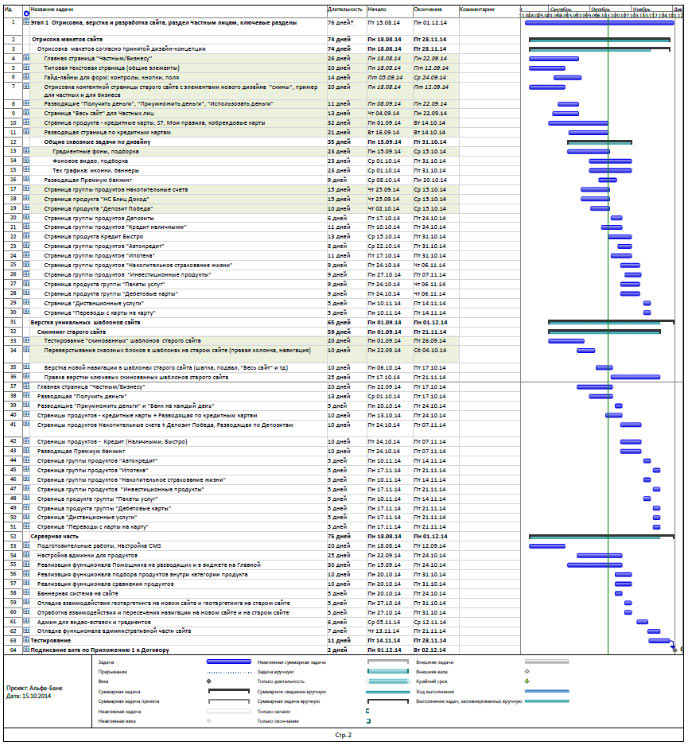
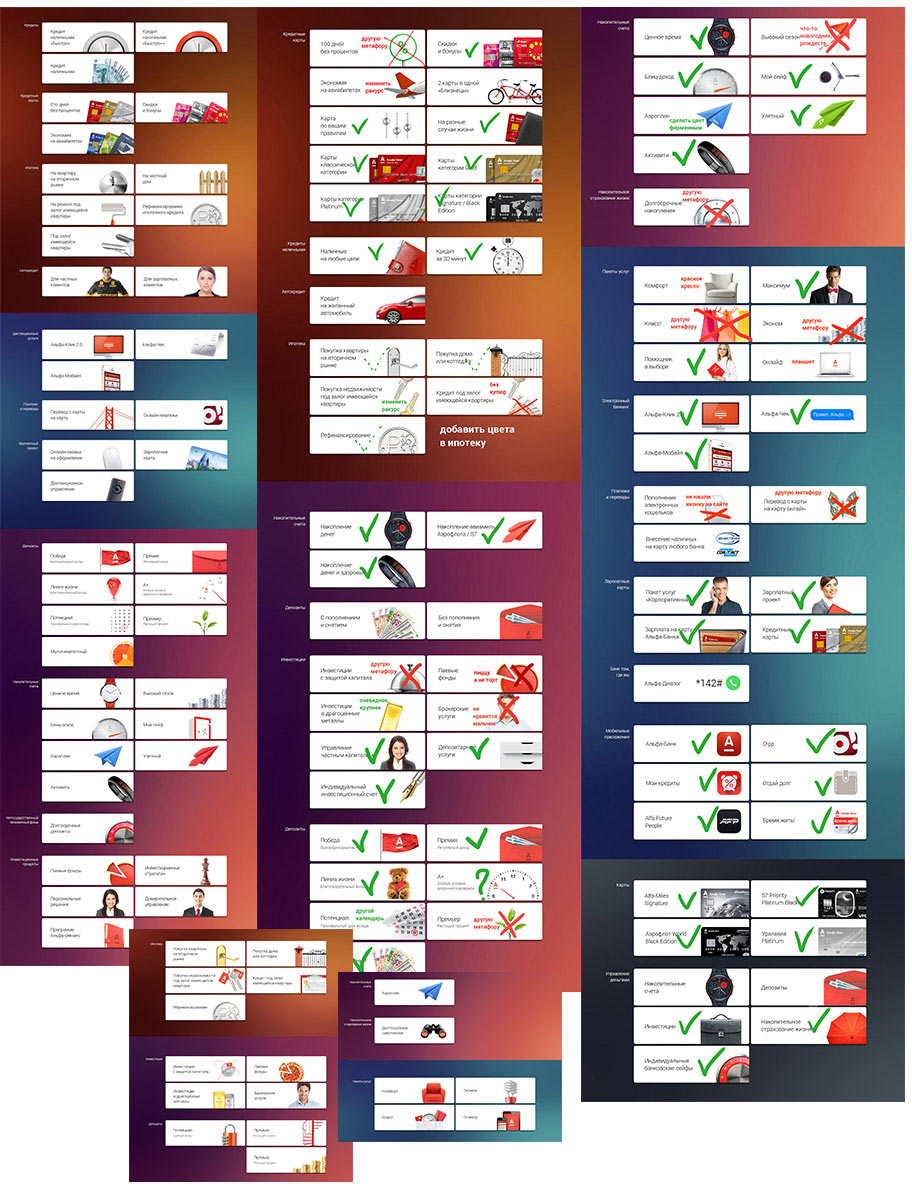
Начинаем работу над деталями. Составляем техническое задание с учетом особенностей новой концепции дизайна.
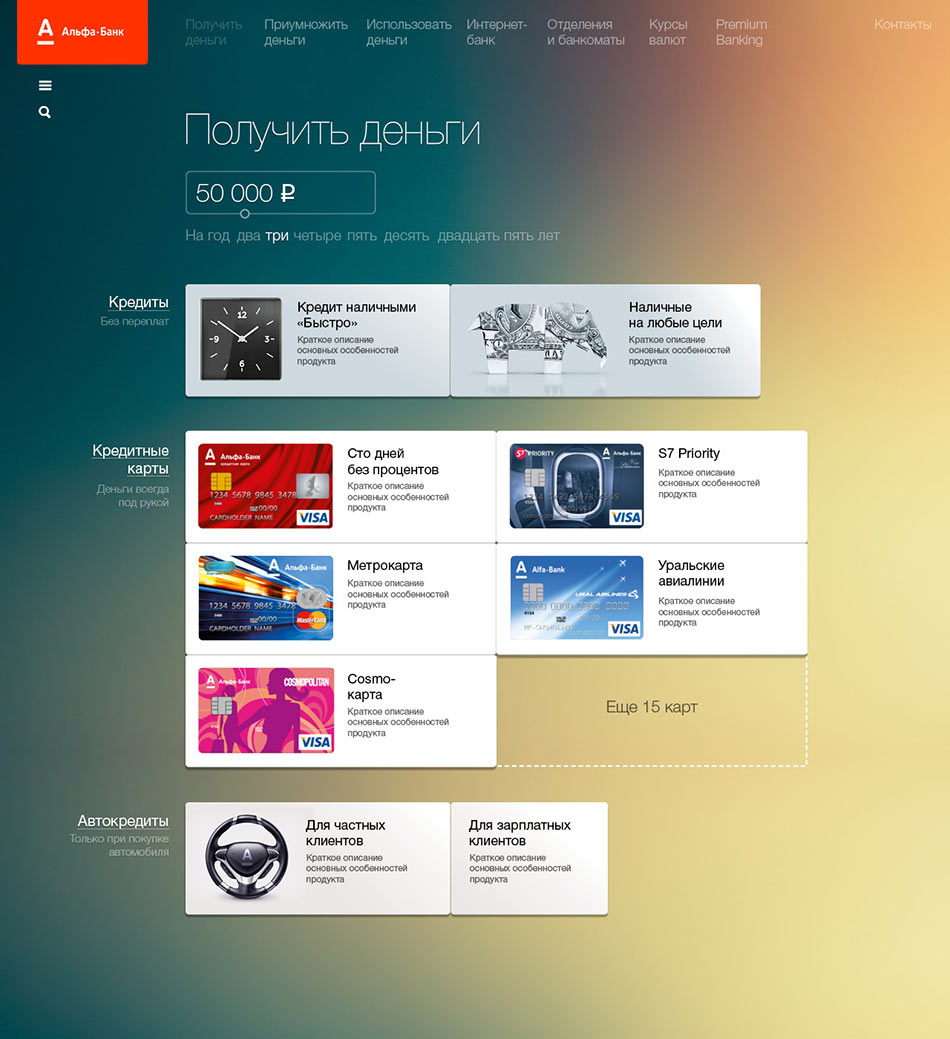
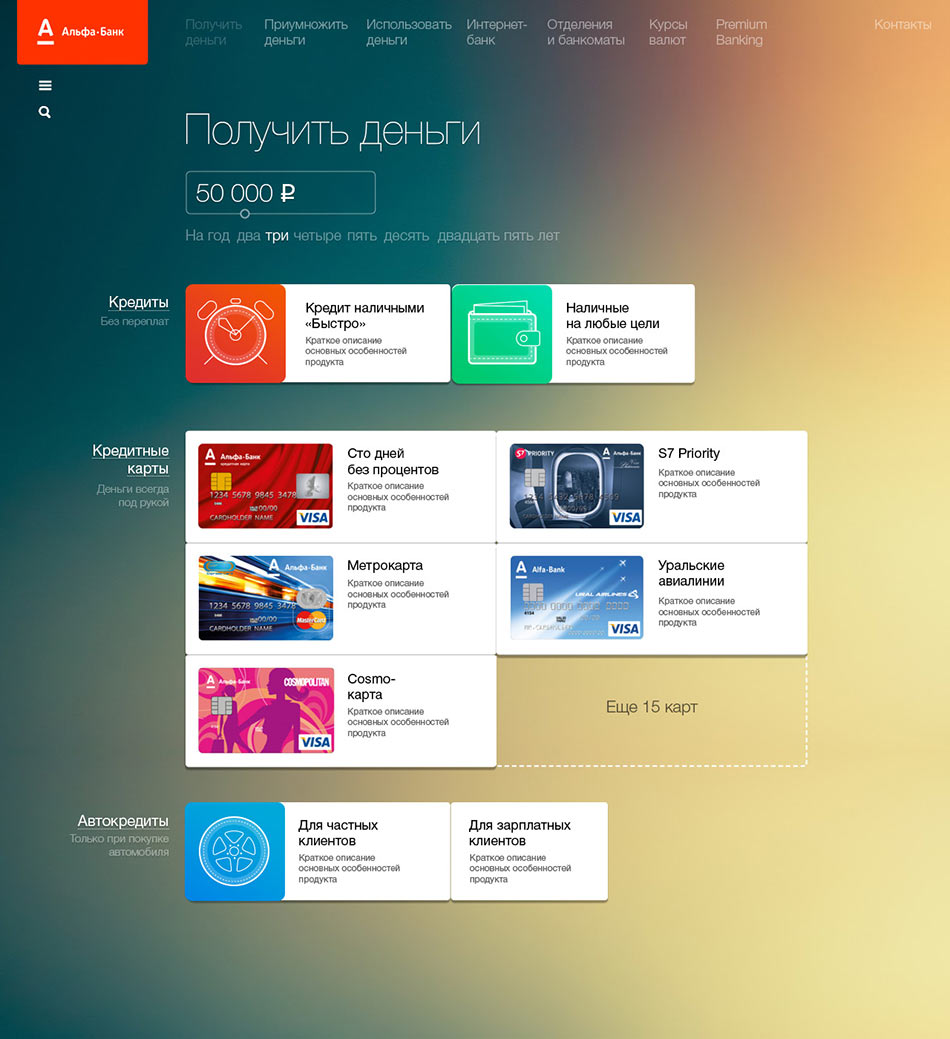
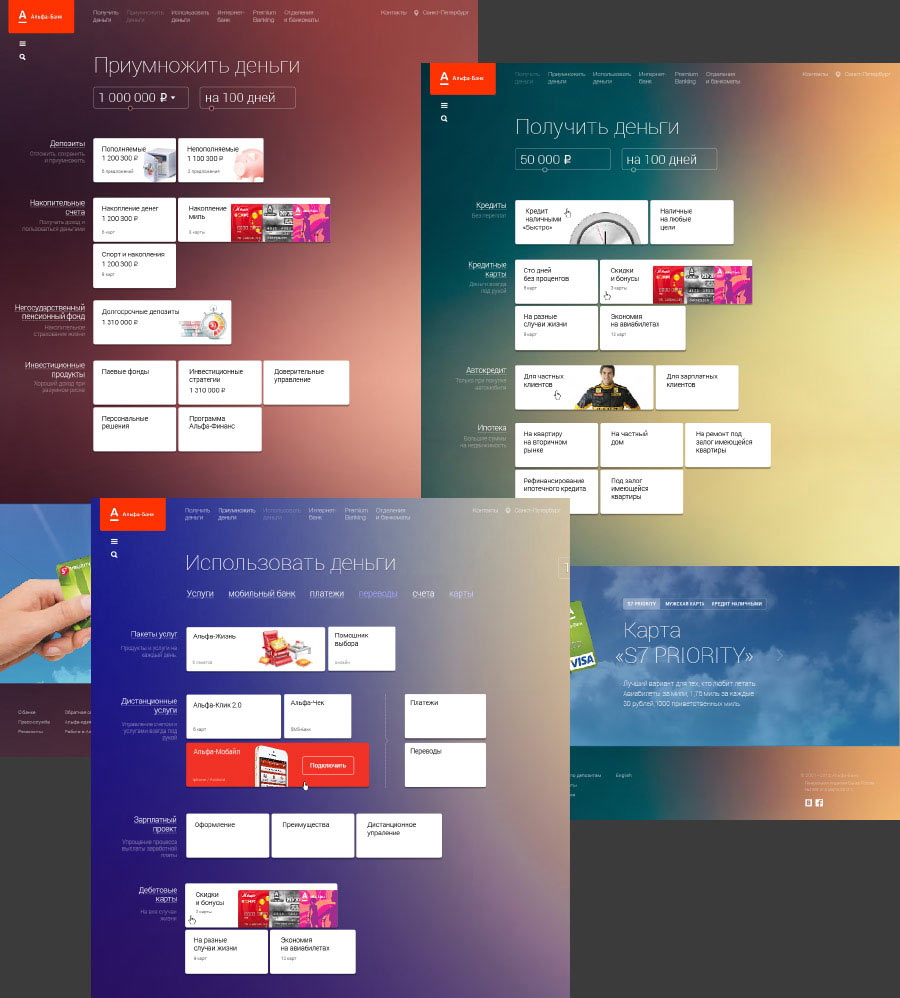
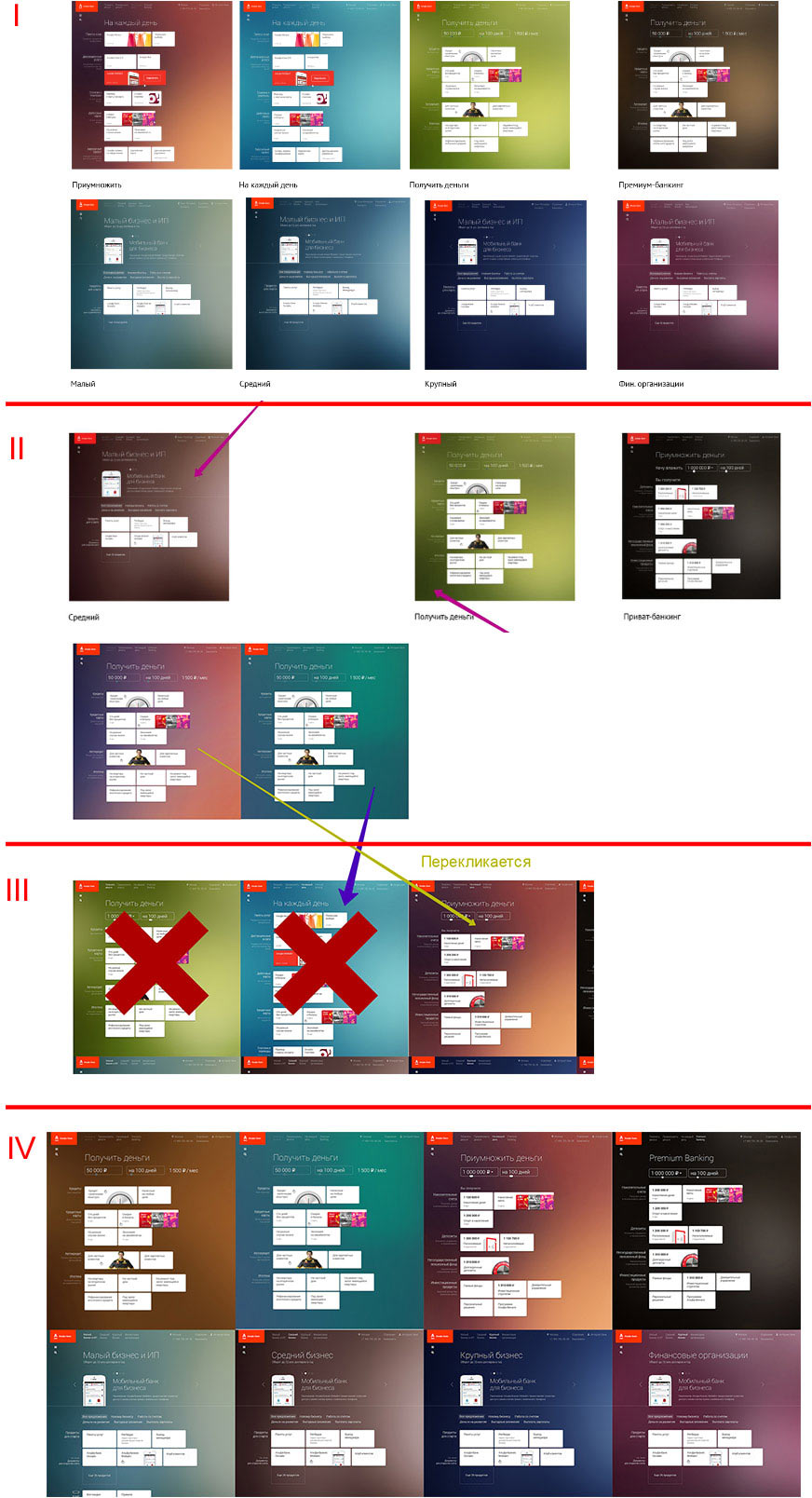
Думаем над разводящими страницами раздела «Частным лицам». Делаем первый подход.

