Общаемся с заказчиком, расспрашиваем об особенностях бизнеса, создаем прототип по сценариям ключевых персонажей.

Набрасываем вариант визуала на примере главной.

Арт-директор не принимает. Дизайнер уходит в отпуск и передает эстафету второму дизайнеру.

Арт-директор: Углы прямые как смерть. Надо всё переделывать.
Ищем другую стилистику. Что-нибудь со скругленными уголками и мягкой цветовой гаммой.

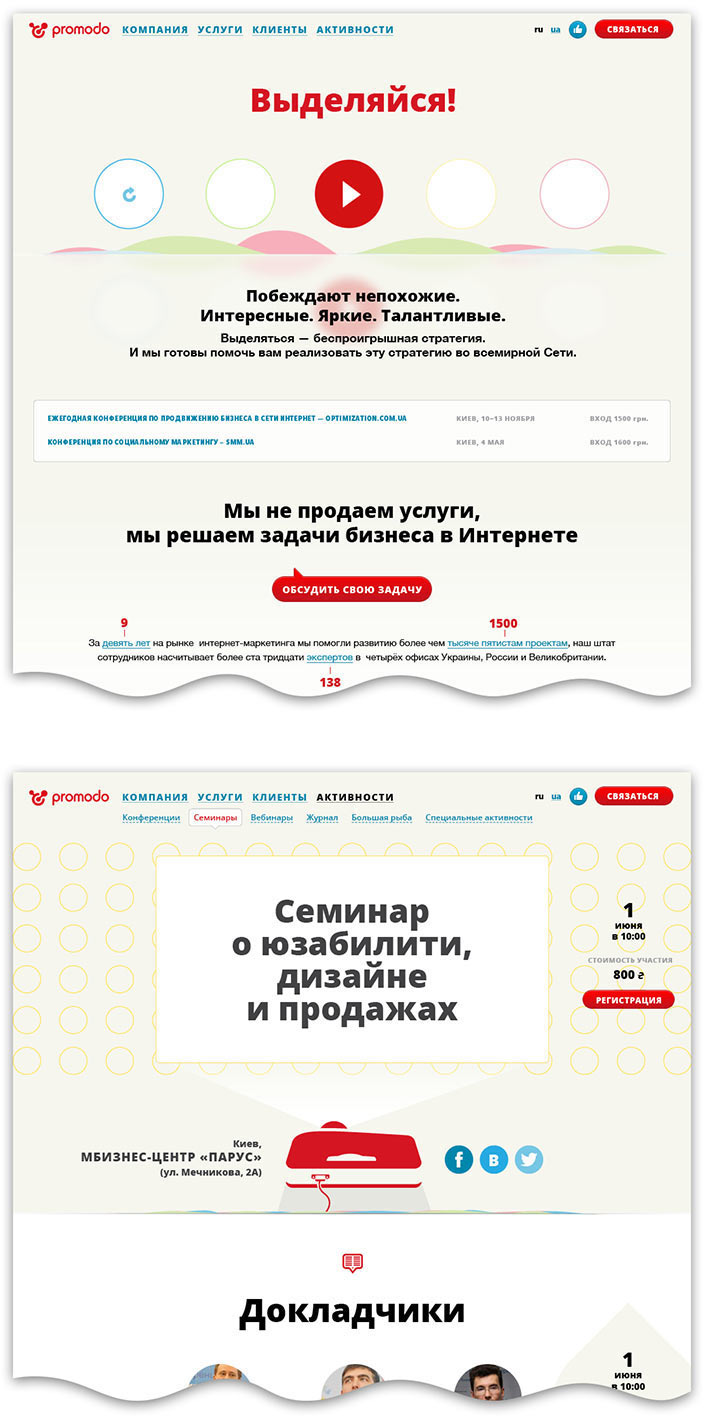
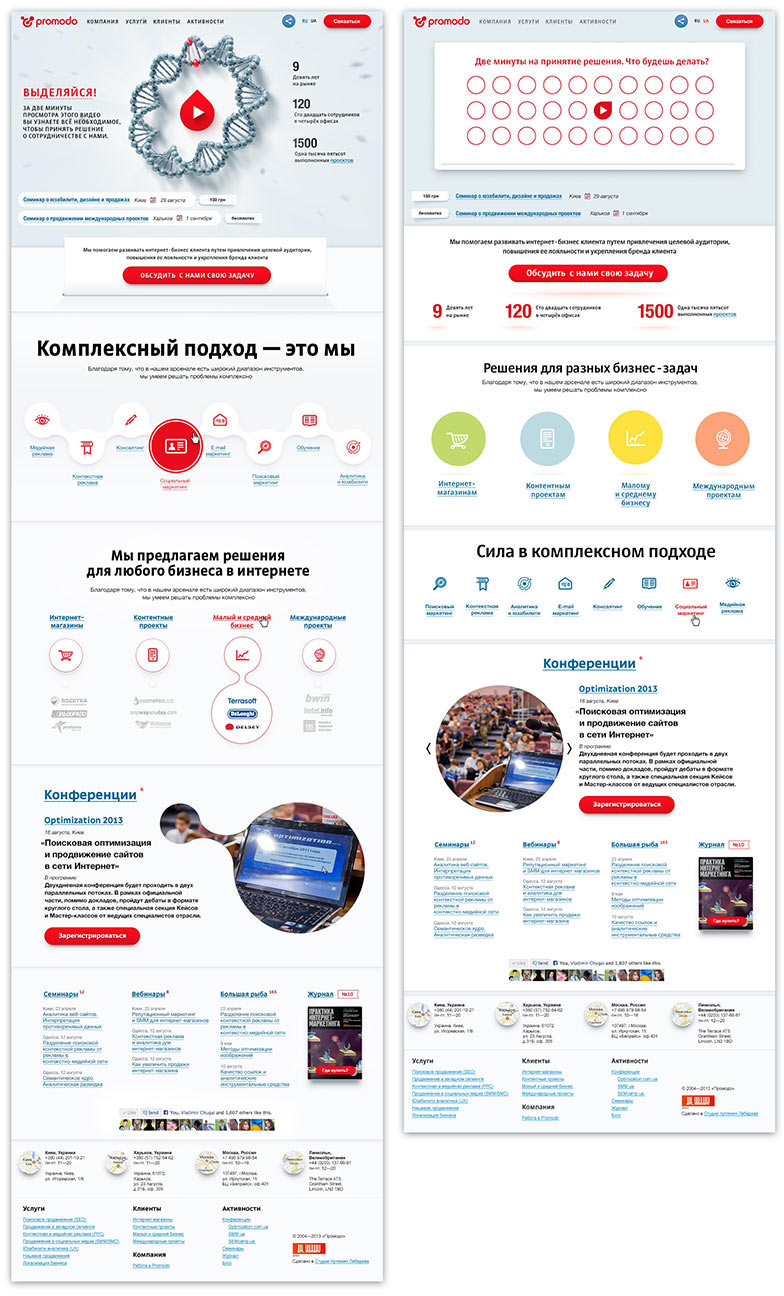
Арт-директор говорит ОК, показываем клиенту, собираем комментарии. Клиент хочет более чистый, лаконичный стиль. Делаем еще один шаг в поисках. Показываем сразу две идеи. Одна на основе уже устоявшейся в компании метафоры «Выделяйся» — игры с одним элементом из множества. Вторая — с выделением «на молекулярном уровне».

