

После сервисов платежей и переводов в один клик, простых схем авторизации, предложений техники прямо в интернет-банке и референсов на «Макдональдс» и «Групон», придумываем оглушительную концепцию интернет-отделения на 20 экранах.
Глава 1: Интернет-отделение
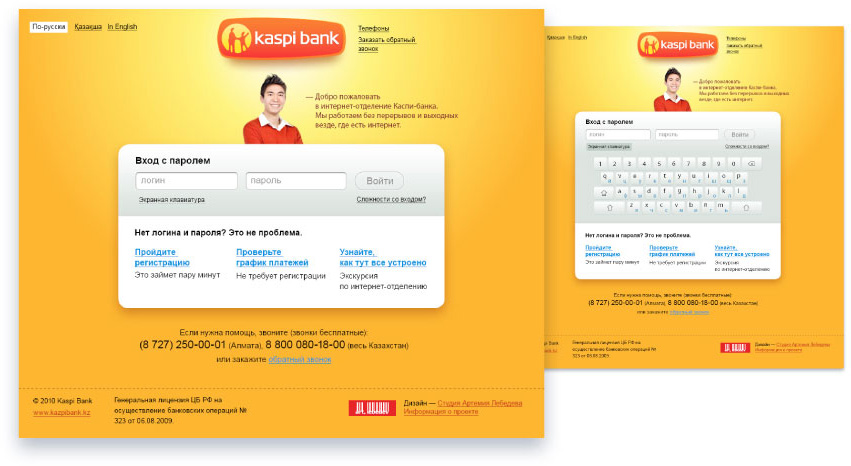
Начинаем заселять интернет-отделение сотрудниками. Они будут направлять посетителей, рассказывать обо всех возможностях и предлагать новые услуги, общаясь с людьми на простом и понятном языке.
— Здравствуйте, это интернет-отделение «Каспи». Заходите!

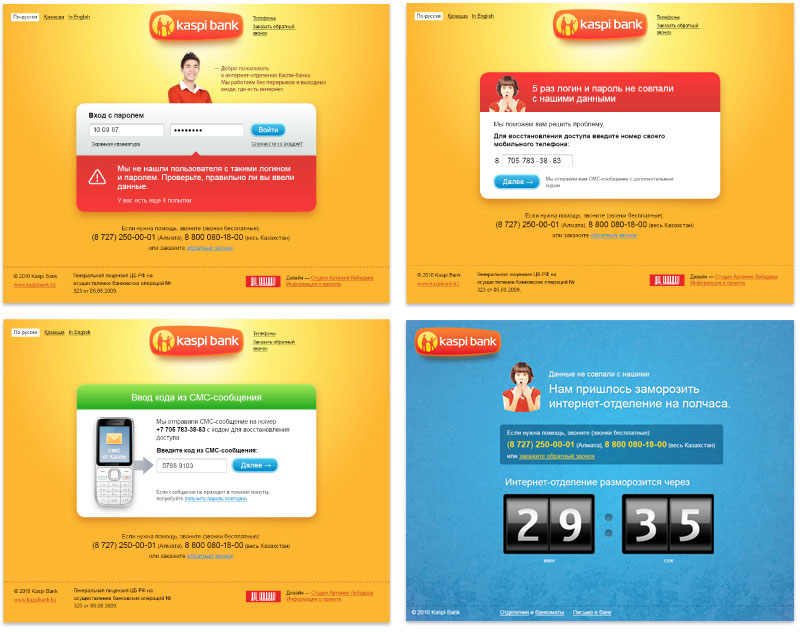
— Ой, неправильный пароль. Бывает... Если ошибетесь пять раз подряд, восстановим его с помощью СМС. Снова неверно? Мы дадим вам время на то, чтобы собраться с мыслями.

— У вас пока нет логина и пароля, но есть кредит? Тогда вводите номер своего мобильного телефона, получайте график платежей и предложение зарегистрироваться.

