Вникаем в мир биржи, изучаем, что к чему, смотрим, как вообще бывает.
Арт-директор предлагает начать не с проектирования, а с концепции. Сначала просто описать словами, а потом нарисовать три экрана и не думать, как все будет связано.
Готовим текст концепции.
«Покажем, что Казахстанская биржа — перспективное и интересное место для инвестиций.
Сделаем приложение „Фридом Финанса“ информативным и дружелюбным. Продемонстрируем, что брокер хочет не просто получить очередного клиента, а помочь людям научиться инвестировать или открыть для себя новый рынок.
Кроме того, сделаем путь от анализа до покупки максимально коротким».
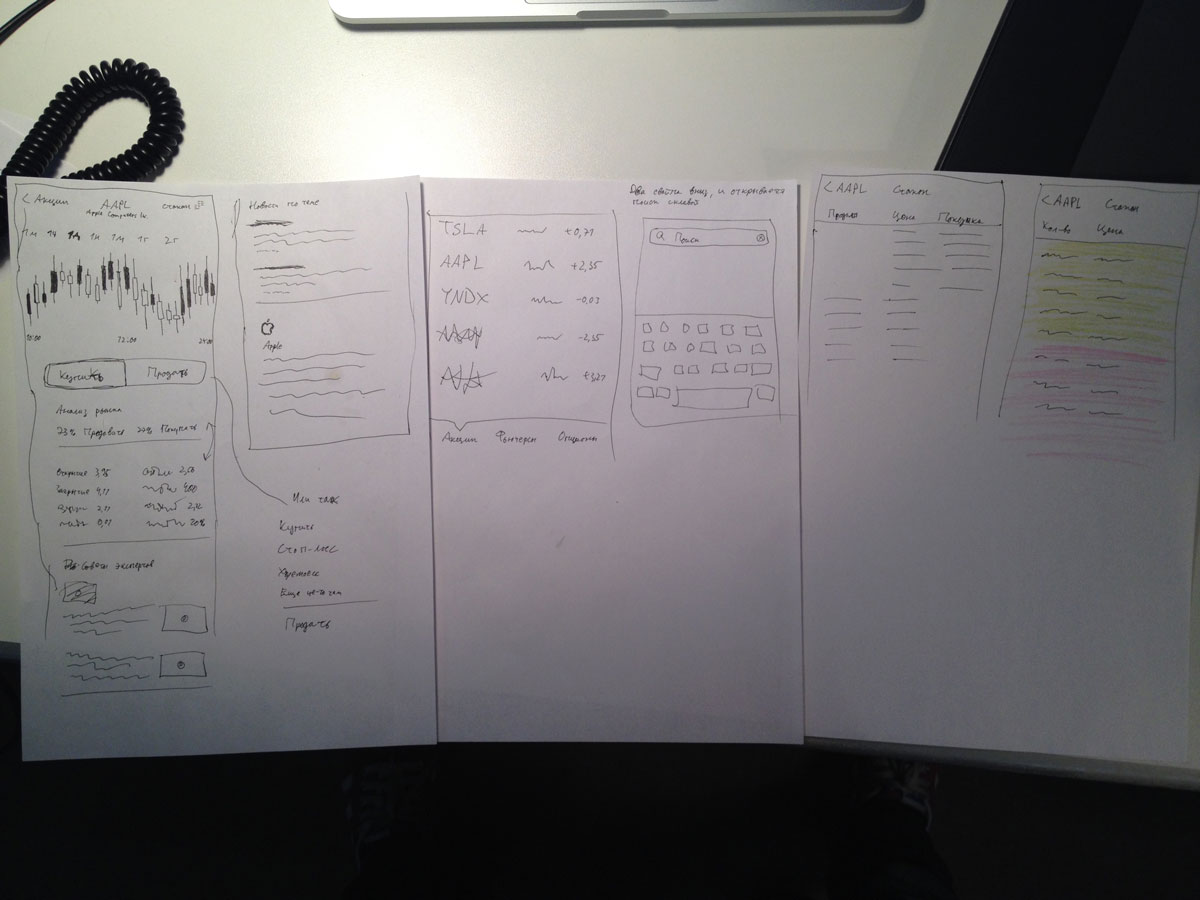
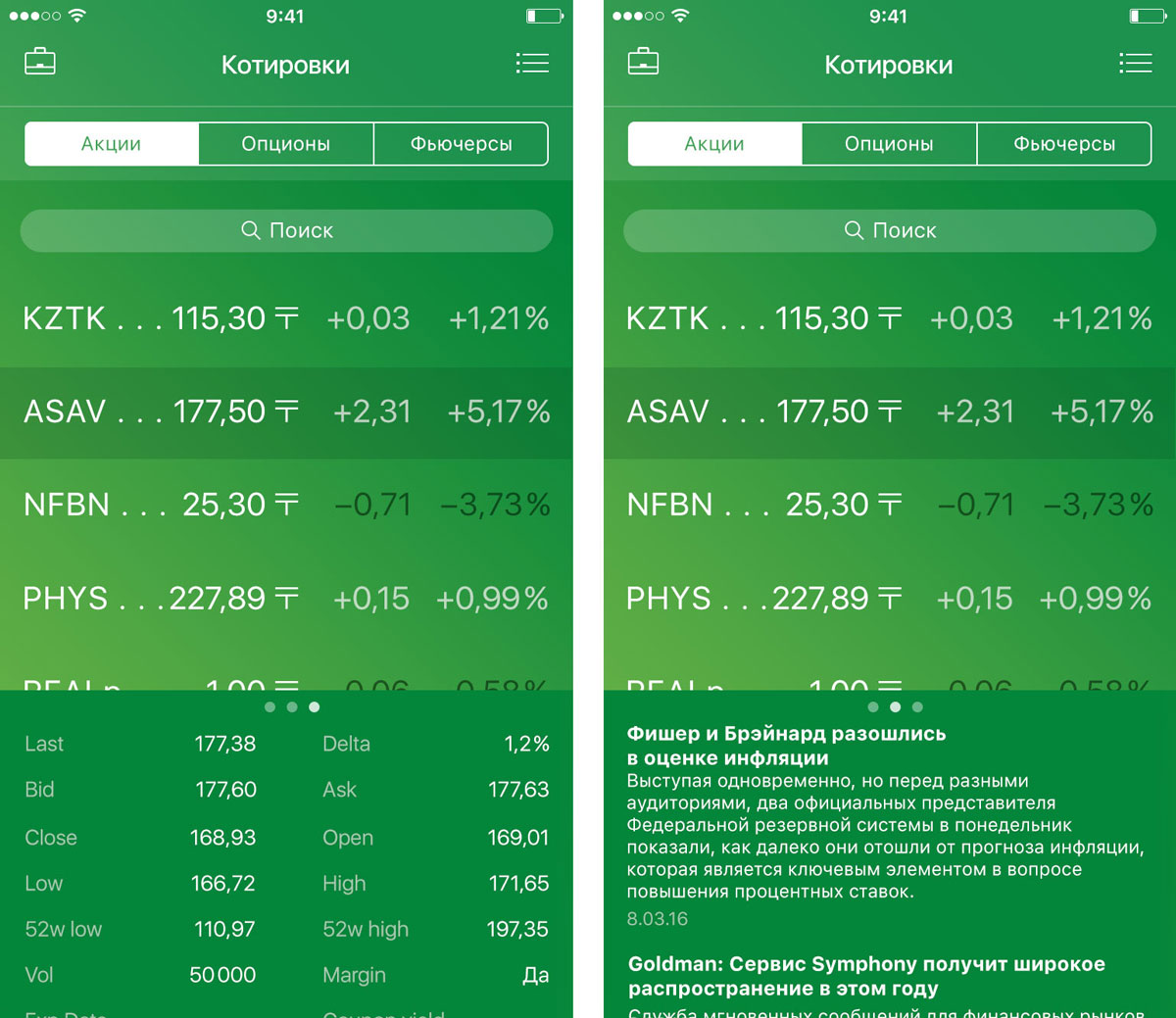
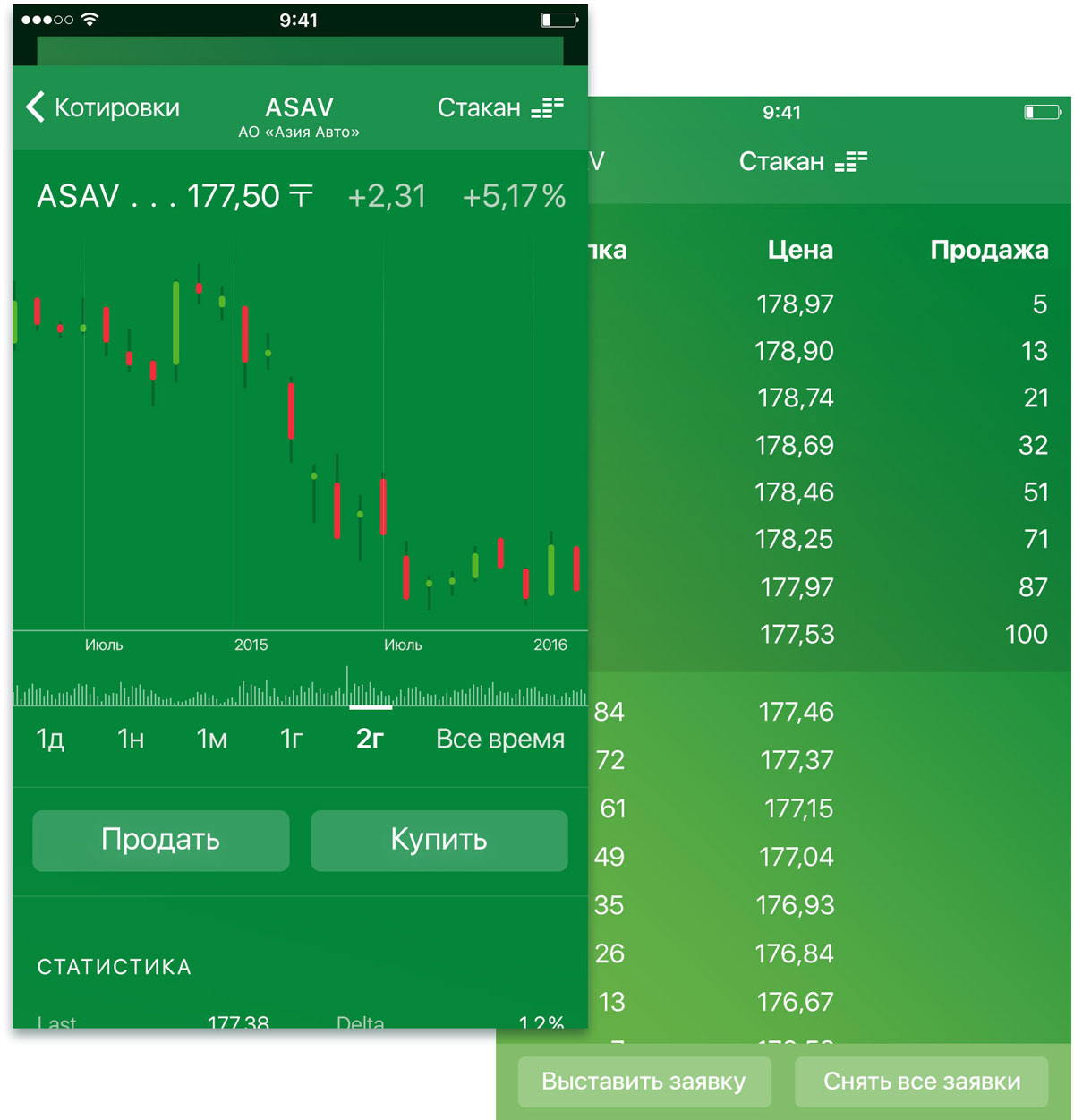
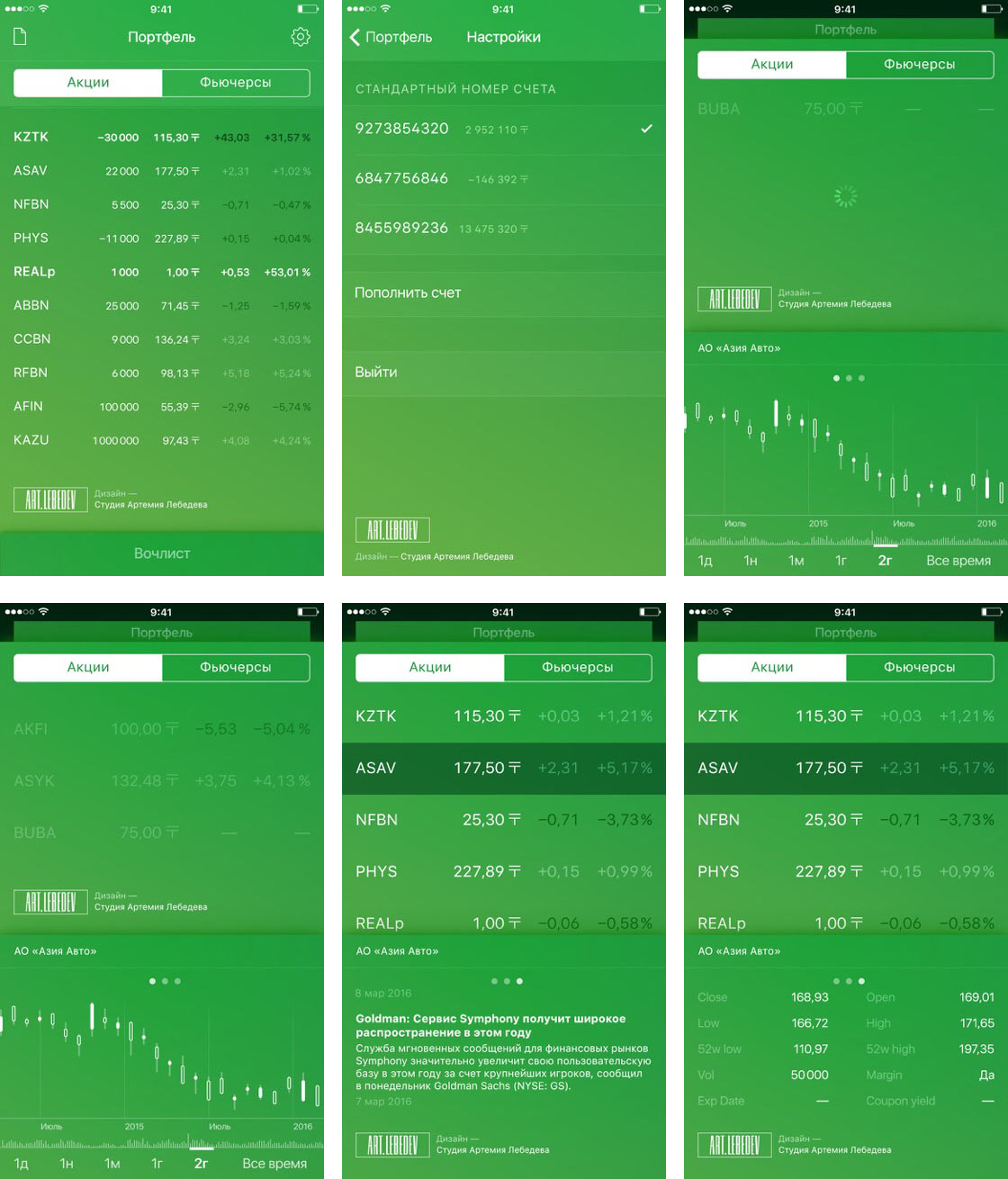
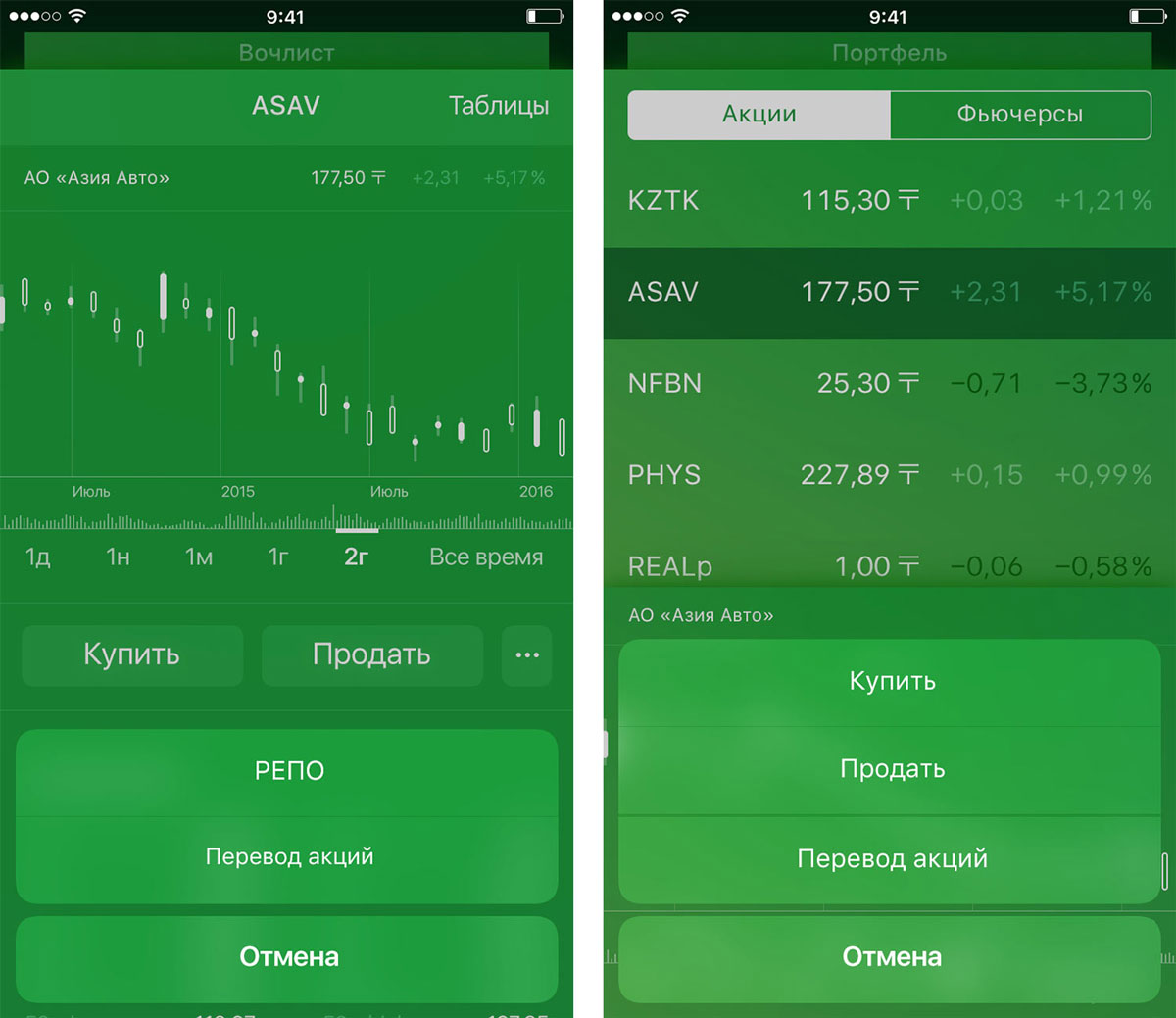
Рисуем эскизы трех основных экранов: вотч-лист, экран с графиком и информацией о компании и «стакан» котировок (экран со списком заявок на покупку или продажу).

