

На дворе первые дни весны 2015-го. Встречаемся с командой парка, обсуждаем произошедшие перемены и планы развития.
За последние пару лет парк сильно изменился. На волне обновления парков Москвы в «Сокольниках» начались масштабные перемены: приятные зоны для отдыха с красивыми скамейками, бесплатный вайфай, душевые кабинки, библиотека с коворкингом, открытый кинотеатр, подготовка пространства для инвалидов — сложно вспомнить, чего теперь в парке нет.
На старом сайте информация для посетителей была спрятана за несколькими уровнями навигации, в разделе «Посетителям». Принимаем вместе с командой парка решение, что на первом плане сайта будет информация для посетителей, а все официальные и партнерские разделы переедут на второй план.
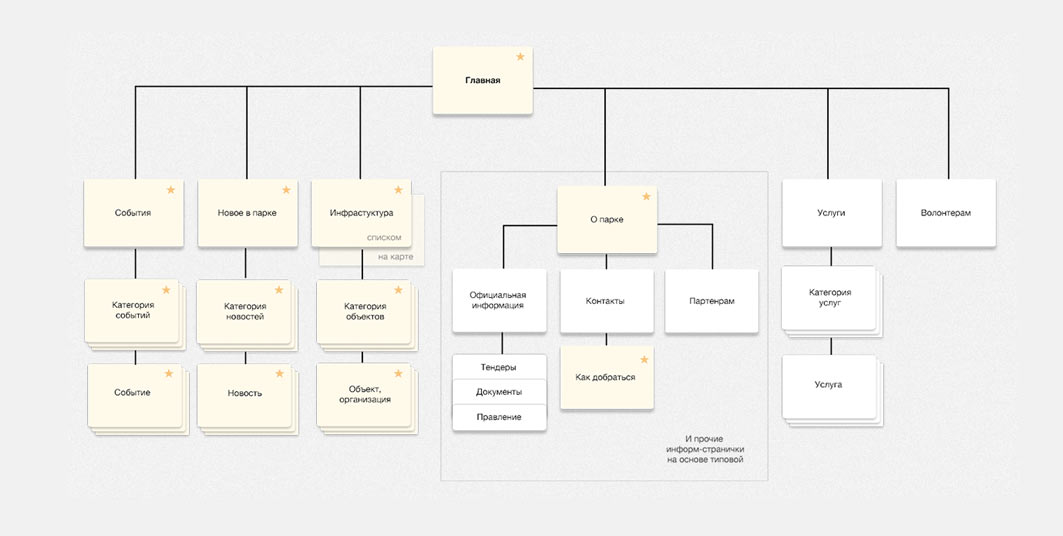
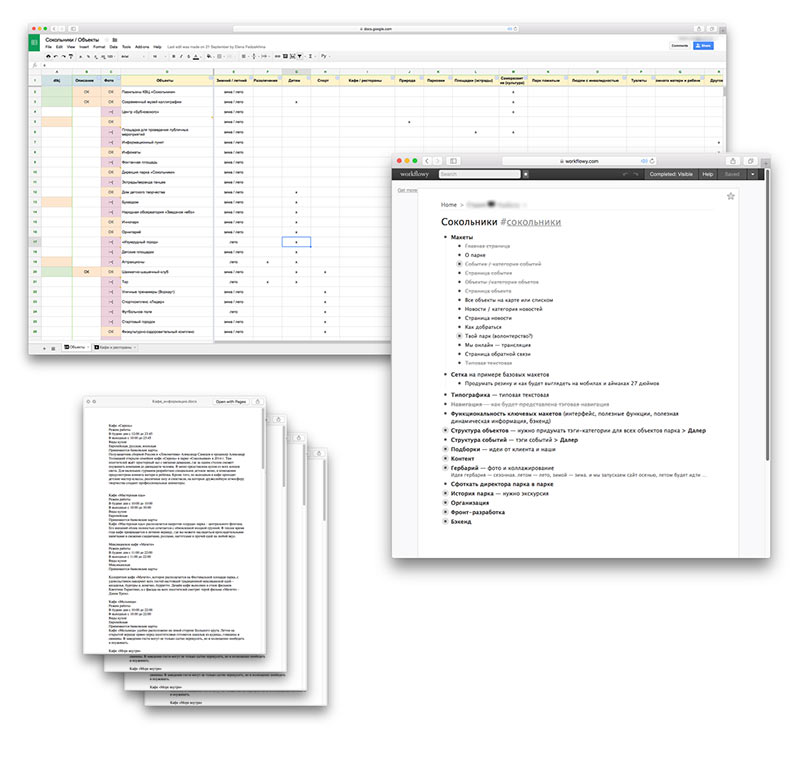
Прикидываем первую версию карты сайта и помечаем ключевые разделы.

«Сокольники» — парк для всей семьи с развитой инфраструктурой. Тут работает порядка ста двадцати объектов и ежедневно проходит по несколько мероприятий. Детские аттракционы соседствуют с молодежным скейт-парком, шахматно-шашечный клуб — с эстрадами танцев, шашлычная — с киоском «Пян-се». Многие и понятия не имеют о таких возможностях парка. Формулируем одну из задач — расширить кругозор посетителей.
Основой нового сайта решаем сделать ответ на вопрос «Чем заняться в парке?». Сегодня, на выходных или в конкретный день.
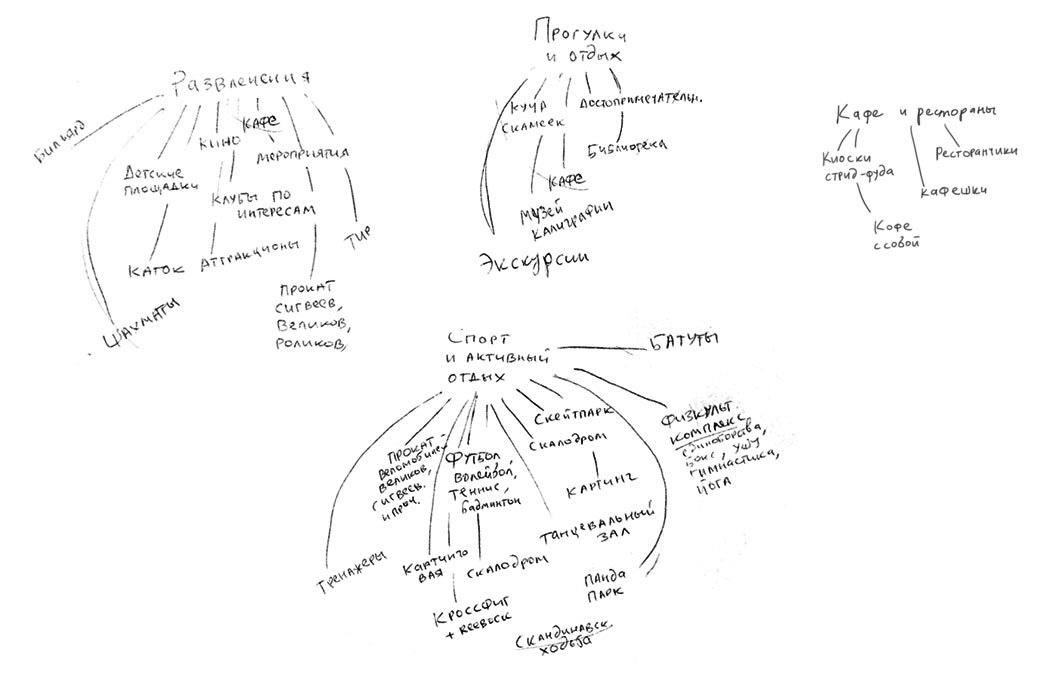
Смотрим на варианты досуга.

