Клиент устал от своего новостного сайта в виде скучной ленты и хочет получить серьезное СМИ, рассказывающее об автомобильном мире и мероприятиях, которые проводятся под эгидой организации «Драгтаймс». Мировые автомобильные новости, выставки и шоу, гоночные спортивные серии, результаты заездов, пилоты, автомобили — все это должно попасть в современные устройства посетителей сайта.
Cобираем подходящий по теме плей-лист и приступаем к работе.

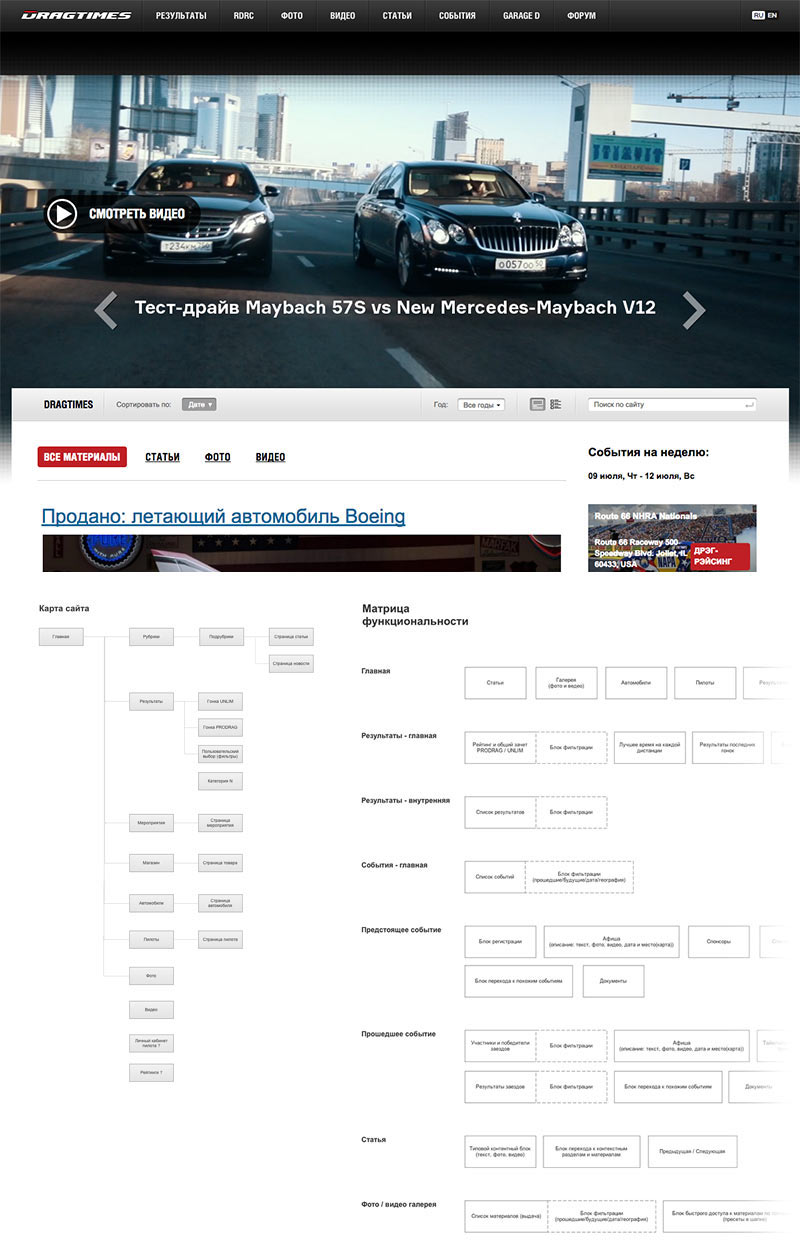
Для начала изучаем существующий сайт, составляем его карту и матрицу функциональности.

Получаем обновленный логотип.