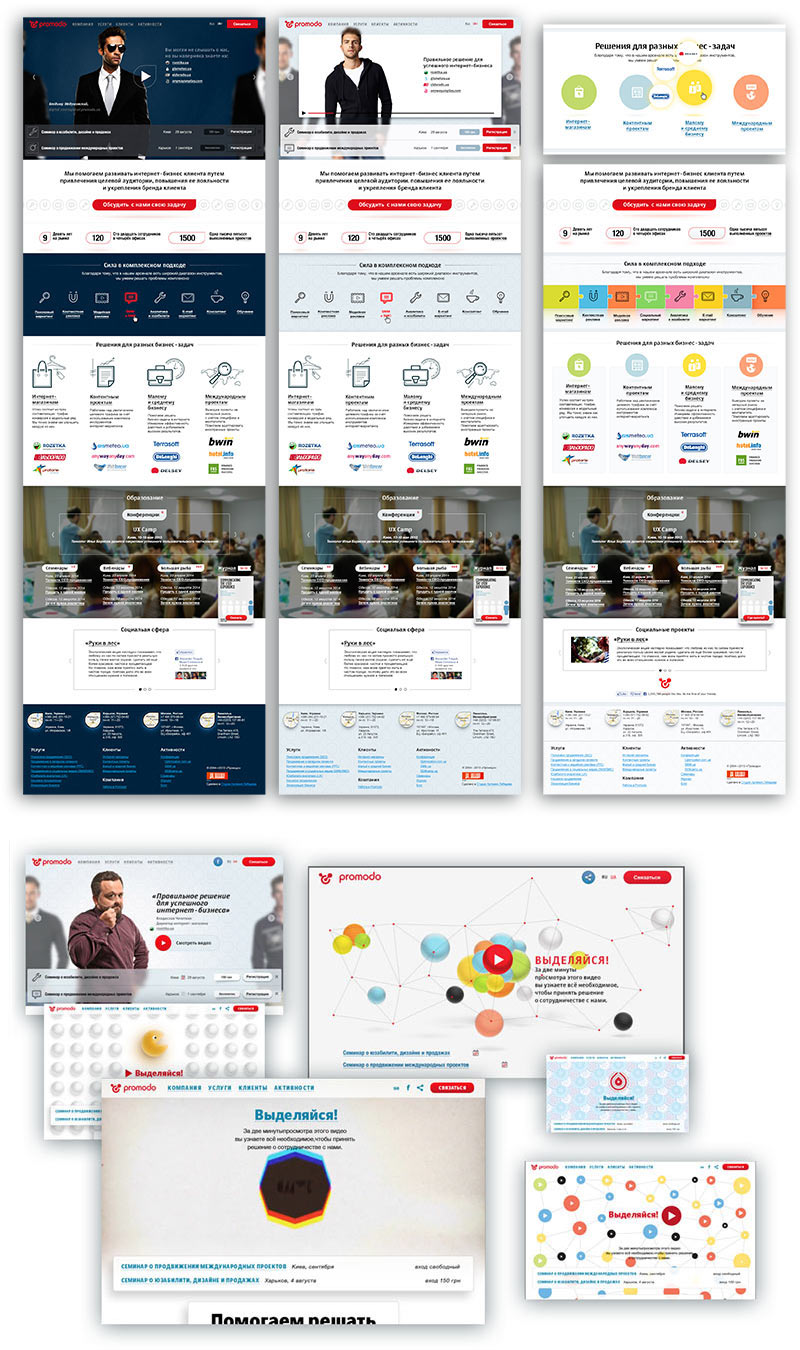
Обсуждаем с клиентом, понимаем, что оба направления пока мимо. Ищем дальше.