Думаем, как организовать навигацию по вариантам занятий и объектам. Нужно помочь найти необходимое, при этом рассказав о новинках и неизвестных вариантах отдыха и развлечений в парке.
Как выйти на молодежные развлекухи? Вкладка «Молодежь»? Старперство! Никто не пойдет туда за скейт-парком, нужно что-то хитрее. А прокат велосипедов — это спорт, отдых или развлечение? Смотря как быстро крутить педали и какой велосипед взять. А съесть круассан с кофе — это «Кафе и рестораны» или «Развлечение»? И то и другое.
Черепашка и зайчик
Осознаем, что нет четкой границы между отдыхом, развлечением, кафе и спортом. Но что есть в этом облаке вариантов?
Например, есть активность времяпрепровождения. «Вспотеть — не вспотеть». Крутить педали велика — это провести время активнее, чем взять книгу в библиотеке и почитать. Смотрим через эту призму на все объекты парка. Придумываем использовать смешной ползунок из мира видеоредакторов. «Слоумошен» или «таймлапс». Для иллюстрации идеи берем ползунок «Айконверка».

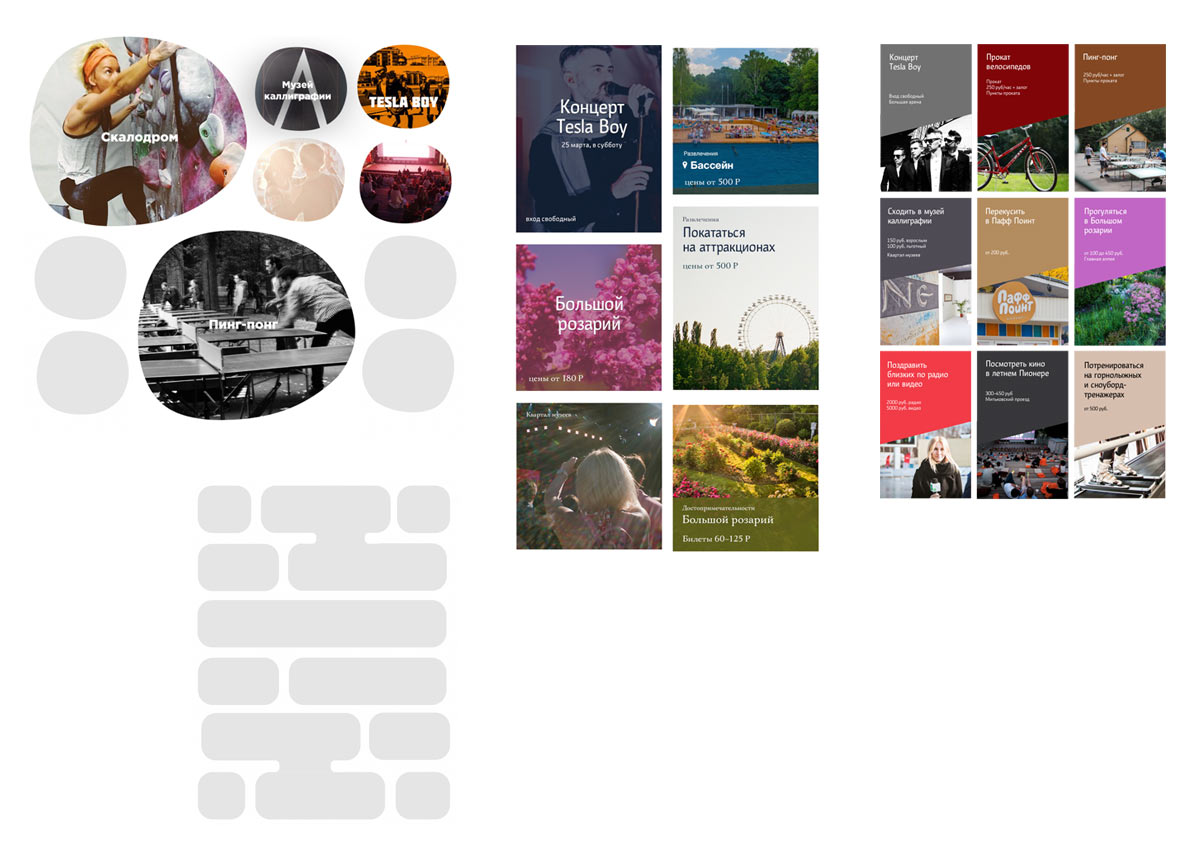
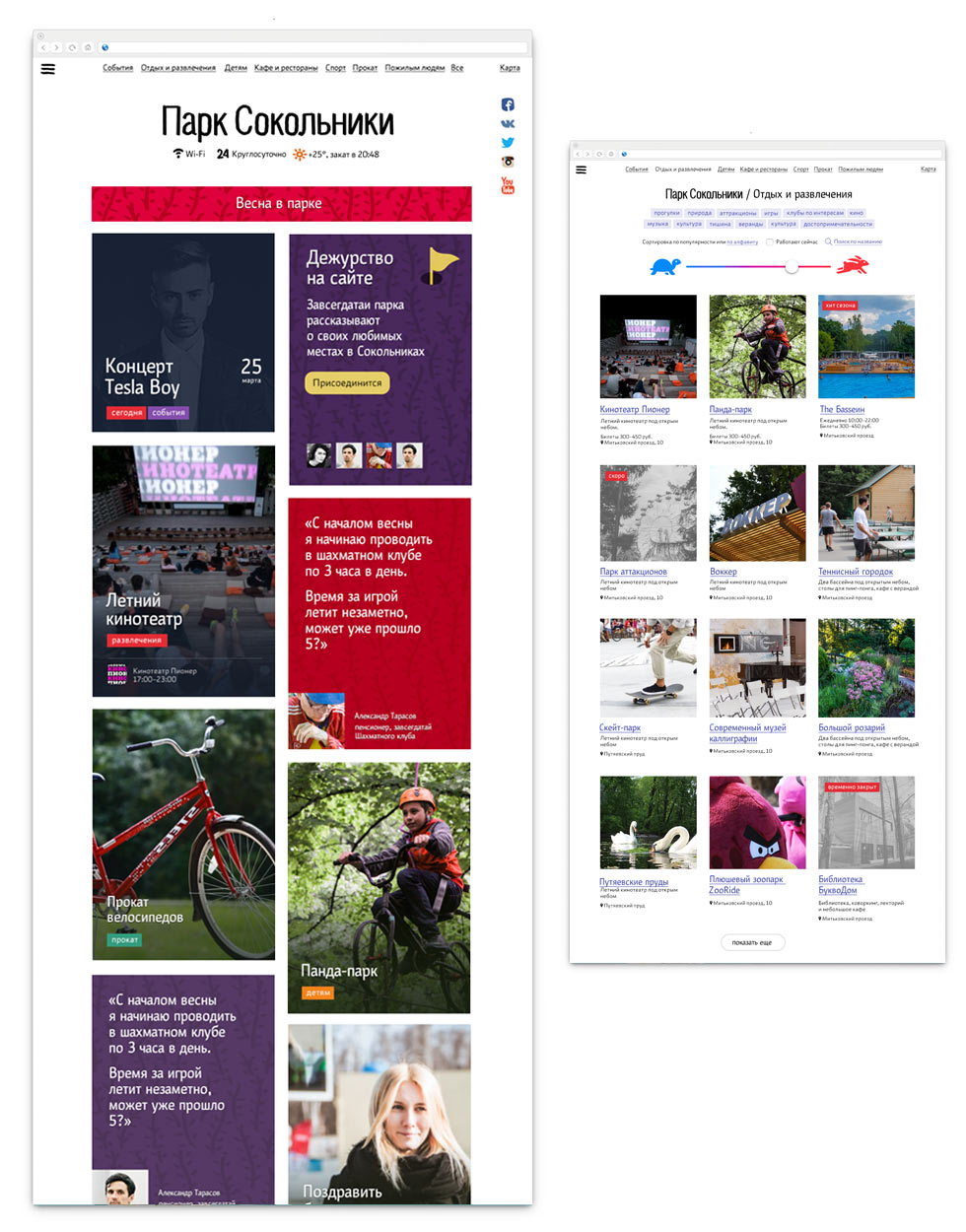
