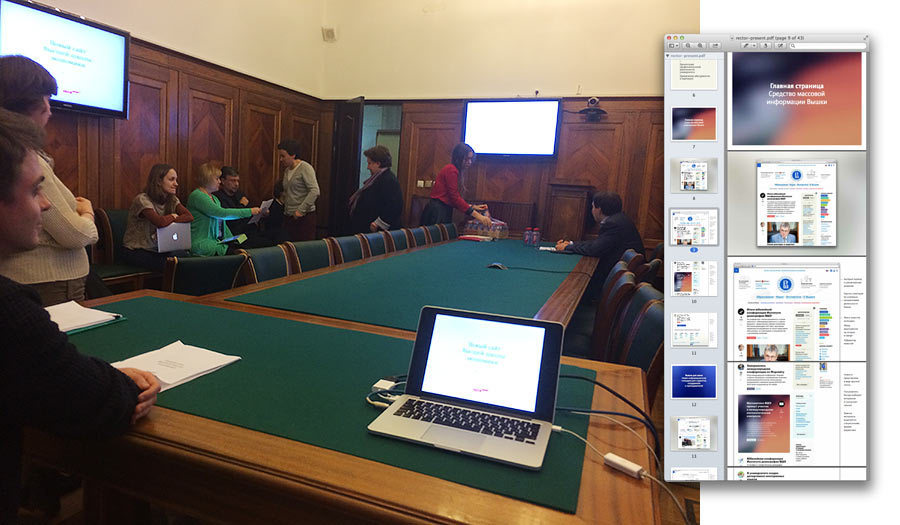
К сайтам Высшей школы экономики студия приступает не впервые — первая версия шаблонов была разработана в 2007 году. Через шесть лет решено предпринять второй подход к созданию шаблонов для основных разделов сайта. Встречаемся за круглым столом с представителями разных направлений университетской деятельности и обсуждаем проблемы, накопившиеся за эти годы. А в чем, собственно, сложность?
1. Сайт «Вышки» — это система подсайтов на субдоменах: каждый со своей навигацией и структурой, подачей материалов и годом производства. Определенные маршруты движения по сайту предугадать довольно сложно.
2. Сайты наполняются сотнями разных людей — в университете это называют распределенной системой управления контентом. Значит, накопленное содержимое никуда не денется, со временем появится множество новых материалов, и людям нужны какие-то рамки для того, чтобы размещать эти материалы, не нарушая общих принципов подачи.
3. Сайт берет на себя функции интранета. Например, сайт факультета в первую очередь обращен к его студентам и сотрудникам. А поступлением на факультет «занимаются» другие площадки.
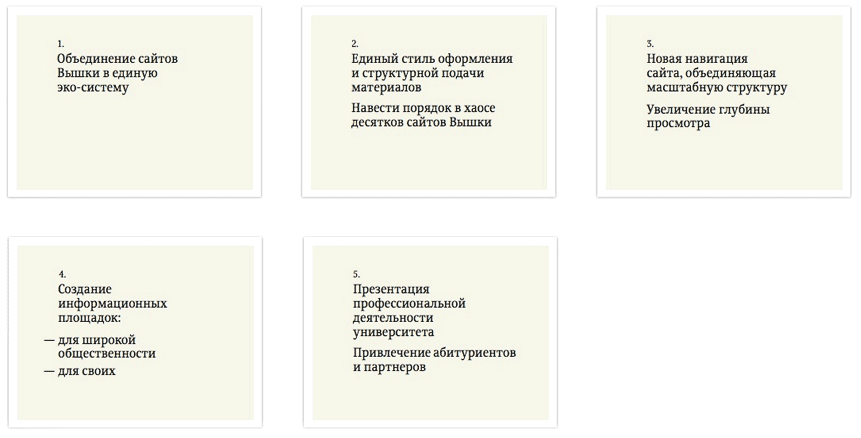
Формулируем основные задачи будущих шаблонов.

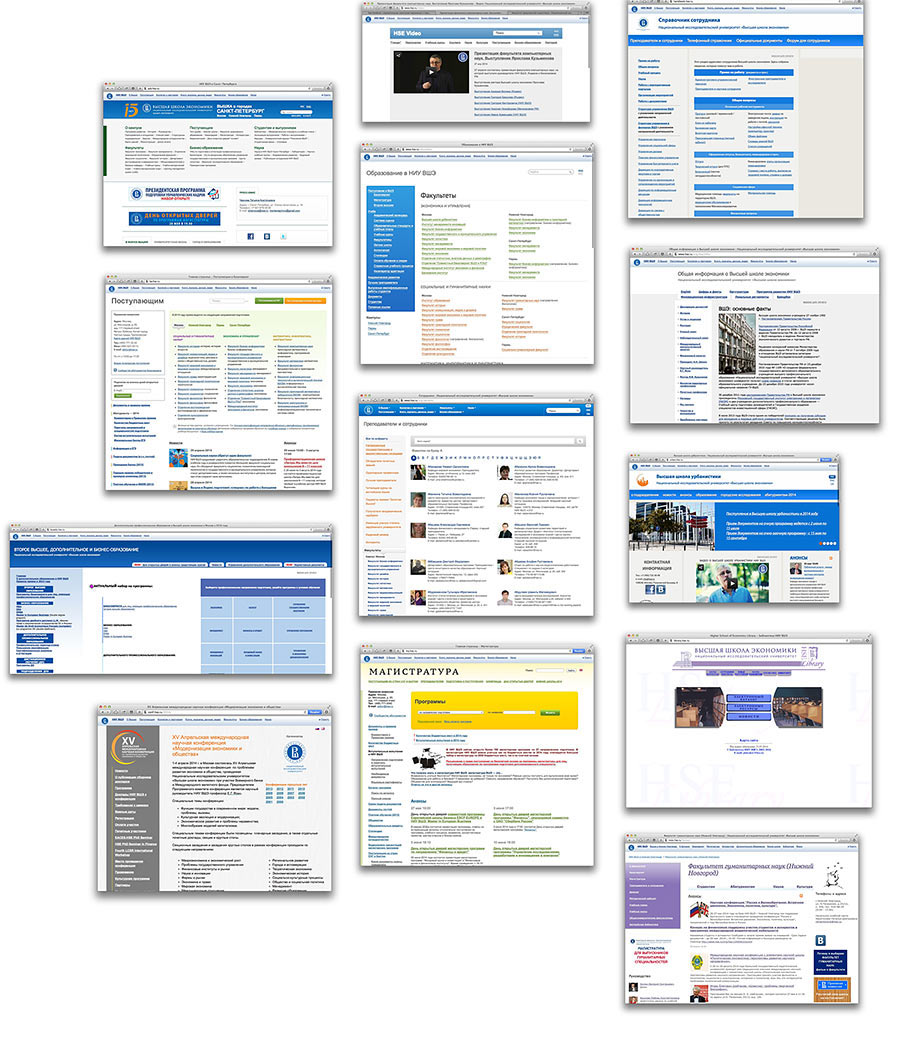
Смотрим статистику, гуляем по сайту, натыкаемся на новые примеры и случаи.

