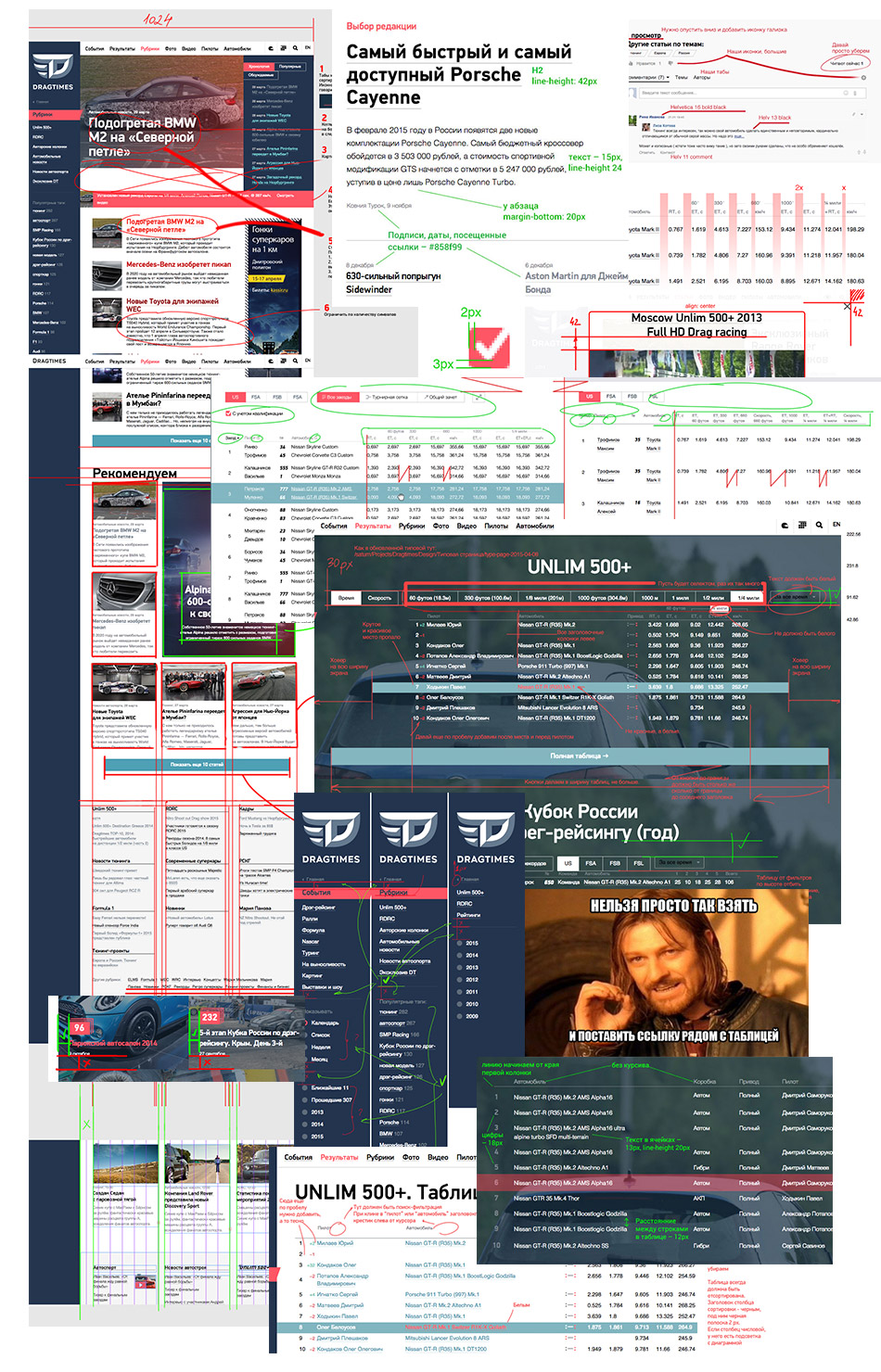
Результатом работы над концепцией стали несколько страниц, из которых теперь нужно сформировать графический язык и типовые стили будущего сайта.
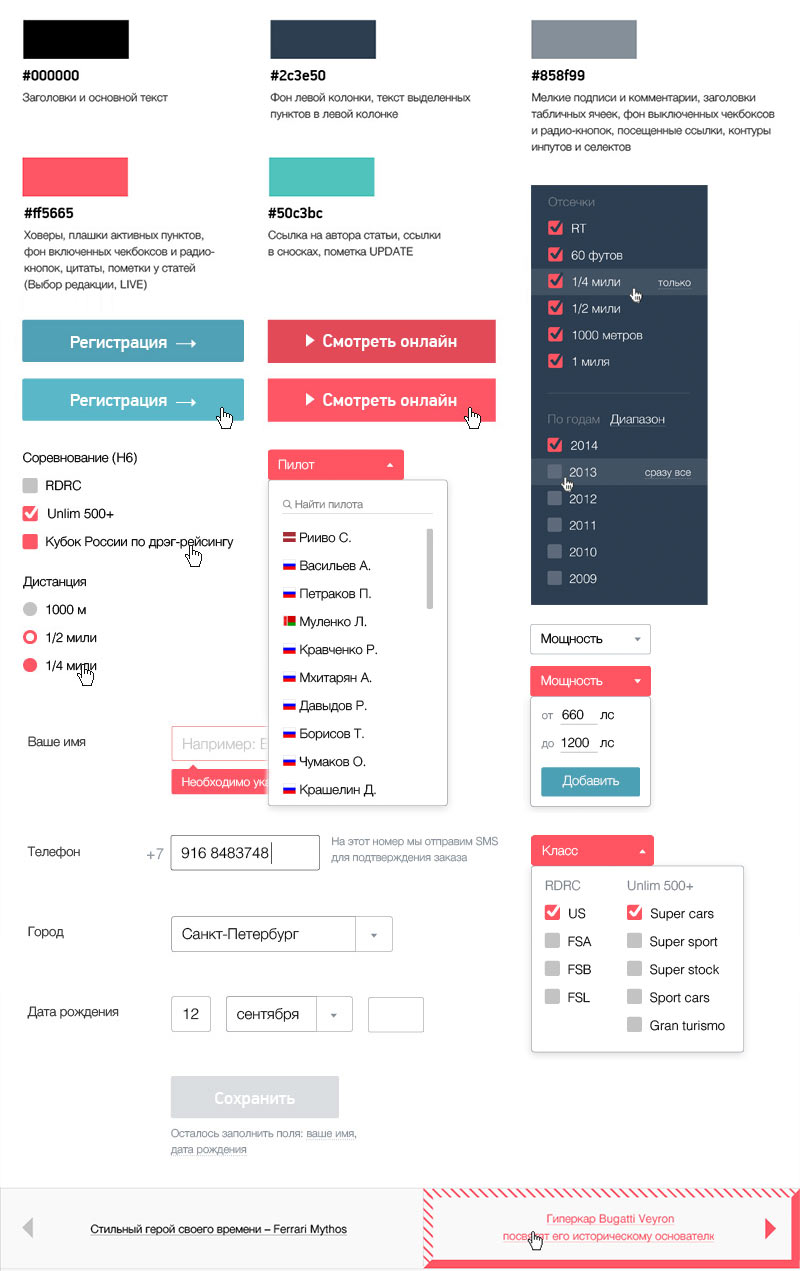
Первым делом разбираемся с типографикой. Фиксируем количество стилей.

Прорабатываем минимально необходимый набор функциональных и стилистических элементов на основе тех, что уже были использованы в концепции.

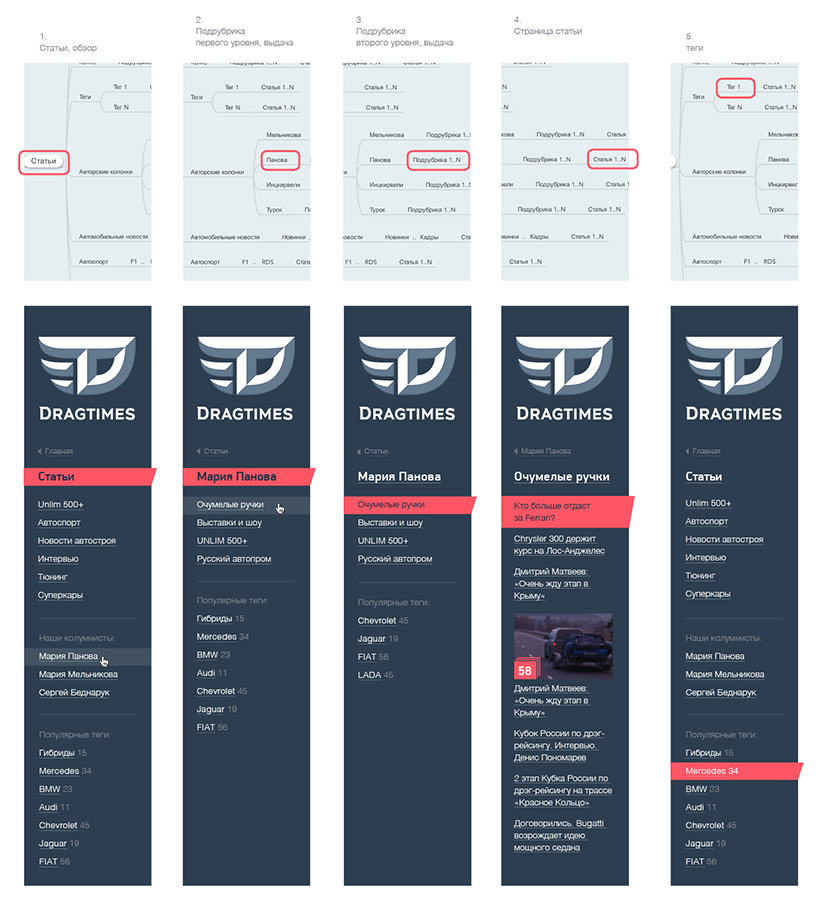
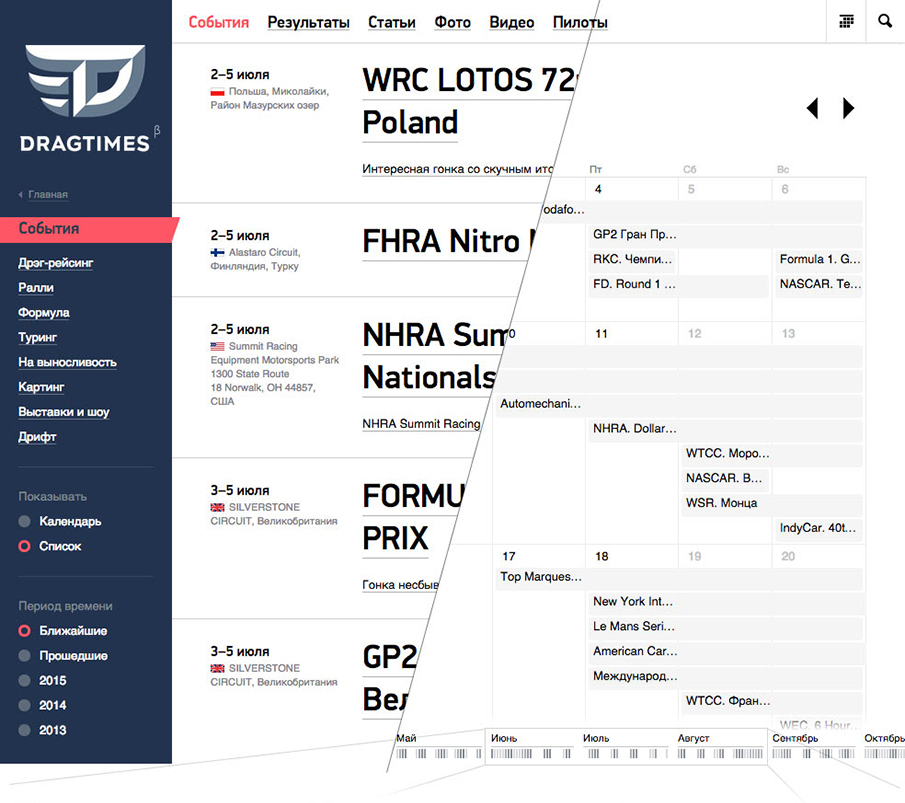
Определяемся с принципом работы навигации в левой колонке и индикацией текущей страницы.

Сразу готовим логотип во всех нужных форматах.

