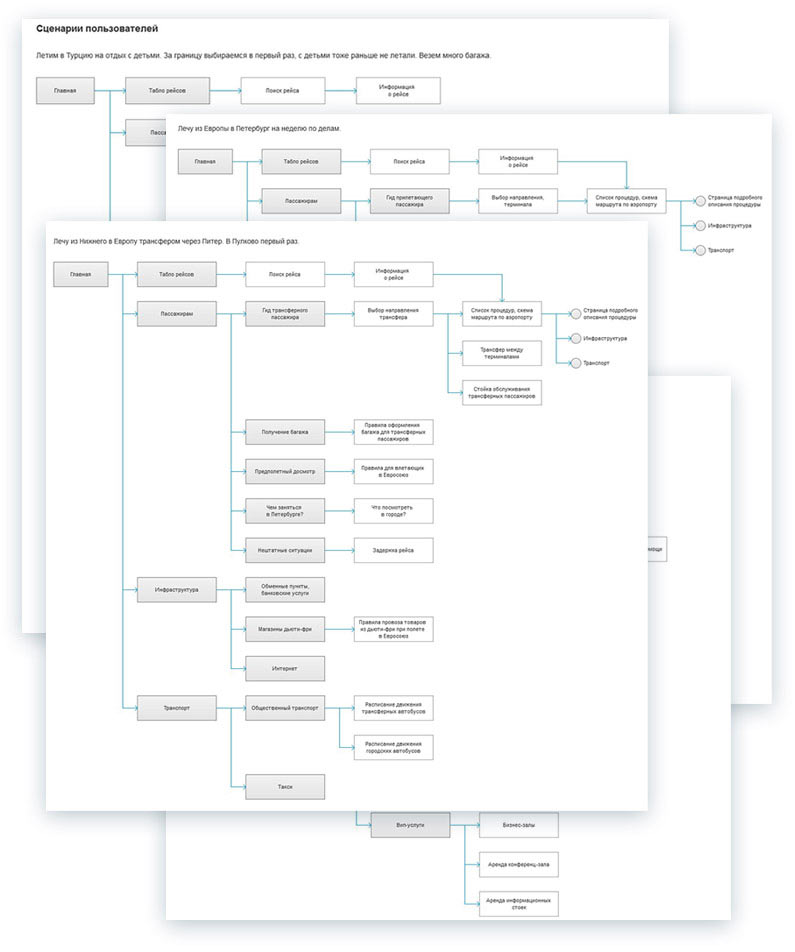
Начинаем проектирование. Определяем основные группы пользователей и разрабатываем для них сценарии.

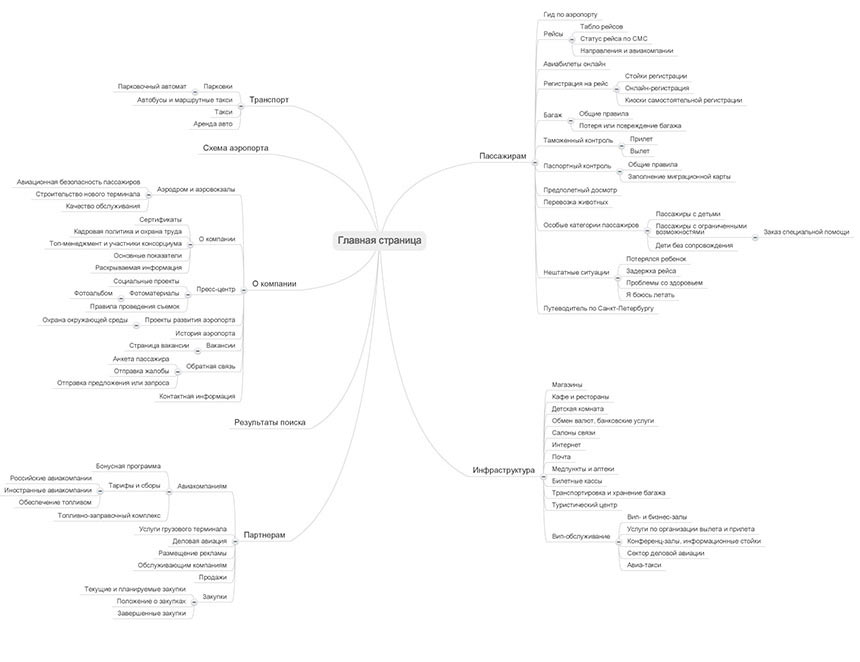
Определяемся с картой сайта.

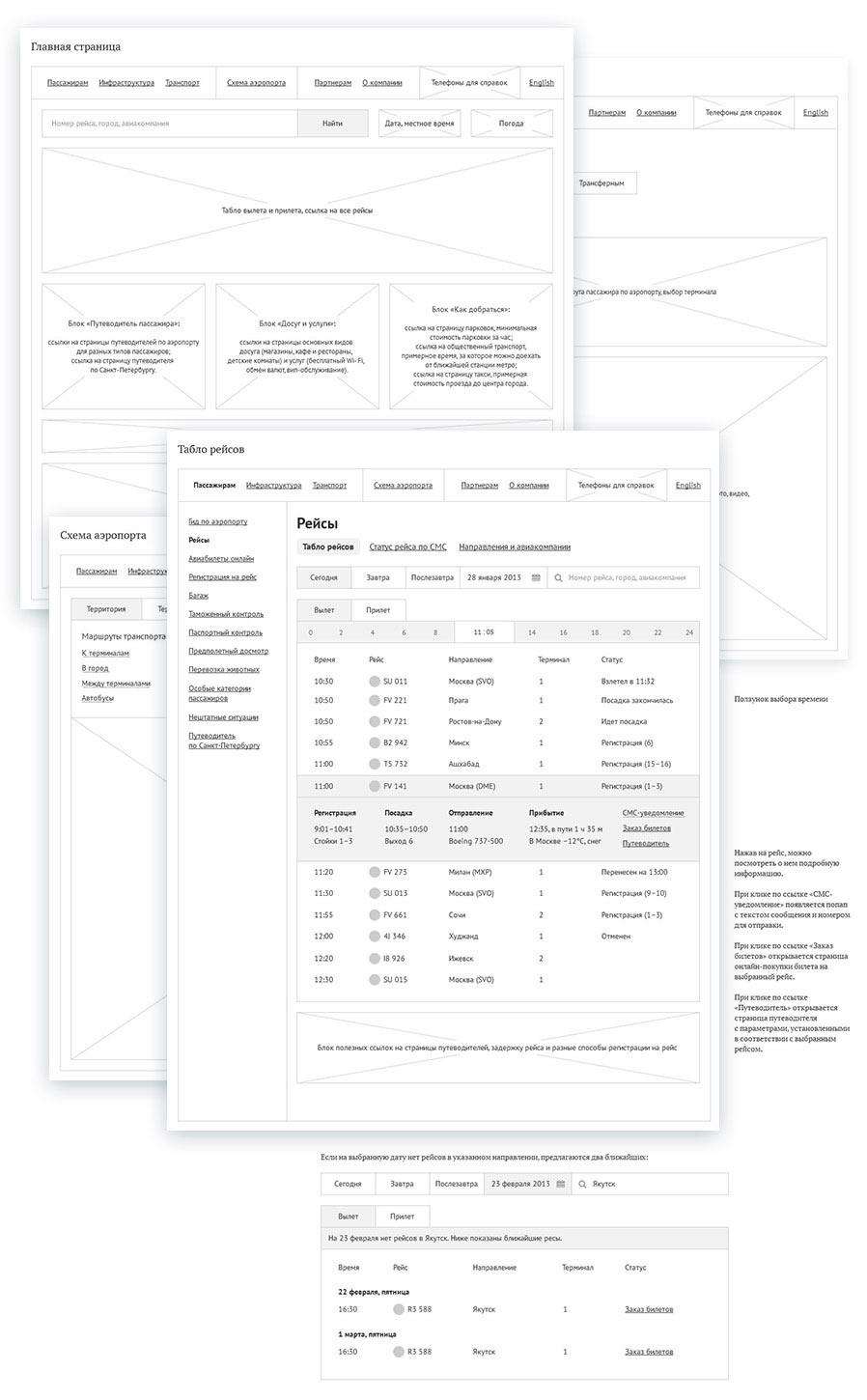
Создаем схемы основных разделов.