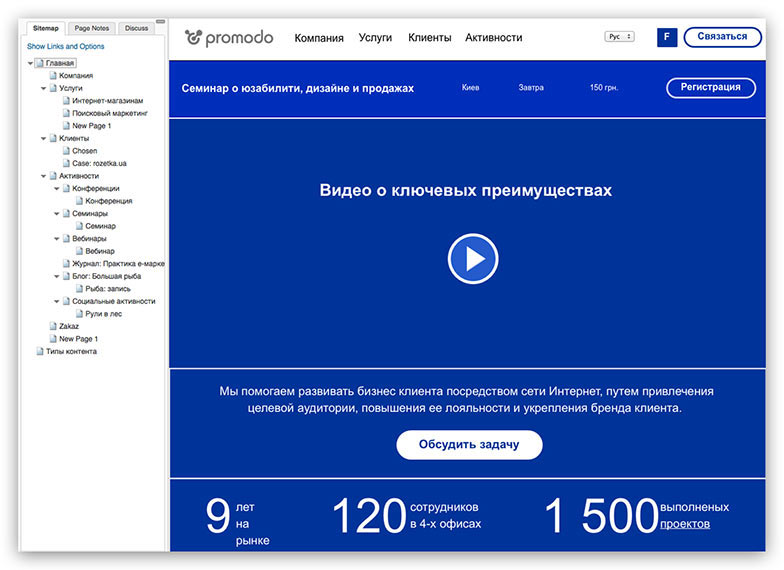
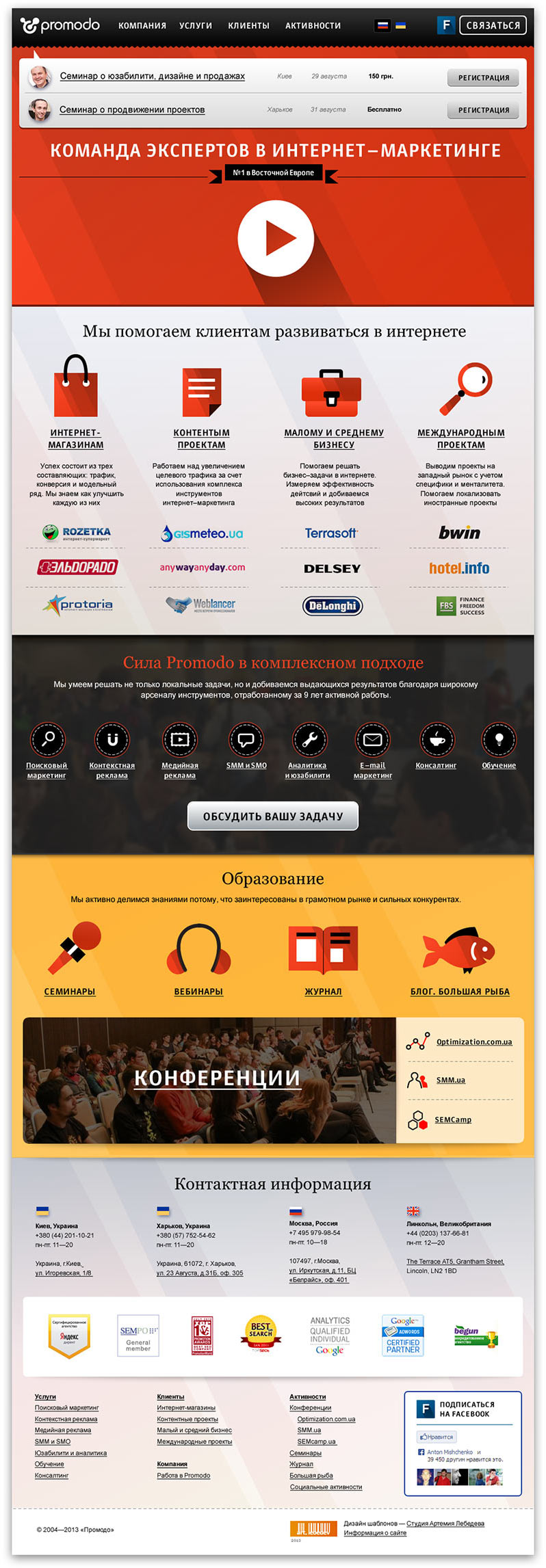
Идем сразу несколькими путями.