Причесываем верхнее меню.
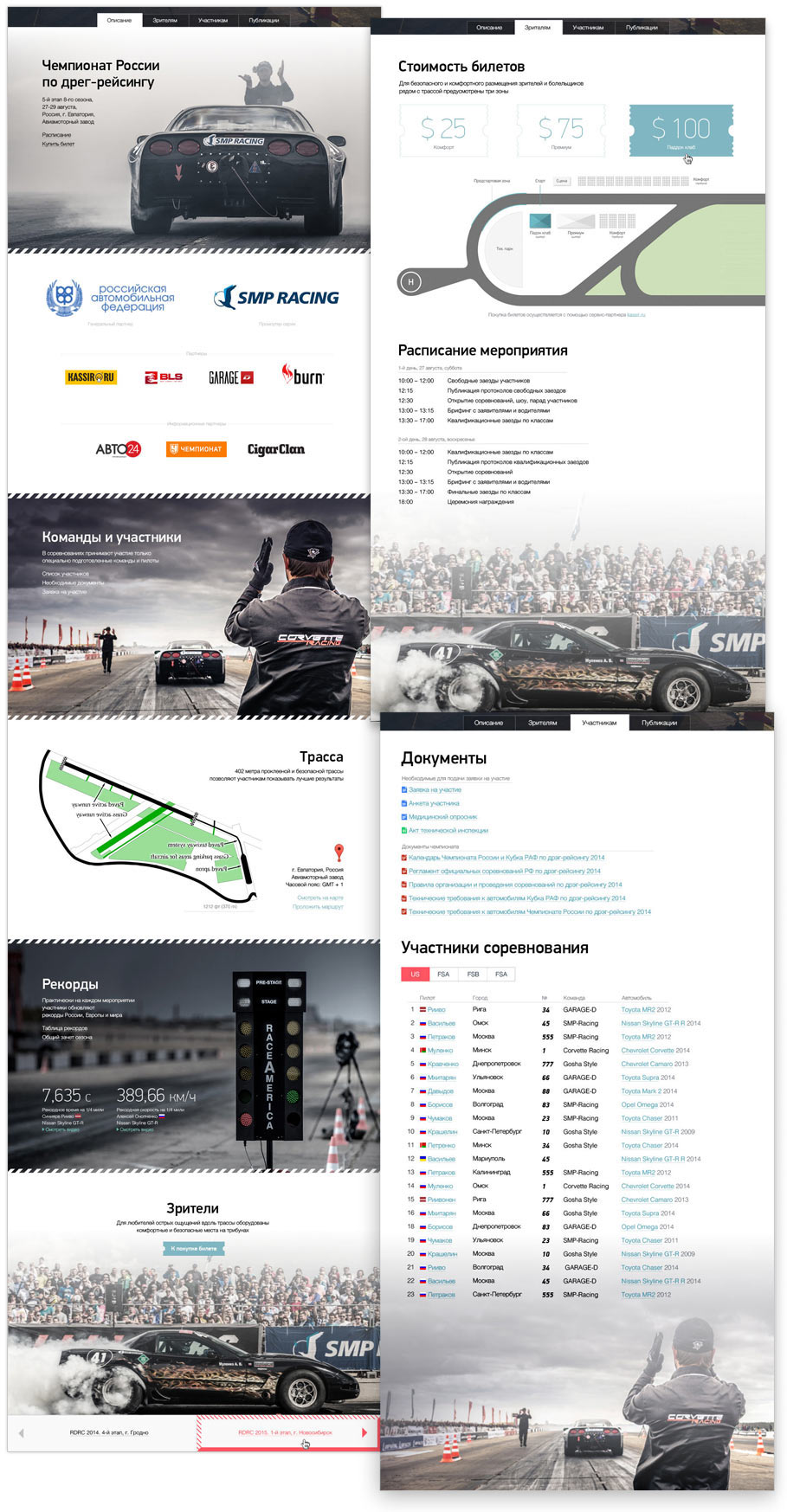
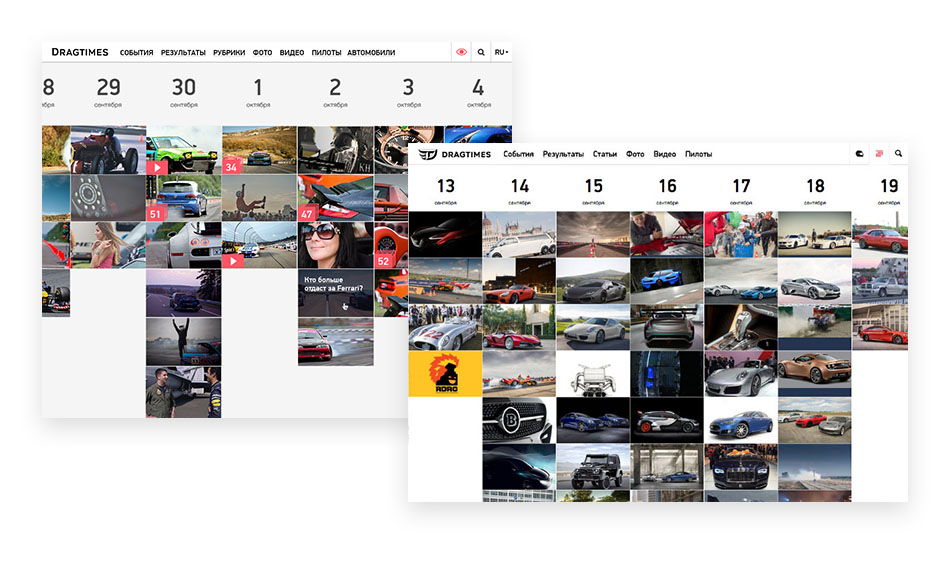
Приступаем к внутренним разделам. События решаем показывать в двух видах: списком и календарем. В нижней части календаря иллюстрируем загруженность каждого месяца.

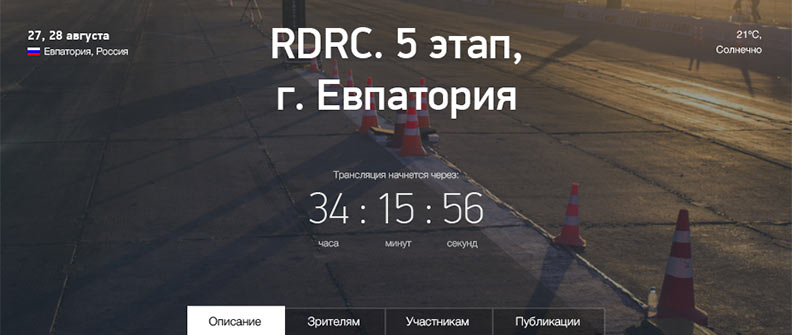
Переходим к странице события. Для навигации второго уровня применяем вкладки под обложкой страницы.

Во вкладках размещается описание, результаты, информация для зрителей и участников. В зависимости от статуса события состав вкладок меняется.

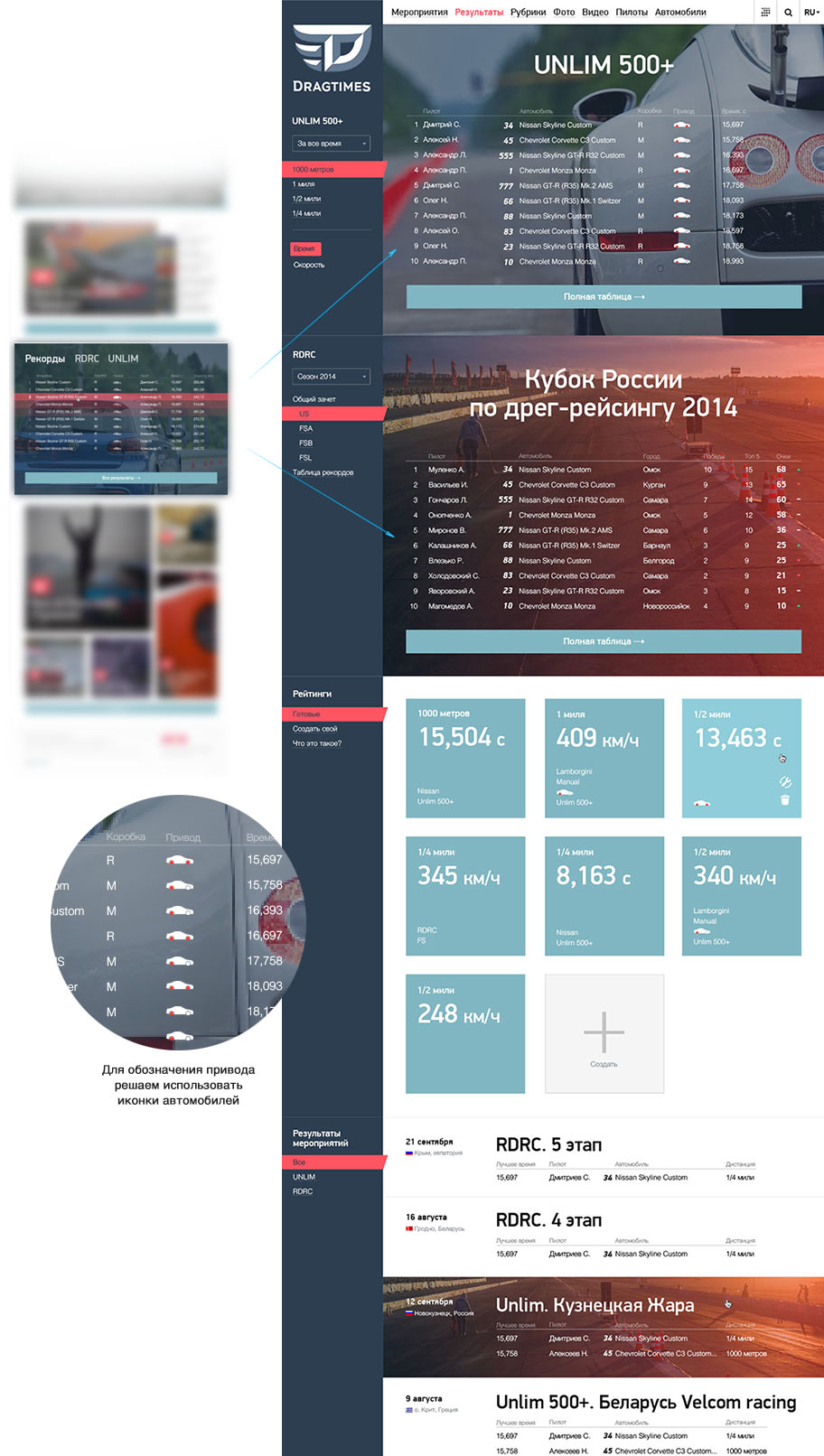
На очереди — раздел результатов.

Фотографии на фоне таблиц меняем на отрисованные обложки.

Для формирования пользовательского рейтинга прорабатываем специальный набор контролов.

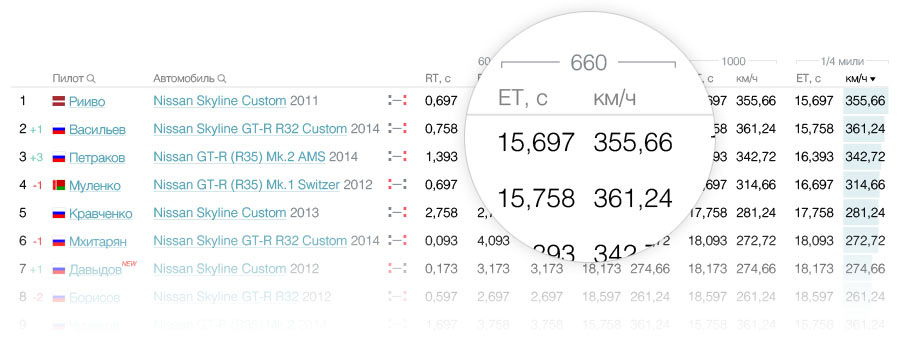
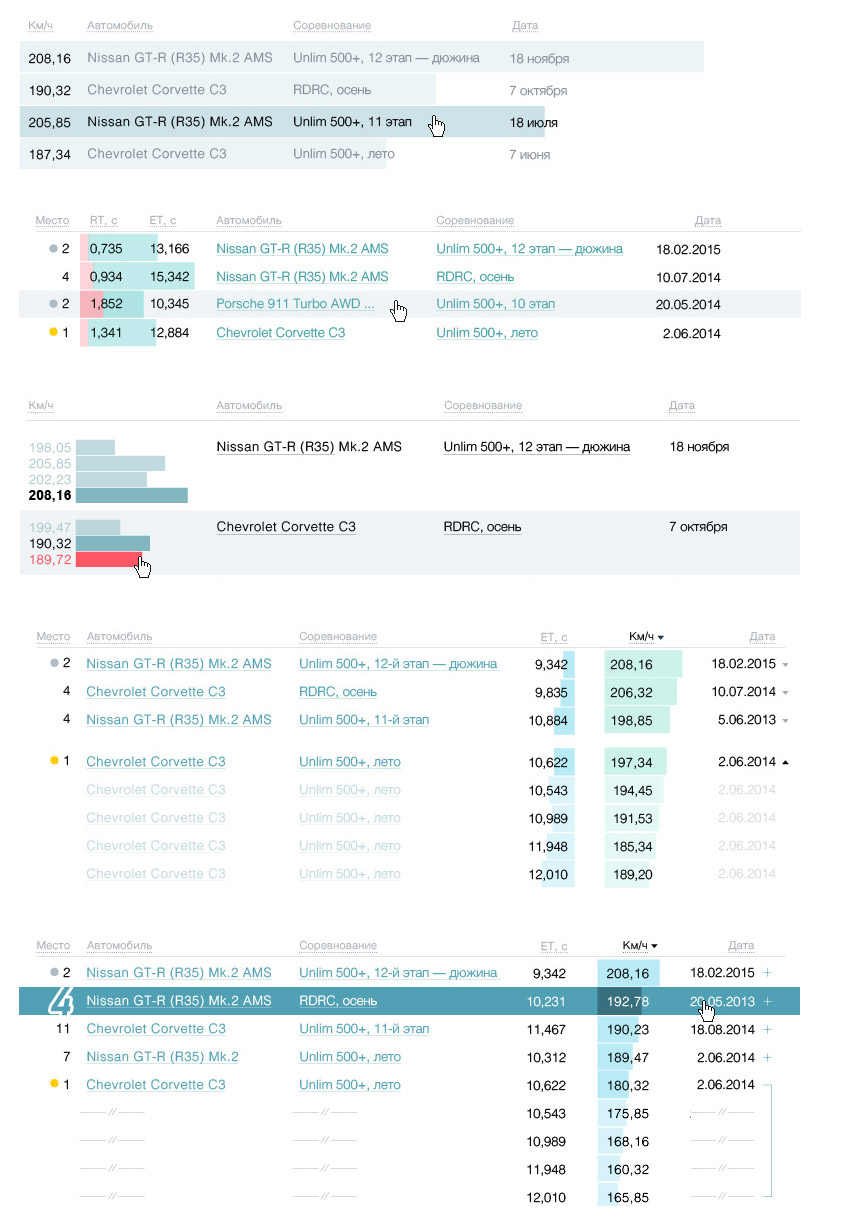
Работаем с мелочами в таблицах. На некоторых отсечках замеряется несколько параметров — объединяем их заголовочные ячейки фигурной скобкой.

Для индикации перемещения пилота в общей классификации рекордов отводим отдельную колонку.

Вместо отрисованной машинки для обозначения привода автомобилей решаем использовать текстовую иконку, напоминающую шасси автомобиля. Двоеточие, тире, двоеточие. Текстовая машинка едет слева направо. Вру-у-у-ум :—:

Под колонку, по которой ведется сортировка результатов, прячем диаграмму, иллюстрирующую разницу показателей.

В таблицах на каждые десять строк одна намеренно пустая, чтобы лучше ориентироваться между топами. Лучшие десять, двадцать и так далее. У тех, кто по итогам чемпионата оказался на пьедестале, есть заслуженные награды, а цвет ховера соответствует металлу.

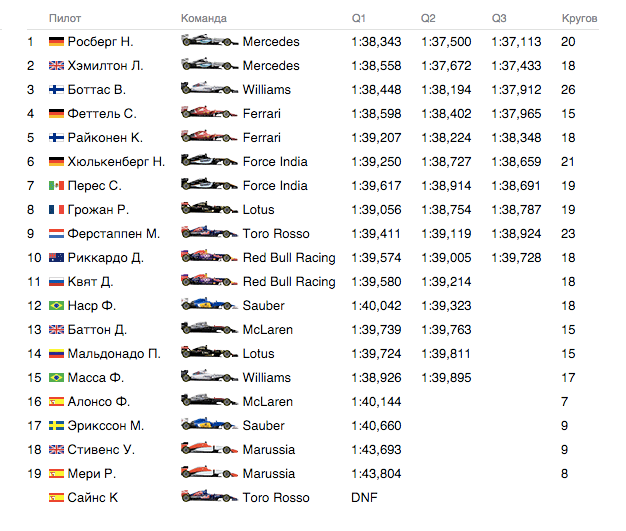
Делаем таблицы максимально информативными, работая над версткой.

