Разбираемся в процессах работы разных сегментов бизнесов, приступаем к проектированию отдельных страниц. Описываем все возможные сценарии поведения пользователей на сайте.

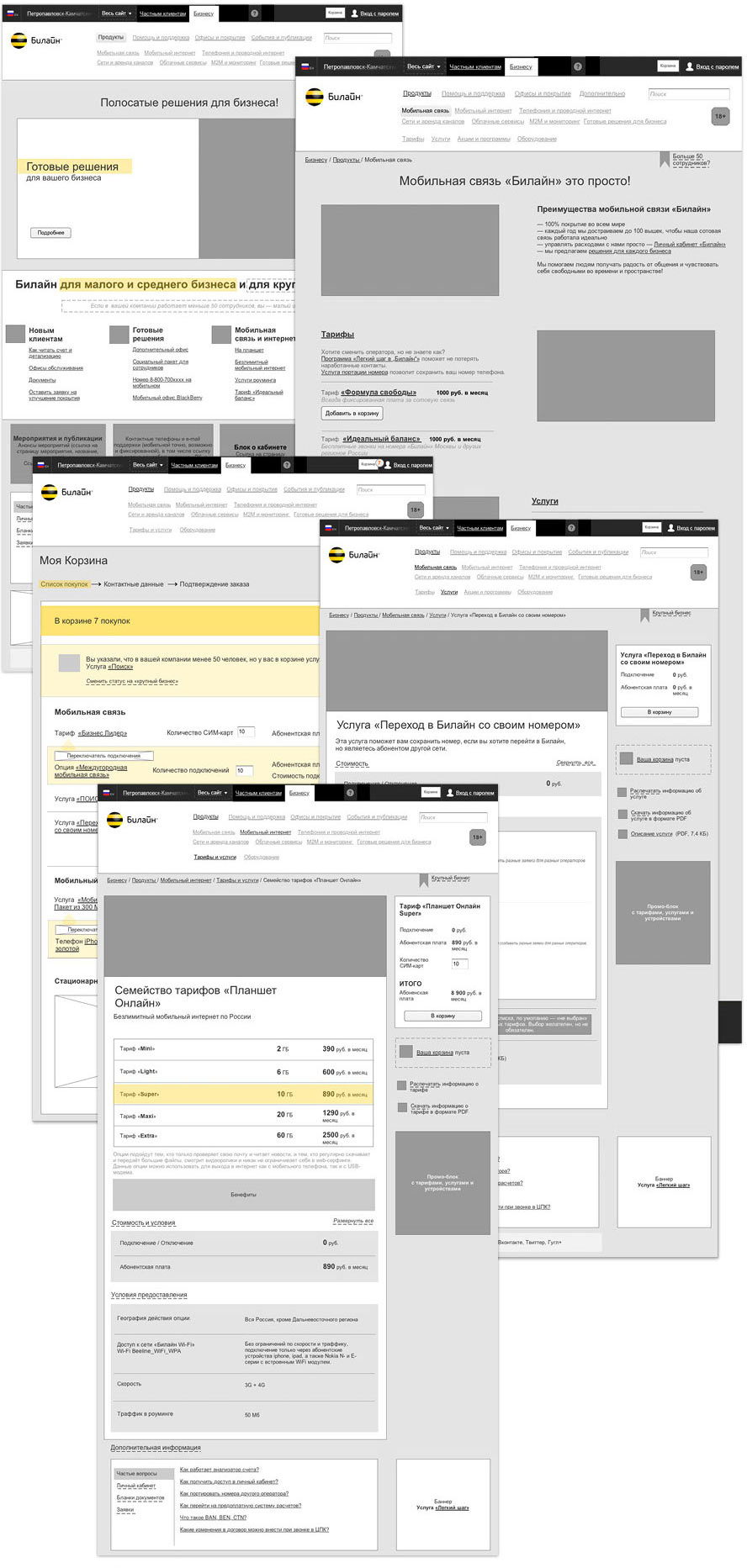
