Пока разработка приложения находится в стадии проектирования экранов в соответствии с основными сценариями, а работа над логотипом еще только начинается, решаем параллельно приступить к созданию промо-сайта.
Проникнувшись темой семейных финансовых отношений, делаем первый подход, основанный на ощущениях.

Слишком абстрактно и дежурно. Менеджер расчехляет свой «Фотошоп» и бросается в бой, сам внося в промо-сайт побольше жизни.

Чересчур фотографично, отдает клипартами и совсем не пахнет продуктом. Делаем следующий заход — уже вместе с внутренней страницей.

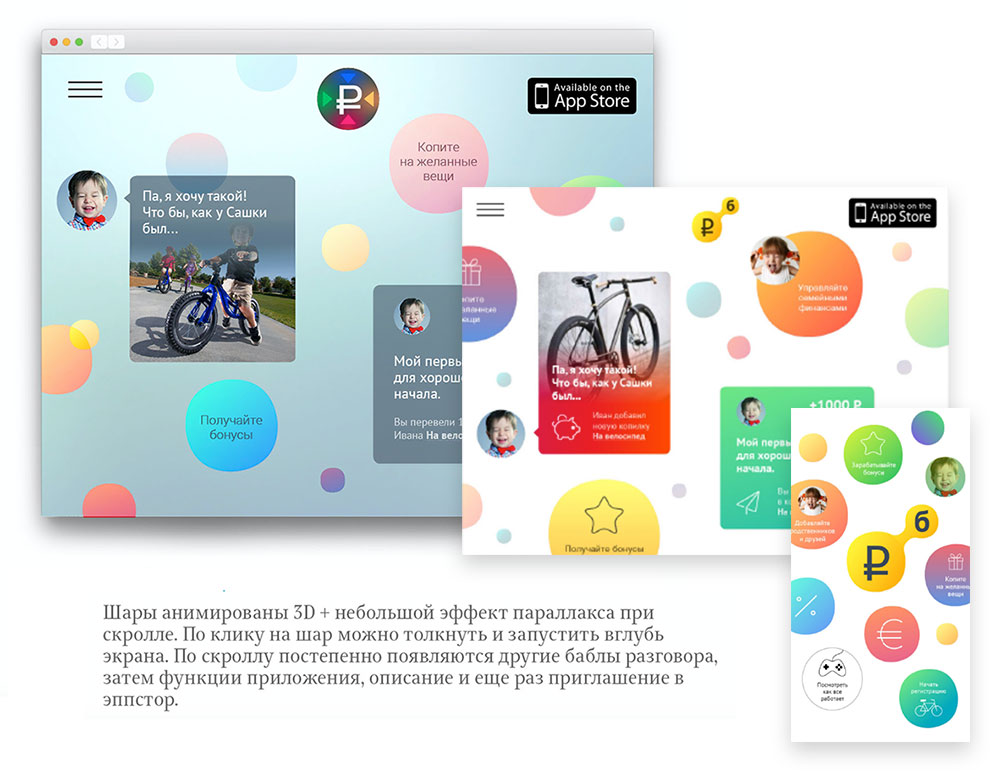
Появляется идея поделить экран на три части и рассинхронизировать скролл. Набрасываем прототип.
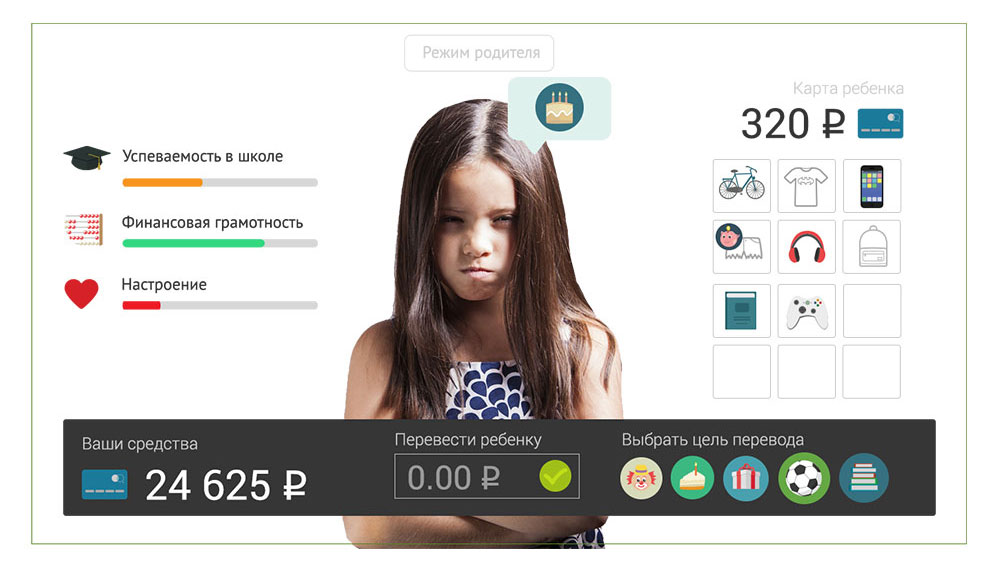
Арт-директору не нравится: очень сложно и скучно. Меняем руку, попросив добавить интереса и эмоции. На свет рождается недовольная девочка.

