Компания перевозит около 30 % общего объема газовой продукции, производимой в России. Сайт должен подчеркнуть статус ведущего российского железнодорожного оператора и показать масштаб деятельности «СГ-транса».
Концепцию решаем строить вокруг символа компании — огнедышащего дракона.
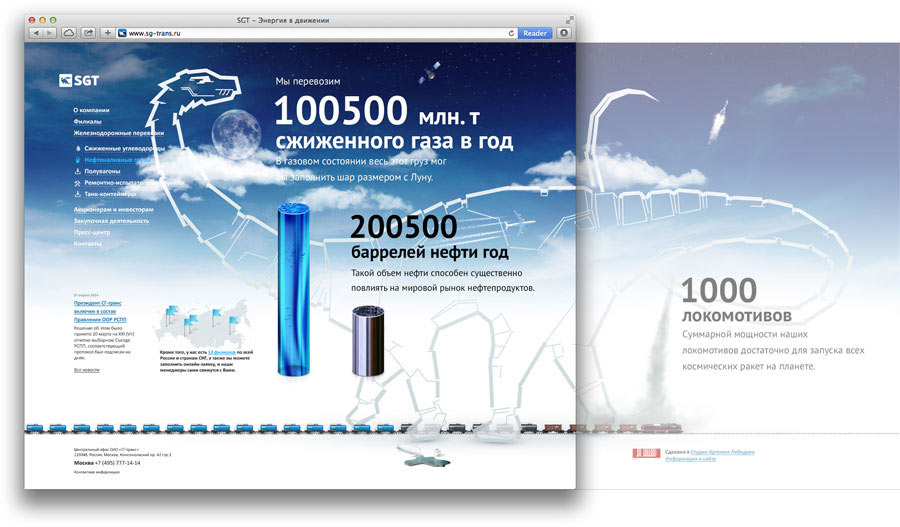
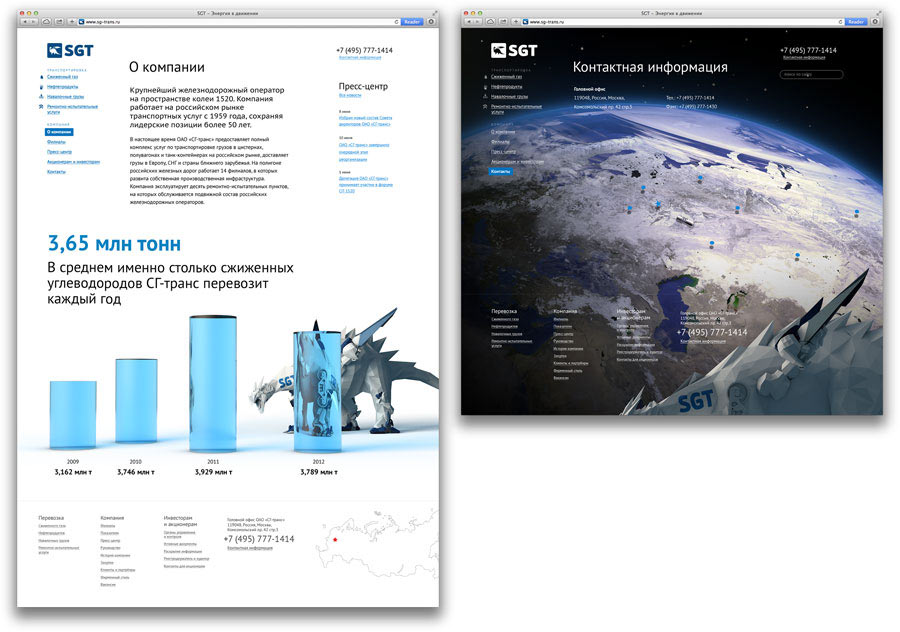
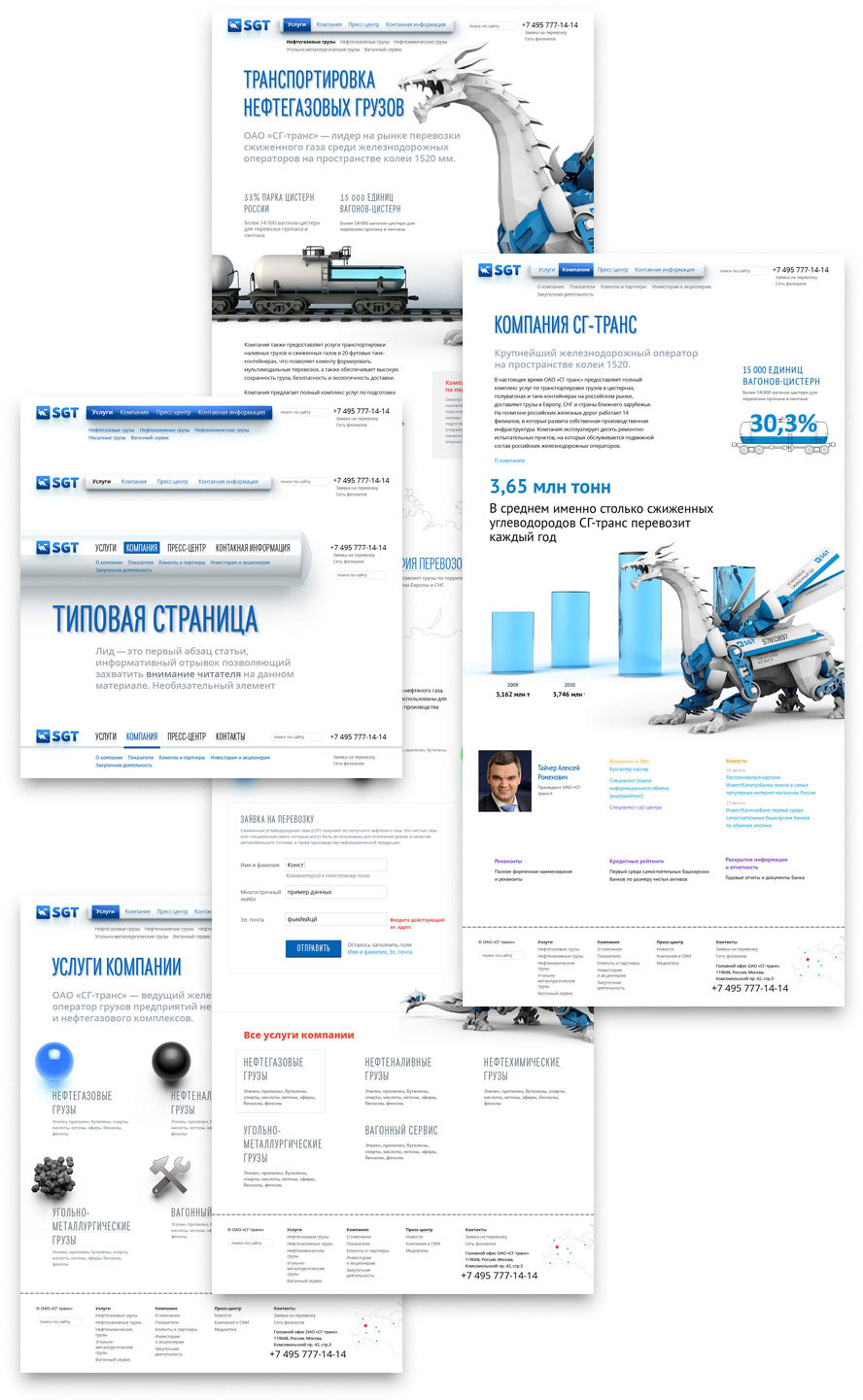
Сперва пробуем показать размеры гигантского механического зверя на фоне почти игрушечного грузового состава, дополнив композицию всевозможными фактами из показателей компании.