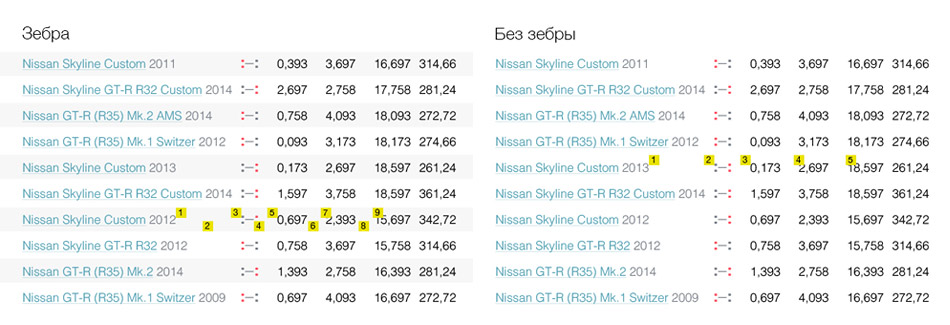
Смотря на таблицы, клиент переживает за их читаемость и просит попробовать чересполосицу. Пробуем, становится шумно, решаем не использовать ее. Объясняем клиенту почему: глаза считывают строки в таблице последовательно, цепляясь за ближайший акцент справа, а с чересполосицей элементов, о которые споткнется взгляд в процессе чтения, станет в два раза больше, что заставит организм потратить лишние силы на чтение таблицы.

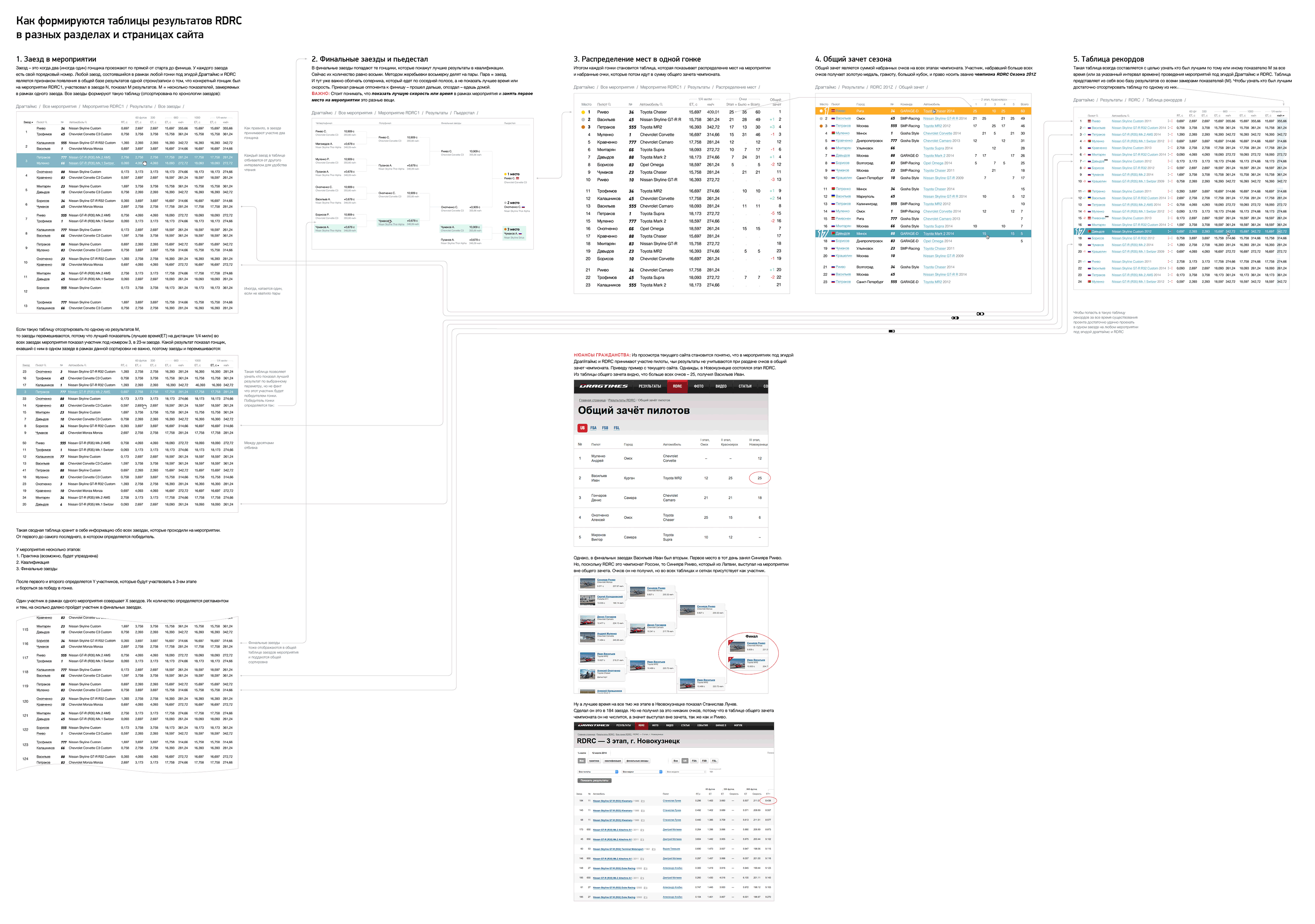
Получается довольно много форматов представления результатов. Чтобы все участники проекта понимали, откуда что берется, составляем небольшую схему.