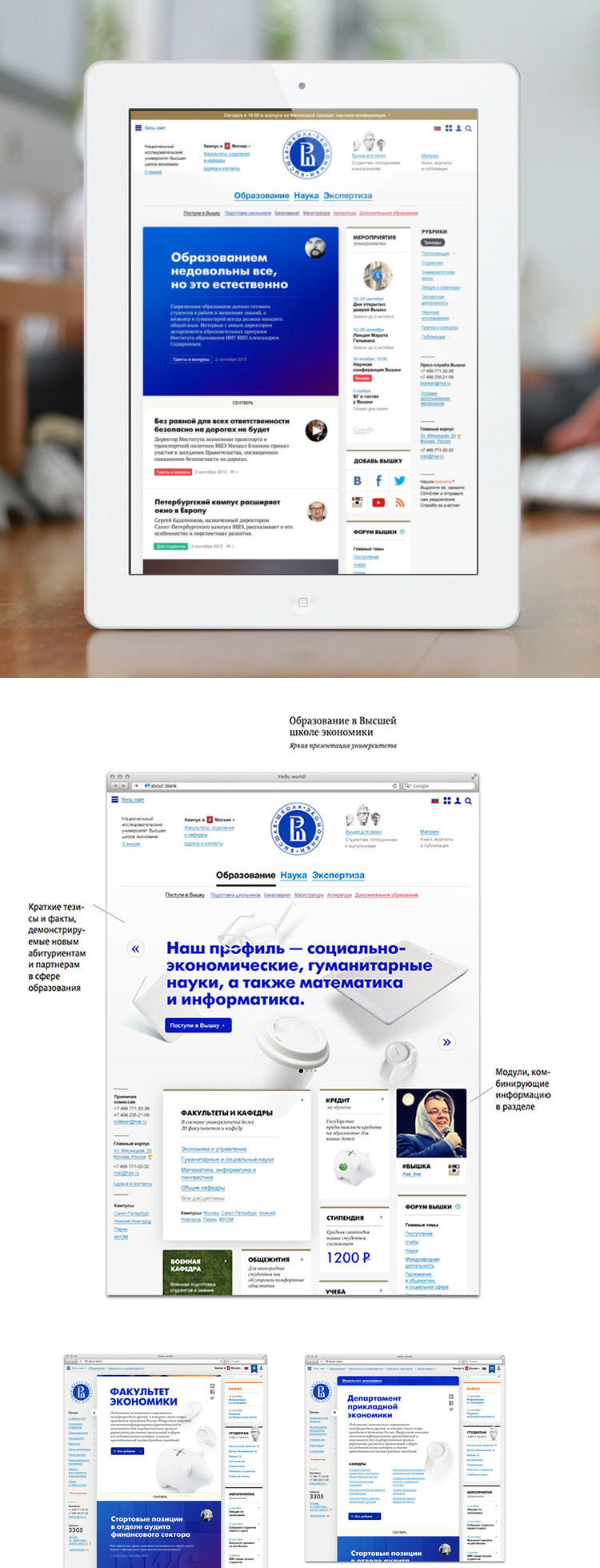
Чтобы приблизиться к реальности, придется рисовать сайт «по диагонали».