Ближе к черепашке будут все «расслабленные» варианты. Это достопримечательности парка, библиотека, зоны, где можно посидеть на скамейке и отдохнуть в тишине. Рядом с зайчиком все самые потогонные: батуты, экстрим-зоны, скейт-парк, прокат велосипедов, аттракционы. А стартует ползунок из центрального положения, при котором все варианты отображаются одним потоком. Получится смешанная выдача, которая сможет открыть что-то новое для посетителей, удивить и подкинуть идею.
Погода за окном
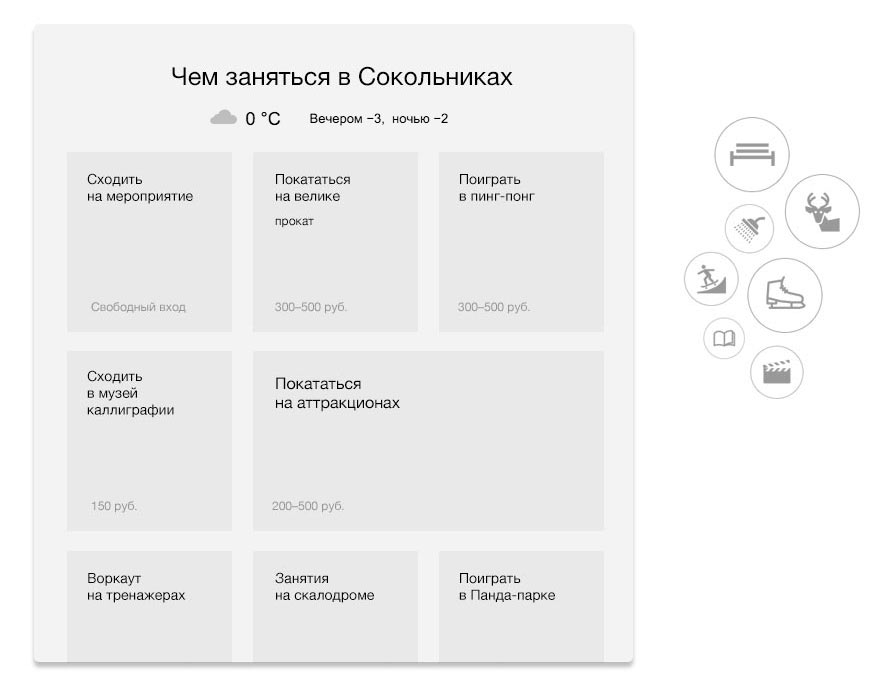
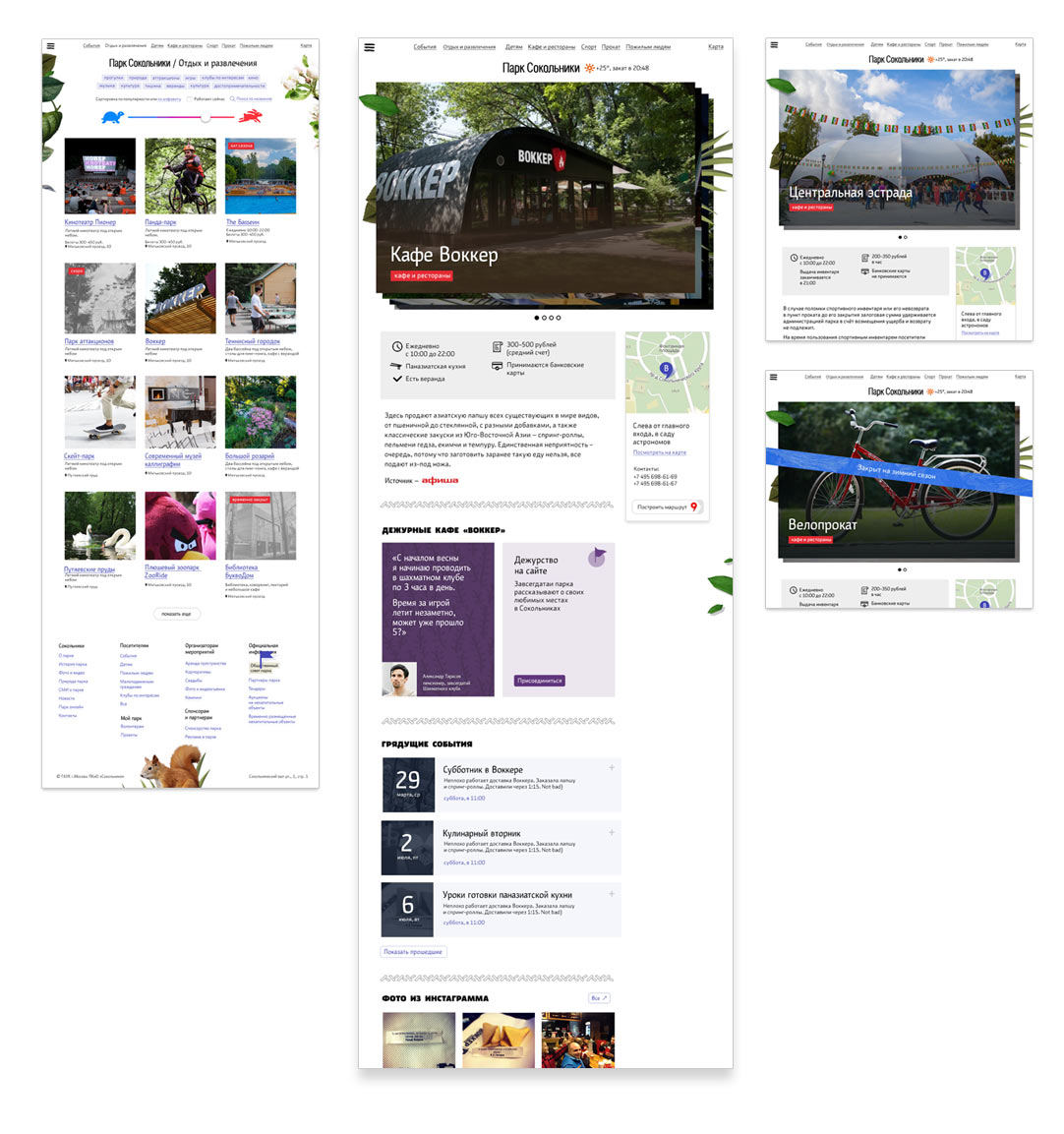
Жизнь в парке связана с сезоном, погодой за окном, временем суток — всеми аспектами офлайна. Придумываем подборку идей «Чем заняться в парке» для главной страницы. Подборка будет смешанной — часть будет выводиться автоматически, на основе сезона, времени суток и погодных условий. Часть карточек будут добавлять редакторы, если какое-то мероприятие или объект нужно показать посетителям.

Линейные магистрали
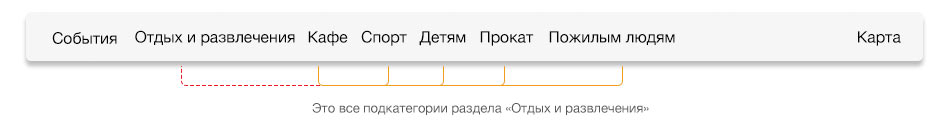
Конечно, этого недостаточно, линейные магистрали тоже нужны. Для родителей будет тег «детям», для голодных — «кафе и рестораны», для атлетов — «спорт». Они будут работать в связке с ползунком.