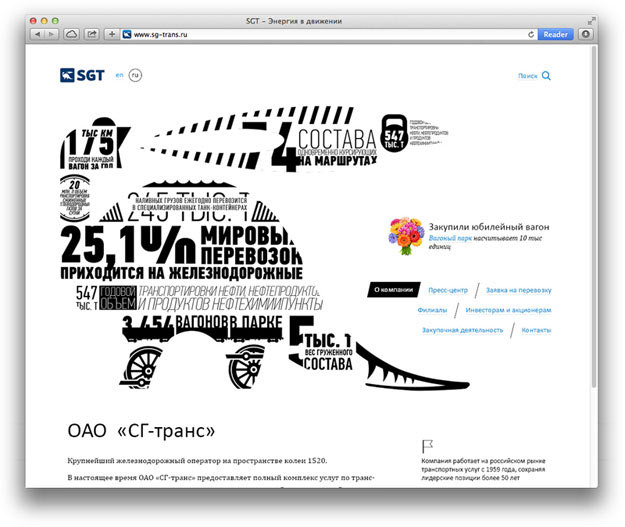
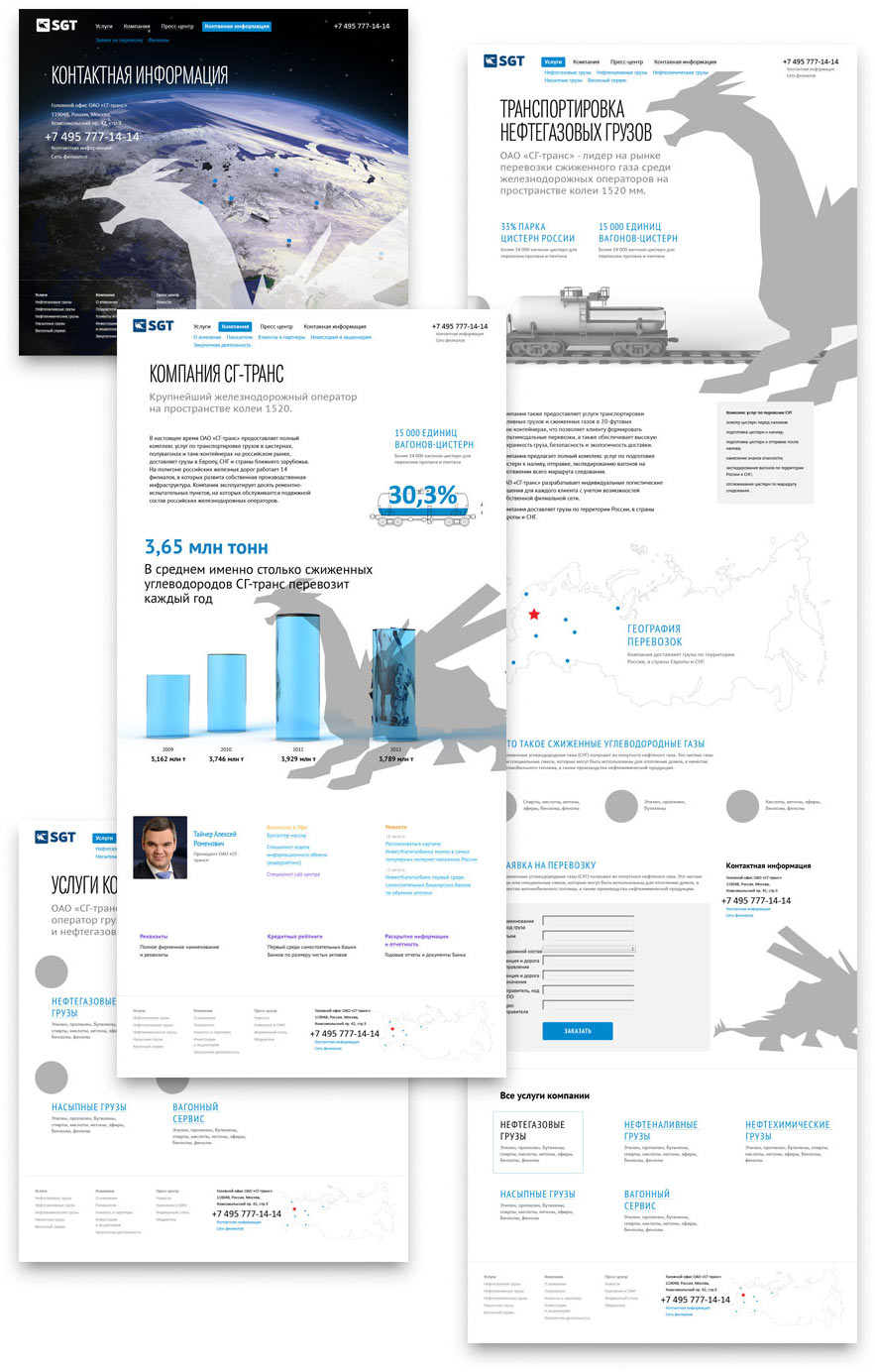
Решаем изобразить все цифры и факты в форме дракона из логотипа. «СГ-транс» — большая организация, которой не стыдно говорить о своих показателях.

Подчеркиваем роль «СГ-транса» в энергообеспечении страны — все держится на плечах дракона.

Клиент говорит, что можно доработать первый вариант, но пока непонятно как будет выглядеть сам механический дракон.
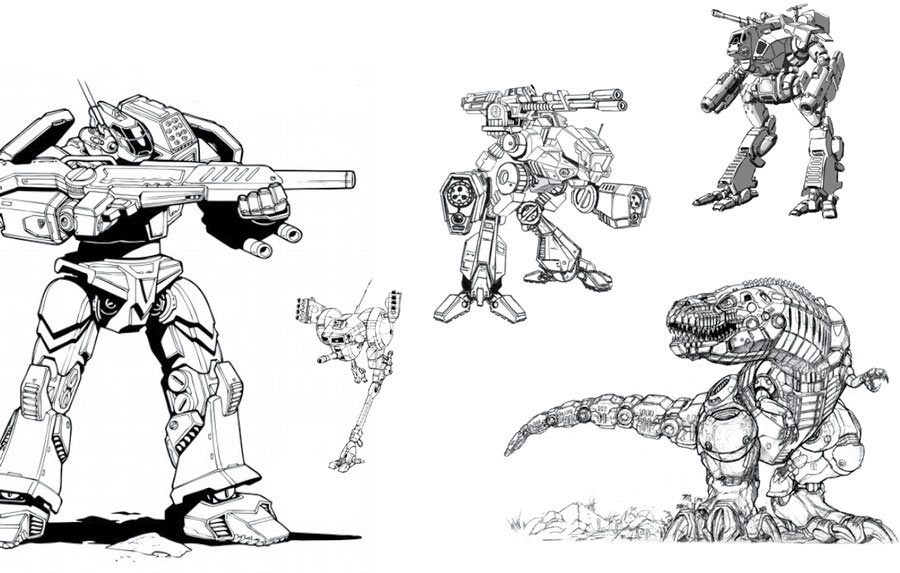
Погружаемся в тему роботов. Примеряемся к возможной технике исполнения.

