

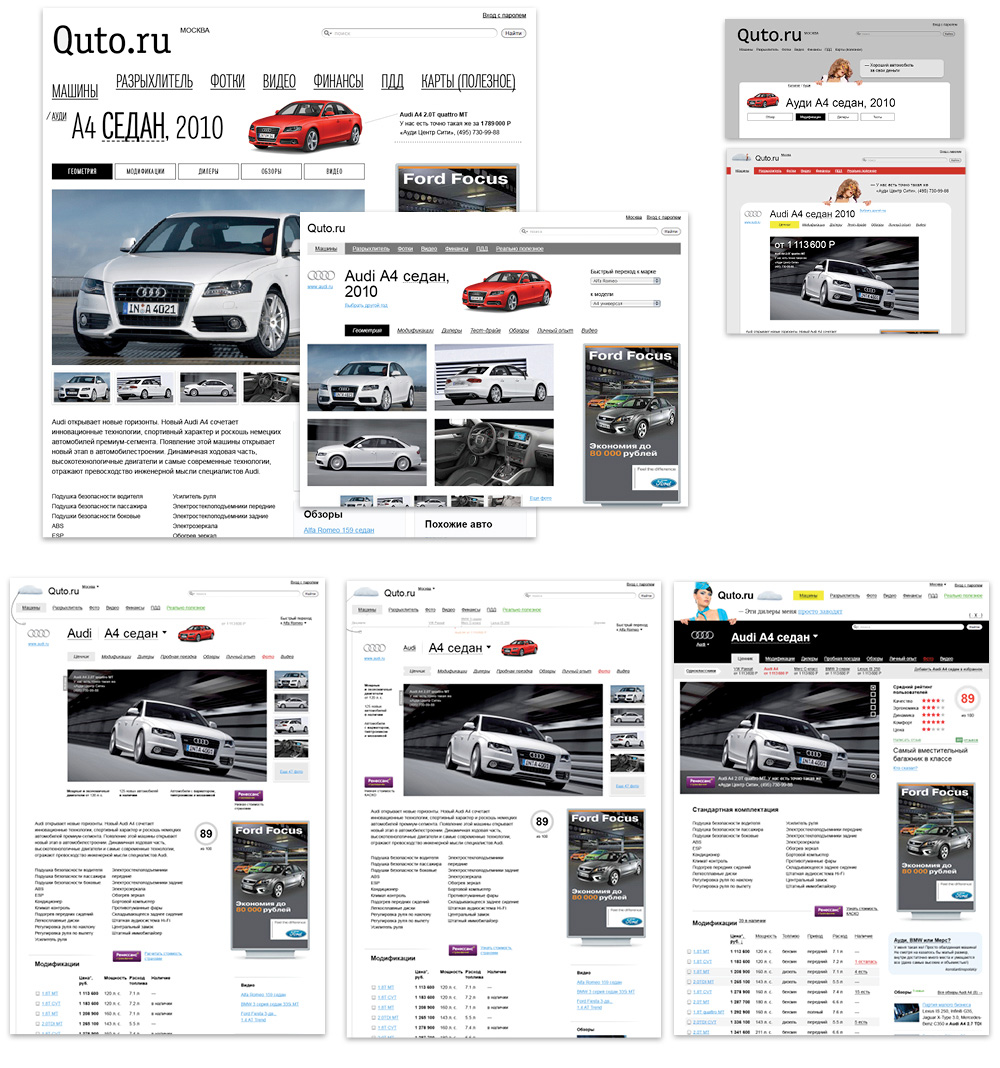
Делаем навигацию, шапку, определяемся со стилем, подходим к фотографиям. Думаем, нужна ли в шапке сайта фотомодель.