Начинаем работать над концепцией.
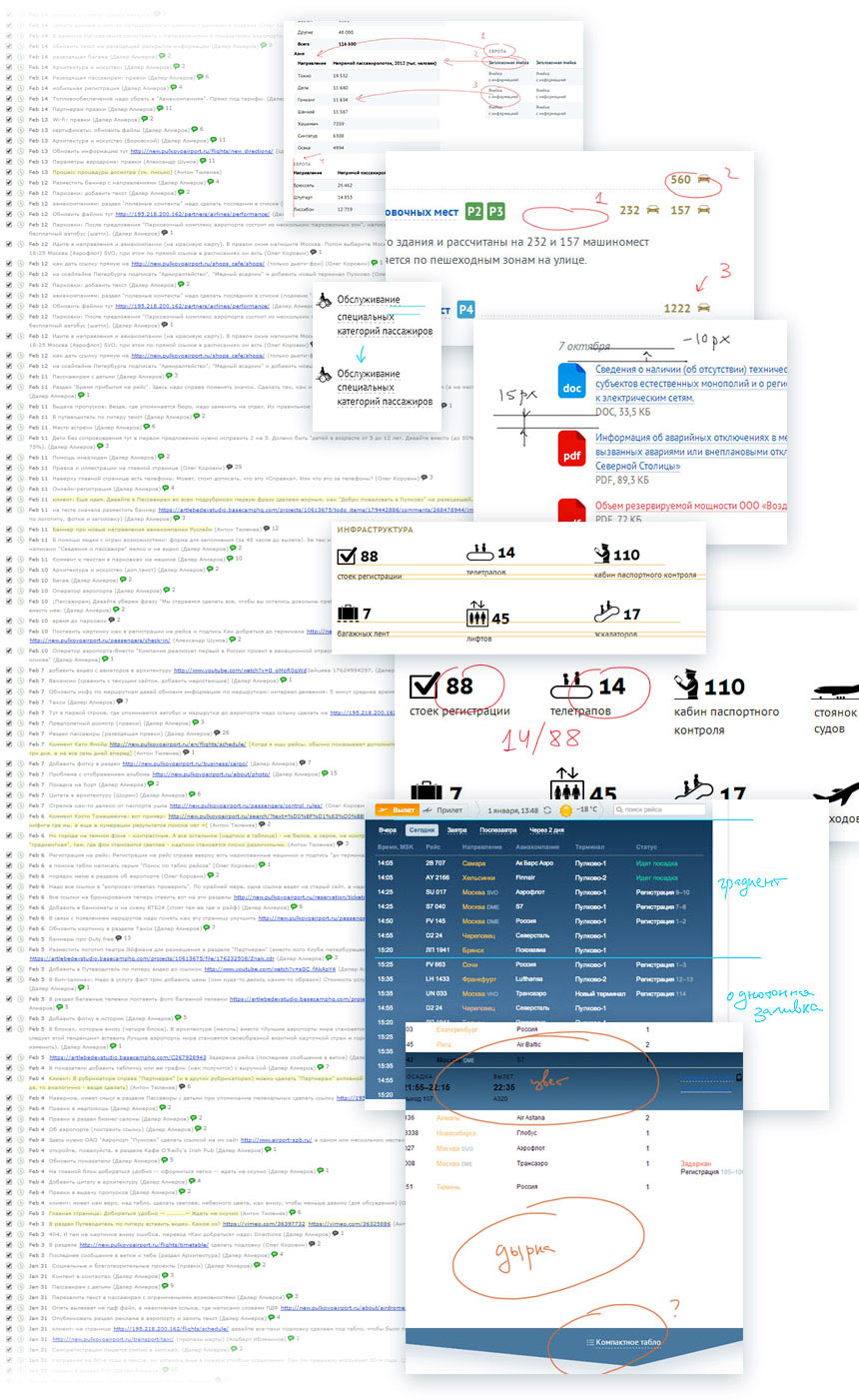
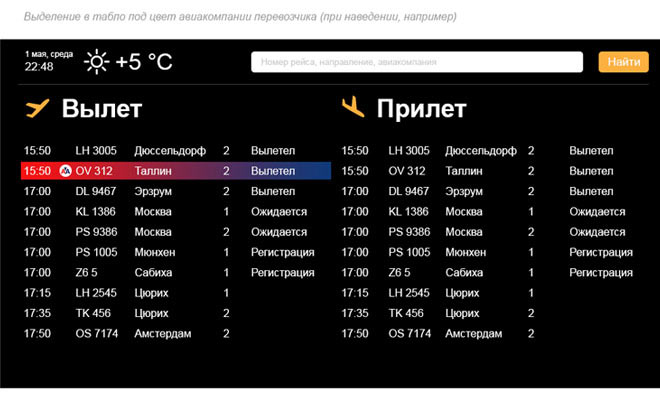
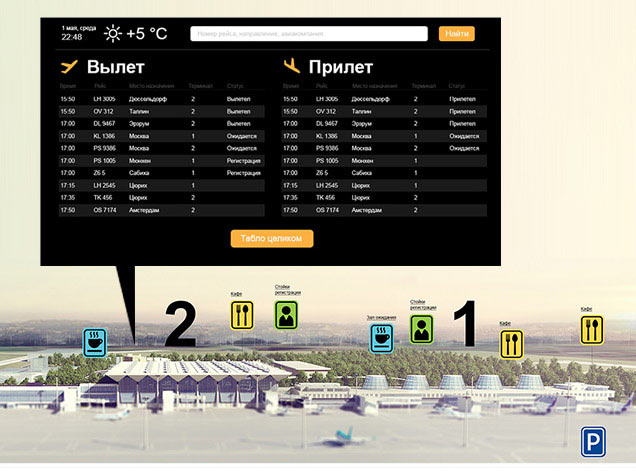
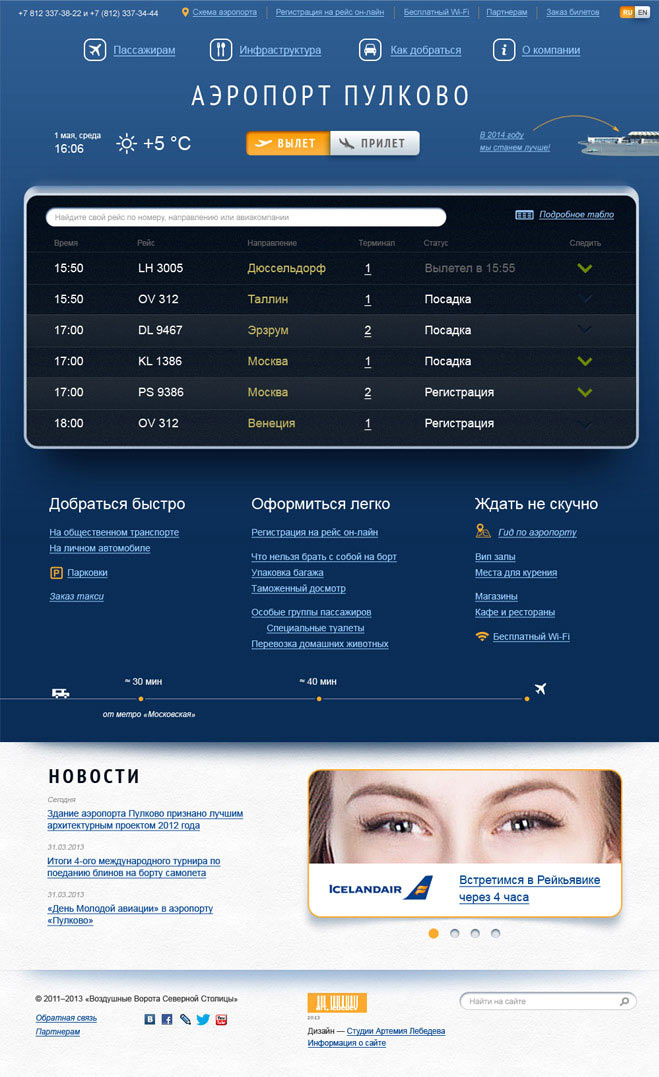
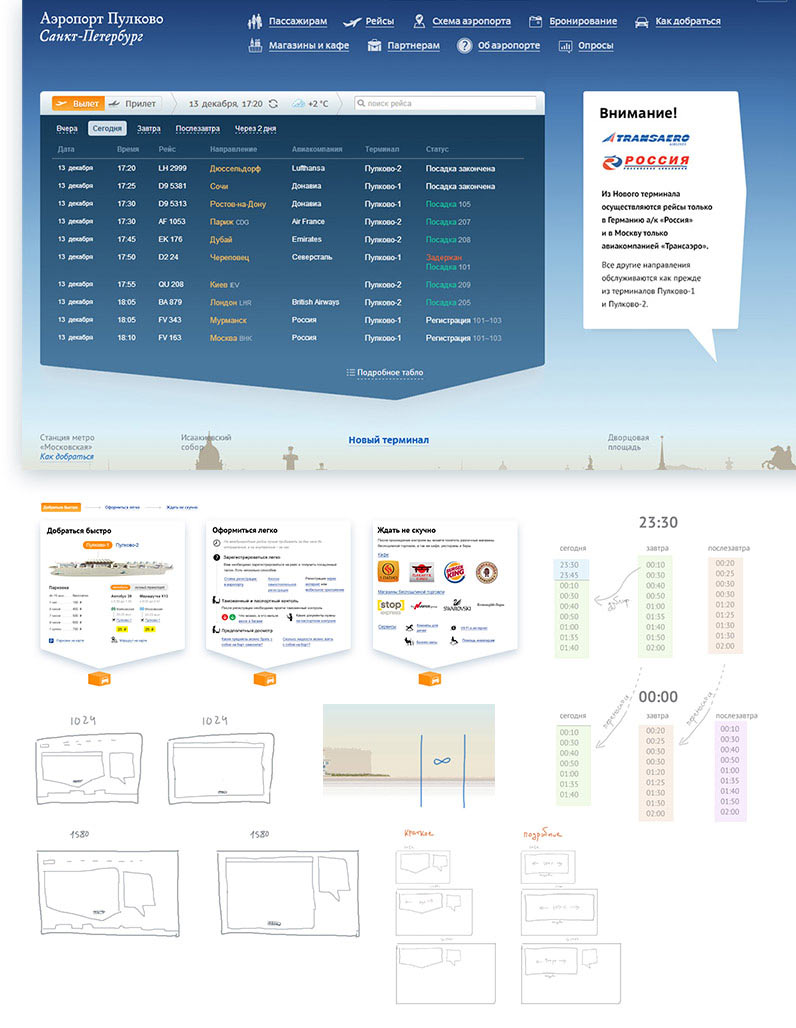
Идем от частного к общему, думаем над основным элементом главной страницы — табло рейсов.