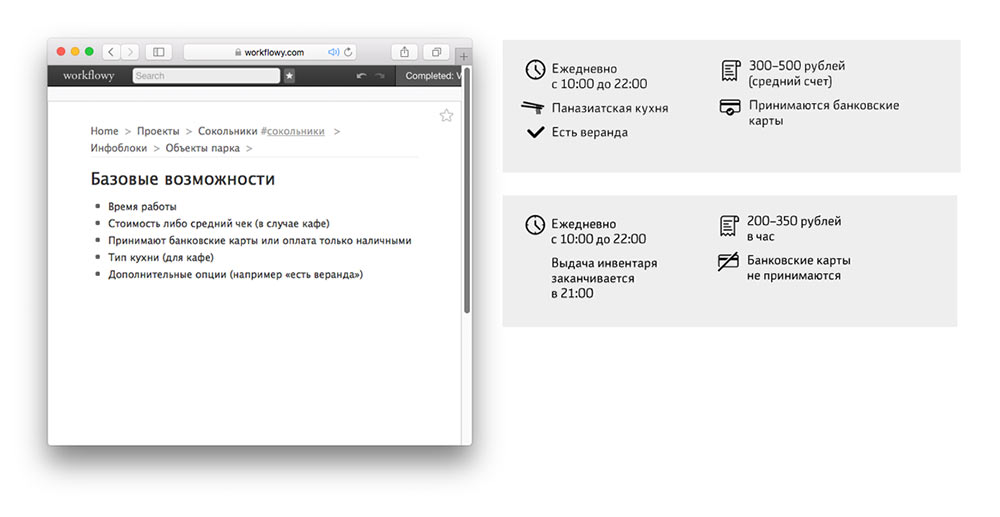
Базовые возможности
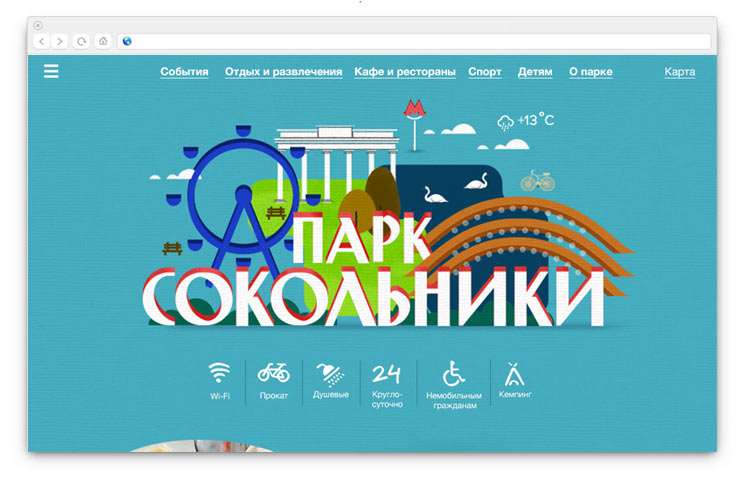
Когда спонтанно принимаешь решение погулять в парке (особенно находясь в незнакомом городе), хочется быстро понять несколько базовых вещей. Прокат есть? А вайфай раздается? Открыт круглосуточно или до восьми? Ответы на эти вопросы хорошо бы получить в первом экране, не бегая по структуре и не ввязываясь в параллакс-скролл модного обновленного сайта, который ты загружаешь с медленного мобильного интернета и проклинаешь создателей. Аналогичные списки вопросов бывают к сайтам метрополитенов, хостелов, коворкингов или аэропортов. Это что-то вроде базовых возможностей, или фичей, как говорят на английских сайтах.
Для раскрытия информации о базовых возможностях парка заведем блок на главной.

Графический язык
На старте проекта у «Сокольников» не было фирменного стиля. Был логотип, который не нравился даже команде парка. Были планы по обновлению на конкурсной основе, но это все еще не скоро.
Гуляем по парку вместе с фотографом для сборки первых визуальных материалов.

Примеряем сетку подборки развлечений.

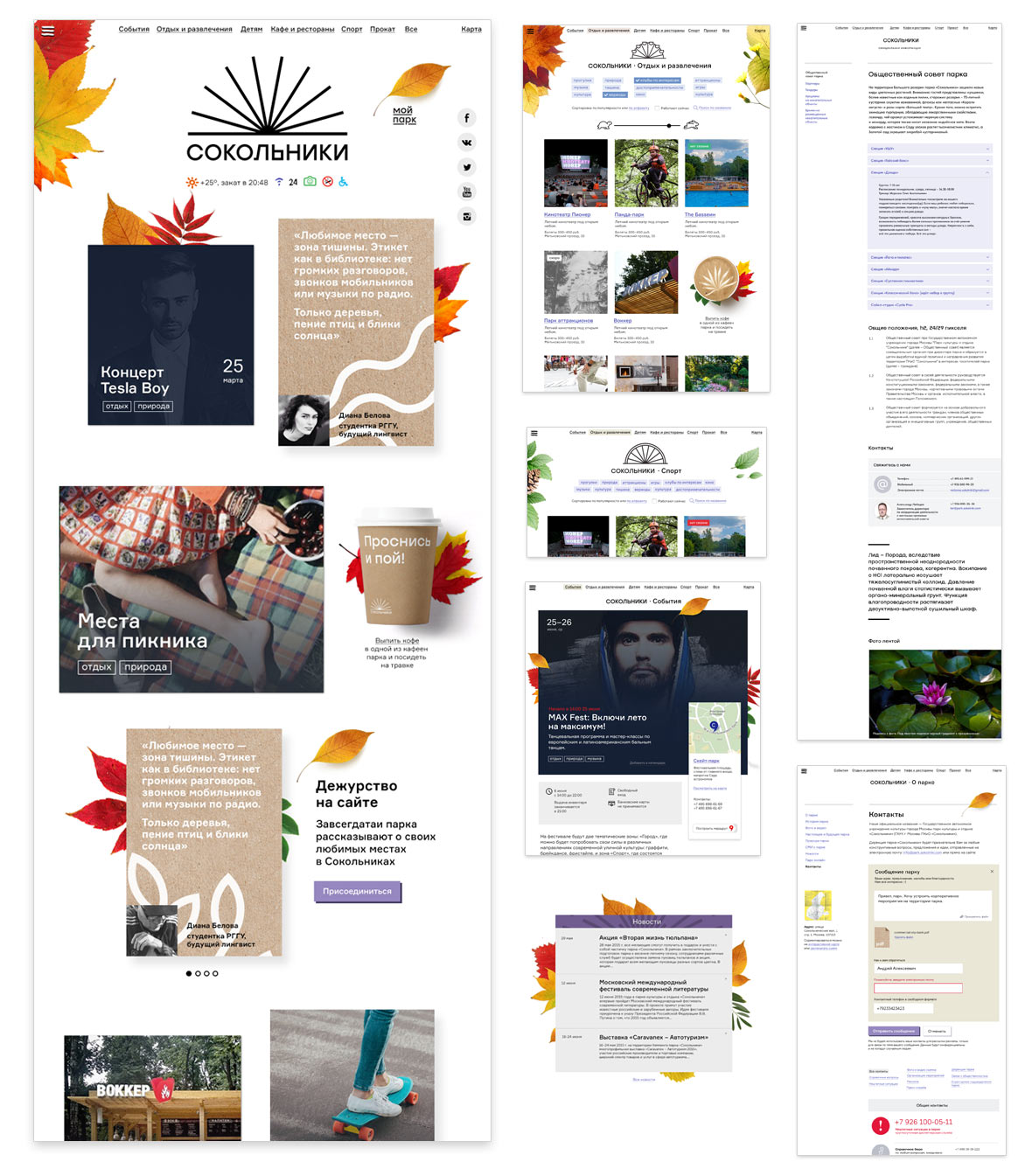
Появляется идея подчеркнуть концепцию «актуальной подборки занятий» сезонной темой оформления сайта. Пробуем подход с сезонной иллюстрацией парка и леттерингом вместо логотипа.