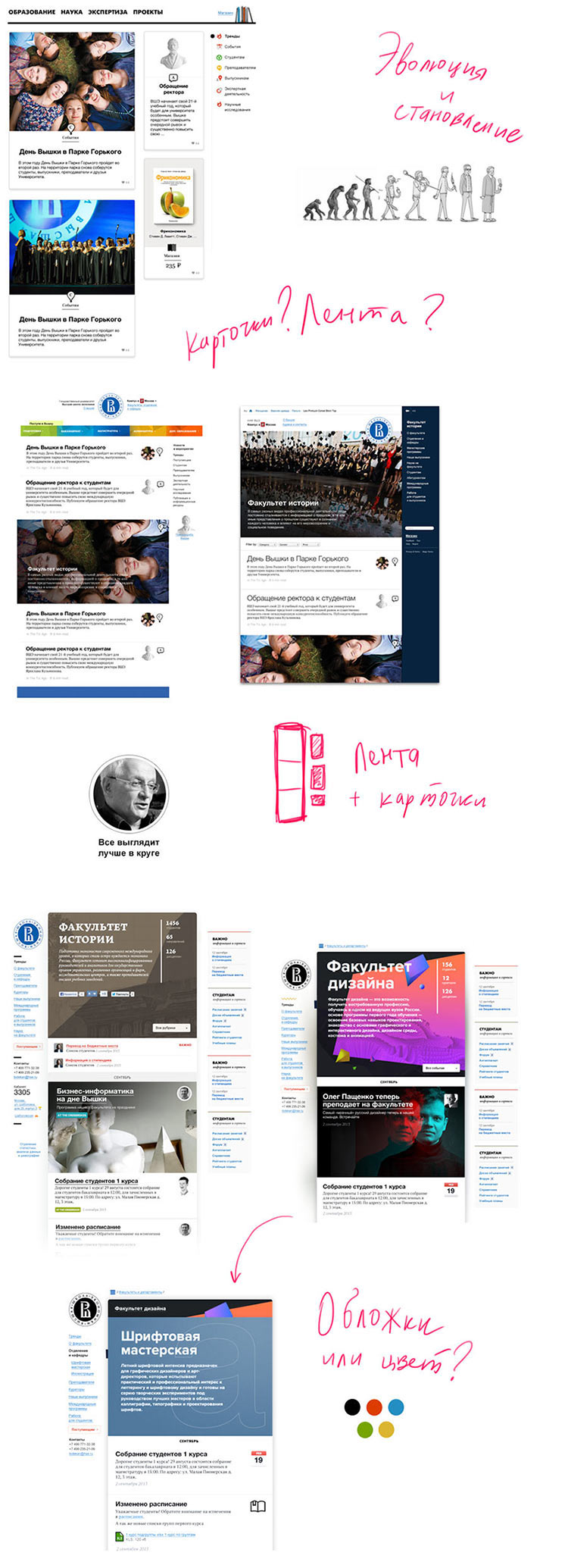
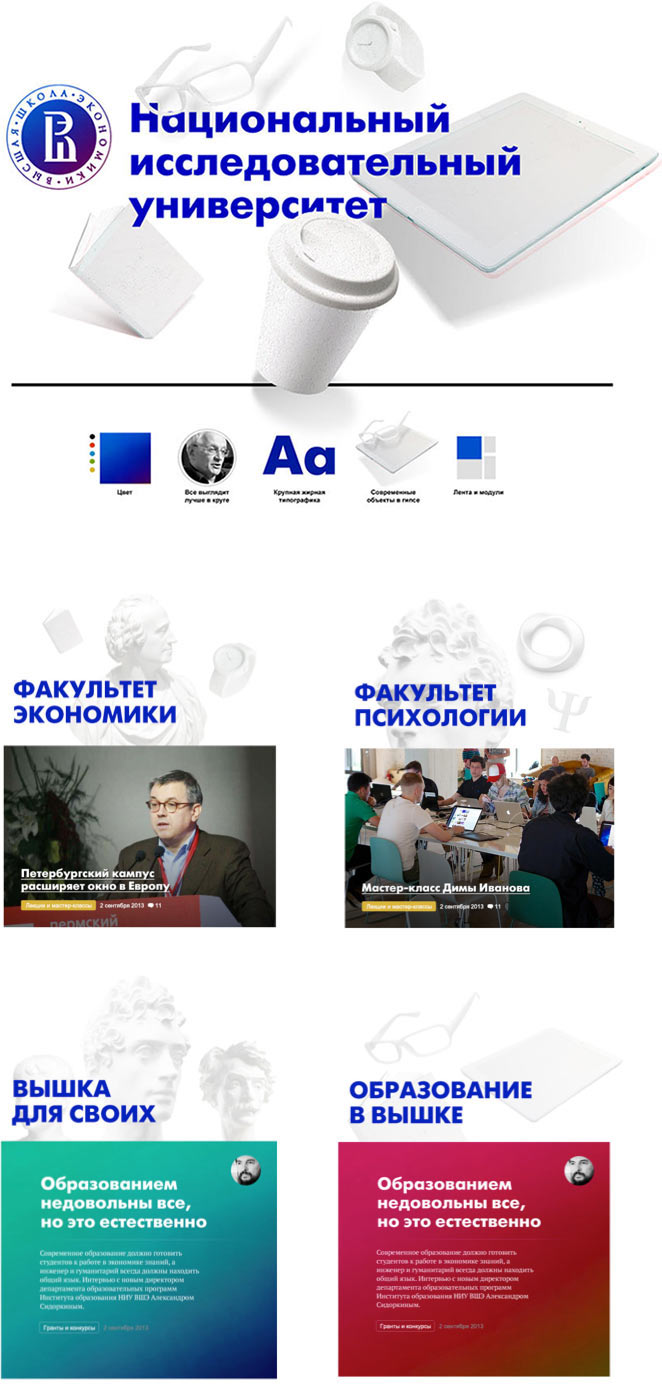
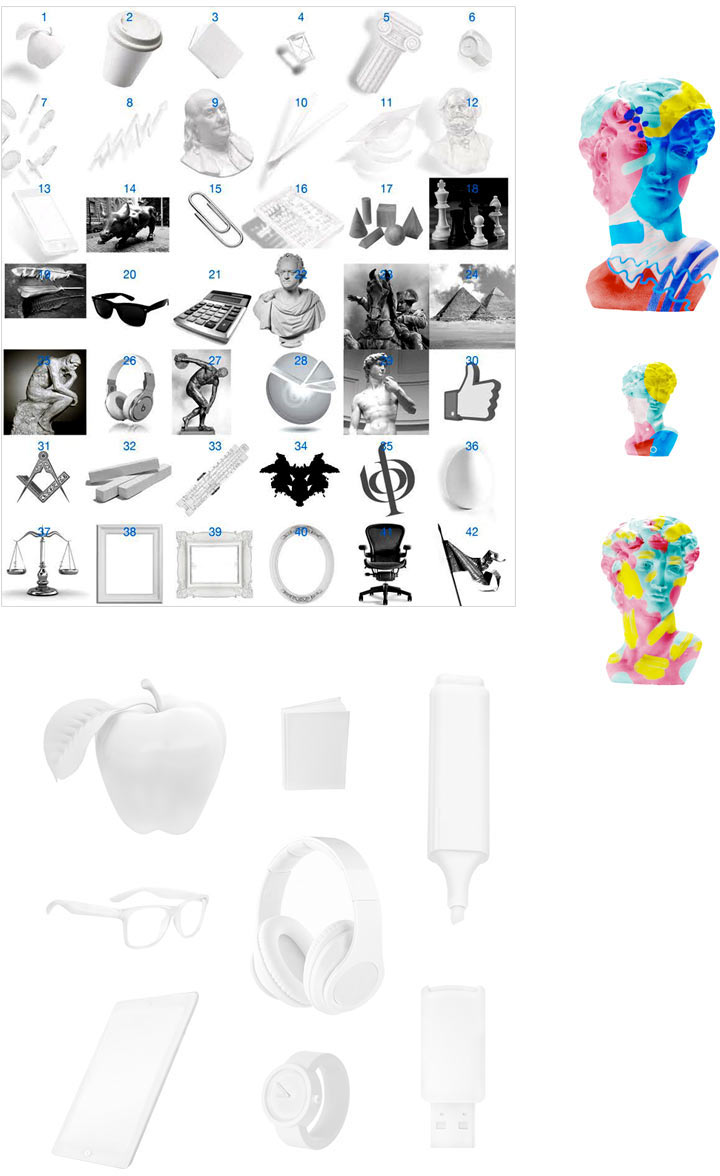
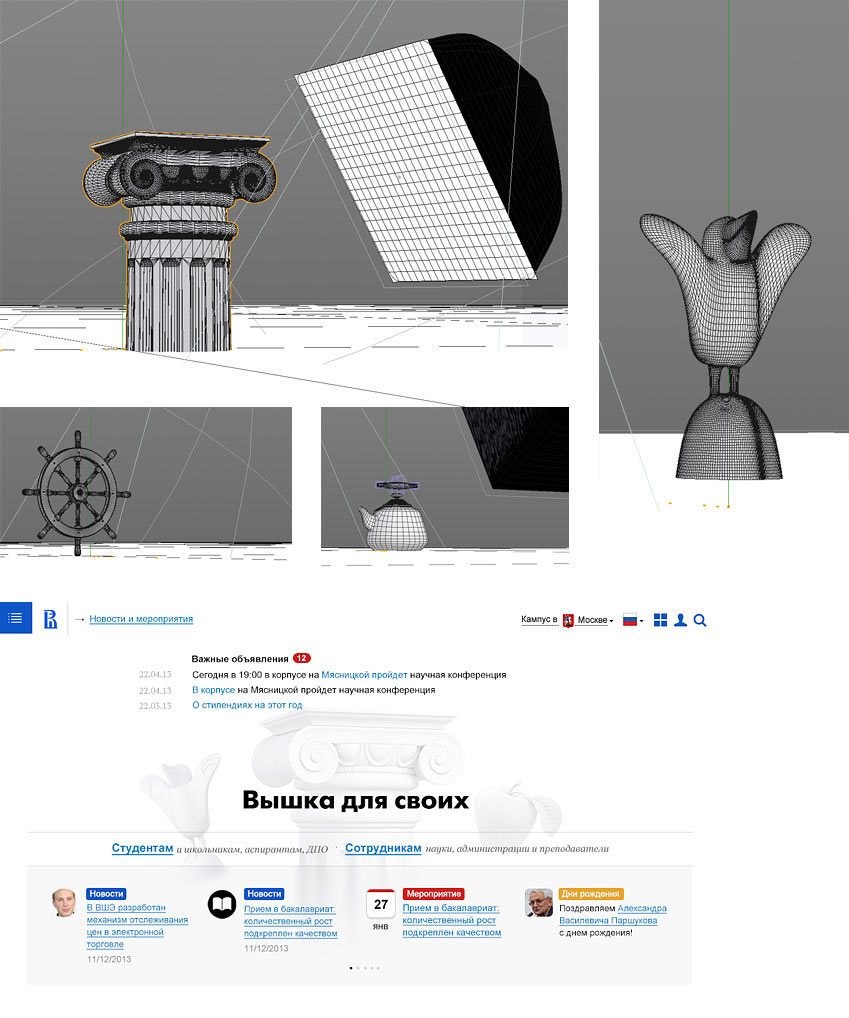
Дизайнер: Вышка-фишка! Современные объекты в гипсе: айпадик, книжка, стакан кофе с собой — современная классика. Сделать целый набор объектов и комбинировать. С ярким цветом гипс красиво выглядит.