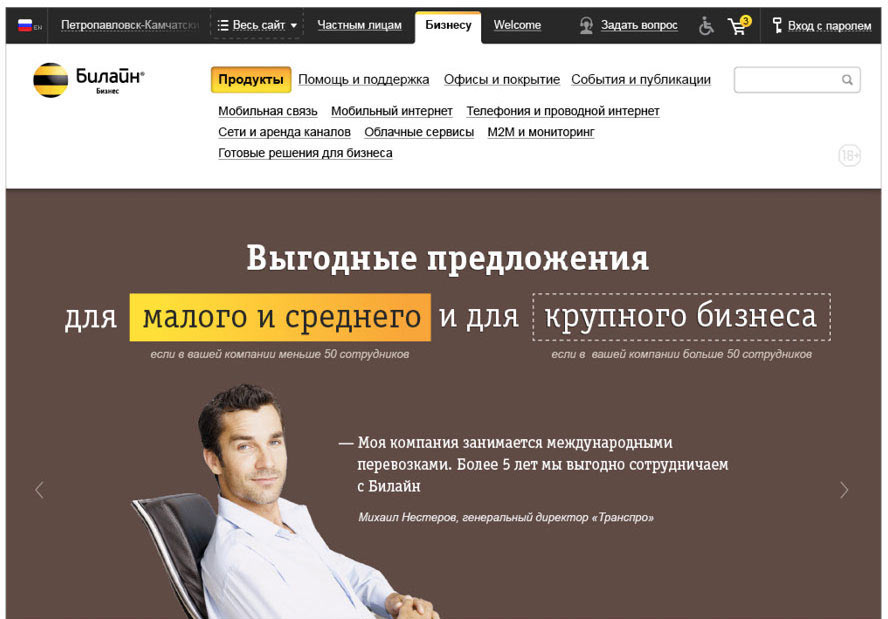
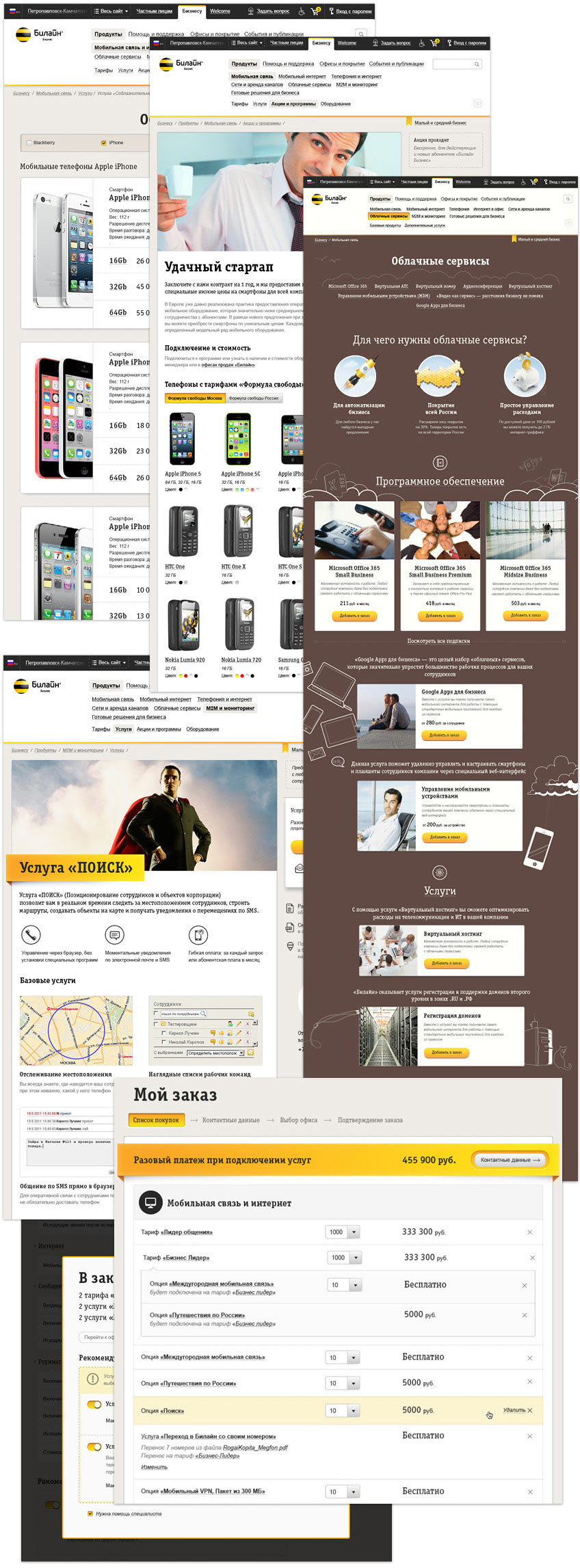
Главная страница. Для стилевого единства решаем сохранить преемственность с сайтом для физических лиц.