Арт-директор: ОК.
Заказчику кажется, что сайт получается интересным, но рассчитанным только на детей. Идем смотреть на семью и собирать будущий образ.

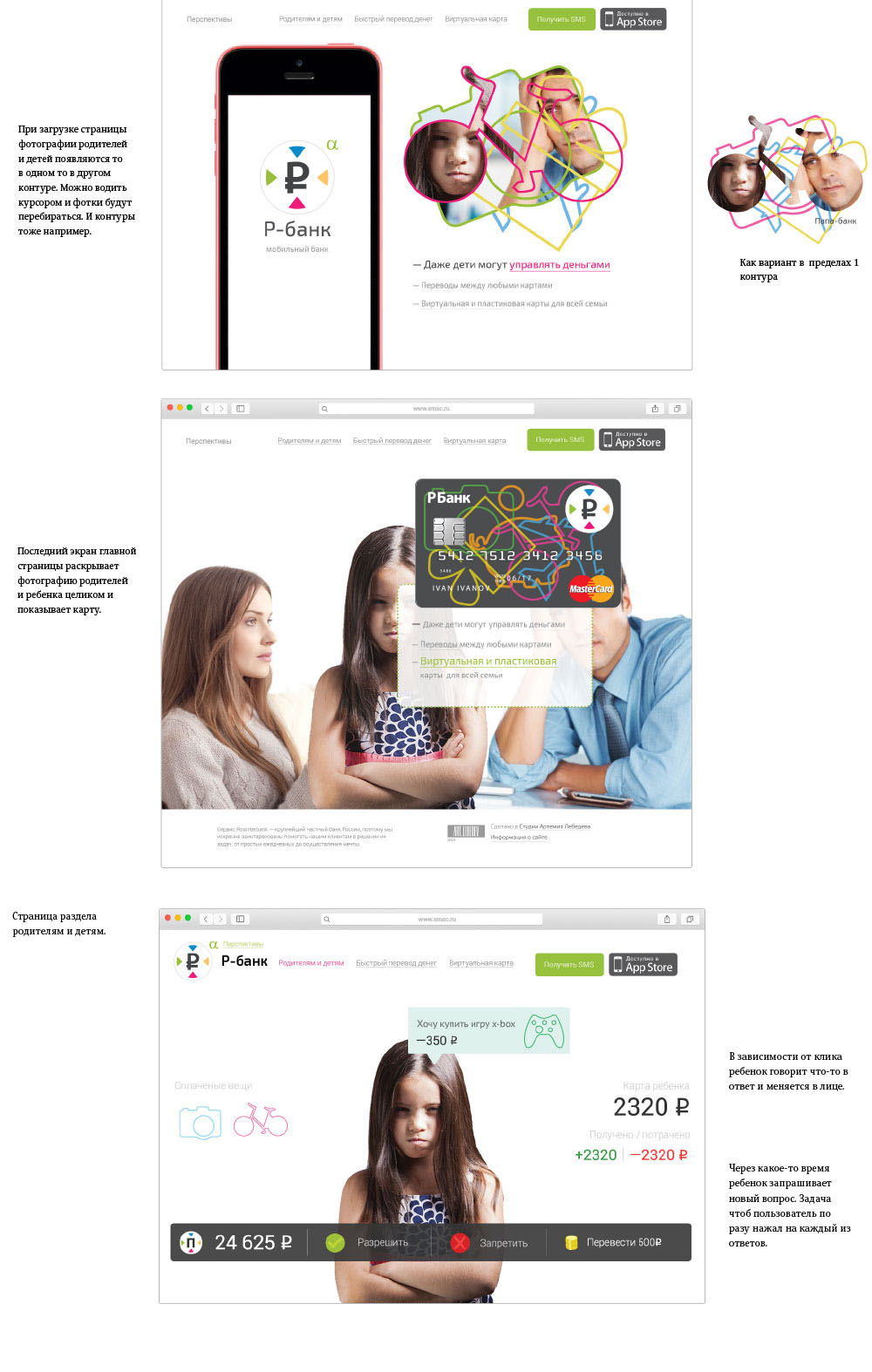
Параллельно ведем поиски в области кредитных карт. Пробуем поддержать идею накопительных образов-контуров и сохранить недовольство девочки.