Арт-директор: ОК.
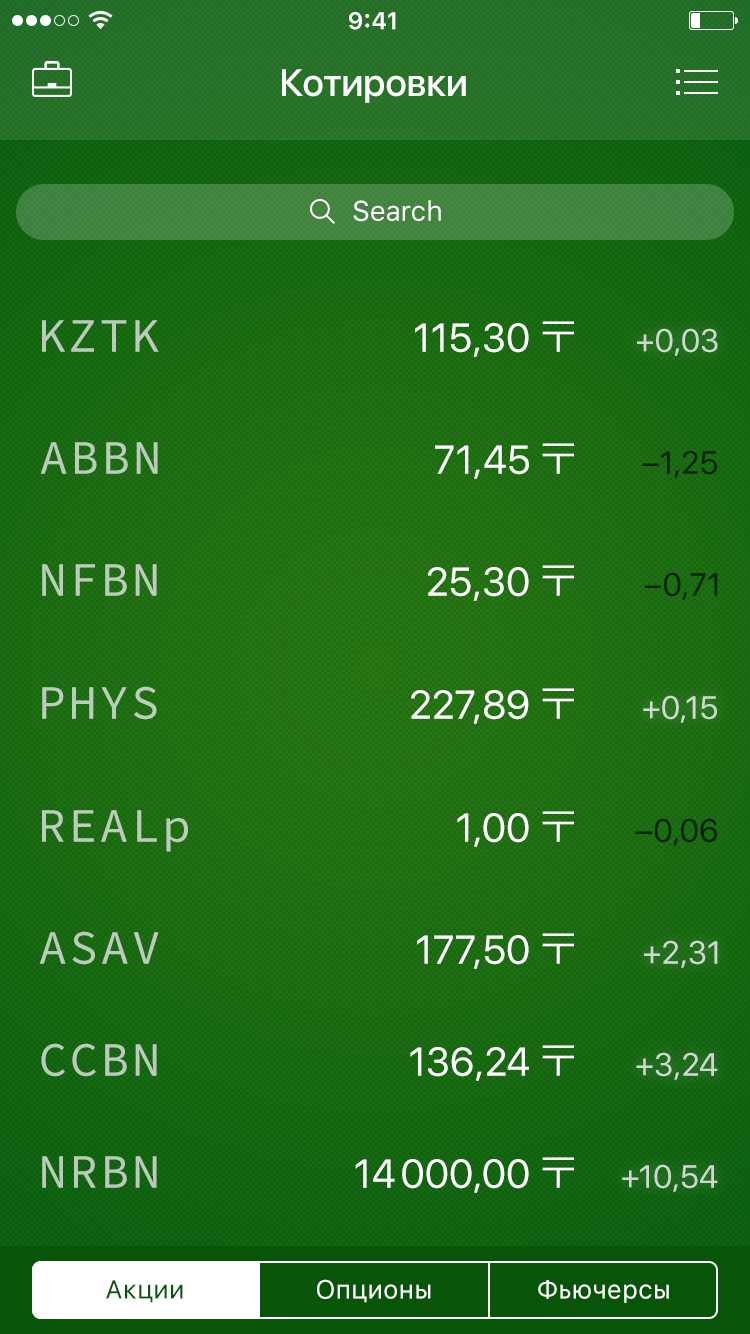
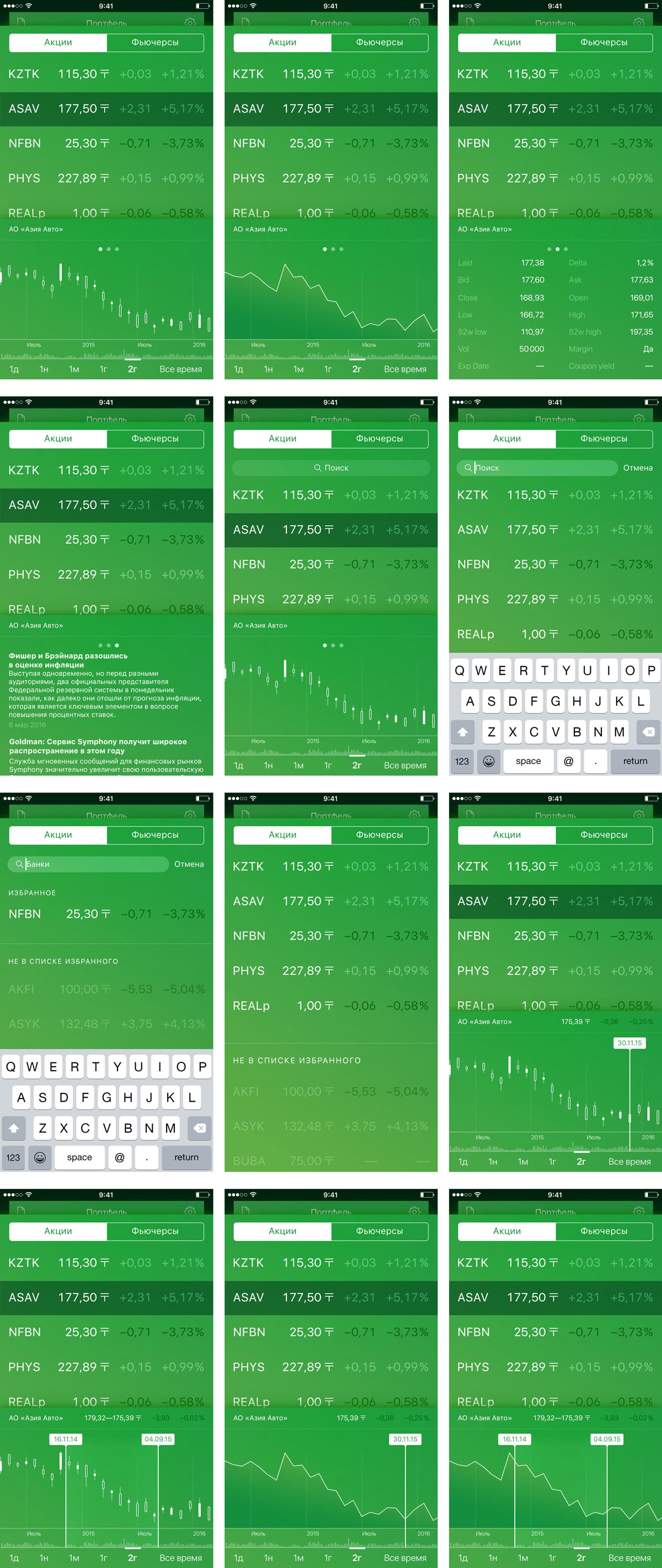
Оформляем эти три экрана. Чтобы добавить живости, кладем на фон градиент из фирменных цветов компании.