Не то. Опять наследуется старый стиль. Слишком далеко от созданной концепции. Перезагружаемся и собираем страницу заново.




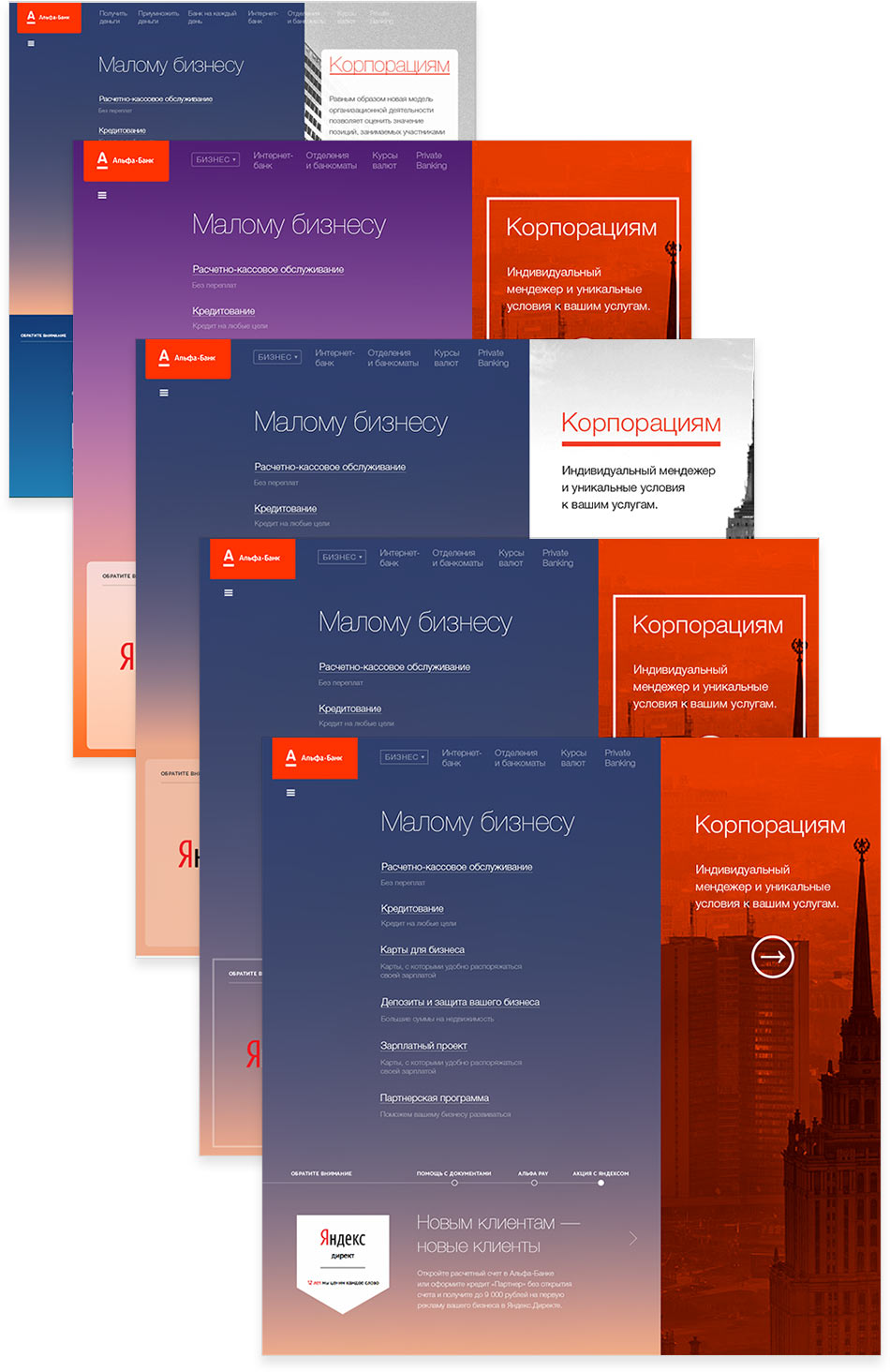
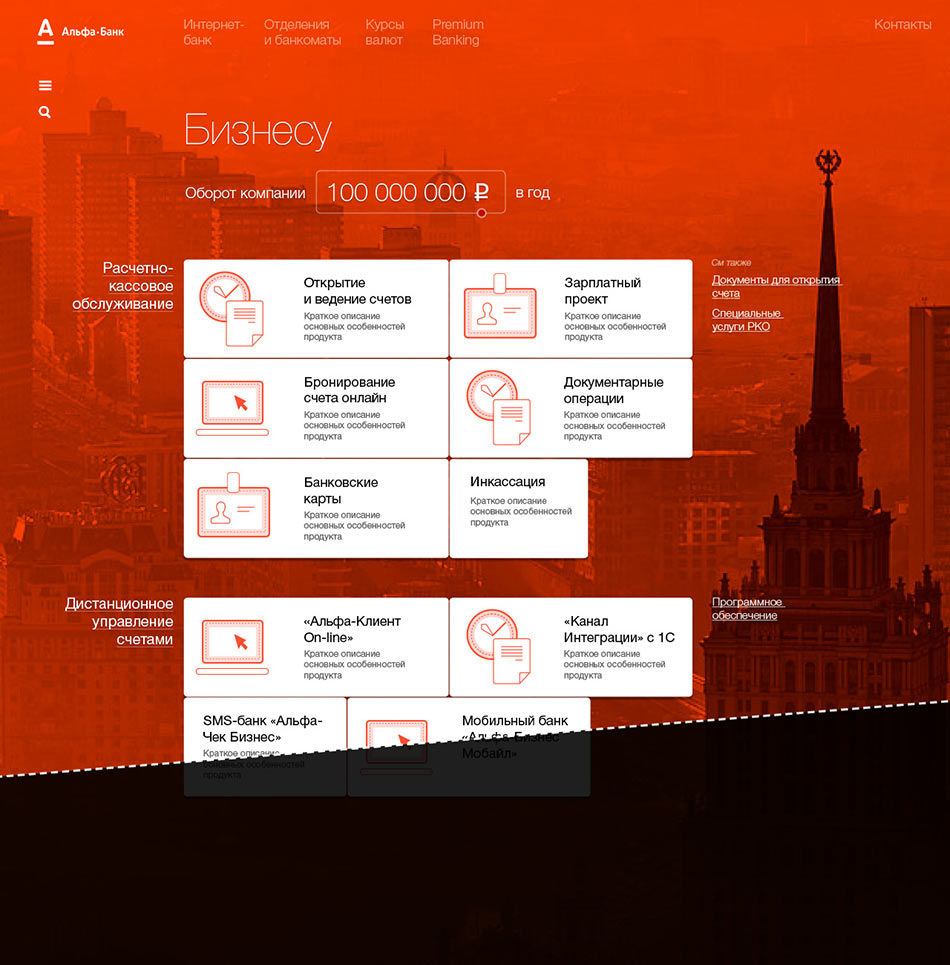
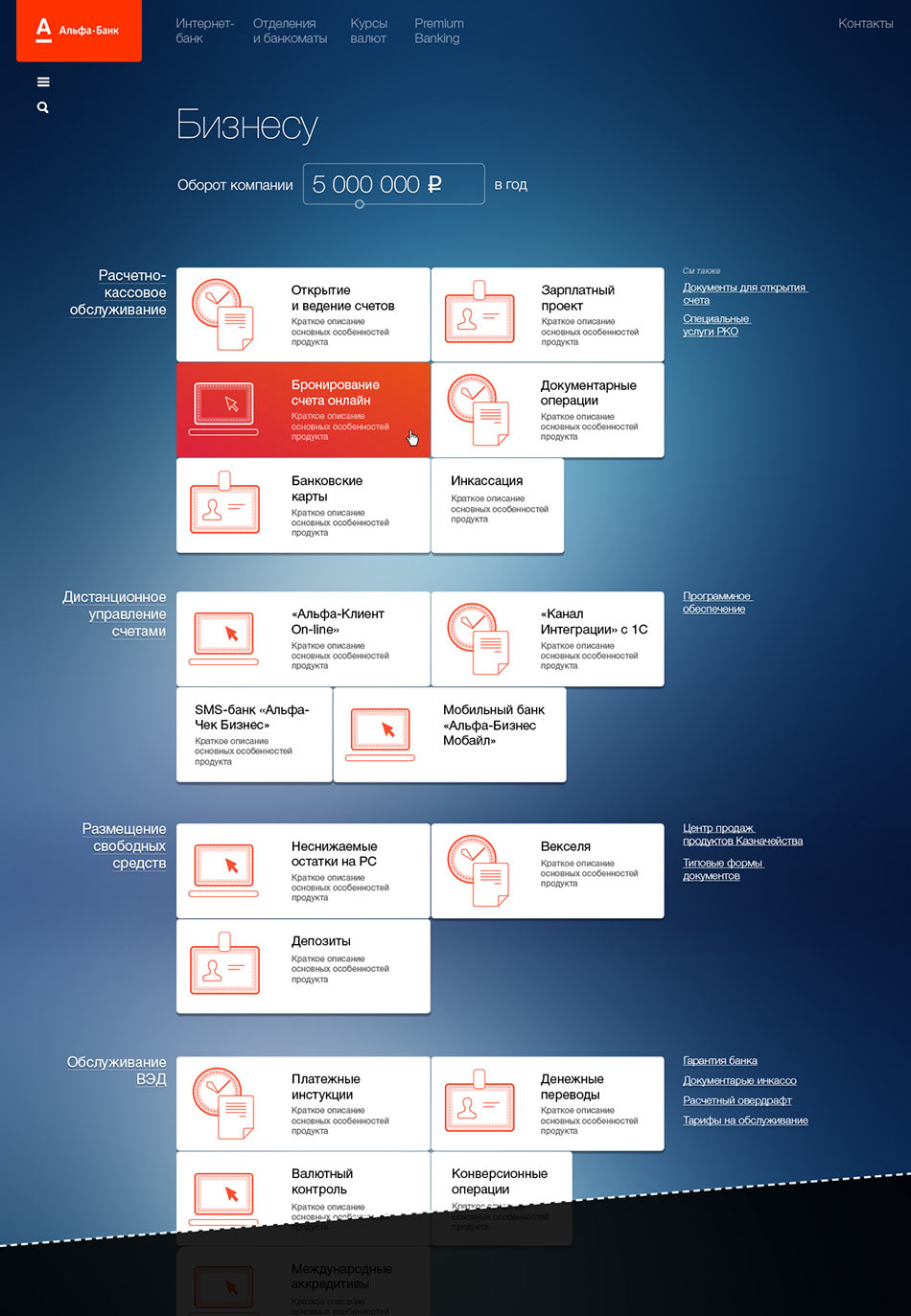
Переходим к разделу для бизнеса. Модель взаимодействия с банком и набор услуг для юридических лиц существенно отличается. Думаем над оригинальной структурой соответствующего раздела.

В процессе работы понимаем, что единая модель банковских продуктов подойдет и для бизнеса. Вопрос правильных акцентов. Переходим к стилю.

Параллельно идет согласование ключевых дизайнерских решений внутри банка с участием представителей разных подразделений.