Арт-директор: Мимо.
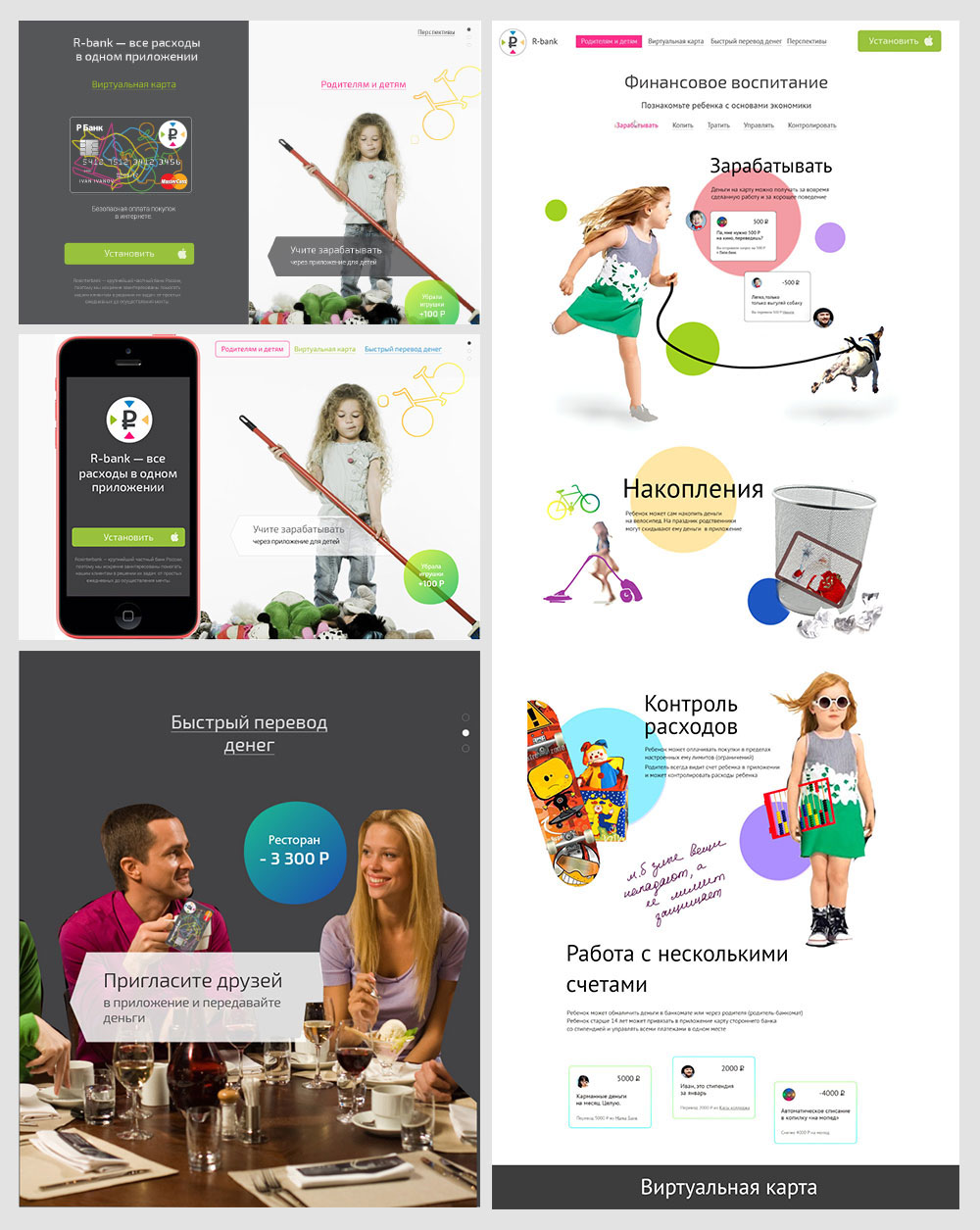
Копаем глубже, накидывая эффекты. Пытаемся показать на внутренних страницах экраны приложения.
Арт-директор: Уже лучше, но кажется сложноватым.
Немного упрощаем детали и добавляем разделы про перевод денег и виртуальную карту.
Арт-директор просит забыть про концепт и зайти с другой стороны.
Понимаем, что сейчас сайту не хватает эмоций и ассоциаций с продуктом. Кажется, что нужно все строить на жизненных случаях.
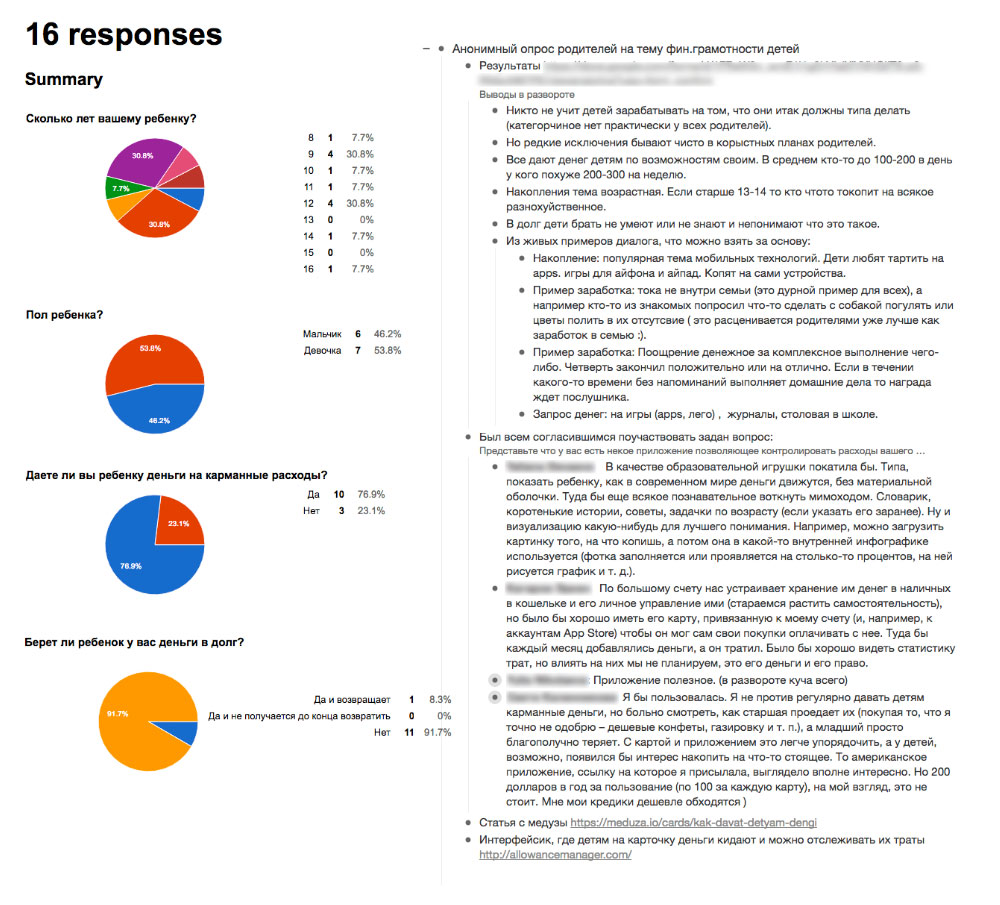
Проводим в студии опросы среди родителей и прикидываем иллюстрации семейного быта.


