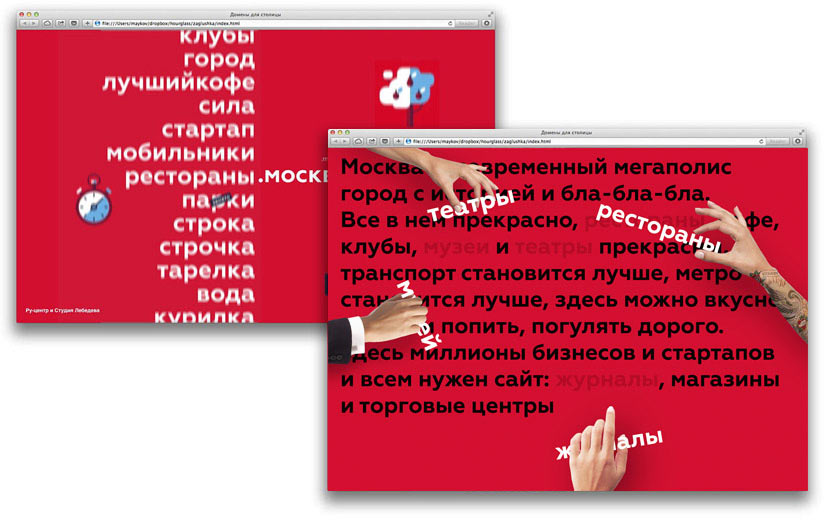
Берем за основу идею сайта с руками, которые выхватывают слова из текста, предложенную клиенту вместе с «барабаном» еще в процессе создания первого сайта про московские домены. Решено использовать версию с «барабаном» для премиальной регистрации самых дорогих слов и версию с руками для регистрации доменов по низкой стоимости.