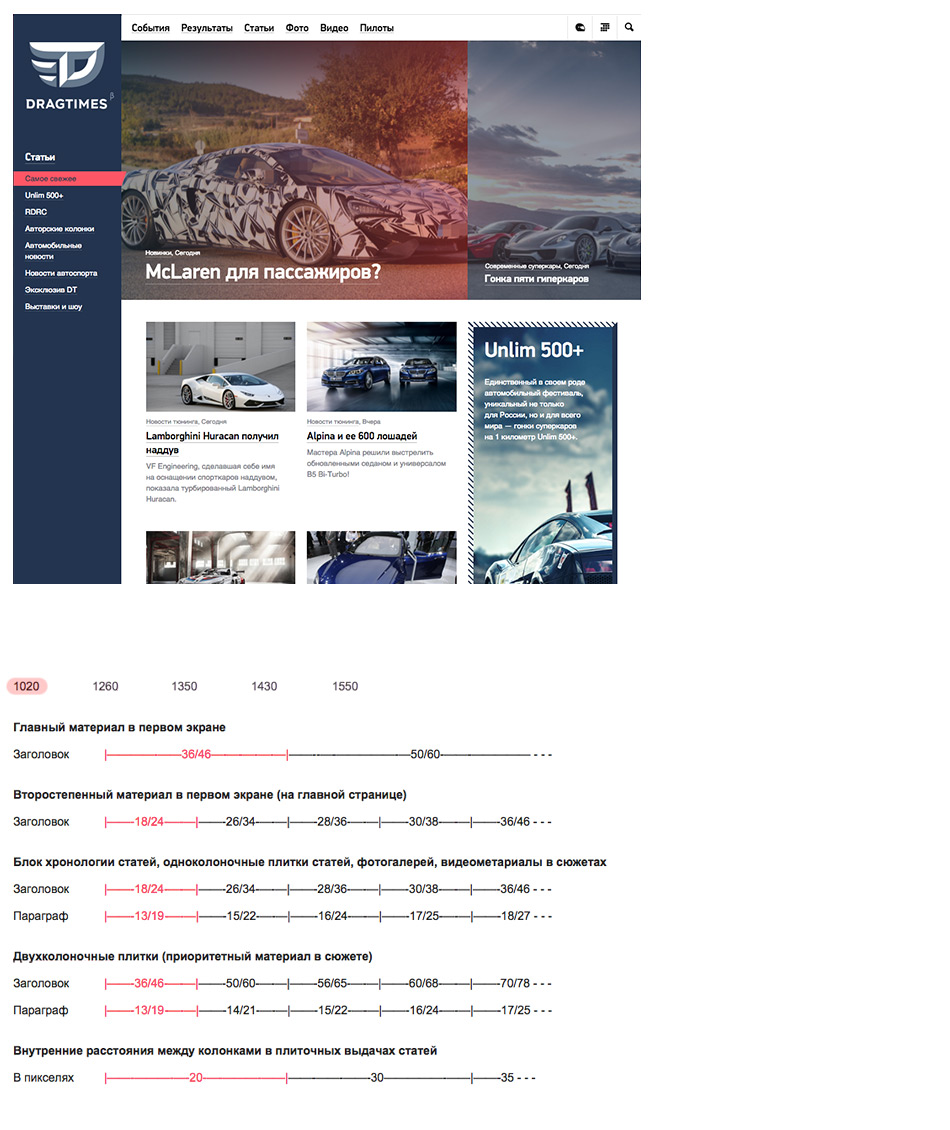
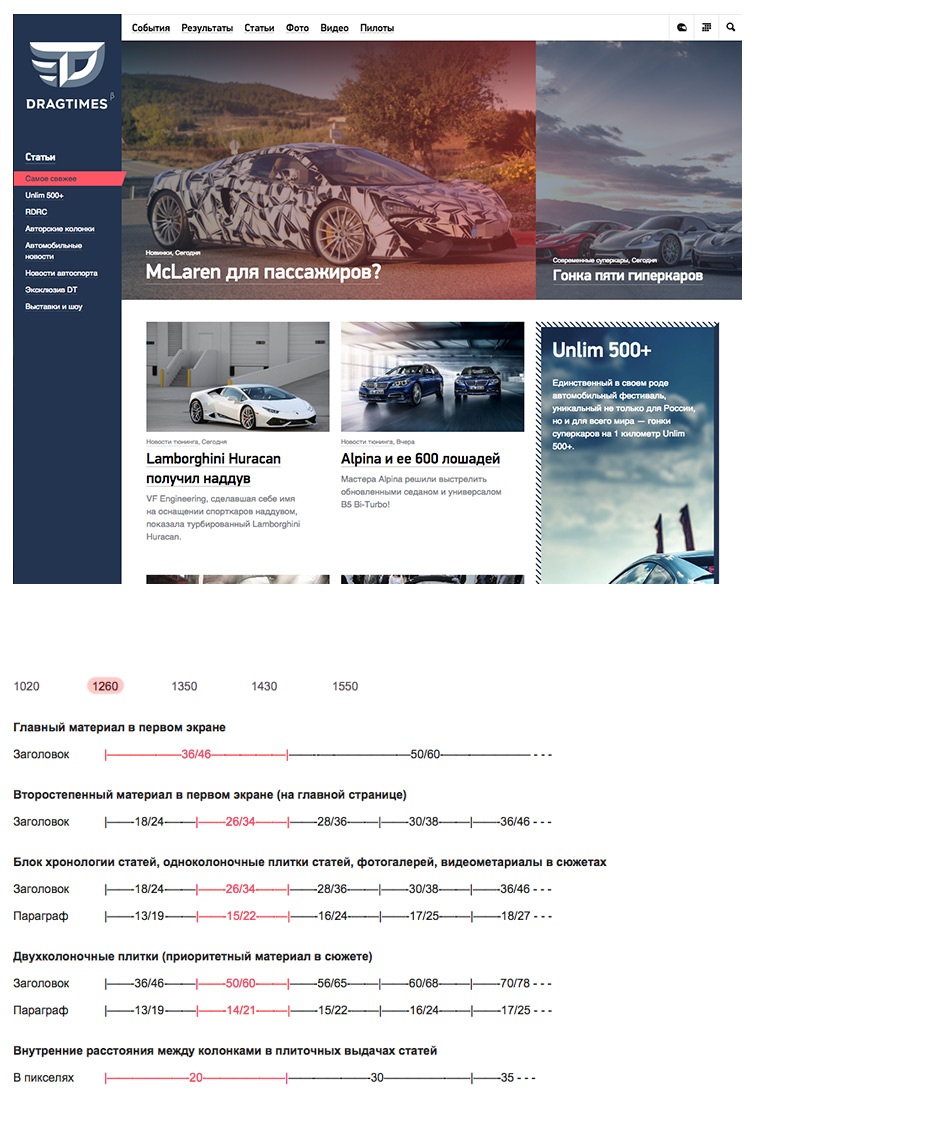
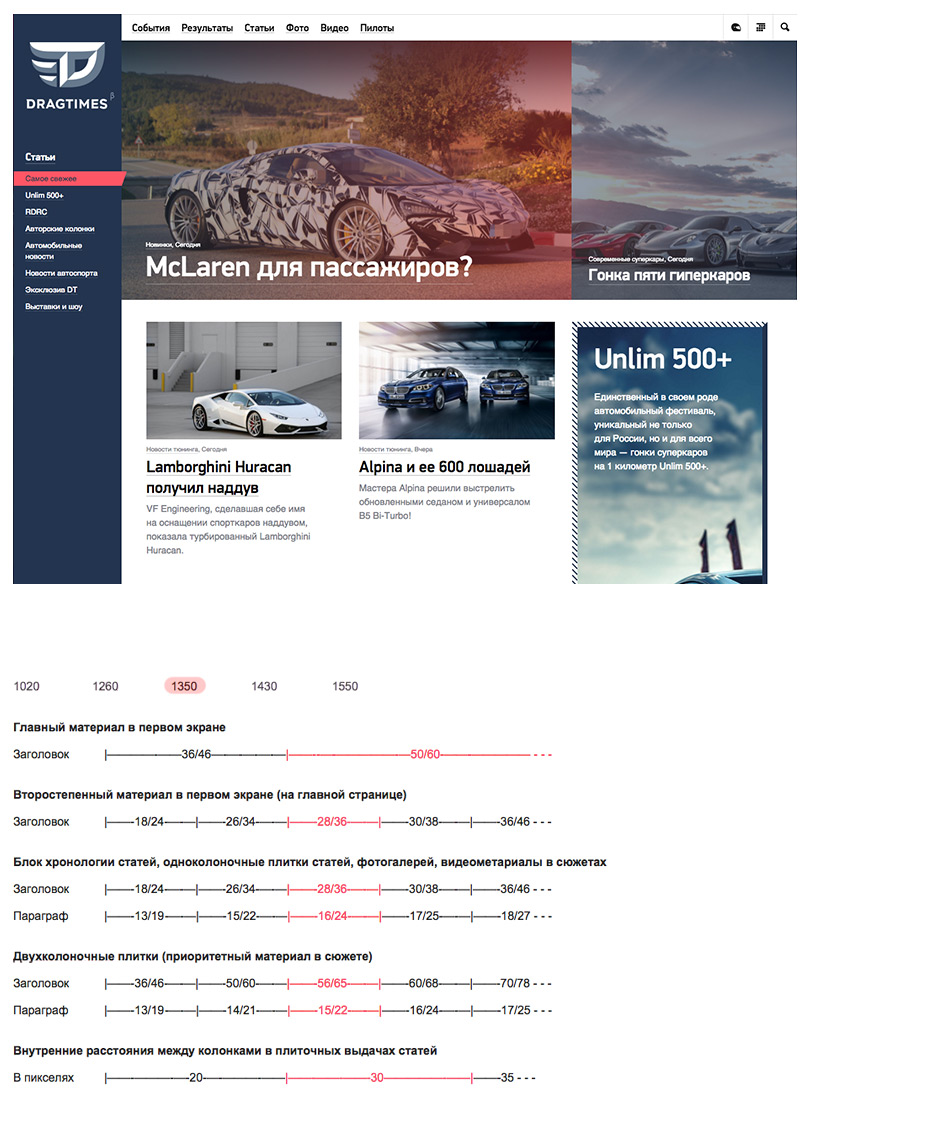
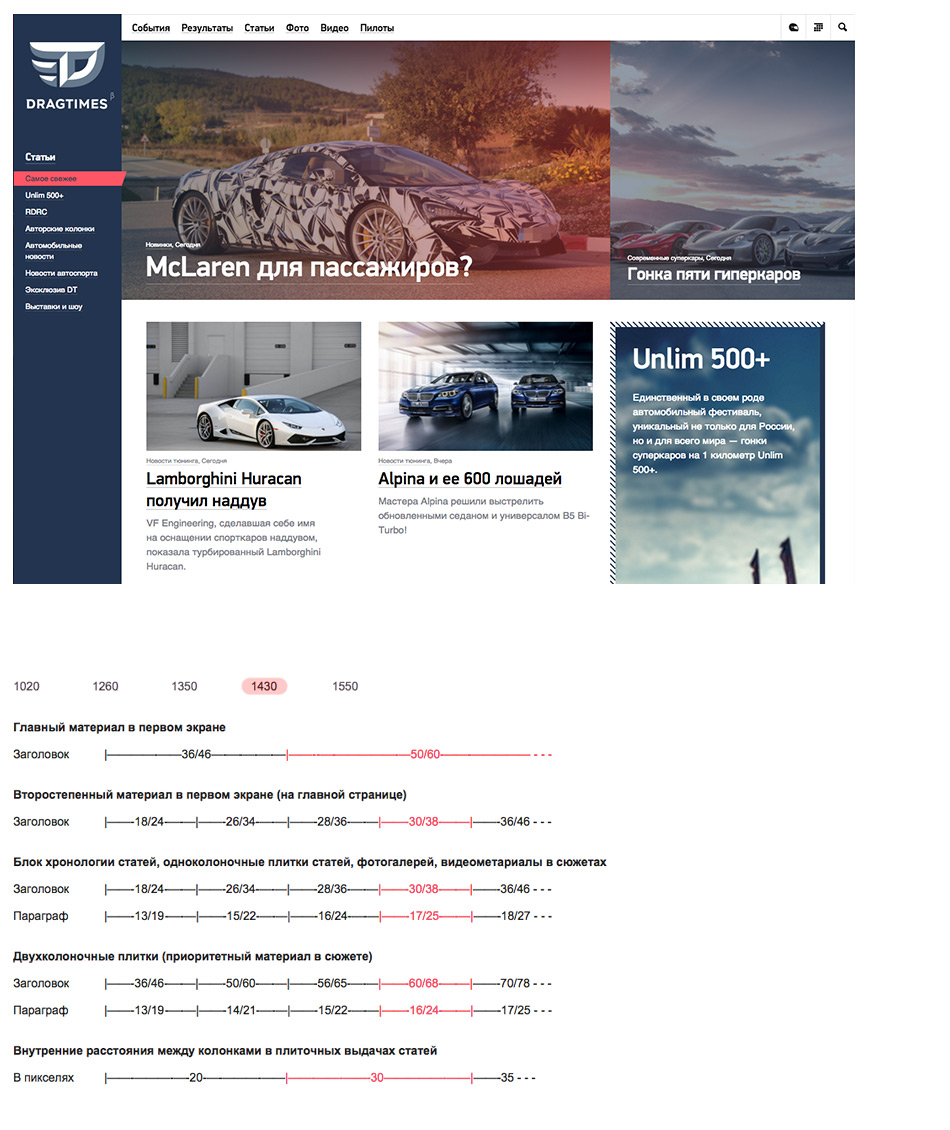
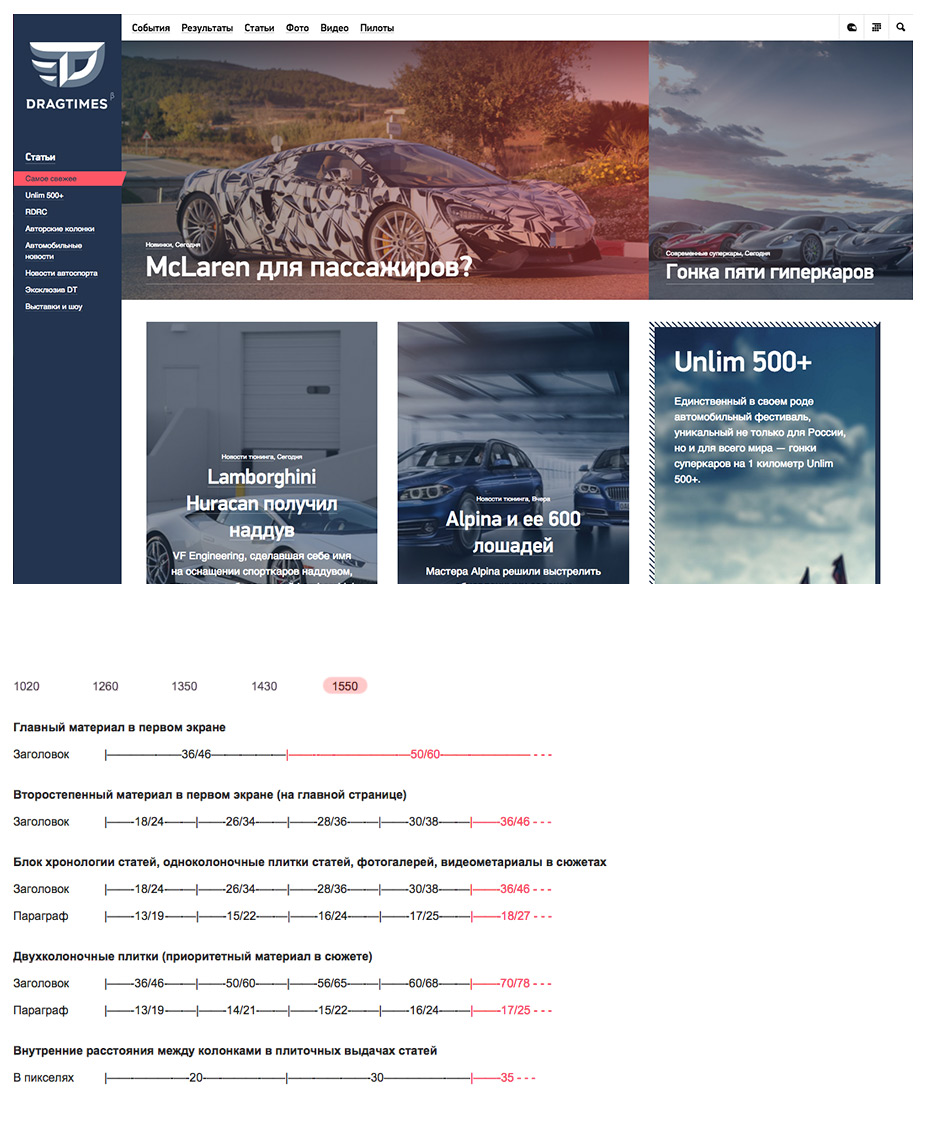
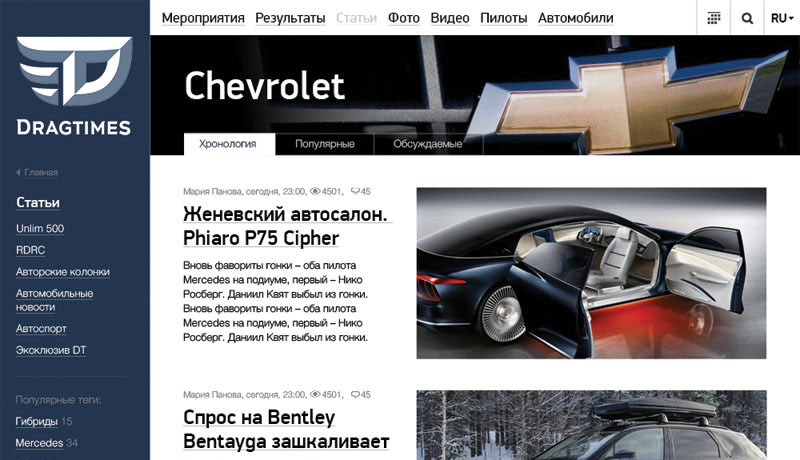
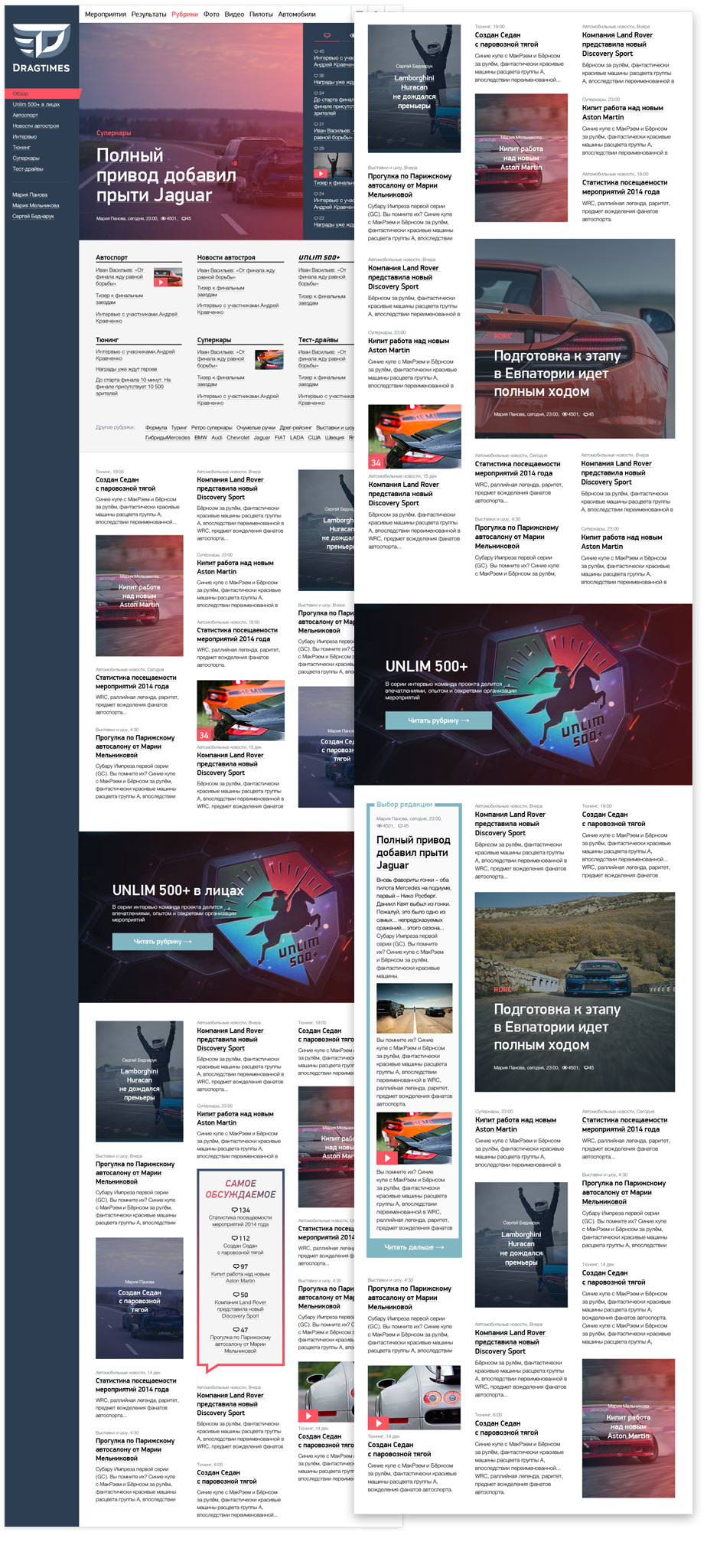
Пока все заняты схемой, переходим к новому разделу. Статьи — одна из главных ценностей этого сайта. В этом разделе важно держать посетителя в курсе событий с того момента, как он сюда попал. Экспериментируем с композицией и форматами на разводящей странице раздела.

