Определяемся с основными блоками: карта АЗК, промо и немного новостей.

Пробуем пройтись широкими мазками.

Убираем малоинформативную карту Украины и заменяем ее большой тематической иллюстрацией.

Уже ярче, но по-прежнему бессмысленно. Добавляем интерактив — теперь можно «прокатиться» между городами, заодно узнав адреса новых АЗК.

Время суток тоже меняется.

А что если использовать силуэты автомобилей как контейнеры для фото?

Силуэт на силуэте.

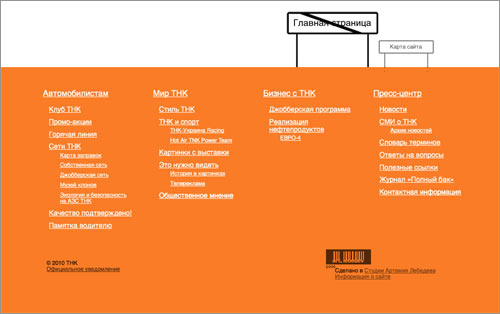
Резервируем подвал под карту сайта.

Нет, место ей все же вверху.

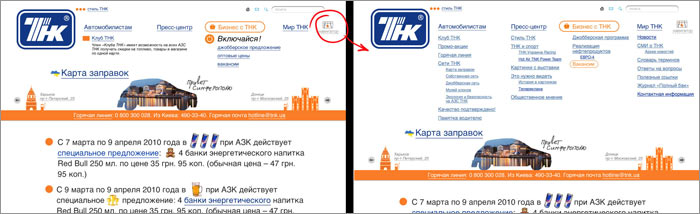
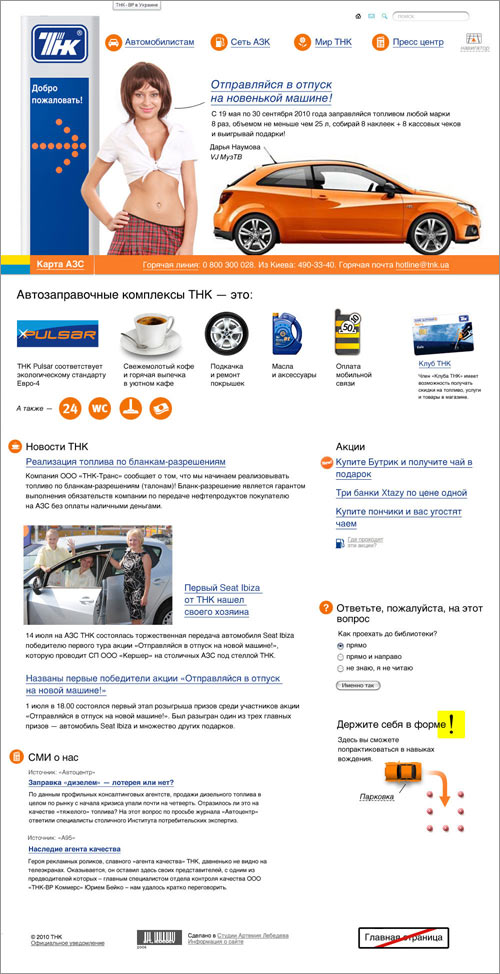
Новостные блоки и иллюстрации с силуэтами не приняты клиентом. Исправляем. Теперь сверху будет сменное порно промо.

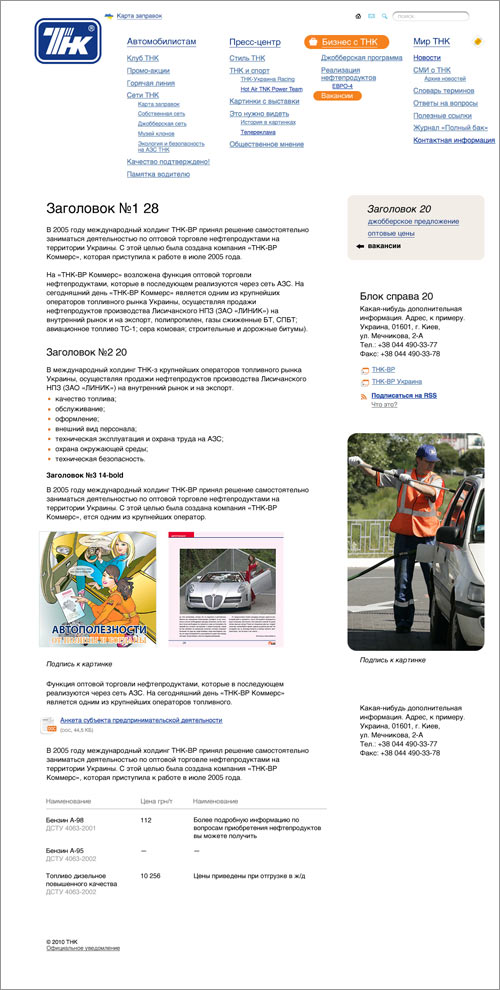
Середина страницы пока похожа на набор ингредиентов для борща. Упорядочиваем блок с преимуществами, а стелу объединяем с логотипом.