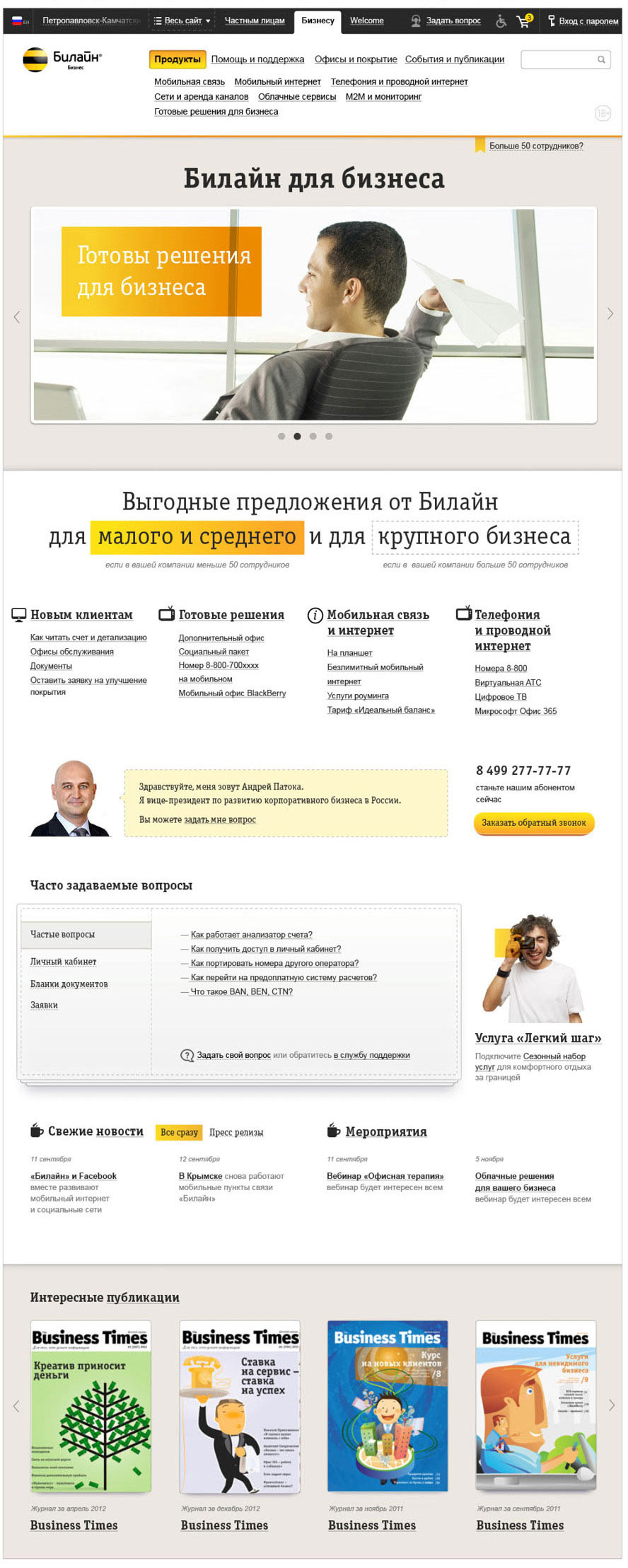
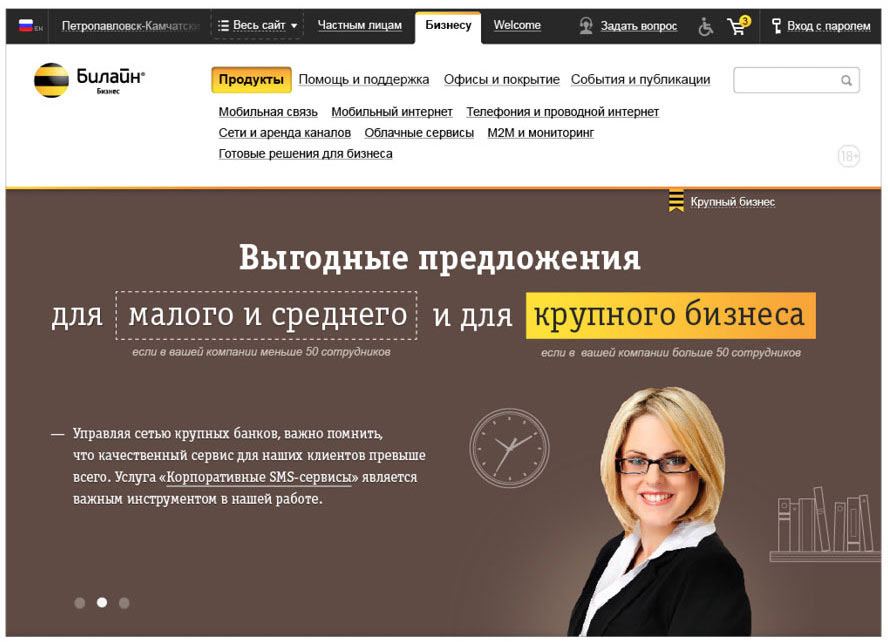
Арт-директору не нравится первый экран. Нужно вместо баннера сразу показывать что-то более полезное про бизнес с пояснениями, по какому критерию определяется тот или иной сегмент бизнеса. Можем, например, сфотографировать реальных бизнес-клиентов, чтобы они рассказали про пользу услуг «Билайна».