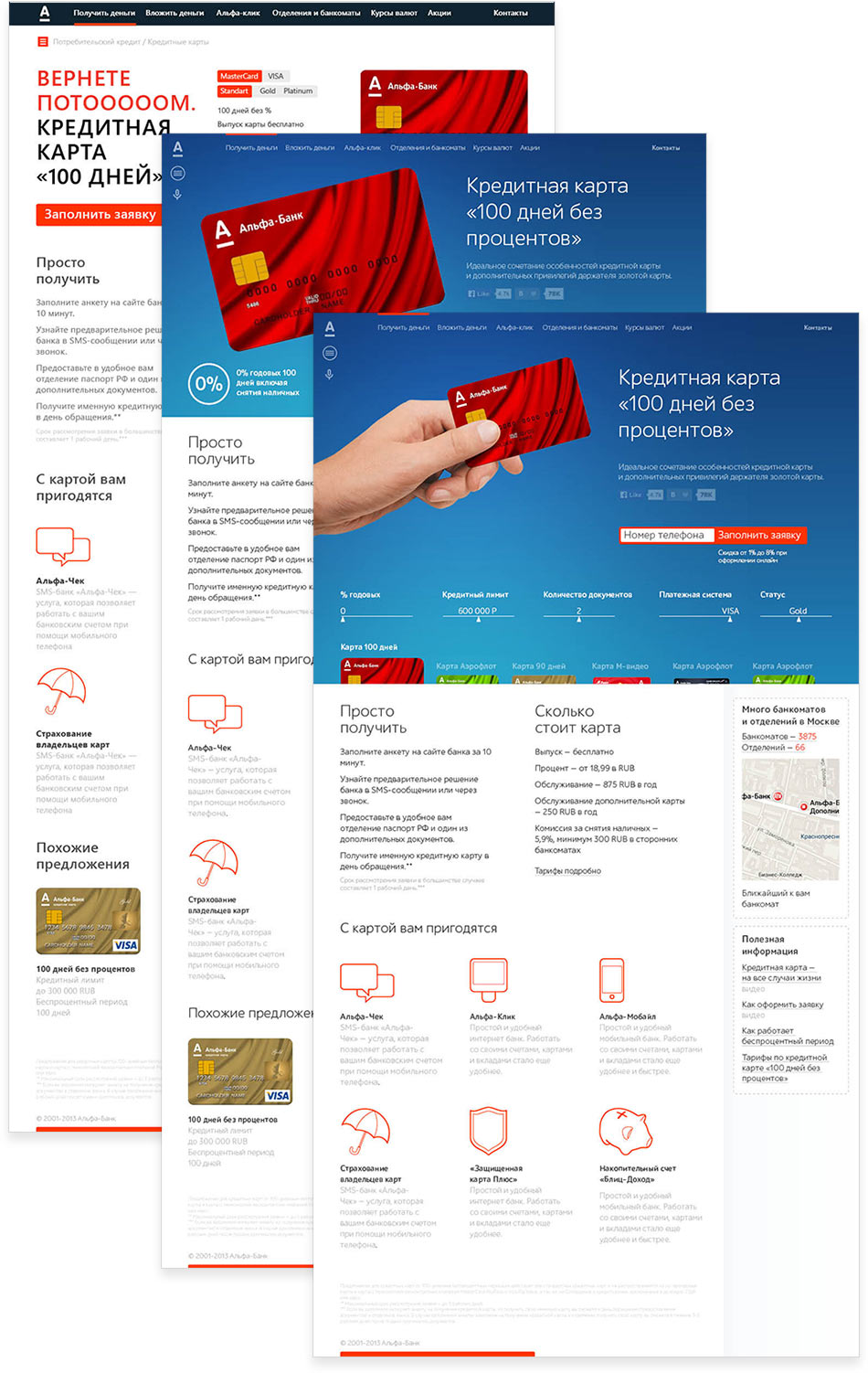
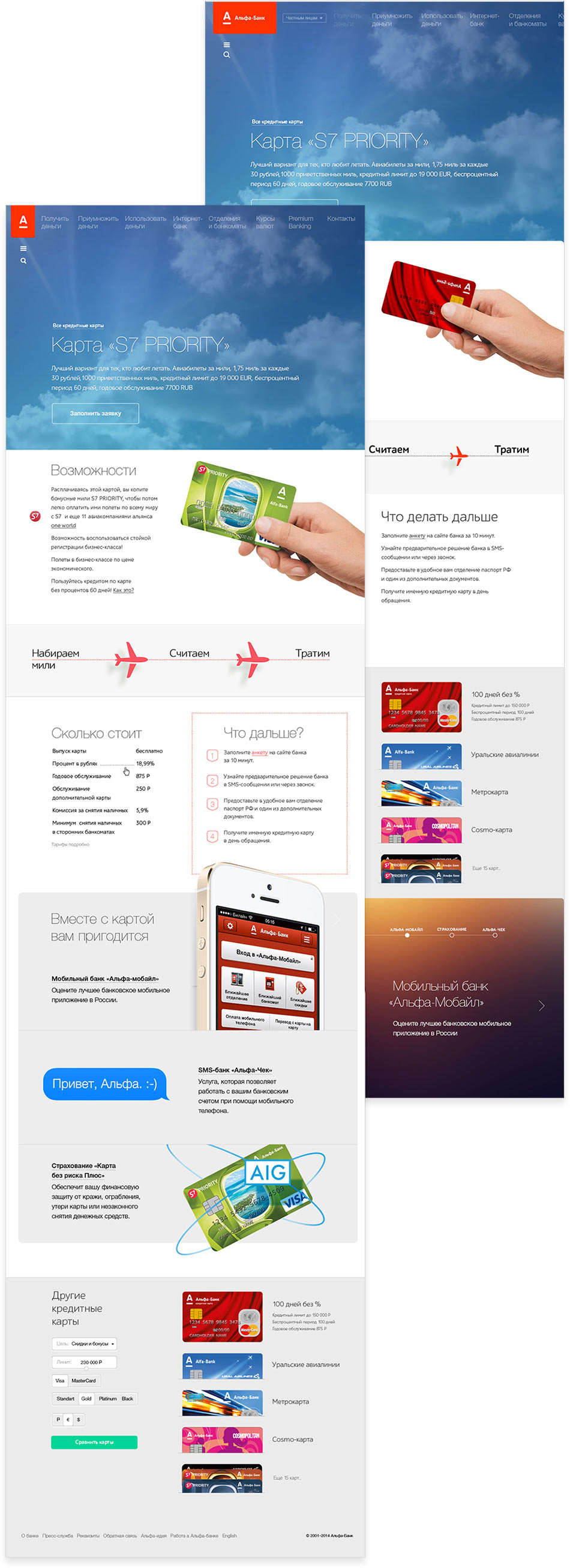
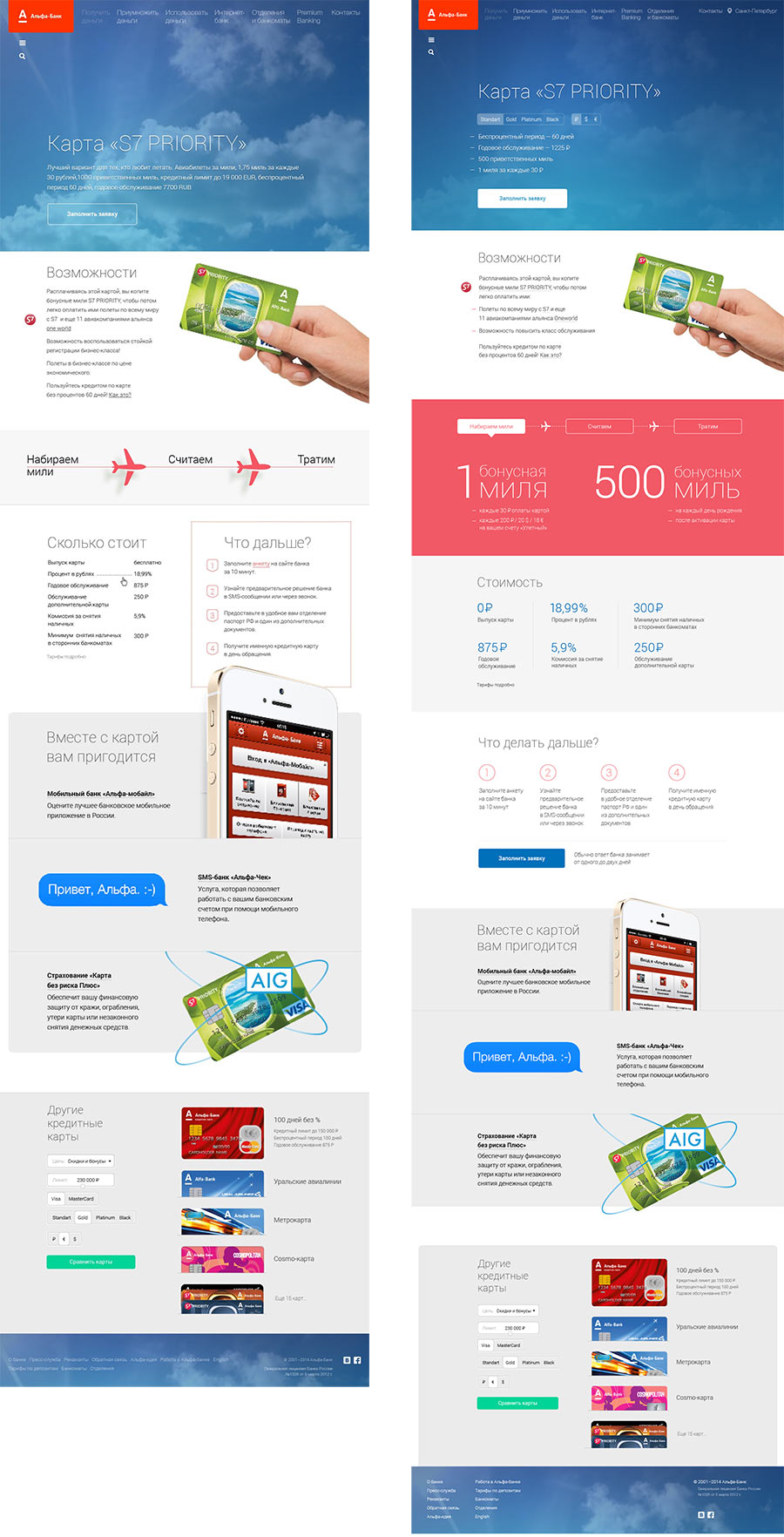
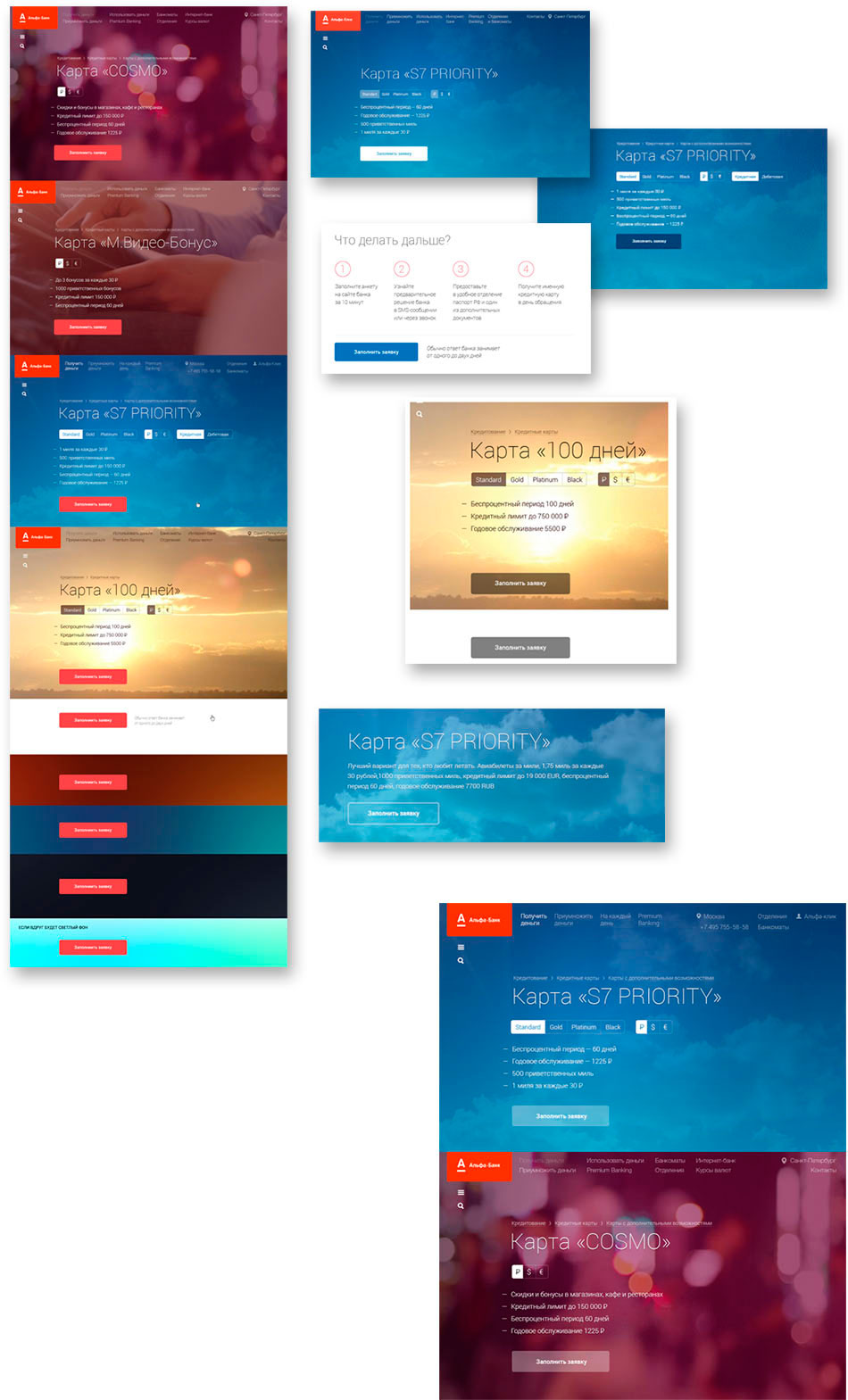
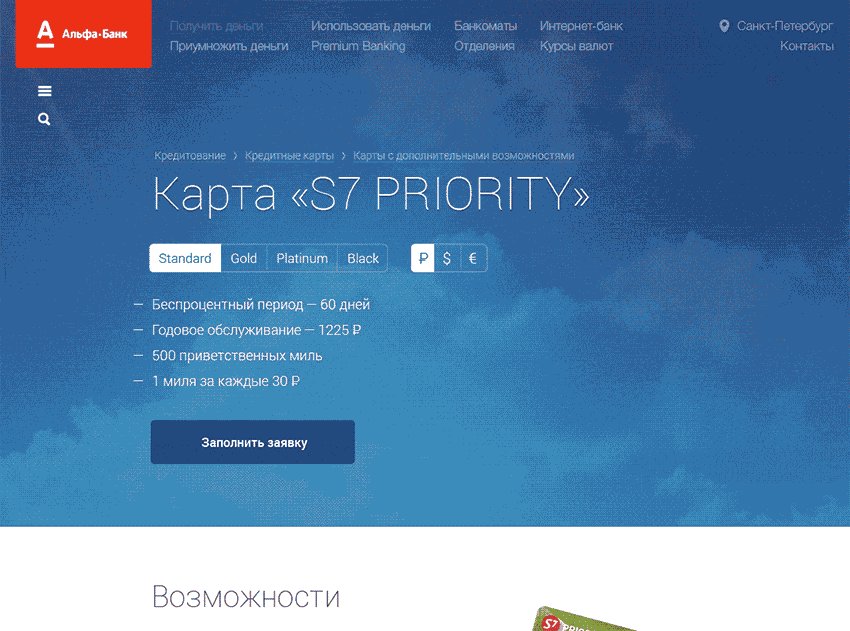
Делаем первые подходы к продуктовой странице.

Выпадает из концепции. Нужно легче и проще.

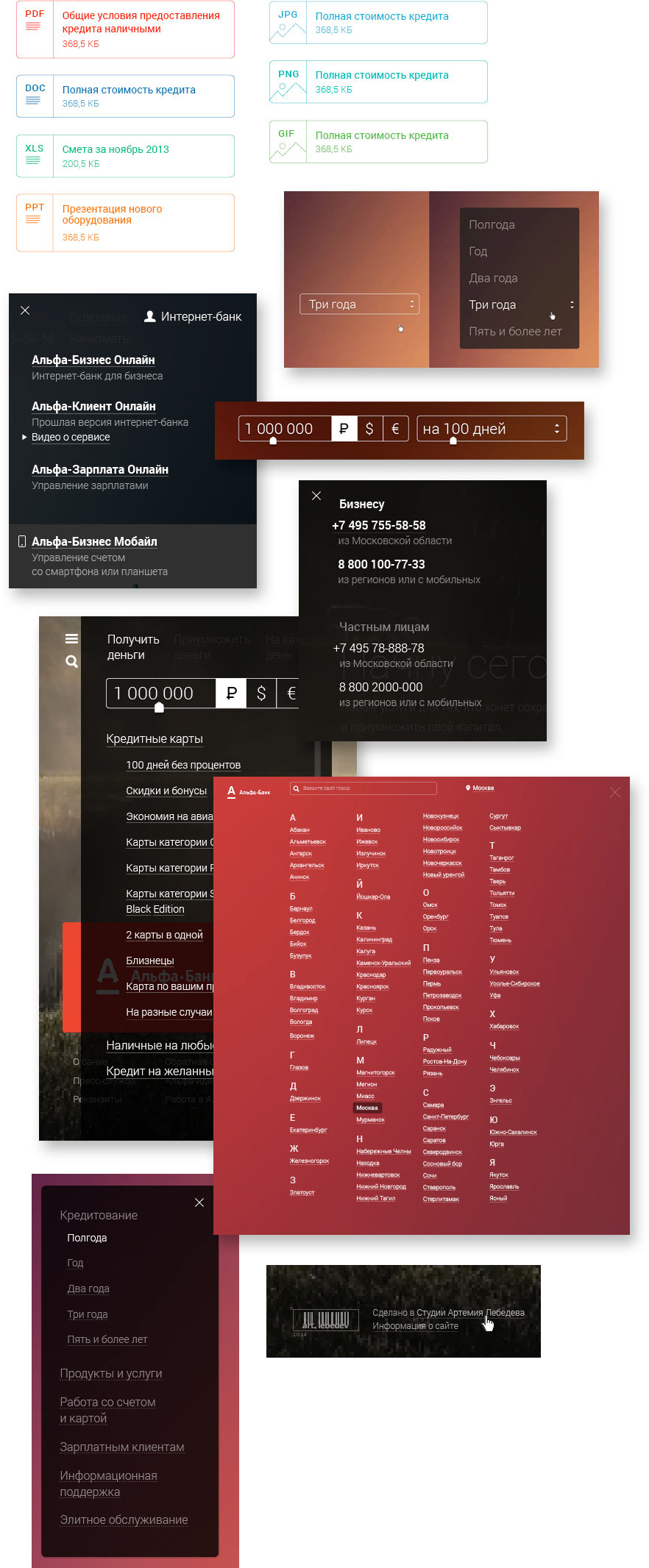
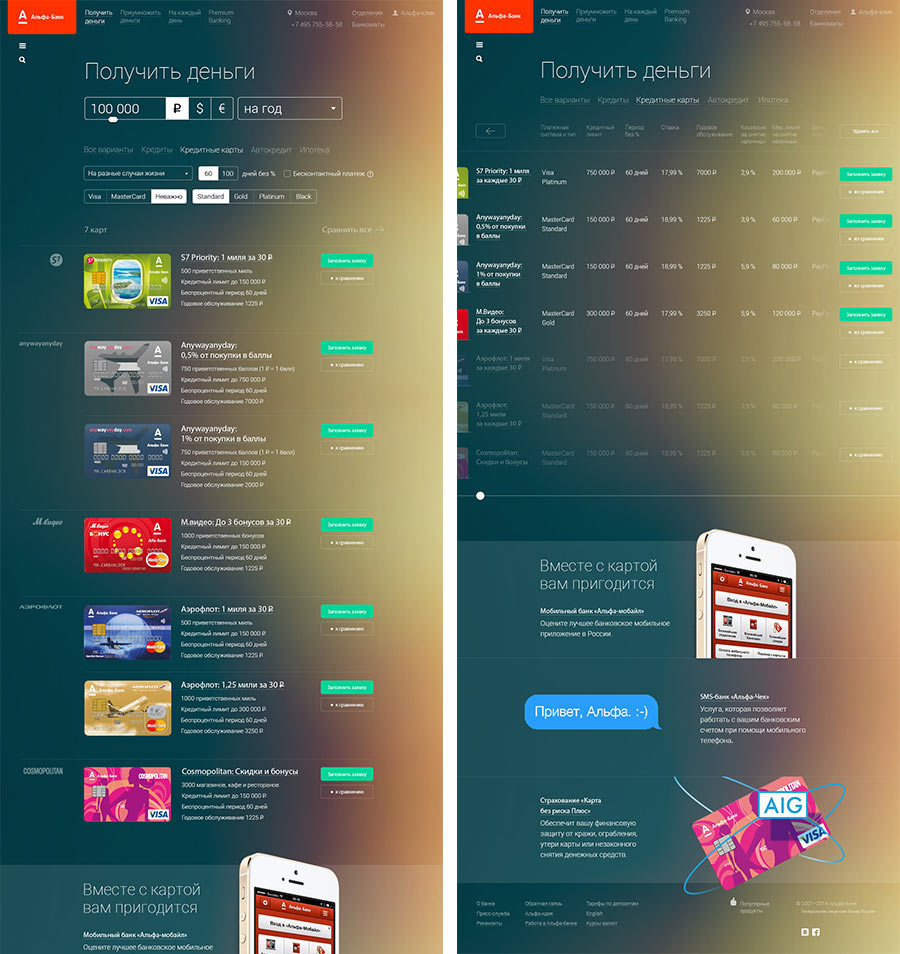
Работаем над режимом сравнения карт.