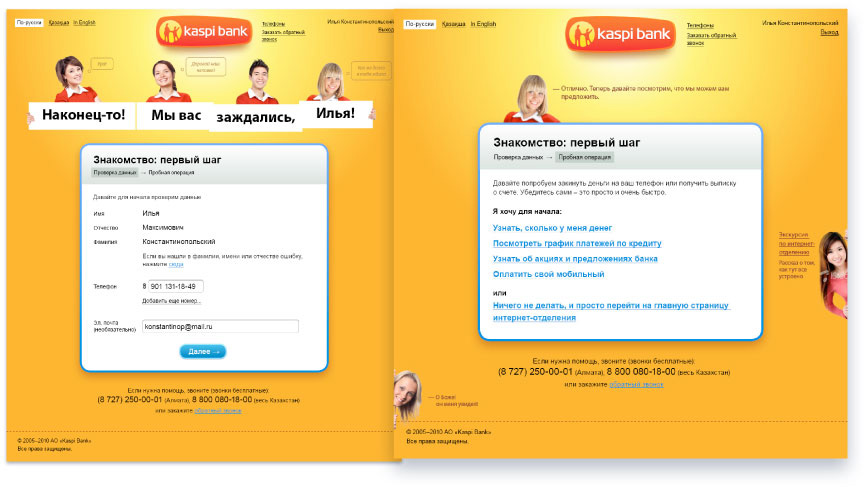
— Ввели пароль? Тогда давайте знакомиться. Располагайтесь и чувствуйте себя как дома.

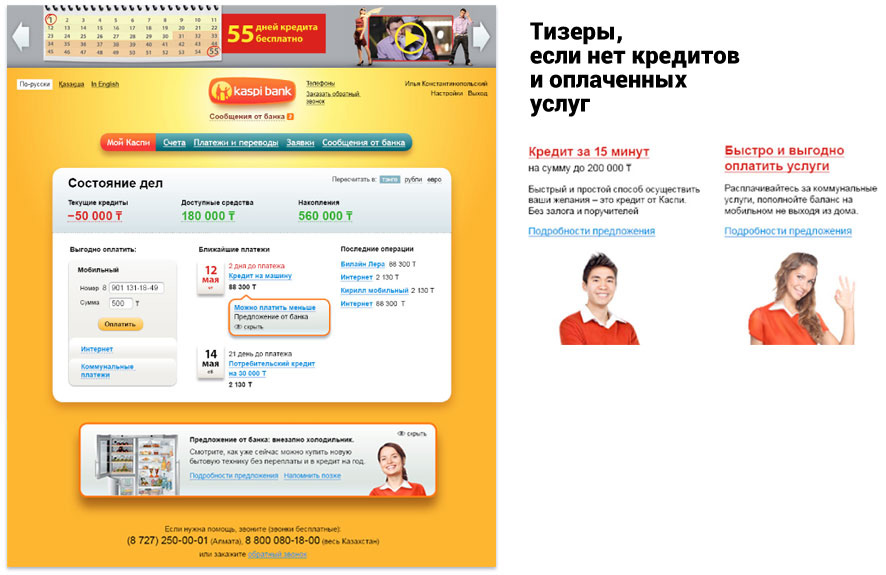
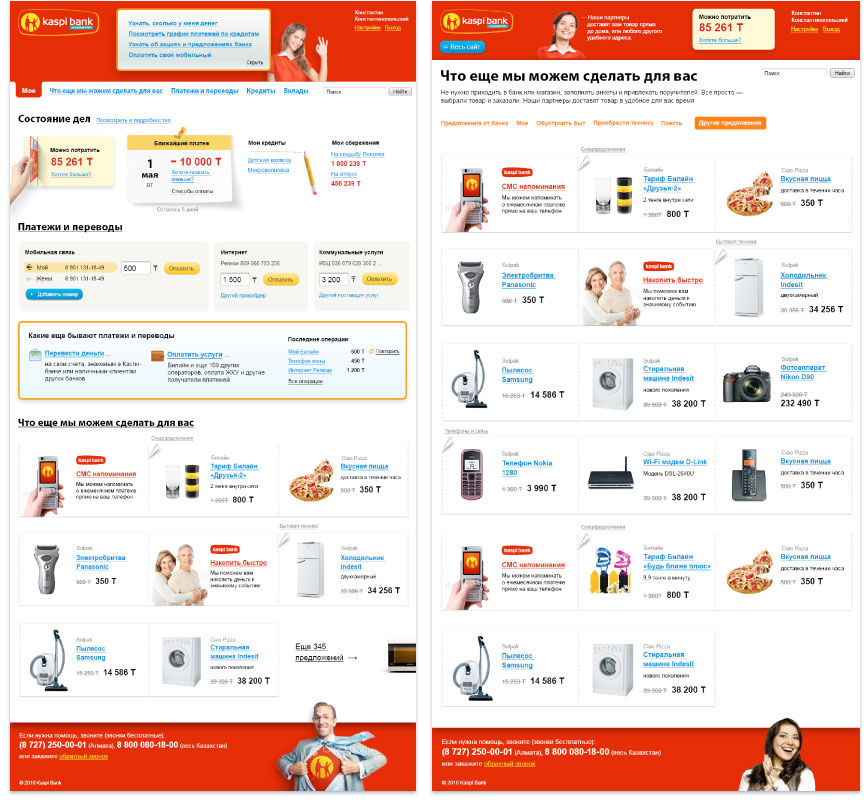
— Добро пожаловать в «Мой „Каспи“» с необходимыми подсказками и множеством специальных предложений.

