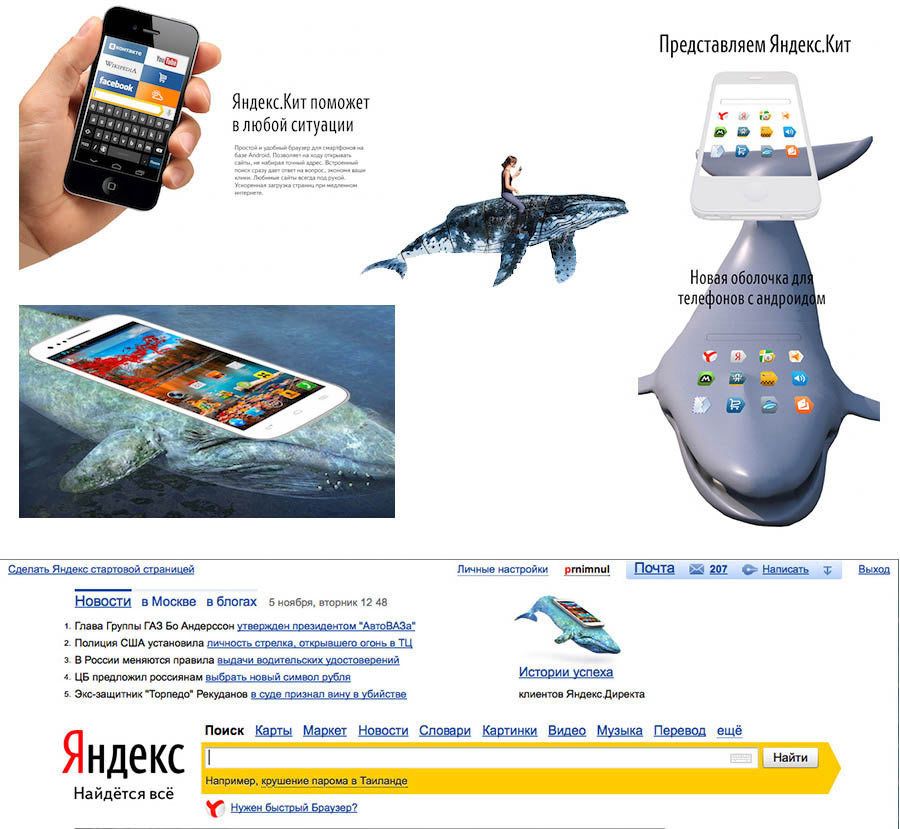
Ищем метафоры. Думаем про китов и чудо-юдо-рыбу. Пытаемся использовать мотивы океана и кита.

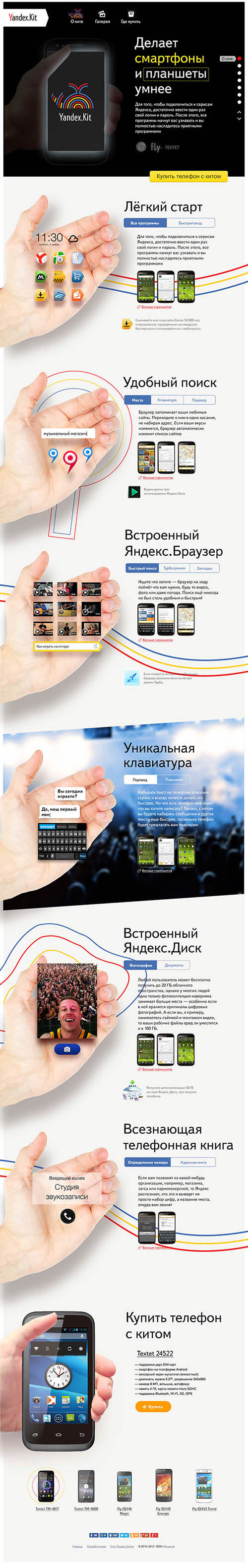
Нет, что-то не то. Думаем о том, что такое кит на телефоне. Приходит идея, что жизнь меняется, телефоны меняются, а кит внутри остается одним и тем же. То есть телефон вообще не важен. Появляется метафора руки с интерфейсом без корпуса.

