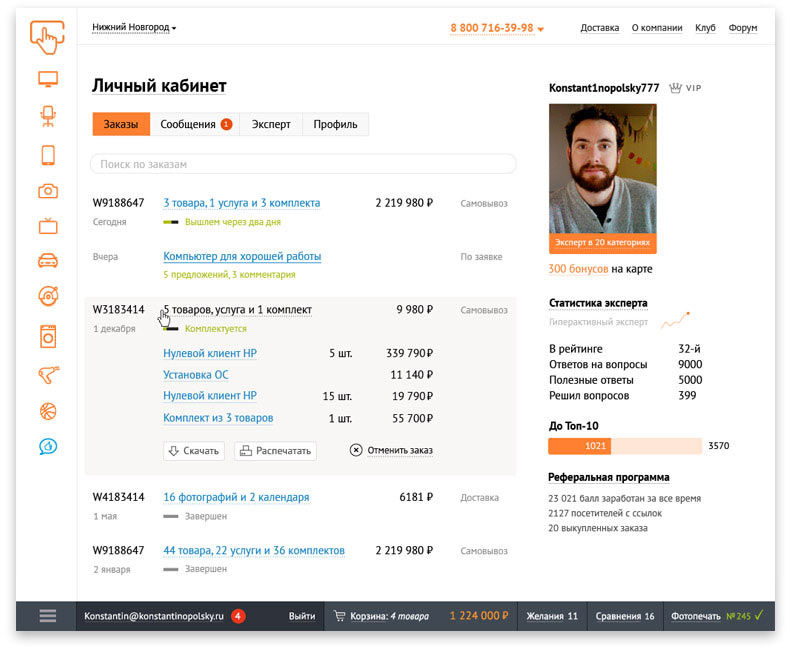
Упрощаем структуру, избавляемся от лишнего.
Любой посетитель может стать экспертом в любой категории, об этом рассказывает панель эксперта, которая имеет одно положение на всех страницах кабинета. На странице покупок наглядно показываем состояние всех заказов.

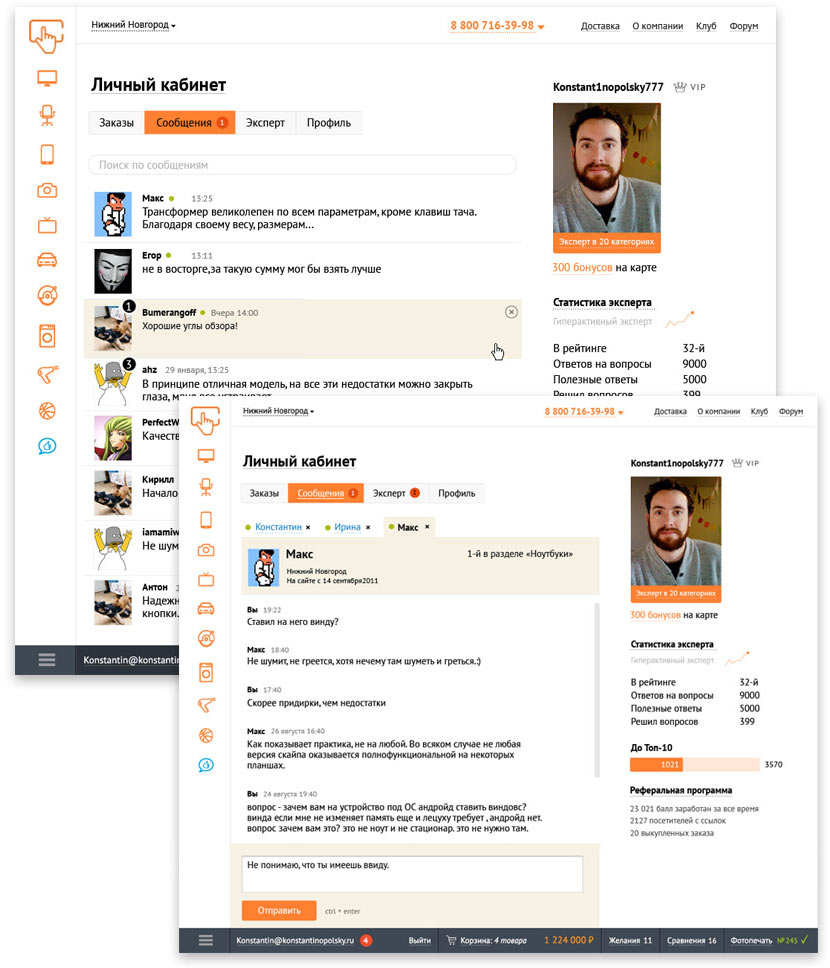
История сообщений хранится в специальном разделе.

Заканчиваем работу над кабинетом и отдаем в верстку.

Правим очередные баги и передаем шаблоны клиенту.

Клиент запускает сайт в тестовом режиме. Сверяем верстку с шаблонами и пишем багрепорты.