Веб-технолог в Киеве — 5
Меня зовут Максим Ступенко, руковожу киевским офисом студии.
Ищу толкового веб-технолога с практическими знаниями XML и XSLT, HTML, CSS и JavaScript, SQL.
Для продолжения разговора нужно выполнить на выбор несколько тестовых заданий:
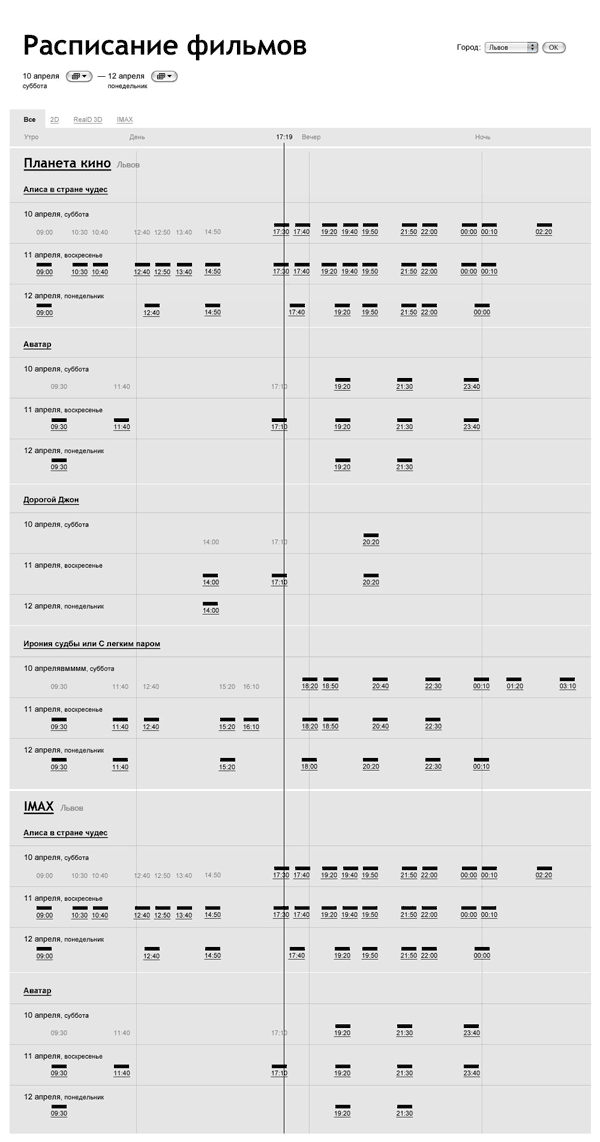
2. На сайте «Планеты кино» есть синие кнопки «Купить билет» двух размеров. Переверстайте эти кнопки, чтобы они тянулись в зависимости от длины надписи, и продолжали выглядеть нормально при увеличении шрифта (3 шага в «Фаерфоксе»). Начальный код и картинки можно взять с сайта, а можно и не брать.
3. Приведите по одному примеру использования методов live и one библиотеки jQuery.
4. Опишите своими словами общий принцип работы метода live в jQuery.
5. Почему такой код не даст желаемого результата, и что нужно сделать, чтобы его исправить?
(function() {
window.gArr = new ExtendedArray();
})();// Объявляем ExtendedArray
function ExtendedArray() {
this.bounce = function() {
document.write("Bounced successfully!");
};
}
// Наследуем Array
ExtendedArray.prototype = new Array;
ExtendedArray.prototype.first = function() {
document.write(this[0]);
}
// Создаем новый экземпляр
var eArr = new ExtendedArray();
//Работают все три
eArr.bounce();
eArr.push("I am first! ");
eArr.first();
// Обращаемся к глобальному
gArr.bounce(); // Работает
gArr.push("No, it is me who is really first! "); // Выдаст ошибку
gArr.first(); // Не работает
6. Перепишите этот класс так, чтобы значение thickness можно было бы получить, но не поменять, снаружи.
function Book(num_pages){
this.pages = num_pages;
this.thickness = this.pages * 0.001345;
}7. Напишите скрипт, который будет создавать на странице поля ввода с валидацией адреса эл. почты. По умолчанию на странице должно быть одно поле ввода с кнопкой или ссылкой «+». У новых полей есть кнопка «-» для удаления. Если в поле введено неправильное значение, рядом с ним выводится сообщение об ошибке с идентификатором поля.
Нужно предусмотреть передачу извне максимального количества полей и собственного регулярного выражения для валидации.
8. Расскажите, чего вы стараетесь избегать при написании скриптов на JavaScript.
9. Что не так с
10. Имеем черновой макет: города, в городах кинотеатры, в кинотеатрах показывают фильмы используя различные технологии. Требуется составить схему данных (DDL) для хранения сущностей сайта на русском и украинском языках.

- город
- Киев
- контактное лицо
- Максим Ступенко

- график работы
- полный день в офисе
- занятость
- полная занятость