Или абстрактной иллюстрацией из «текстур» парка.

Нет, стилизации под советскую типографику не берем. Также не хочется настолько съедать пространство первого экрана. Поднимем выше подборку. В качестве логотипа просто отрисуем текущую версию от руки, на первое время.

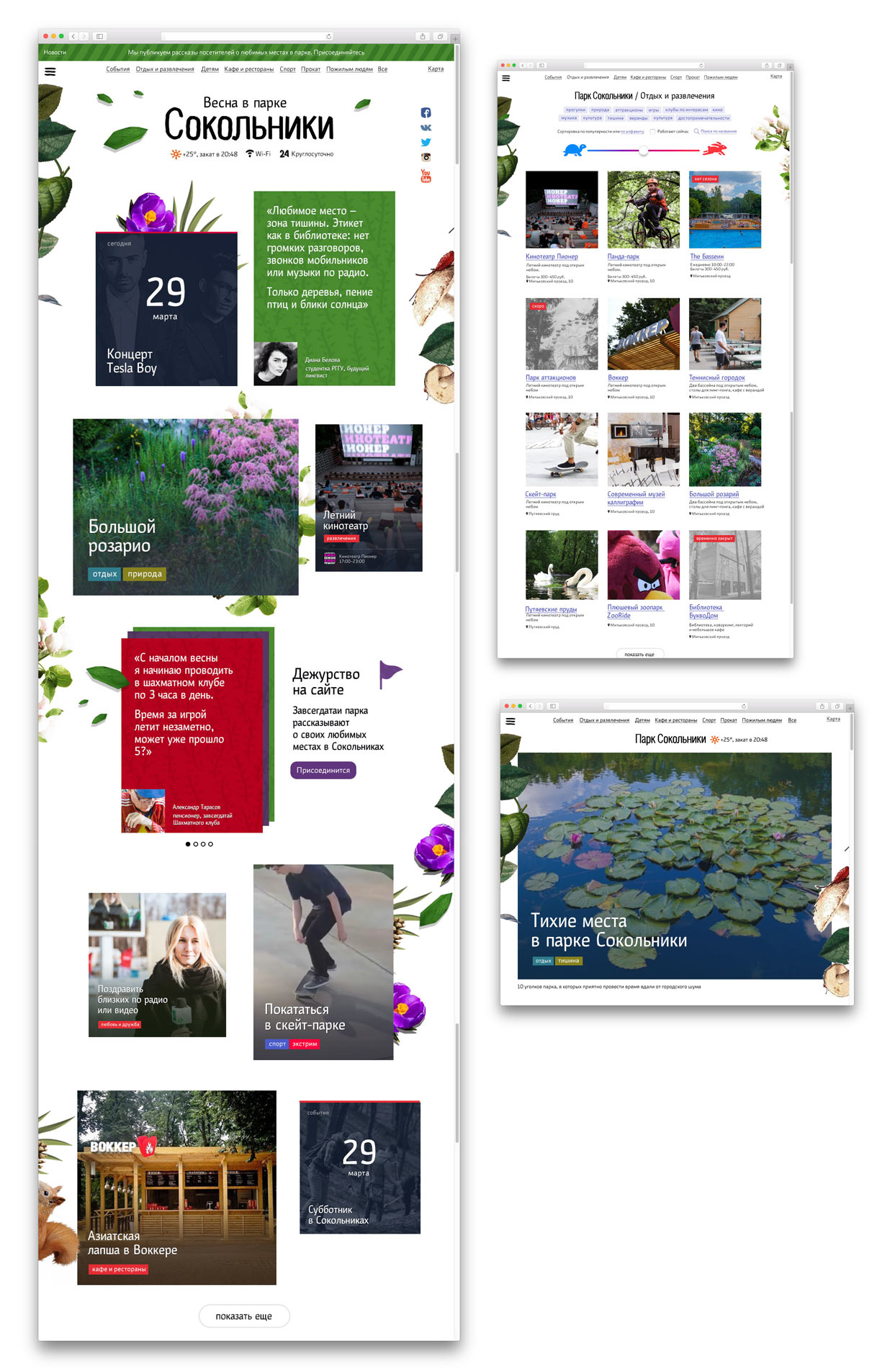
В «Сокольниках» богатая природа: деревья, цветы, растения, животные и птицы из Красной книги. В качестве сезонного оформления примеряем тему «гербария» — коллажей из сезонной флоры и фауны.

Попутно «выходим из прямоугольника» — сбиваем ритм сетки, чтобы избавиться от монотонности квадратов и придать странице жизни. Карточки будут разбрасываться на столе и чередоваться по размеру.

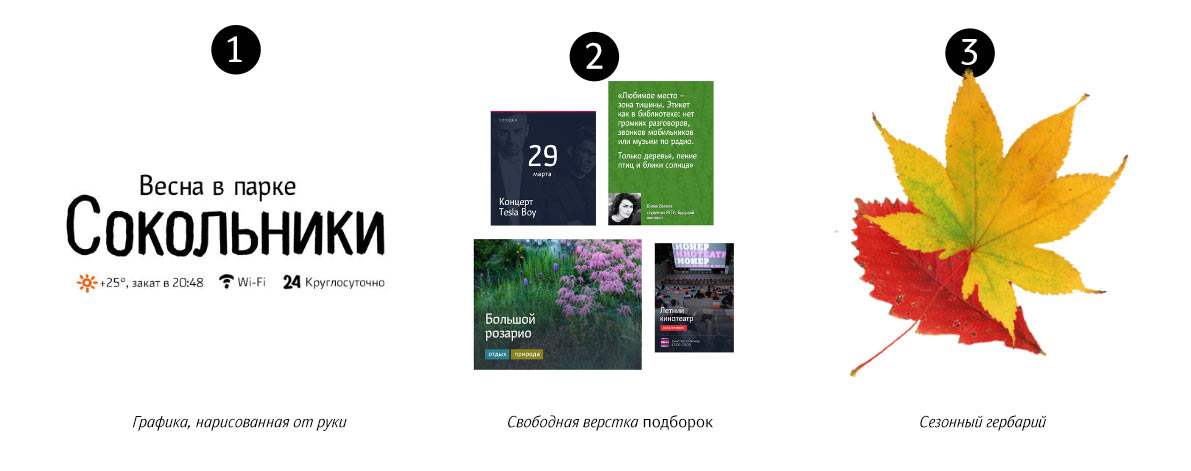
Формулируем первую версию основных принципов графического языка.

Помимо сезонных оформлений, будем создавать темы для праздников — Нового года, 8 Марта, 9 Мая и так далее. Собираем макеты в прототип. Добавляем жизни — часть карточек будет видеороликами.
Утверждаем концептуальные идеи у клиента и начинаем разработку.
Процесс разработки. Часть 1
Проектируем основные магистрали на сайте.
Объекты парка.