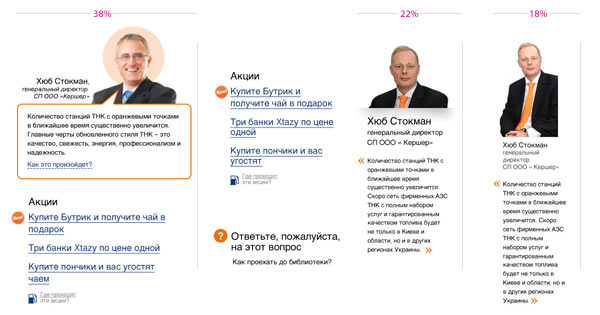
Клиент: Все хорошо, только надо добавить портрет гендиректора с небольшим высказыванием.
Добавляем его в правую колонку. Ширины в пятую часть экрана вполне достаточно.

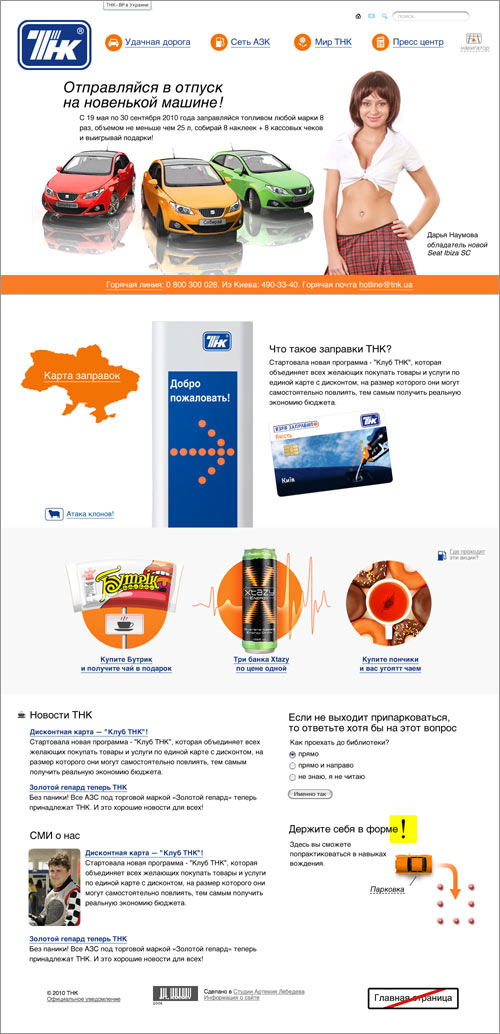
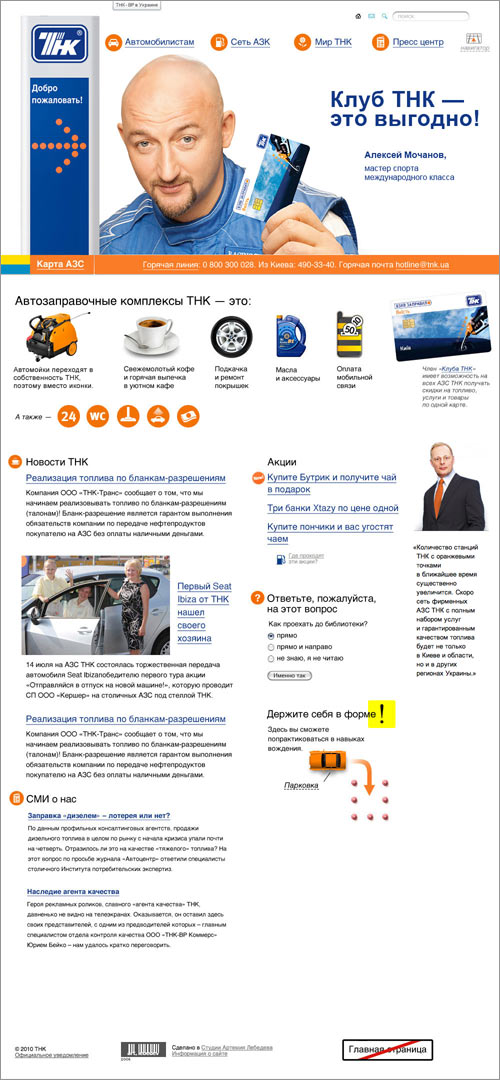
Пока шла работа, сменилась промо-акция. Ставим в шапку новую иллюстрацию.