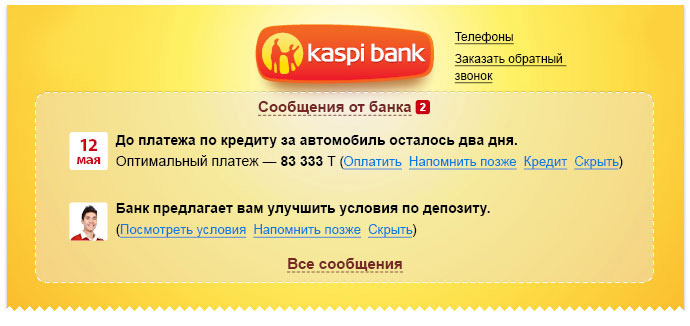
— Здесь вы посетите единый центр сообщений...

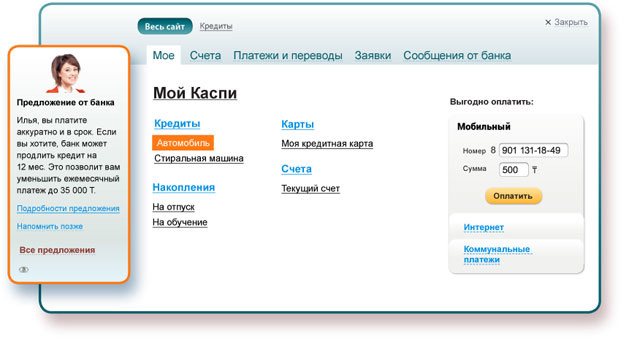
— ...А также воспользуетесь удобной панелью «Весь сайт» с новыми предложениями и сервисом быстрой оплаты услуг.

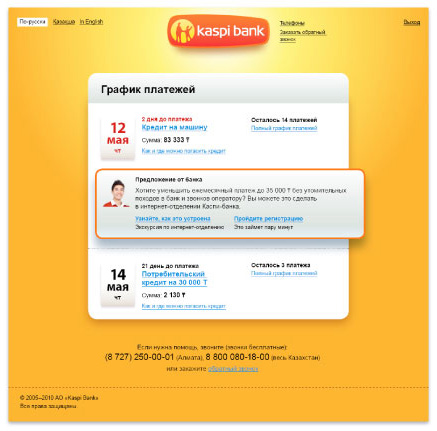
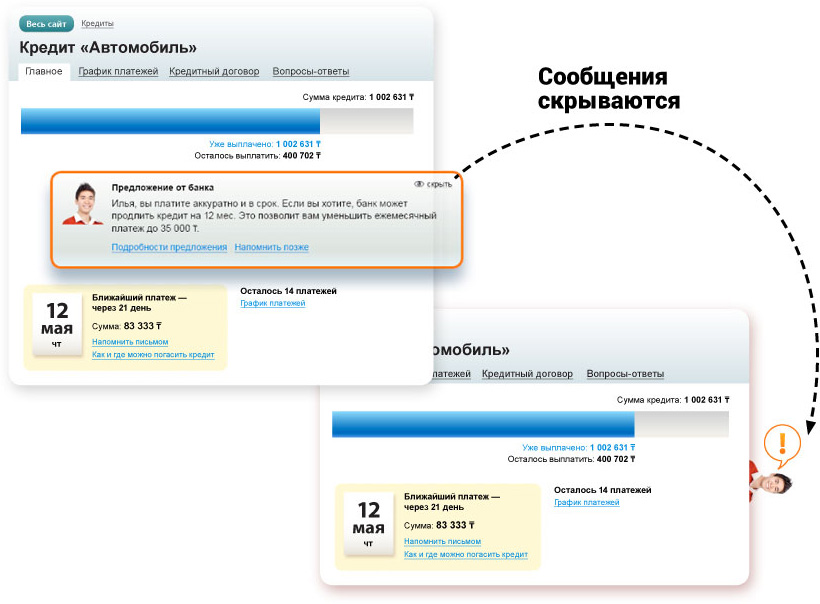
Тем временем на странице кредитов
— Хотели бы снизить размер ежемесячного платежа?