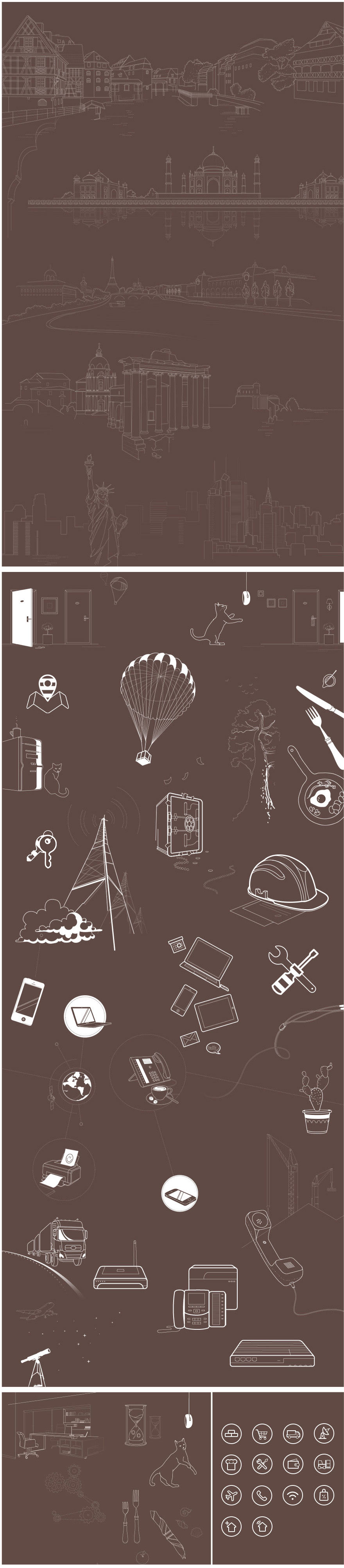
Решаем показывать представителей бизнеса, рассказывающих про полезные услуги и сервисы, которыми пользуются. В качестве отличительного признака выбираем фирменный коричневый цвет.