Появляется еще вариант с клетчатым паттерном поверх градиента, но он сразу отпадает.

Теперь думаем о связи экранов. С экраном графика и «стаканом» котировок все просто: второй будет дочерним для первого. Но будет ли сам экран графика дочерним для вотч-листа? Это уже два уровня вложенности, хотя джипегов нарисовано всего три штуки.
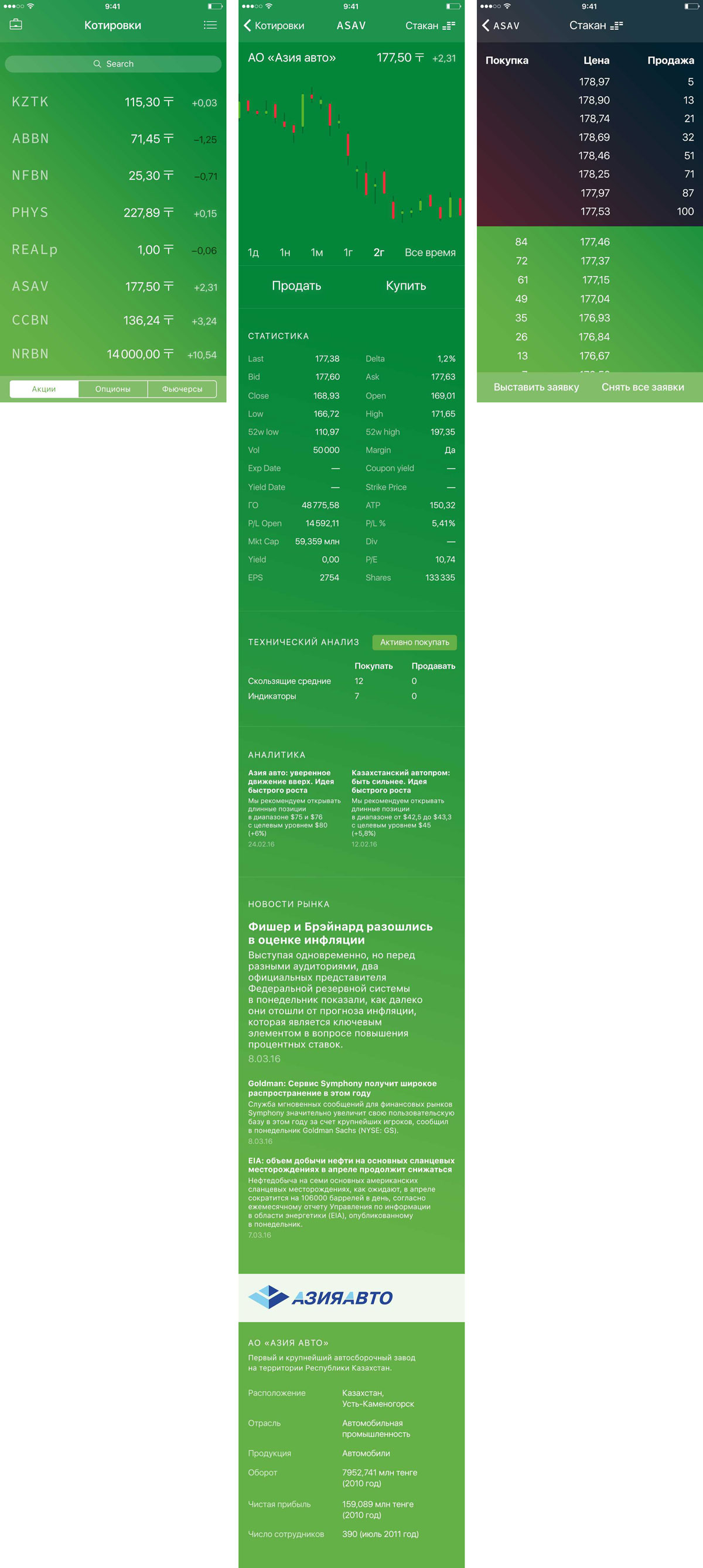
В это же время арт-директор просит добавить внизу вотч-листа панель с графиком, статистикой и новостями: «В эппл-акциях сразу доступен для просмотра график цен, а у тебя приходится делать для этого клик».
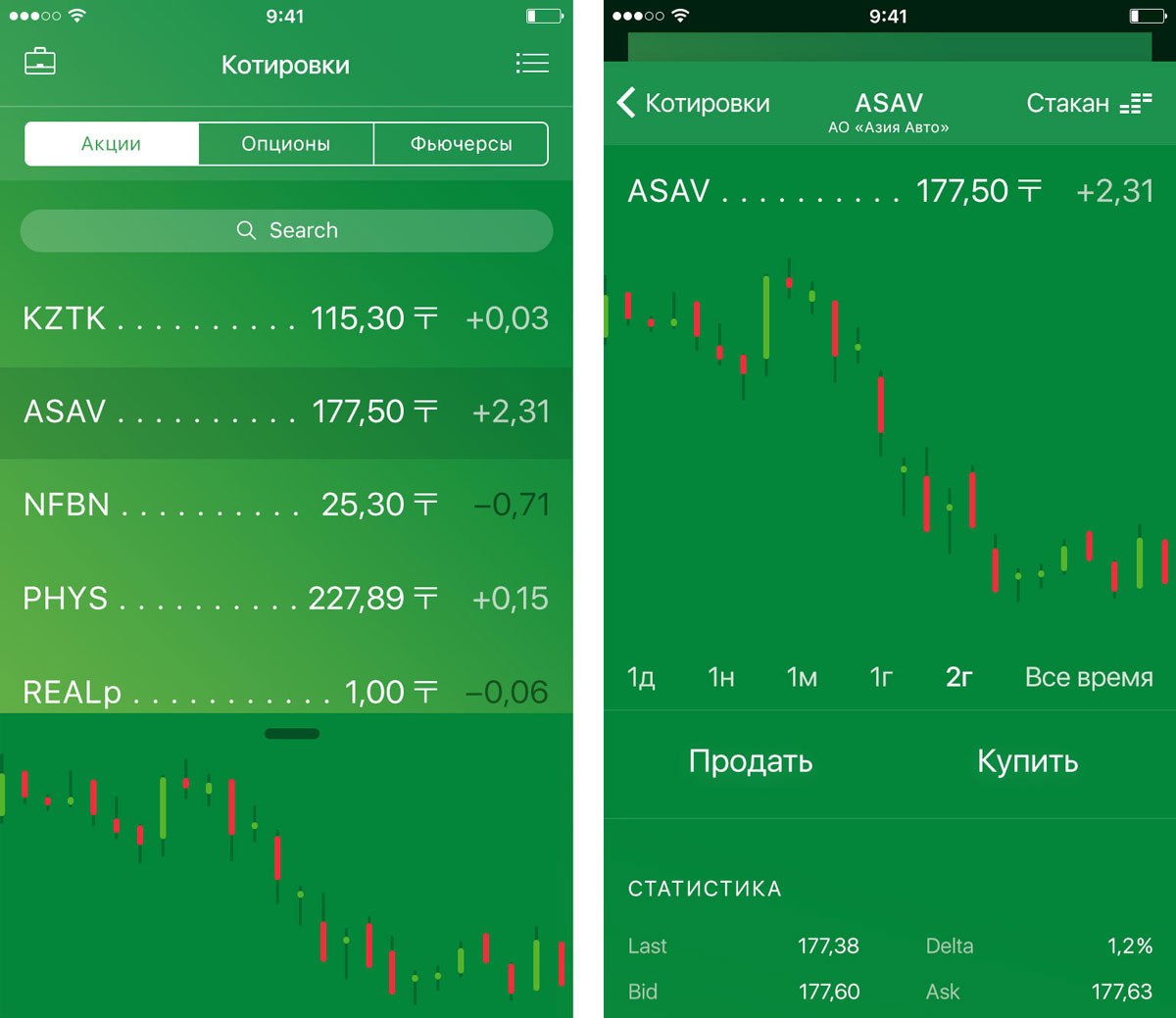
Добавляем в вотч-лист нижнюю панель. И это наводит на интересную идею: пусть по вытягиванию нижней панели вверх открывается экран графика. Так у нас появляется интересный и простой переход между экранами и становится на один уровень вложенности меньше.

Добавляем в нижнюю панель вотч-листа статистику и новости.

Арт-директор: Сделай кнопки кнопками — добавь под них плашки. Сейчас они не считываются сходу как кнопки. И в «стакане» котировок сделай визуальное разделение блоков менее агрессивным.
Поправляем.