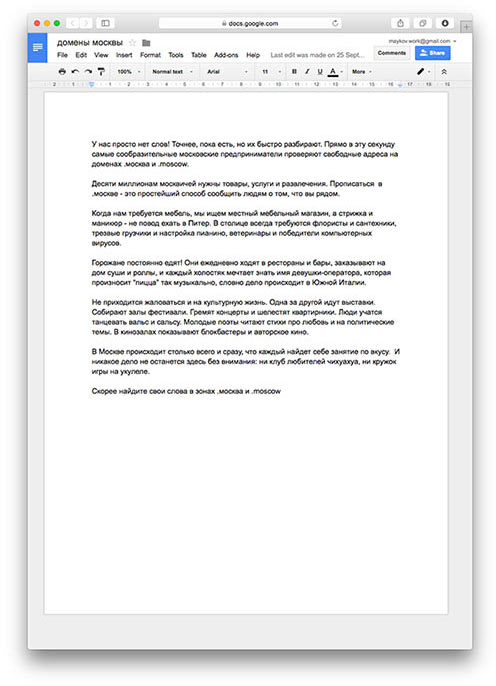
Решаем написать псевдо-СЕО-текст — историю про город, его инфраструктуру, жителей и предпринимателей, которым пригождаются сайты в столичной доменной зоне. В тексте будут мелькать слова, способные стать адресами новых сайтов, вроде «магазинов» и «мебели», а характерные руки будут выхватывать их из текста. Мол, занято. Теперь нужно это реализовать.
Запускаем три процесса. Дизайнер с фотографом организуют фотосессию, технолог готовит механизм с тестовыми картинками, а копирайтер занимается текстом.
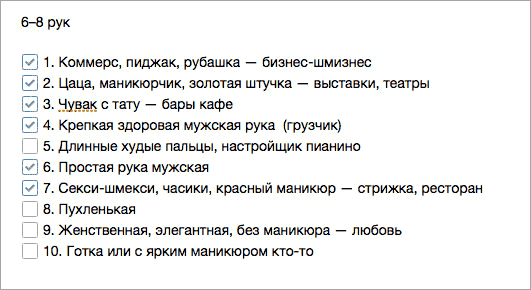
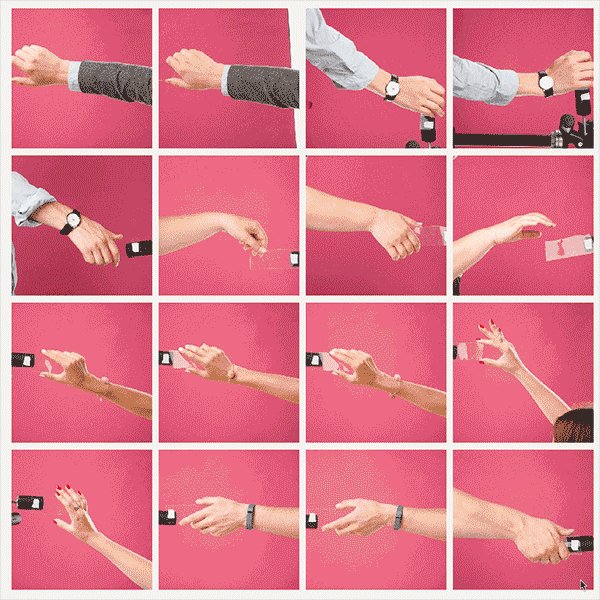
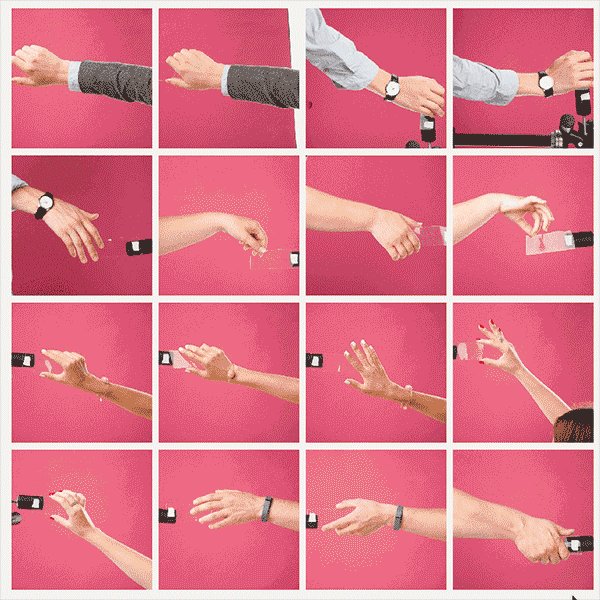
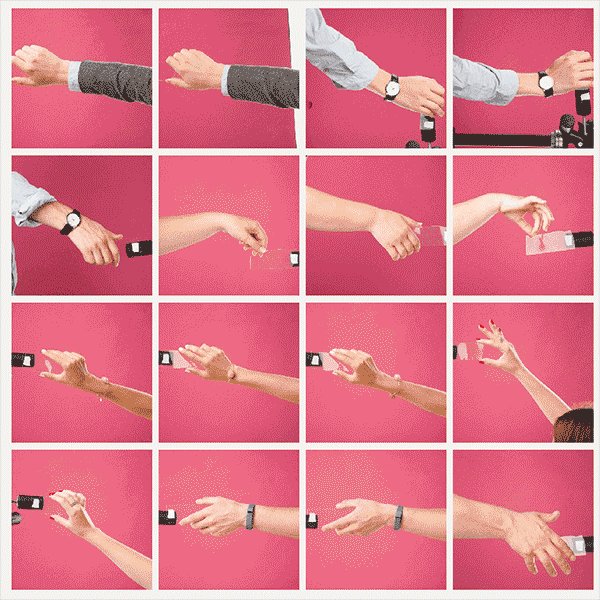
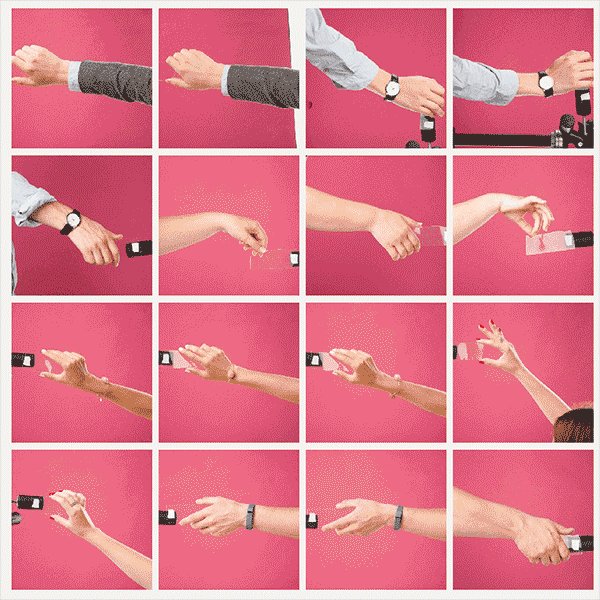
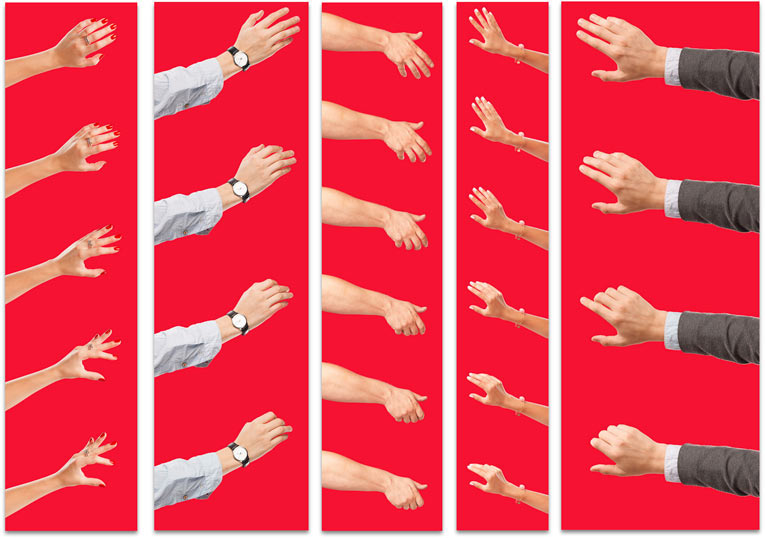
Руки должны быть разными. Прикидываем роли и проводим кастинг среди студийных рук.