Клиент: Давайте чуть ближе к реальности. 8/10, а может, 9/10 статей будут c фотографиями. Но тут я бы вообще подумал над тем, как сделать ленту, где будут отображаться последние события. Сейчас этого не происходит по причине отсутствия инструментов, но в реальности в Евпатории было установлено около сорока рекордов, про которые мы хотели, но не смогли оперативно рассказать.
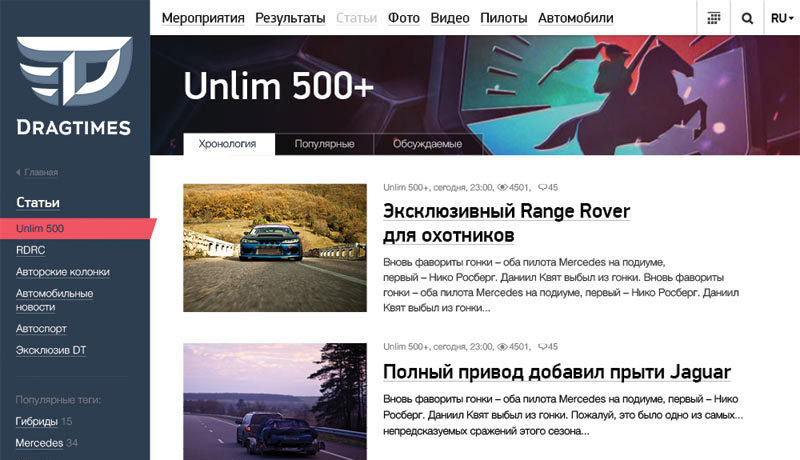
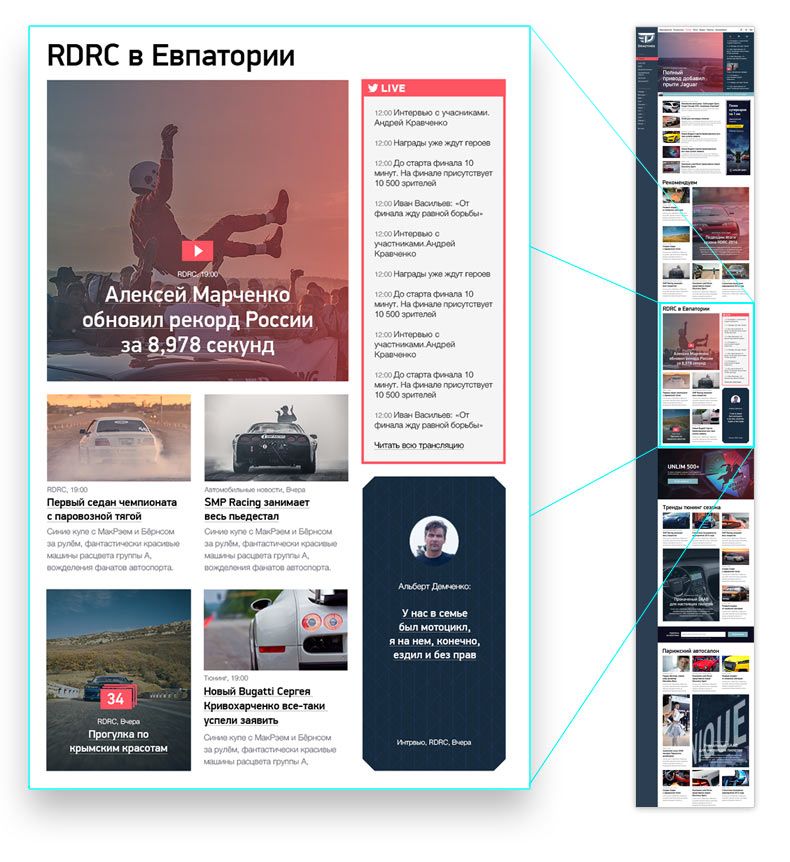
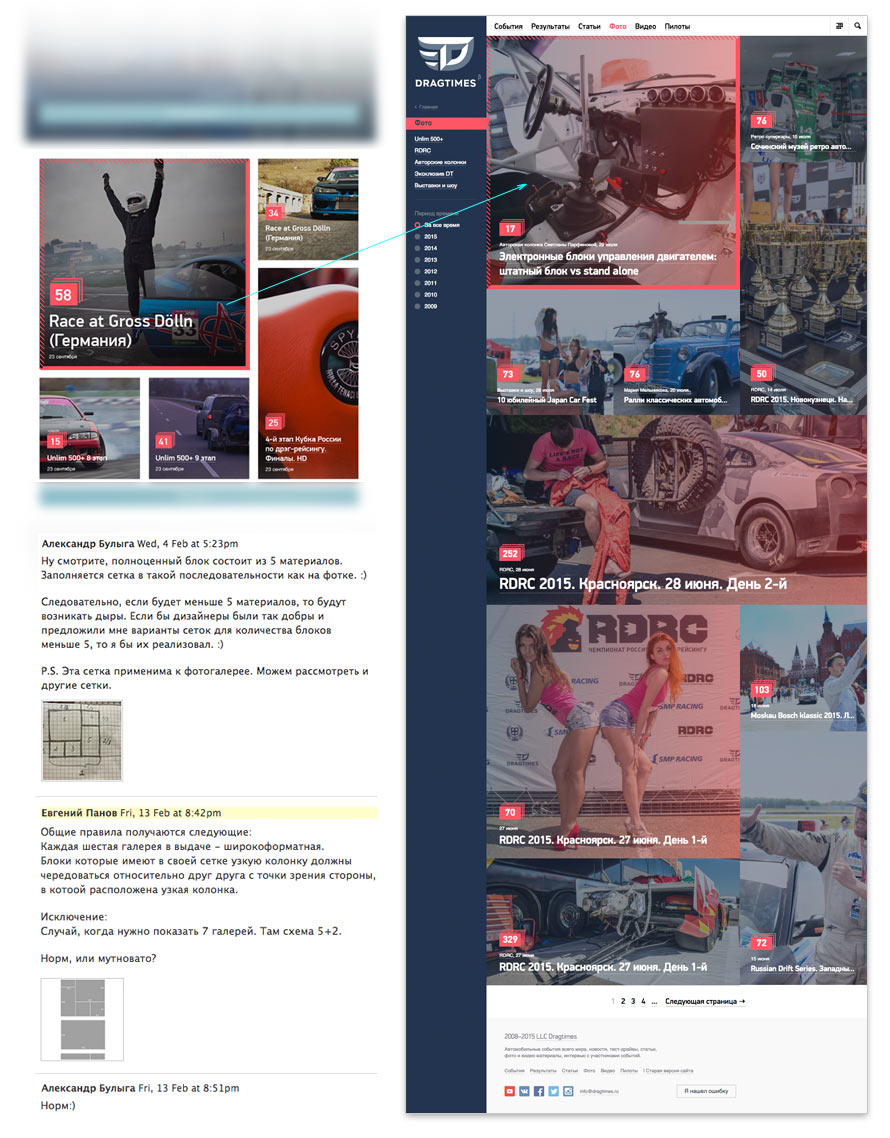
Чтобы поддержать интерес посетителя, даем редакторам сайта новый инструмент — сюжеты. Они всегда идут после хронологического блока и формируются вручную с учетом темы.

Во избежание похожести сюжетов друг на друга, продумываем изменение сетки в зависимости от количества выбранных материалов.

Для каждого типа публикаций разрабатываем свой формат и индикаторы, чтобы посетитель понимал, где статья, где фотогалерея, а где видео.

Чтобы избавиться от дыр на широких разрешениях экрана, прописываем правила увеличения текстовых стилей.
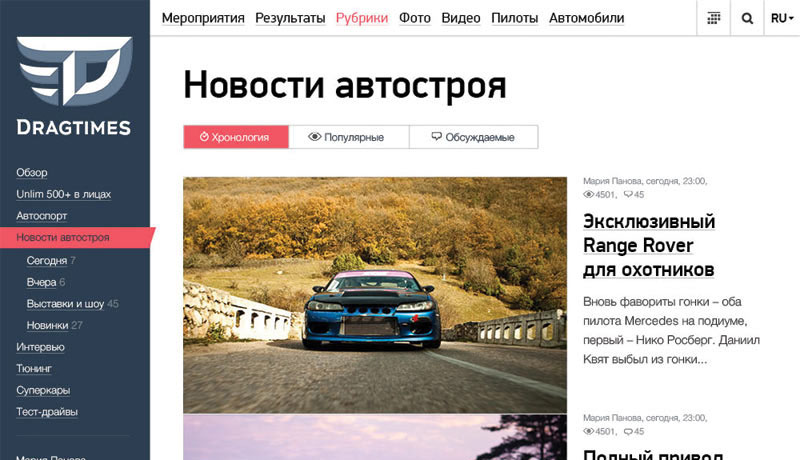
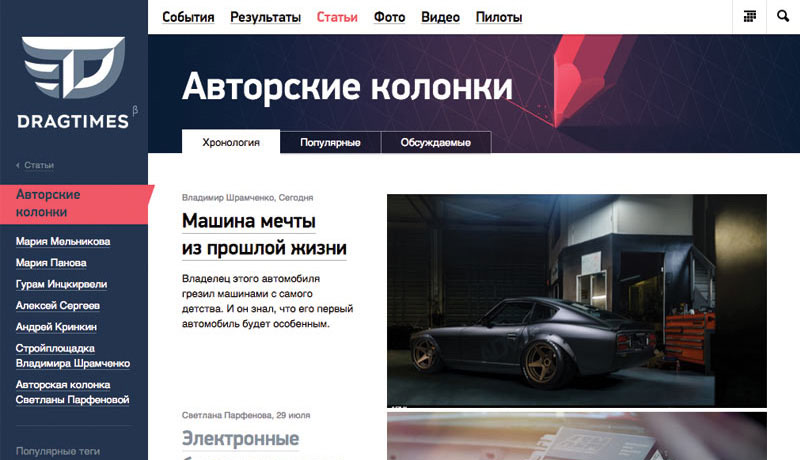
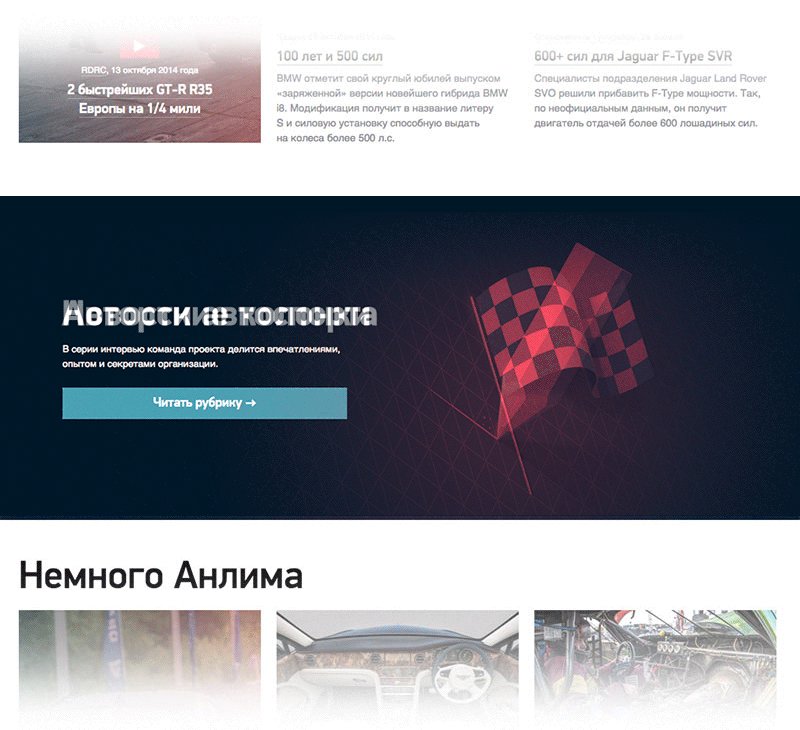
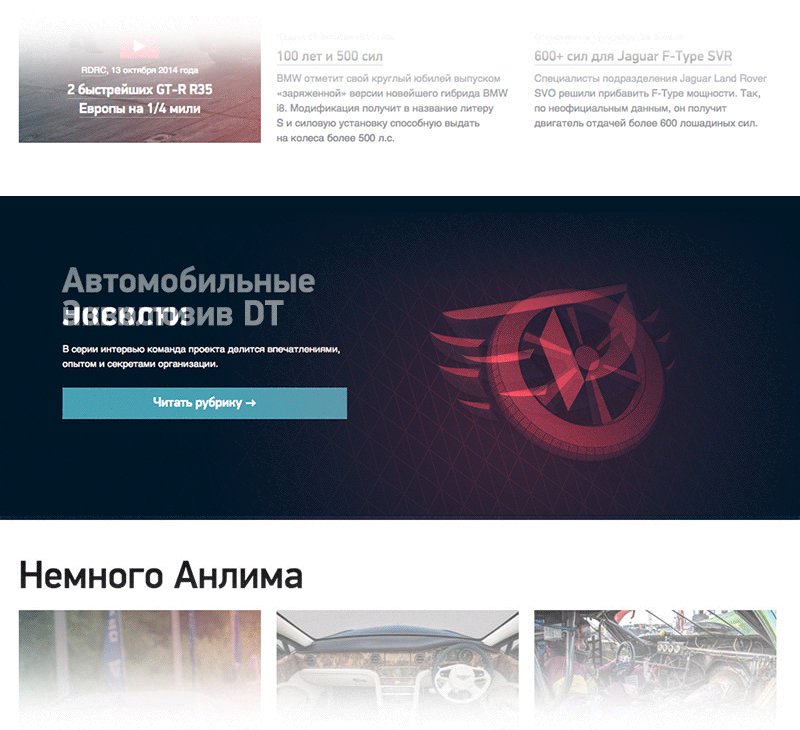
Количество сюжетов на странице не ограничено. Между сюжетами размещаем ссылки на интересные рубрики. У каждой основной рубрики — своя иллюстрация.

Иллюстрациям находится место на обложках внутренних страниц каждой рубрики.
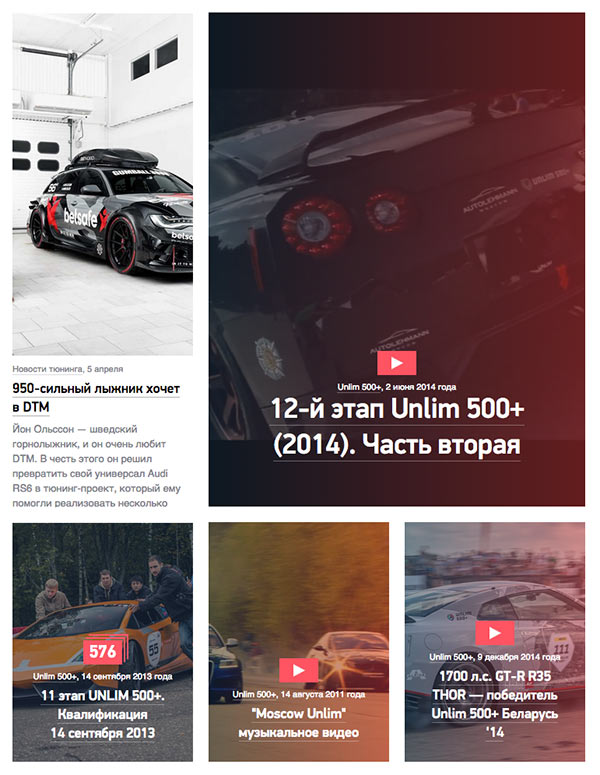
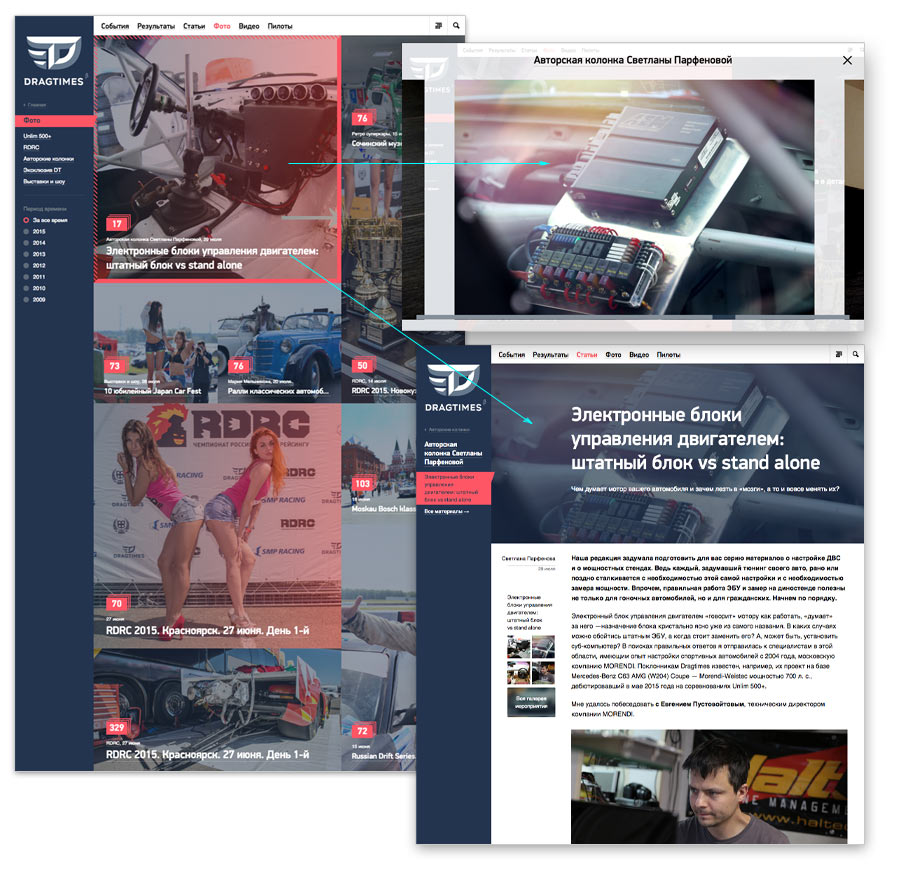
С разделами «Фото» и «Видео» все немного проще: логика в них одна и та же. На разводящих собираем материалы в плитку, которая была на главной странице в концепции. От жирных белых отступов отказываемся, склеиваем материалы друг с другом, продумываем логику сборки страницы исходя из количества публикаций.