Переходим к деталям.
Не хватает пиктограмм (кстати, что изображено на предпоследней — пельмень или подушка?).

Работаем над иллюстрацией для автомойки.

Делаем внутренние разделы.
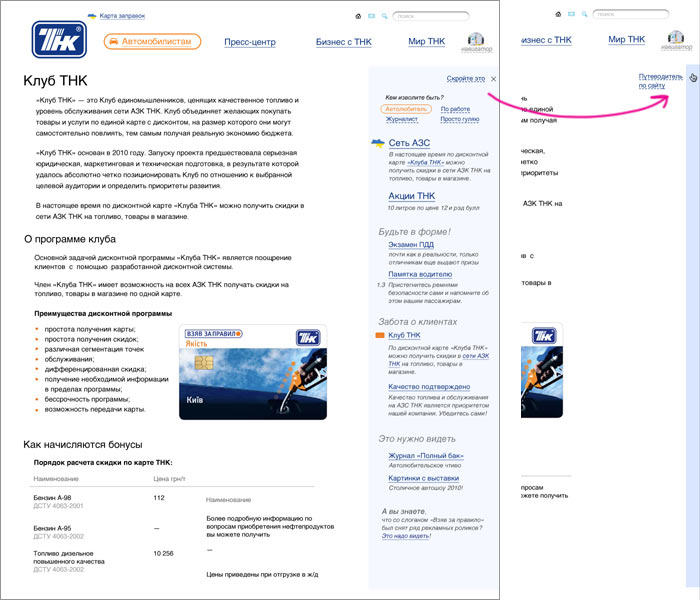
Работаем над структурой страниц. Карту сайта раскрываем в выпадающем блоке сверху.

Получаем непонятный отступ слева и меню, потерявшееся в правой колонке. Переносим его влево. Пробуем уменьшить ширину колонки.

По-прежнему жалко пустого места слева. Возвращаем туда колонку с контентом.

Навигацию с контекстно зависимыми ссылками ставим на плашку. Не нравится — не смотри.

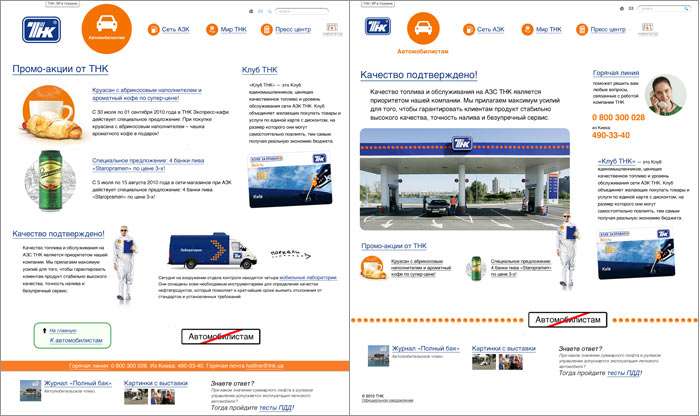
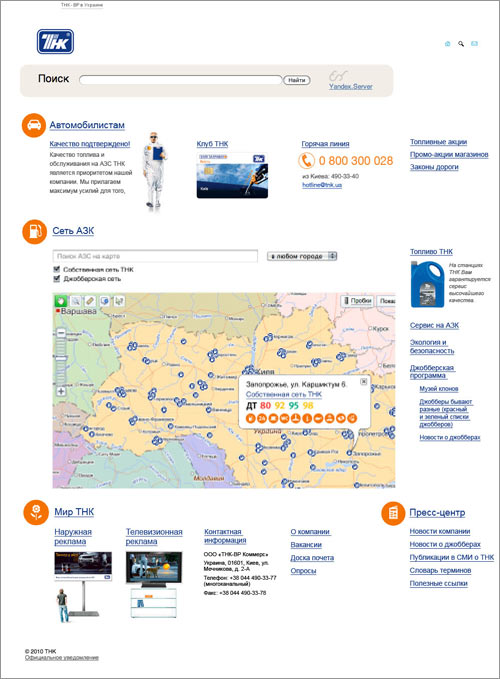
Страницы первого уровня верстаются по индивидуальным схемам. Например, в разделе «Автомобилистам» сначала акцент был сделан на промо-акциях. Затем он сместился на контроль качества.