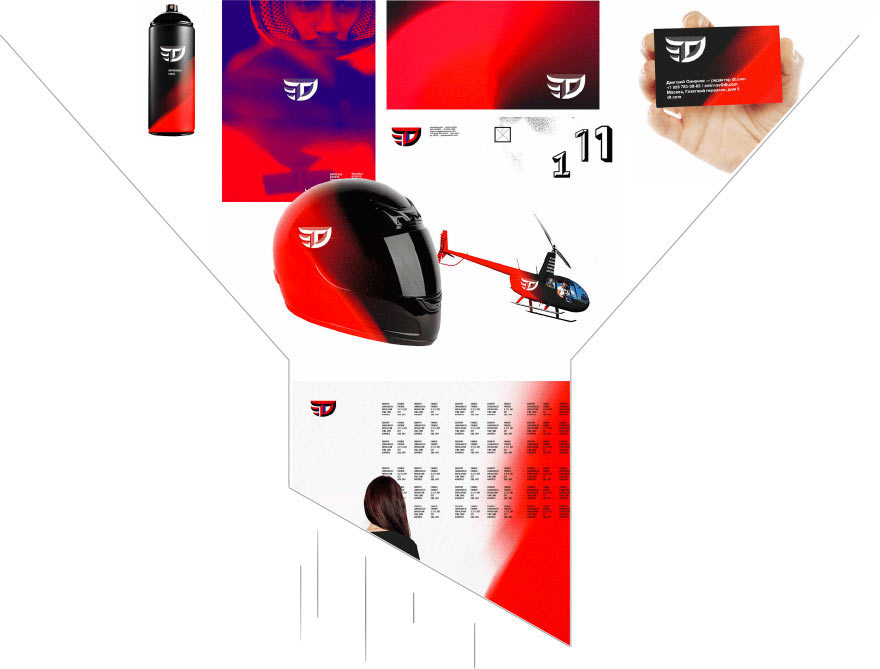
Фантазируем на тему различных мелочей.

Прикидываем внешний вид и геометрию страниц.

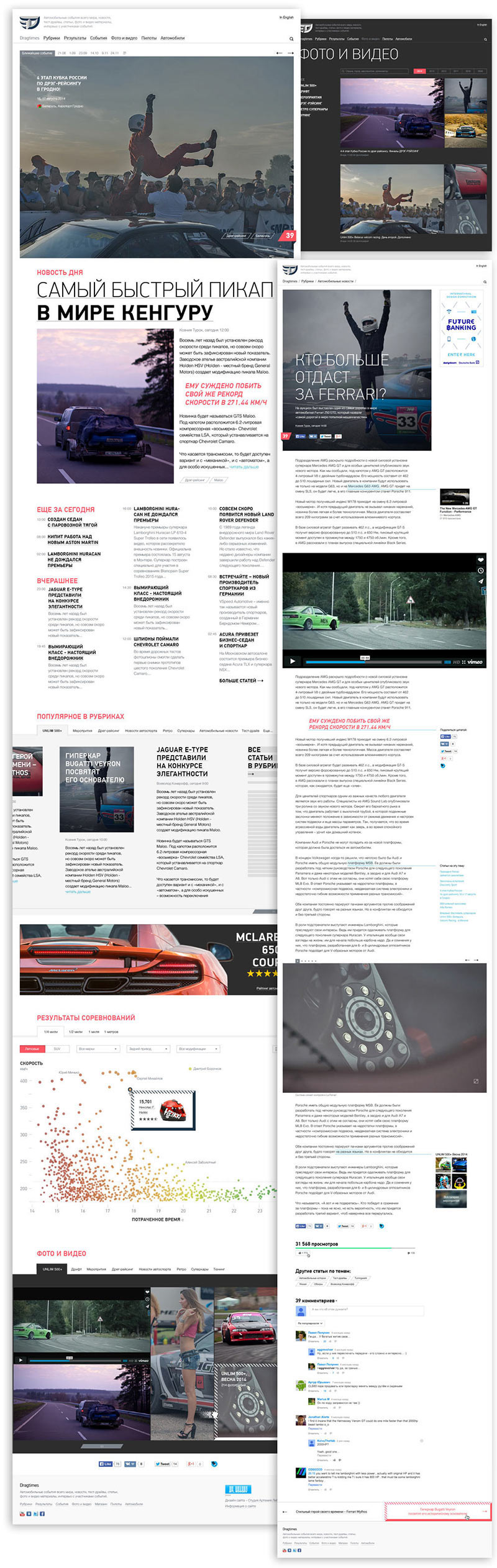
Наполняем реальным содержимым. Главная — слоеный пирог, галерея, материал.