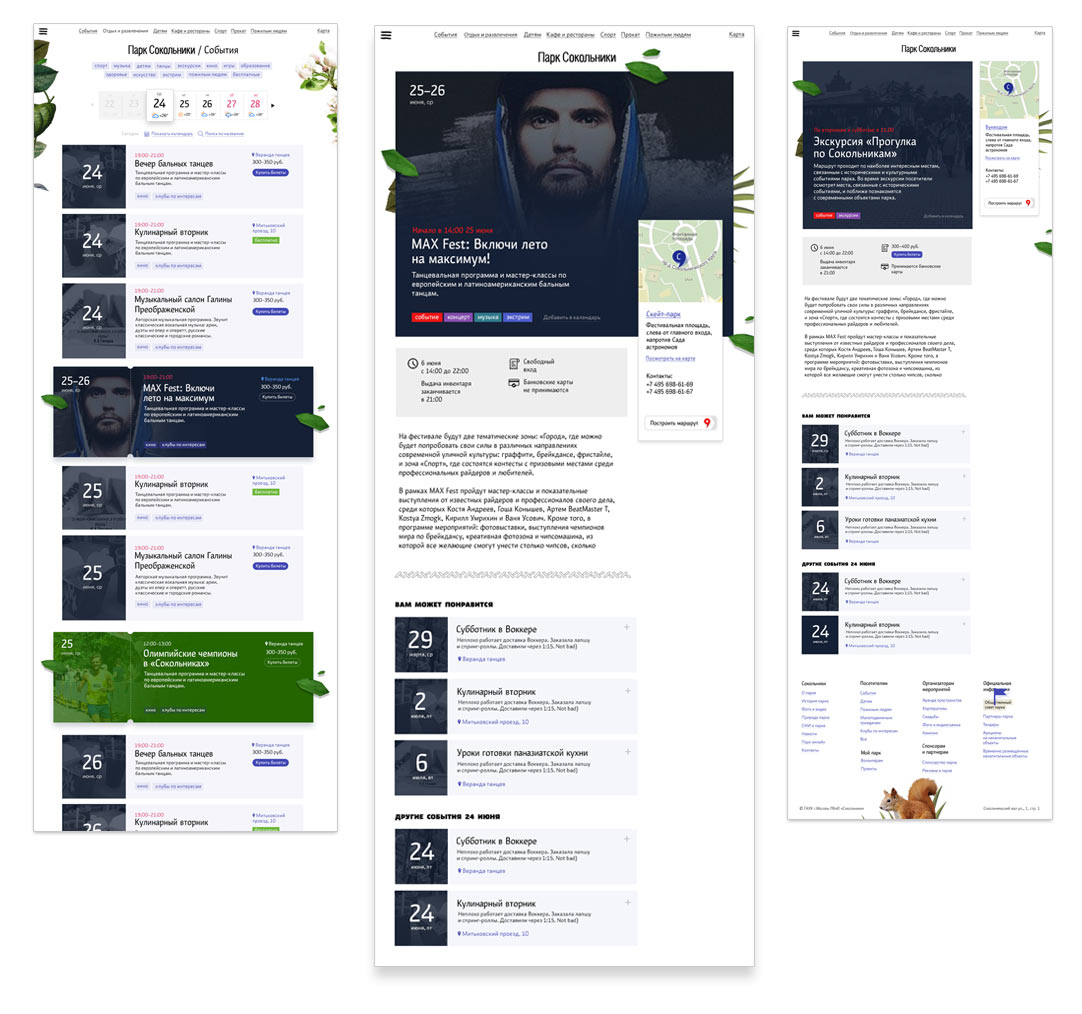
Мероприятия в парке.

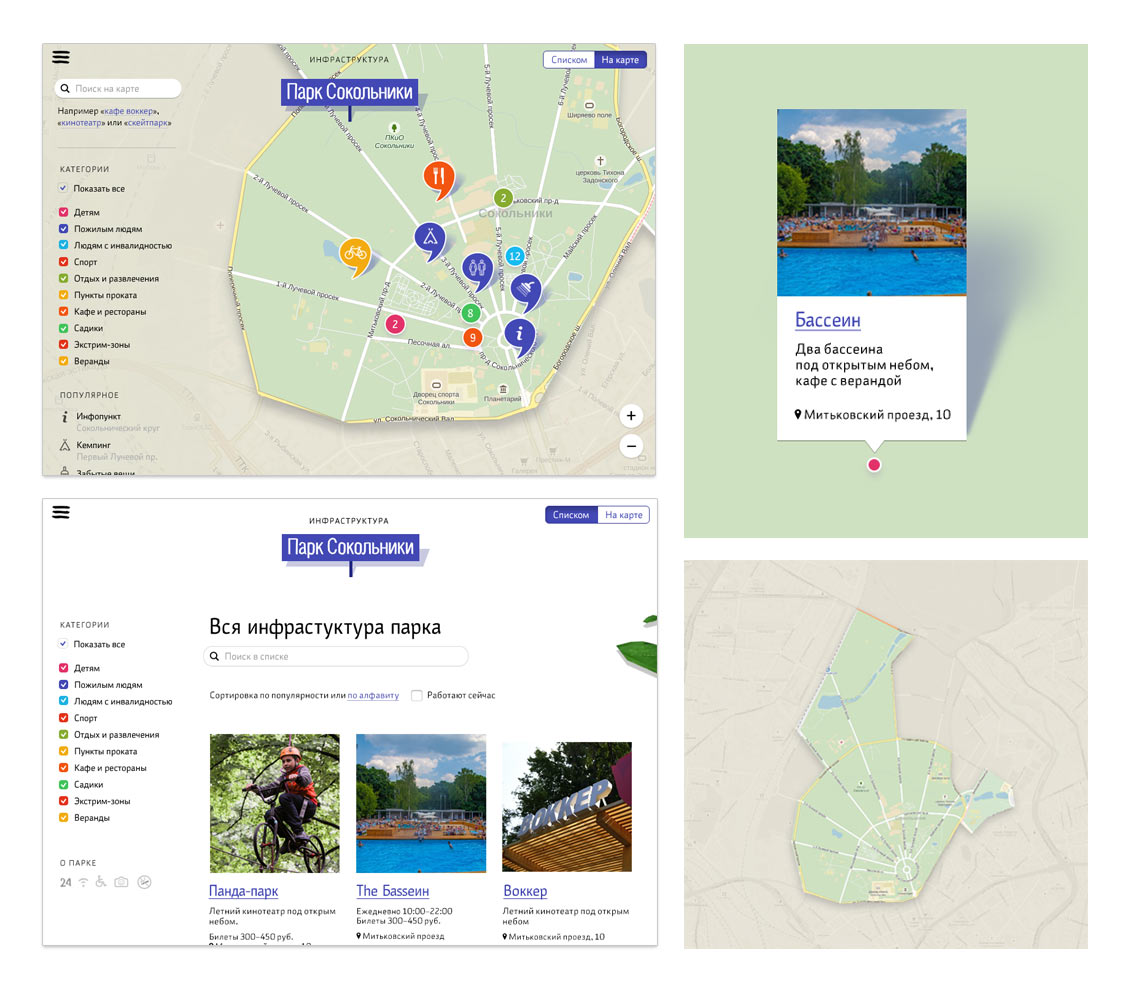
Все объекты парка на карте или списком.