Сбиваем плотнее иллюстративный материал.

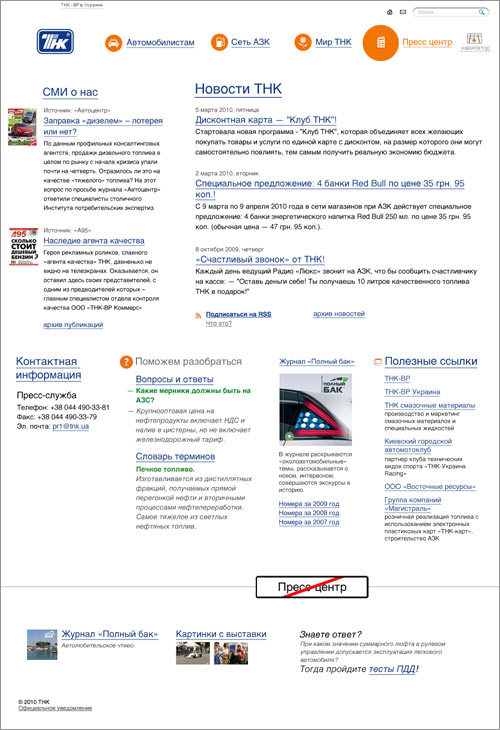
Раздел «Пресс-центр» сложился с первой попытки.

А вот с «Сетями АЗК» пришлось повозиться.

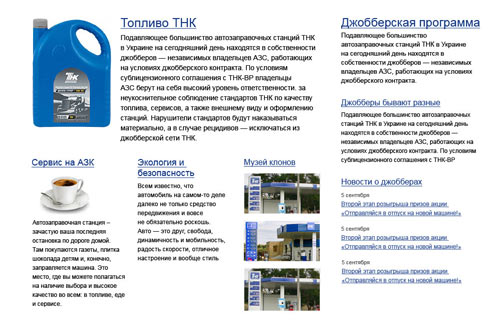
Слишком много внимания джобберам. Меняем местами текст про них и блок про топливо.

Теперь слишком низко опустились ссылки на «Сервис» и «Экологию». Переносим «Джобберов» вниз.

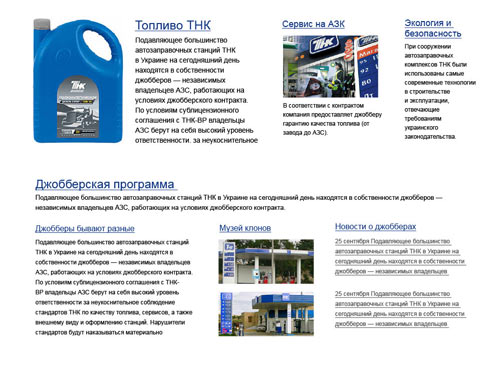
«Музей клонов» оказался важнее «Сервиса». Делаем рокировку.

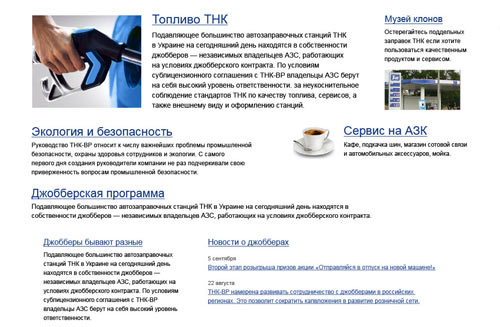
Немного разбавляем унылую двухколоночность полосы.