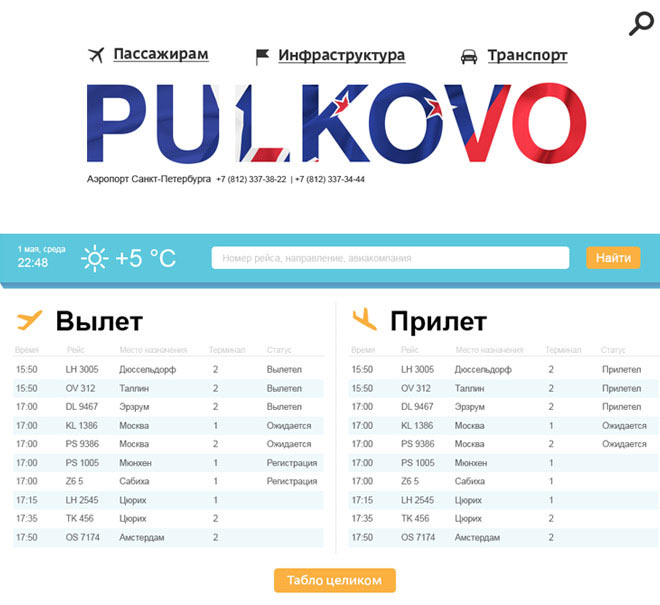
Появляется мысль брендировать логотип в соответствии с выбранным направлением.

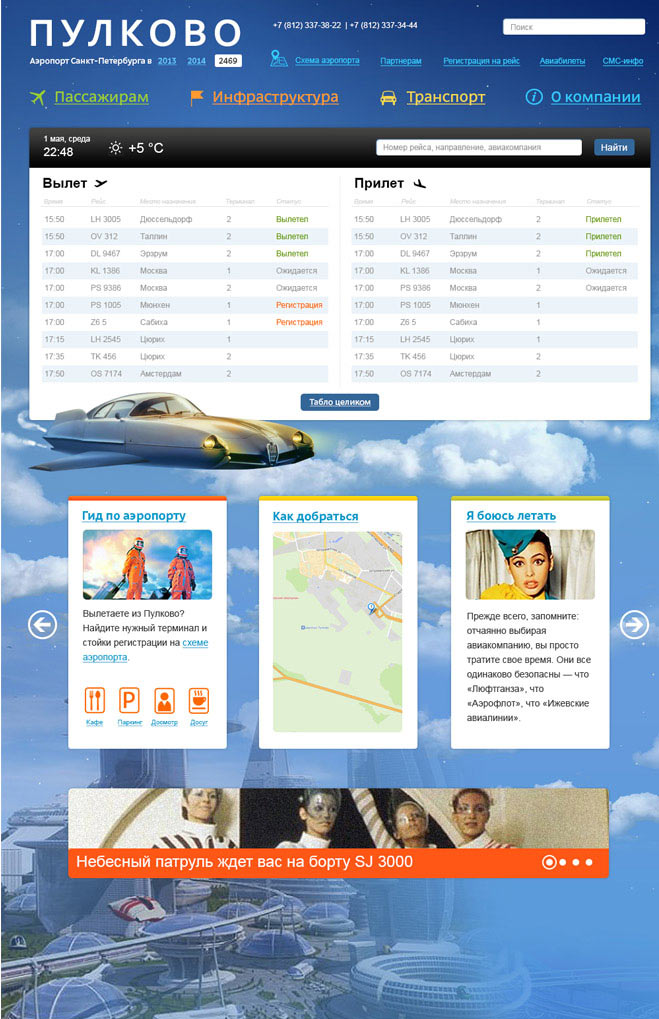
Пробуем заглянуть в будущее.

Примеряем альтернативное стилевое решение.

А если сконцентрироваться на здании нового терминала?

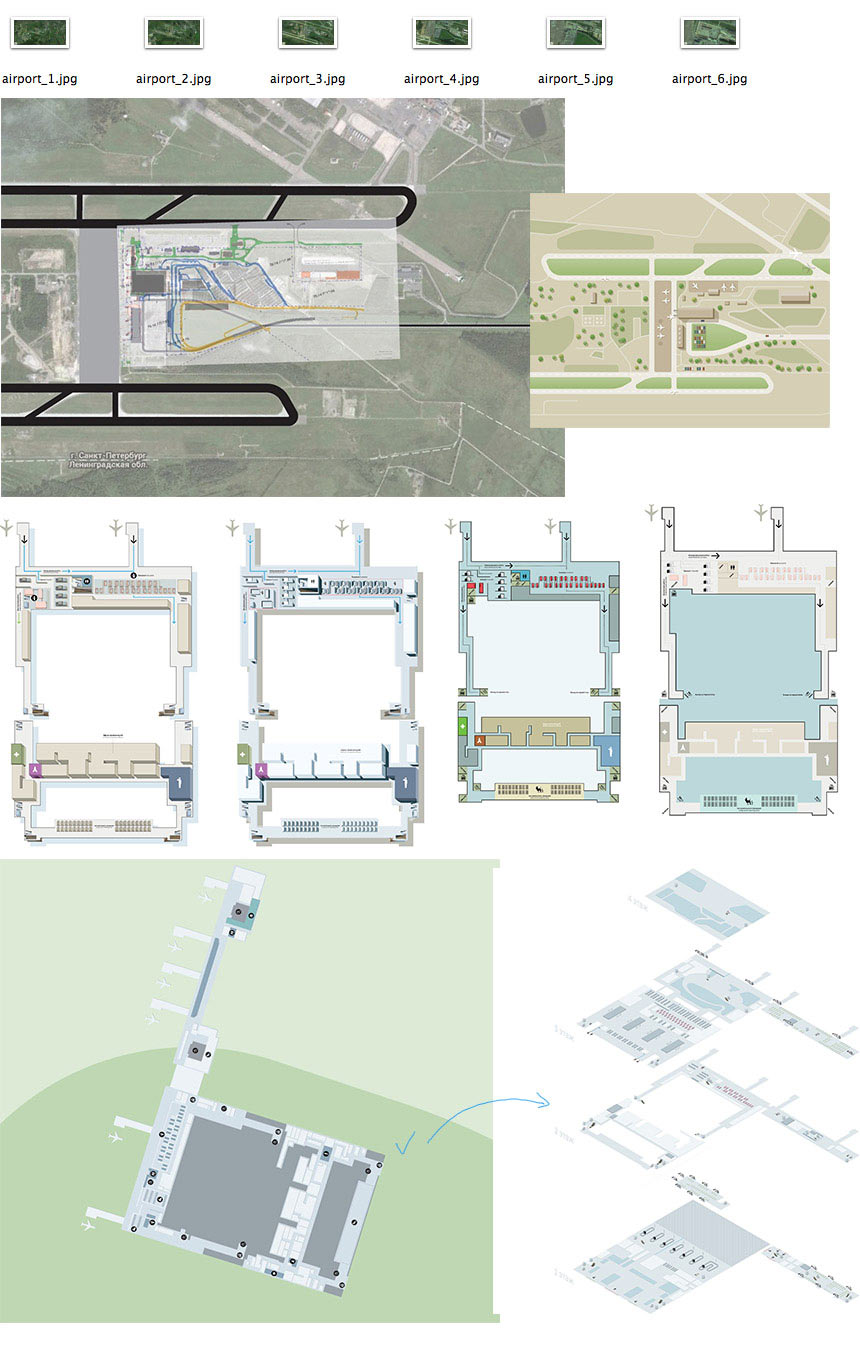
Едем в строящийся терминал, вдохновляемся архитектурой и пробуем привязать элементы сайта к формам аэропорта.