Клик на плитке в выдаче — открываем быстрый просмотр, клик на ссылке — уводим зрителя на страницу материала.

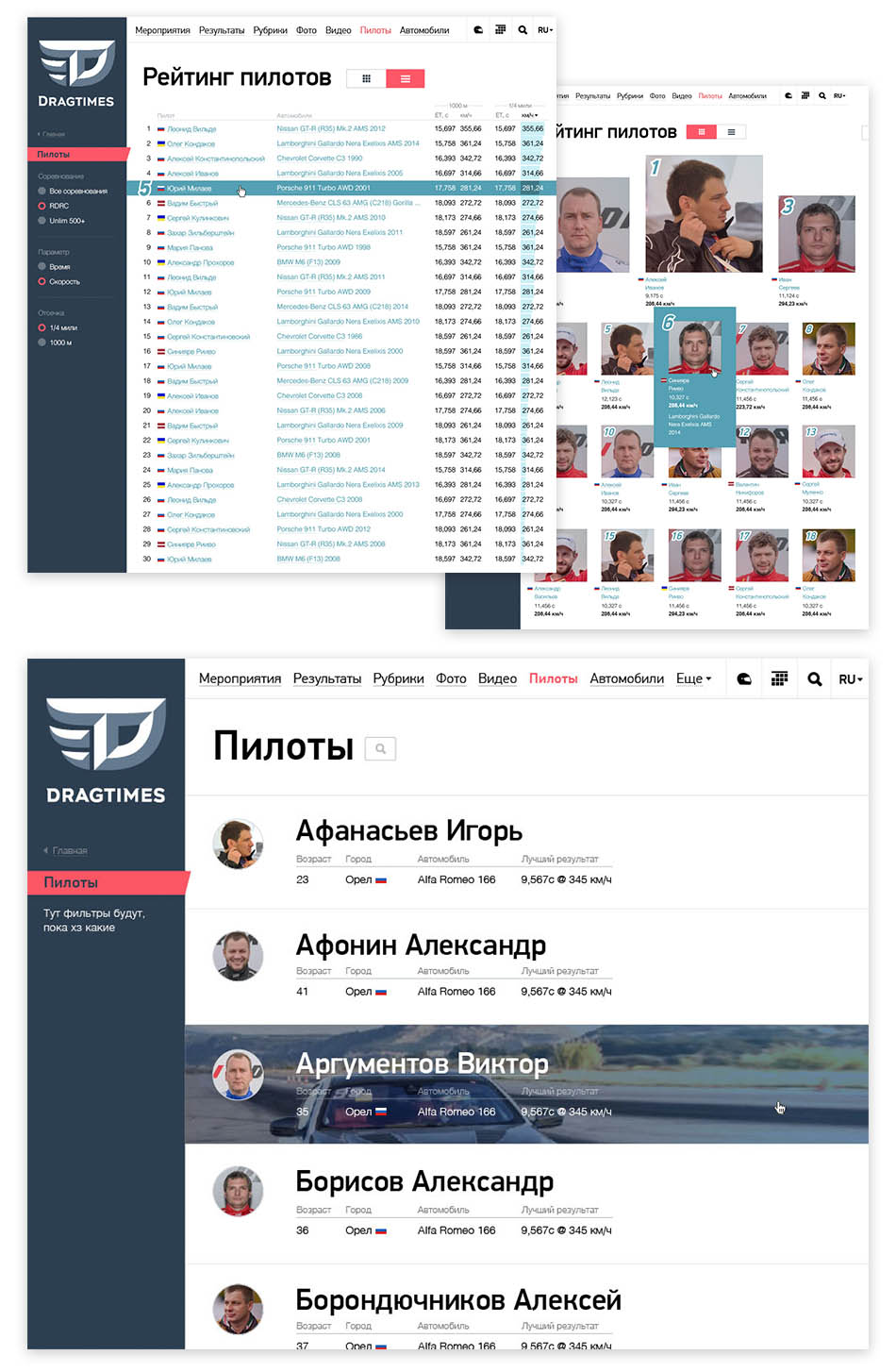
Приступаем к разделу «Пилоты». Думаем над форматом отображения списка.

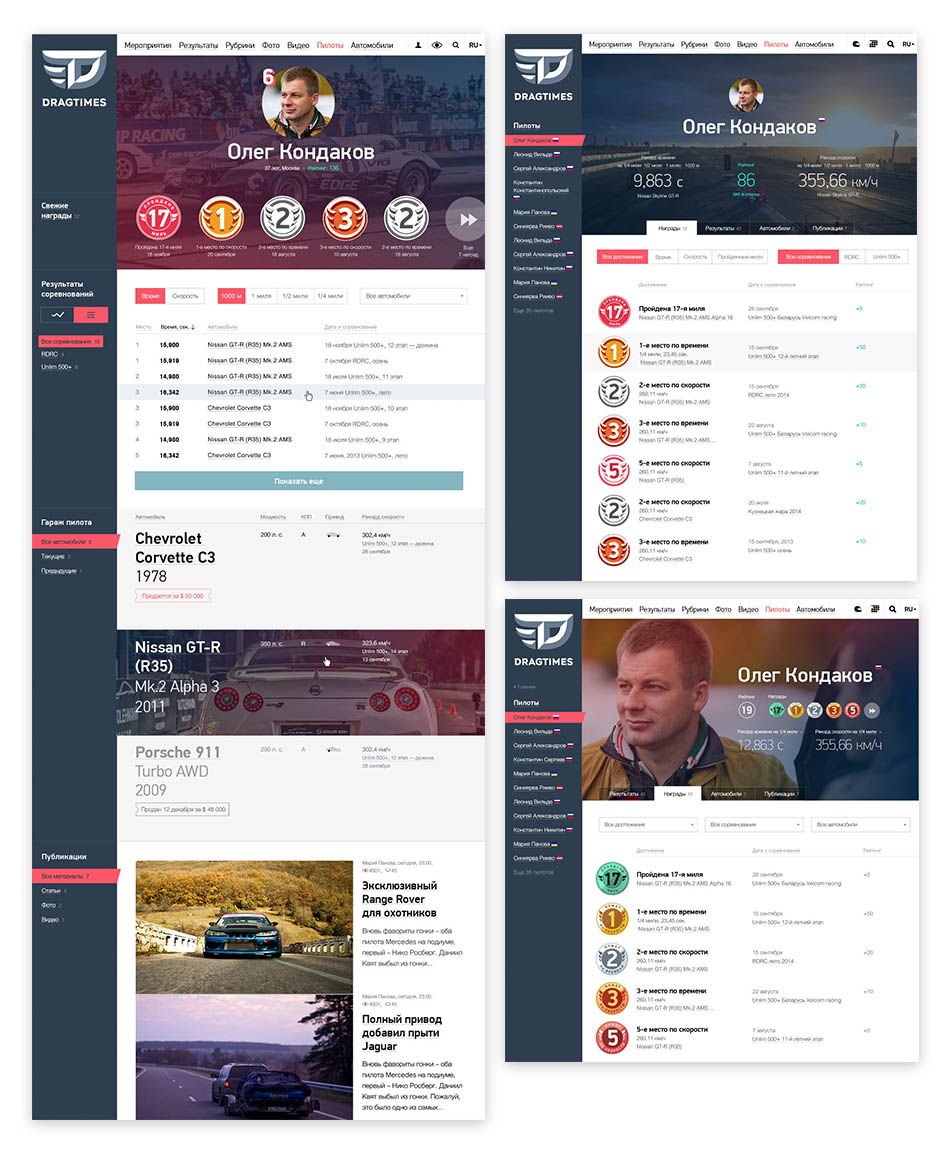
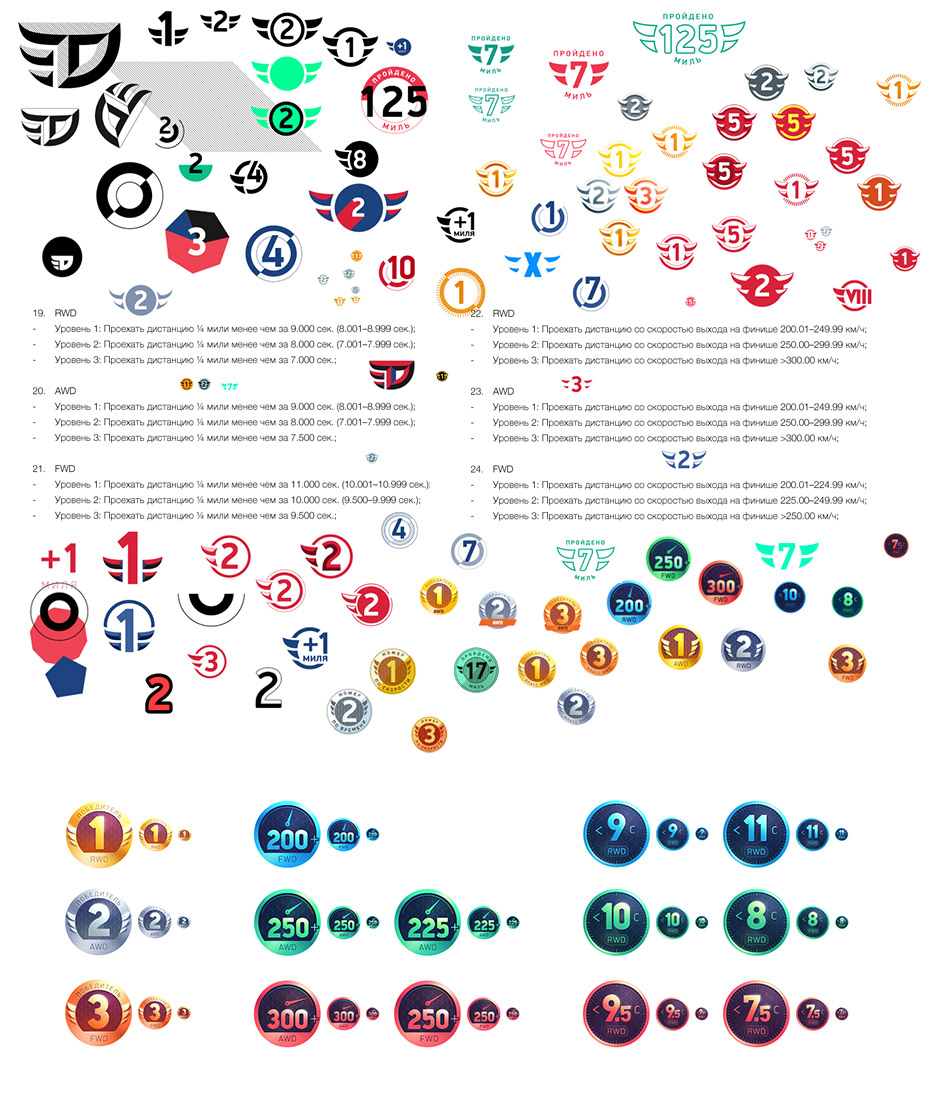
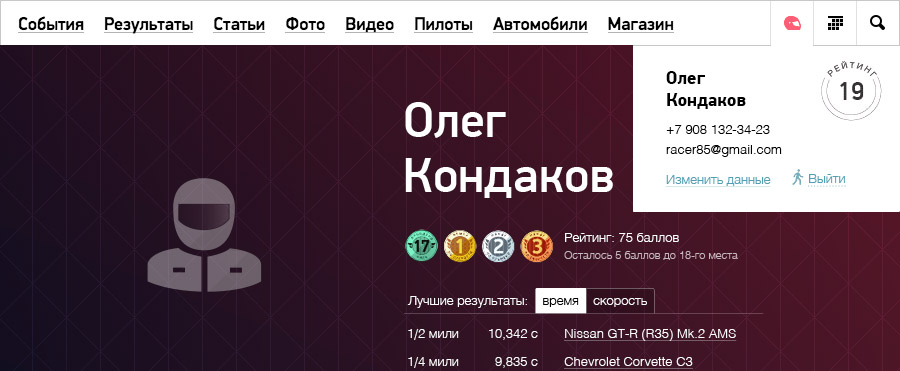
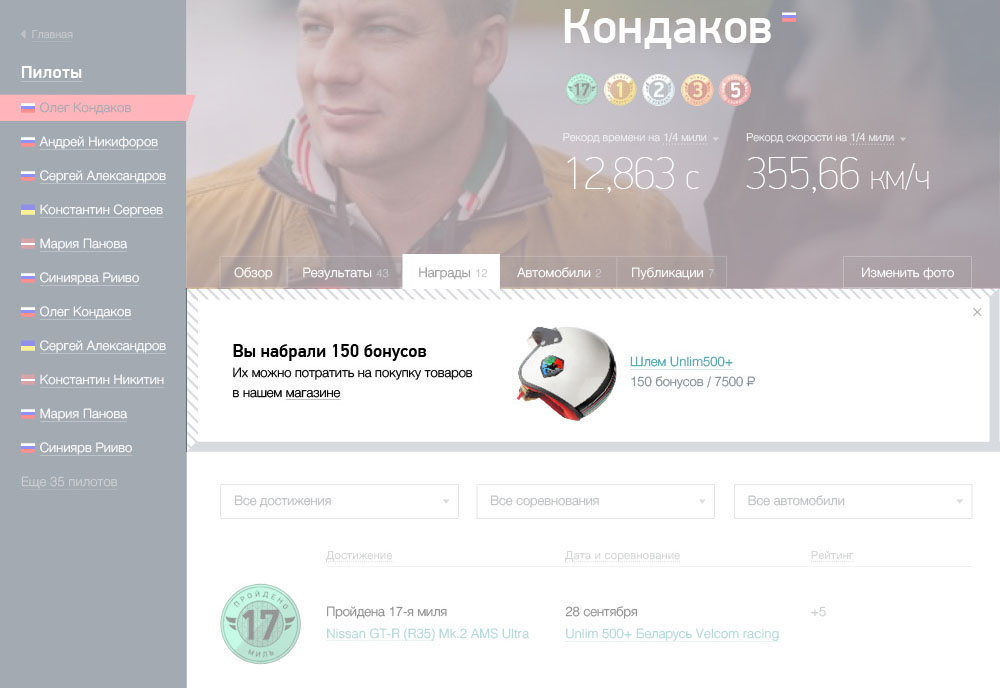
Переходим к странице пилота. Здесь нужно показать результаты пилота, информацию о его автомобилях, а также его достижения в виде значков-ачивок.

Работаем с таблицей персональных результатов пилота. Думаем над форматом диаграммы и над тем, как группировать результаты по заездам.