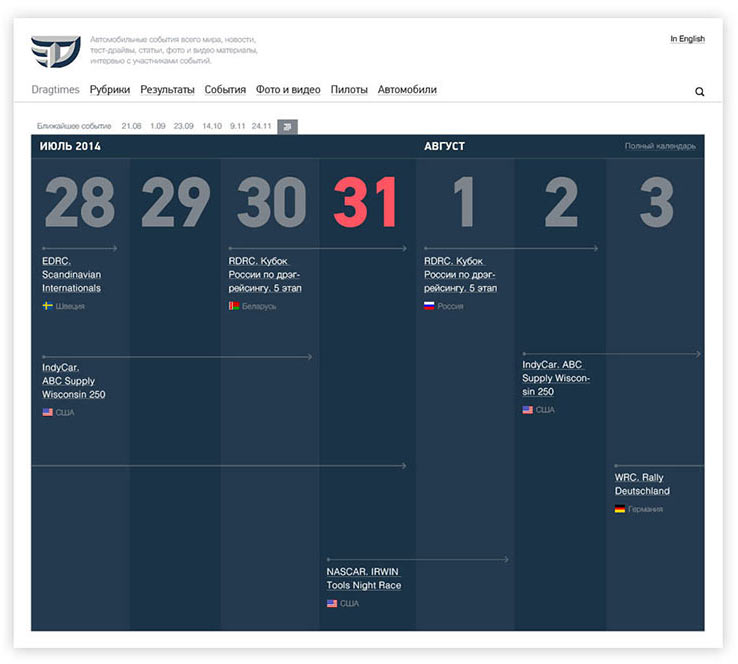
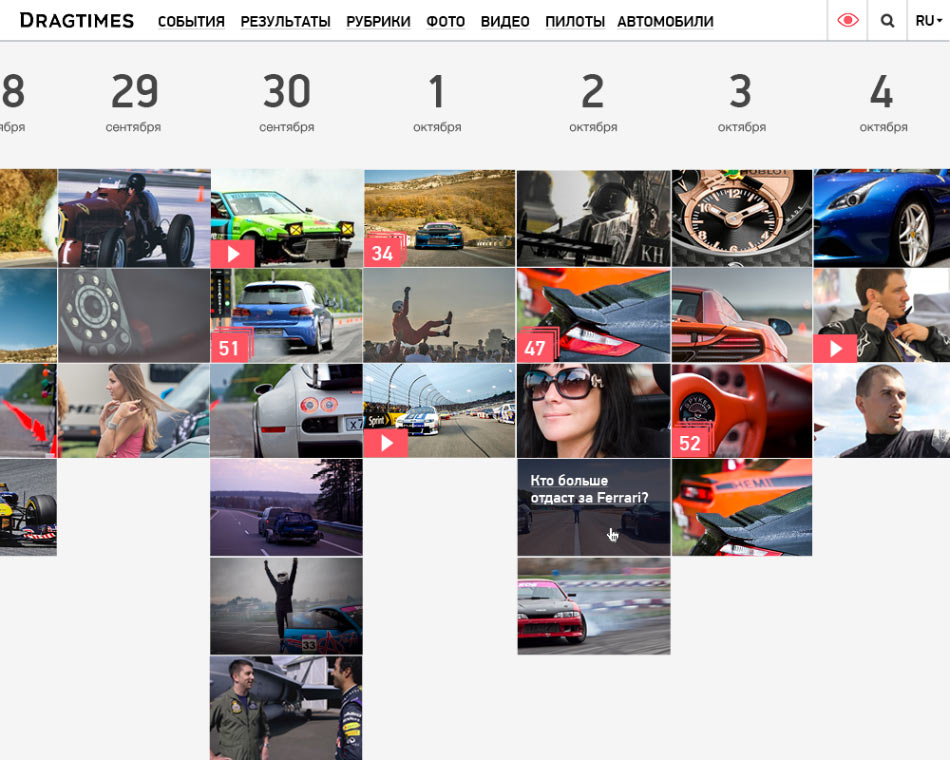
В блоке событий на главной кроме обложек допустимо размещать еще и календарь.