Арт-директор: В ту сторону, но по дороге надо не потерять смысл.
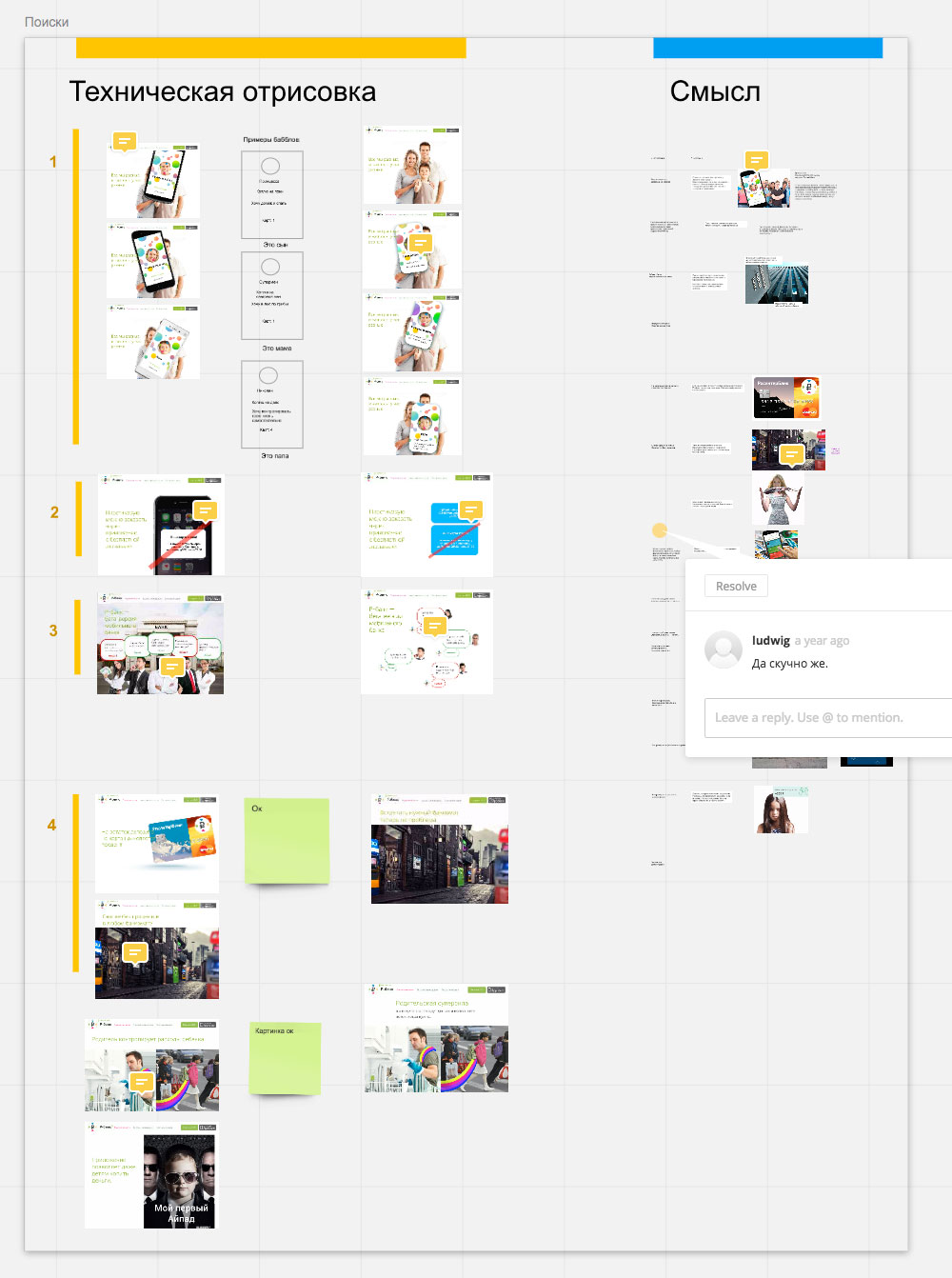
Выписываем все тезисы продукта и примеряем к ним сгенерированные идеи.