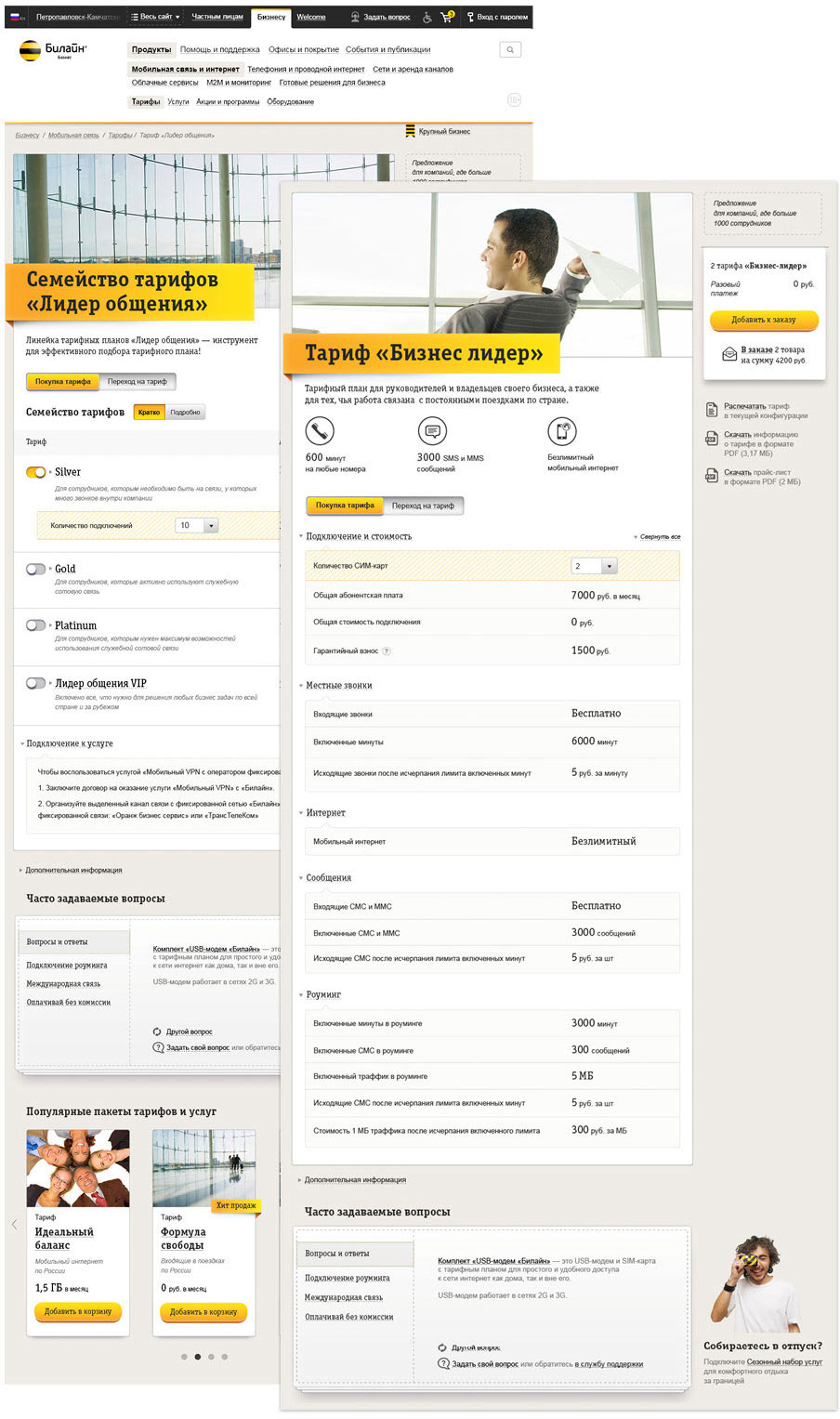
Параллельно работаем над внутренними страницами. Продуктовые страницы наполовину состоят из обычных и понятных для пользователя услуг (типа мобильной связи и интернета), наполовину — из сложных, поэтому для них рисуем отдельные страницы, объясняющие, что и как работает.

Дорабатываем страницу тарифа.