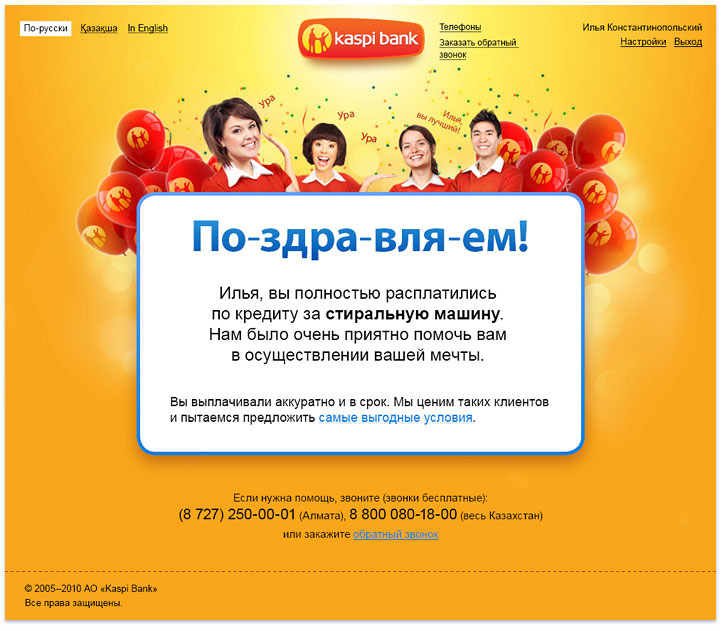
— Вы выплатили кредит полностью. Примите наши поздравления!

Клиент одобряет концепцию. Ему нравится общий задор. Но нужен еще один подход к снаряду. В планах банка — собрать партнеров по всему Казахстану и выставить их товары и услуги в своем интернет-банке в качестве спецпредложений.
Глава 2: Магазин в банке

Думаем, что не только пиццу. А еще и холодильник, бритву, мобильный телефон и новый тариф «Билайна». И тут же подключить услугу СМС-информирования, открыть вклад или увеличить кредитный лимит. Все это — не выходя из интернет-банка.

Рисуем вторую концепцию — это будет банковская история с набором виджетов и сборной солянкой из спецпредложений в качестве ноу-хау-прицепа.