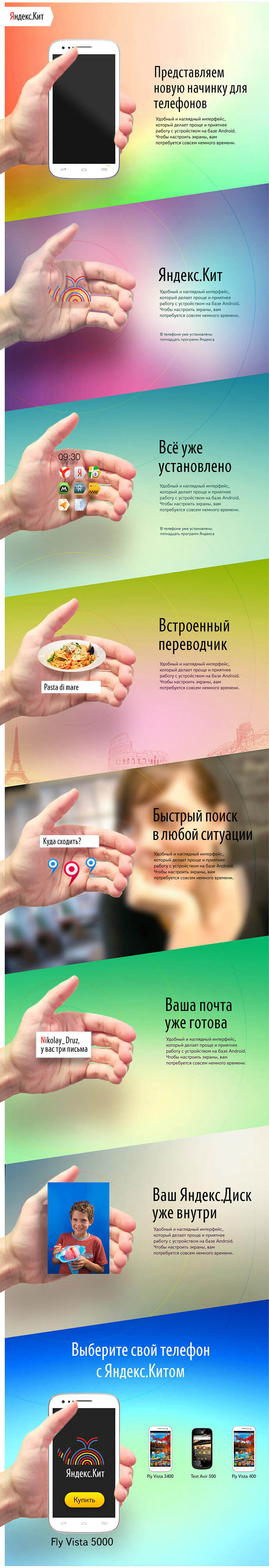
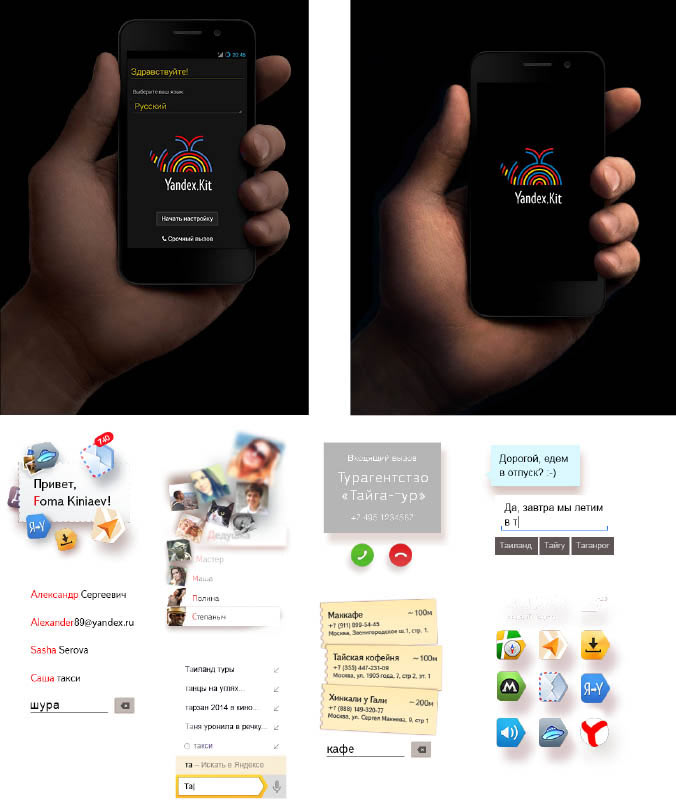
Представляем сайт в виде слайдов, где на каждом экране рассказывается жизненная ситуация и как кит помогает справиться с ней. Жизнь меняется, появляется обручальное кольцо, след от загара, новая татуировка, а кит остается неизменным. На последнем слайде при выборе модели телефона кит наконец-то материализуется.
Продумываем плавную анимацию — как рука меняется и работает с интерфейсом.

Успешно презентуем концепцию.

