Изучаем предметную область и видим, что многие компании в своих материалах используют банальные инвестиционные метафоры.

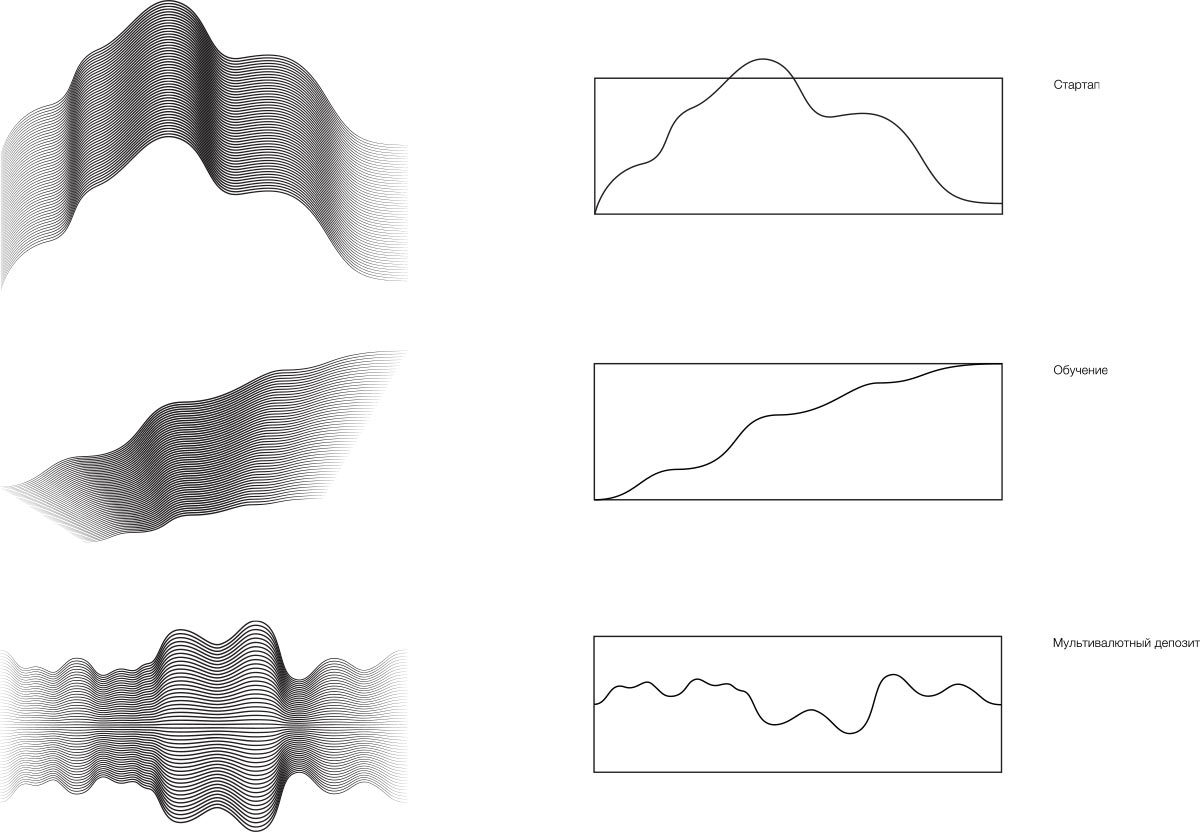
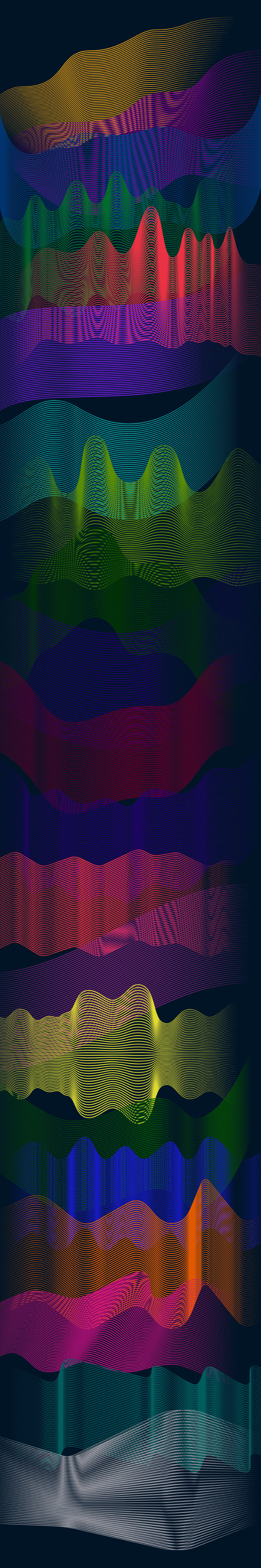
Решаем разработать концепцию, в которой у заказчика попросту не будет необходимости размещать на сайте фотографии. Нужно создать самодостаточный стиль, способный графически устоять без снимков. Приходит идея нарисовать паттерны на основе повторяющихся цветных линий. Эти линии напоминают графики, узоры на валюте и ценных бумагах, к тому же великолепно рифмуются с логотипом компании.

За счет изменения цвета и формы паттерн отлично масштабируется до любого количества продуктов.