Еще нужно придумать переключение между графиком с японскими свечами и обычным линейным. Первая мысль: запихнуть куда-нибудь переключалку. Но ни места, ни желания просто так отмахиваться нет. В итоге появляется решение переключать вид графика по тапу. Проще некуда.
Собираем прототип перехода из вотч-листа к экрану графика и обратно в «Атомике».
На следующий день открываем для себя приложение «Принципл» и пересобираем уже более полный прототип в нем.
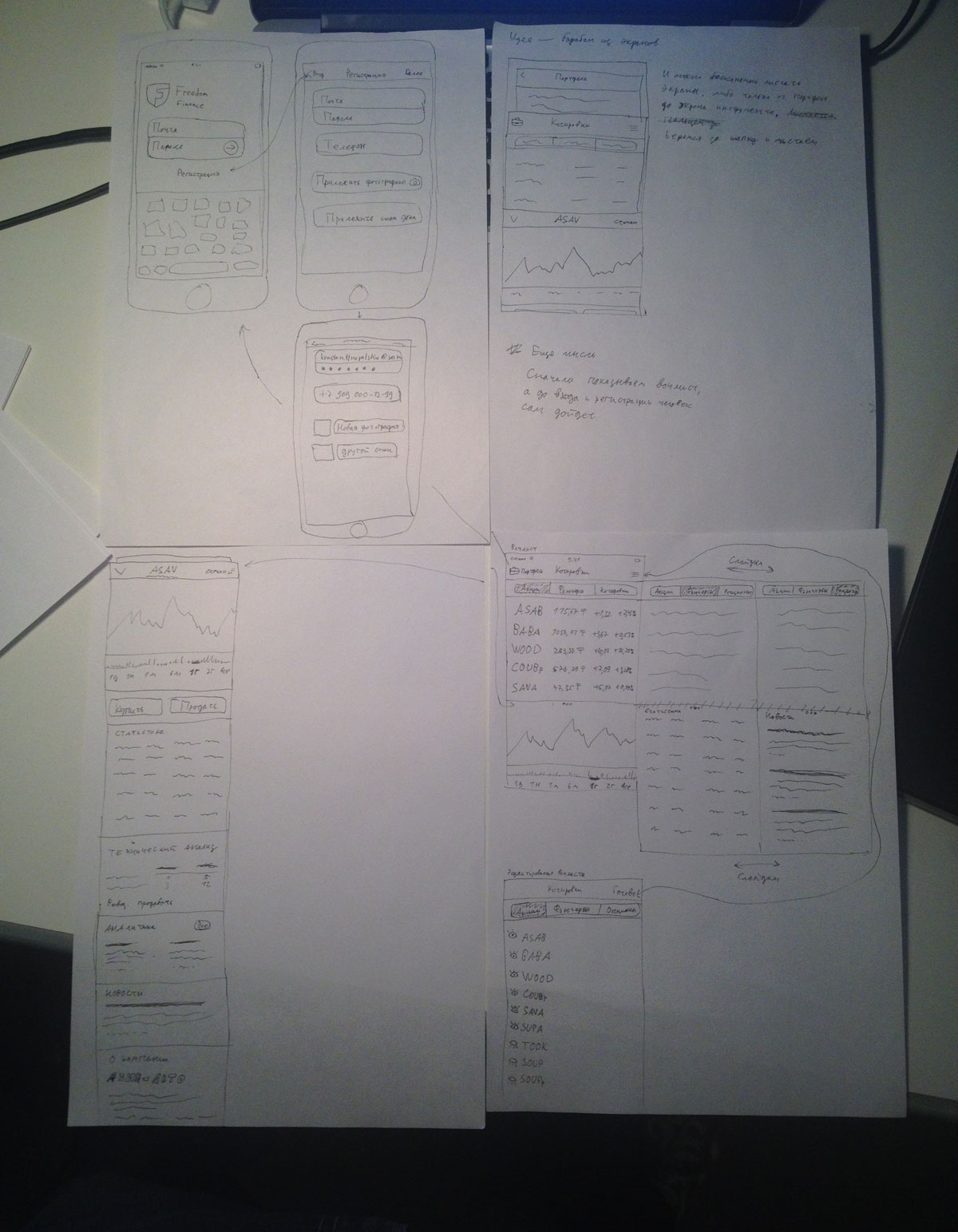
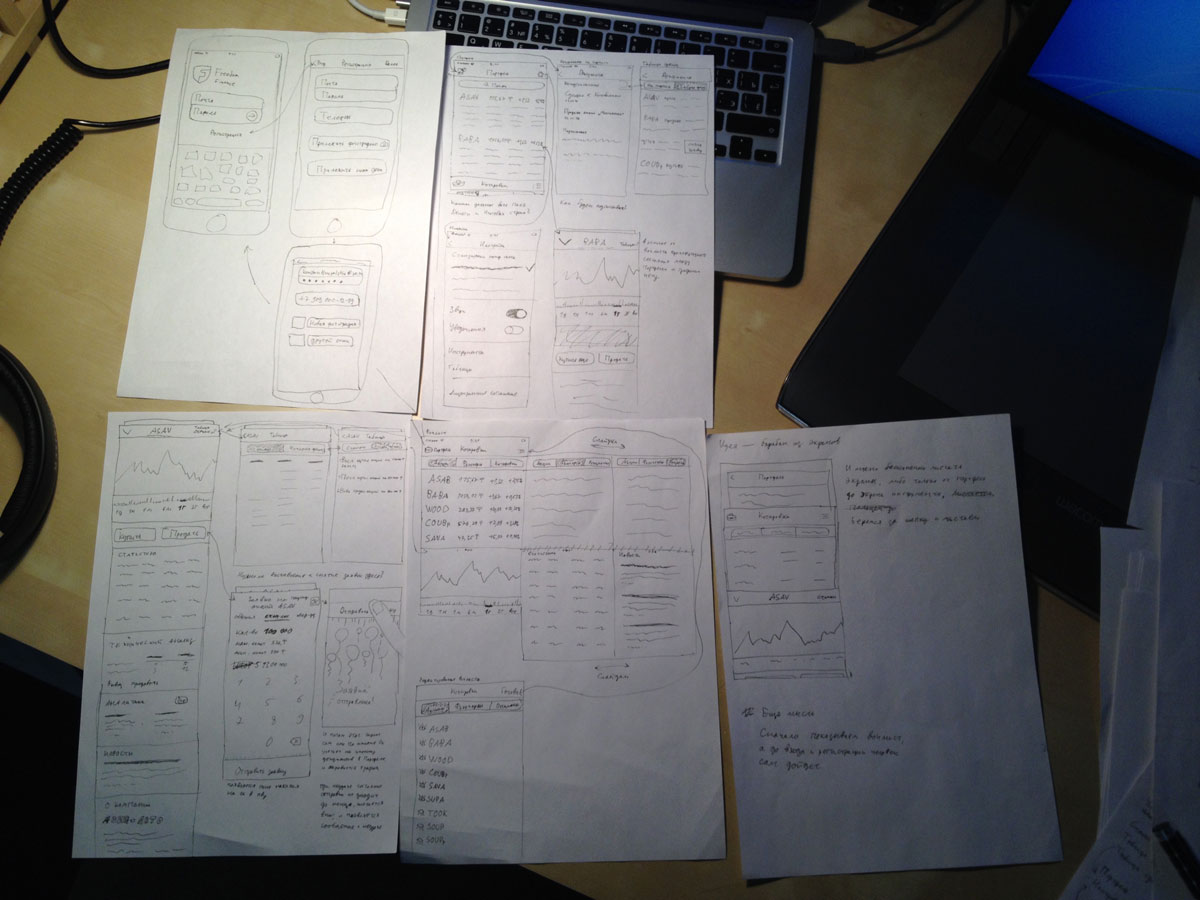
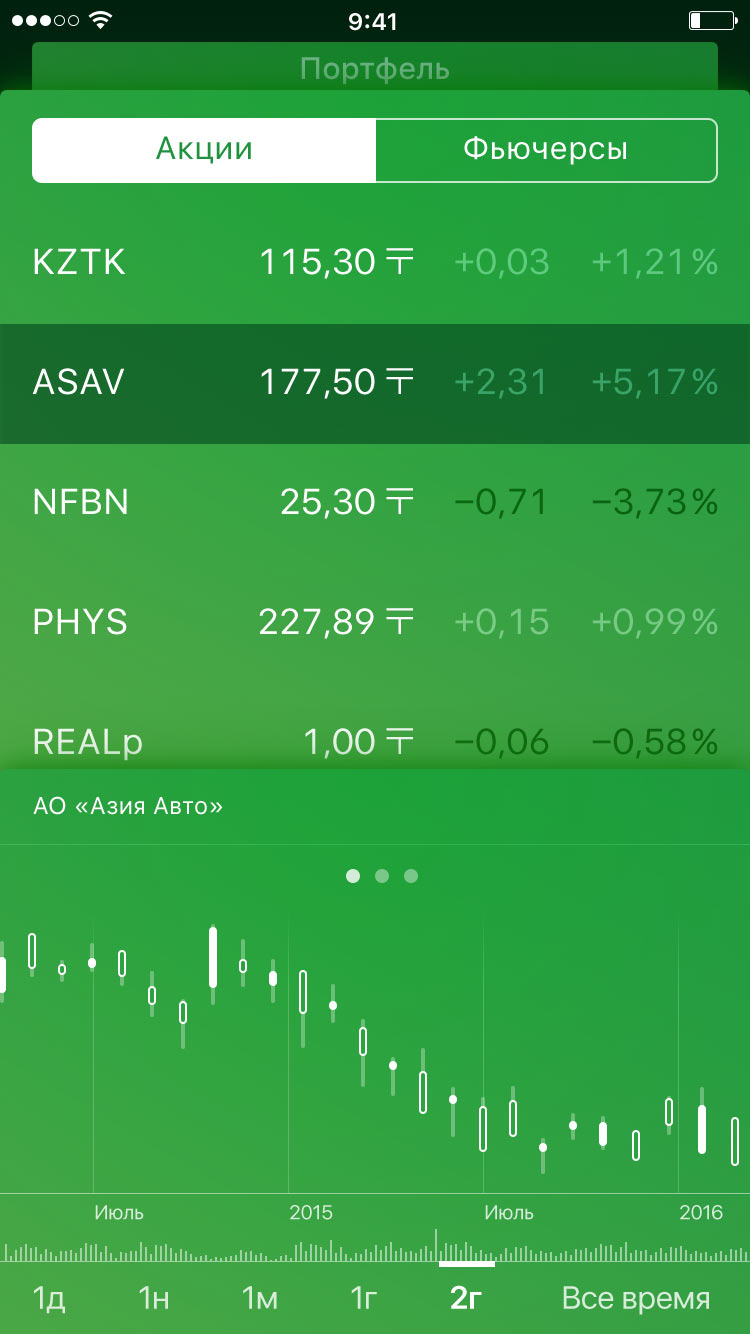
Приступаем к проектированию. Сначала рисуем эскизы на бумаге. Надо как-то более изящно обойтись с навигацией, пока что все не особо слажено. Между одними экранами переход с помощью свайпа вверх-вниз, у других использован обычный уровень вложенности. Появляется идея с развитием навигации по свайпу. Пусть будет три основных экрана: портфель, вотч-лист и экран графика. Тянем экраны за шапку и переключаемся между ними.