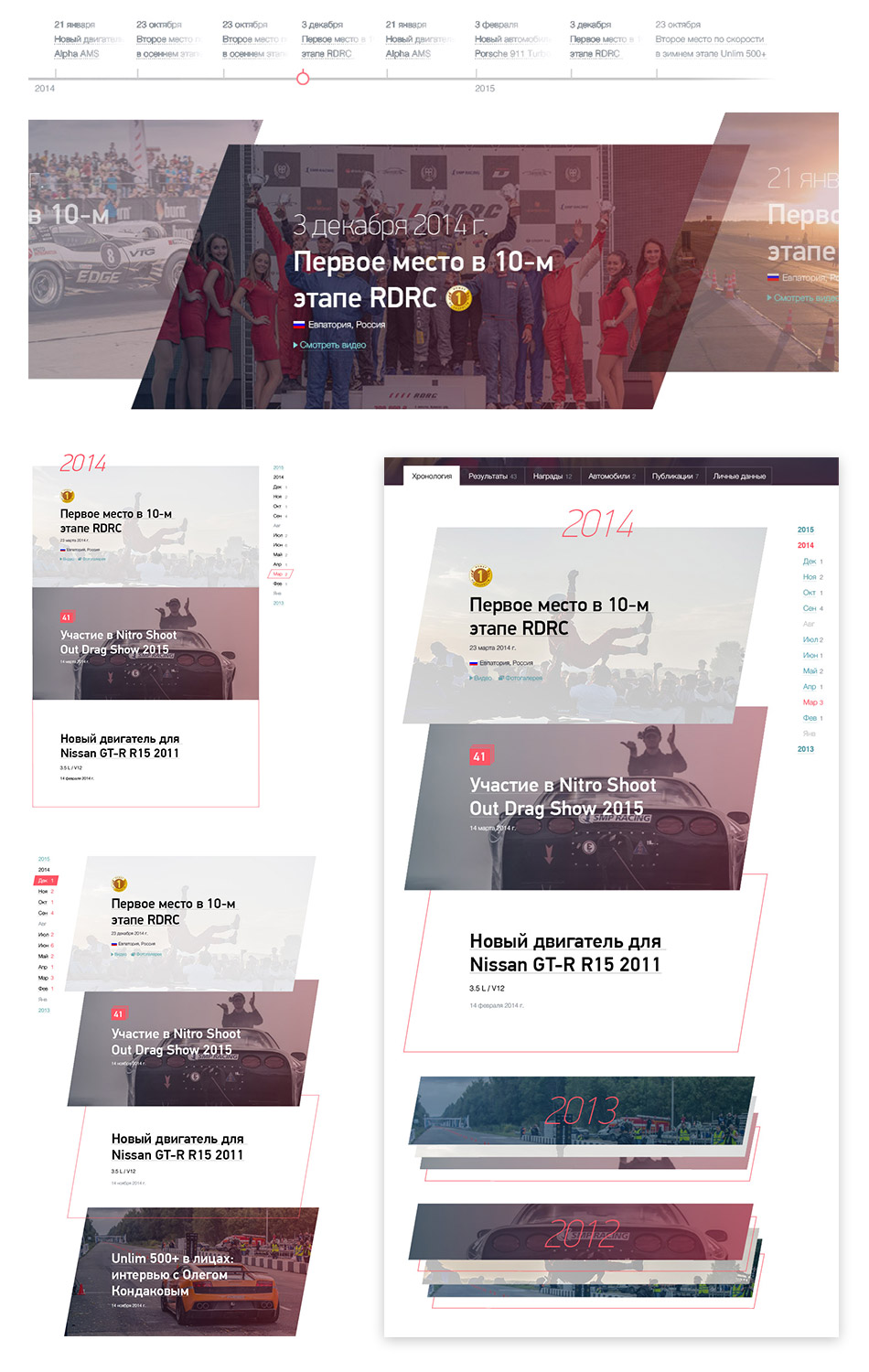
Решаем сделать хронологию с основными событиями из биографии пилотов. Пробуем разные варианты размещения событий, останавливаемся на вертикальной «ленте».

Рисуем ачивки.

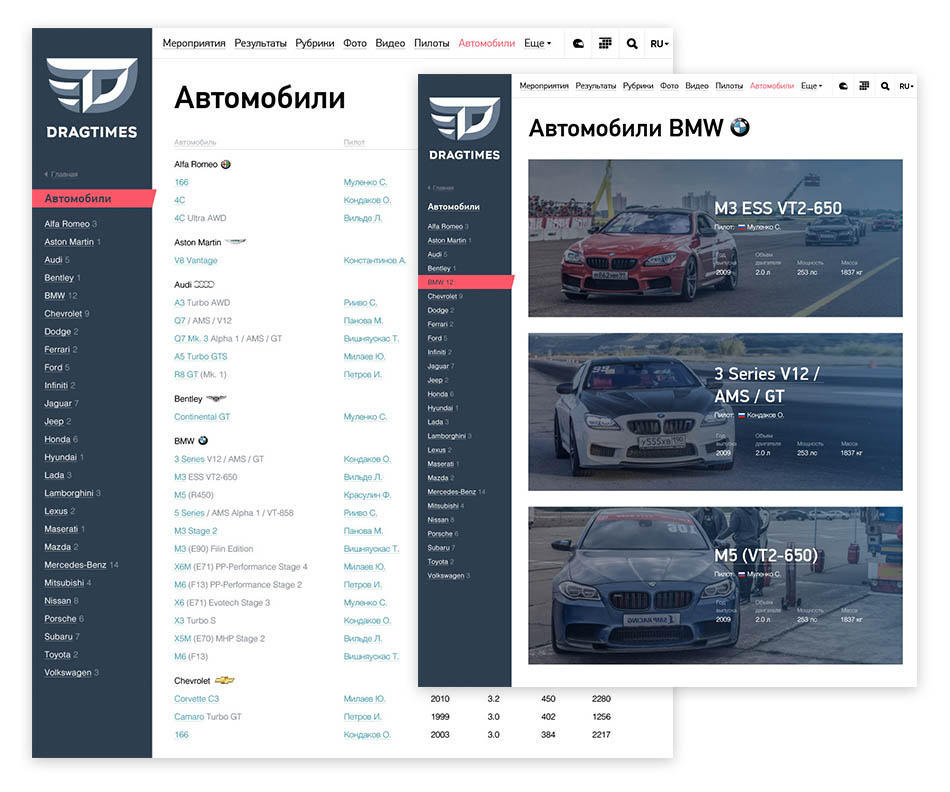
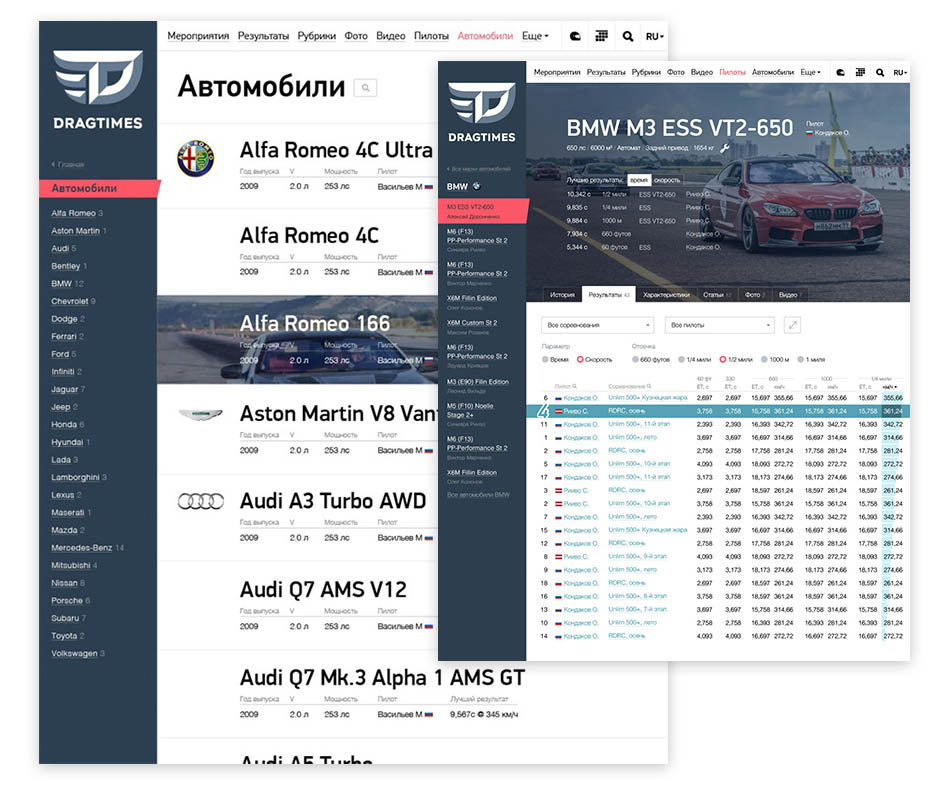
Переходим к автомобилям. Для каждого автомобиля предусматриваем фотографию соответствующего формата.

Клиент: Машин, вероятно, будут сотни, и далеко не все с фотографиями.
Старший дизайнер: Упрощаем раздел, сделав одноуровневый список с фотографиями по ховеру, как в списке пилотов. Страницу отдельного автомобиля верстаем по принципу страницы пилота.

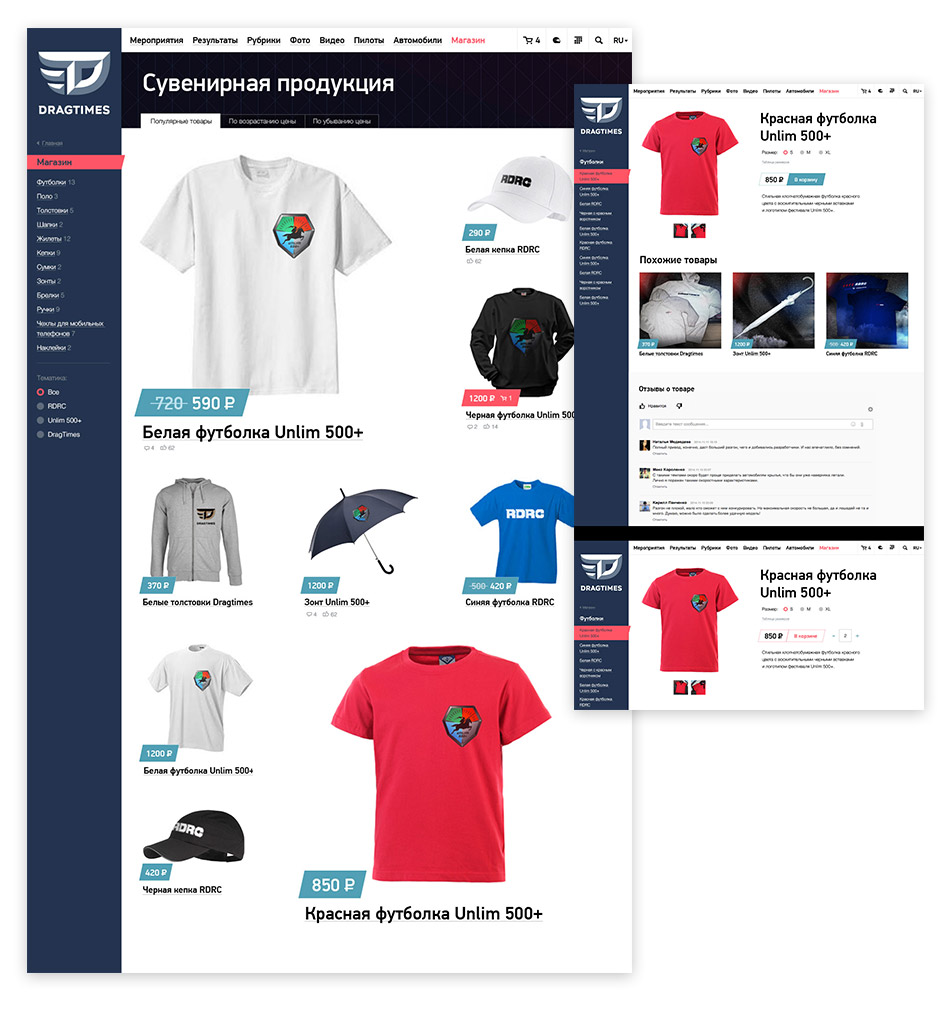
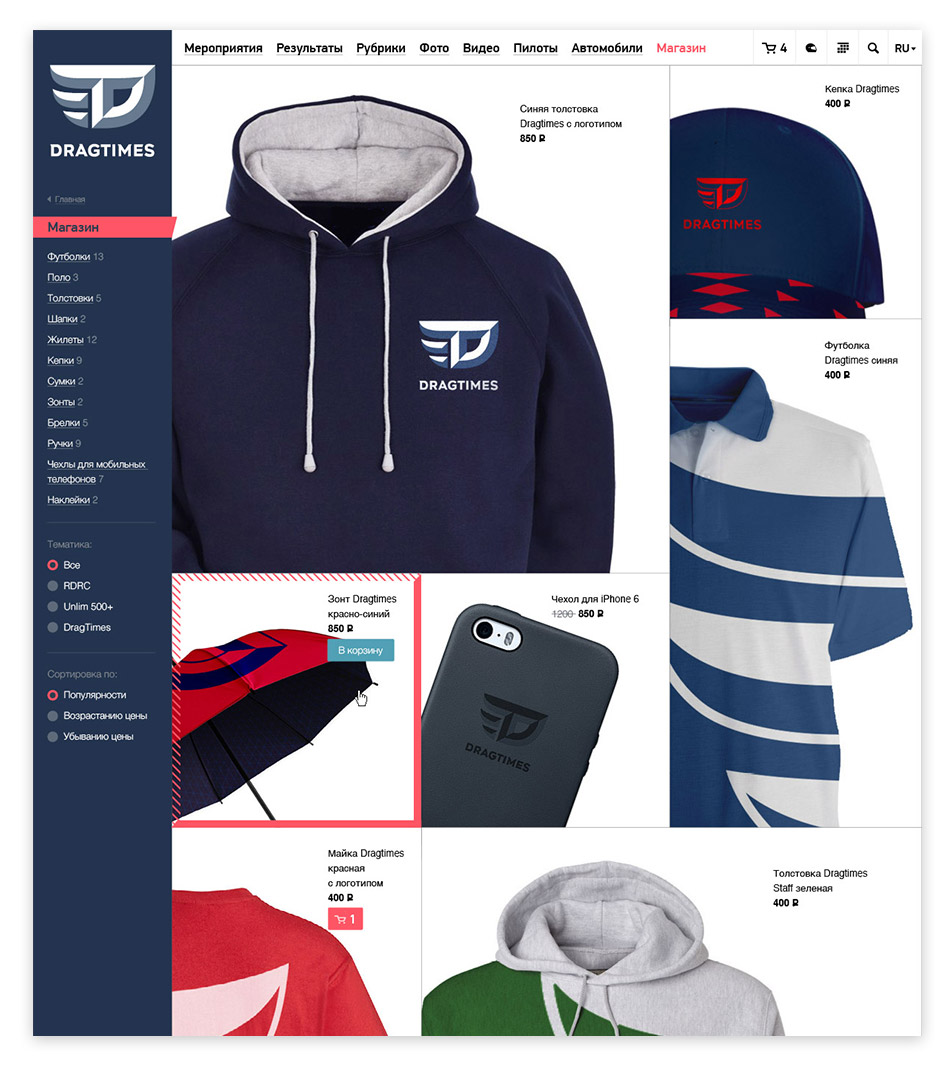
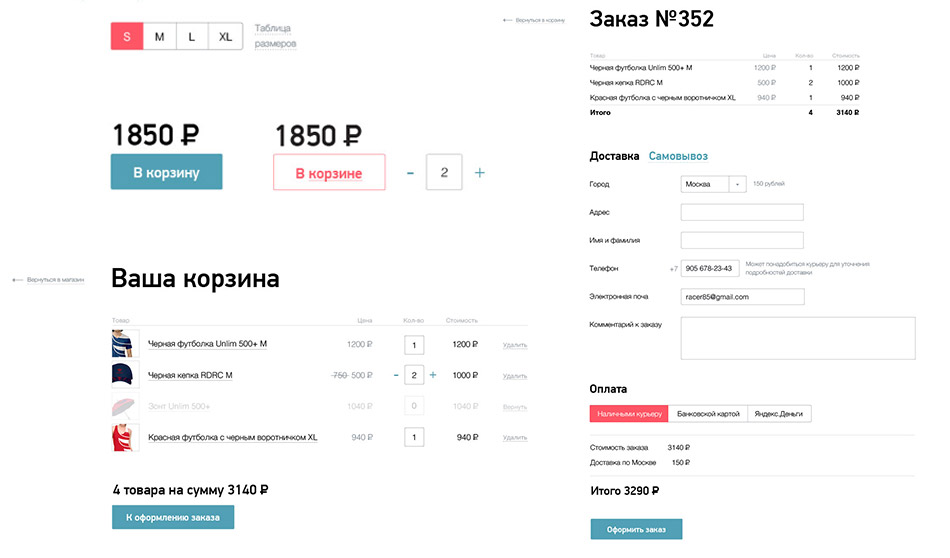
Наступает очередь интернет-магазина. Делаем первый подход.