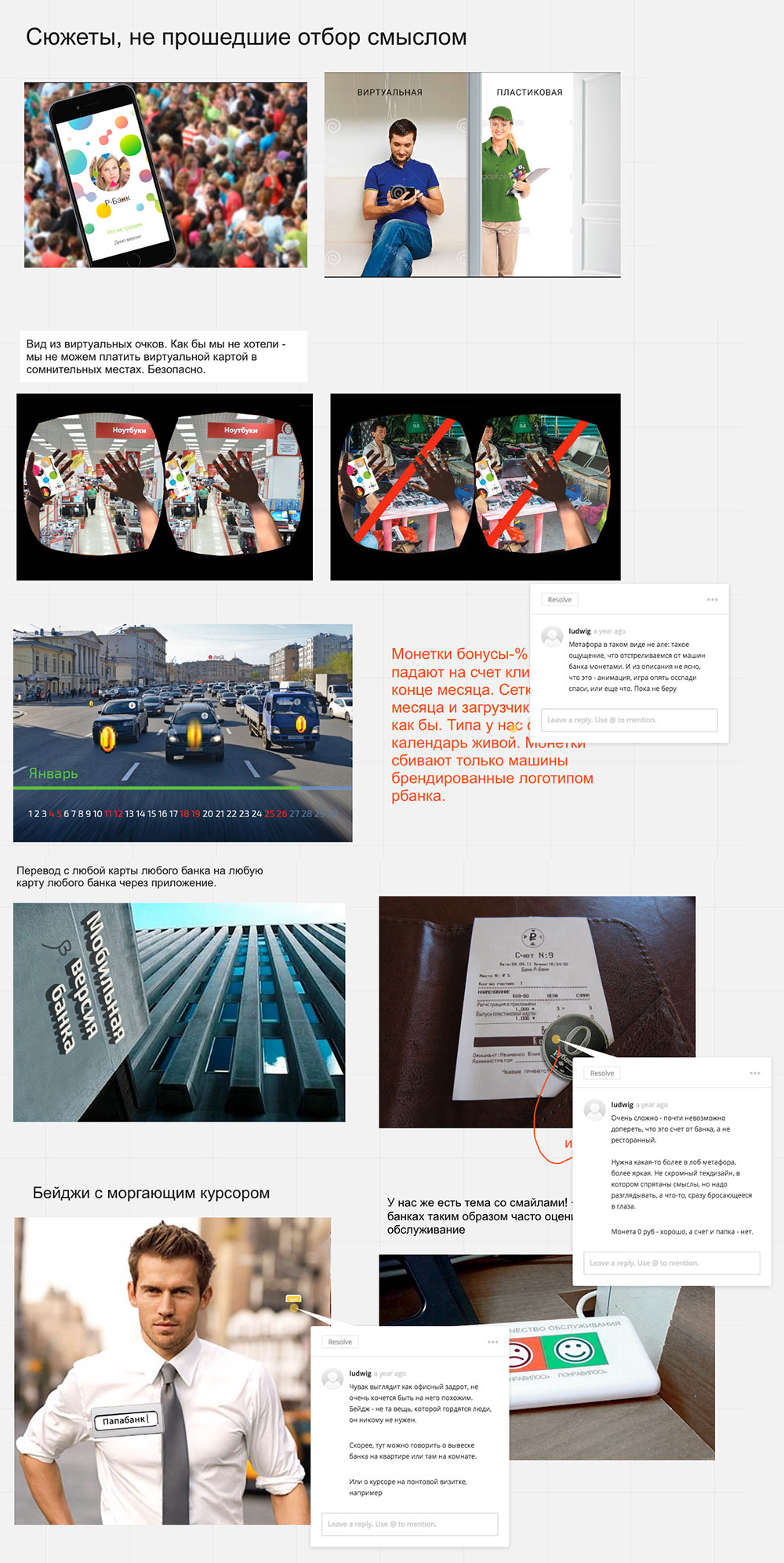
Отсеиваем нежизнеспособные идеи в ходе мозговых штурмов.

После набора пула идей формулируем концепцию.

Собираем быстрый прототип для показа заказчику и готовим презентацию.
Заказчику заход в целом нравится. Поступает просьба не делать все в одной портянке и развести аудиторию по целевым страницам. Каждая страница способна стать результатом перехода с конкретного баннера извне.
Перегруппировываем смыслы и допиливаем идеи.