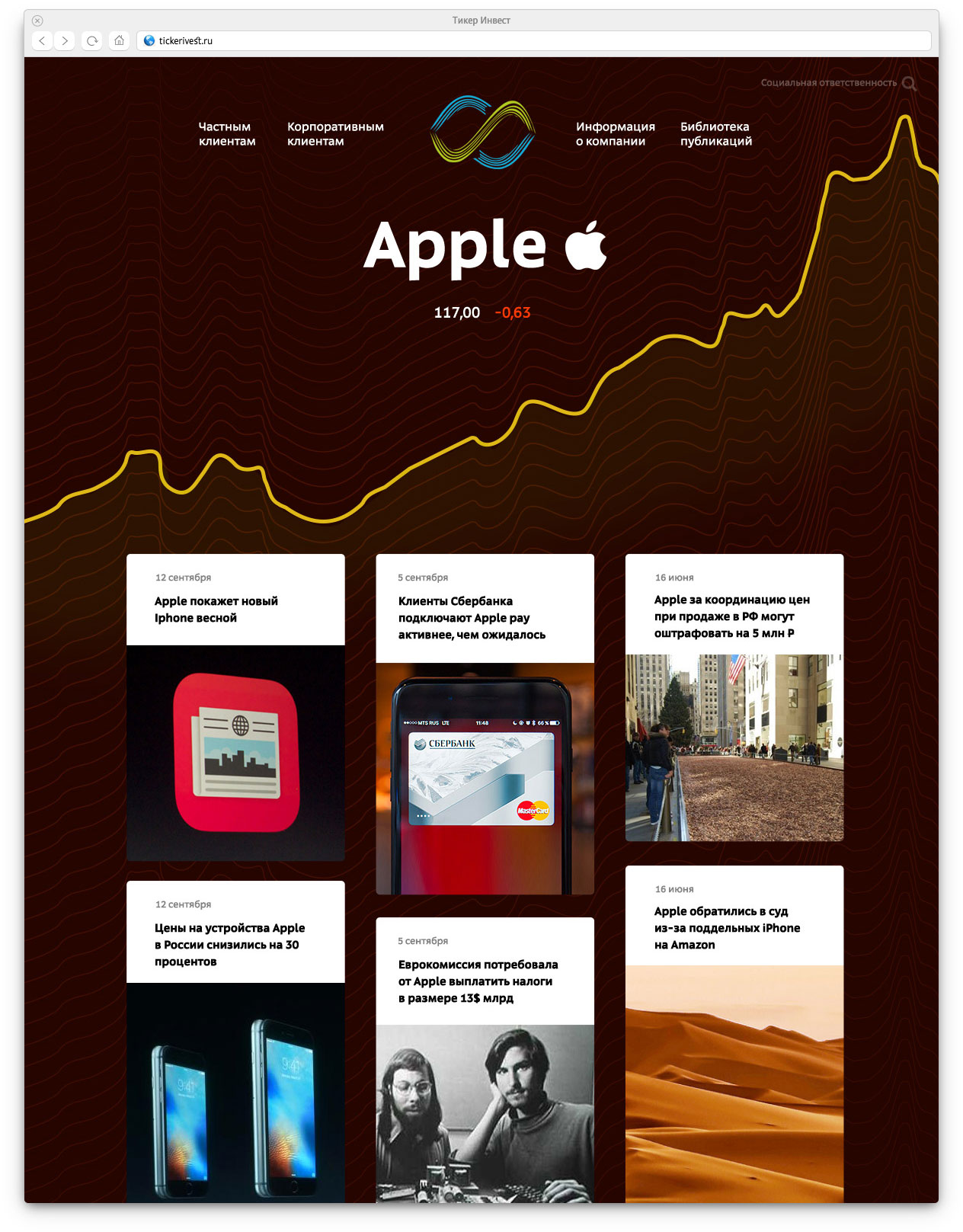
Концепция вполне способна распространиться и на фирменные графики.

Помимо прочего, при пересечении друг с другом узоры создают интересные эффекты.