Продолжаем, развиваем.
Арт-директор: Лайк.

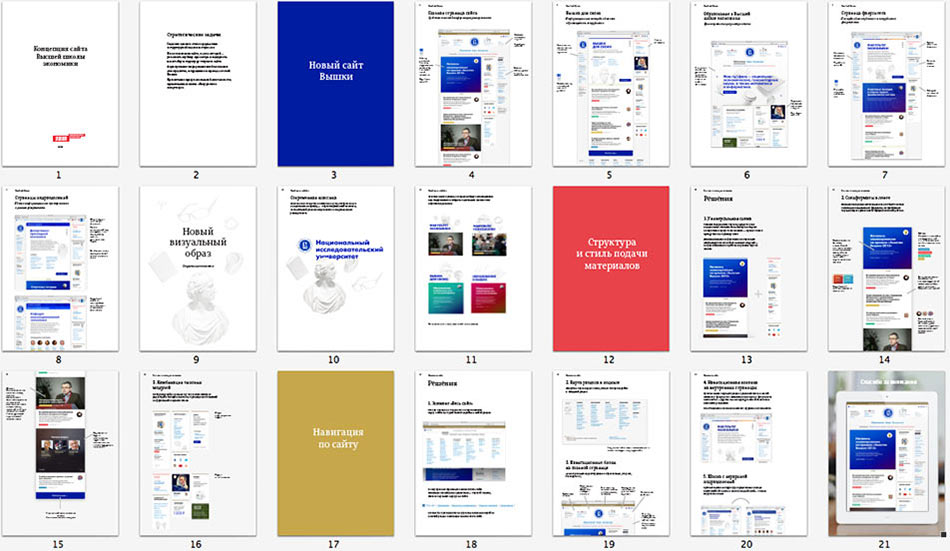
Презентация концепции вызывает горячие споры в сообществе университета. Параллельно и коллективно обсуждаются все возможные аспекты проекта: что делать с навигацией шестого уровня, использовать серый цвет или нет, как осветить не пять, а двадцать событий в день на главной странице, нужно ли выводить материалы в ленте хронологически или отбирать их при помощи редакции, куда засовывать частные объявления и пр. Чтобы зафиксировать стратегические задачи и выйти на другой уровень абстракции в обсуждении с максимальным количеством участников проекта, собираем презентацию с подробным описанием.

Пока происходит адаптация к радикальным переменам, встряхиваем еще разок макеты: проводим побелку, думаем про резину.

Идея с современной классикой из гипса приживается. Рисуем первые гипсовые иллюстрации для нового университетского календаря на 2014 год.

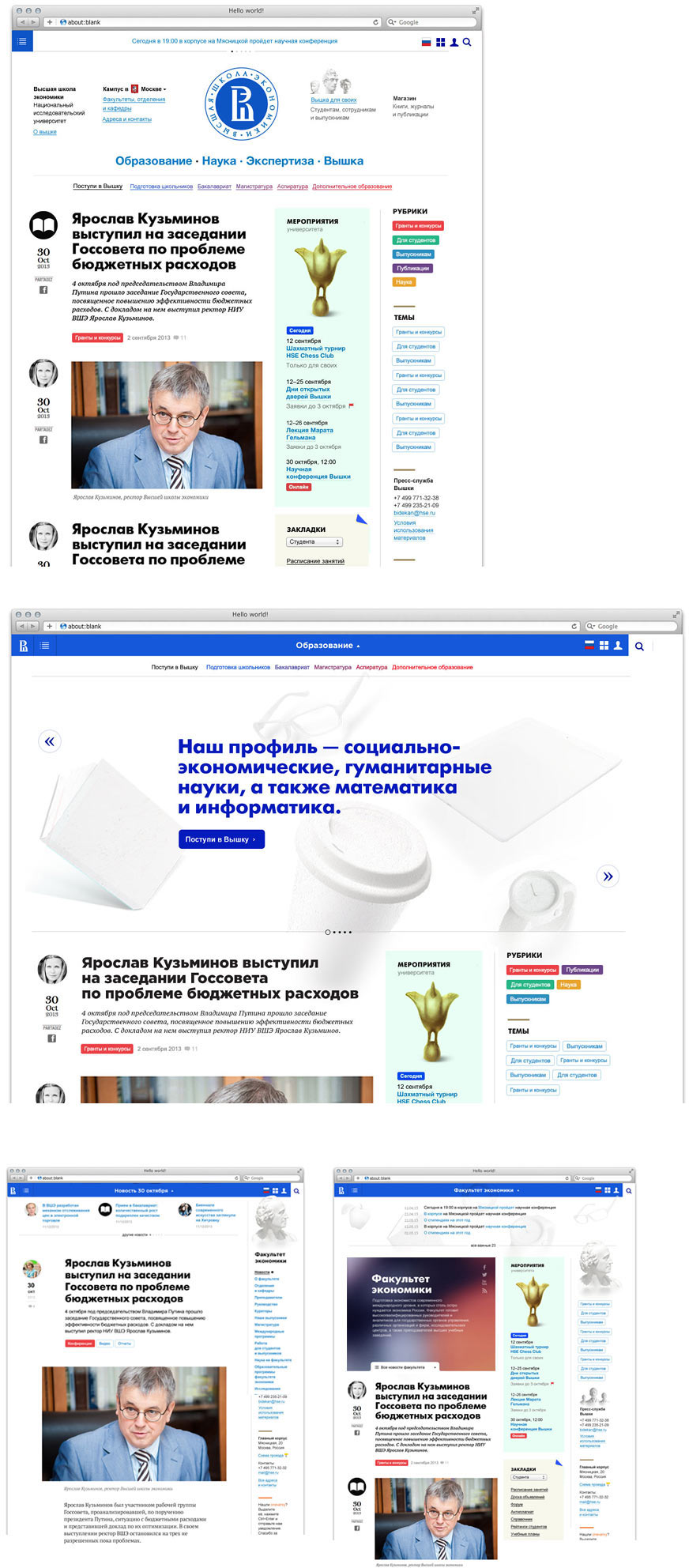
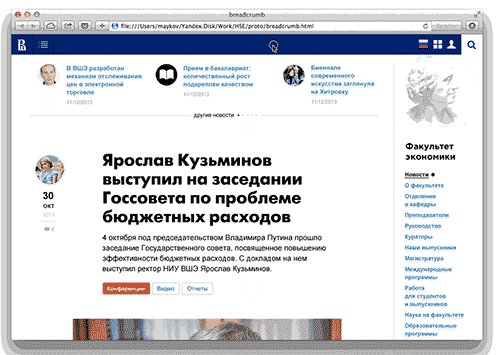
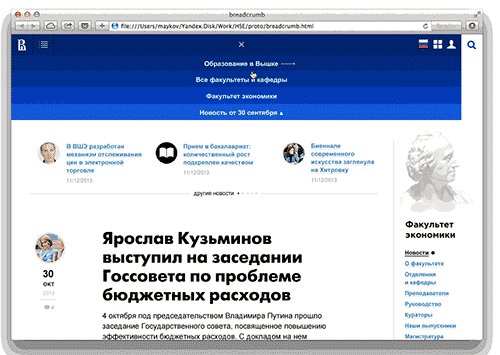
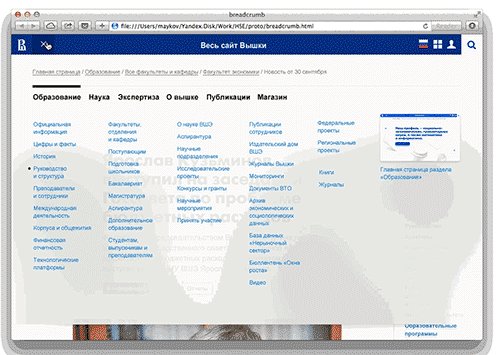
Двигаемся дальше. Экспериментируем с навигацией. Пробуем использовать выпадающие хлебные крошки с большой зоной клика.