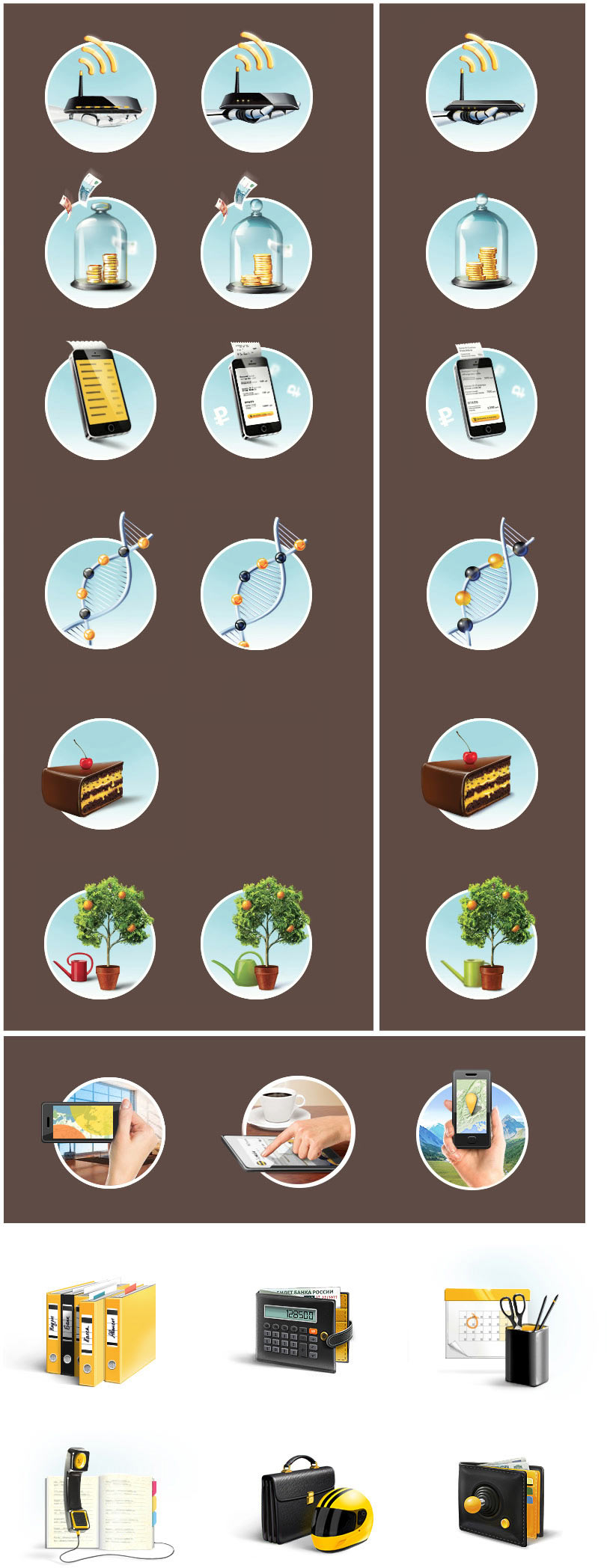
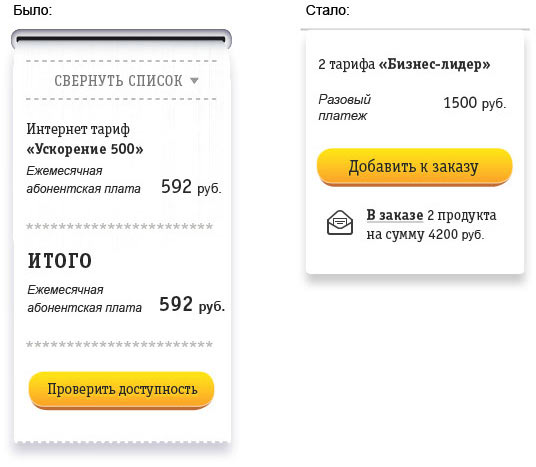
Некоторые элементы улучшаем. Придумываем новый вид.
Упрощаем чек и делаем его менее похожим на чек. Избавляемся от ненужных графических элементов, концентрируя внимание на самом важном.

Переключатель покупки и перехода становится более заметным и понятным.

Облегчаем графику иконок.

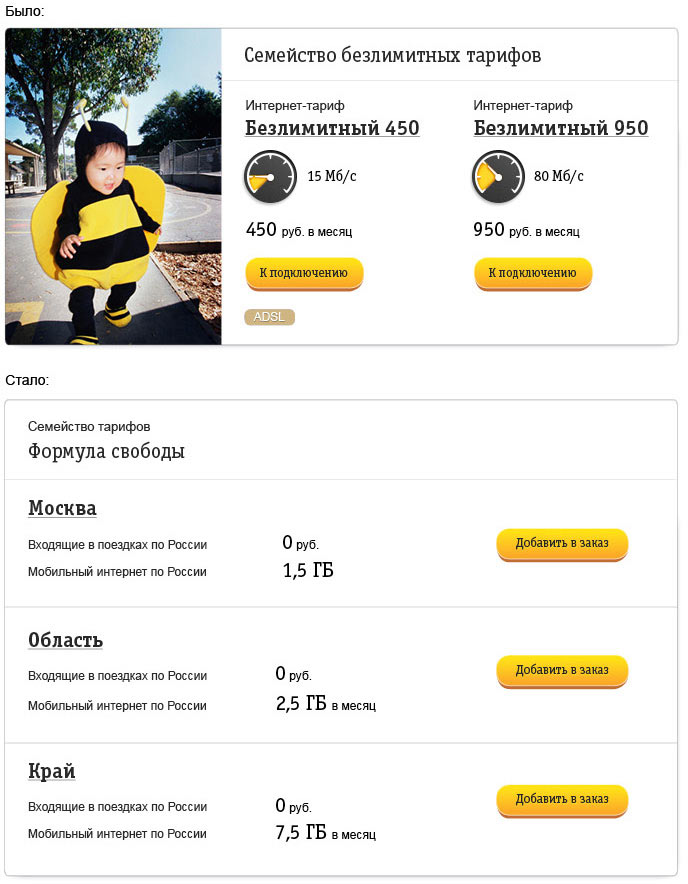
Переверстываем карточку семейства тарифов, потому что в виде списка легче читать и сравнивать.