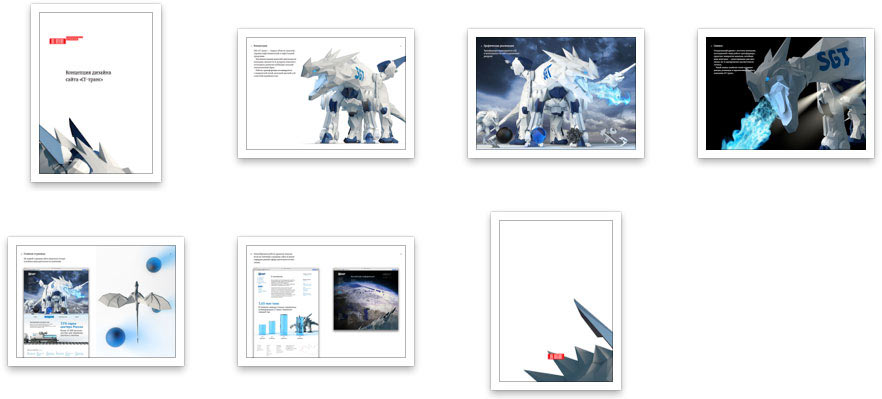
Делаем первый набросок.

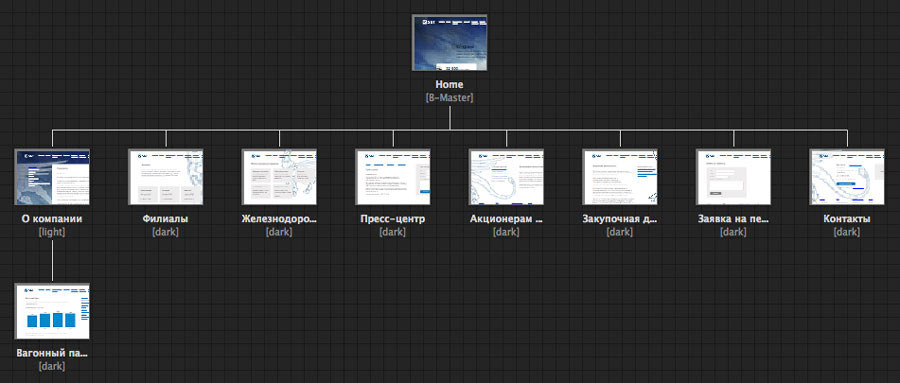
Собираем быстрый прототип сайта и презентуем клиенту.

Графическое решение не одобряется.
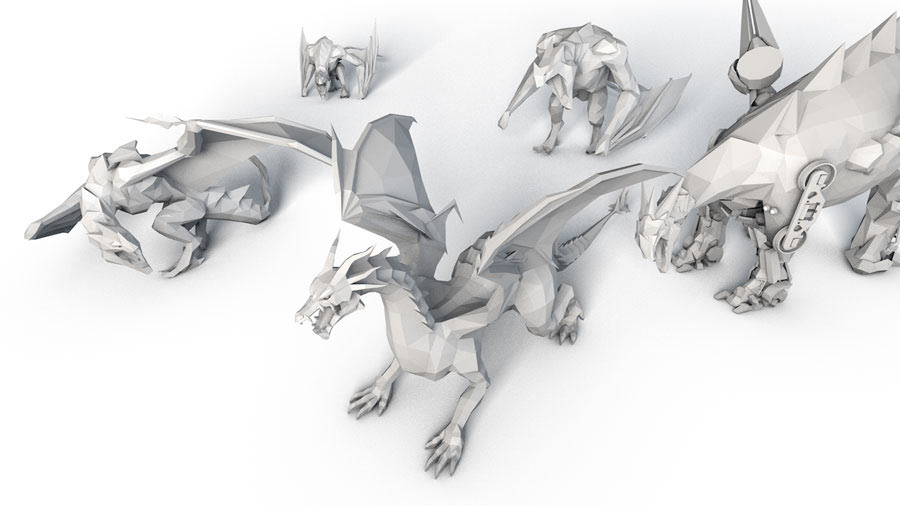
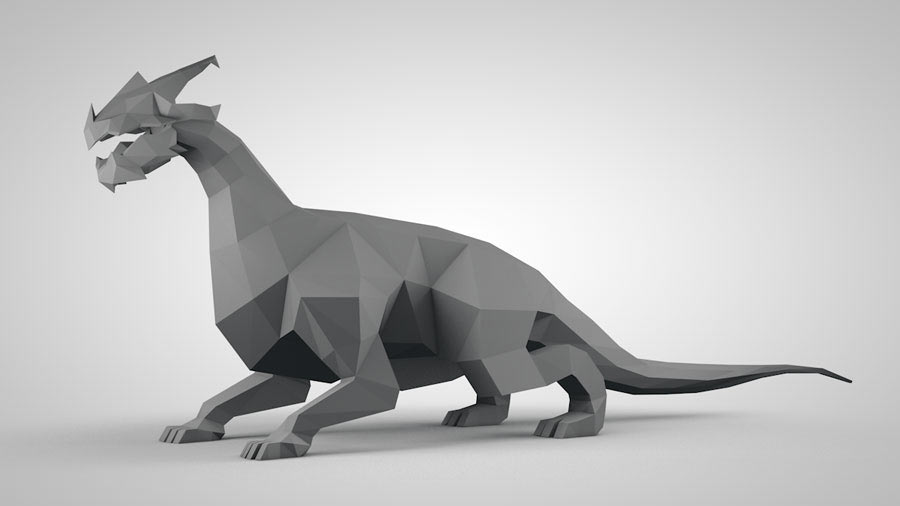
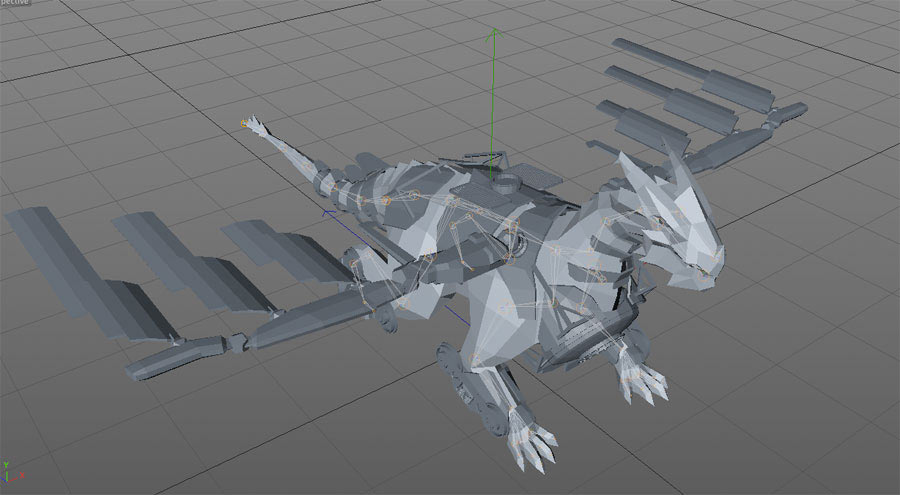
После недолгих раздумий и пока еще не подозревая во что ввязывается, дизайнер предлагает сделать дракона в 3D. Для демонстрации идеи находим в интернете бесплатные модели динозавров. Уменьшаем количество полигонов, чтобы было похоже на механическую модель, рендерим.