Арт-директор: Лайк. Если применить резиновый эффект оттягивания, можно превратить эту секси-плашку в звезду порно.
Клиент: Поглядели дружно. На вид нравится, но как пользоваться, никто из нас не сообразил (хотя мы знали, что ищем). То есть это явно придется по душе знатным маковедам и маколюбам, но простым смертным с ходу не одолеть. Надо бы дать и традиционные крошки или хотя бы намек на них.
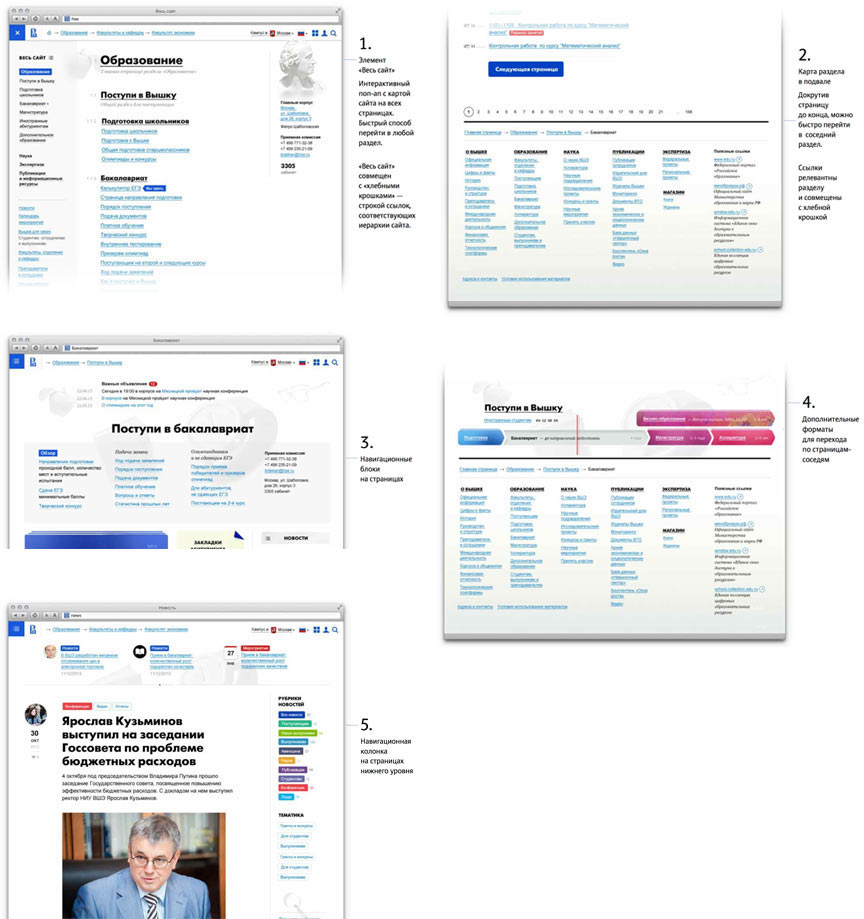
Пропускать несколько этапов эволюции — революционно. Возвращаемся к классическим решениям — хлебным крошкам и статичным навигационным блокам.