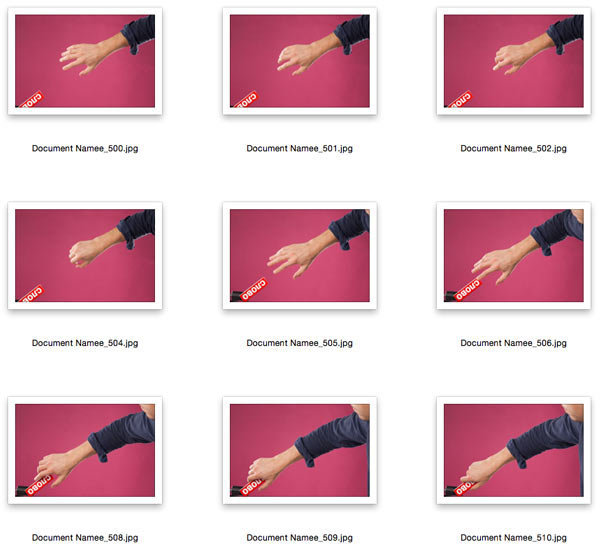
Будем делать много кадров, а потом анимировать хват. Для естественности печатаем габаритный макет, чтобы руки не хватали пустоту.

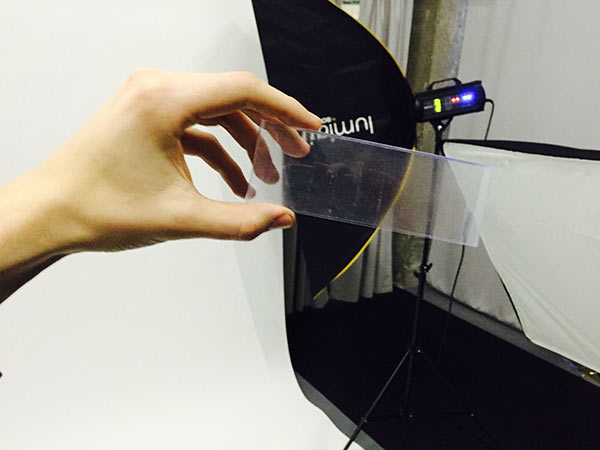
Ставим свет и проводим тесты.

Соображаем, что «слово» перекрывает пальцы. Нужно что-то прозрачное.

Хватать надо плавно, чтобы успевал сработать студийный свет. Оказывается, не так-то просто медленно и аккуратно забрать «слово», чтобы в каждом кадре была красивая рука, а не кривая культяпка.
Фотограф придумывает трюк: нужно сперва красиво взять «слово», а потом плавно отпустить. Работает! Фотографируем все руки и инвертируем анимацию.

Подсчитываем «вес» картинок и выбираем шесть рук, чтобы сэкономить трафик посетителей сайта. Обрабатываем картинки и готовим спрайты для анимации.

Тем времени копирайтер пишет черновик СЕО-текста.

Технолог не дремлет и программирует механизм: любое слово помечается специальным тегом в коде — и настоящее ХТМЛ-слово автоматически хватается рукой. Слово забирается слева, если оно расположено левее центра, и, соответственно, справа — если наоборот.
Редактируем текст, правим анимацию. Собираем всё вместе и ловим ощущения. Несколько раз переписываем текст, пробуем разное количество забираемых слов, тестируем в разных браузерах и исправляем баги.
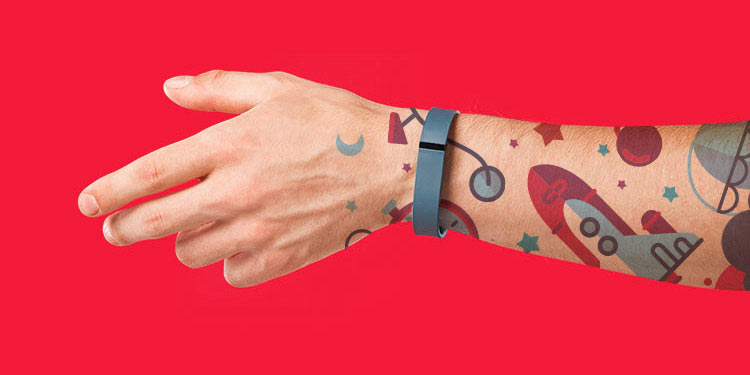
Напоследок передаем привет фирменному стилю доменов — наносим на руку спортсмену «татуировку» из фирменных иллюстраций.