Неожиданно арт-директор принимает идею. Начинаем доводить ее до ума. Запасаемся разными моделями: роботами, трансформерами, железнодорожными вагонами. Разбираем их на запчасти и склеиваем в одну модель. Собираем приблизительную сцену для главной страницы.

Арт-директор: Морда туповата, и на дракона совсем не похоже. На картинке динозавр, а у клиента дракон.
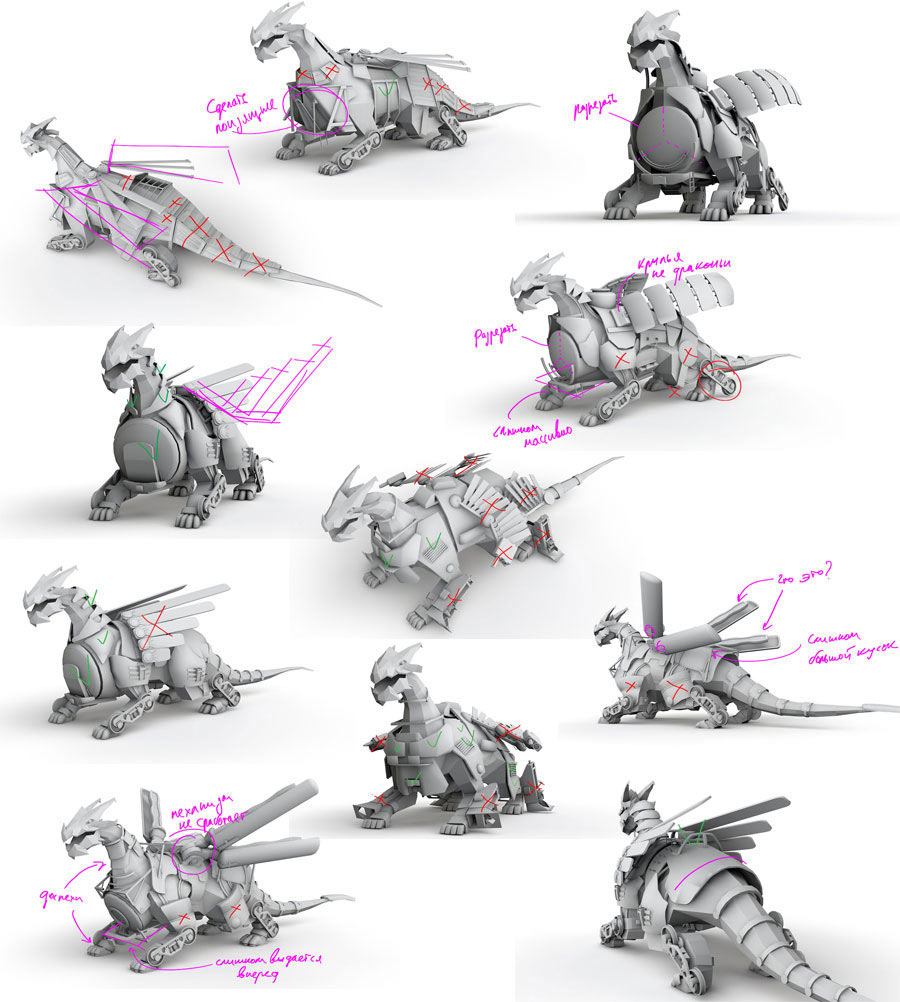
Подбираем более хищную морду и обвешиваем дракона деталями вагонов.

Все равно пока динозавр, а цистерны похожи на акваланг. У драконов должны быть крылья и пламя! И нужно больше механических деталей.

Рендерим. Верстаем макеты и презентуем клиенту.



Клиент говорит, что, кроме сжиженных газов, «СГ-транс» перевозит нефтеналивные, нефтехимические и угольно-металлургические грузы. И еще в филиалах предприятия производится обслуживание и ремонт вагонов. Поэтому всего драконов должно быть пять — по одному на услугу. И да, пока это динозавр.
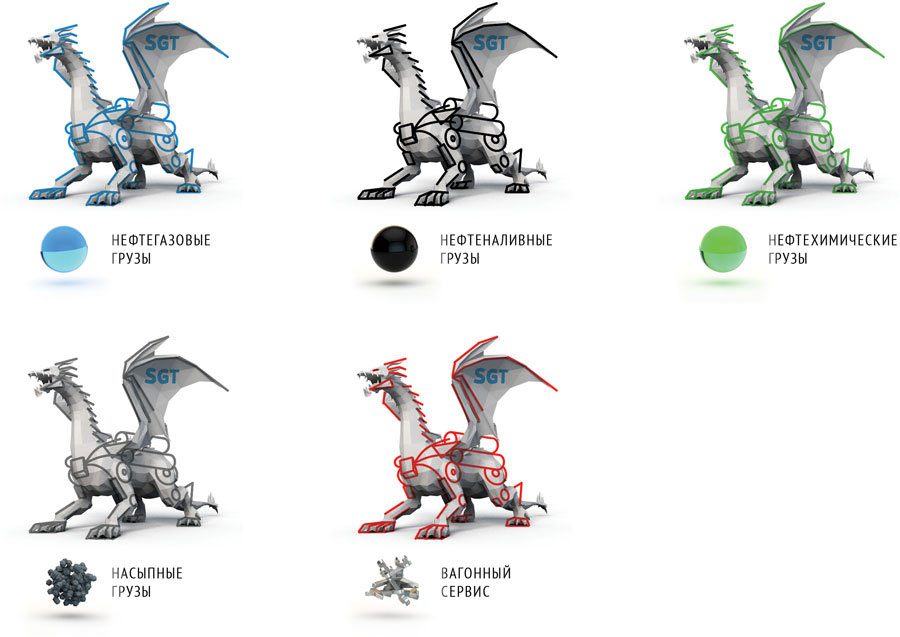
Решаем, как жить дальше. Может удастся обойтись цветовым кодированием?