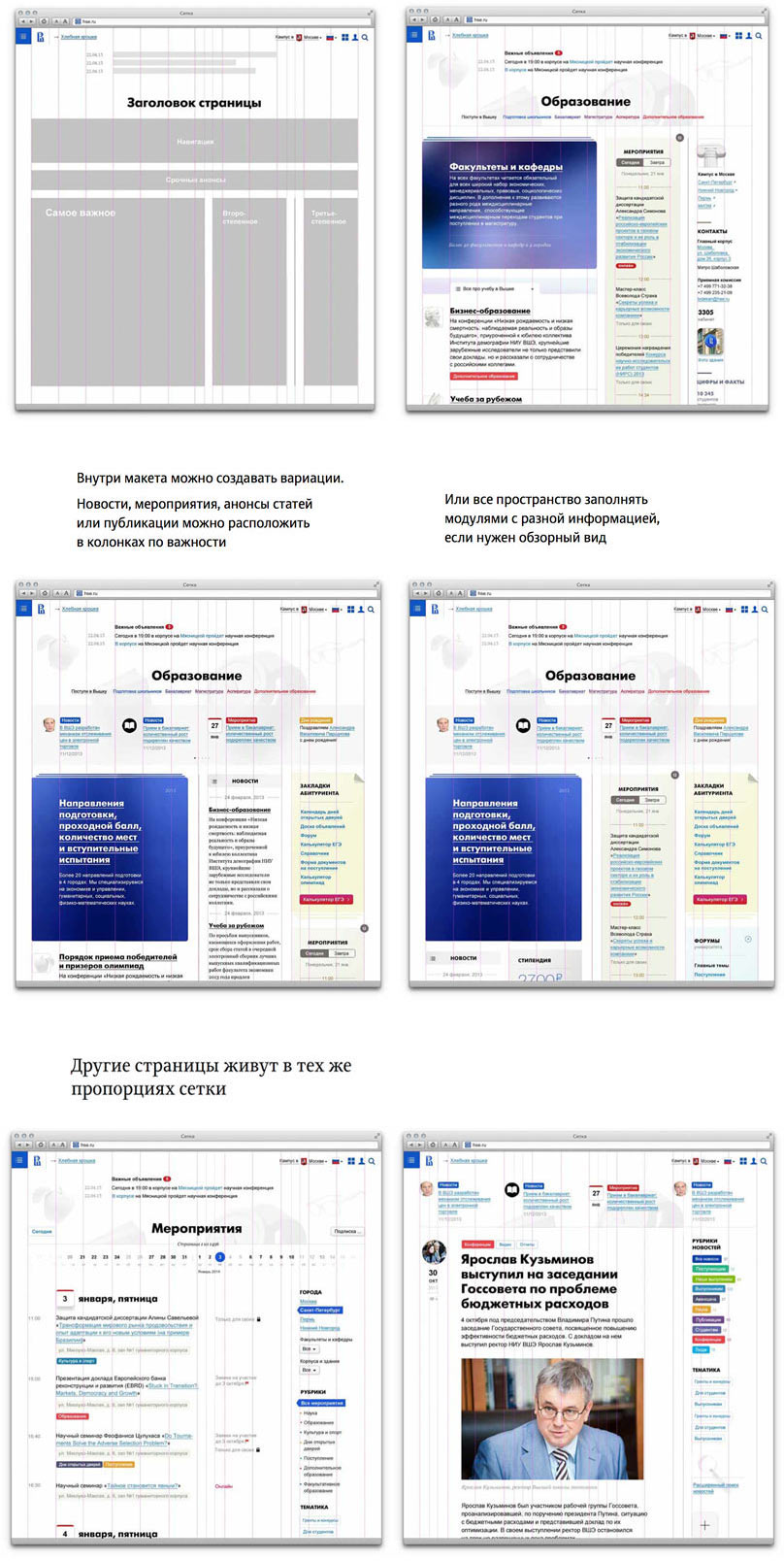
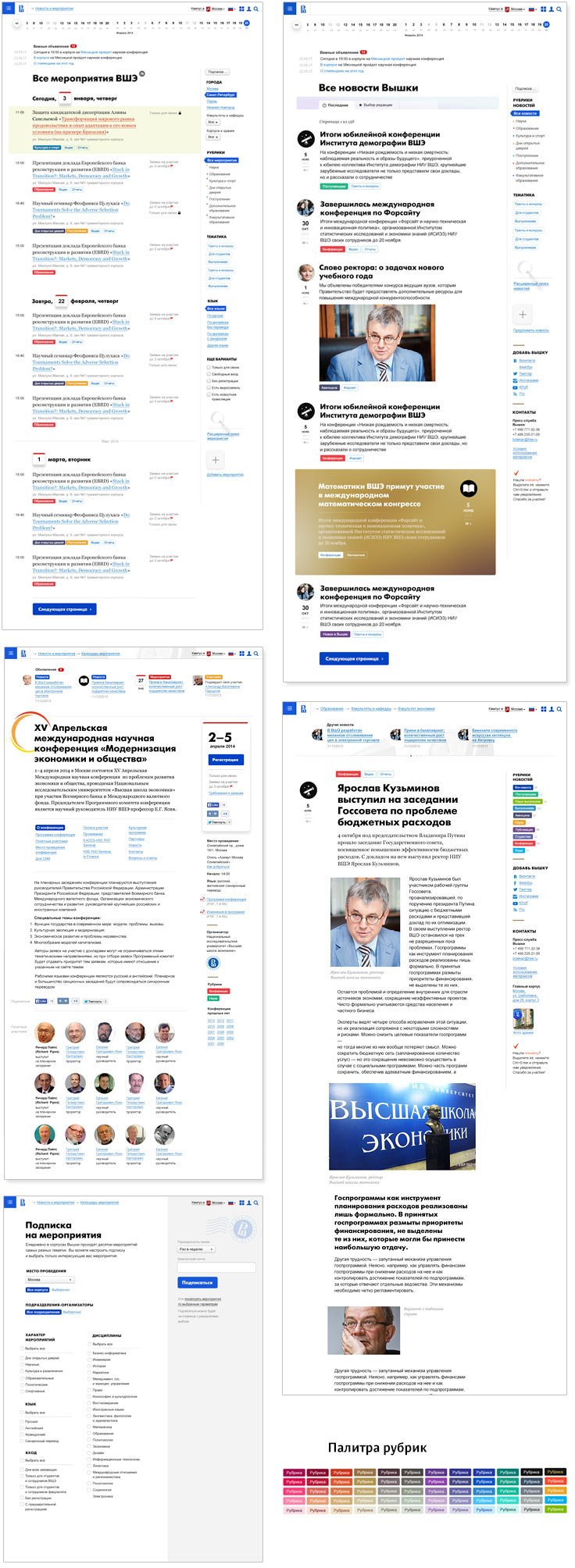
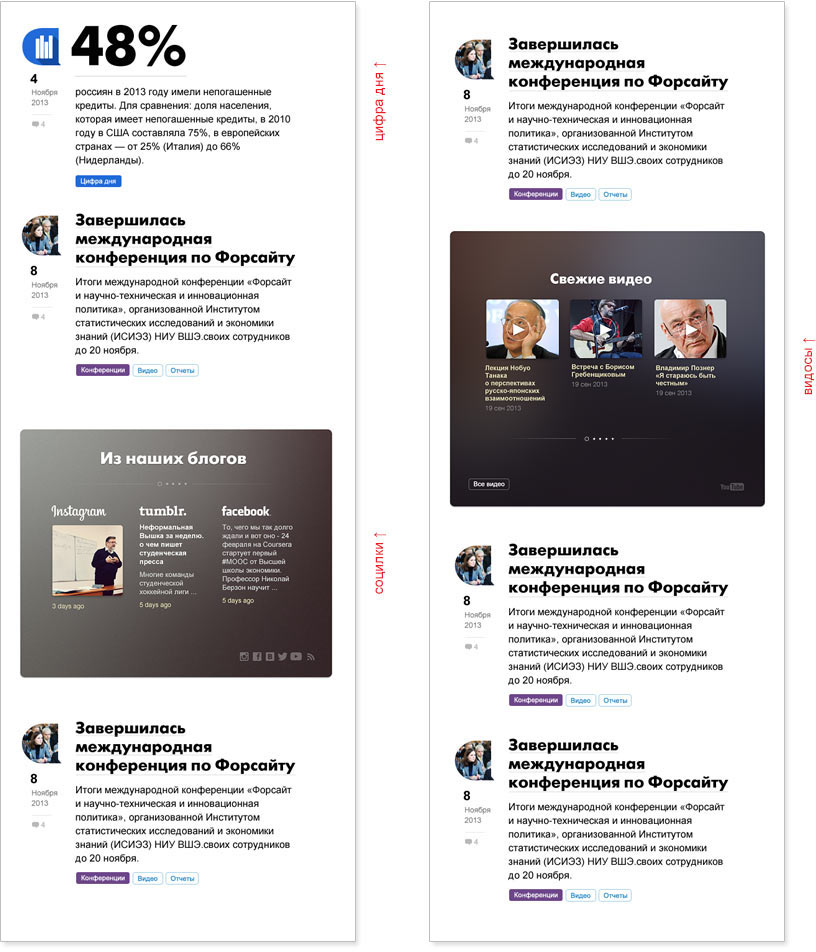
Каждый шаблон должен выдержать внушительное количество пограничных состояний. Нужно закладывать вариативность в основу всех шаблонов. Выбираем классическую для СМИ схему: важное, второстепенное и дополнительное. Акценты будут определять администраторы сайта исходя из текущих потребностей.