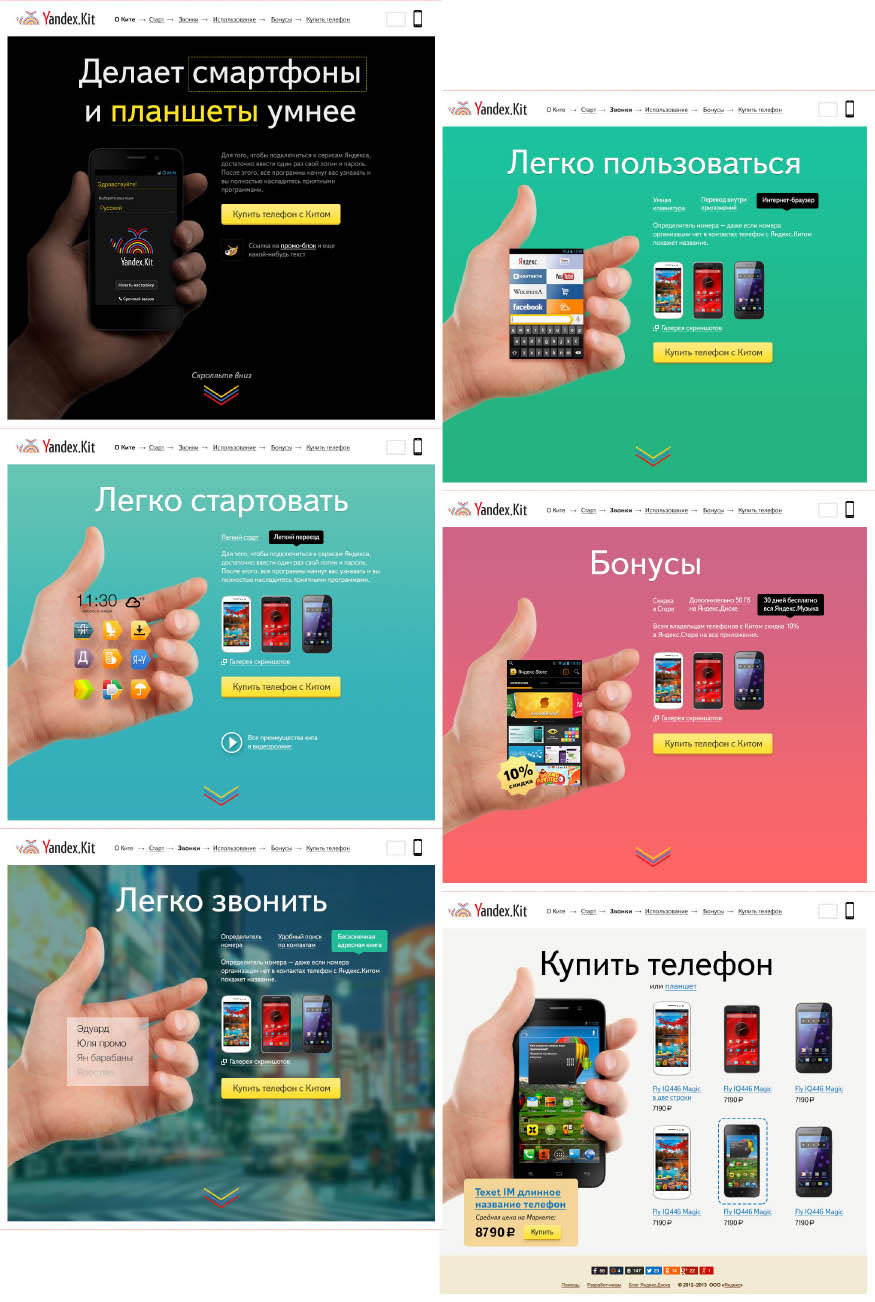
Добавляем эмоций. Пробуем описать простую жизненную ситуацию.

Добавляем больше фирменного стиля.
Утверждаем концепцию у клиента с некоторыми правками.

Фотографируем руки.