Принимаем эту идею за отправную точку и приступаем к проектированию интерфейса.
Глава 3: Проектирование
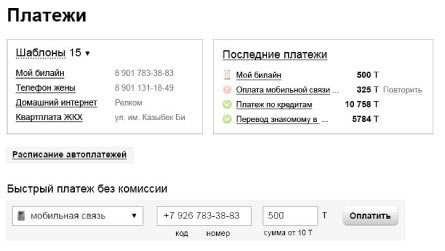
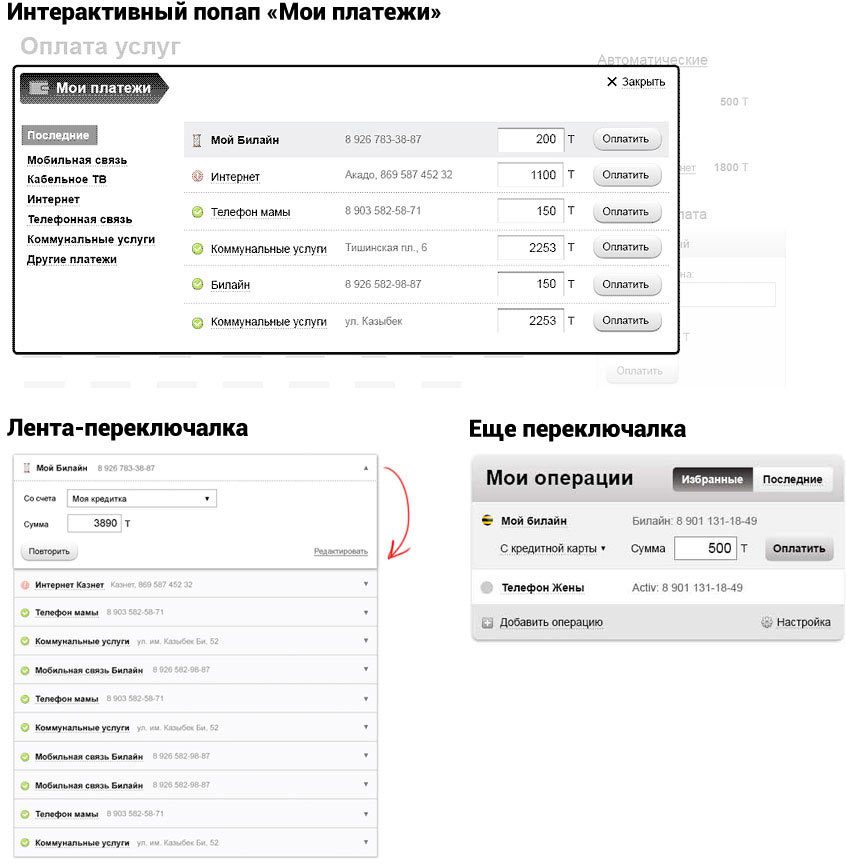
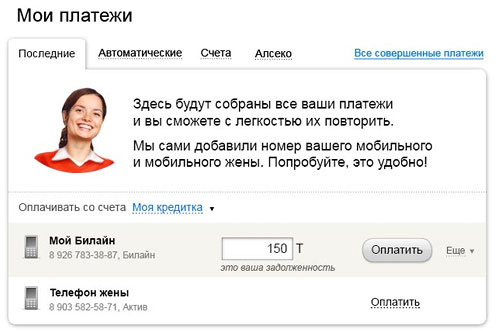
Особое внимание уделяем платежам — одним из ключевых требований клиента является возможность быстро оплачивать услуги. Стартуем с классической схемы шаблонов и истории платежей.

Перебираем интерактивные попапы, переключалки и другие варианты.

Решаем отказаться от шаблонов — все совершенные платежи теперь попадают в блок «Мои платежи», есть возможность быстро их повторить, настроить расписание или скрыть совсем.