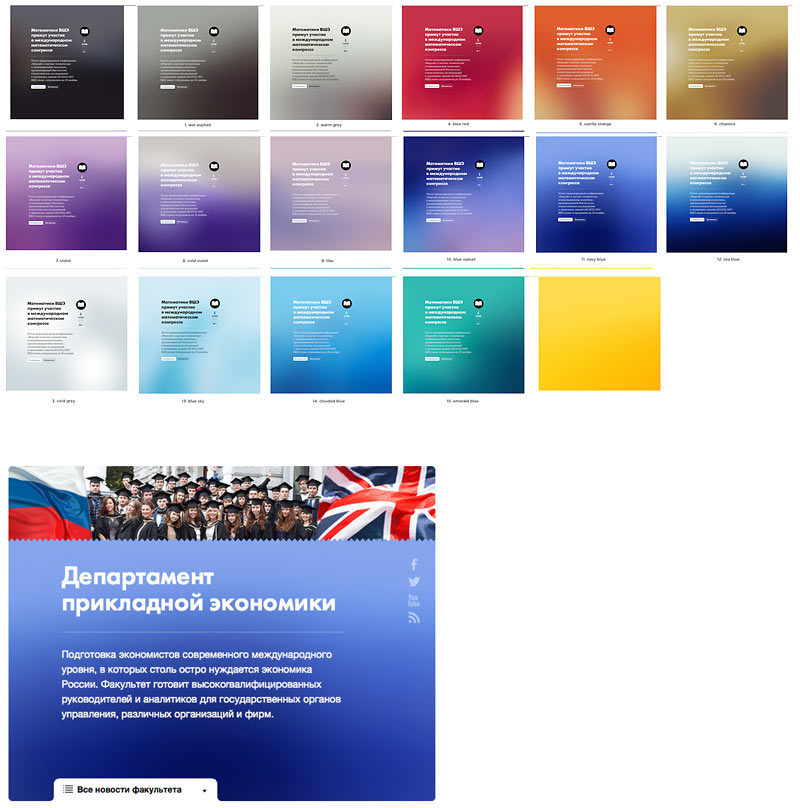
Думаем о факультетах и подразделениях. Всем им нужна возможность самоидентифицироваться. Наиболее простым и контролируемым вариантом становится цвет, дополнительным — фотографии специального формата.

Разбираемся с новостями и мероприятиями.

Параллельно воплощаем метафоры и рендерим объекты в гипсе.

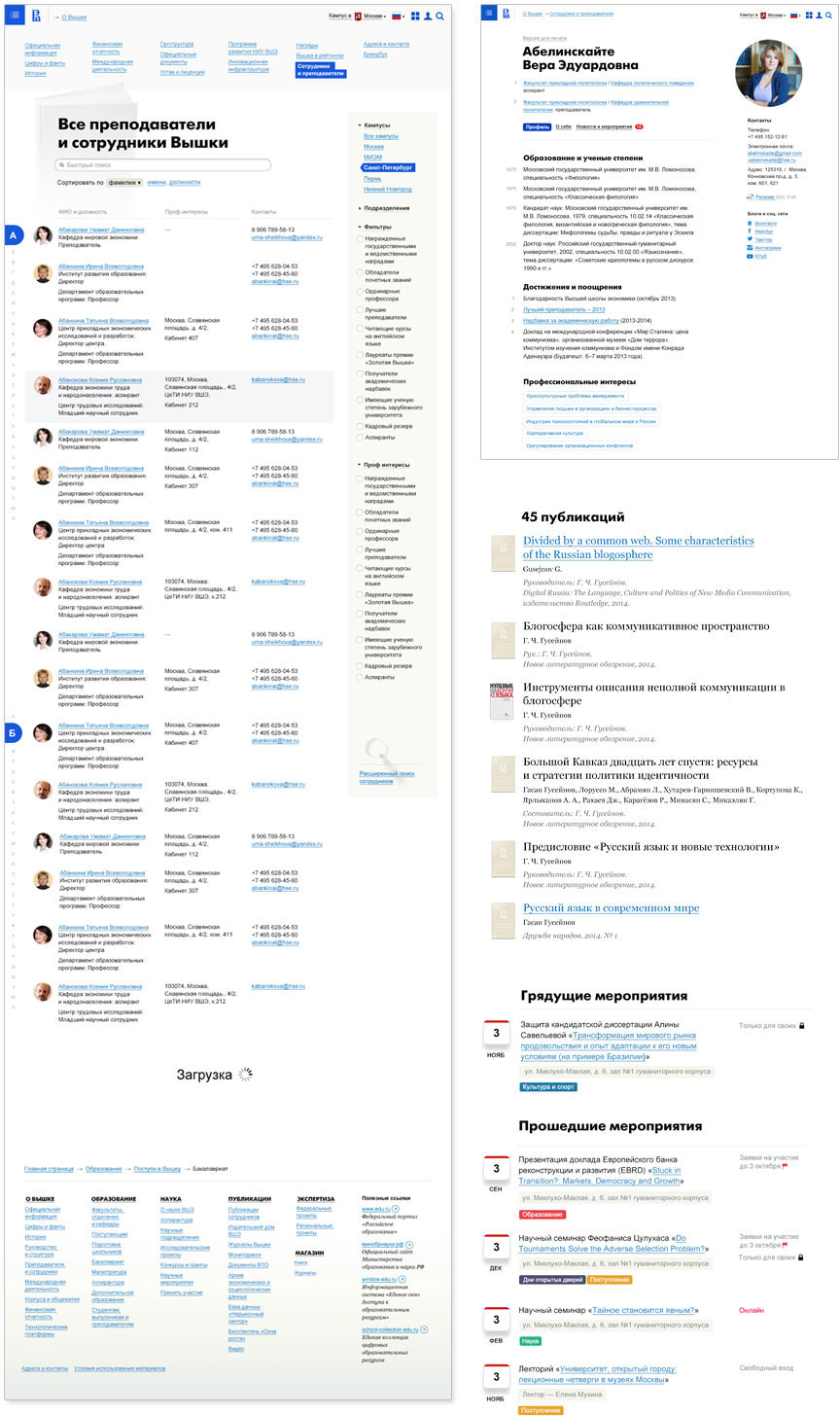
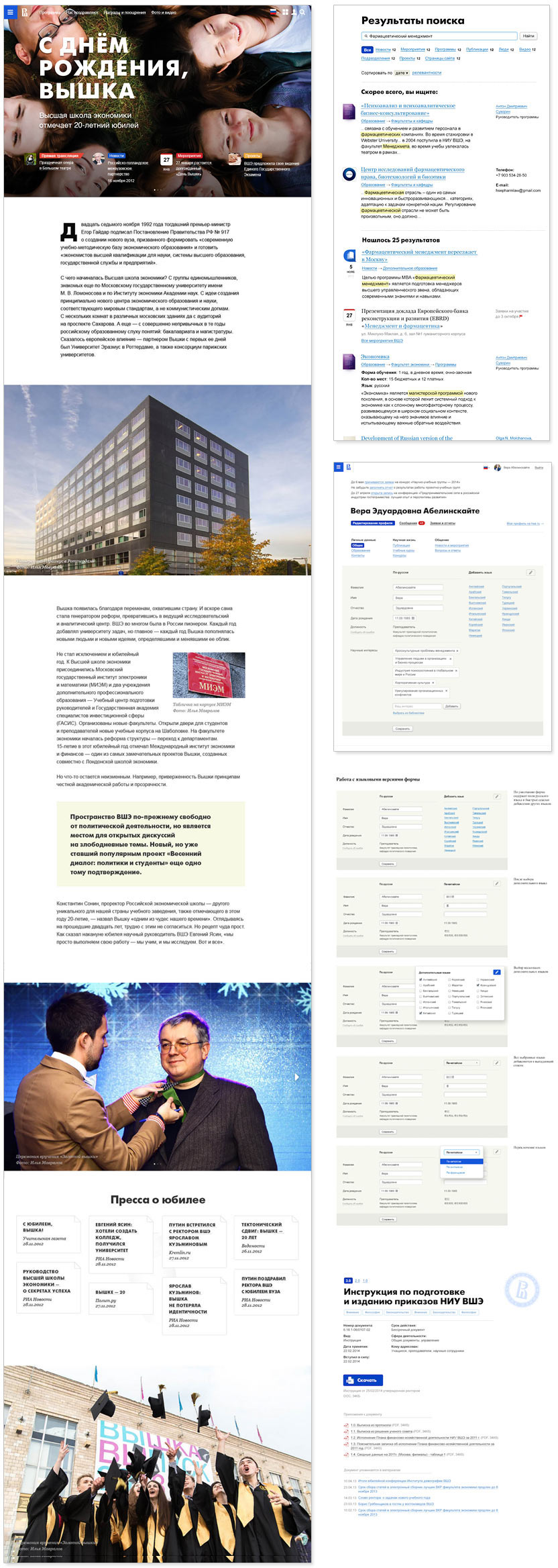
Разбираемся с базой преподавателей и сотрудников.