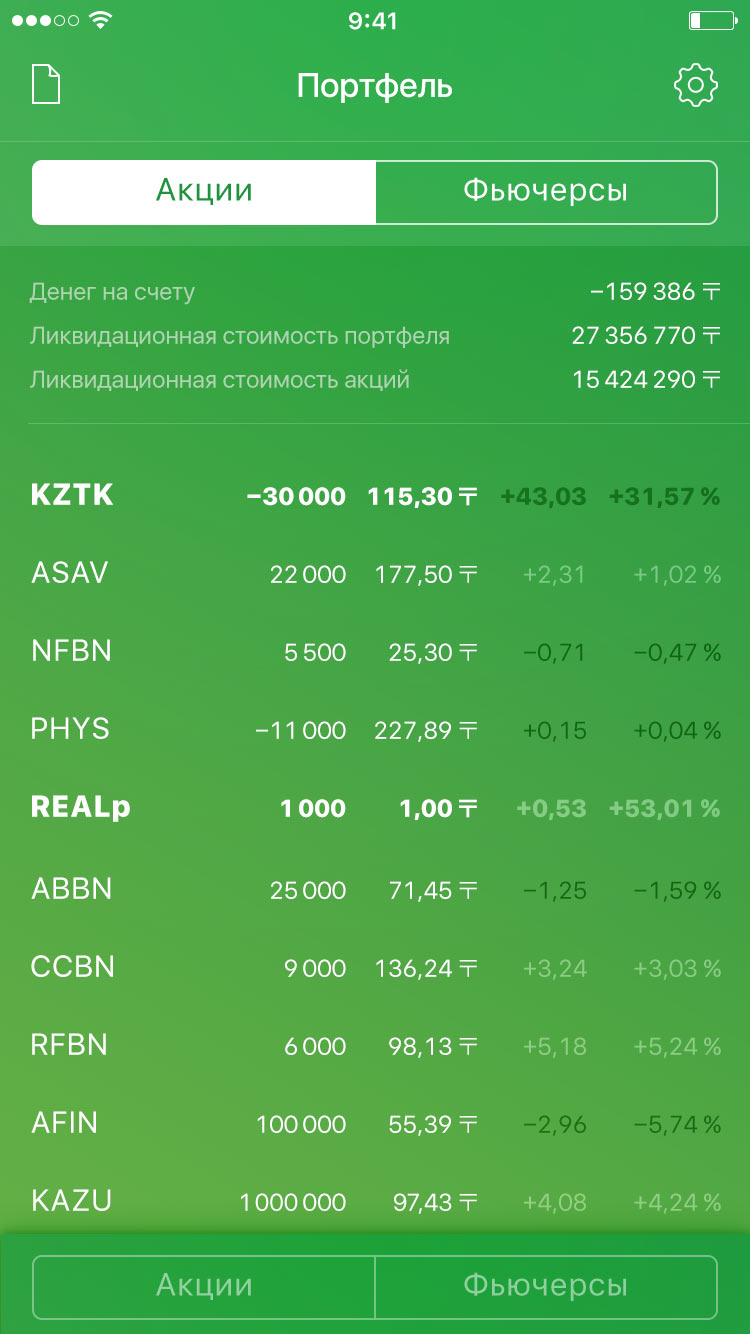
Примерно набрасываем портфель и прототипируем механизм. Называем его «барабаном».
Проектируем остальные экраны.

Появляется мысль, как сделать покупку и продажу классными.
Дизайнер: На Казахстанской бирже не бывает такого, что покупают или продают мало акций на небольшую сумму. Всегда торгуют большим объемом акций на большие деньги. Но редко. Если вдруг кто-то купил или продал акции, то это событие. Настоящее такое событие, а не просто как за хлебом сходить.
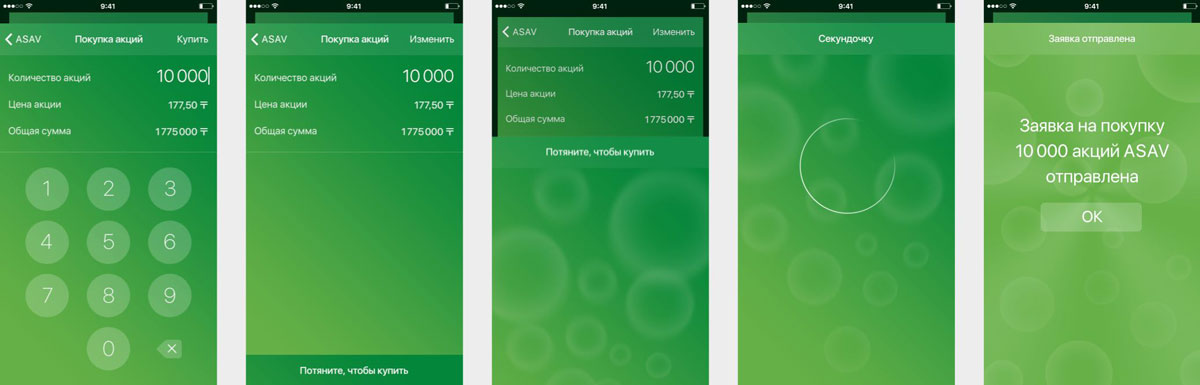
Поэтому мы покажем, что произошло событие. При покупке и продаже акций после нажатия на кнопку ОК снизу всплывает плашка «Потяните вверх, чтобы купить» (это, конечно, заимствование у «Робингуда», но у нас этот свайп будет решать другую задачу). И потянув за плашку, человек вытянет за ней воздушные шары, салют или еще какие-то штуки, которые покажут, что произошло настоящее событие. Вызовем эмоцию. Люди захотят поторговать еще только ради того, чтобы снова анимацию посмотреть :-)
Арт-директор: Может быть прикольно. Набросаешь?
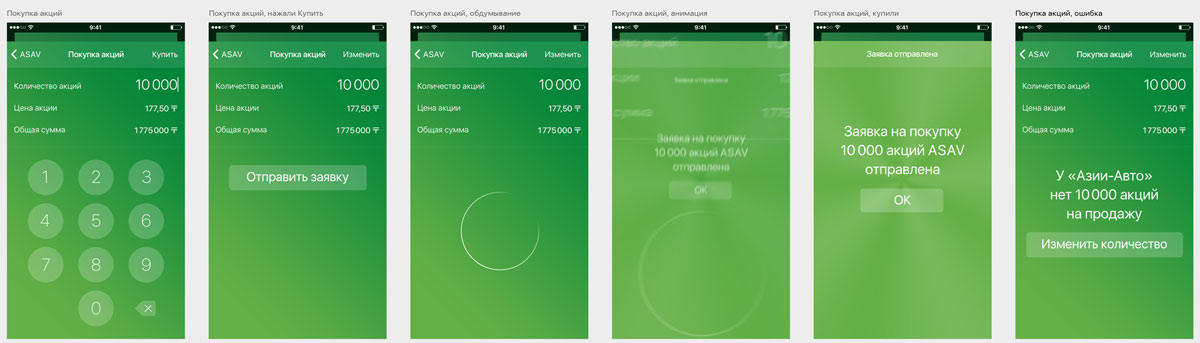
Набрасываем. Тут есть свои нюансы — например, как показать ошибку после отправки. Делаем первый подход.

Арт-директор: Насчет пузырей не уверен. Сама метафора не очень. Пузырь — переоцененная компания, стоимость которой вот-вот рухнет. Не лучшая ассоциация для экрана покупки.
И еще я бы не стал делать свайп единственным способом покупки. Как дополнительный вариант — ОК, но лишать людей простого способа — не ОК.
Меняем свайп на клик, а пузыри — на лучи.