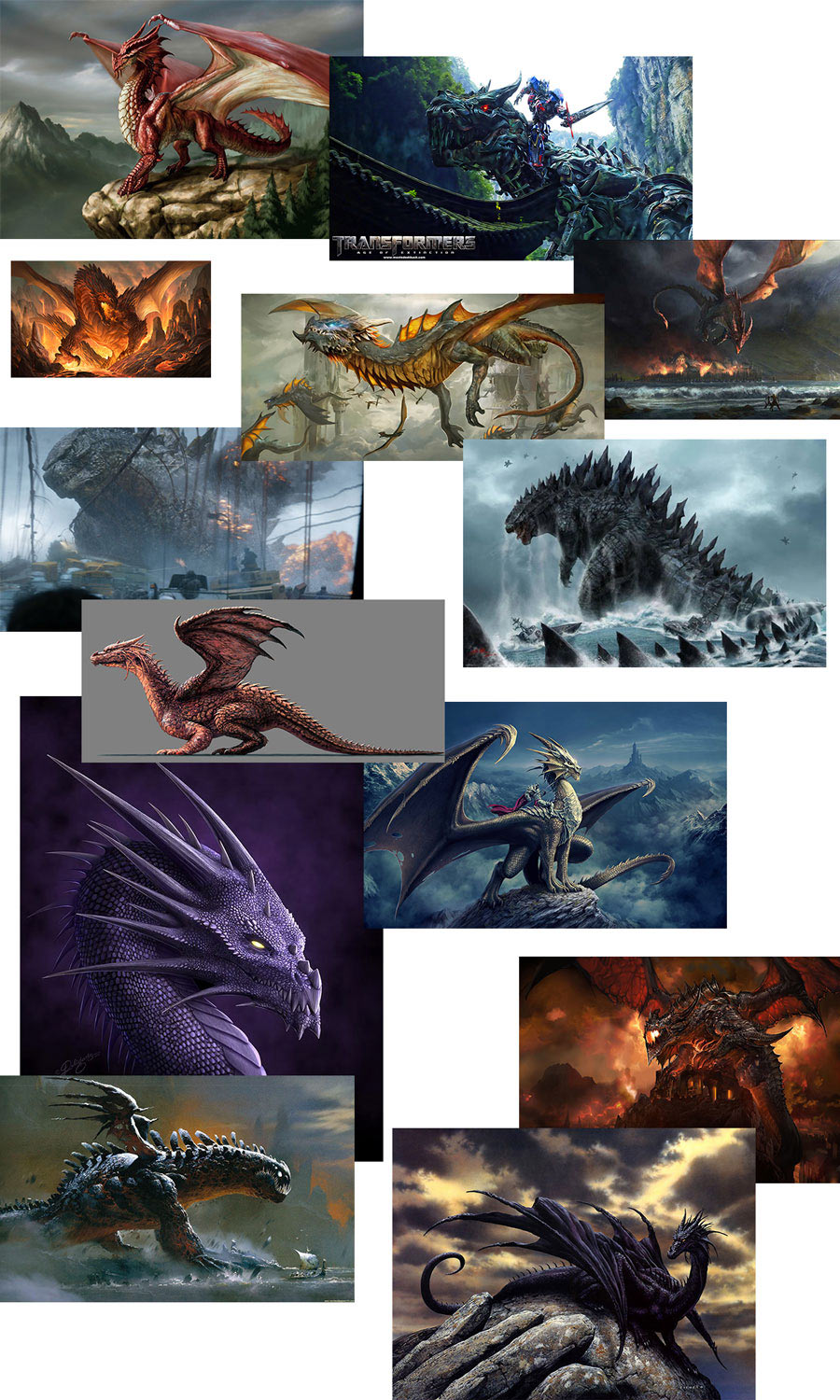
Арт-директор просит пойти посмотреть, как выглядят настоящие драконы в реальном мире. Смотрим.

Становится понятно, что для дальнейших экспериментов нужно выбрать другую модель.

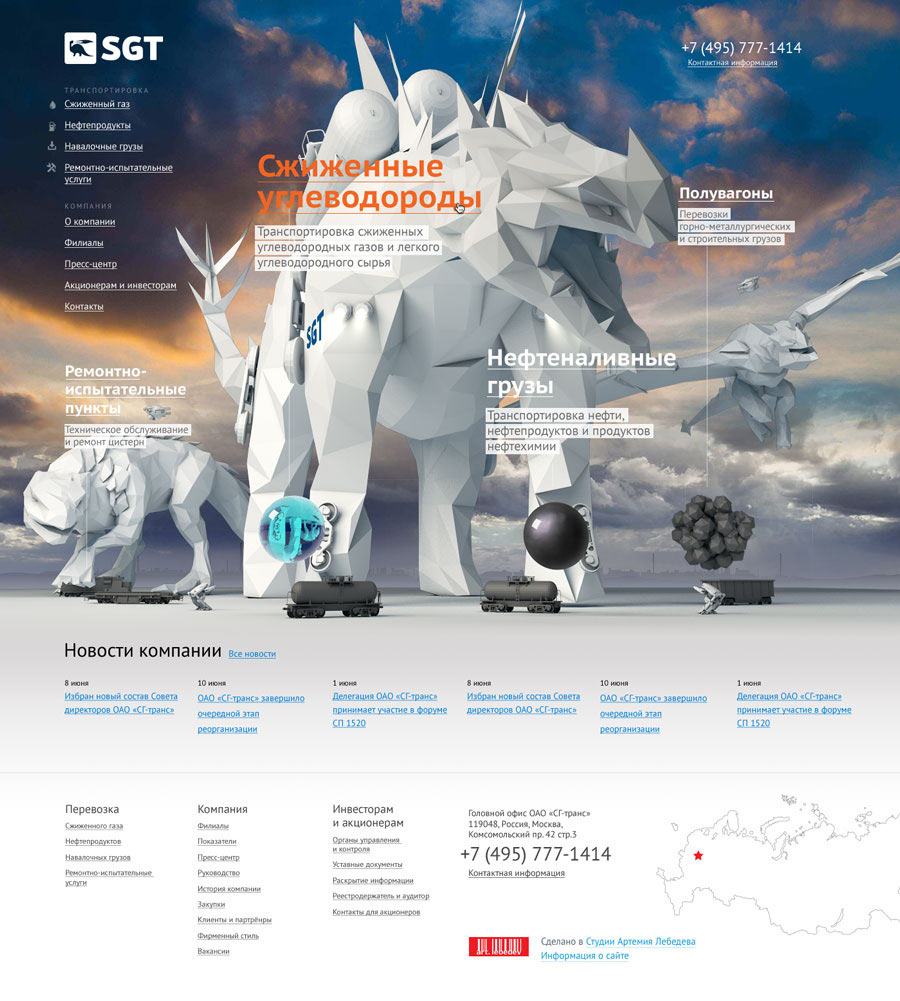
Кодируем услуги.