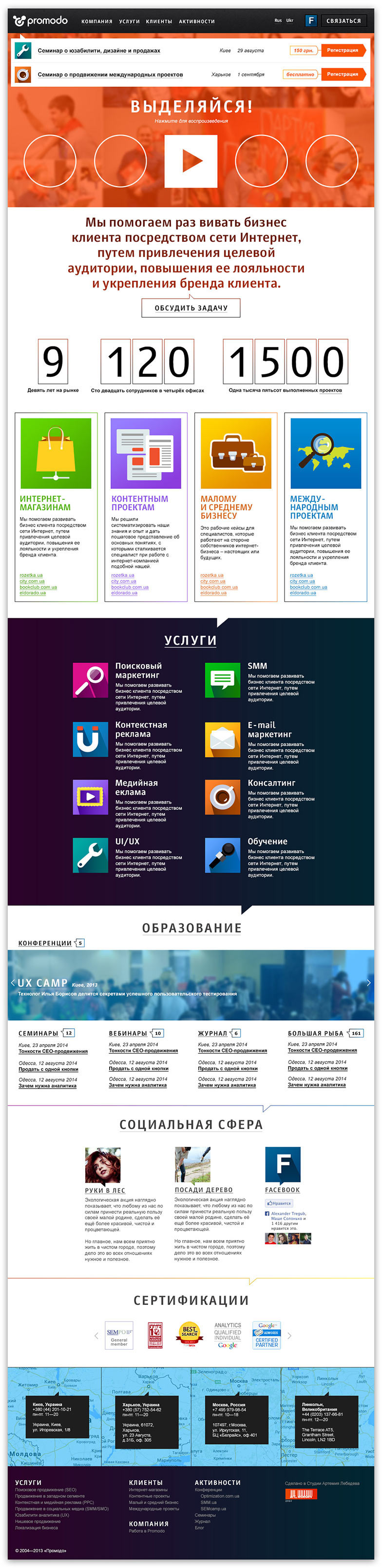
Останавливаемся на концепции со вступительной анимацией. Решаем, что анимироваться должны графики, так как основным инструментом работы и конкурентным преимуществом клиента является профессиональная работа с аналитикой.
Ищем визуальные решения, которые будут актуальны к выходу сайта.

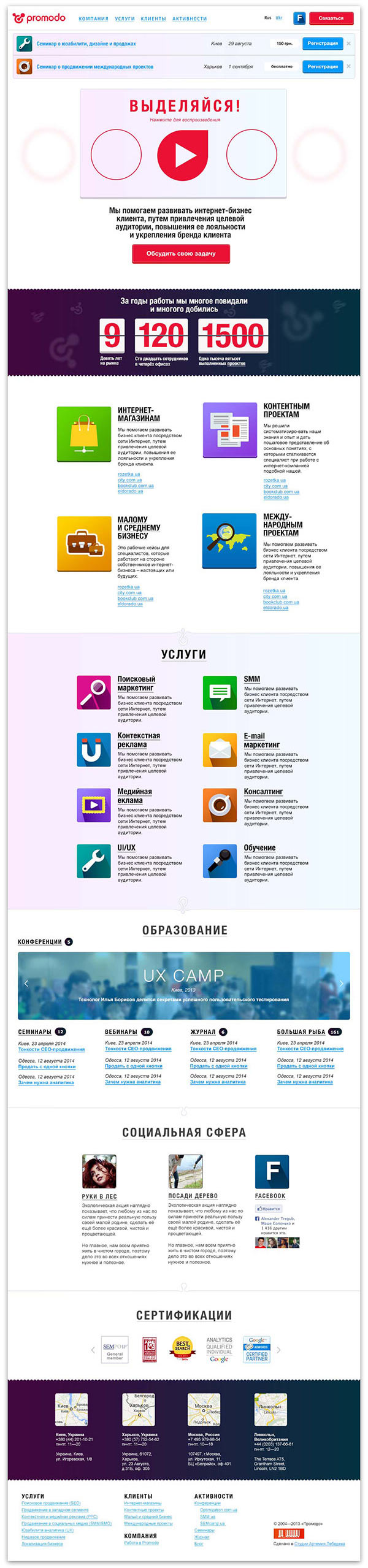
Утверждаем у арт-директора, показываем клиенту. В целом концепция клиентом принимается, но острые пики графиков в любом виде вызывают опасение. Интерполируем графики. Создаем финальную анимацию в «Афтер эффектс».