Арт-директор: По стилю близко, но есть пара но. Блок с мелкими новостями без изображений не интересно исследовать. Визуализация результатов соревнований интересная, но у нее очень высокий порог входа. Страница материала вполне себе бодряком, только немного разваливается на кусочки в области лайков / тегов / комментариев в конце статьи. Показываем клиенту для обсуждения.
Клиент: В целом слишком спокойно и ровно, не про супербыстрые тачки и мир автоспорта.
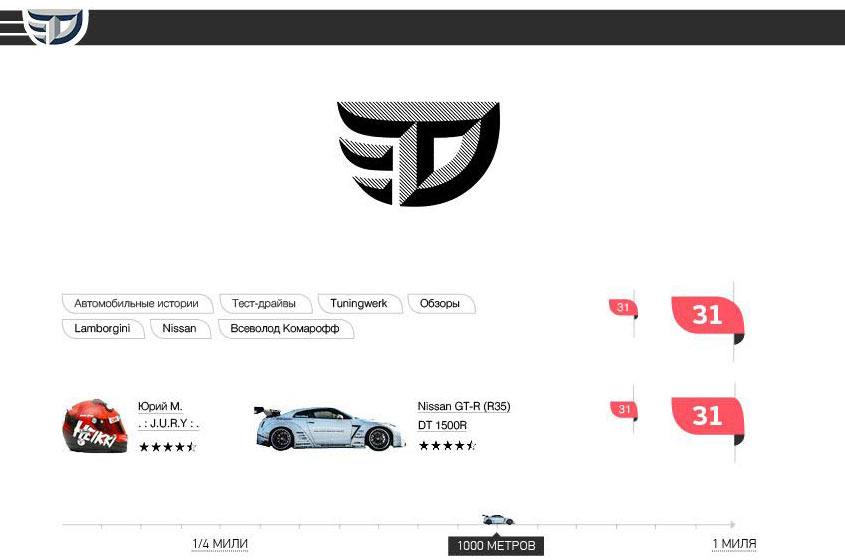
Старший дизайнер: Можно взорвать, используя новые элементы, которые сейчас есть в работе над фирменным стилем.


Клиент: Теперь стало похоже на какую-то презентацию или промо-страничку, а не СМИ. Нужен управляемый инструмент, который выдержит все наши возможные сценарии развития событий.