Ищем визуальный язык. Возникает задача — не стать слишком детскими и не переиграть во взрослых. Должен соблюдаться некий баланс.
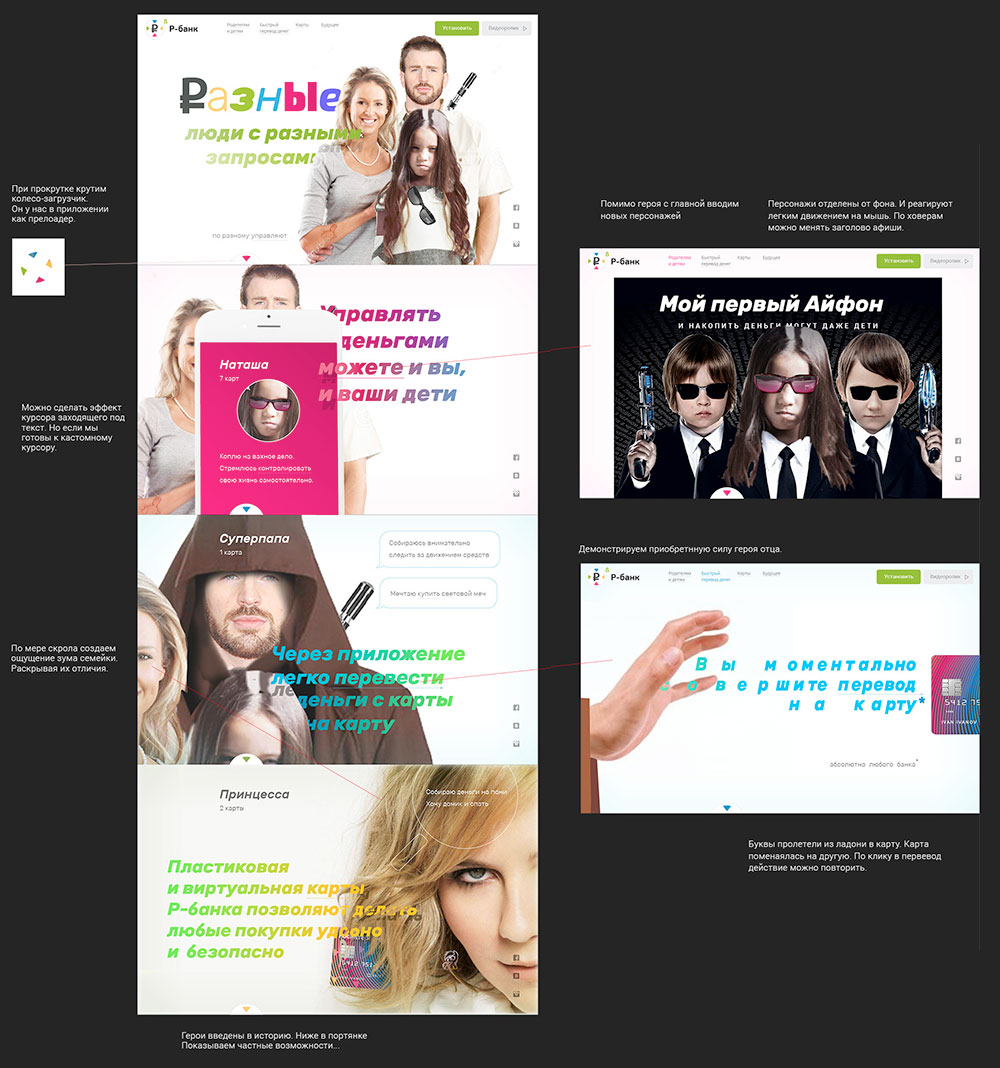
Появляется образ семьи, где у каждого участника есть своя роль в зависимости от продуктового тезиса. Отец — джедай, девочка по-прежнему вредная и — когда надо — деловая, мать — романтичная транжира.
Берем всех этих друзей и ведем их за собой дальше.