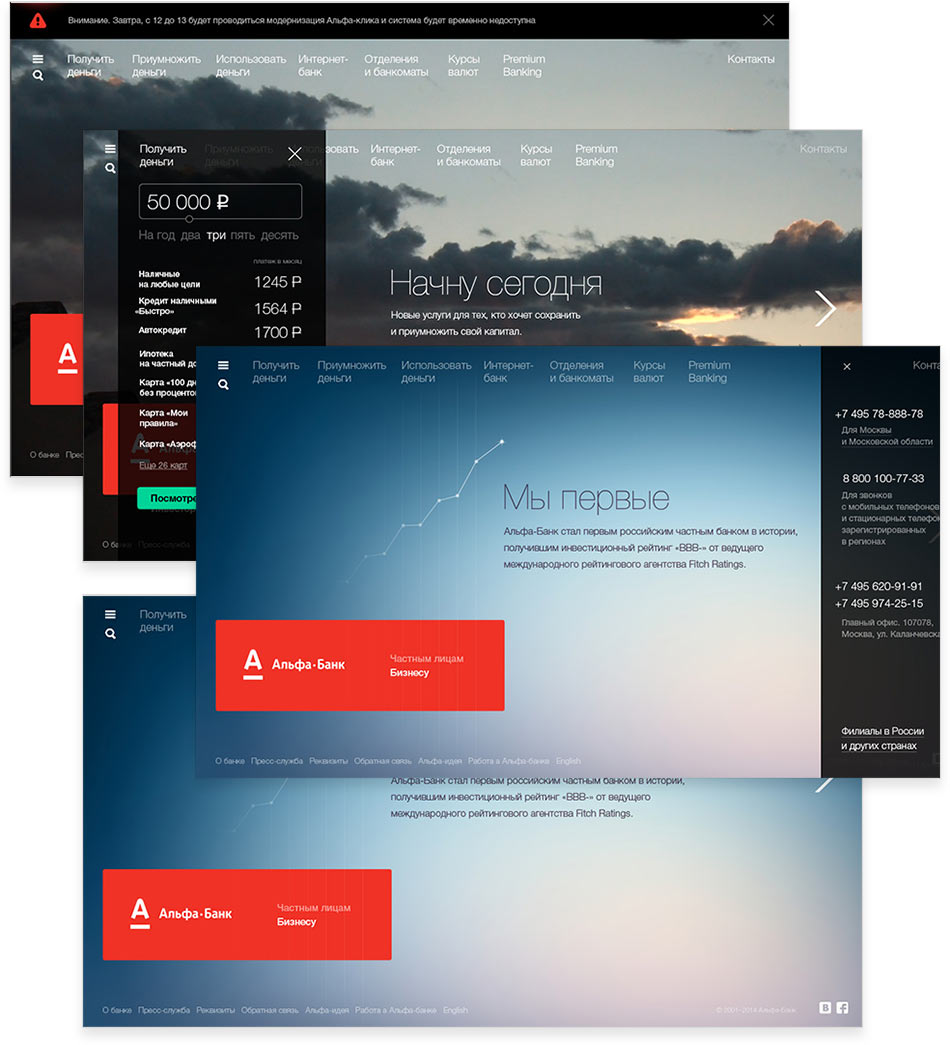
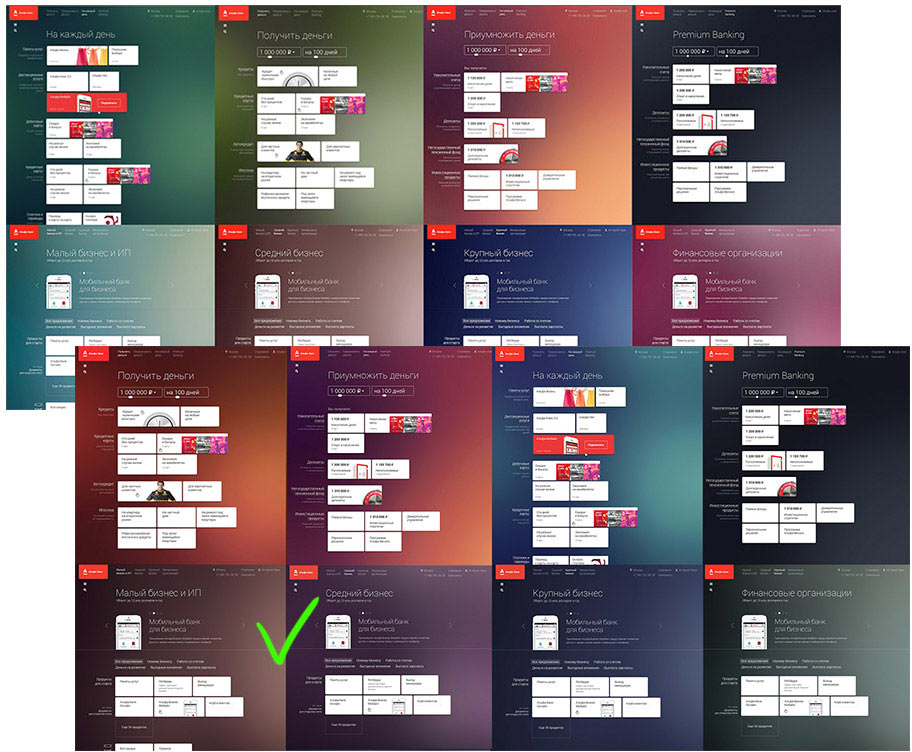
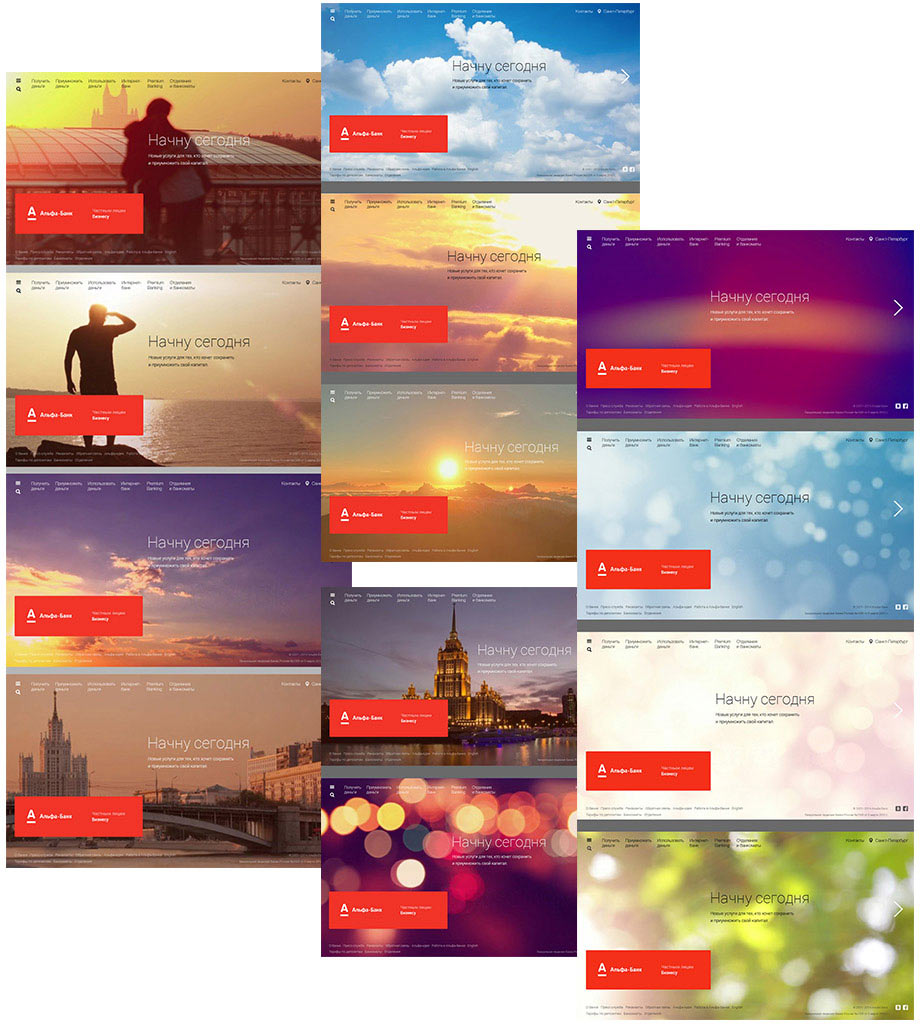
Определяем, как будет выглядеть главная страница в различных состояниях.

Развиваем динамическую концепцию дизайна. Прорабатываем различные состояния и поведение элементов.
Все сходится. Продолжаем. Продумываем возможные варианты реализации меню на внутренних страницах.
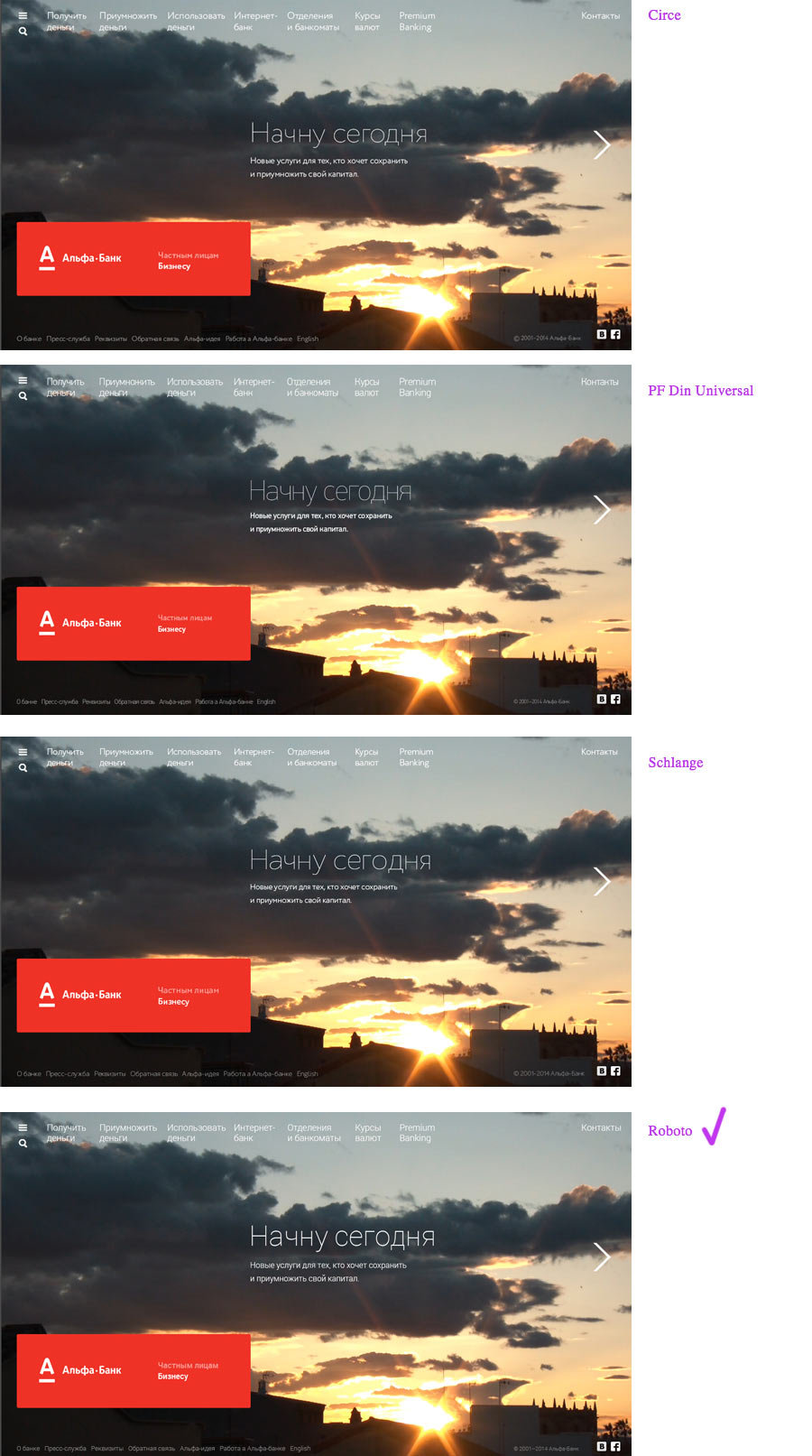
Ищем подходящий современный тонкий шрифт. Примеряем разные варианты, останавливаемся на Робото.

Дорабатываем продуктовую страницу. Смещаем акцент с блока с кросс-сейлом на описание свойств продукта.
Параллельно идет верстка продуктовых и разводящих страниц. Дизайн позволяет вести сборку из относительно автономных модулей, с помощью которых в перспективе будут создаваться самые разные по составу страницы.

Действующий сайт содержит более 1500 страниц. Внедрение нового дизайна на все страницы потребует слишком много времени. Принимаем решение полностью переделать ключевые страницы, а для всего остального создать набор стилей, который будет использован на первом этапе для оформления без существенной переработки структуры. Обсуждаем ограничения с технологами.

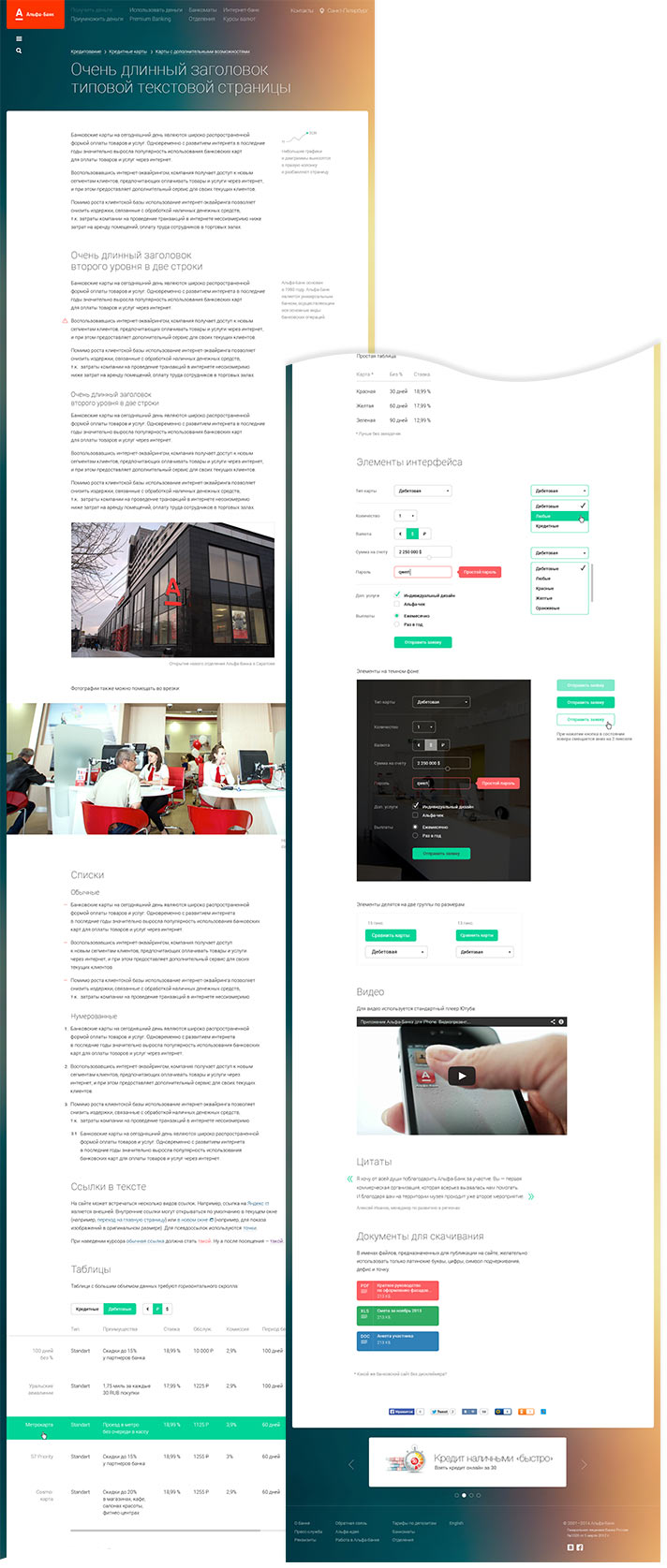
Собираем страницу с типовыми элементами.

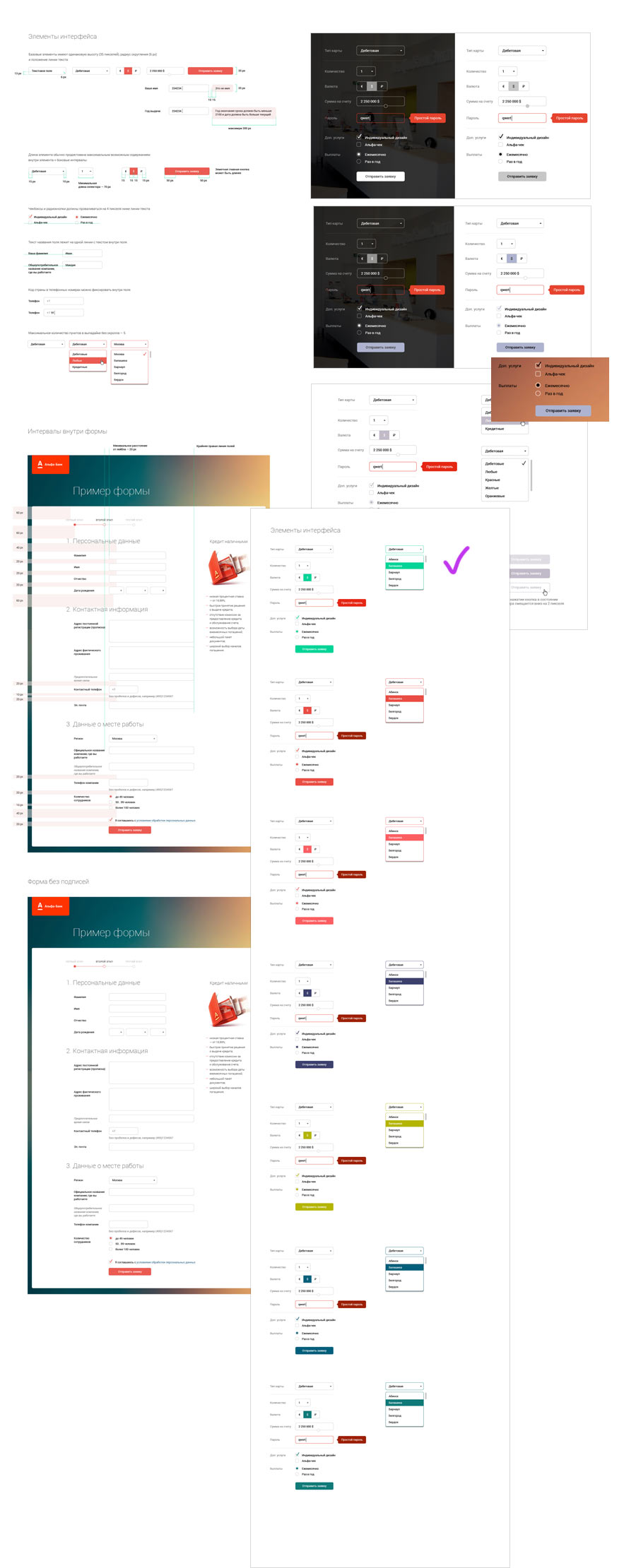
Составляем руководство по оформлению заявок и анкет.