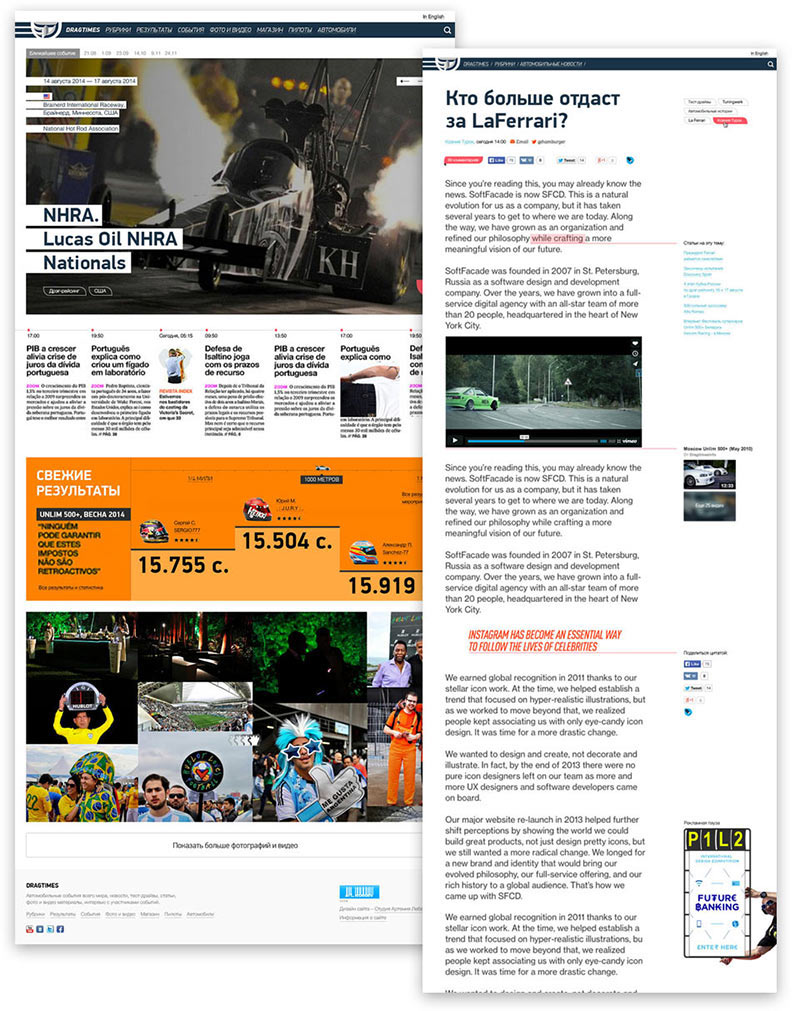
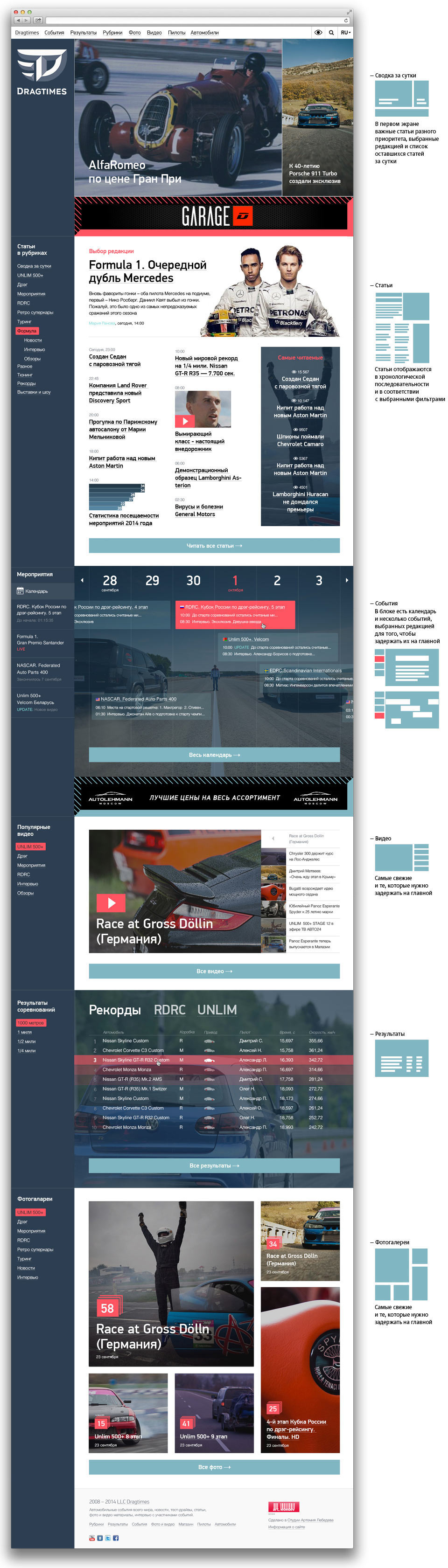
Старший дизайнер: Тогда такой вариант. Главная страница формируется из разнообразных блоков в соответствии с текущей ситуацией и редакционной политикой. Блоки отличаются по формату, что позволяет не дать посетителю заскучать и приучить его к распознаванию характерных черт, которые наследуются элементами внутренних страниц сайта. Левая колонка помогает решать локальные задачи, которые возникают на страницах сайта разного типа. Такой подход дает редакторам возможность в полном объеме управлять приоритетностью выпускаемых материалов, не оказывая пагубного влияния на внешний вид ресурса.