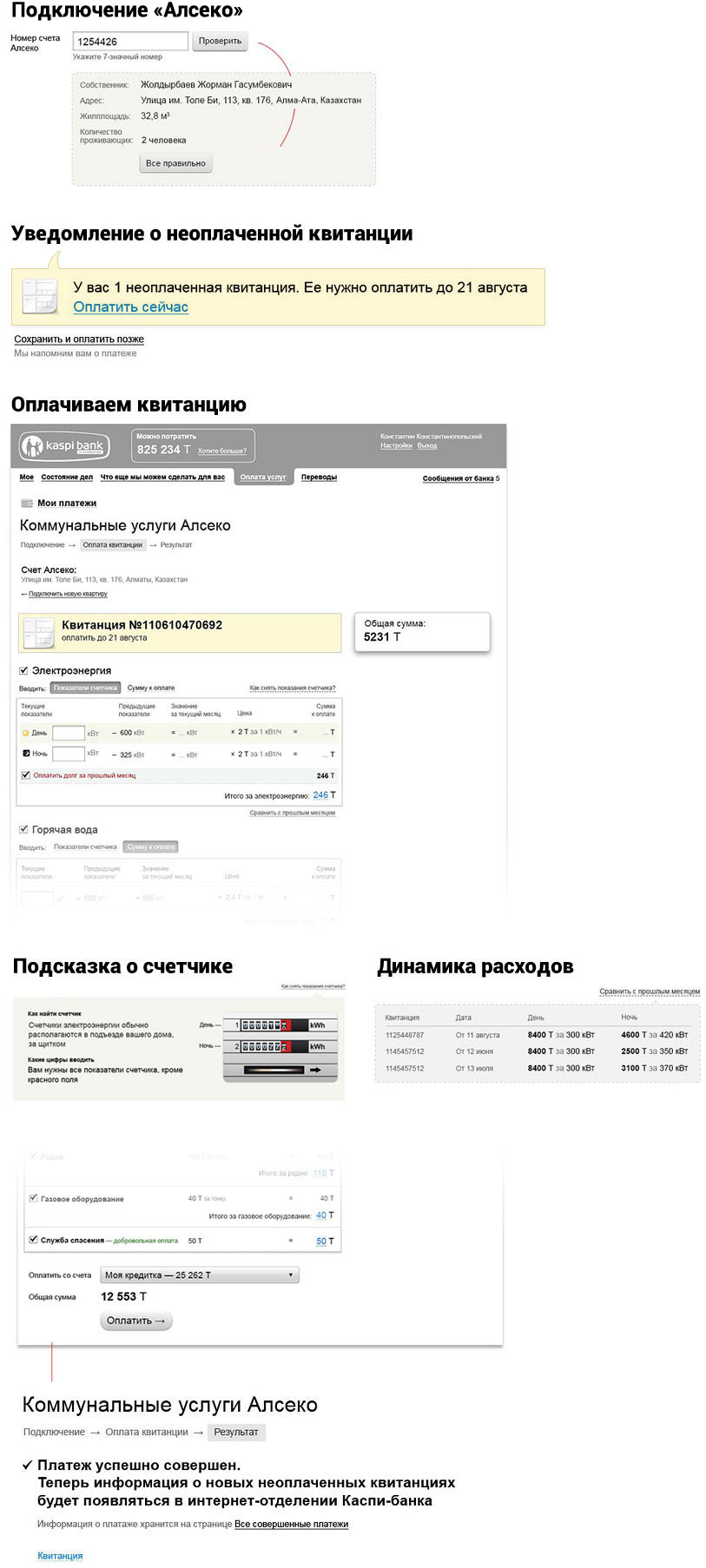
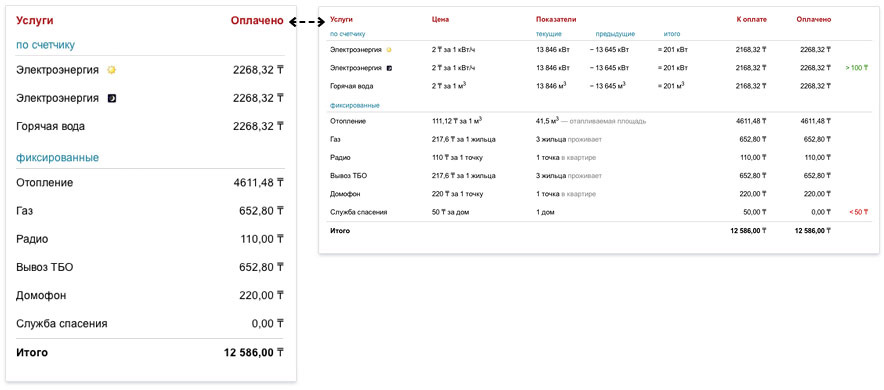
Следующая важная задача — создание формы оплаты коммунальных услуг «Алсеко»..
Казахским плательщикам во многом повезло, «Алсеко» — монополист в сфере оказания коммунальных услуг, с хорошей базой клиентов, выставленных и оплаченных квитанций.
По номеру лицевого счета «Алсеко» можно идентифицировать собственника, жилплощадь и количество проживающих людей, а также выставить неоплаченную квитанцию. Для всех услуг существует единая тарификация и формулы расчета, а долги и переплаты фиксируются для учета при последующей оплате. Есть даже возможность посмотреть динамику расхода электричества или воды за прошедшие месяцы, а если выставленная квитанция была оплачена не в интернет-банке, система сама способна поменять ее статус на «Оплачена». Сказка! Осталось все это собрать.