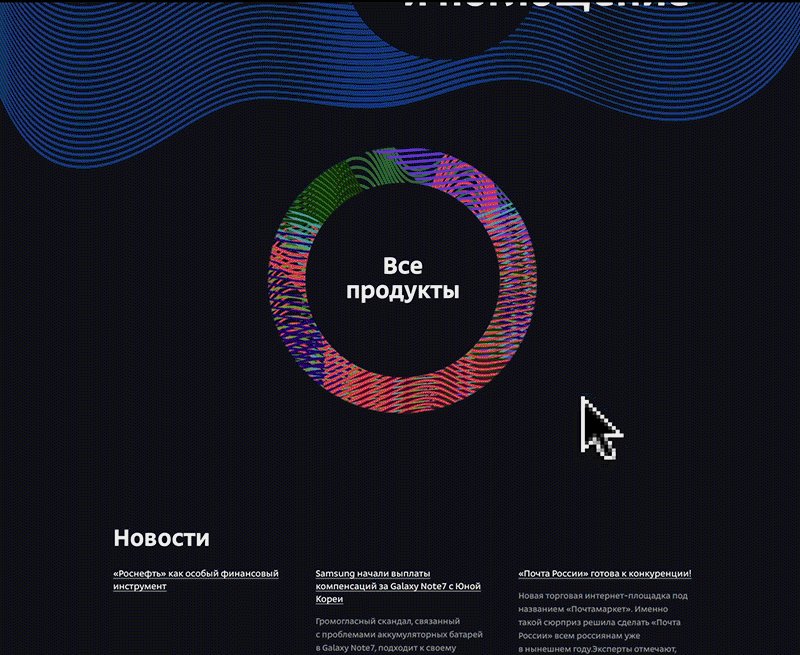
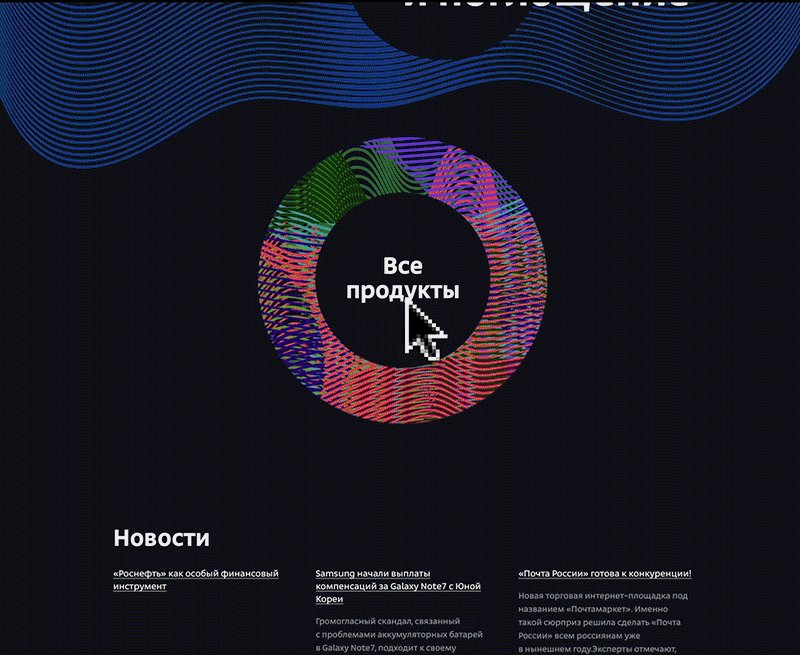
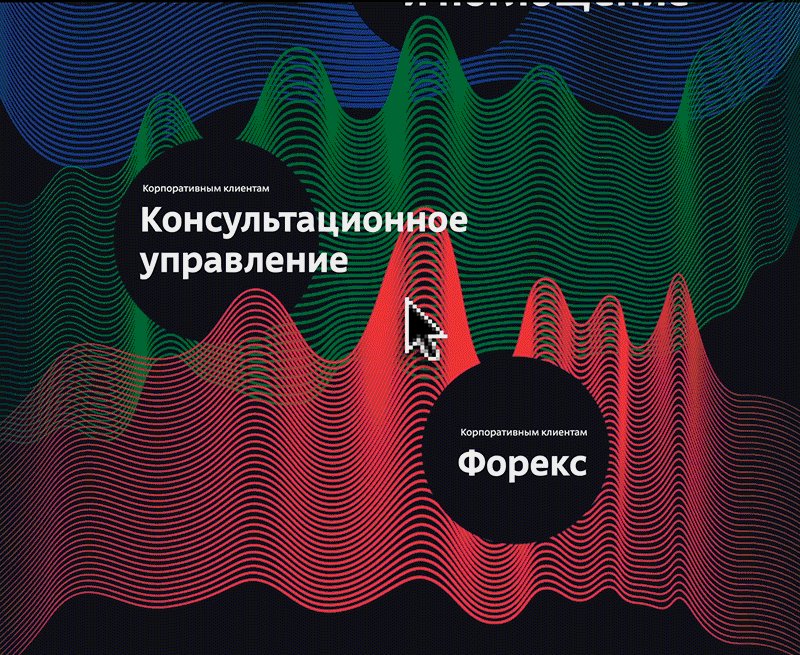
Для точки входа в продукт делаем приятный ховер.

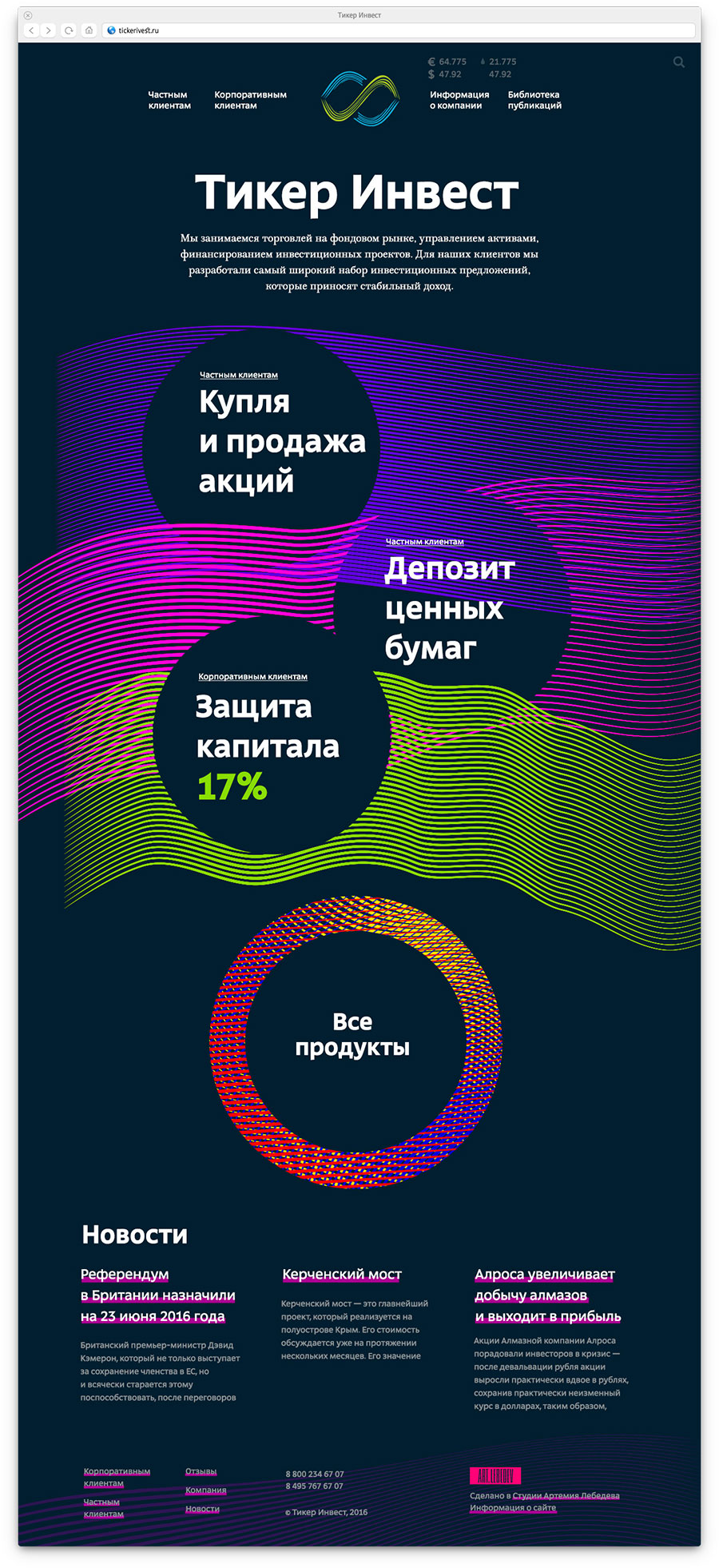
Отрисовываем основные страницы концепции.