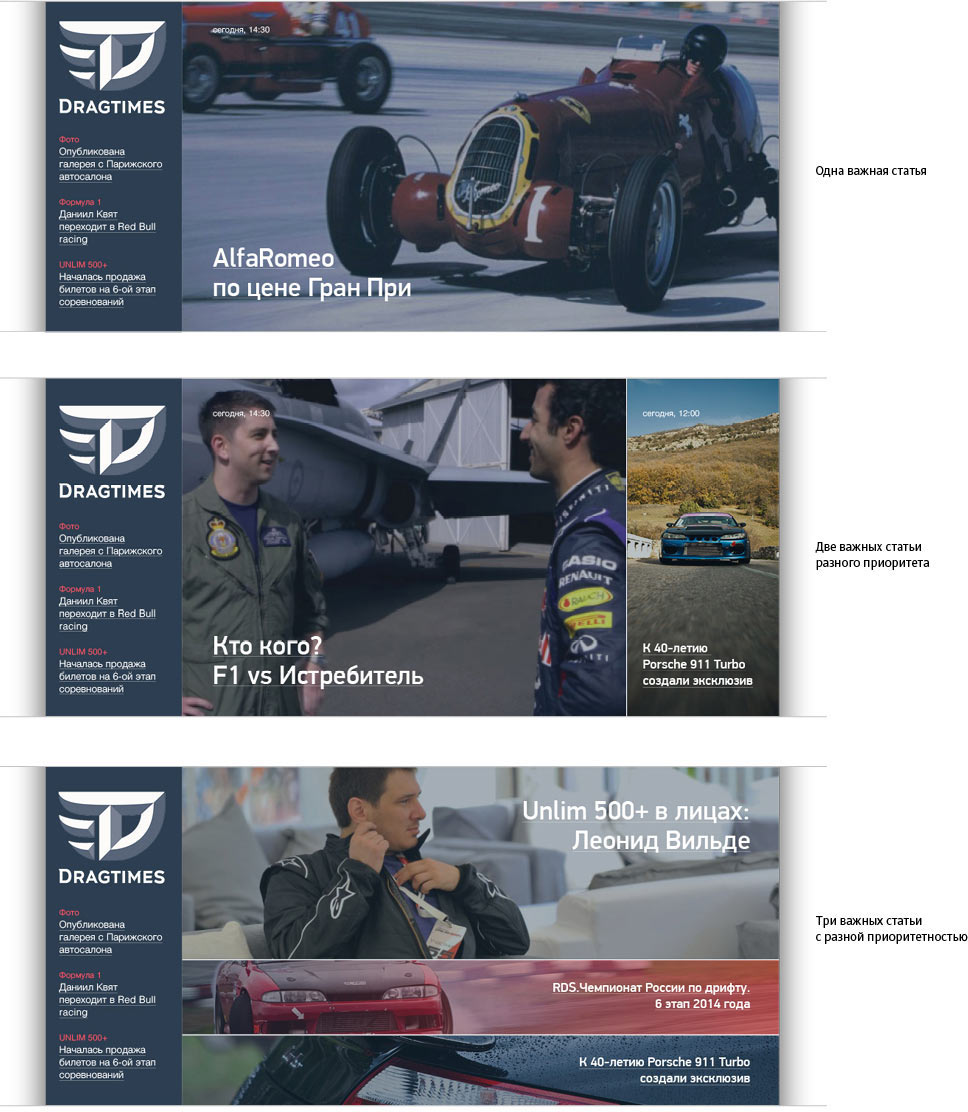
Формат первого экрана меняется в зависимости от количества приоритетных материалов.