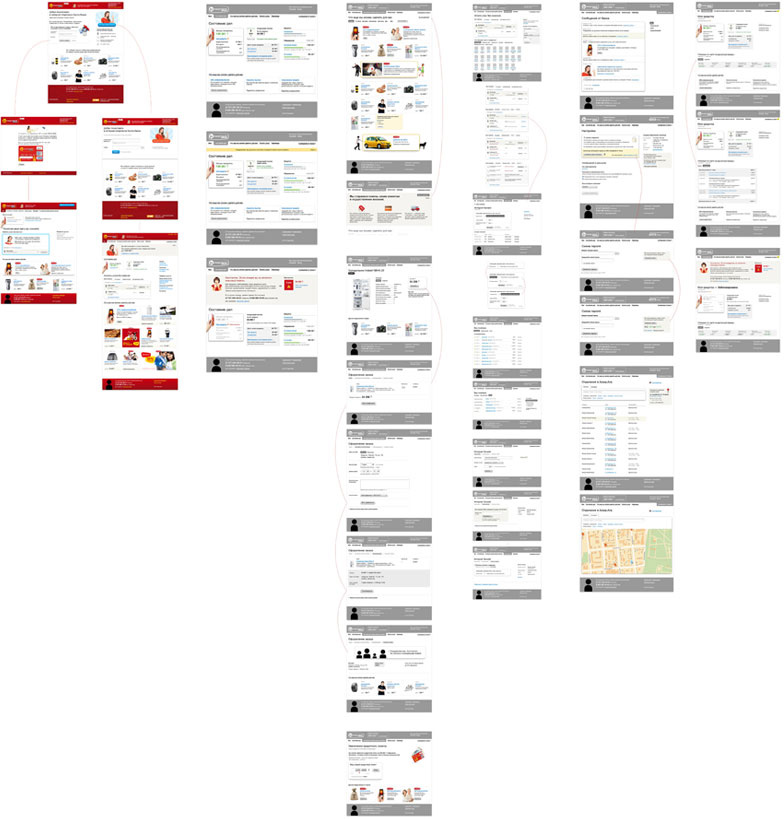
Так же детально прорабатываем другие пользовательские сценарии.

В процессе корректируем курс: вместо интернет-банка с магазином появляются сервисы.
Глава 4: Сервисы и «жидкая» верстка
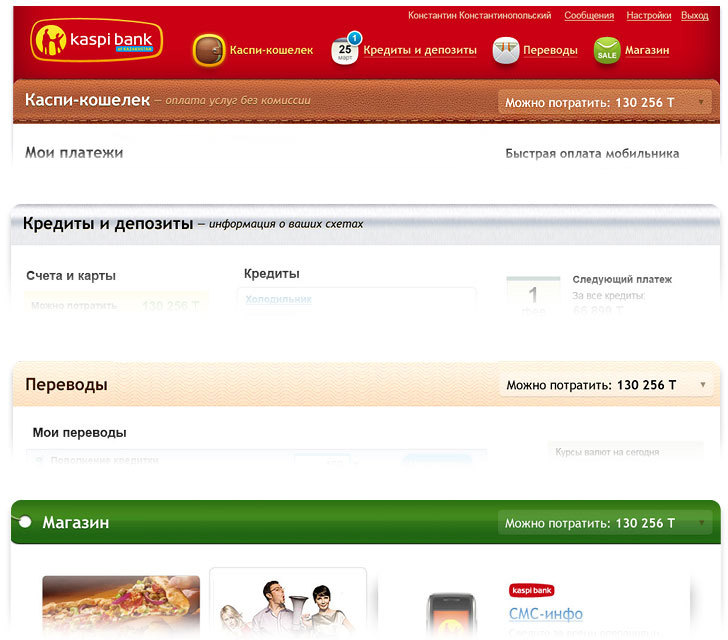
Упрощаем структуру интернет-банка до 4 страниц-сервисов:
— «Каспи-кошелек» — центр оплаты услуг;
— «Кредиты и депозиты» — выписки по счетам и платежи по кредитам;
— «Переводы»;
— «Магазин» — витрина спецпредложений.
Решаем маркировать страницы сервисов материалами.