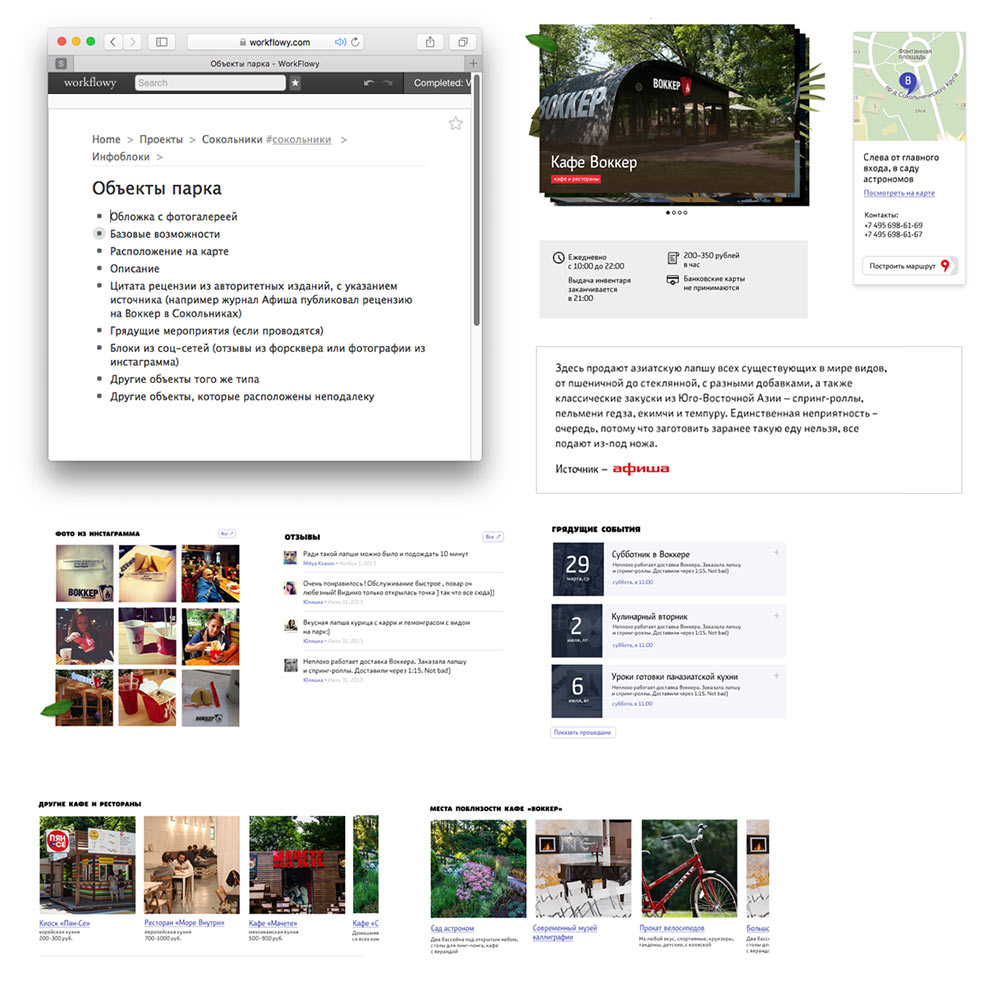
На основе придуманных идей формируем список инфоблоков для страниц.

Придумываем инфоблок с «базовыми возможностями» объекта и события.

Подключаем контент-менеджера и редактора для сбора всей необходимой информации.

Собираем списки сезонных растений в парке для фотосессий гербария.

В погожие дни регулярно делаем вылазки в парк для сбора материалов на экскурсиях и съемки фото и видео.

Тем временем на аллеях парка появляется первый желтый листок.

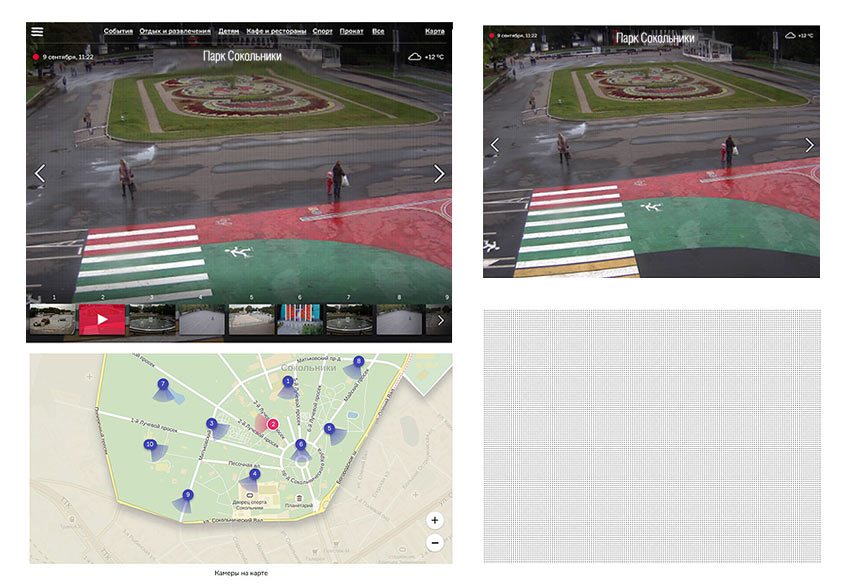
Создаем раздел «Парк онлайн», в котором на весь экран будет транслироваться видео с 36 камер, установленных в парке. Если курсор оставить без движения на некоторое время — элементы сайта скроются и экран перейдет в режим телевизора.

Технологии
Пробуем отказаться от серверных шаблонов и сделать одностраничный сайт, чтобы добиться быстрой работы на всех возможных устройствах, ведь почти половина посетителей сайта заходит сюда с мобильных устройств.
В основу сайта ложится фронт-энд, написанный на «Реакте», а каждая новая страница докачивает только недостающие части и соответствующим образом преобразует имеющуюся страницу (отображая прелоадер, пока идет подгрузка). Дополнительное удобство — дизайнер как угодно сам двигает блоки на страницах, не требуя помощи программиста, чтобы отображать какие-то данные в совершенно новом месте.
Программисты занимаются базой данных, админкой, версткой типовых шаблонов. Фотографы регулярно выбираются в парк для съемки флоры и фауны. Контент-менеджеры с редакторами готовят содержимое. Дизайнер дорабатывает оставшиеся ключевые шаблоны.
Ребрендинг
Тем временем в парке проходит открытый конкурс на разработку фирменного стиля. По условиям конкурса решение принимает независимое жюри, в составе которого профессионалы из дизайнерского сообщества. Жюри не в курсе процесса работ по сайту и действует беспристрастно. Мы также никак не влияем на жюри.
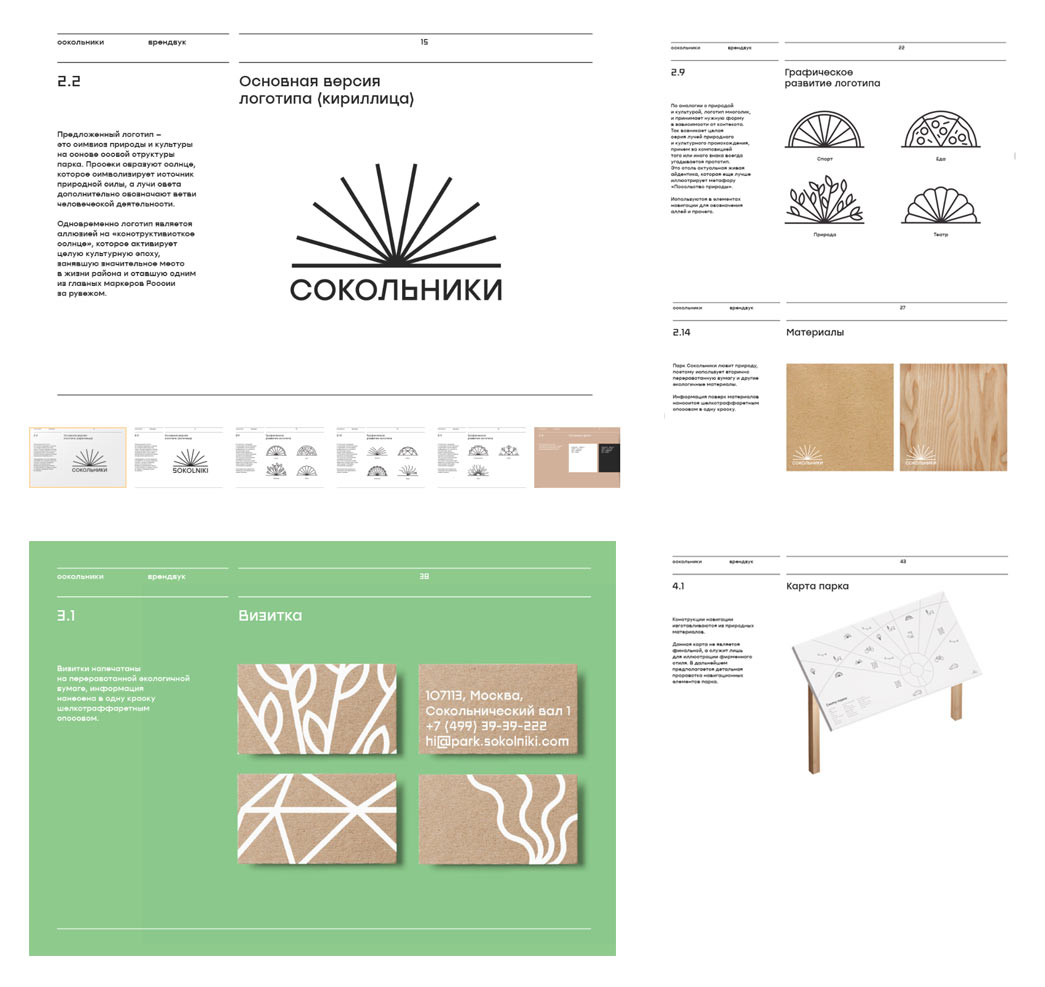
Изучаем концепцию победителя.