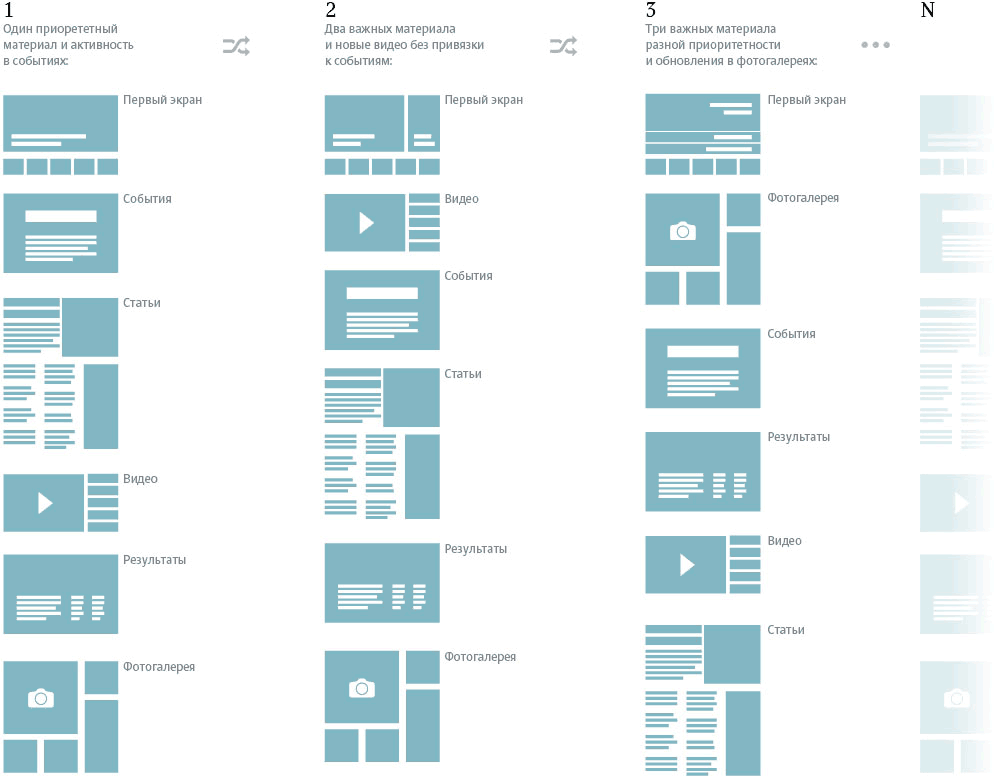
Схема построения главной страницы позволяет делать акцент на разных типах материалов.