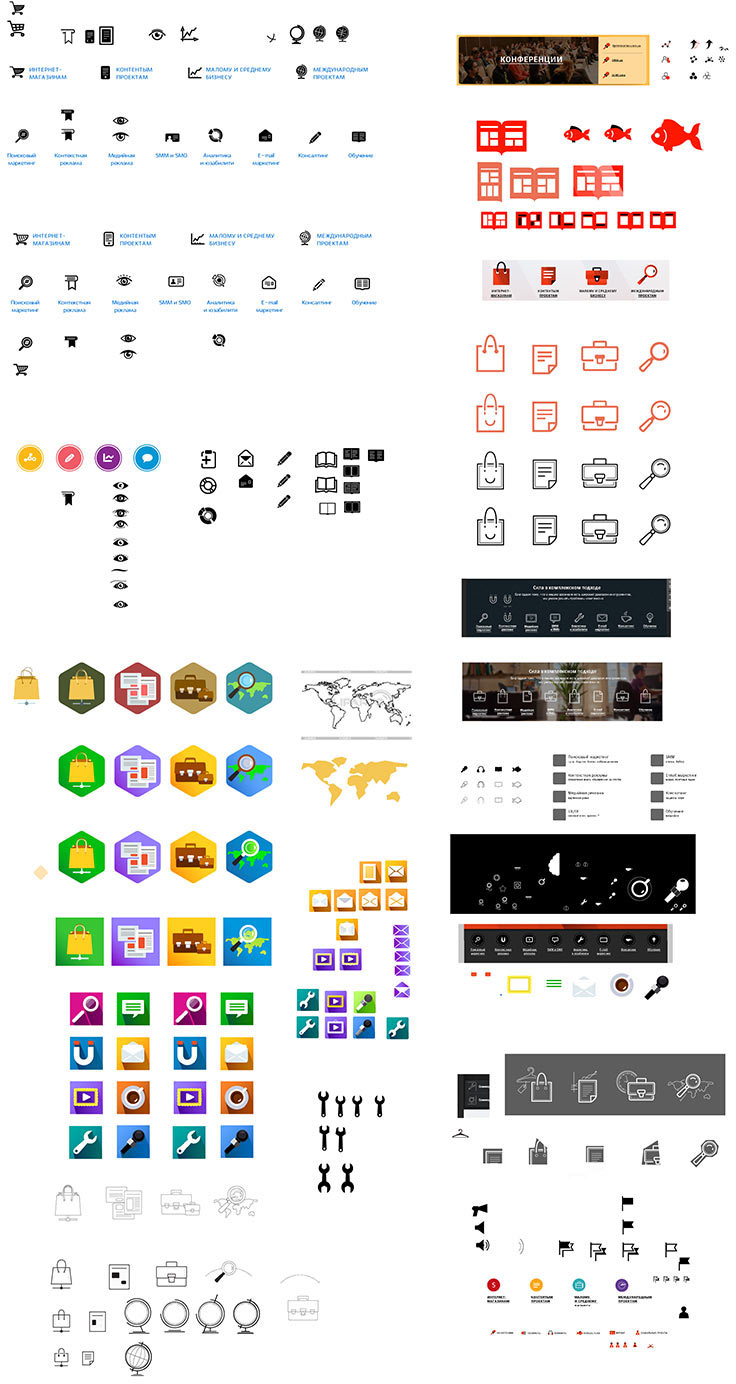
Заморачиваемся с иконками.

Отдельно работаем над каждой внутренней страницей, внимательно анализируем клиентские кейсы и визуализируем универсальную страницу для их отображения.