Переходим в изометрическое пространство, но при клике по элементам показываем их в привычном плоском виде.

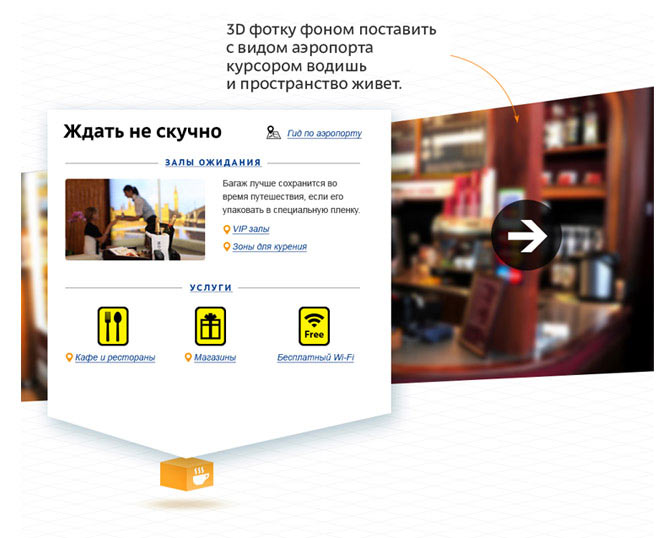
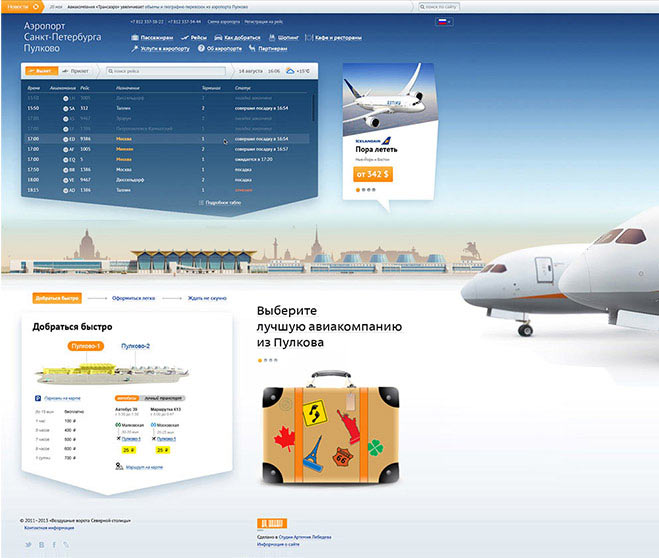
Пробуем подход с псевдотрехмерными фотографиями на подложке.

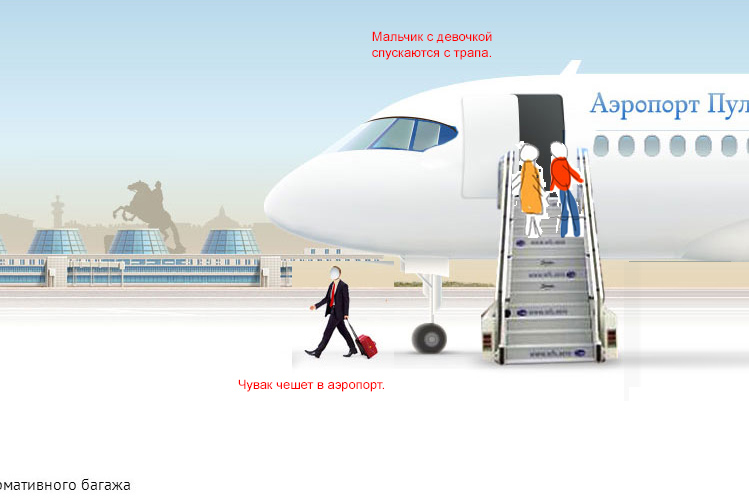
А что, если внести немного жизни и добавить плашку со стюардессой?

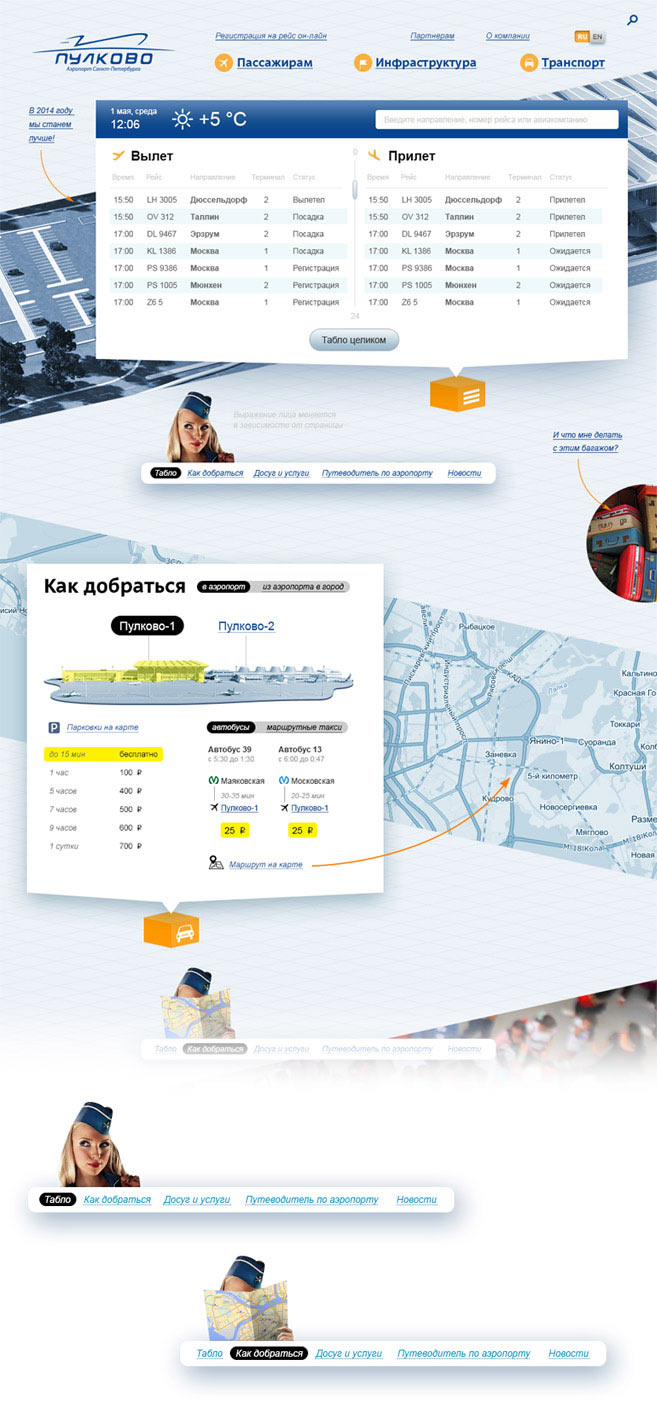
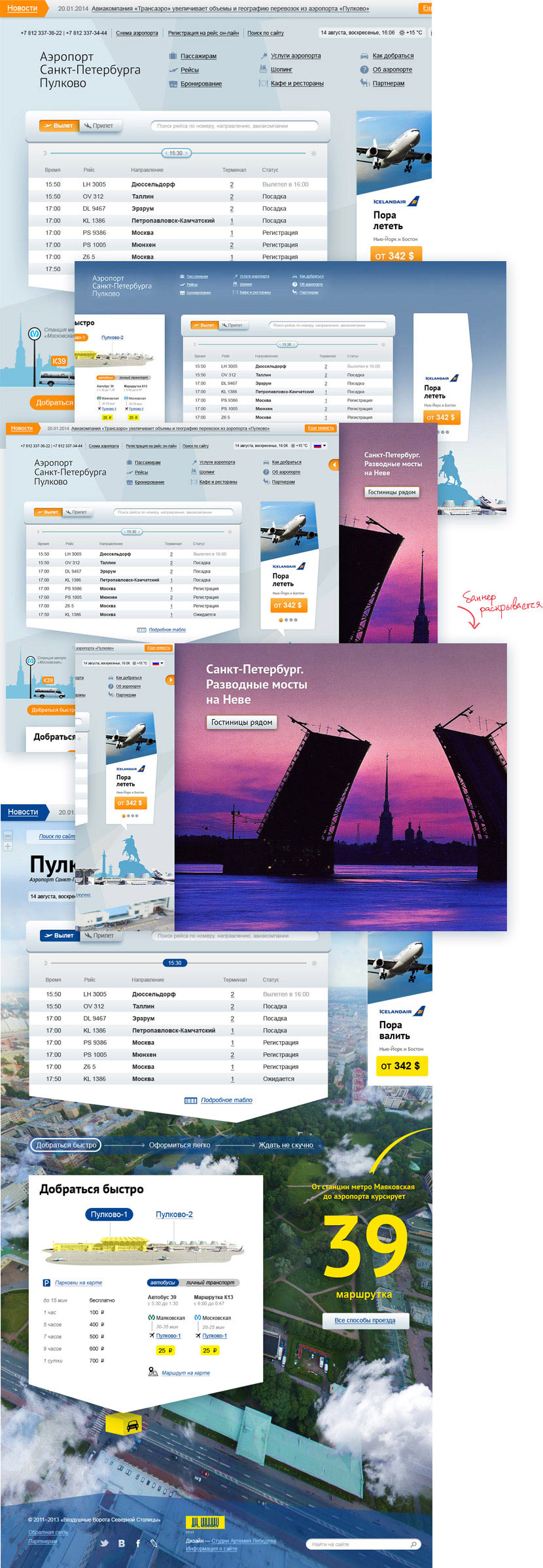
Разверстываем все на одну длинную страницу.