Ставим на главную. Думаем, как будут переключаться услуги.

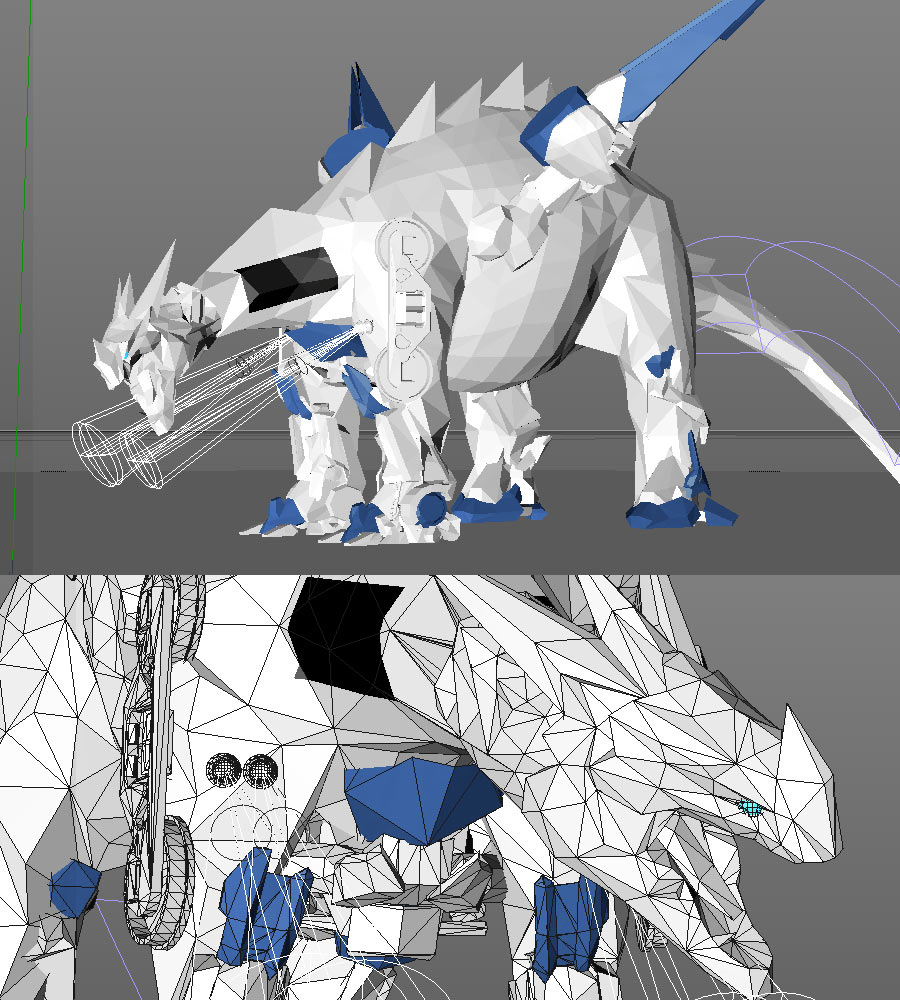
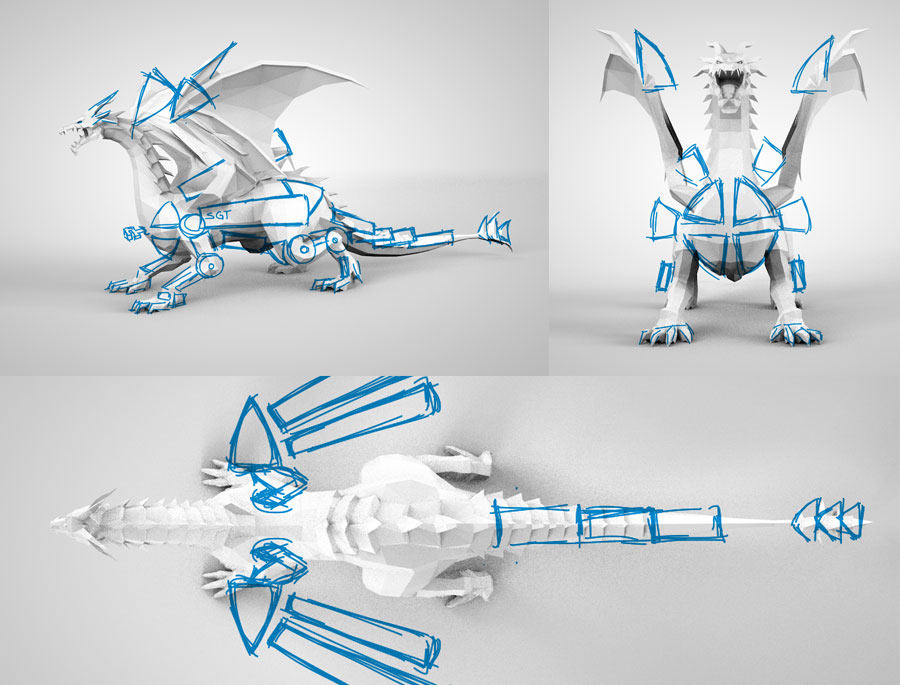
Работаем с обвесом модели. Разрезаем цистерну и делаем из нее крылья.



Дракон принимается. Делаем наброски ключевых страниц сайта.