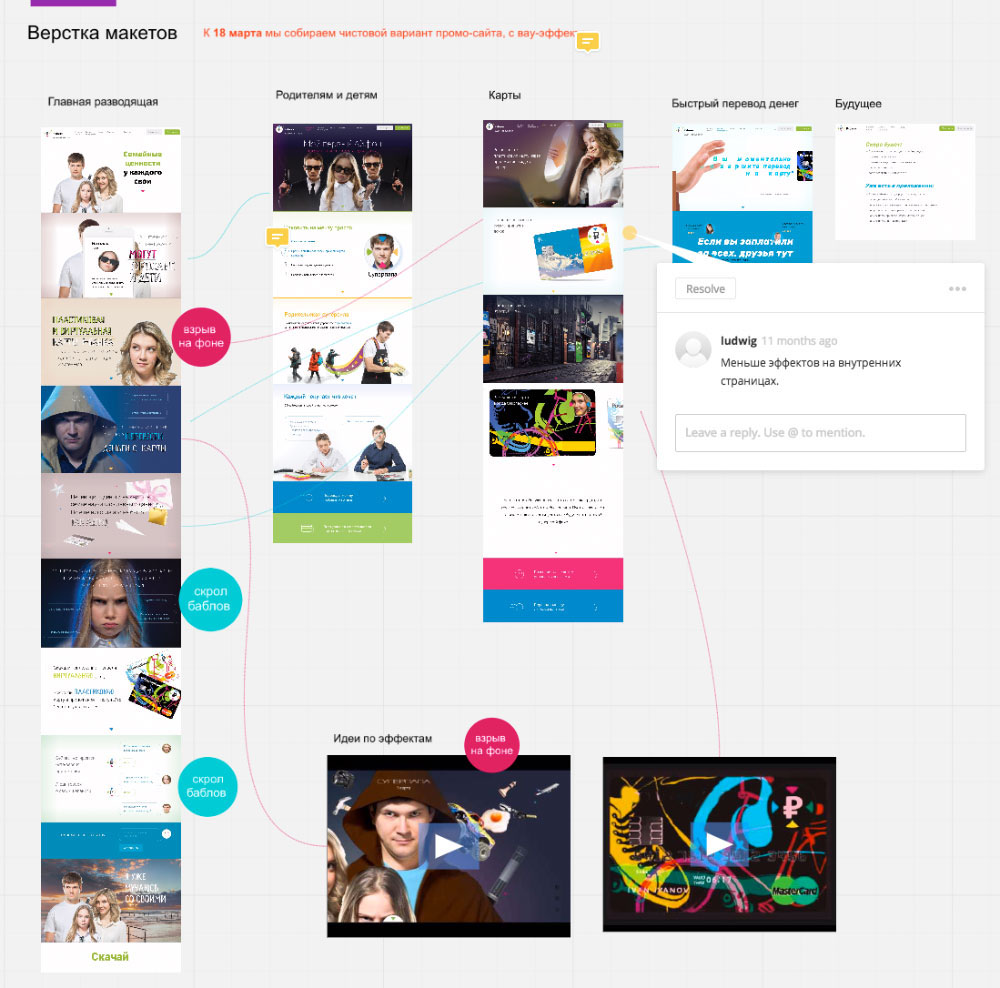
Прорабатываем прототип с получившимся образами. Следим за переходами с главной страницы на конкретные сюжеты.
Показываем заказчику.
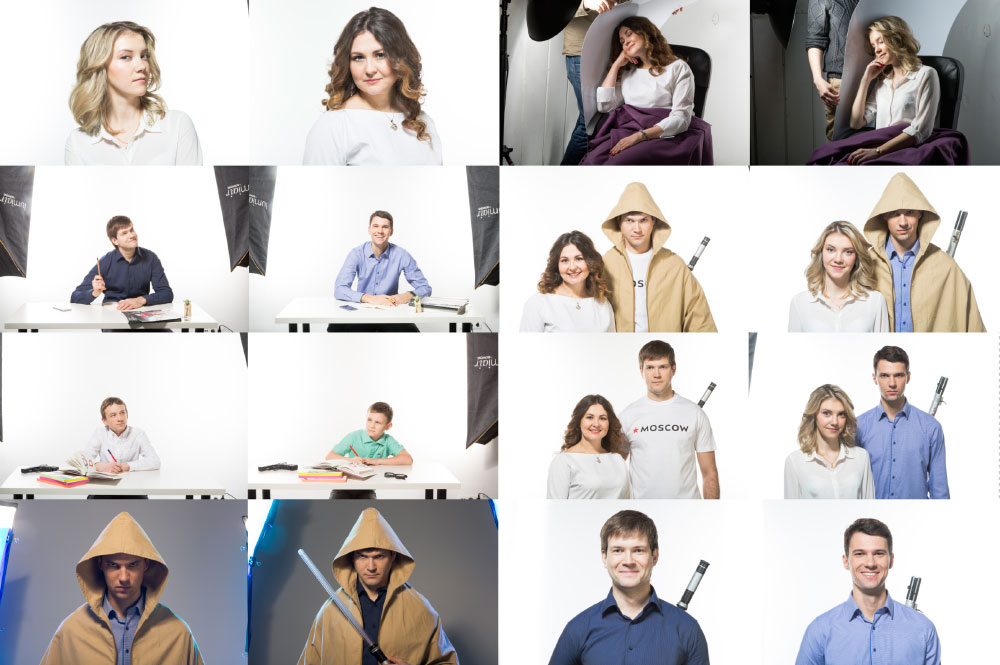
Заказчик принимает вариант и жаждет увидеть все с финальной графикой. Приходит время тотальной фотосессии героев. Расписываем сценарный план и проводим кастинг среди банковских сотрудников на роли членов семьи.

Фотосессия занимает весь день. Между сотрудниками студии снует толпа детей, отцов и матерей.

Каждый герой проходит тщательный отбор. Примечательно, что претенденты, казавшиеся лидерами предварительного отбора по присланным фотографиям, в итоге с треском проваливаются.