Арт-директор: Скучно. Раздел должен быть таким, чтобы товары хотелось купить.
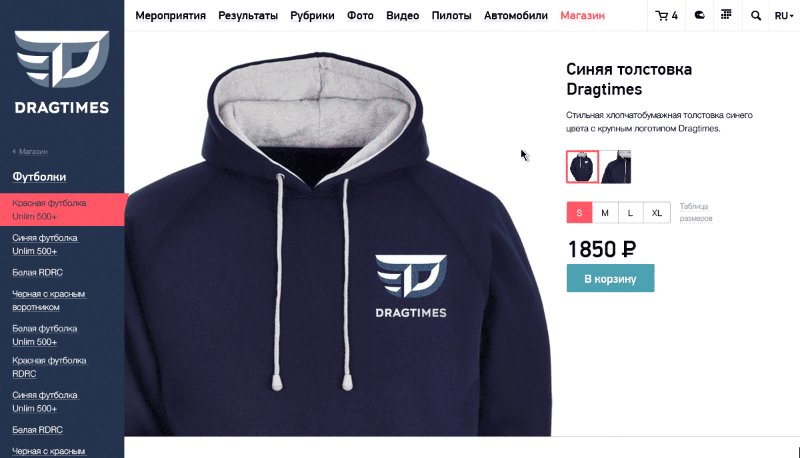
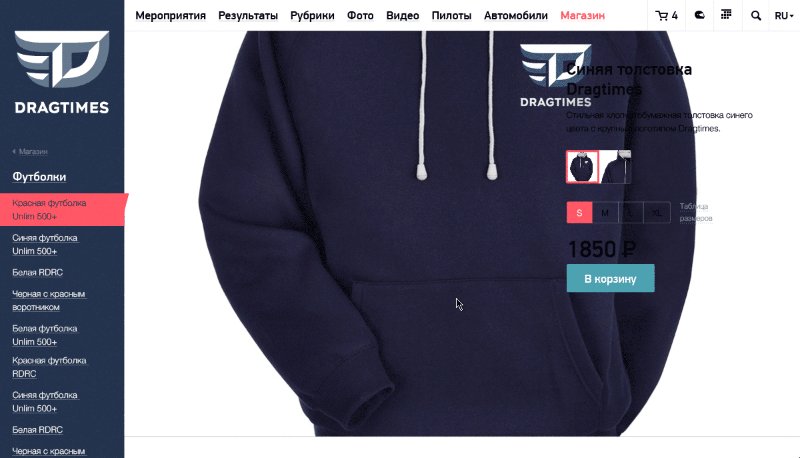
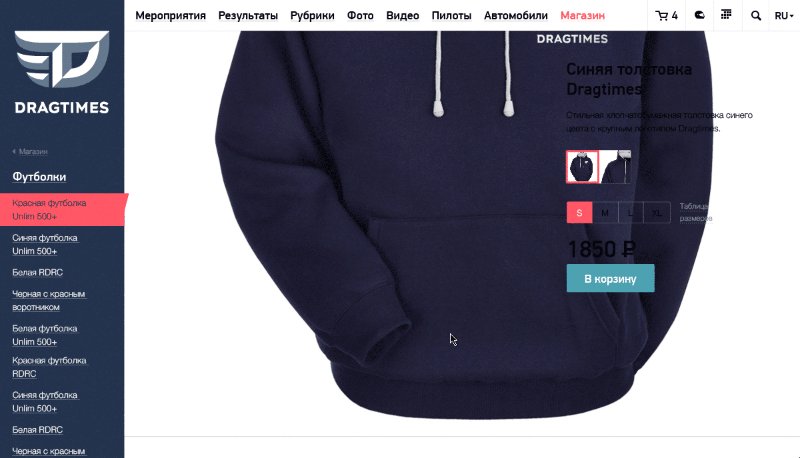
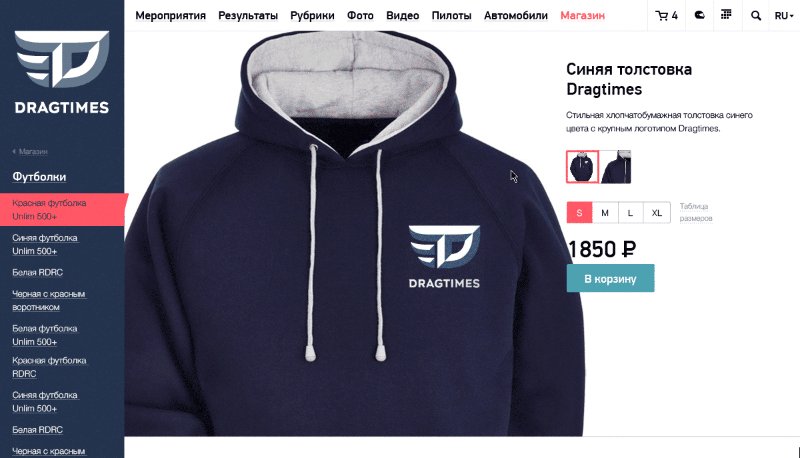
Дизайнер: А если брать фотографии высокого разрешения и показывать кусками? А на странице товара сделать возможность рассматривать снимки в деталях.


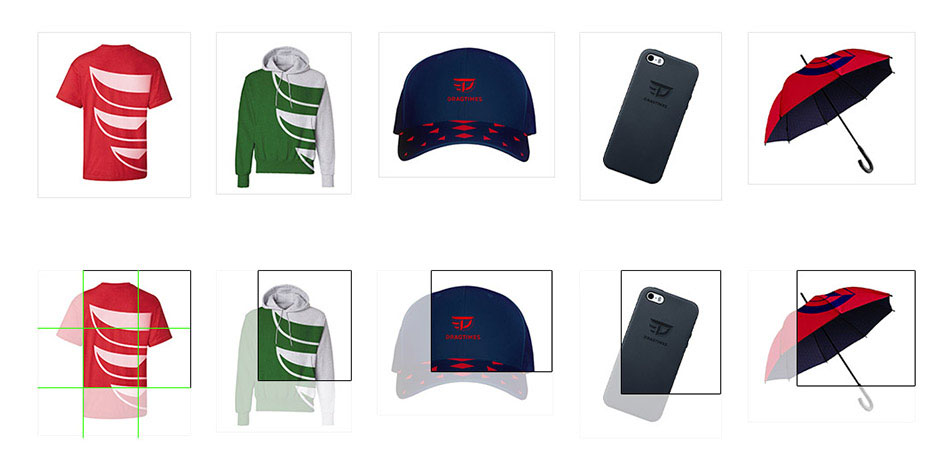
Арт-директор: Норм. Только нужно определиться с форматом подачи товаров, по которому клиент будет фотографировать продукцию.
Формулируем требования к формату фотографий, показываем клиенту вместе с макетами.

Клиенту нравится. Передаем интернет-магазин на верстку.

Личный кабинет пилота делаем на основе персональной страницы пилота, не создавая отдельный раздел.

За каждую ачивку пилот получает бонусные баллы, которые принимаются в интернет-магазине. Предусматриваем на странице пилота соответствующий промо-блок.

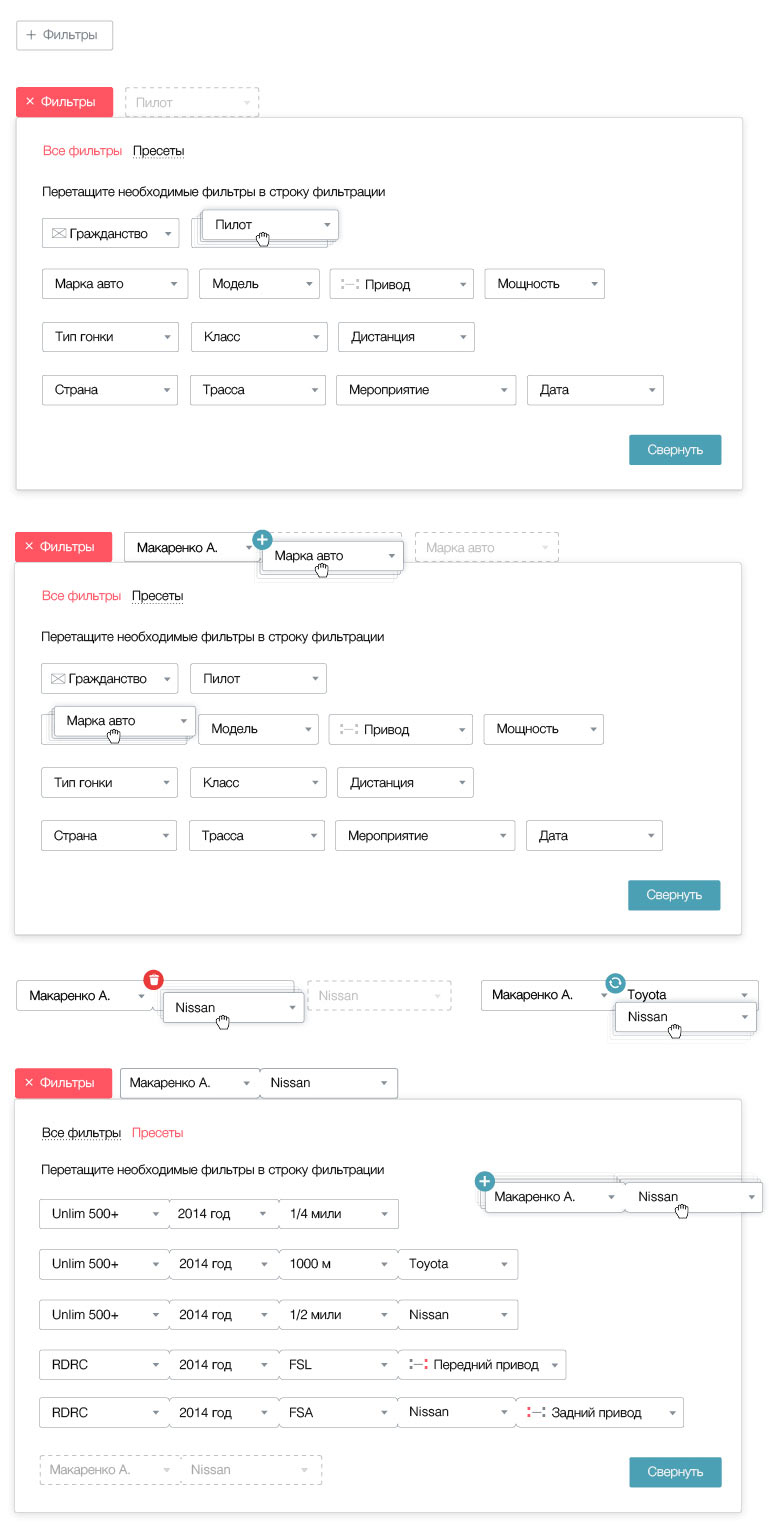
Работаем с режимом «Обзор».

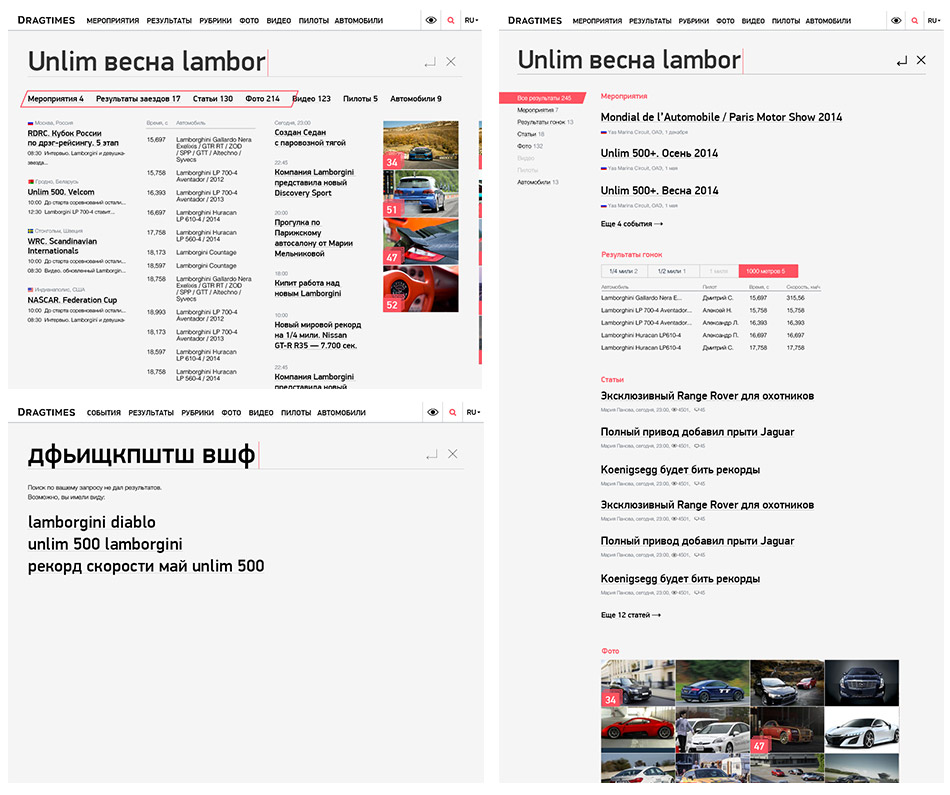
Поиск делаем «на лету».

Правим баги и причесываем верстку.