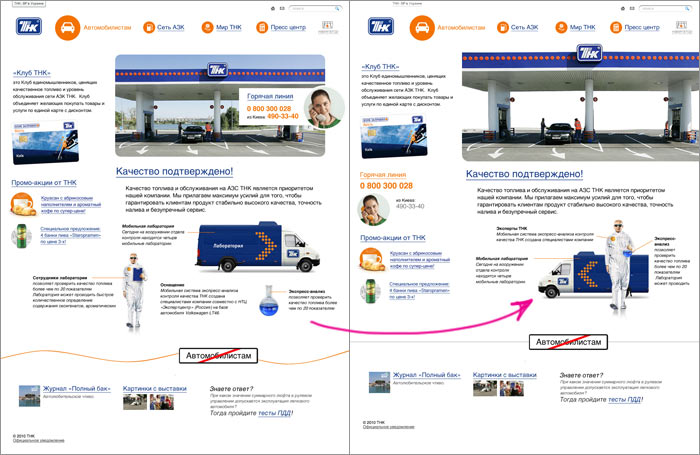
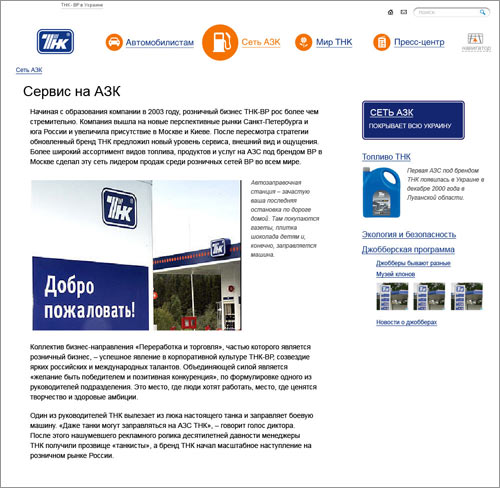
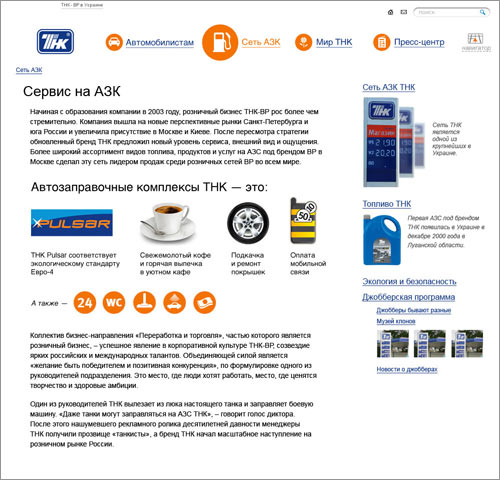
В разделе «Сервис на АЗК» можно было ограничиться тематической иллюстрацией.

Но хотелось чего-то, чуть подробнее рассказывающего про услуги. Вернули пиктограммы с главной страницы.

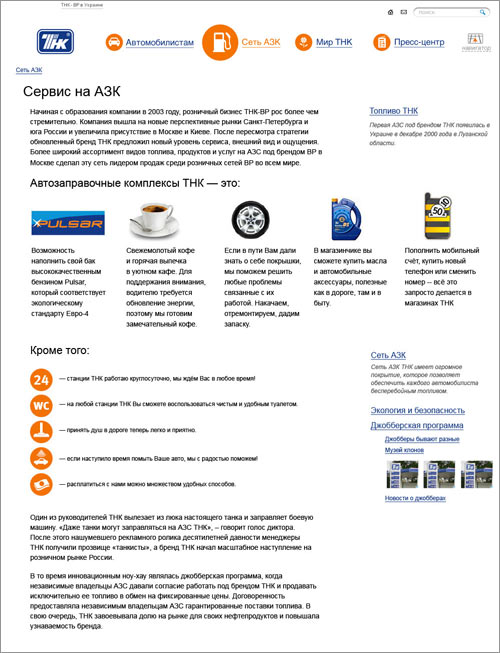
Дополнили их комментариями.

В конечном итоге ограничились простым списком.
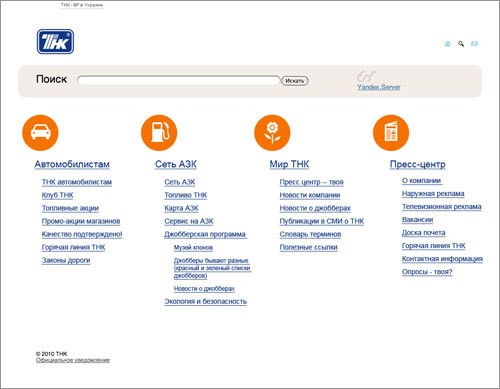
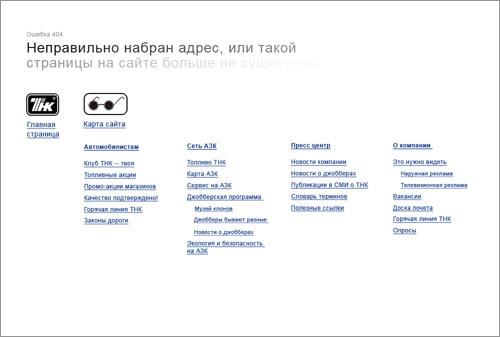
Переходим к странице поиска, совмещенной с картой сайта.
Шаблонный вариант (как без него?).