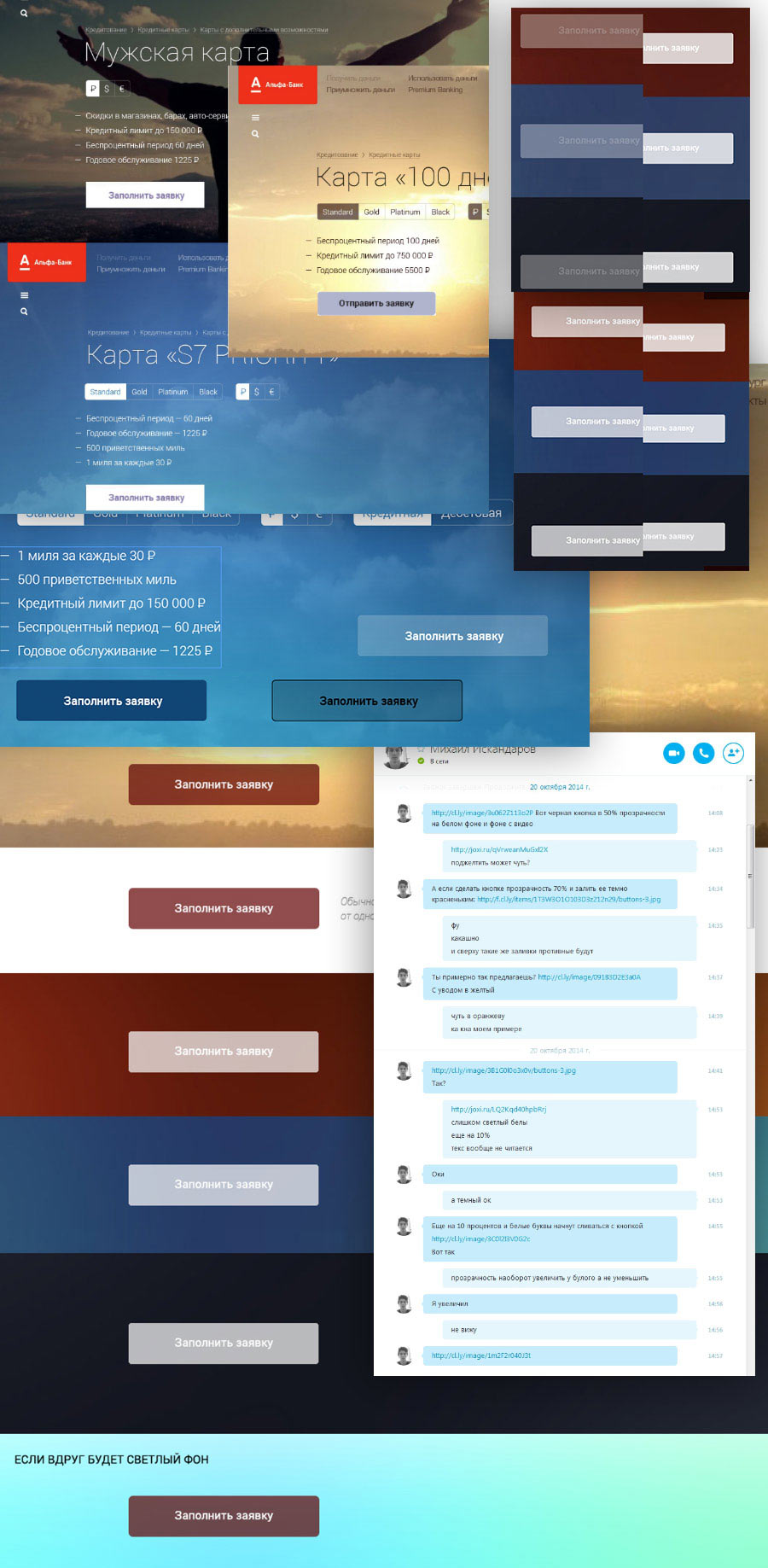
Не сразу находим решение для промо-кнопок, которое устроило бы всех.

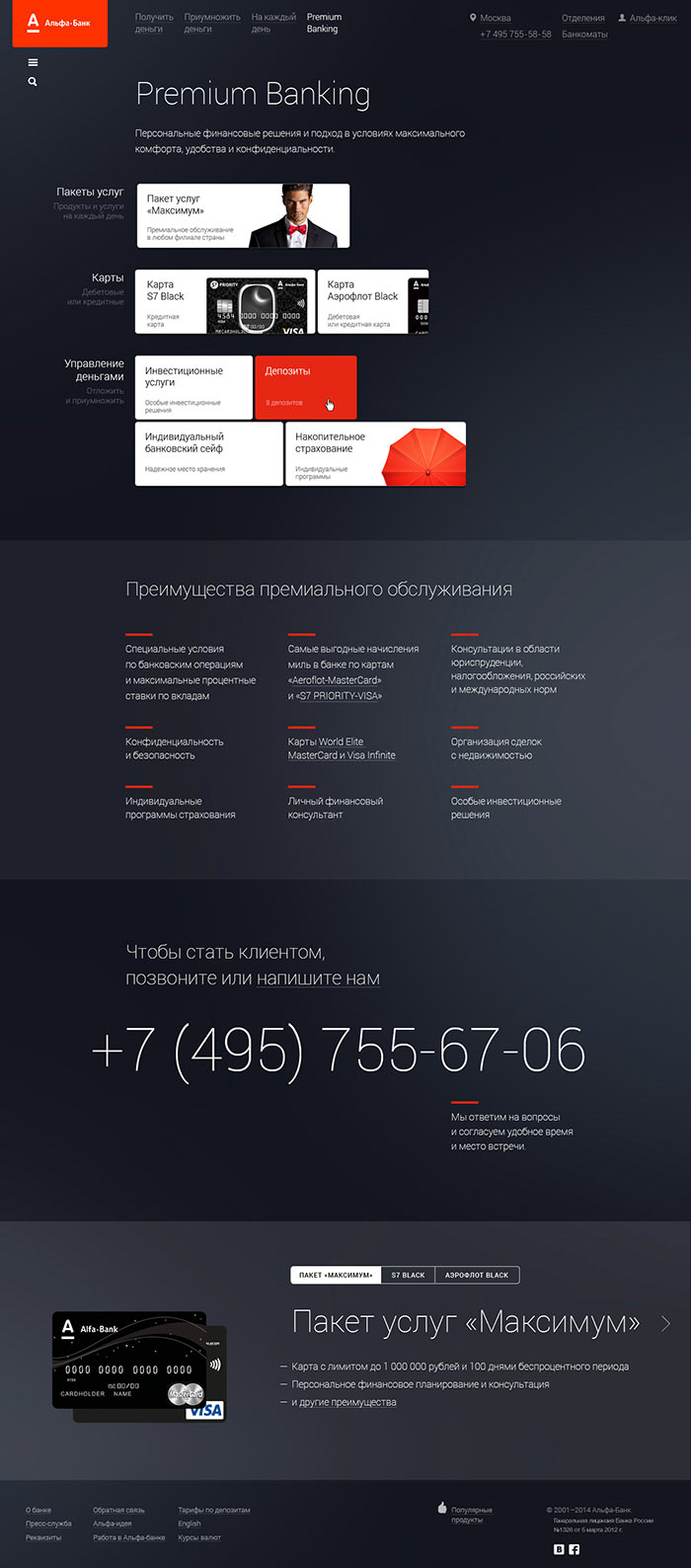
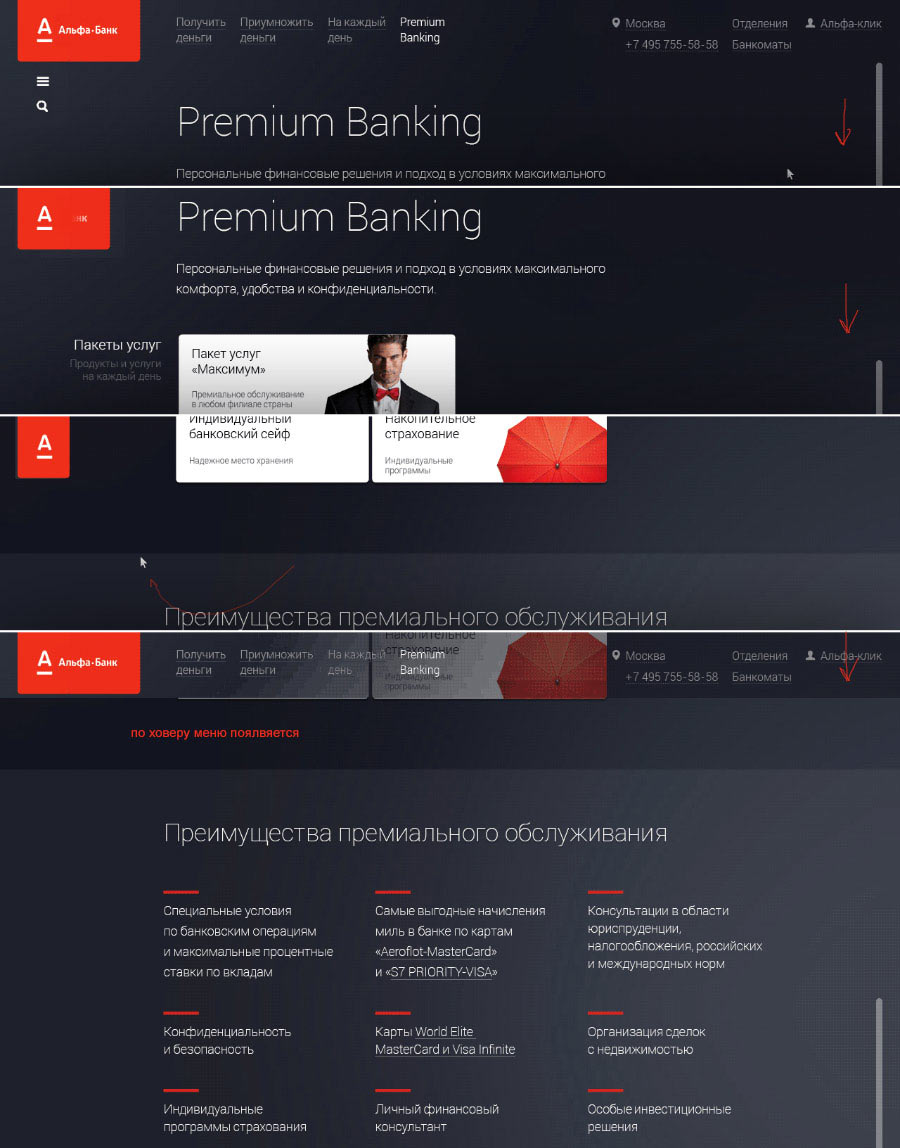
Работаем над разделом премиального обслуживания.

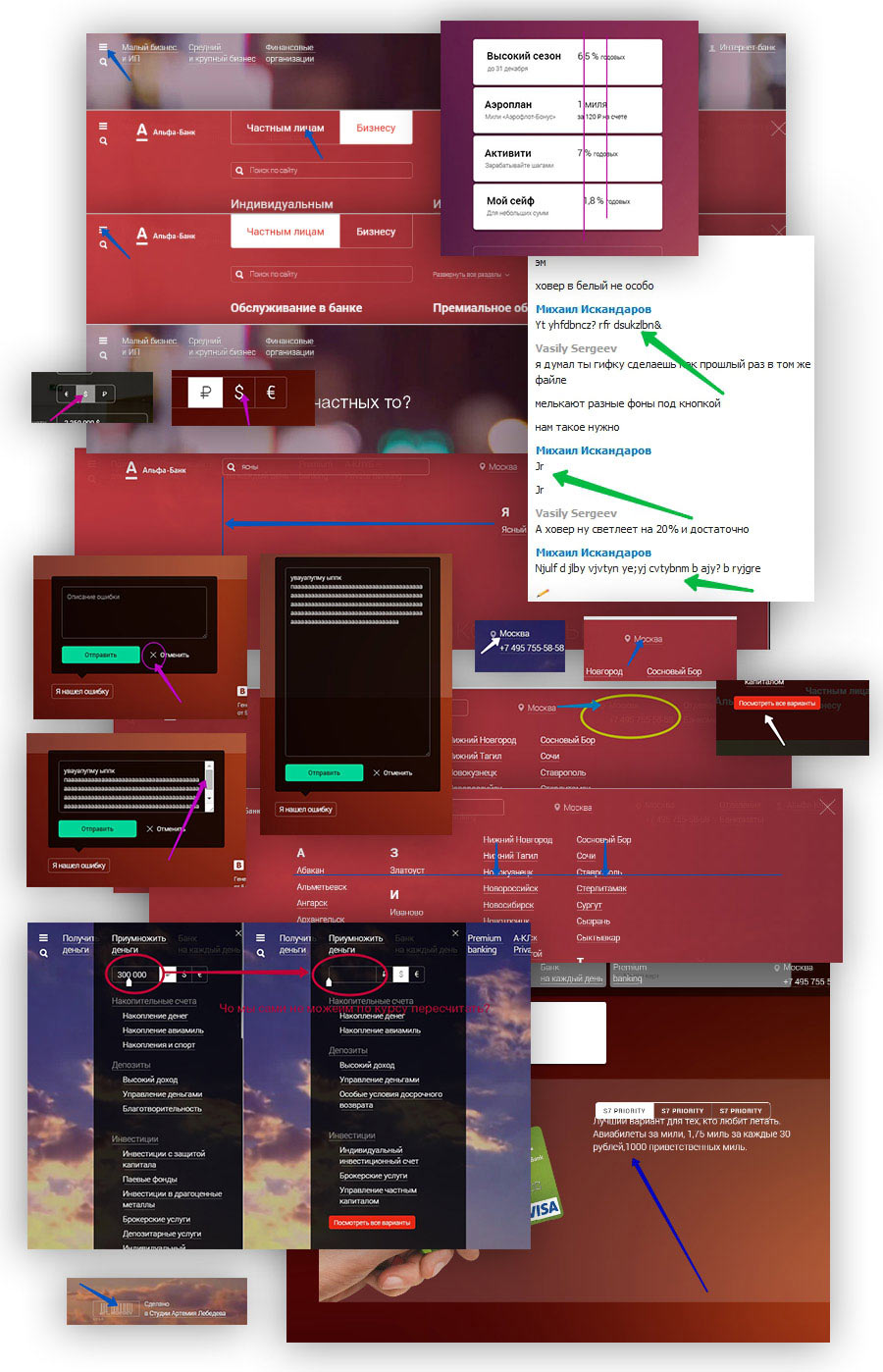
Рисуем страницы ошибок.

Арт-директор: Для 500-й, может, так :)?

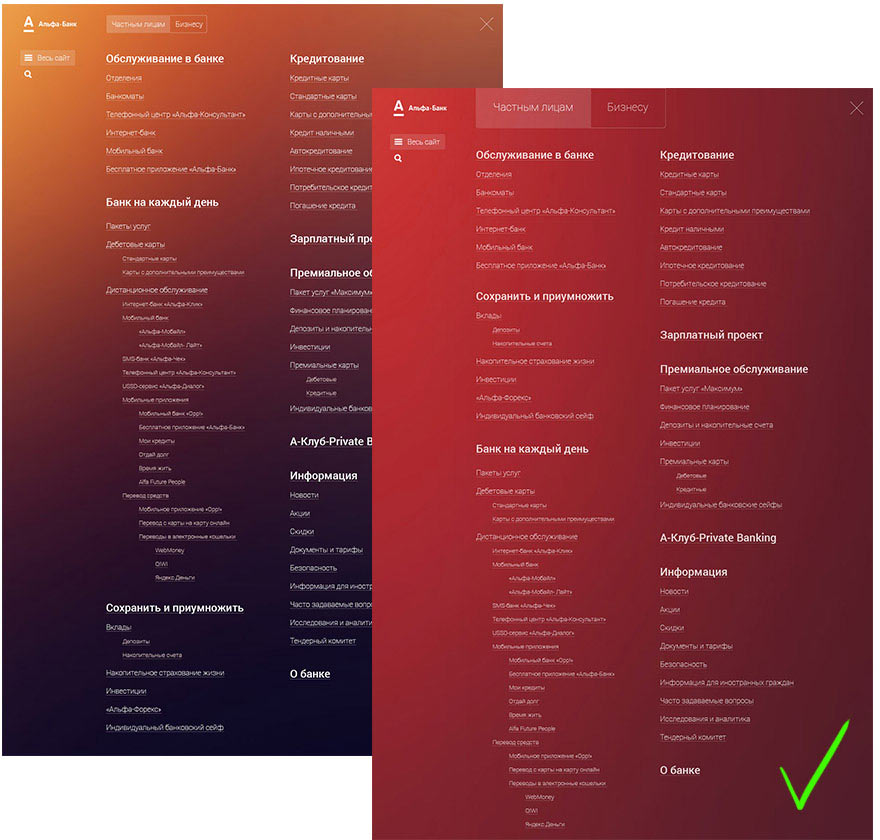
На этапе верстки проявляется ряд недостатков главного меню. Ищем наилучшее решение.

Рисуем разные недостающие штуки.