Арт-директор: Никто не будет так долго крутить.
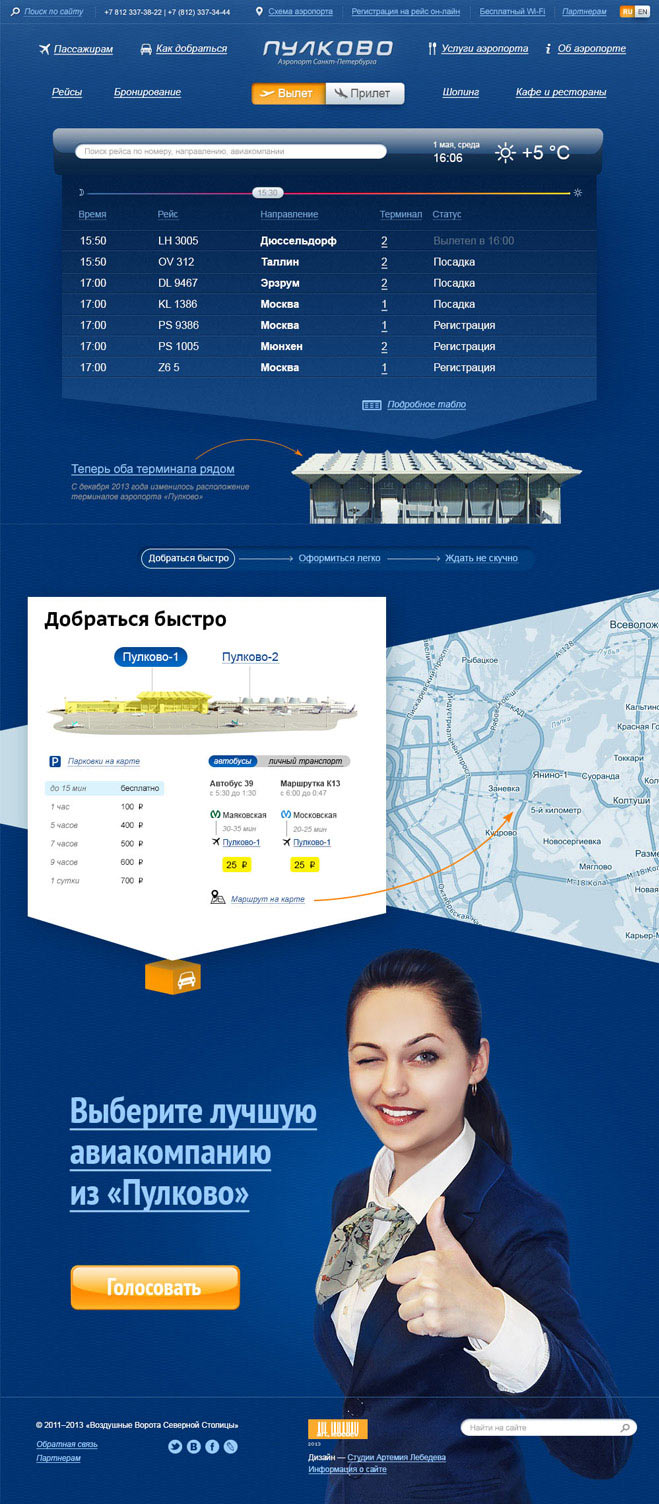
Делаем компактнее и ставим более приближенное к жизни табло.

Арт-директор: Было интереснее.

Уже лучше. Добавляем слайдер блоков, проводим фотосессию и показываем клиенту.

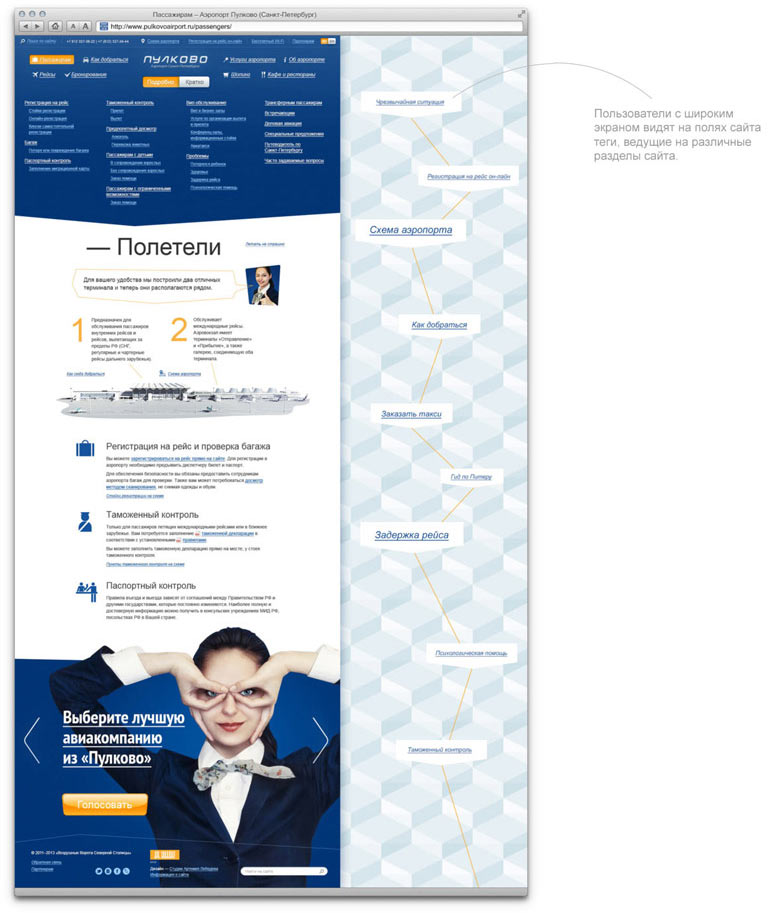
Рисуем внутреннюю страницу «Пассажирам» и думаем, что показывать на экранах с большим разрешением.

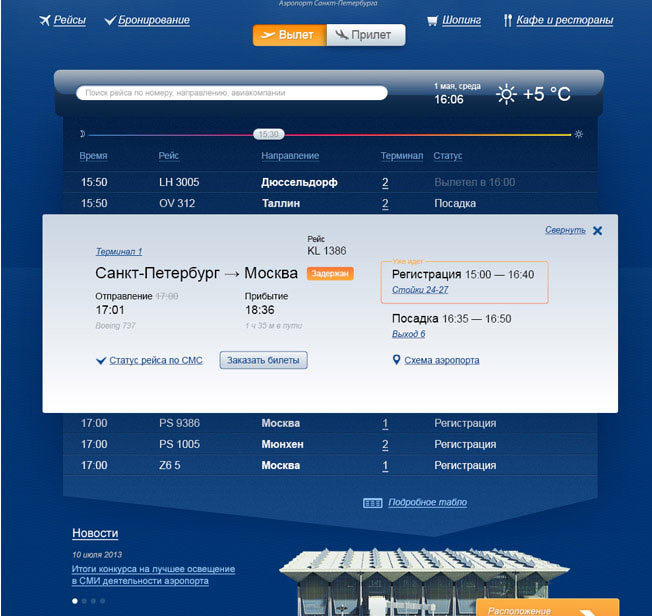
Делаем раскрывающуюся карточку рейса.