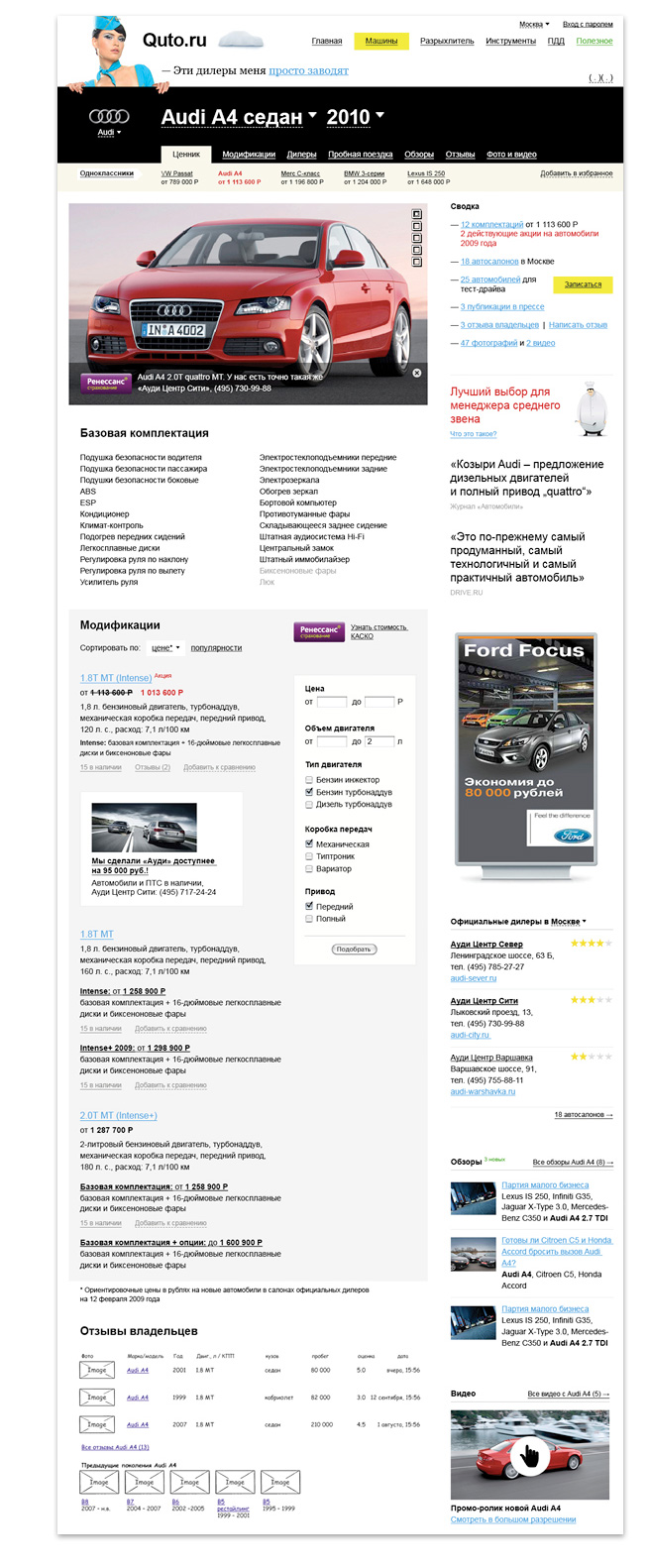
Придуман логотип — машина под простыней (картинку уже можно ставить на сайт, потом доделаем). Картинки девушек, оформление баннеров, иконки берем с других сайтов — это пока не важно. Прикидываем, как будет выглядеть первый экран про тачку. Накидываем сводку, блок про «заряженность» машины, переключалку фоток, где должна быть поисковая строка, ищем место под одноклассников, и думаем, как использовать говорящую голову в шапке.

Журнал пока еще называется «Разрыхлитель», одноклассники занимают место в первом экране, переключатель фоток стоит по горизонтали. Но первый экран не резиновый, и все еще раз утрясется и переместится.

В студии такие сайты проектируются в «Индизайне», а не в «Фотошопе», сделанном для ретуши.

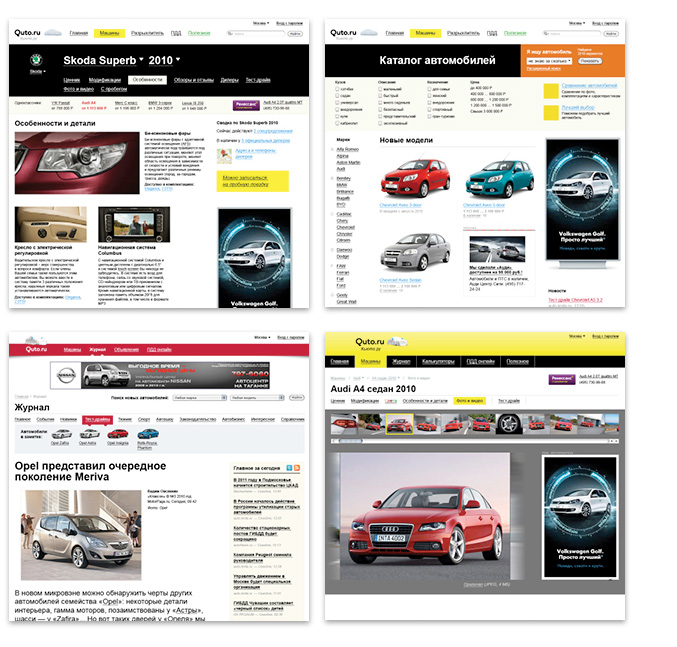
Работа идет методом прогрессивного джипега — часть страницы уже выглядит, как на готовом сайте, а часть — накидана блоками. Все так же, как при обычном строительстве.