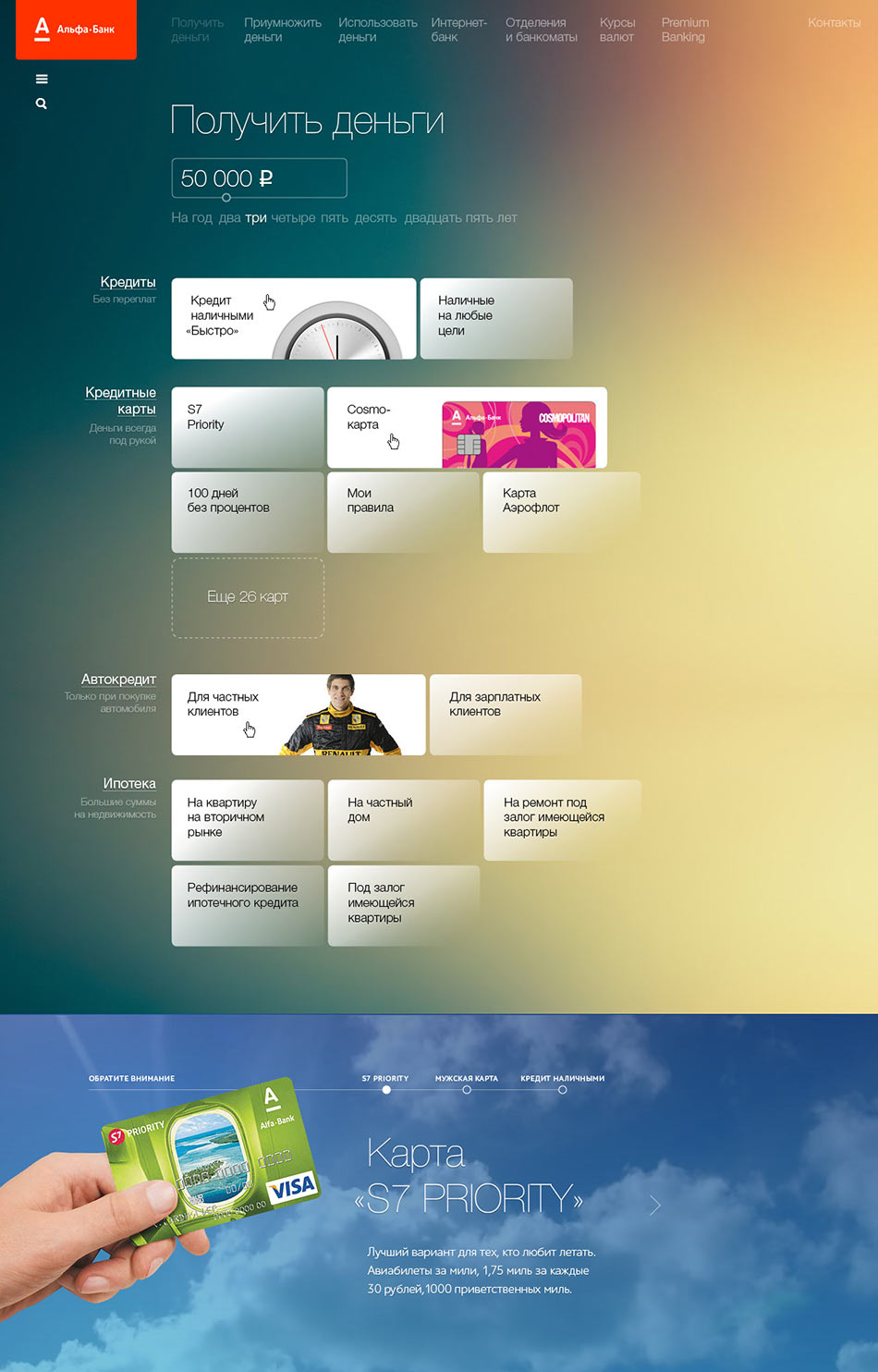
Для частных лиц прикидываем страницы, разводящие по внутренним разделам.

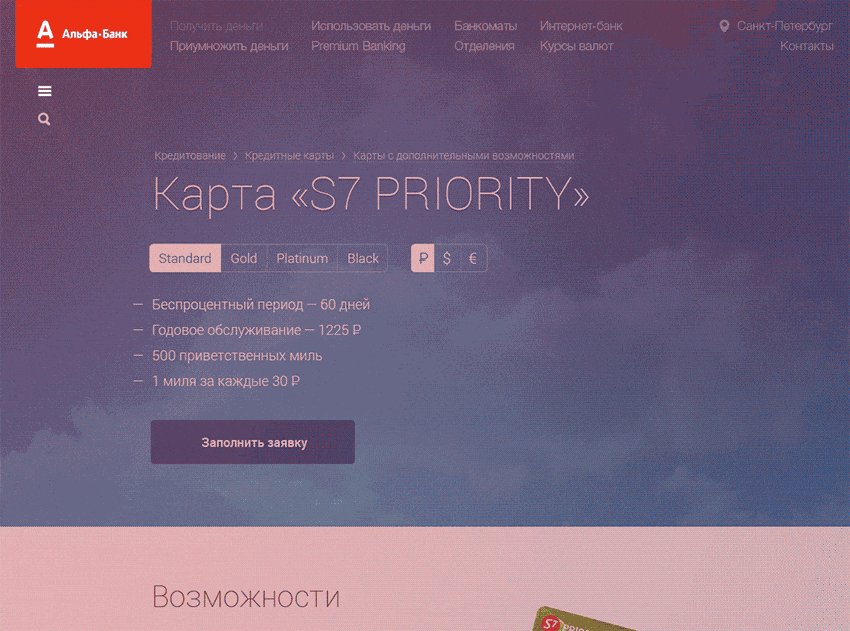
Разрабатываем и, после множества итераций, согласовываем с клиентом цветовое кодирование разделов.


Работаем над поиском лучшего технического решения для реализации фоновых градиентов с возможностью плавной смены. Градиенты могут иметь самые разнообразные формы, поэтому проще работать с растровыми картинками от дизайнеров. В то же время перспектктива загрузки большого количества тяжелых изображений не воодушевляет. Находим способ использовать маленькие картинки с последующим размытием их программным способом.
Перебираем варианты кнопок для разных фонов сайта. Поскольку цветовая гамма страниц довольно широка, победу одерживают полупрозрачные белые кнопки для темных фонов.

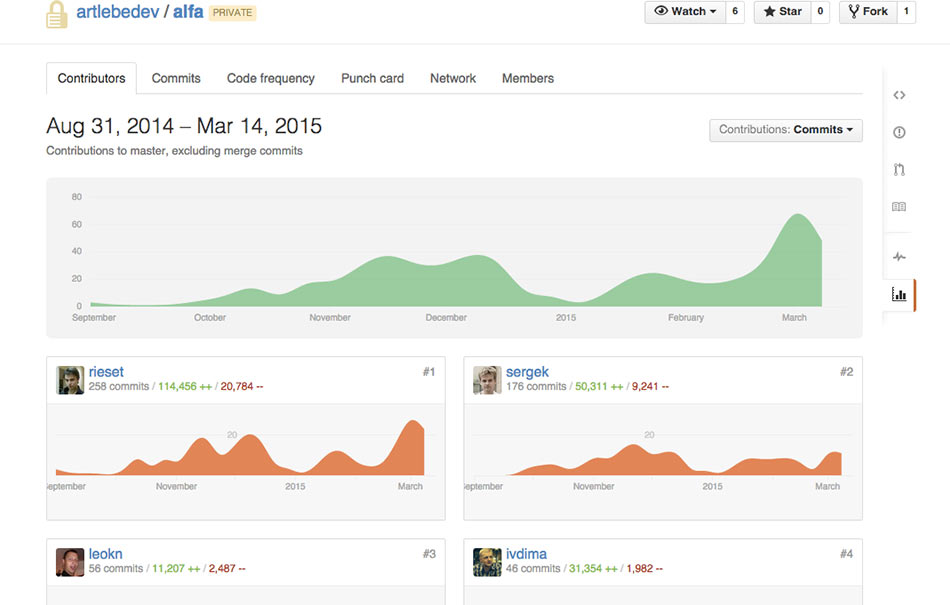
Параллельно полным ходом идет верстка, требующая особого внимания.

В какой-то момент рождается идея вызывать шапку сайта по наведению на верхнюю часть экрана.

Периодически обсуждаем проект.

Не забываем следить за сроками.

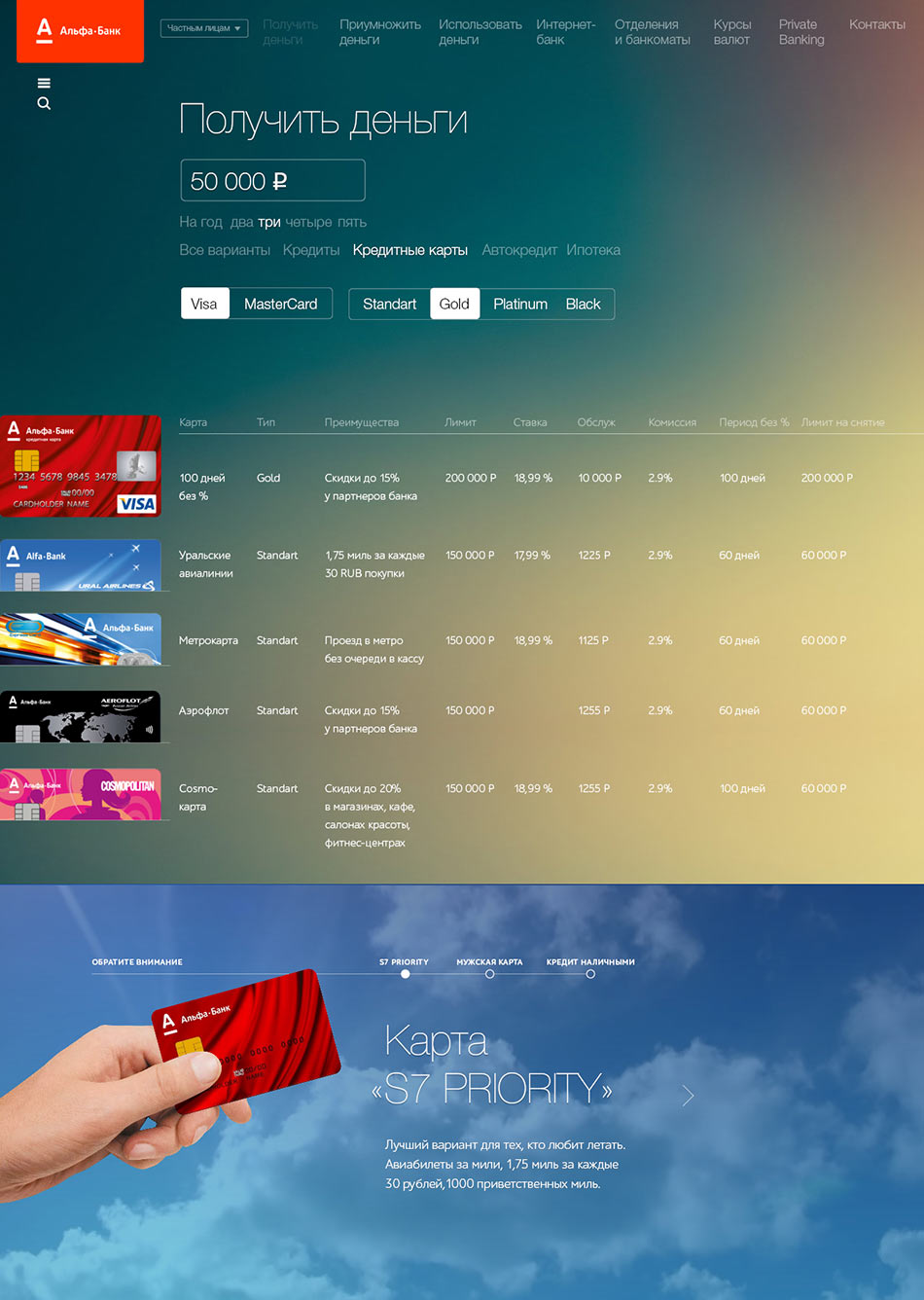
Готовим выдачу и сравнение кредитных карт.

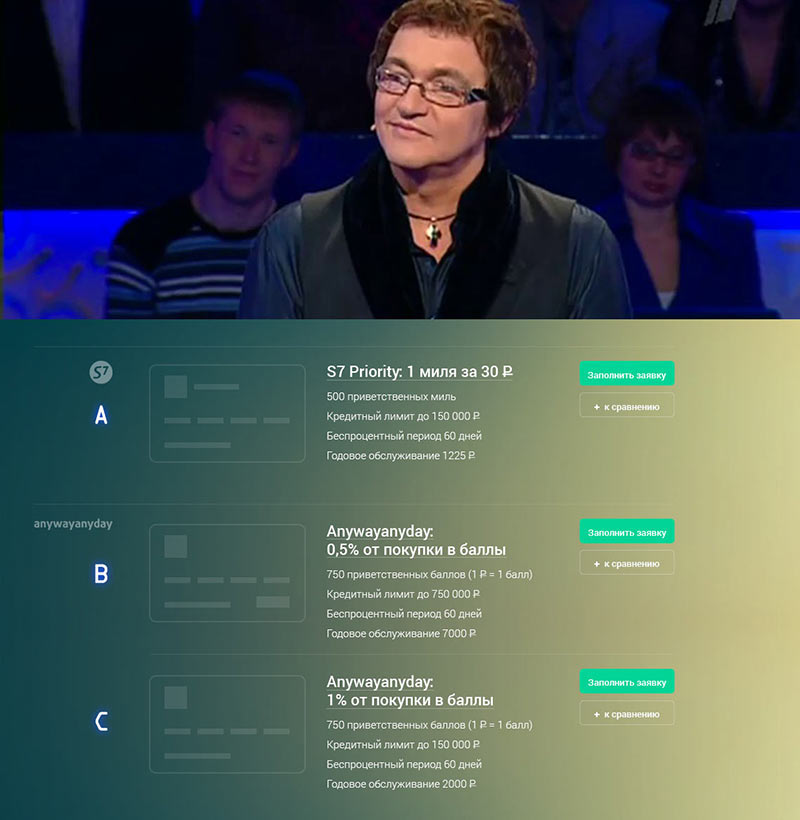
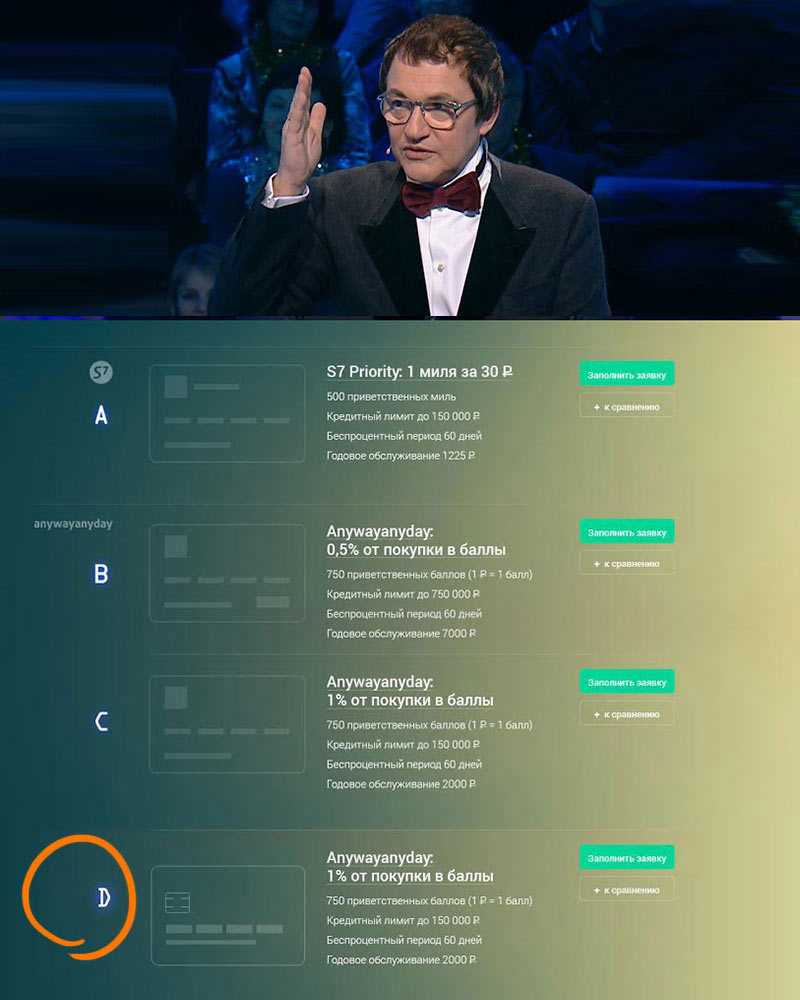
Продумываем анимацию перехода между режимами.
Для случаев, когда при загрузке страницы изображения карт появляются с задержкой, предусматриваем заглушки.
Дизайнер:

Арт-директор:

Рисуем набор баннеров для продуктовых и разводящих страниц.