Клиент: А где Питер? Похоже на сайт аэропорта любого другого города. И мрачновато.
Облегчаем и добавляем больше Питера.

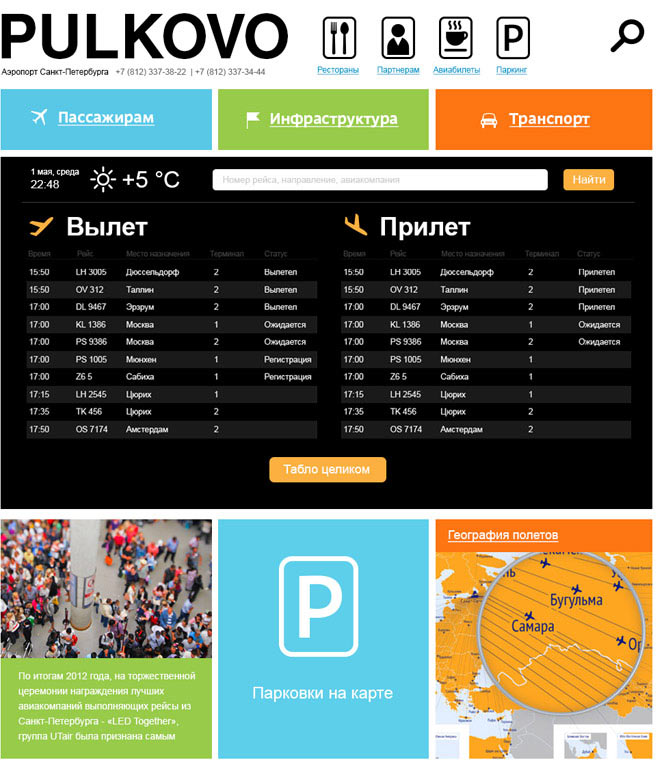
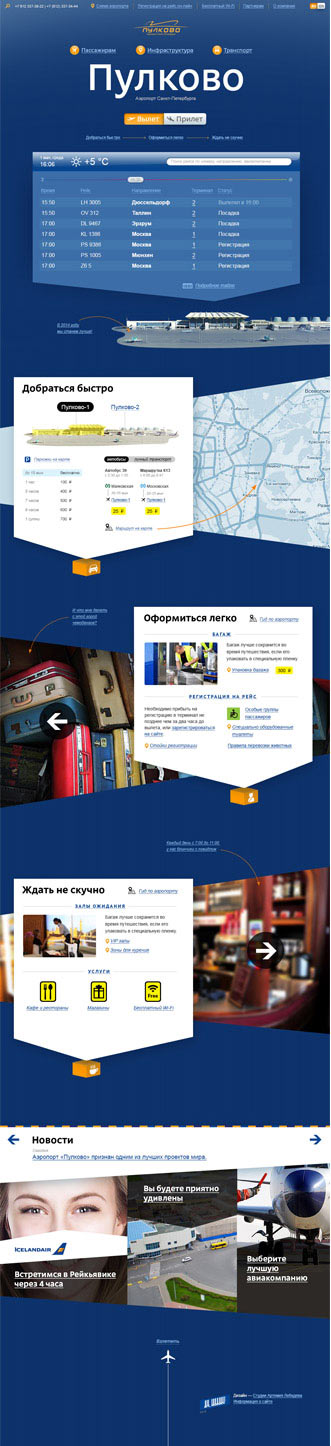
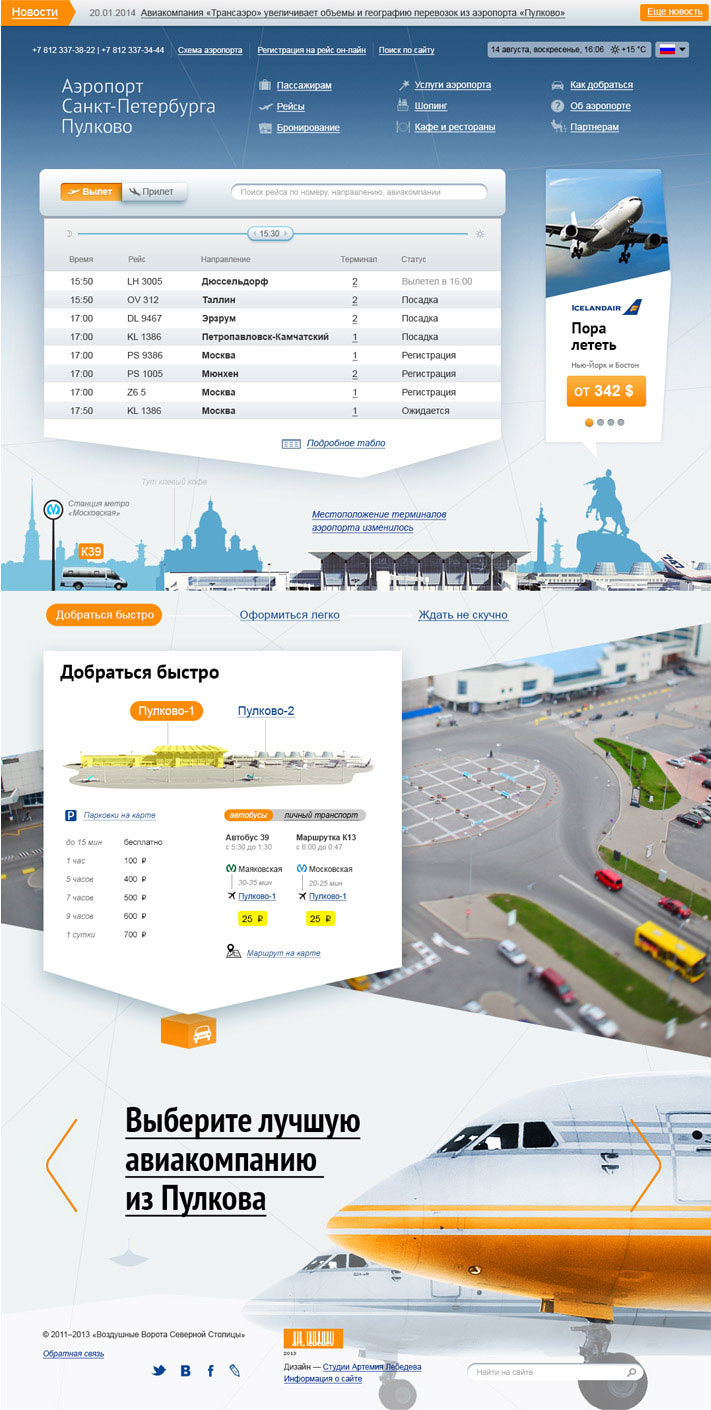
Нет, слишком много Питера. Оставляем другой вариант главной.