Продолжаем историю с материальными объектами на других элементах.

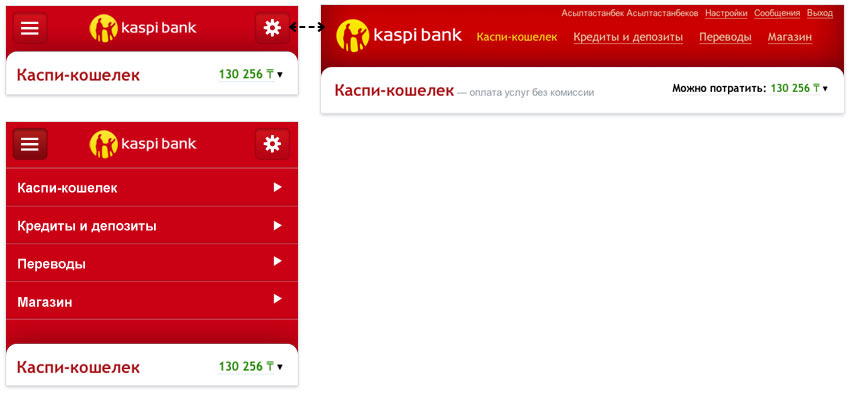
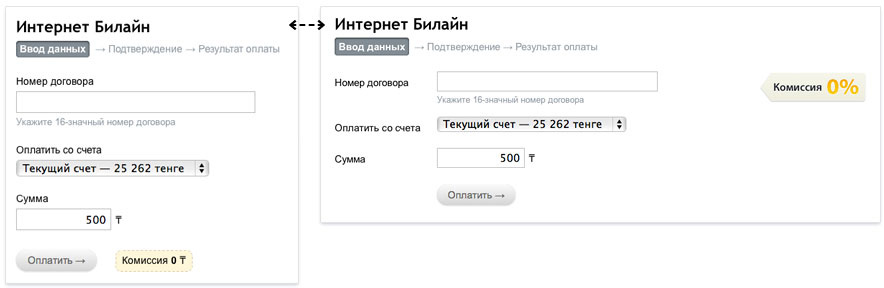
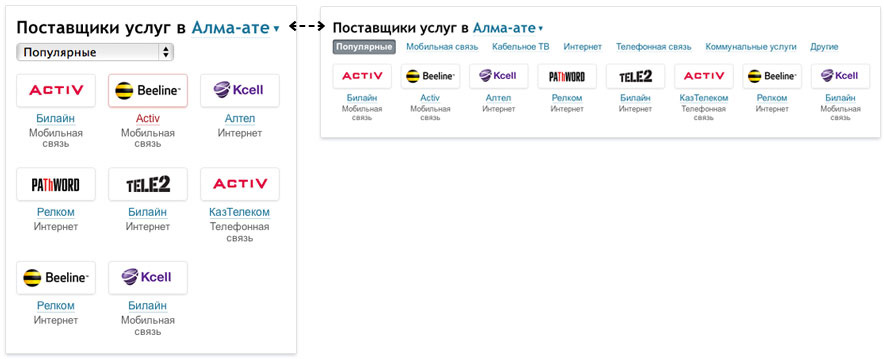
Параллельно полным ходом идет увлекательный процесс «жидкой» флюид-верстки.
На сайте множество форм, разных состояний блоков и выпадающих сообщений — прорабатываем главные элементы индивидуально.
Основную навигацию сворачиваем в кнопки, привычные для пользователей мобильных устройств.

Сокращаем формы до одноколонников. Урезаем иллюстрации и тизеры.

Сворачиваем переключалки и меню в выпадающие списки, чтобы на айфоне вызывался «барабан».

Местами снижаем детализацию.

Напоследок рисуем красивые мелочи.

|
© 1995–2024 Студия Артемия Лебедева
|