Презентуем концепцию в виде прототипа и подкрепляем ее видеороликом с дополнительной расшифровкой стиля.
Концепция утверждена. Начинаем детальную отрисовку и подбор цветов паттернов.
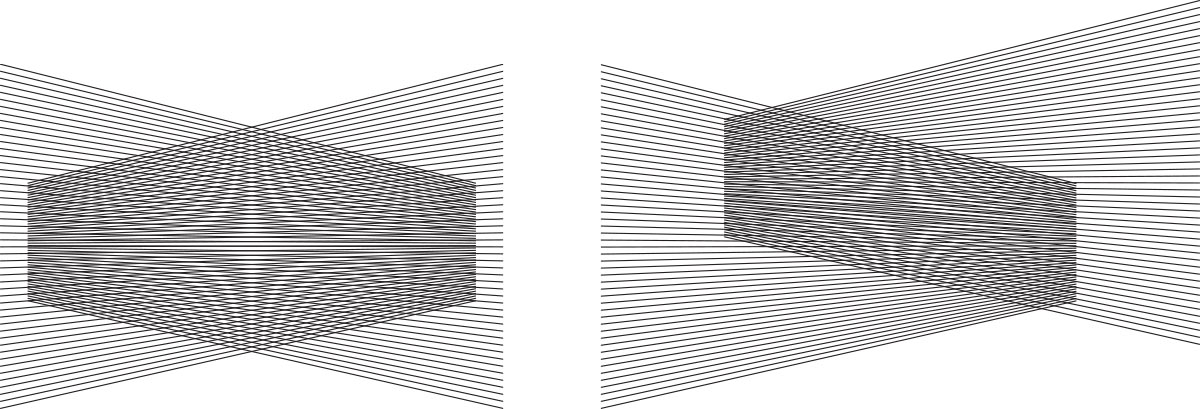
Берем за основу простые паттерны с регулярными линиями. Толщина линий равна промежуткам между ними.

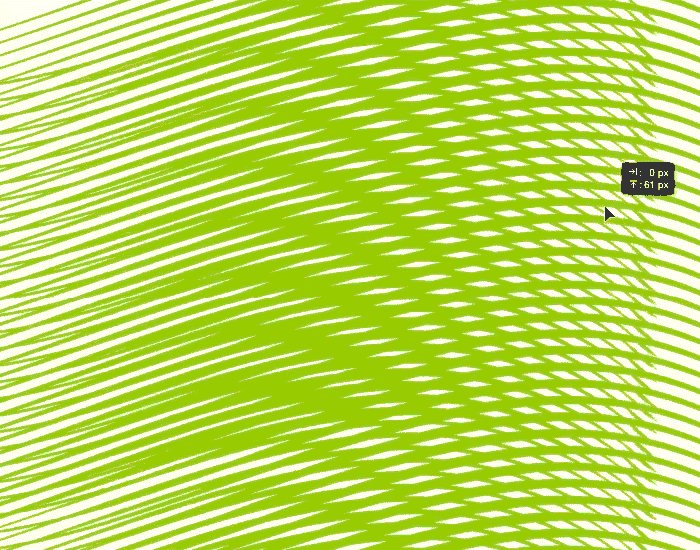
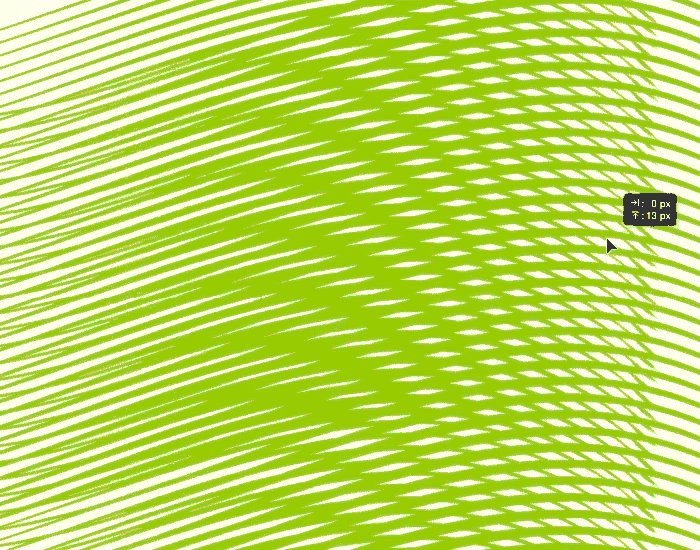
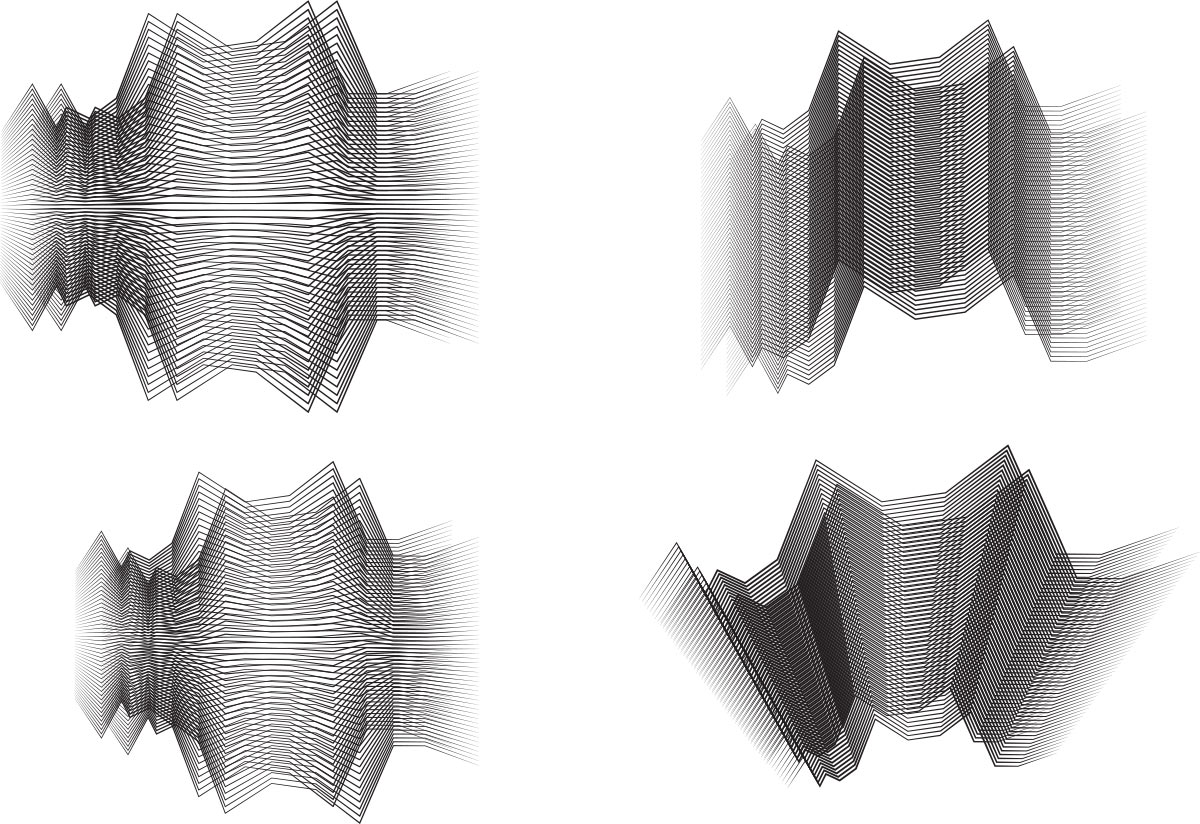
При создании узоров добавляем перспективный принцип.