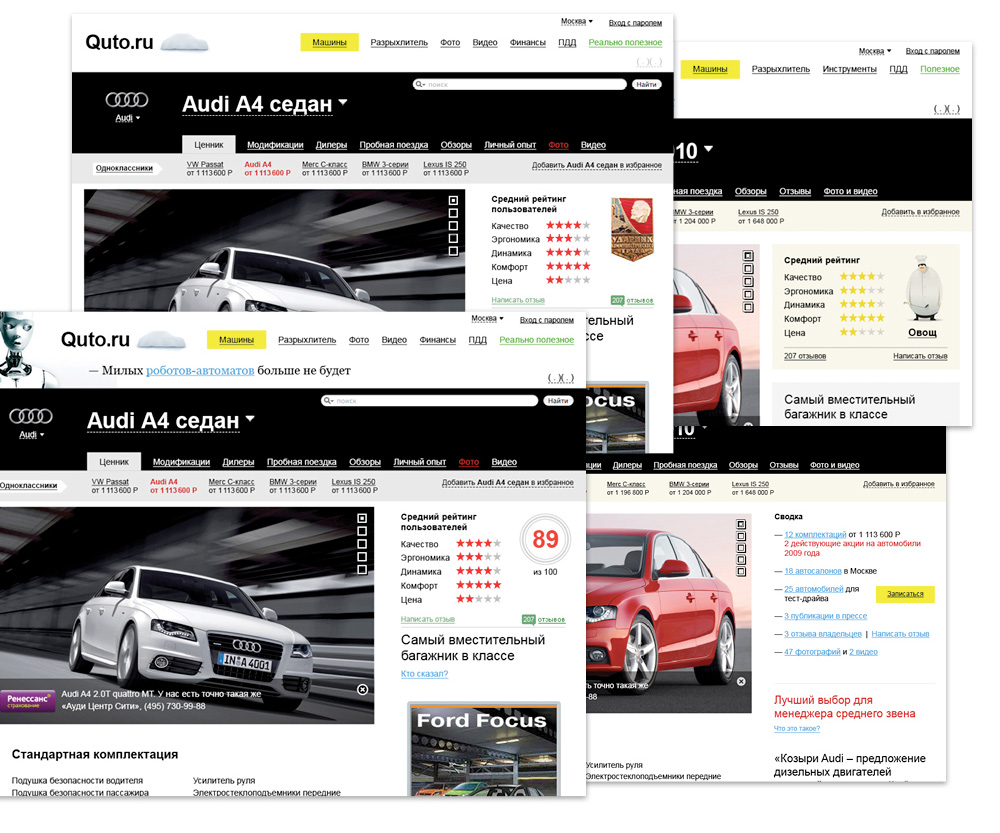
Желтая шапка кажется самой симпатичной, и, в итоге, она и победит. К этому времени и логотип уже готов.

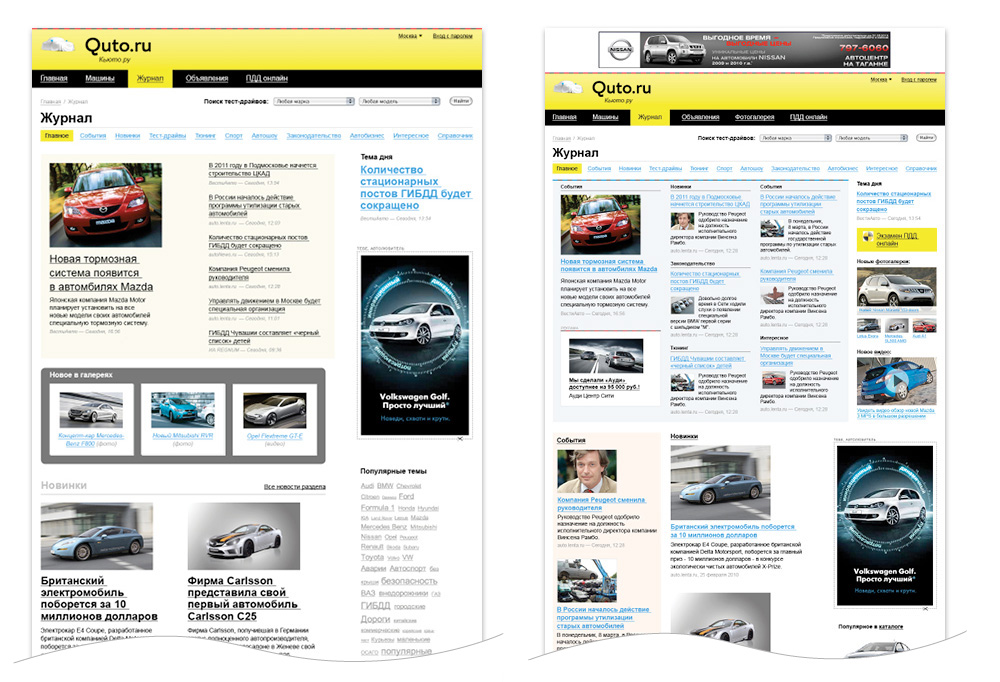
Журнал — сначала рыхленький, потом плотный и крутой.