Анимируем в «Афтер эффектсе».
Арт-директор: ОК.
После того как заявка на покупку или продажу отправлена, она переходит в таблицу заявок. Надо показать это анимацией.
Дополняем видео процесса покупки демонстрацией происходящего после нажатия кнопки ОК.
Получается топорно.
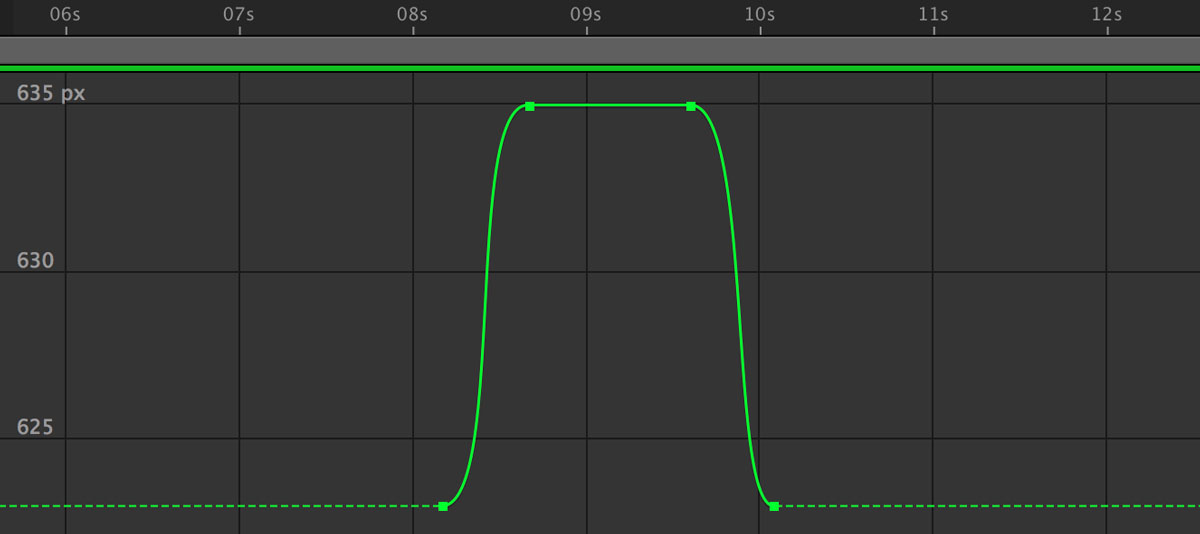
Ищем другое решение. Сначала кривая изменения позиции по оси Y для экранов на заднем плане была с прямым участком по середине.

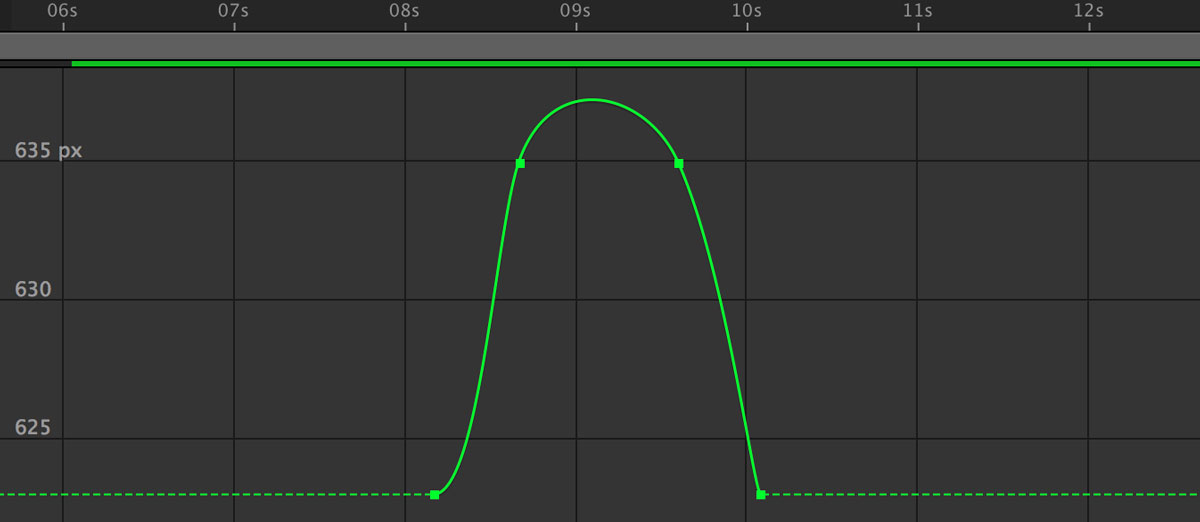
То есть экраны начинают движение, потом встают на паузу и затем двигаются обратно. Но если сделать движение без паузы, то сразу все становится хорошо.

Оттачиваем улетающий экран.
Добавляем экран входа; он отображается вместо портфеля, пока человек не залогинится.
Арт-директор: Сейчас у тебя неочевидно, как вернуться с экрана входа обратно в вотч-лист. И убирай из левого верхнего угла ссылку на экран выше, ты без нее ничего не потеряешь.
Меняем экран входа и убираем ссылку из ЛВУ. Заодно делаем красивую анимацию при запуске и в вотч-листе отказываемся от режима редактирования — вместо него просто делим список на избранное и неизбранное.
Рисуем еще несколько экранов, собираем презентацию, показываем концепцию заказчику.
Заказчик утверждает концепцию и дает профессиональные комментарии о том, что сделано не так и что еще нужно добавить.
Причесываем верстку, меняем цветные японские свечи на белые, упрощаем внешний вид. Рисуем все состояния вотч-листа.

Придумываем, как будут работать вместе зум и ползунки для просмотра ценового диапазона. И для того и для другого нужно водить двумя пальцами по графику. Как совместить функции? Просто отказаться от одной не вариант.
Попробуем так: если свайпить сразу, то график зумится, а если удержать пальцы на полсекунды, то появляются ползунки для просмотра диапазона цен. А если для последних айфонов разделить функции с помощью 3D-тача? По сильному тапу — ползунки, без него — зум.
Арт-директор: На первый взгляд, ОК, но надо будет еще потыкать в это, конечно, и проверить пальцами, когда программисты соберут прототип.
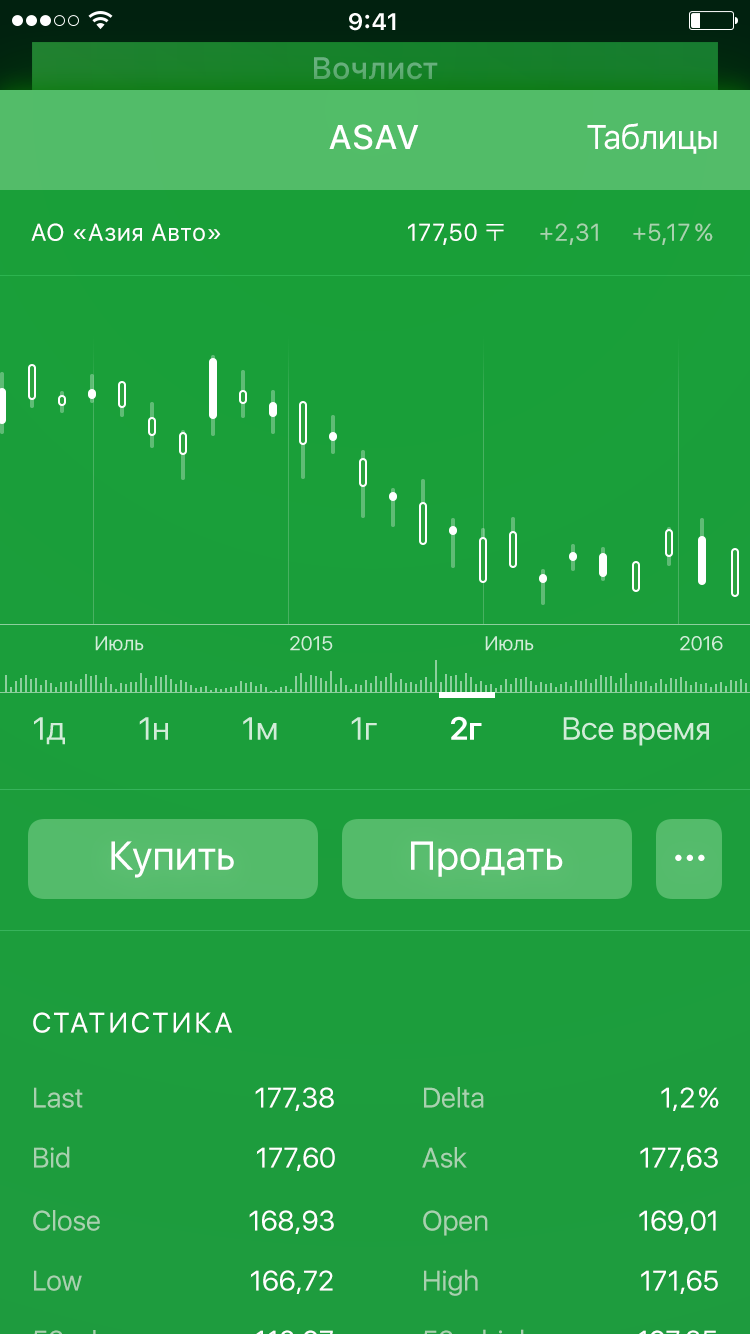
Выясняем, что вместо полупрозрачного белого или черного лучше использовать режим наложения «Мягкий свет».
Просто полупрозрачный белый.