Применяем его к сложным линиям и смотрим, как играют узоры. Пересечение узоров без перспективы (справа) не дает такого эффекта.

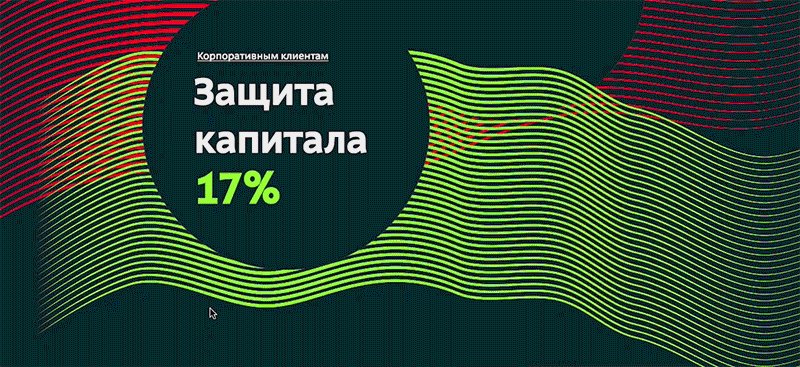
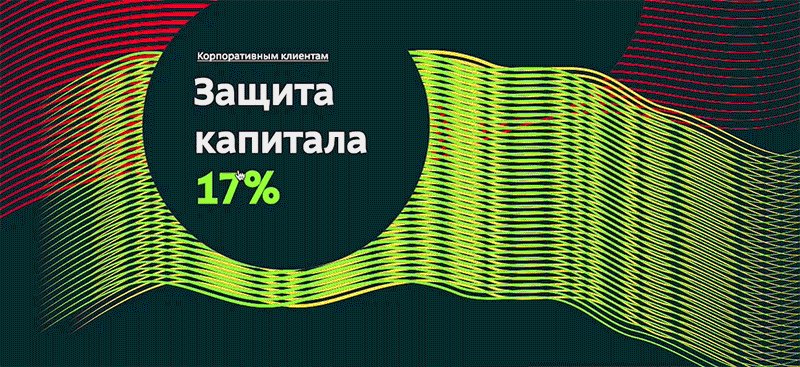
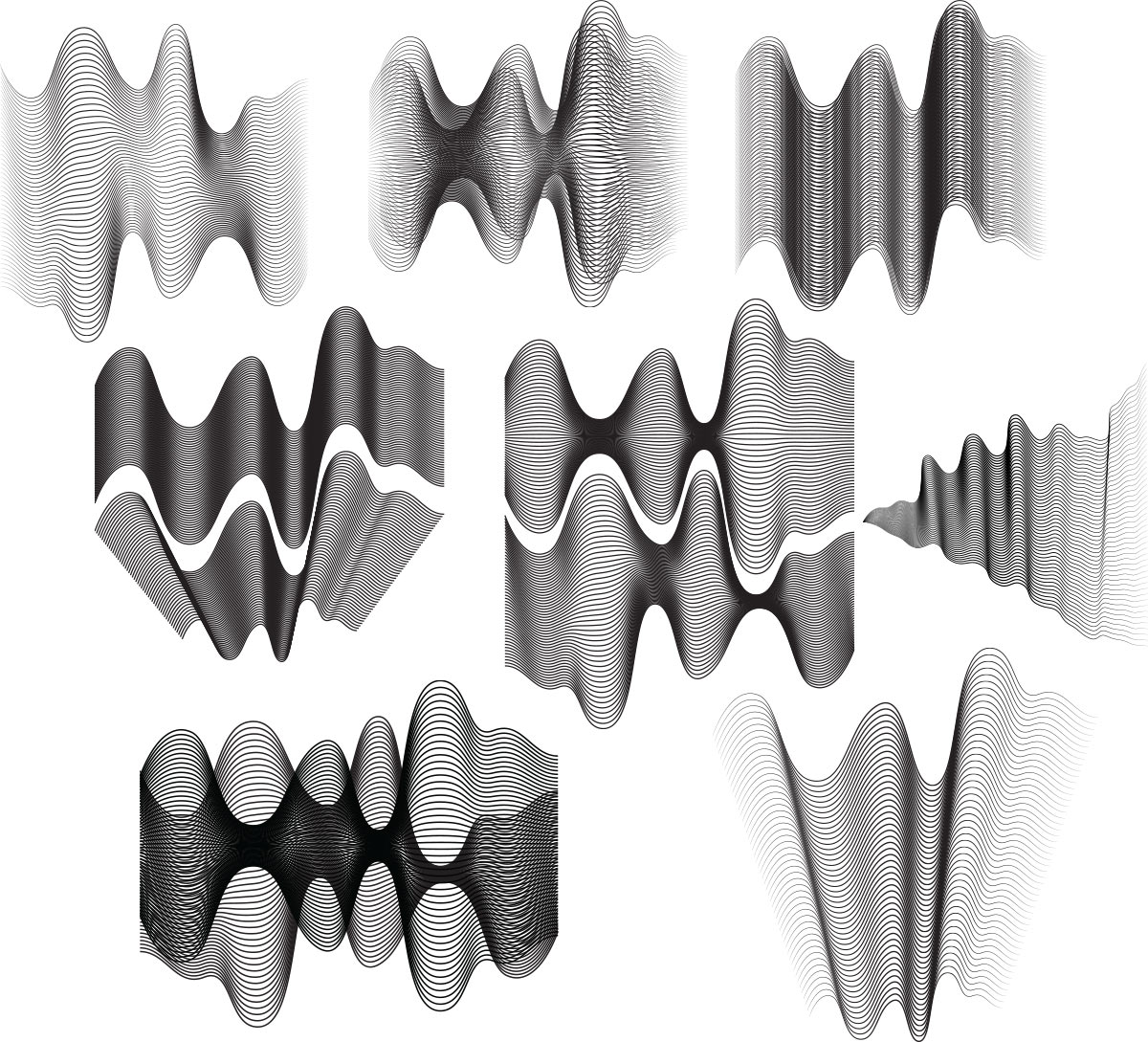
Кривые линии смотрятся еще интереснее.