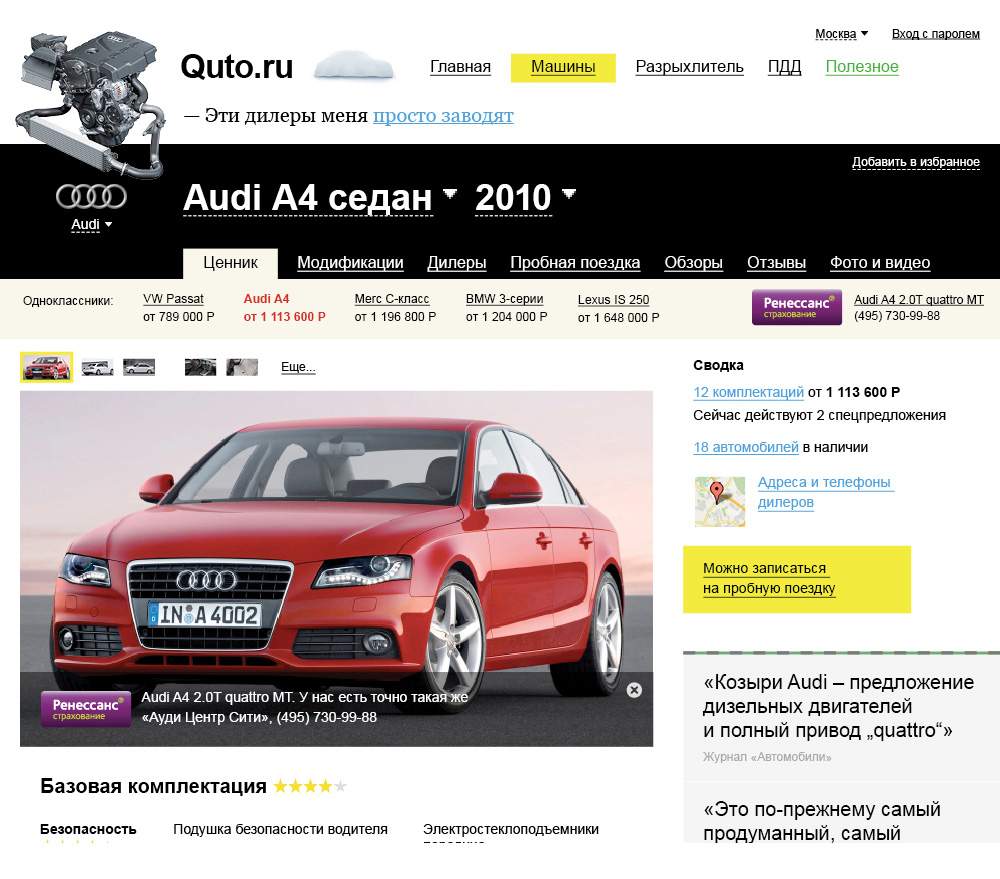
Приехали иконки.
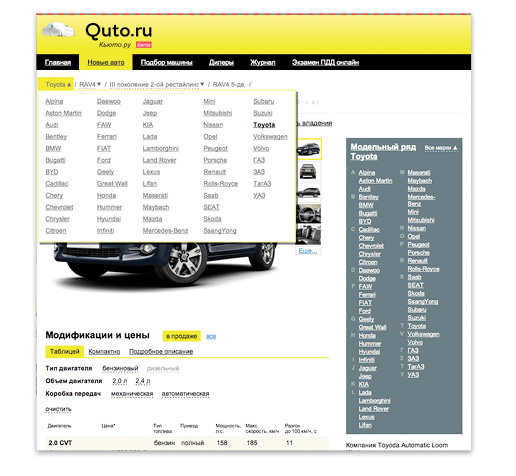
Быстрый переход к другим маркам, моделям, модификациям машин работает из градусника на любой странице. А еще на каждой странице каталога есть плашка «Все марки». Очень удобно получилось ходить машины смотреть.

Осталось раскидать по сайту пунктирные линейки и — вуаля.