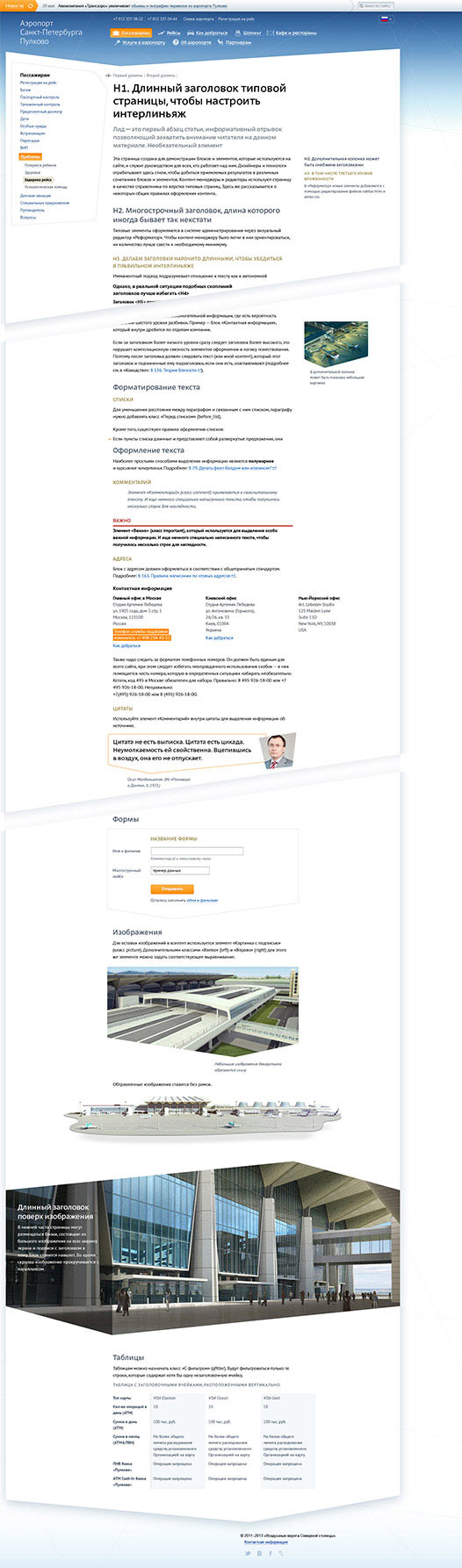
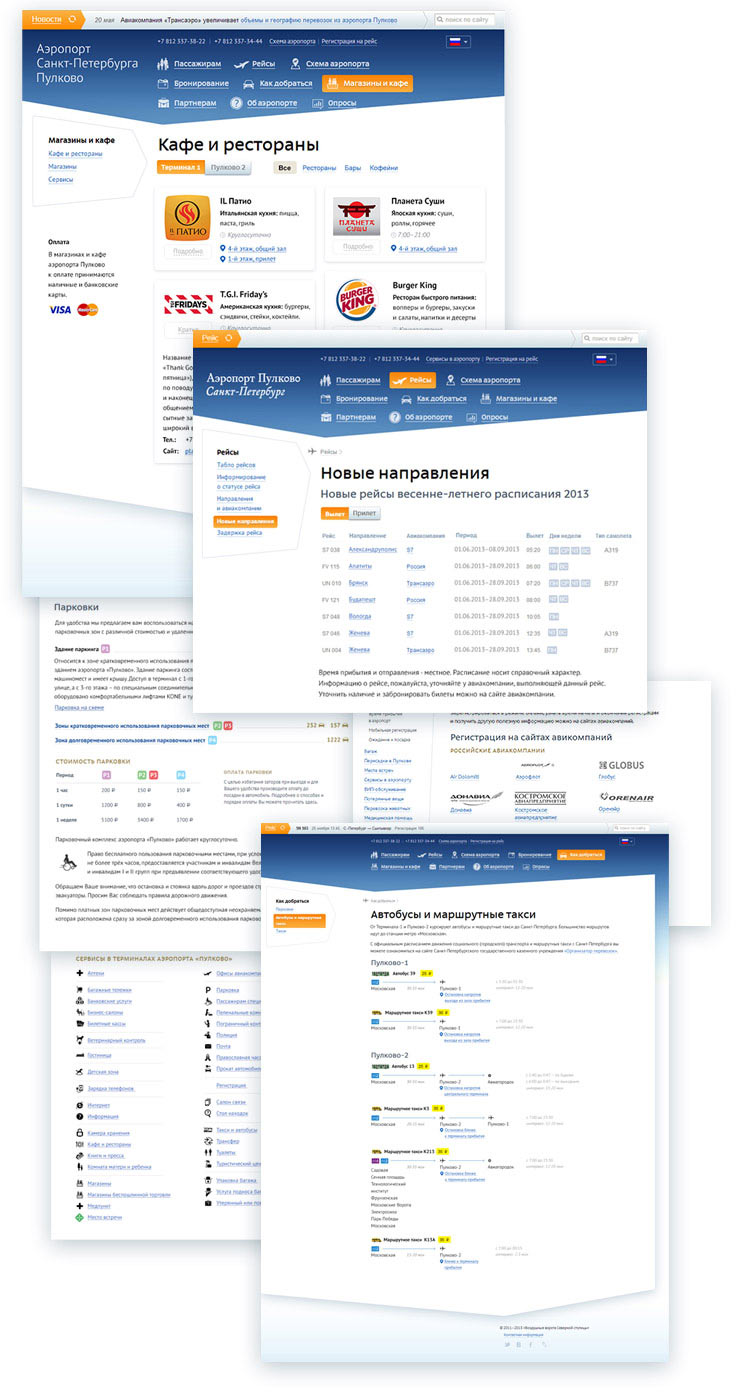
Собираем типовую страницу.

Дорабатываем главную, убираем косую плашку и рисуем иллюстрацию для терминала.


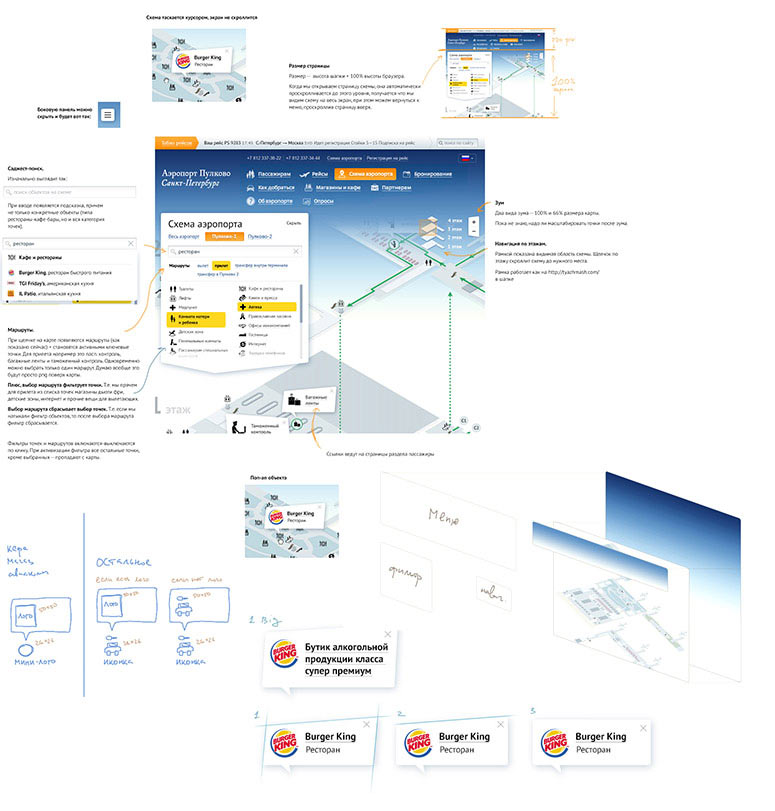
Пока собираются основные разделы, думаем над схемой аэропорта. Собираем примеры схем других аэропортов.

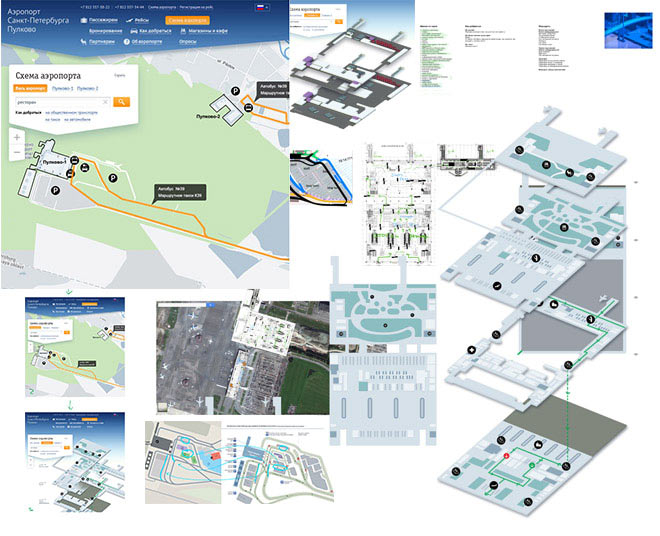
Между собой борются два подхода: плоская схема c видом сверху и трехмерная изометрическая.