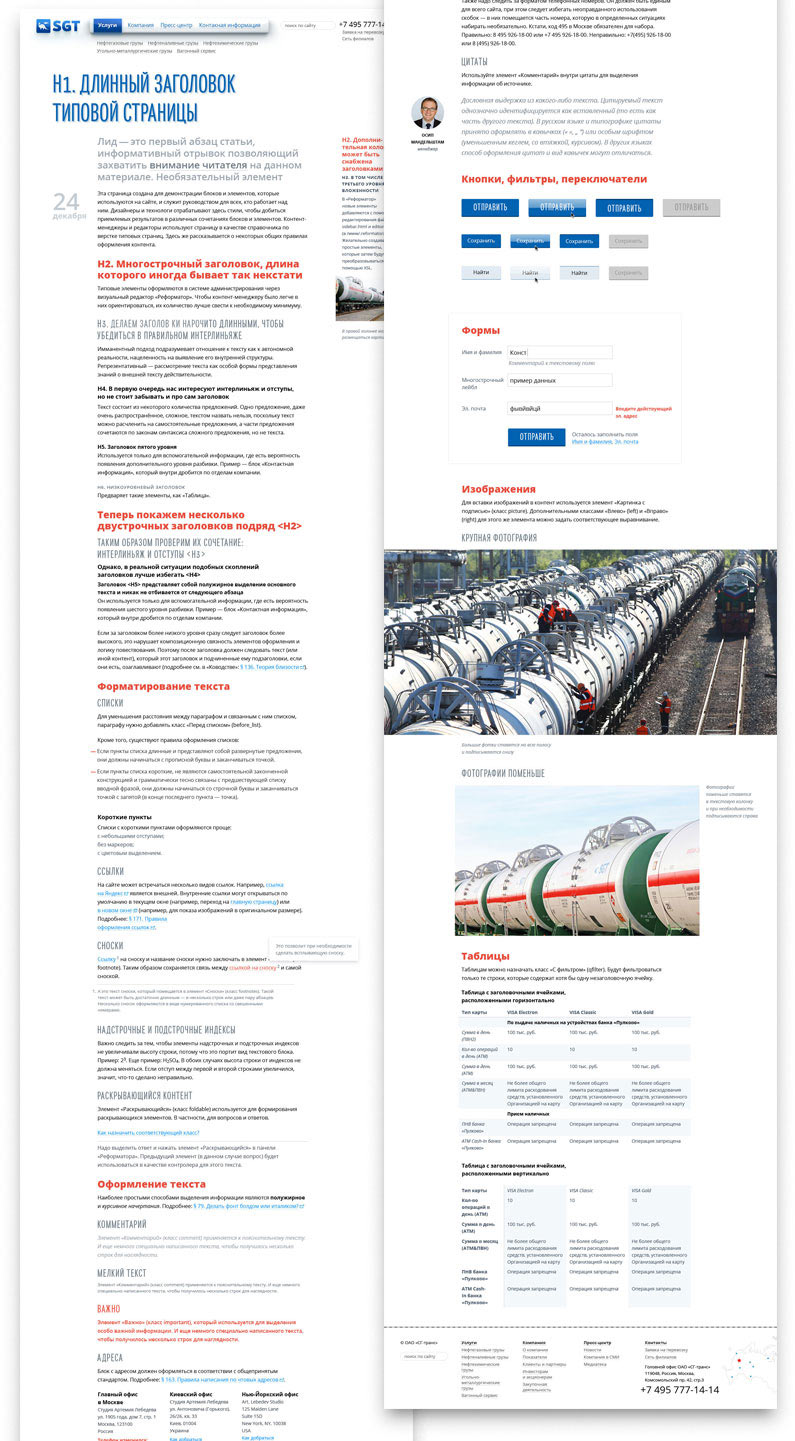
Детализируем. Прорабатываем оформление макетов, верстаем типовую страницу.


Начинаем сборку сайта.
В это же время клиент заказывает настенный календарь с драконами. Начинается параллельный процесс создания моделей.



В результате календарь получается в синих тонах.

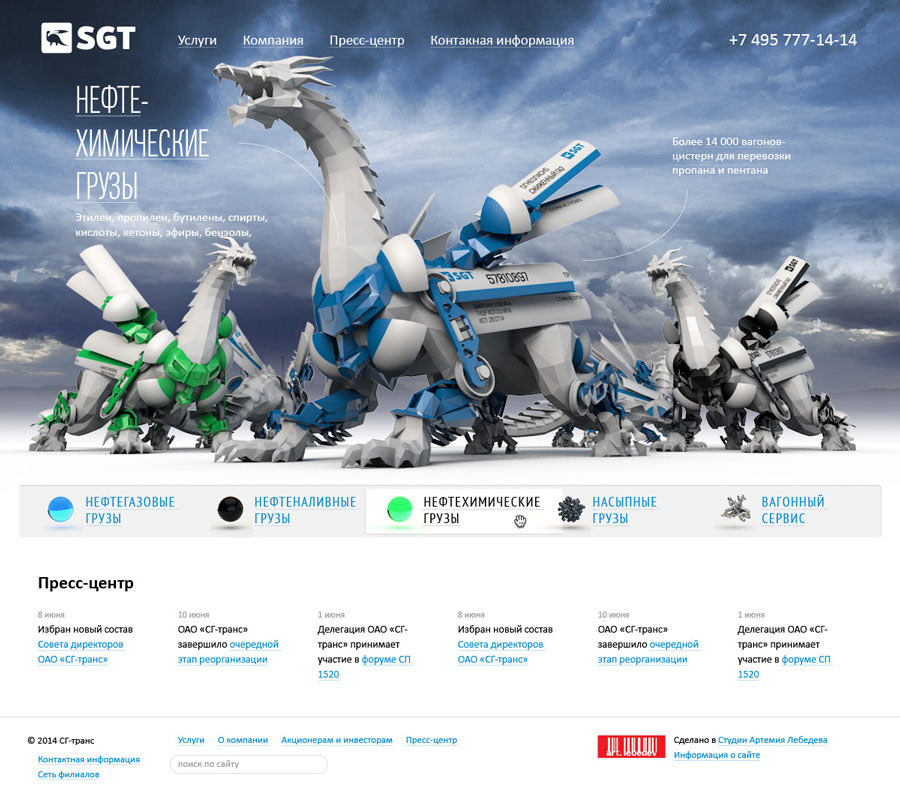
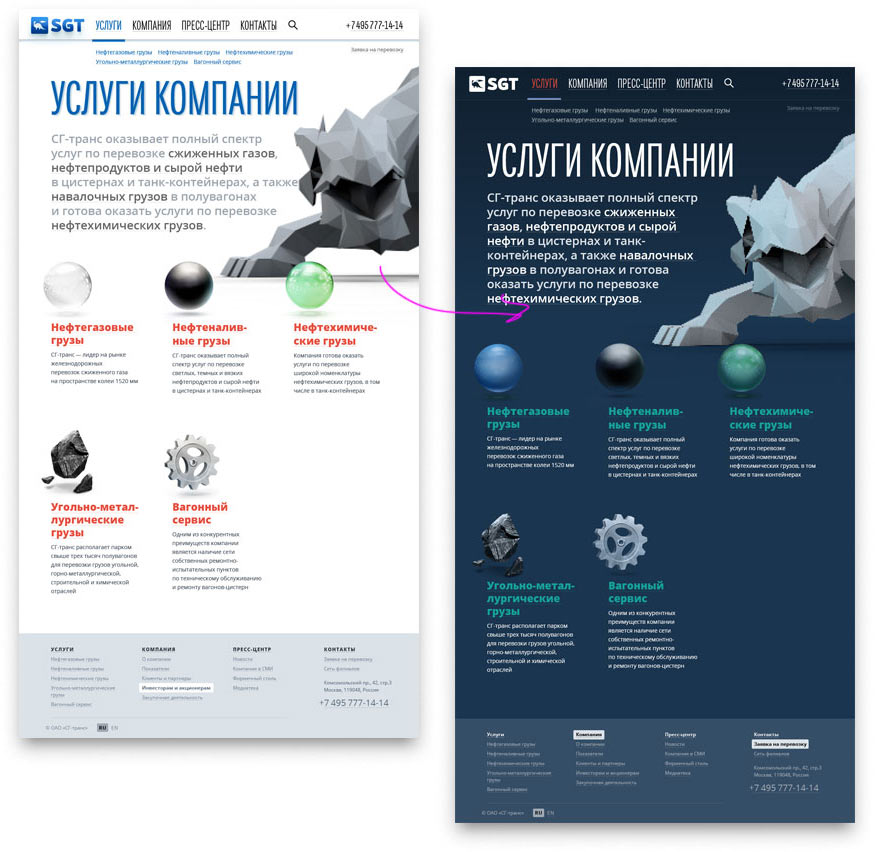
Приводим макеты сайта в соответствие.