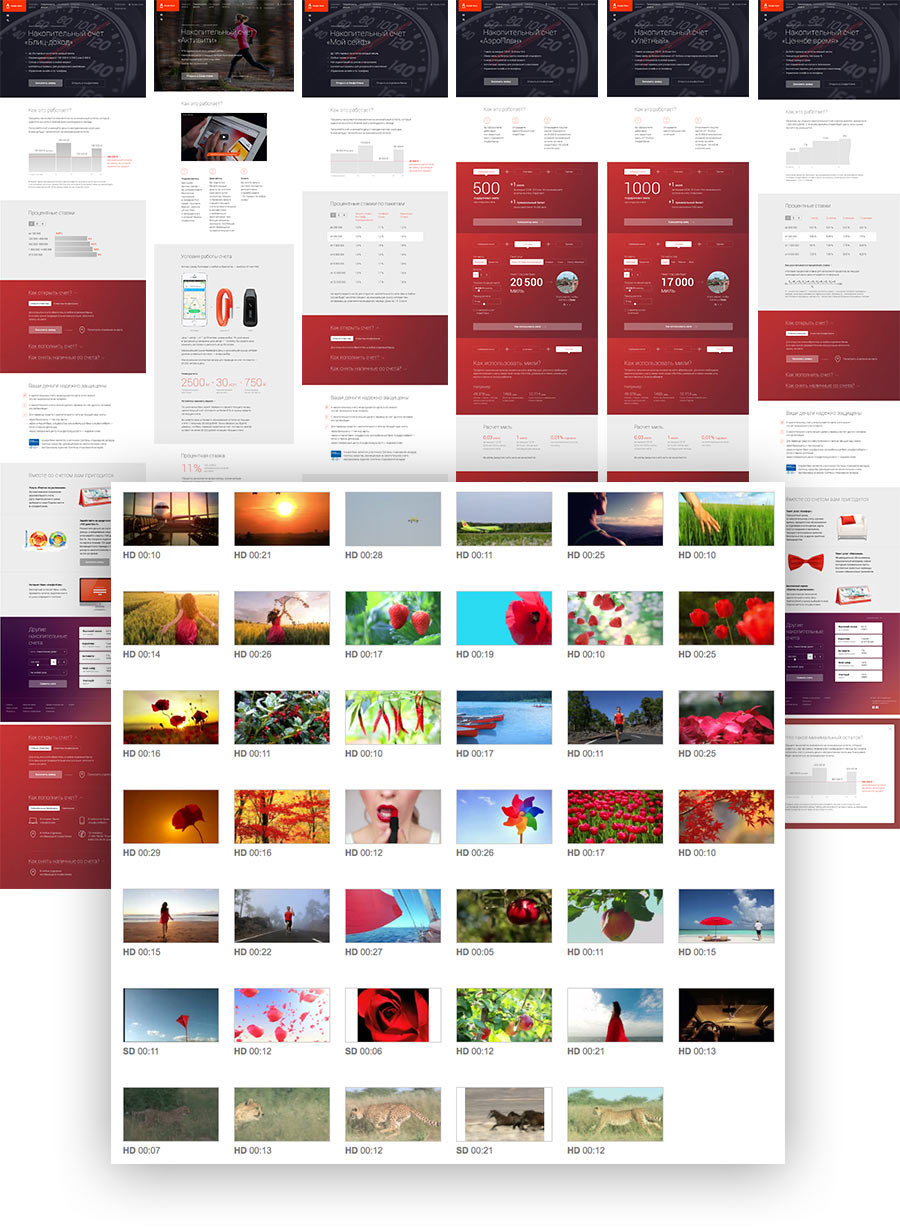
Переходим к страницам накопительных счетов. Подбираем видео.

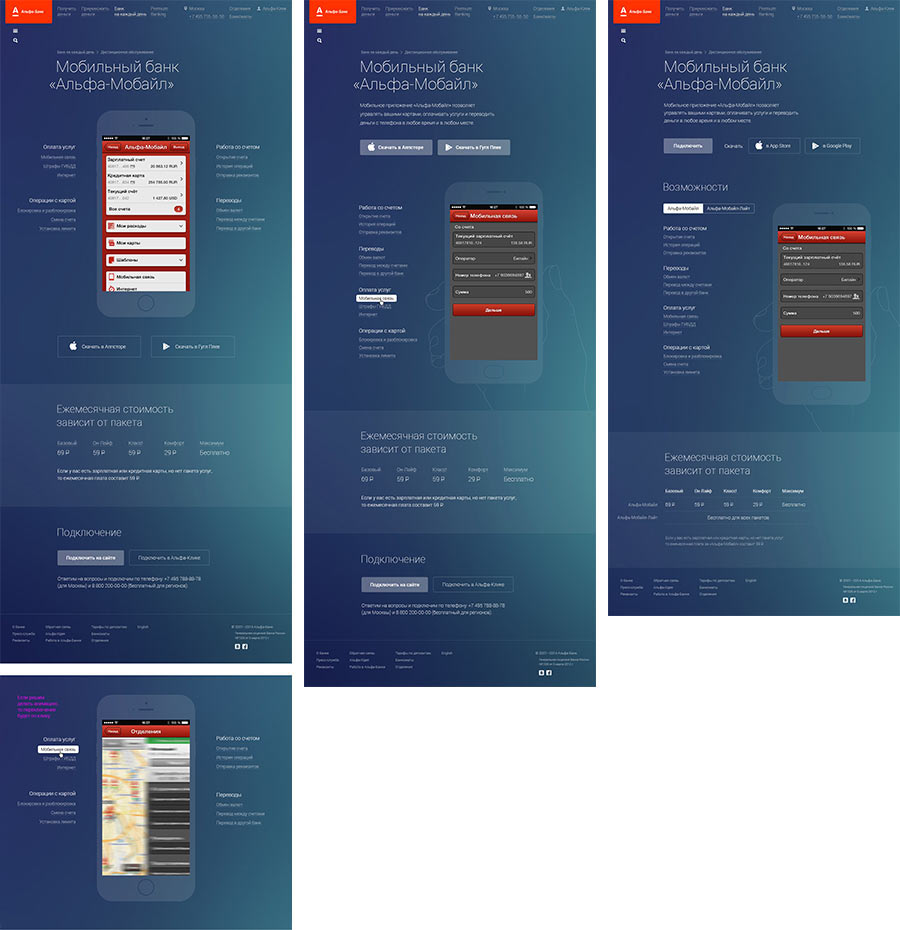
Готовим страницу мобильного банка «Альфа-Мобайл».

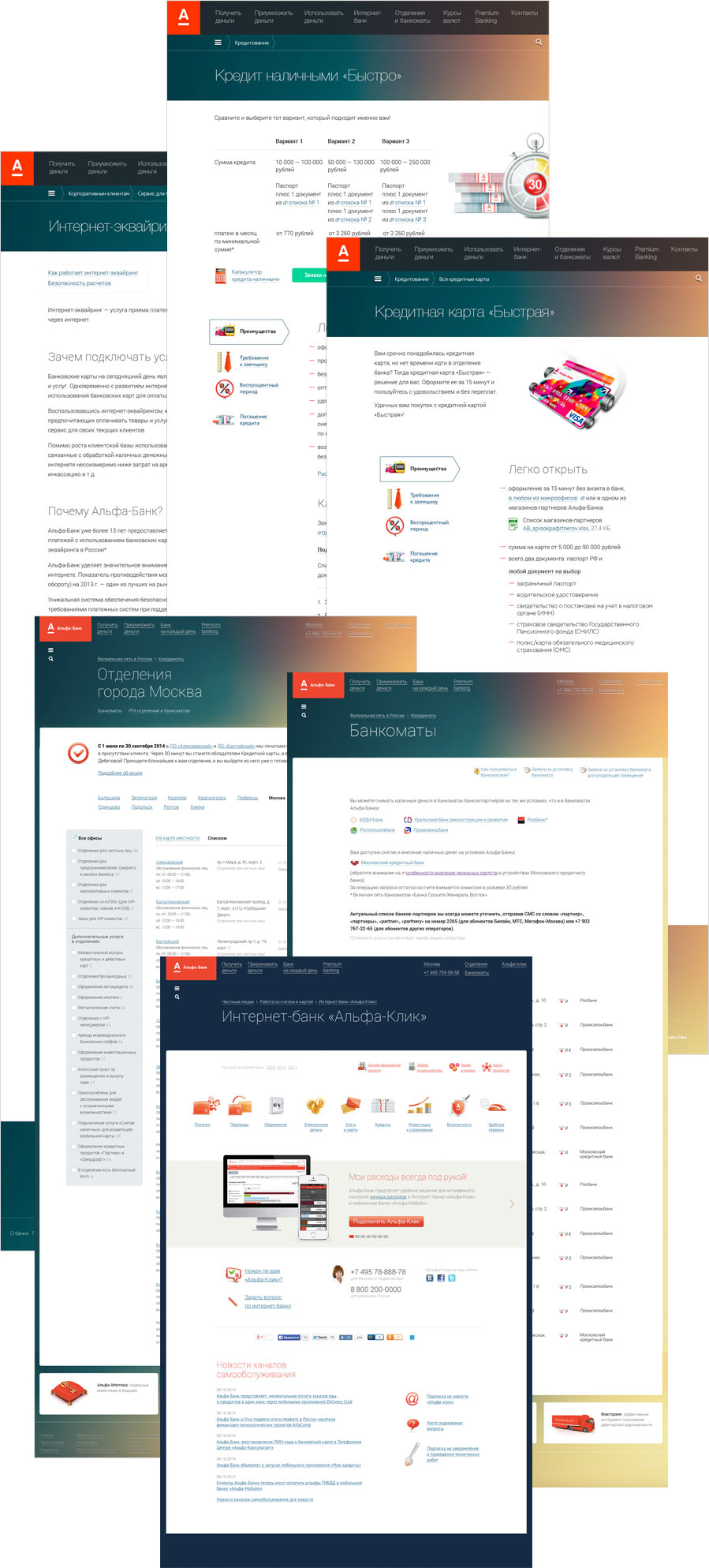
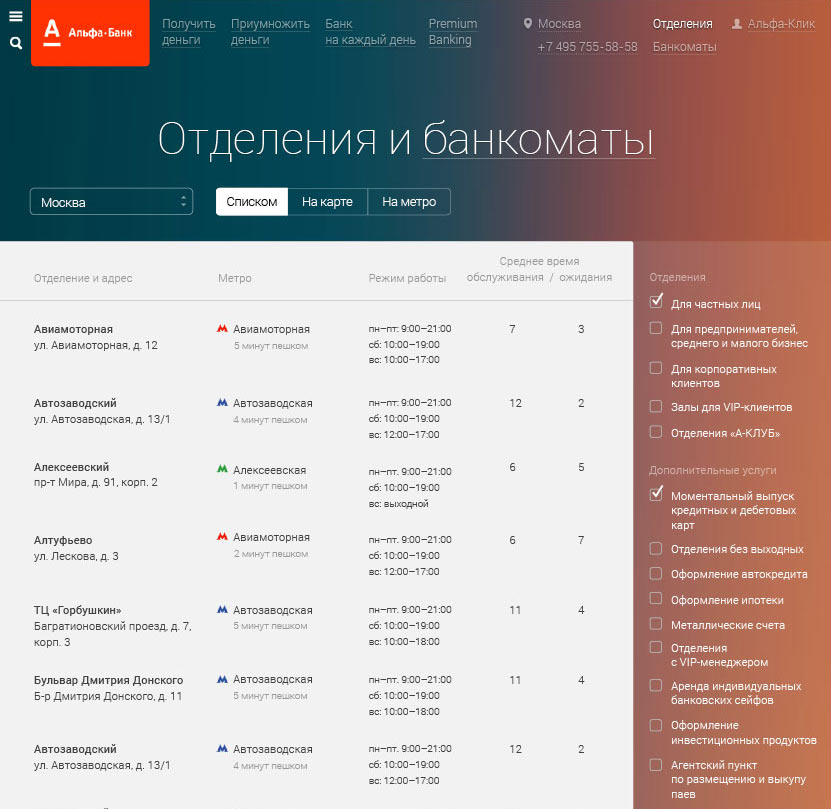
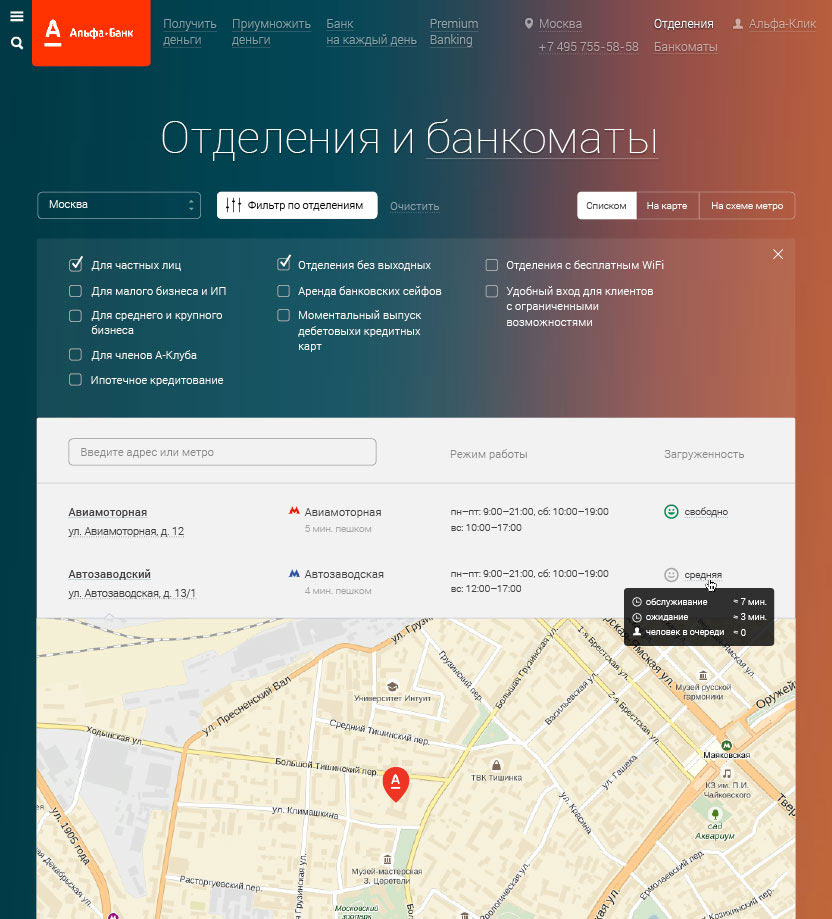
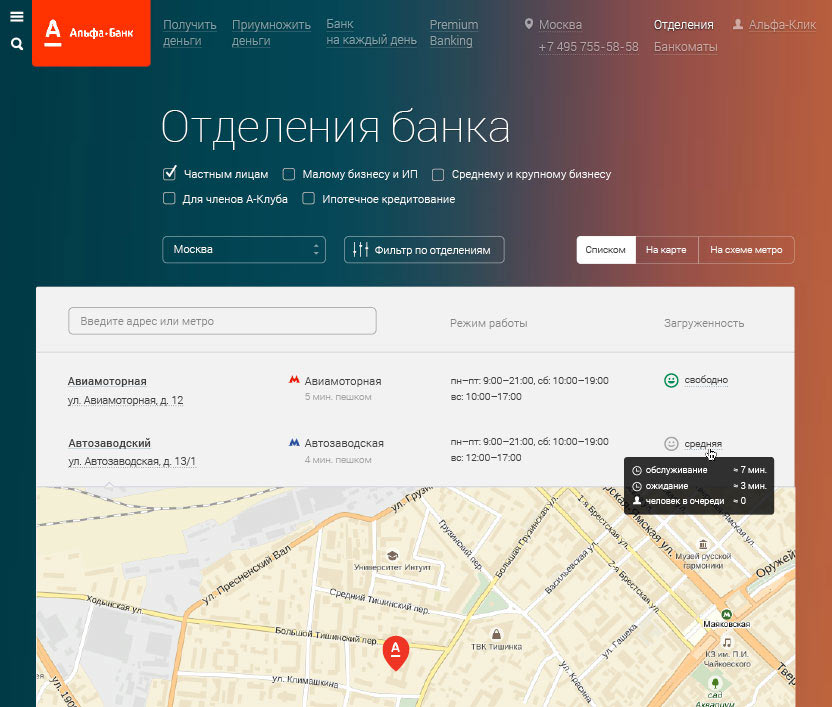
Приступаем к работе над страницей отделений.