Отрисовываем внутренние страницы.

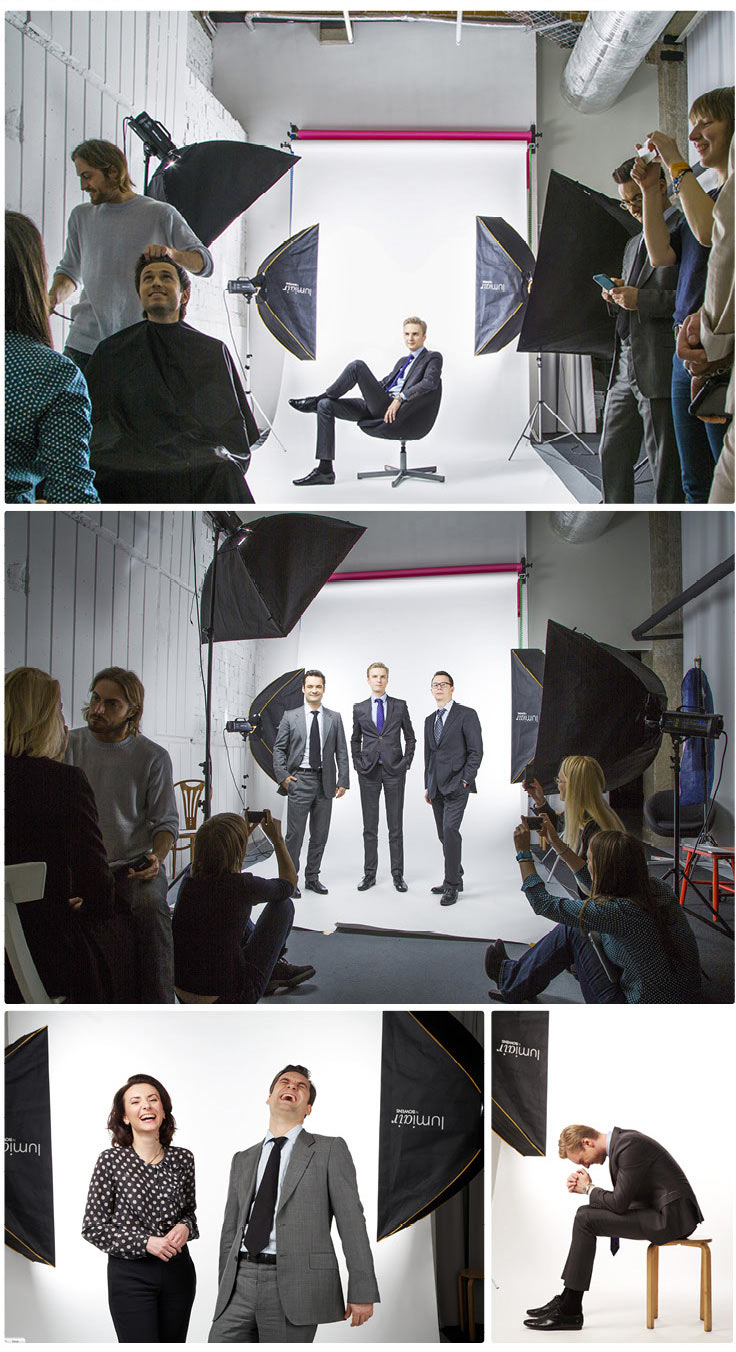
Приглашаем в студию представителей бизнеса и фотографируем их для главной страницы.


