Принципы правильной навигации
Чем легче работать с сайтом, тем больше вероятность повторного использования, заказа товара, заполнения формы и совершения пользователем других полезных действий.
Так повелось, что большинство сайтов имеют уникальное оформление и структуру. Это приводит к тому, что новым пользователям приходится каждый раз изучать принцип устройства навигации, чтобы добраться до нужной информации или совершить задуманное.
Задача дизайнера и проектировщика — максимально сократить время, которое тратит новый посетитель на подобное обучение и сделать так, чтобы информация стала максимально доступной. Ключ к успеху в решении этой задачи — построение правильной навигационной системы.
Хорошая навигация соответствует следующему набору принципов.
1. Простая и логичная структура данных
В основе удобного интерфейса лежит правильная организация данных. Прежде чем браться за оформление, имеет смысл детально продумать информационную архитектуру проекта.
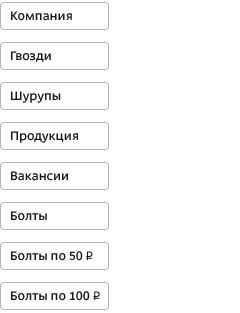
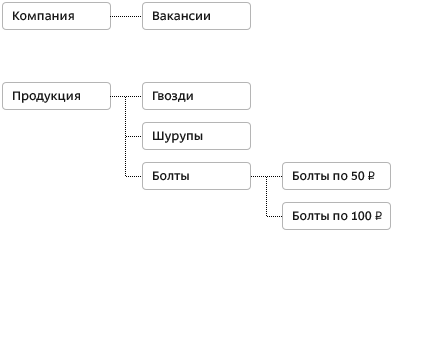
Данные должны быть распределены по страницам или экранам таким образом, чтобы новый посетитель, не зная полной картины, мог быстро оценить, как добраться до искомой информации. Для этого в первую очередь необходимо построить логичную иерархическую структуру из того набора данных, который был предусмотрен на проекте.
| Неправильно | Правильно |
 |
 |
См. также Peter Morville, Louis Rosenfeld. Information Architecture for the World Wide Web: Designing Large-Scale Web Sites.
2. Единая навигационная среда
Оформление и расположение ключевых элементов навигации, а также сценарии их поведения должны оставаться неизменными на всех страницах одного уровня.
|
|
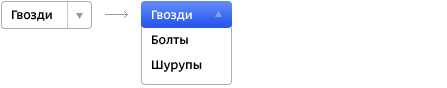
3. Ответ на вопрос «Где я?»
Страницы должны быть спроектированы таким образом, чтобы пользователь всегда мог быстро оценить их положение в общей иерархической структуре проекта и при желании подняться на один или несколько уровней выше. Один из действенных способов добиться этого — показать, какой путь должен быть пройден с главной страницы до текущей.
См. также § 49. Дублирующая навигация
|
|
|||
|
|
|||
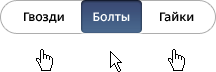
Если меню содержит набор ссылок на страницы, одна из которых открыта в данный момент, соответствующий элемент навигации должен быть неактивным и обладать отличительным признаком.
 |
4. Предсказуемость
Разработчик знает свой продукт от и до, а новый посетитель видит его впервые. В таких условиях перед создателями системы возникает важная задача: сделать интерфейс предсказуемым настолько, чтобы пользователь сам всегда мог приблизительно оценить, чего ожидать от того или иного действия.
Следует позаботиться об отсутствии элементов навигации, значение и функции которых могут быть непонятны или истолкованы неоднозначно. Для этого необходимо обеспечить соответствие внешнего вида функциональных элементов привычным сценариям поведения.
Такая навигационная строка получила название «Хлебные крошки» (breadcrumbs) в честь метода навигации, описанного в сказке Братьев Гримм «Гензель и Греттель».
| Неправильно | Правильно |
| |
 |
В случае, когда на странице остаются элементы, результат взаимодействия с которыми сложно предсказать с первого взгляда, имеет смысл добавлять к ним соответствующие пояснения.
| Неправильно | Правильно |
| |
|
Если сценарий предполагает последовательный переход по заданному набору страниц или состояний, например пошаговое заполнение объемной анкеты, имеет смысл давать пользователю оценить прогресс и показывать, какие шаги еще предстоит пройти.
|
|
5. Масштабируемость
После запуска сайты начинают расти и изменяться. Необходимо, чтобы система выдерживала появление новых элементов и при этом сохраняла свою работоспособность
Для этого уже на этапе проектирования имеет смысл закладываться на двукратное увеличение либо сокращение первоначального объема информации.
6. Контраст
Хорошая навигация помогает реализовывать основные пользовательские сценарии и позволяет пользователю в любой момент времени знать ответ на вопрос «Что делать дальше?».
Дизайнер должен спроектировать систему таким образом, чтобы пользователь мог легко пройти по нужному маршруту до совершения ключевого действия. В интернет-магазине это заказ товара, на новостном сайте — чтение большого количества новостей, на сайте компьютерной программы — скачивание файла и так далее.
Чтобы добиться этого, наиболее важные в данном контексте элементы навигации следует делать контрастными и легкодоступными.
| Плохо | Хорошо |
 |
 |
Набор привычных сценариев поведения определяется интерфейсом системы, в которой работает пользователь. См., например, OS X Human Interface Guidelines.