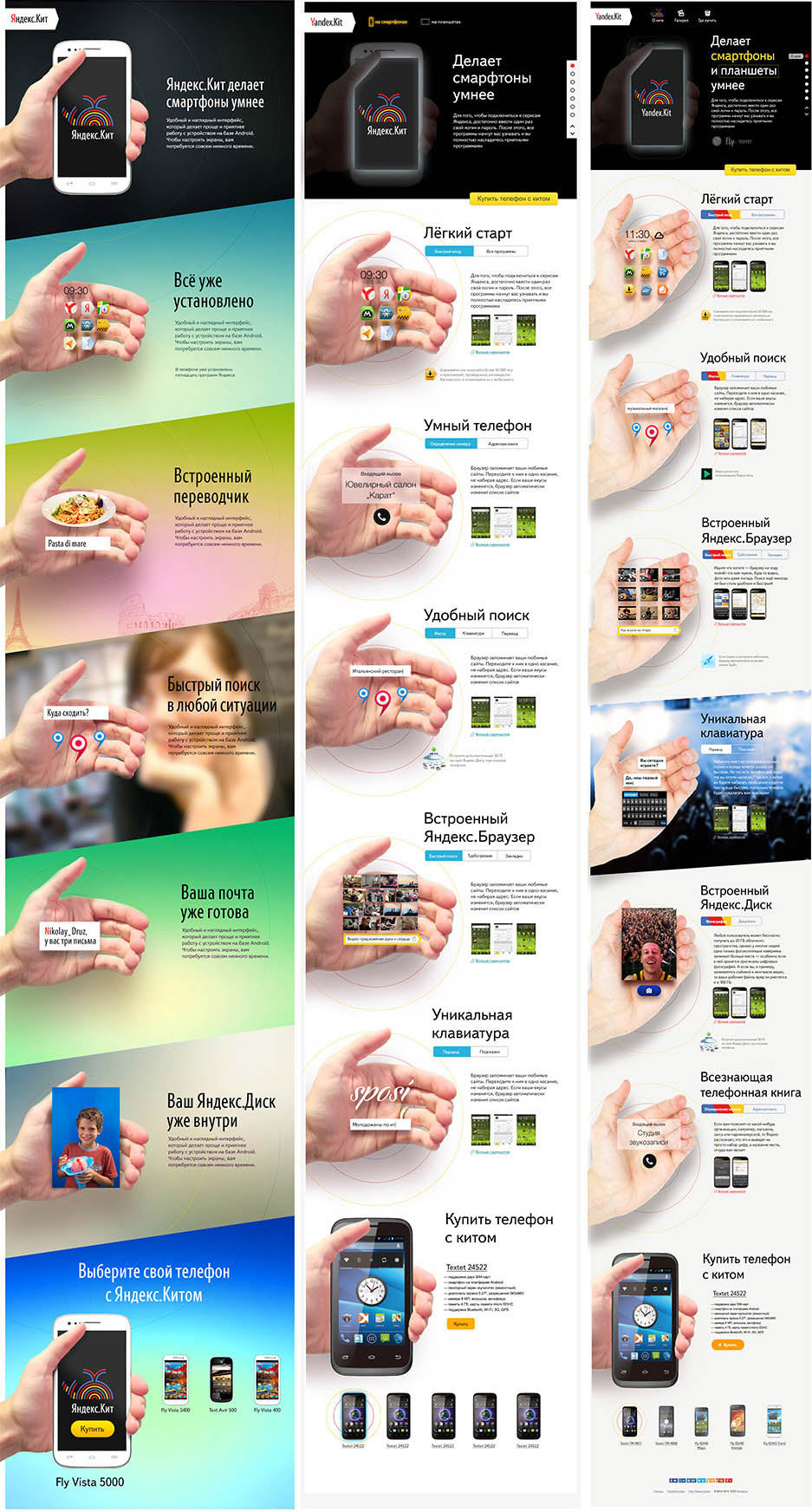
Клиент меняет фичи продукта и просит убрать фирменные полосы. Решаем отказаться от связанной истории и проиллюстрировать использование продукта в разных жизненных ситуациях. Делаем сайт чище, разбиваем наборы преимуществ по экранам, рисуем иллюстрации для каждой фичи.

Ретушируем руки, рисуем техническую графику, дорабатываем мелочи.

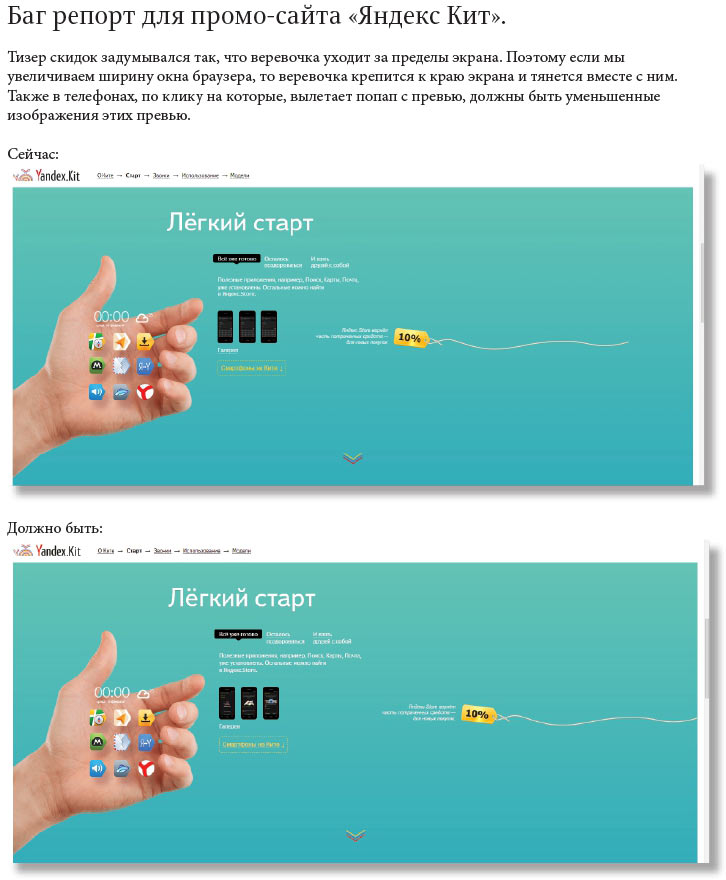
Отдаем макеты в верстку. Технологи верстают, мы пишем баг-репорт.