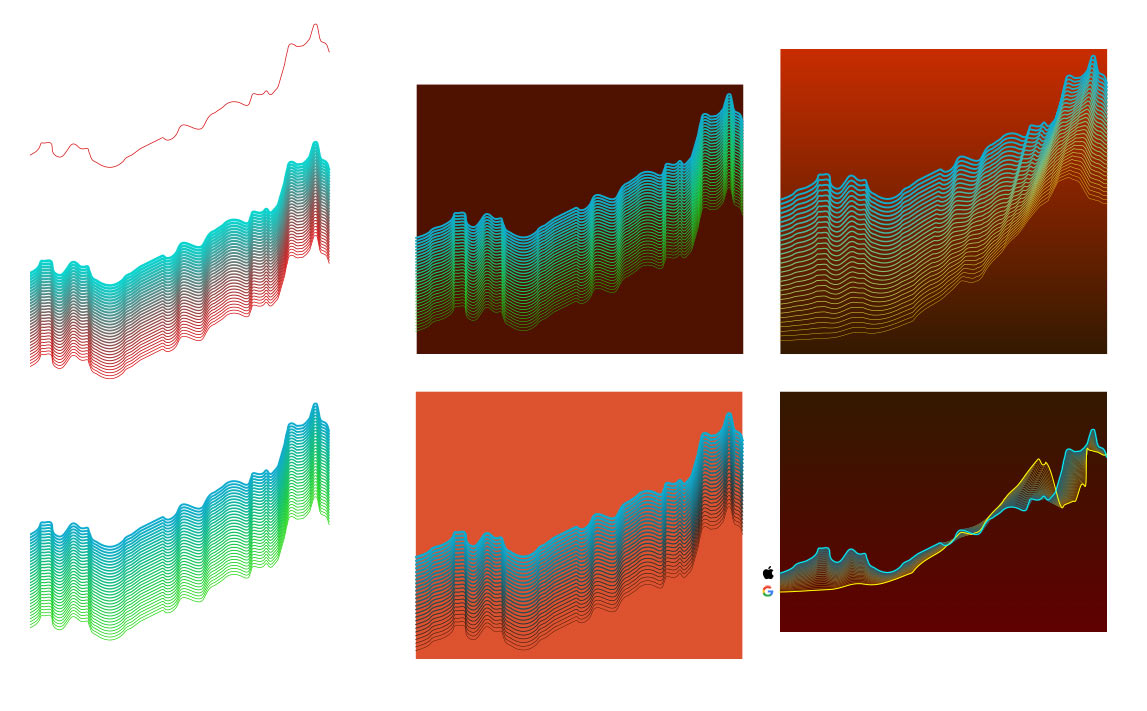
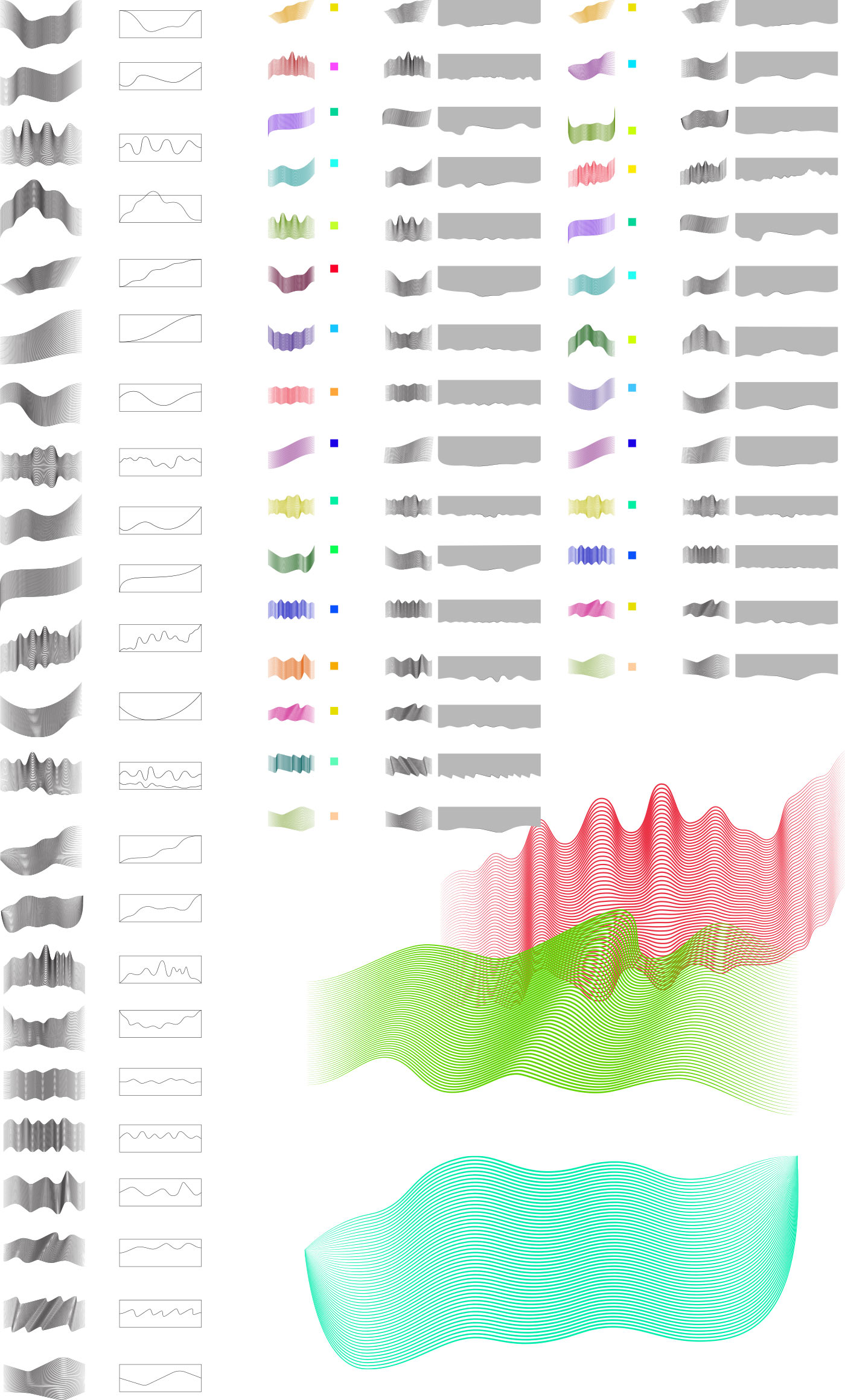
Рисуем кривые для всех продуктов и создаем производные узоры. Добавляем основные цвета и дополнительные — для ховера.