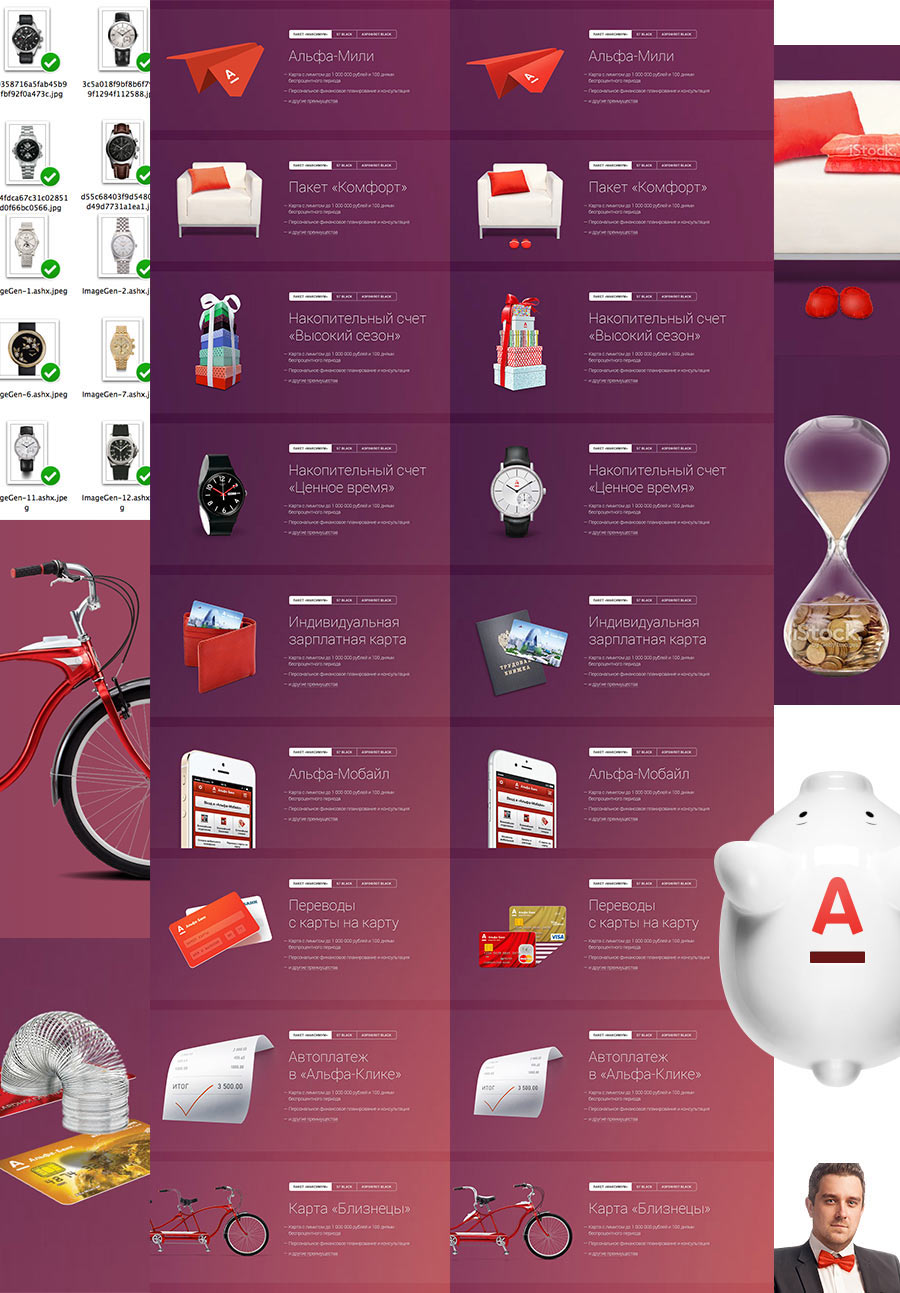
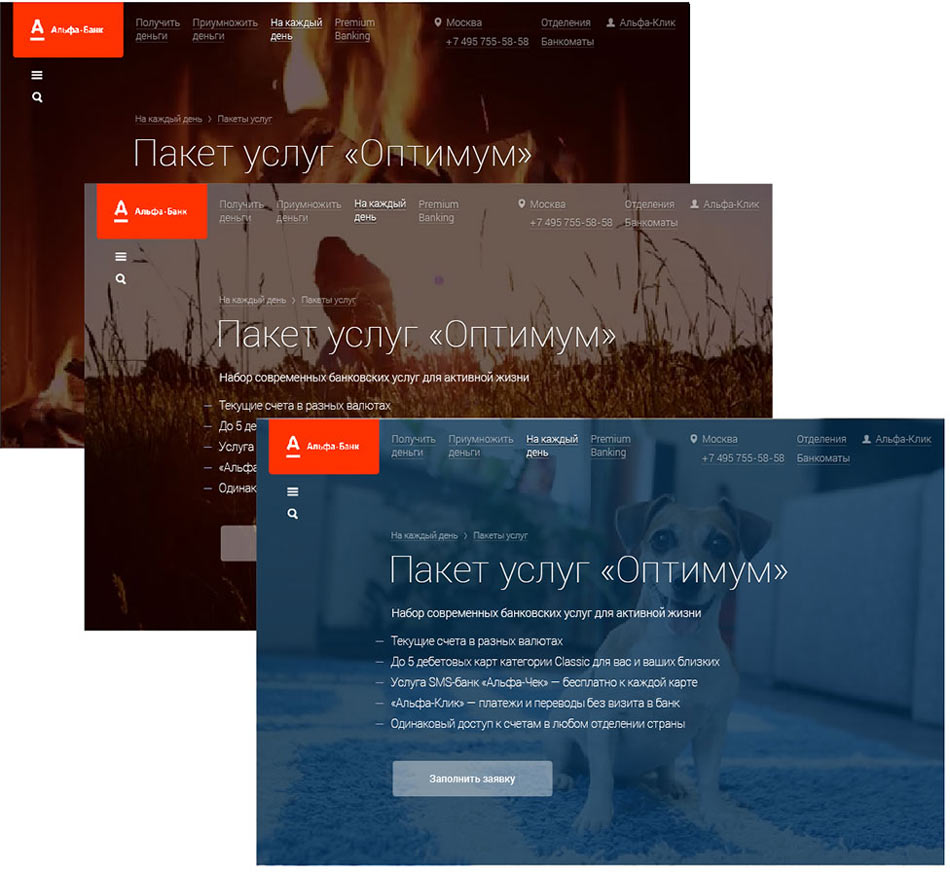
Приступаем к пакетным предложениям.

Подбираем видео и доделываем другие пакеты услуг.

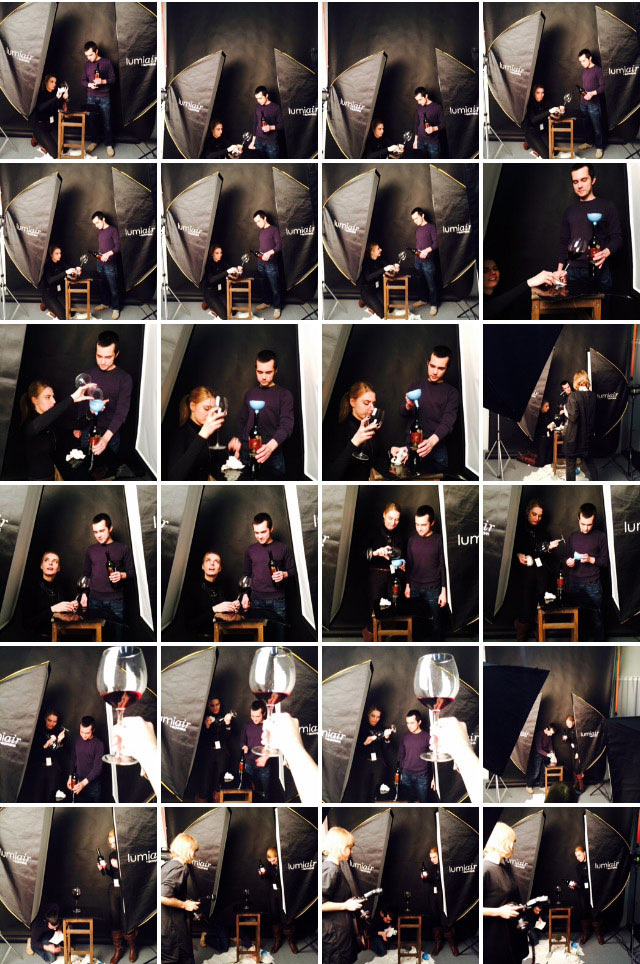
Работаем над технической графикой. Например, для продуктовой страницы нужно сфотографировать красивые брызги вина. Завариваем каркаде и тренируемся изящно его наливать.

Открываем вино, повторяем то же самое и находим лучшие кадры.


Фотографируем сотрудников студии для оформления разных частей сайта.

Приступаем к страницам продуктов.

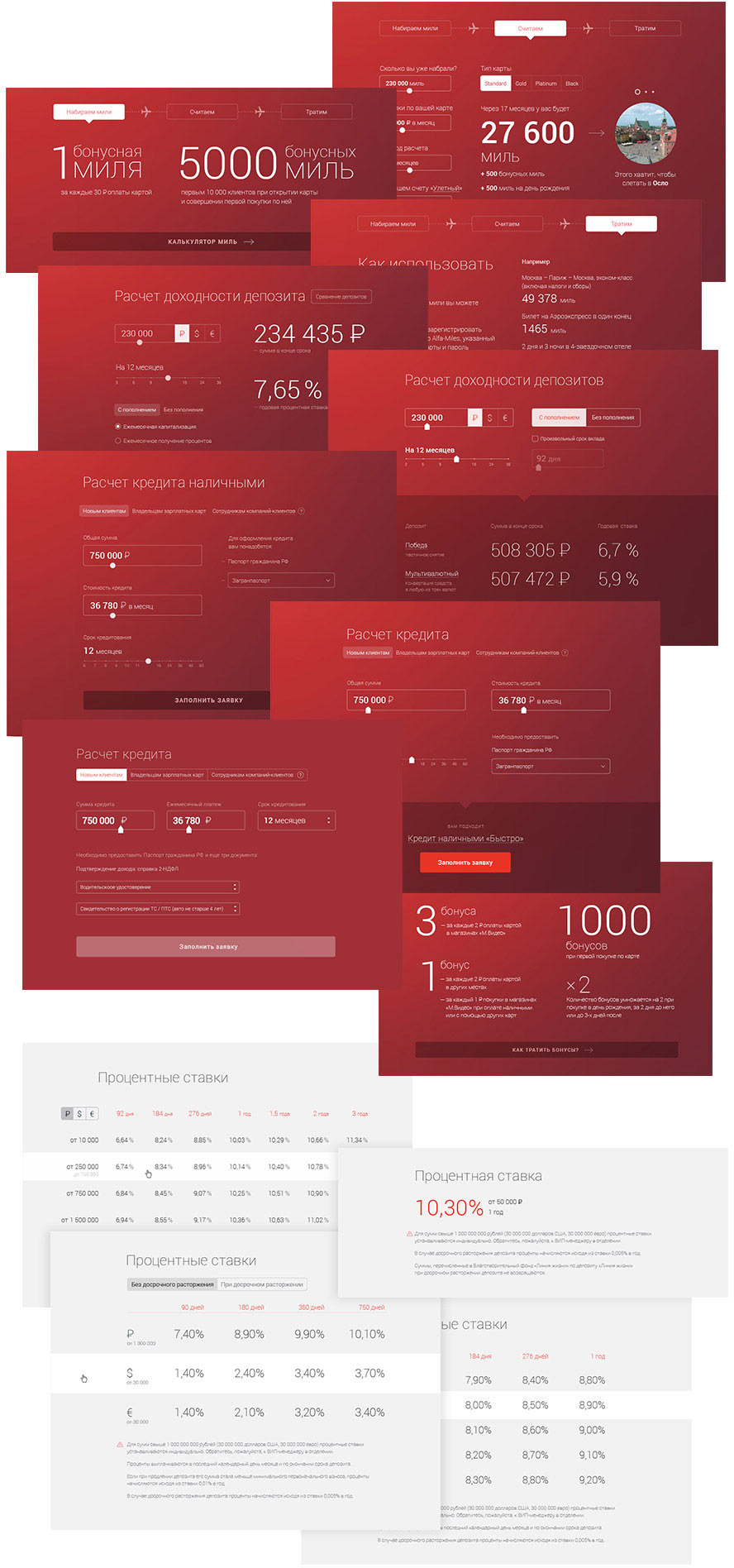
Работаем над калькуляторами и таблицами процентных ставок.
Реализуем технологию, которая позволяет проводить расчеты „на лету“ без перехода на отдельные страницы с калькуляторами.

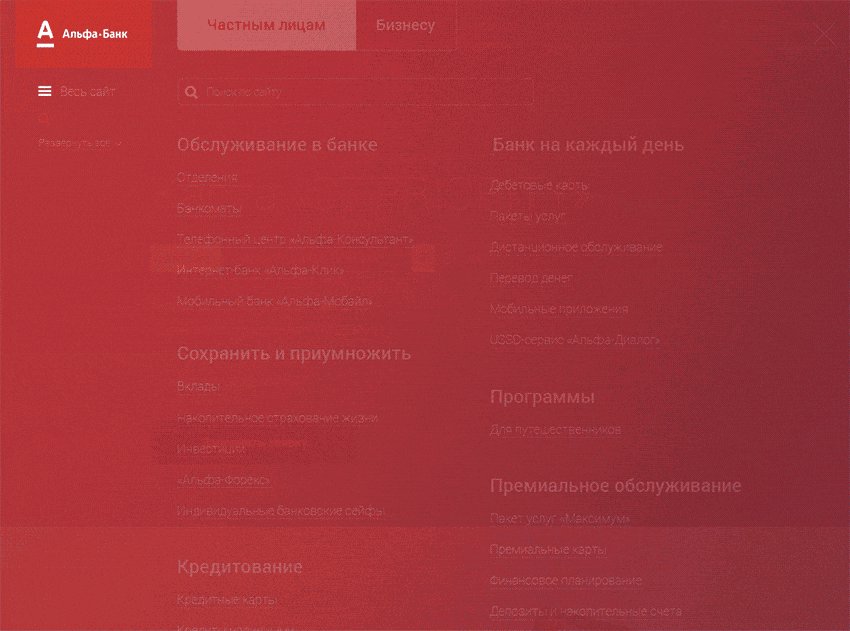
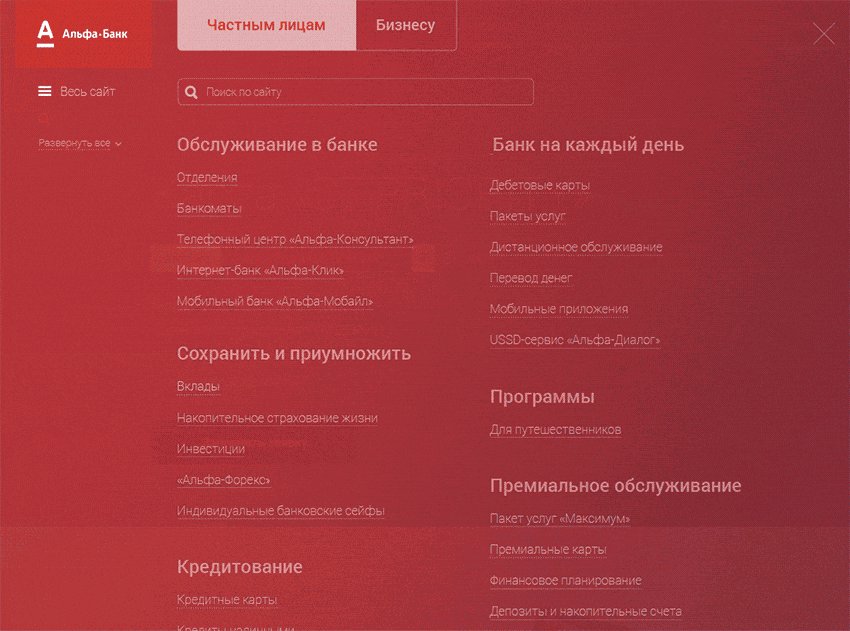
Оформляем меню «Весь сайт».


Приступаем к мелкой графике.


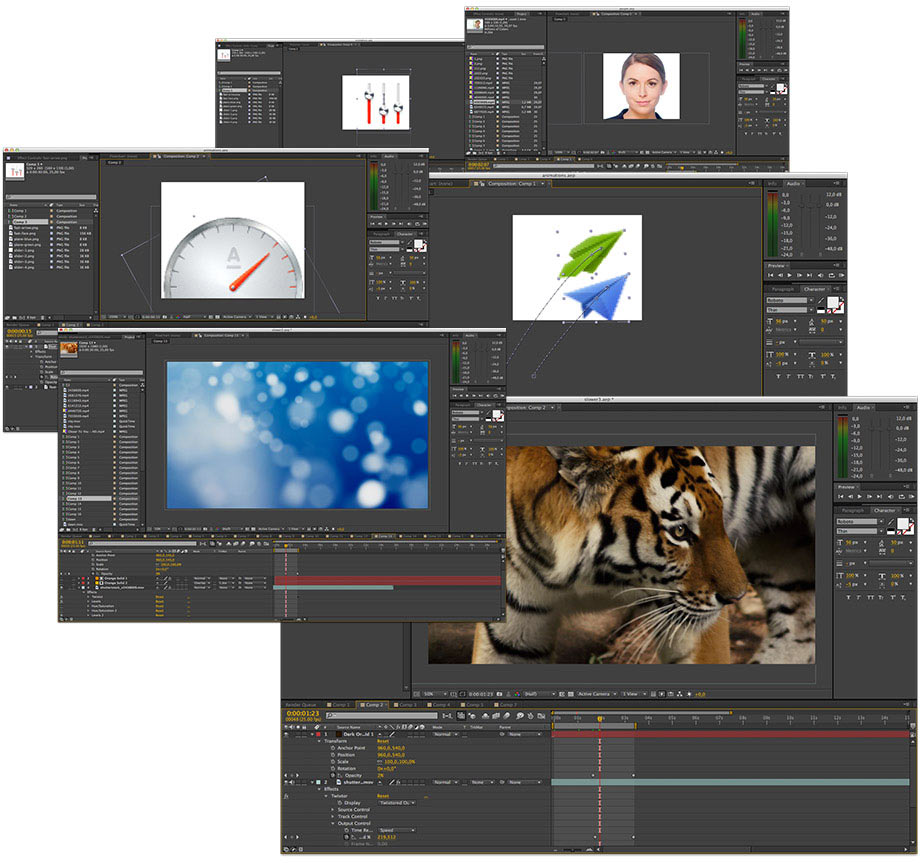
Подбираем фоновые видеоролики.

Обрабатываем видео и анимируем графику.

Проводим закрытое тестирование бета-версии для ограниченной аудитории и собираем отзывы из всех возможных источников.

Исправляем найденные ошибки.

Под чутким наблюдением арт-директора технологи дорабатывают визуальные эффекты.

За счет параллельной работы над отрисовкой чистовых макетов, версткой, программированием, переносом данных и исправлением ошибок, сайт удалось собрать за шесть с половиной месяцев с момента согласования концепции дизайна.

Готовимся к открытию.