Повышаем наглядность

Структурируем результаты поиска
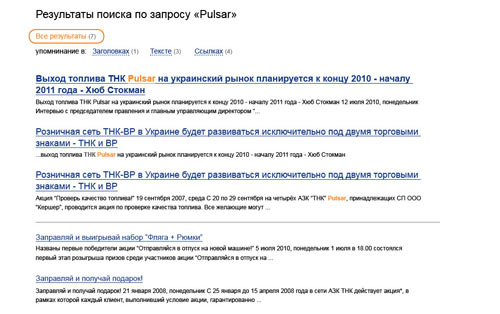
Первый подход — простой список с дополнительной сортировкой по упоминанию слов в заголовках, самих текстах и в ссылках.

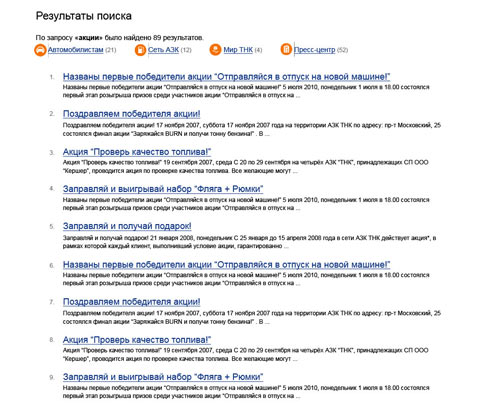
Делаем фильтр по основным разделам.

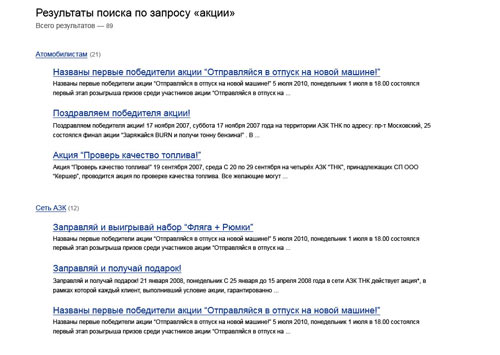
Добавляем уровни вложенности и показываем сразу только первые три результата из каждой группы.

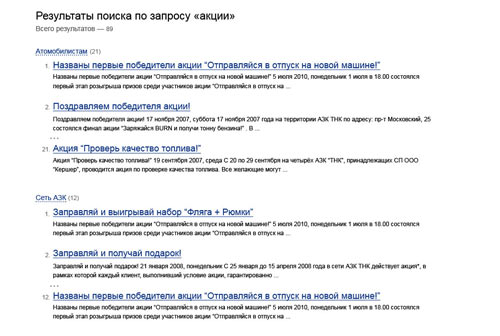
Теперь ссылки с названиями блоков разворачиваются, показывая все найденные статьи без перезагрузки.
Внутри видим два первых и последний результаты поиска.

А теперь — десерт.
Делаем страницу
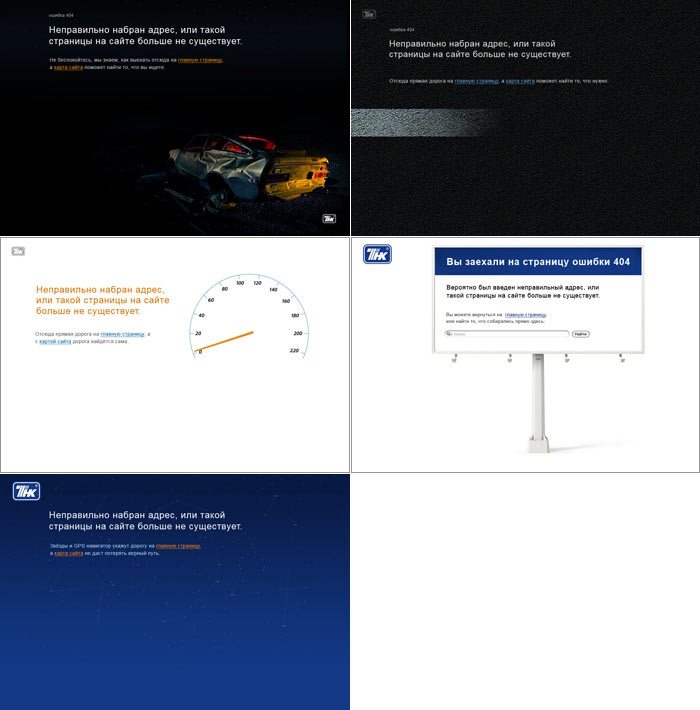
Вначале — типичное блуждание дизайнера во мраке непонимания сути задачи.