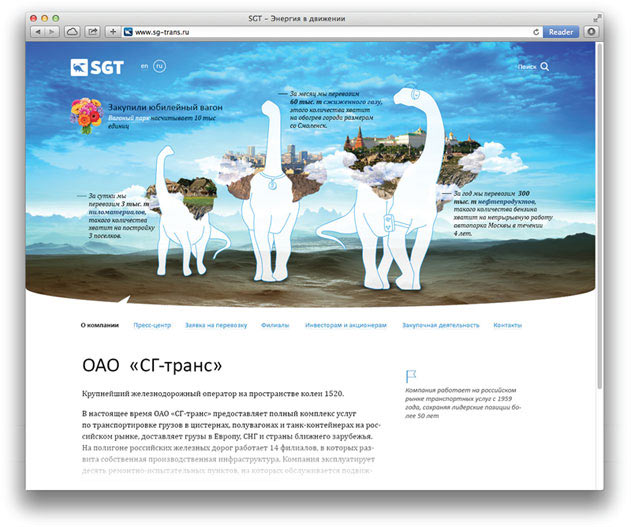
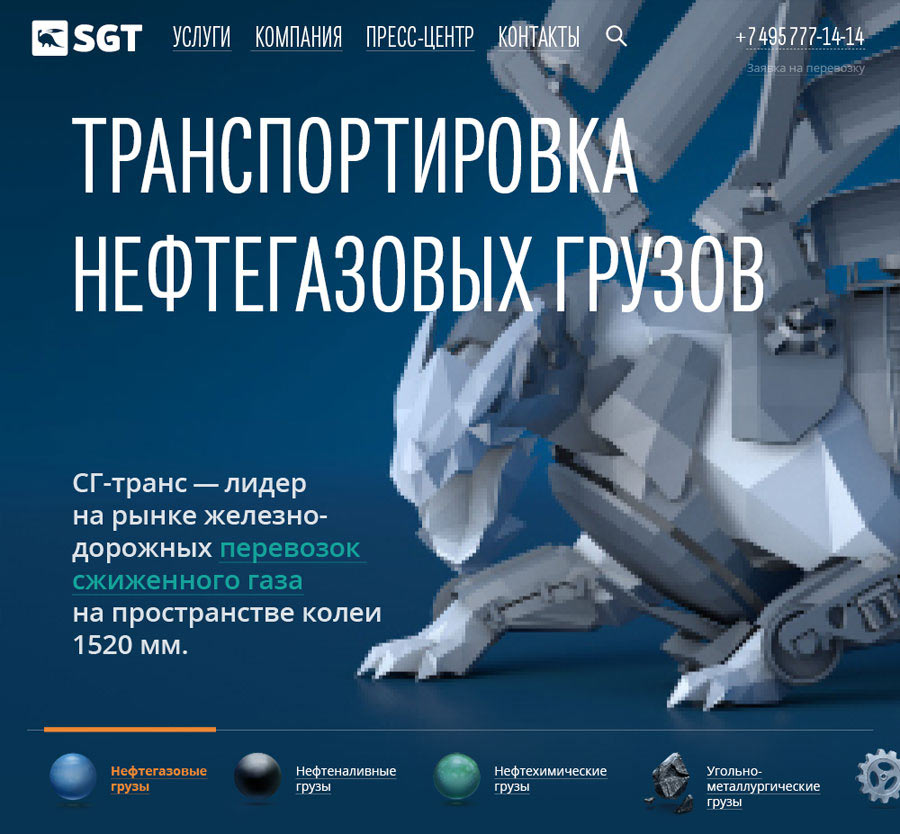
Окончательно определяемся со способом отображения драконов на главной странице.

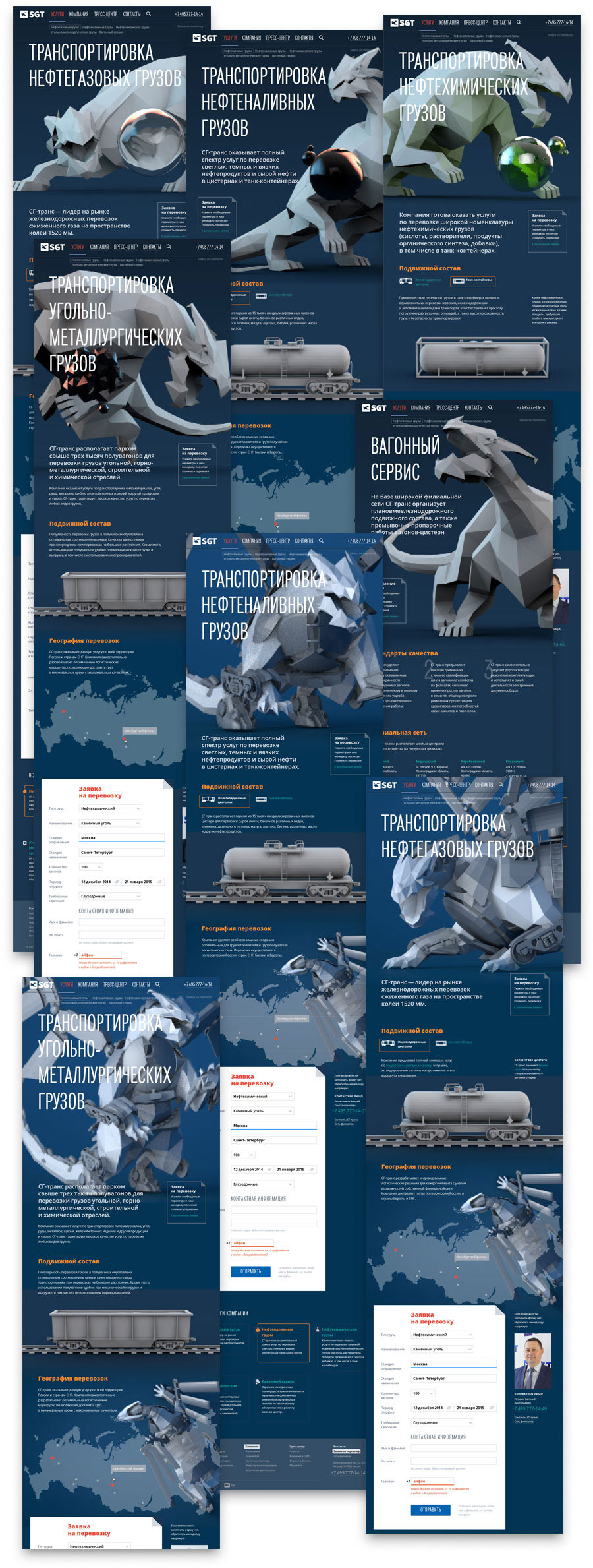
Выбираем ракурсы драконов для продуктовых страниц.

Рендерим и отрисовываем финальные картинки.

Причесываем верстку, тестируем сайт, вносим правки.