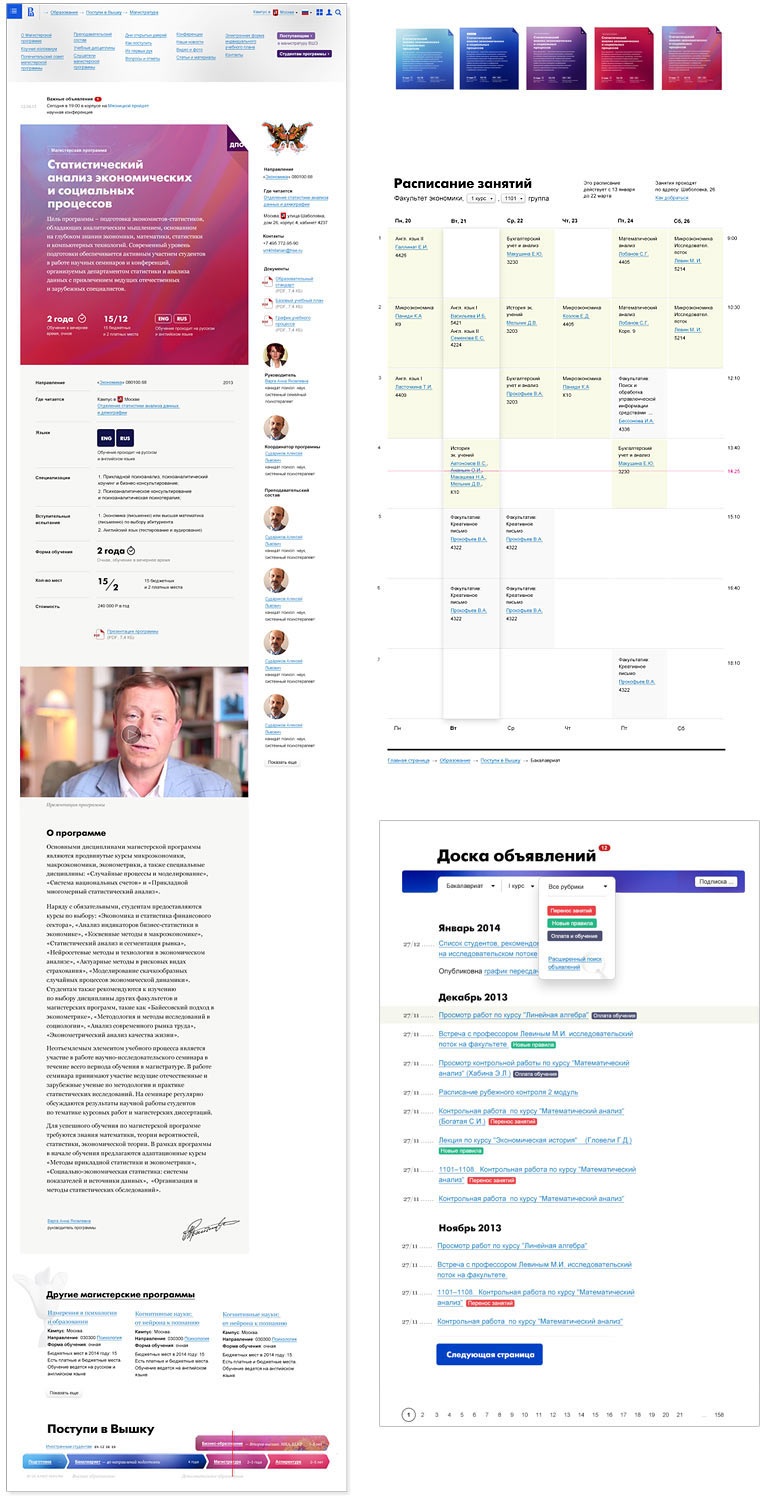
Знакомимся с образовательными программами, изучаем расписание и работаем над доской объявлений.

Создаем стиль графиков для статистического раздела сайта Вышки «Цифры и факты».

В новостных лентах появляются новые спецформаты.

Добиваем шаблоны — от промо-страницы и «Личного кабинета» сотрудника до поиска и базы официальных документов.

Пока технологи студии и клиента полным ходом верстают и прикручивают новые шаблоны, отправляемся в «Вышку» с презентацией проделанной работы для ректора и представителей профессионального сообщества института.