Бóльшая часть шаблонов сайта уже сверстана, и приближается запуск бета-версии — экстренно встречаемся с авторами брендбука и командой парка, чтобы совместить принципы графического языка и синхронизировать процесс.
Процесс разработки. Часть 2: запуск бета-версии
Разработка фирменного стиля и сайта идет параллельно. В студии создаются наброски ключевых страниц. Остальное будем править прямо на верстке. В команде брендбука уточняются фирменные шрифты, пропорции логотипа, фирменные иконки и цвета, которые будут необходимы для запуска первой версии сайта.

Тем временем фотографы готовят осенний гербарий.

Дорабатываем информационные разделы сайта. На странице парка придумываем разместить ленту с эпохами парка. Каждая эпоха иллюстрируется изображением парка того времени. В XIX веке это живопись. В начале XX века — черно-белые фотографии. И так до HD наших дней.

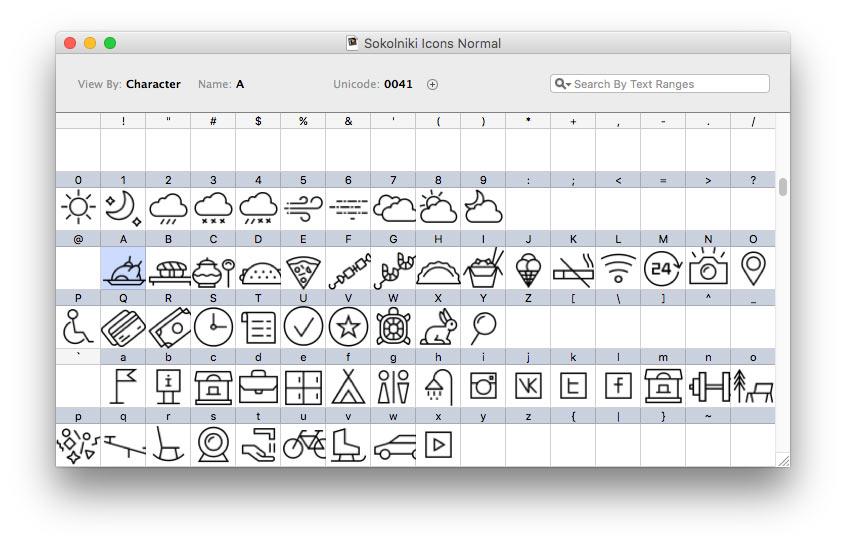
Получаем от команды брендбука фирменные иконки. Чтобы использовать их в разных контекстах, готовим иконочный шрифт и подключаем на сайт.

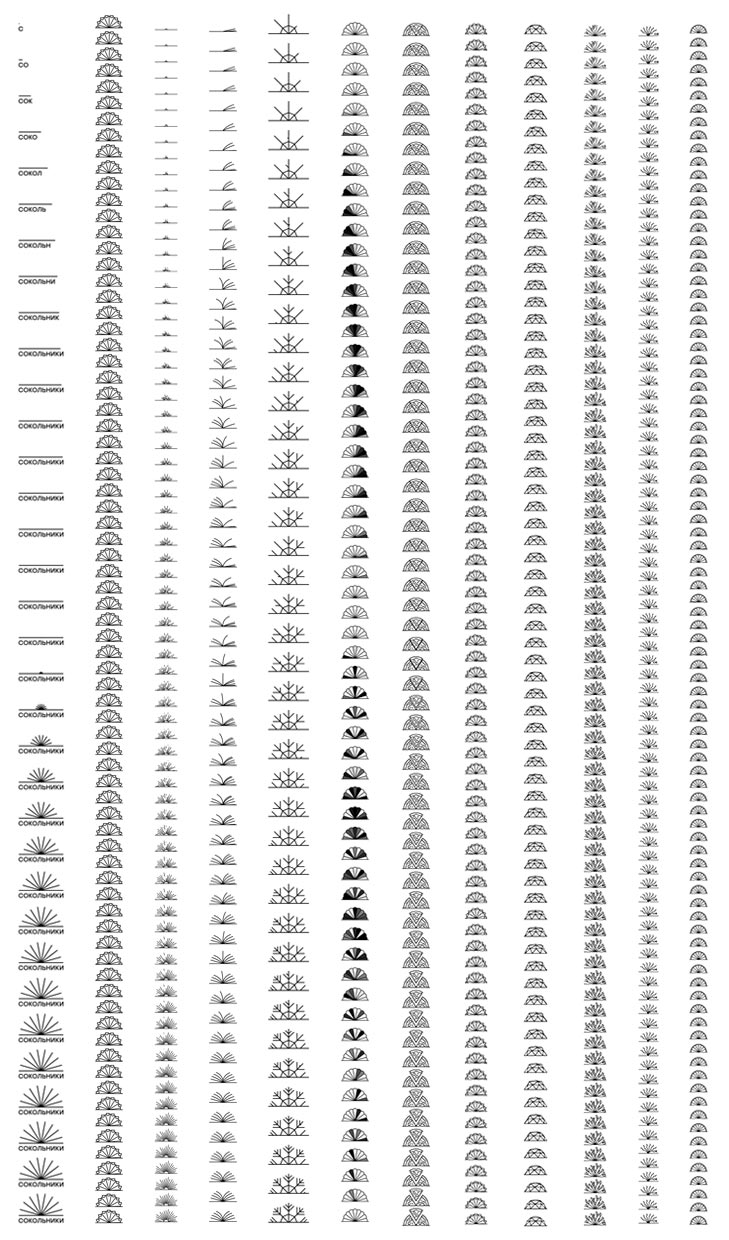
Новый логотип парка — это серия анимированных знаков для разных контекстов. В ключевых разделах сайта логотип будет соответствовать теме и анимироваться при загрузке. Собираем раскадровки анимации, чтобы контролировать скорость скриптом.

Дорабатываем блоки сайта в соответствии с новым стилем и готовим недостающую техническую графику, а также видеоролики для карточек.

Команда брендбука присылает первую версию правил использования элементов. Обновляем шрифты на сайте и ловим кучу багов и несоответствий.
В парке намечается пресс-конференция, приуроченная к приближающемуся открытию зимнего сезона. Быстро приводим шаблоны в чувство «на живую», запускаем бета-версию и готовим презентацию для пресс-конференции.
Директор парка Андрей Витальевич Лапшин вместе с командой презентует новую версию сайта московским журналистам.

Тем временем технологи исправляют тысячи багов на сайте.

Приближается зима и полноценный запуск сайта. Готовим новый гербарий, допиливаем оставшиеся неточности и переносим сайт на основной домен.

Вспоминаем, что происходило за кулисами создания сайта.