Стараемся, чтобы узоры отражали характер продуктов, и упрощаем их по мере необходимости.

Приступаем к внутренним страницам. Для них хочется придумать что-то такое, чтобы люди заинтересовались и захотели поиграться подольше. Как-нибудь неожиданно спрятать шапку у публикаций?
Появляется идея скрывать шапку, словно открывая жалюзи. За основу берем основной графический ход сайта — гильоши. Идем с этой идеей к технологу и за 10 минут собираем прототип.

Получается клево. Решаем скрывать таким образом еще формы заявки и отправки отзывов.
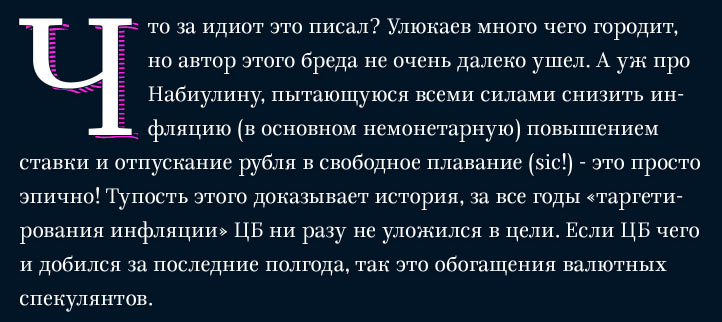
Приступаем к верстке остальных страниц. Набор текста Миртой напоминает полосу печатного издания. Так и хочется ввести что-нибудь классическое. Добавляем буквицу в начале статьи. А чтобы разбить монотонность набора, верстаем лид в две колонки.

Приступаем к отзывам. Нужно, чтобы страницу было любопытно читать и интересно разглядывать. Решаем сделать фон темным. Шапка на этой странице одного цвета с фоном и исчезать не будет. Но красоты все равно хочется. Оттеняем буквицу паттерном.