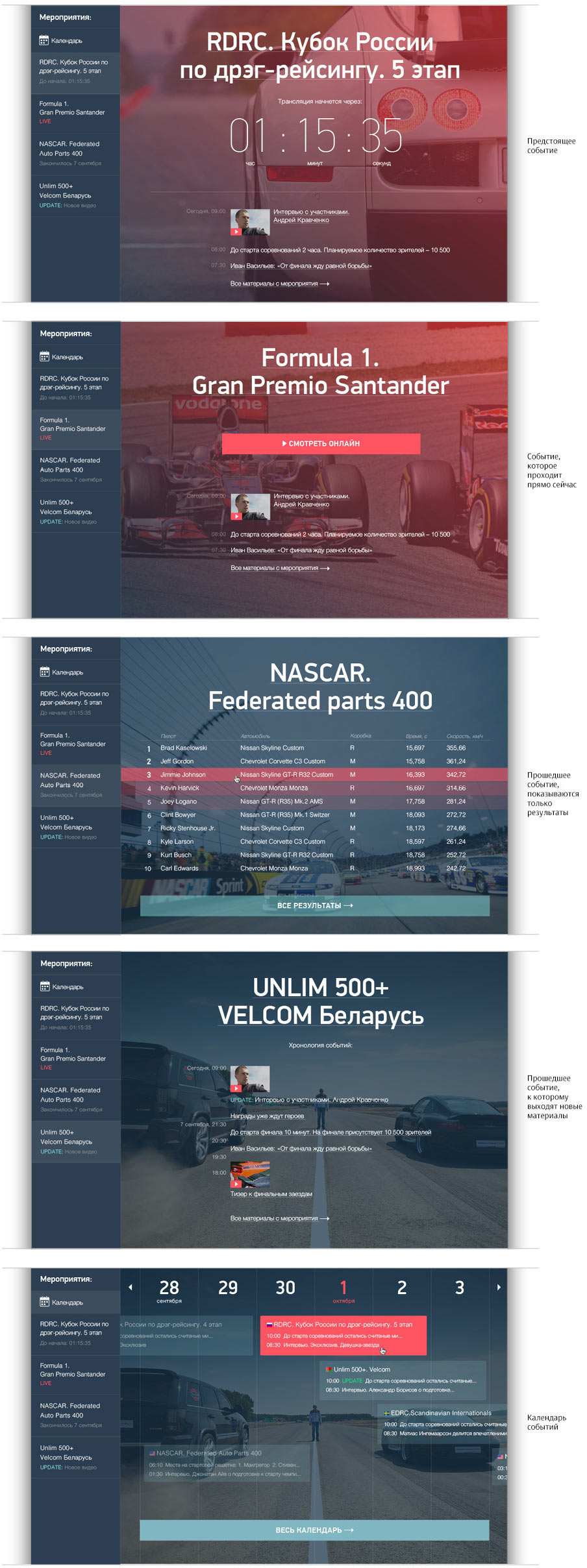
В блоке событий тоже предусмотрено несколько форматов.

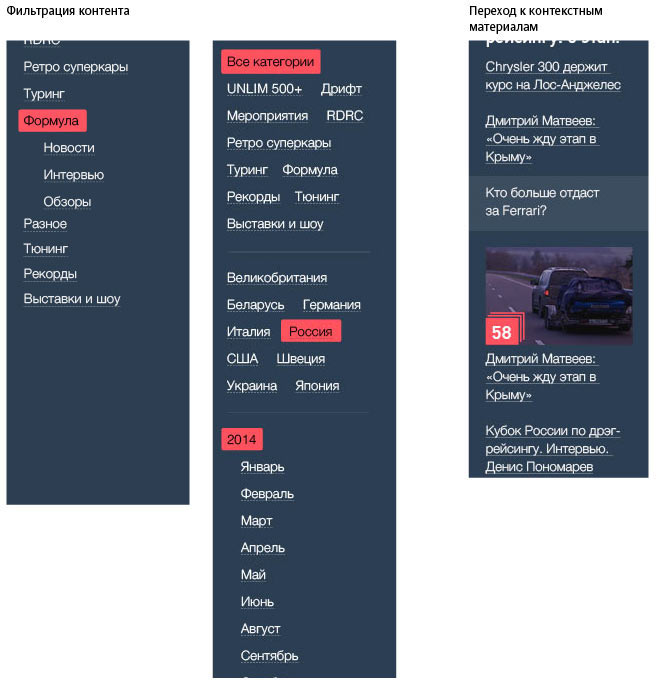
Колонка слева на каждой странице выполняет разные функции и помогает посетителю ориентироваться в предлагаемом ему контенте.

Клиент: Похоже на правду. Некоторые цвета вызывают сомнения. Нужно придумать какую-то изюминку сайту, чтобы он чем-то выделялся функционально в общей массе похожих.
Придумываем еще один обобщающий формат — «обзор», позволяющий увидеть все публикации, которые выходили недавно либо планируются к выпуску редакцией сайта.

Собираем видео и показываем клиенту.
Клиенту нравится. Переходим к доработке стилей и программированию.