С одной стороны, плоская более технологичная, ее можно наложить на карты «Гугла» и ее проще менять. С другой стороны, терминал состоит из 4 уровней и на изометрической схеме легче следить за маршрутами перемещения между этажами.
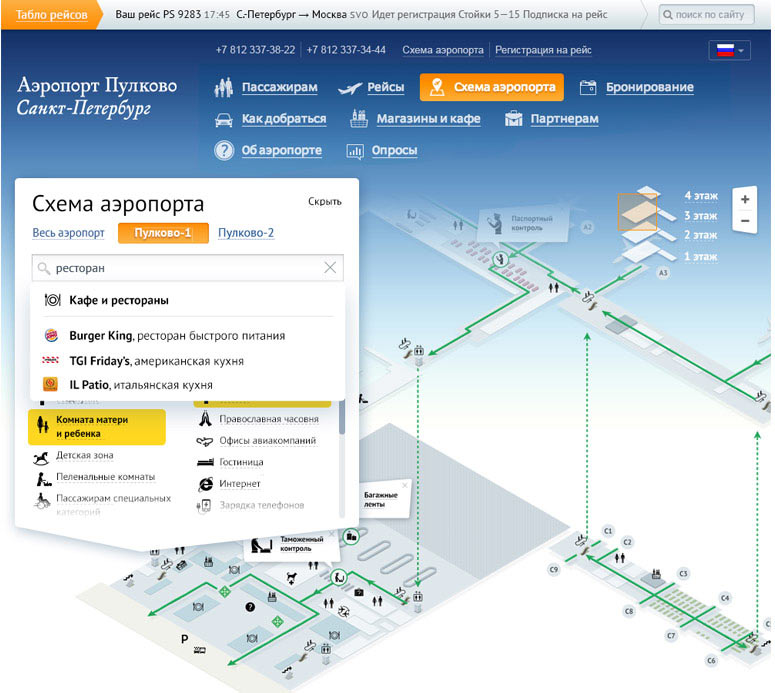
Останавливаемся на изометрической концепции, но с плоскими этажами. Отрисовываем схему.

Ставим на сайт, добавляем обвязку в виде списка точек, поиска и маршрутов.

Объясняем технологу принципы работы.

Адаптируем все иконки навигации для мелкой веб-версии схемы.

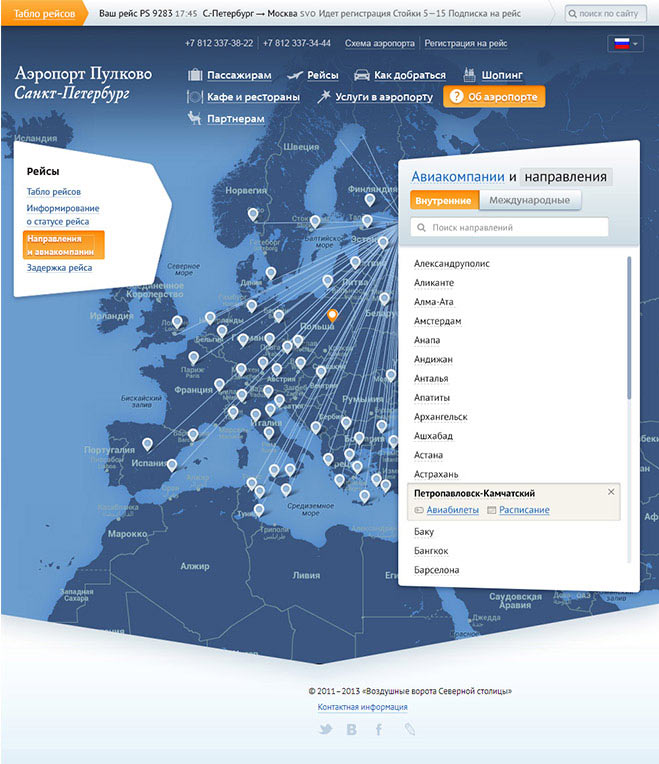
Двигаемся дальше. В разделе направлений решаем показать стилизованную карту с маршрутами полетов.

Работаем над остальными страницами.

Возвращаемся к главной. Дорабатываем баннер, табло и информационные блоки.

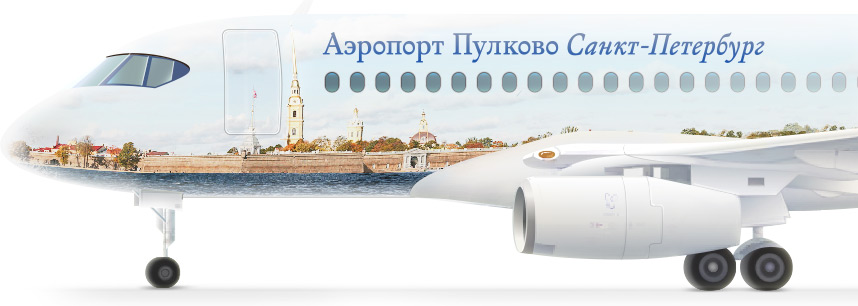
Рисуем самолет для главной страницы.


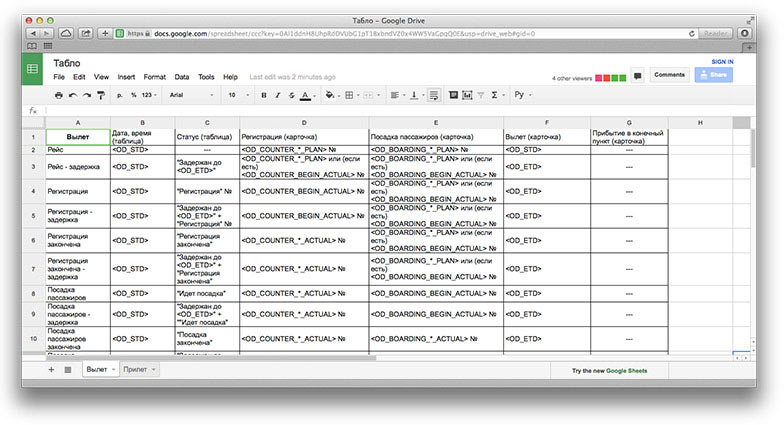
Определяемся с логикой работы табло и статусов рейса.

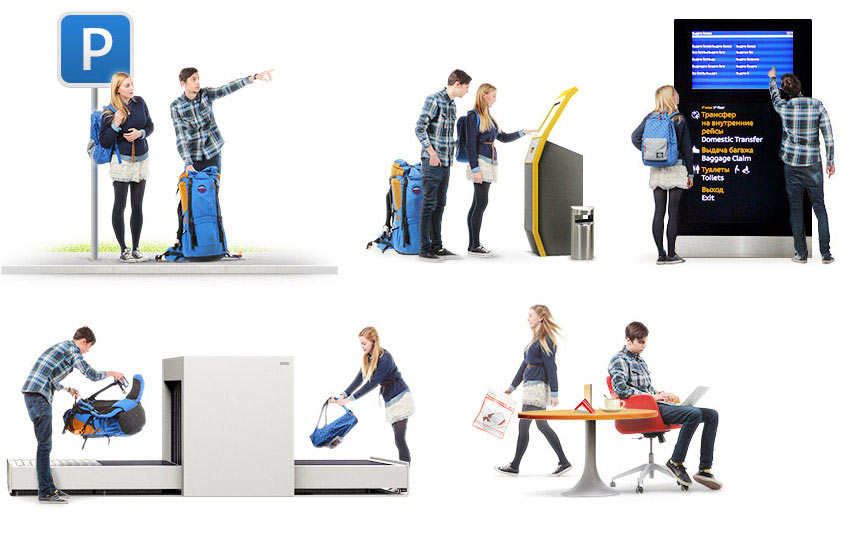
Фотографируем людей для страницы пассажиров.

Рисуем баннеры внутренних разделов.

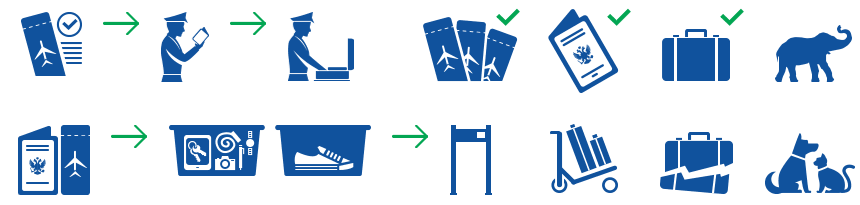
Готовим иконки для раздела пассажиров.

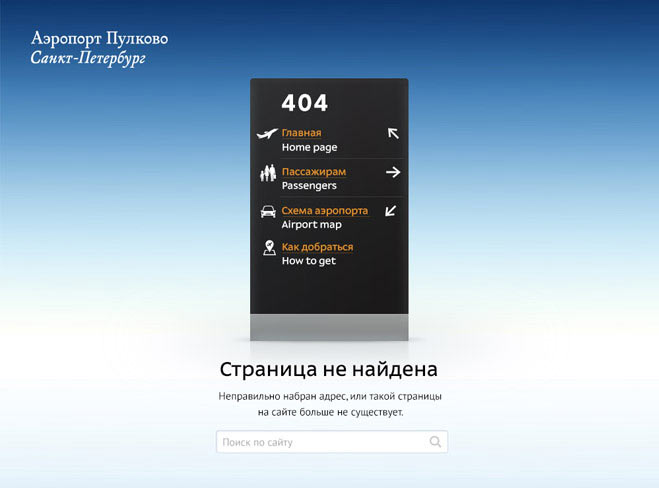
Делаем страницу 404 на основе системы навигации.

Вносим правки и тестируем сайт.