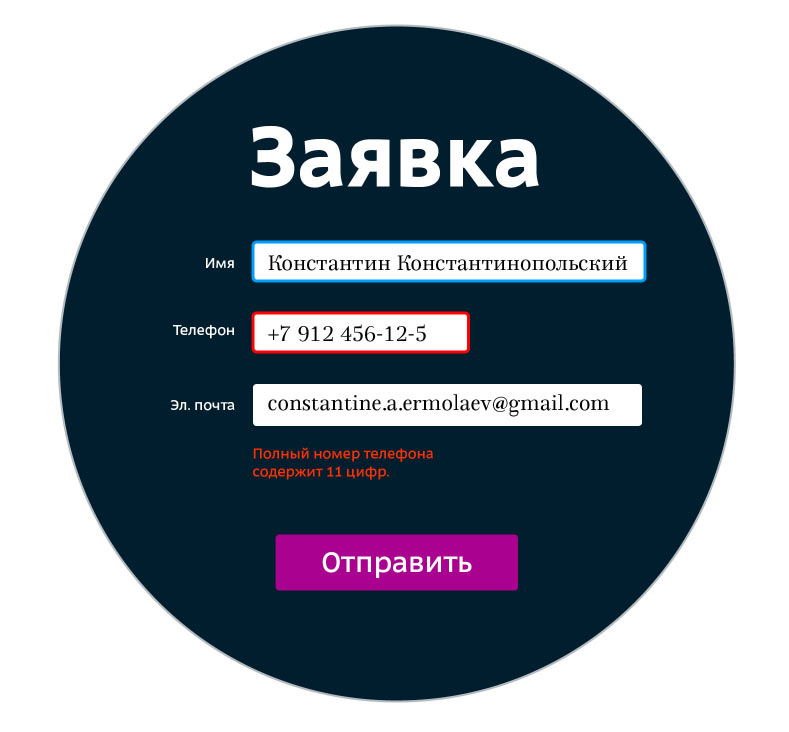
Кнопка подачи заявки получается большой, круглой и красивой. Делаем форму такой же.

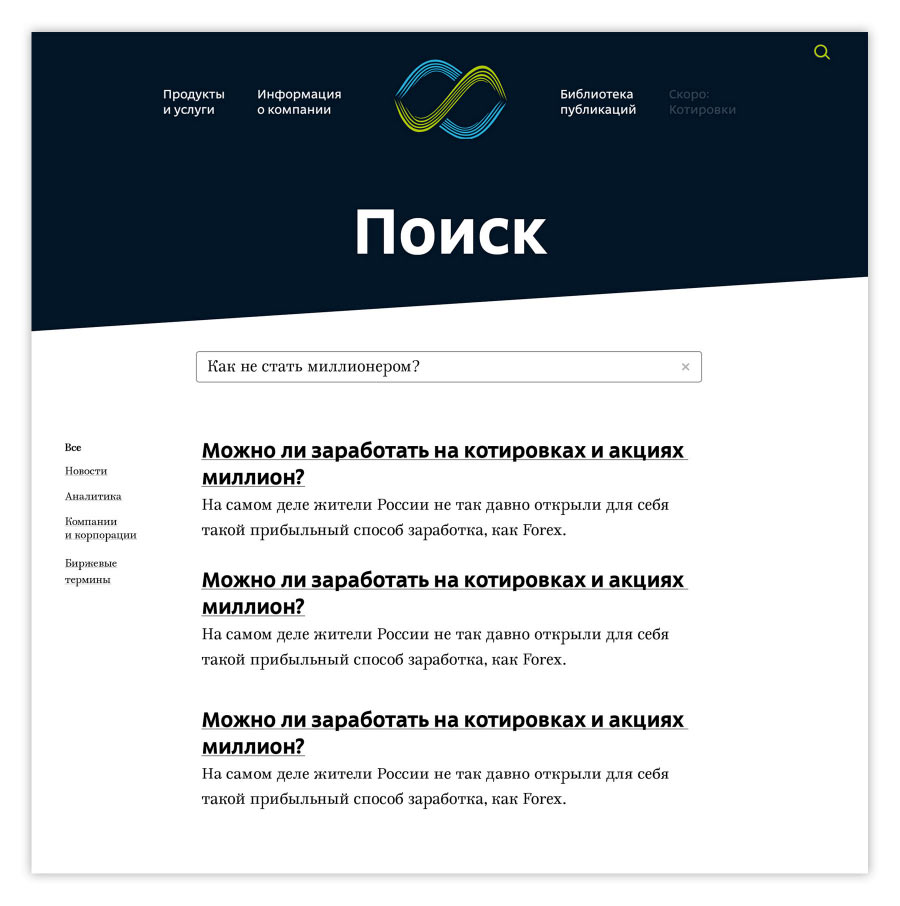
Результаты поиска приводим в соответствие с остальными страницами.

В «Реквизитах», не стесняясь, показываем большие значки валют, которые кайфово переливаются при скролле. На это стоит сходить посмотреть!

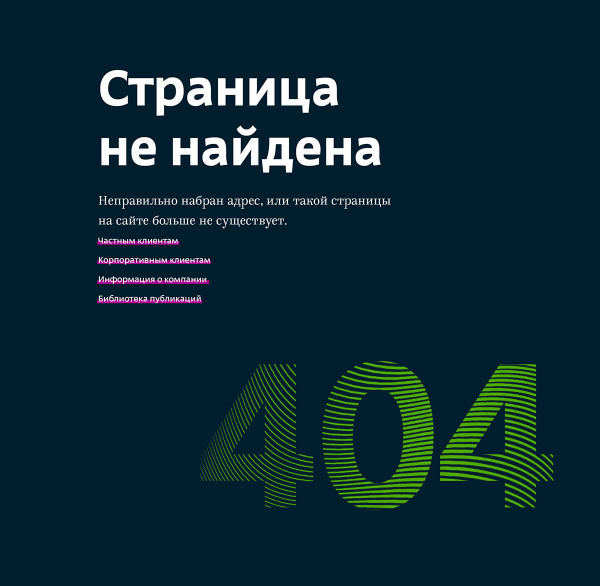
Рисуем лаконичную страницу 404-й ошибки.

После верстки делаем на страницах ошибок центральную выключку, чтобы они совпадали с остальным сайтом.
Корректируем цвета паттернов.

Меняем механику главной страницы.

Правим баги и открываем сайт.