Затем — безысходность.

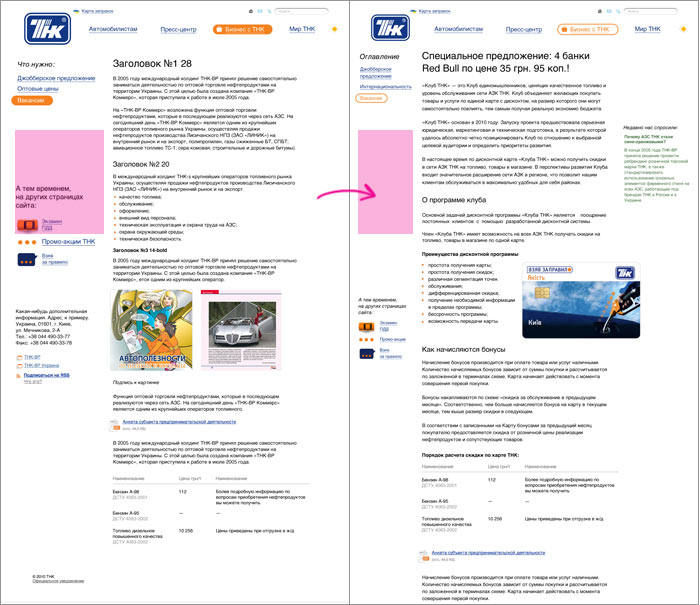
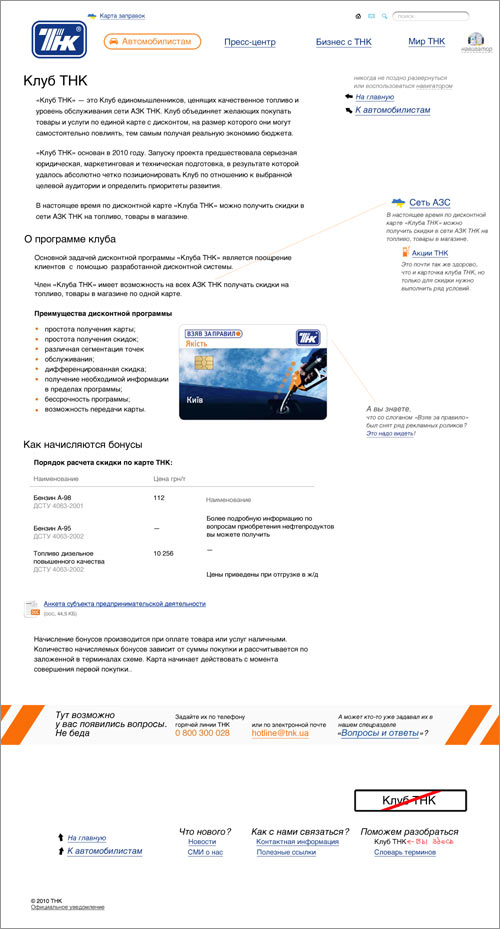
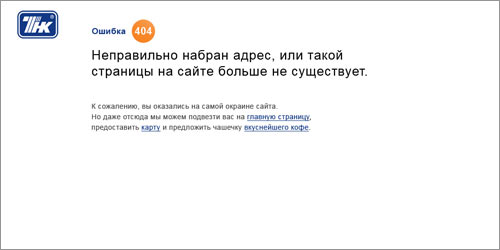
Не беда. Раскрываем здесь карту сайта, добавляем немного изюма. И в печать!

Вернее, поехали! :-)


/pw.gif)
/pl.gif)