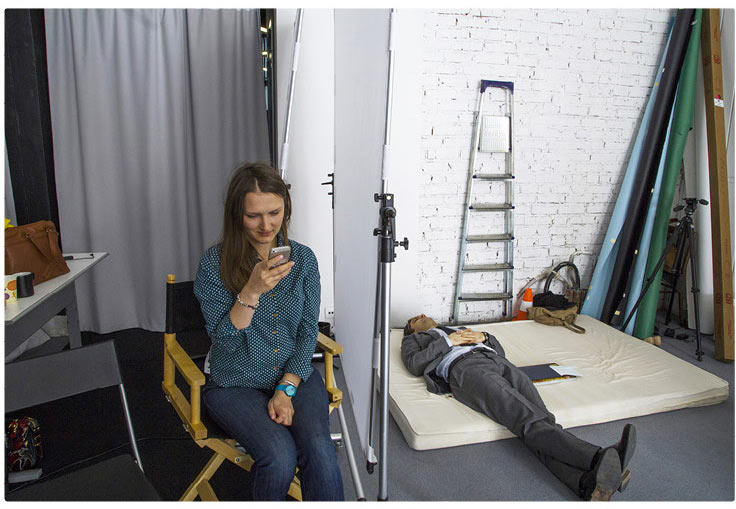
Прошло 8 часов.

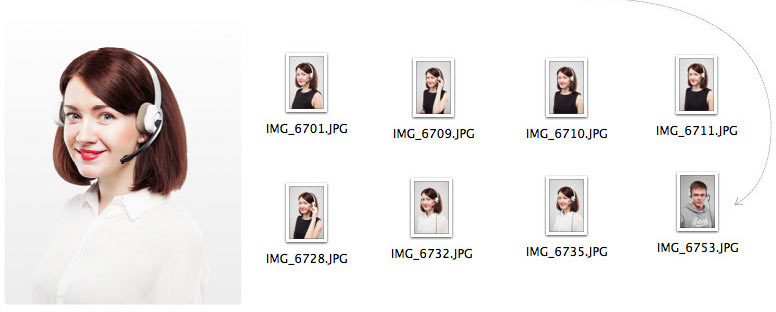
Заодно фотографируем девушку для колл-центра. Женя тоже хотел, но Оля красивее.

Получаем от клиента контент для главной страницы и рисуем графику.

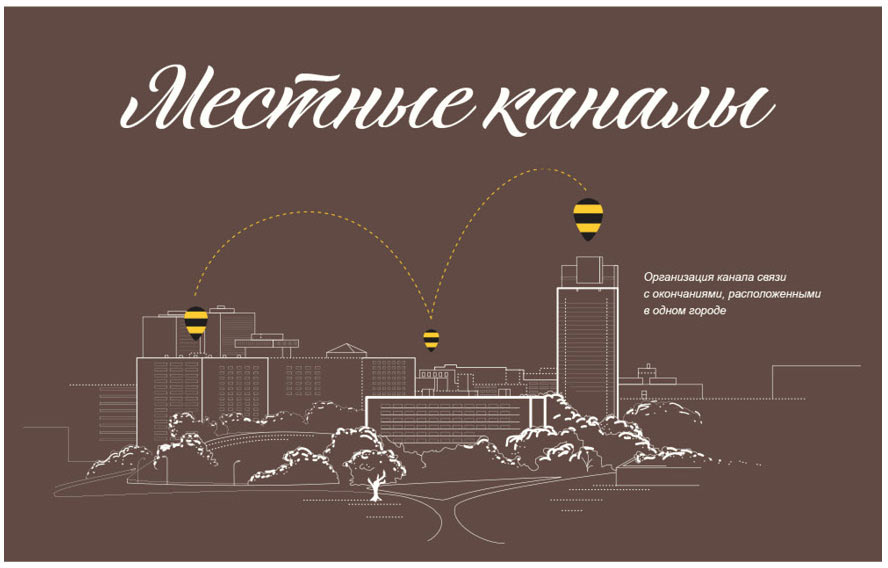
Для продуктовой страницы про аренду каналов пробуем сделать каллиграфические заголовки.

Ради практичности и облегчения дальнейшей поддержки останавливаемся на шрифте Клементина.

Дорисовываем техническую графику.