Мама определяется сразу, а вот с папой и сыном приходится повозиться, делая на лету коллажи и проверяя людей на совместимость.


Каждая фотография проходит предварительную ретушь в соответствии с задачей сюжета.


Примеряем результаты фотосессии к макетам и подгоняем детали.

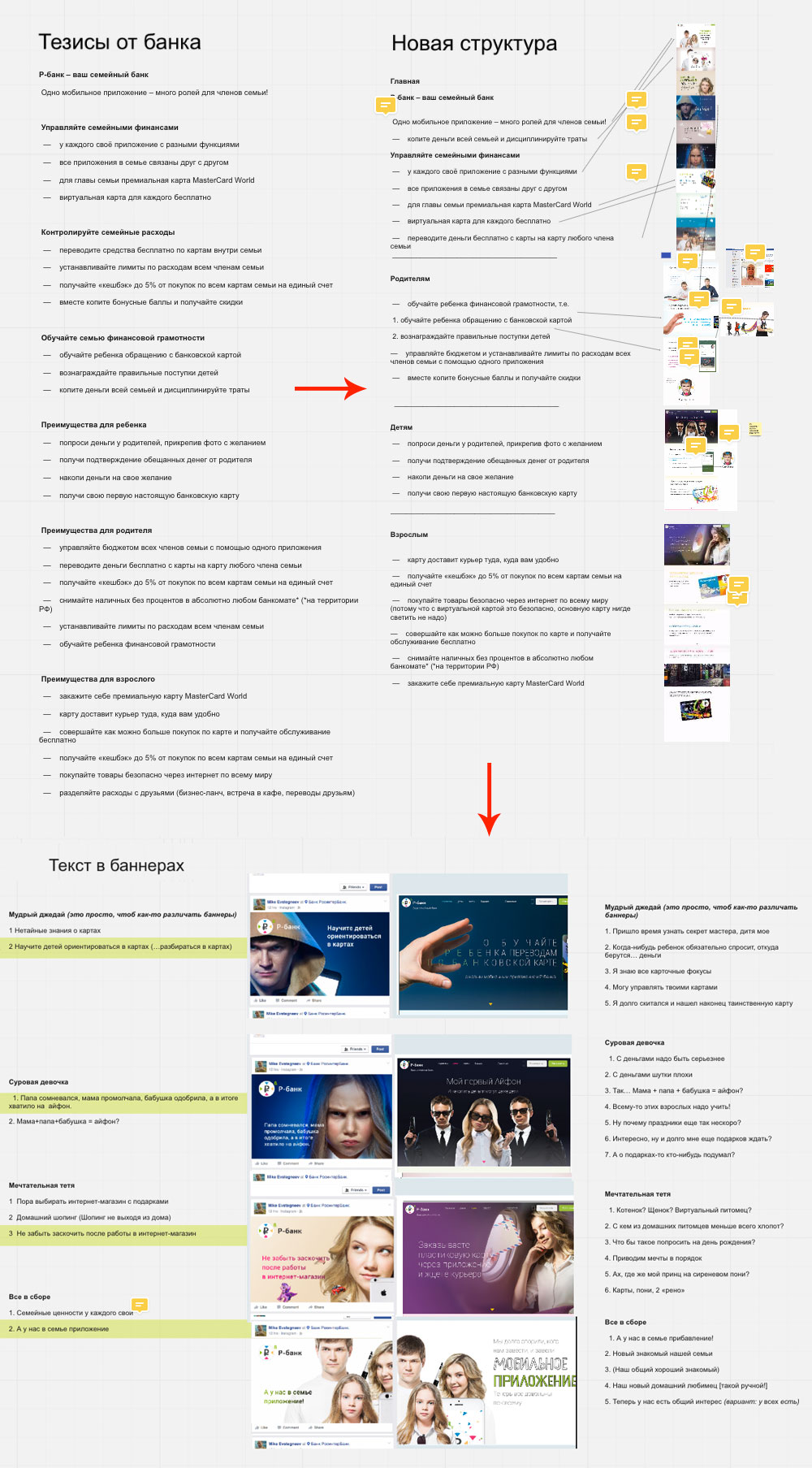
Понимаем, что с текстом нужно поработать тщательнее, так как у каждого экрана есть четкий и звучный посыл. Сильный неизбитый слог должен держать внимание и призывать крутить страницу дальше. Плотно садимся с редактором за макеты и думаем над смыслом.
В результате структура меняется, зато становится понятно, для кого мы рисуем все внутренности. Дети тоже заходят на сайт, и с ними надо говорить на их языке.

В ходе бесчисленных итераций с макетами и текстом страницы плавно эволюционируют от фотосессии к финальному свистку.

В ходе проработки деталей придумываем идеи для анимации, которую впоследствии доводим до ума на верстке.
Собираем прототип с финальной графикой и показываем заказчику.
Заказчик все принимает. Отдаем на верстку и думаем над адаптацией сайта под мобильный браузер.

На пути от создания концепции к финалу холст проекта покрывается множеством словесных перепалок.

Дорабатываем детали сразу на живой верстке и отдаем все заказчику.