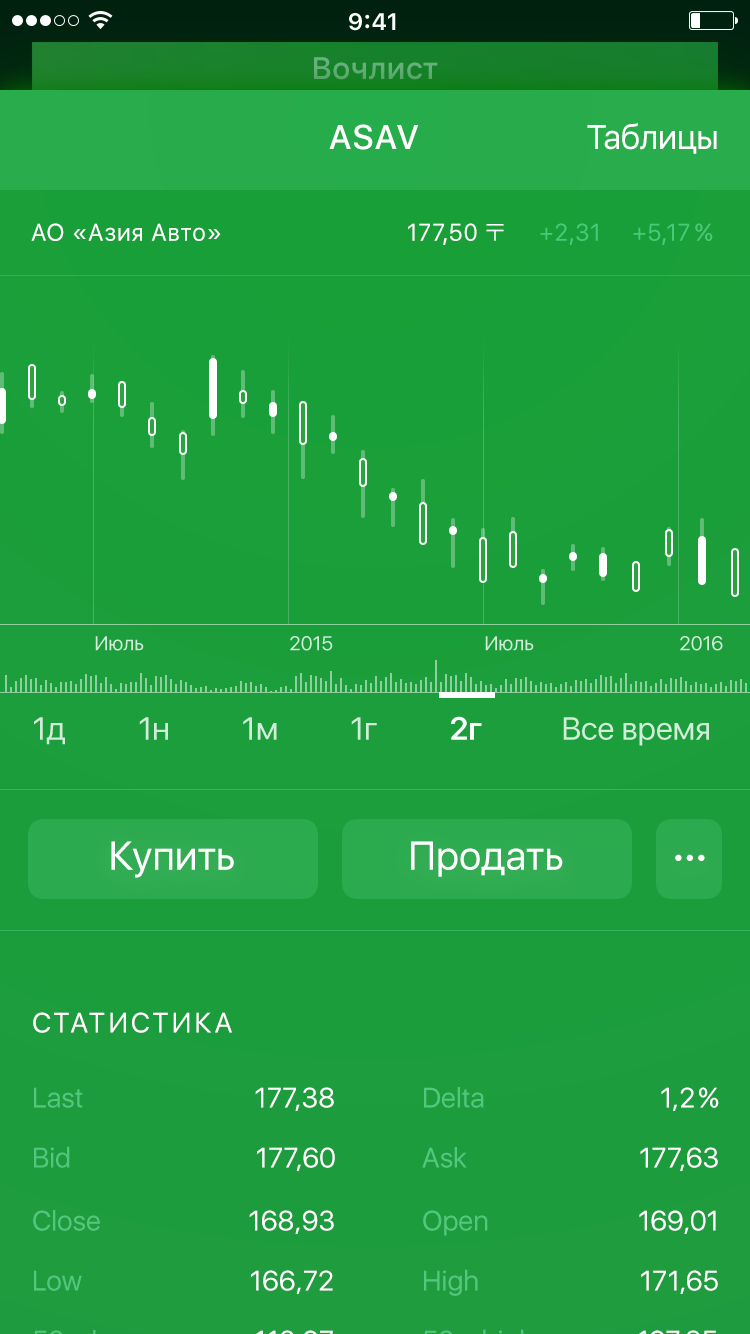
Белый в режиме наложения «Мягкий свет».

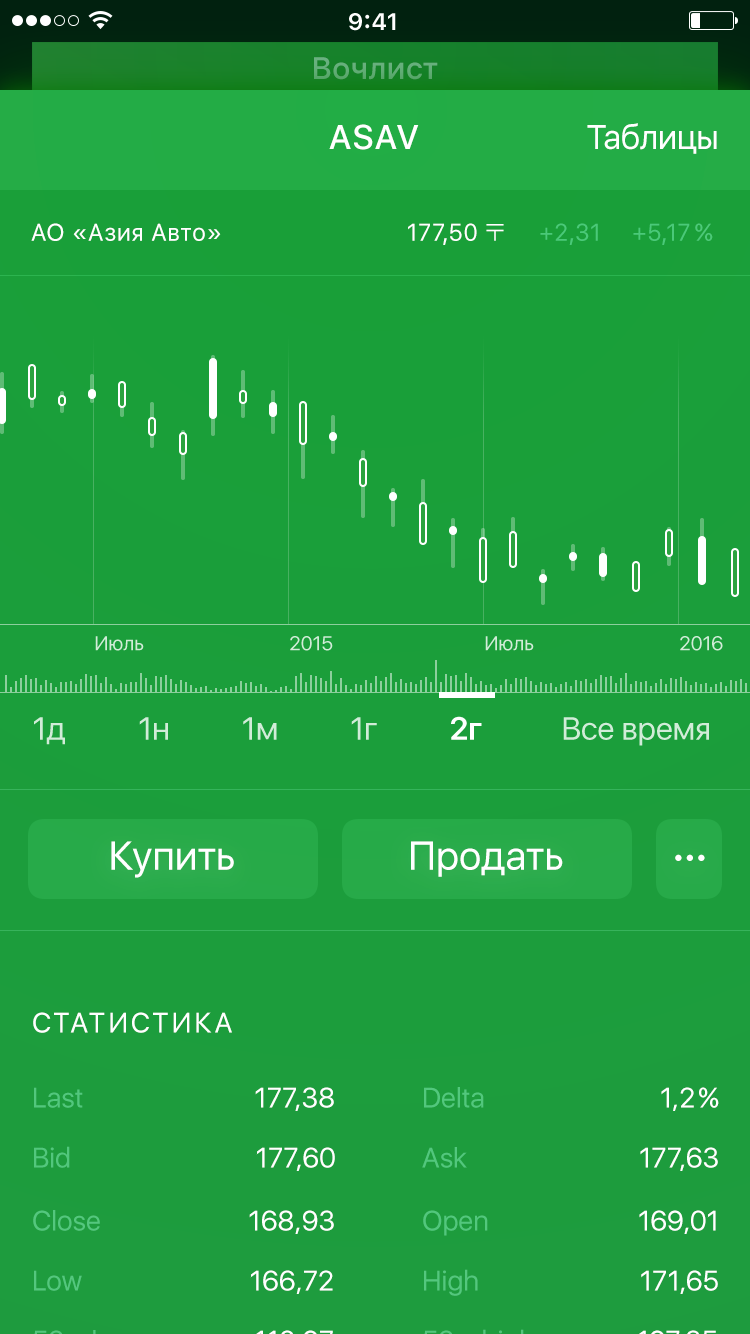
Белый с небольшой примесью зеленого в режиме наложения «Мягкий свет» — вот так полупрозрачные элементы выглядят натуральнее всего.

Рисуем и причесываем остальные экраны с кучей состояний для каждого.

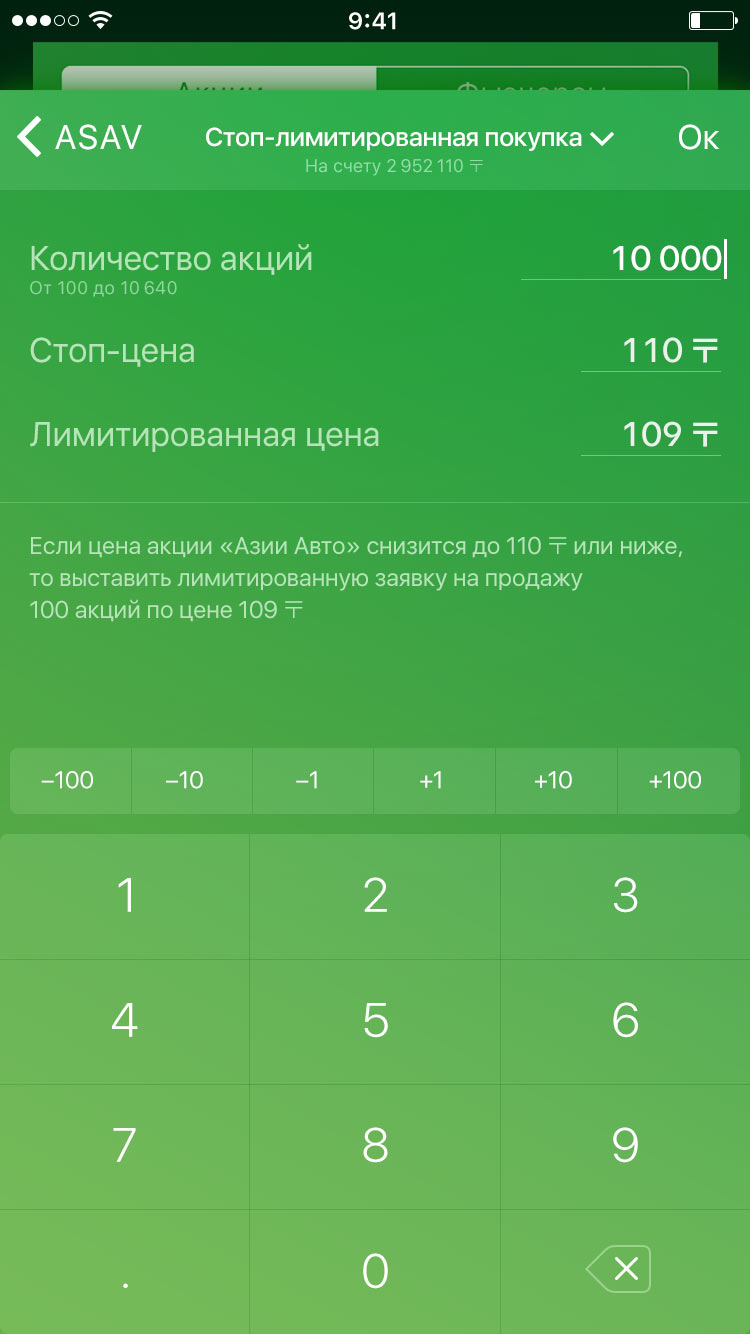
Появляется идея на экране покупки и продажи для нестандартных видов заявок описывать их смысл человеческим языком.

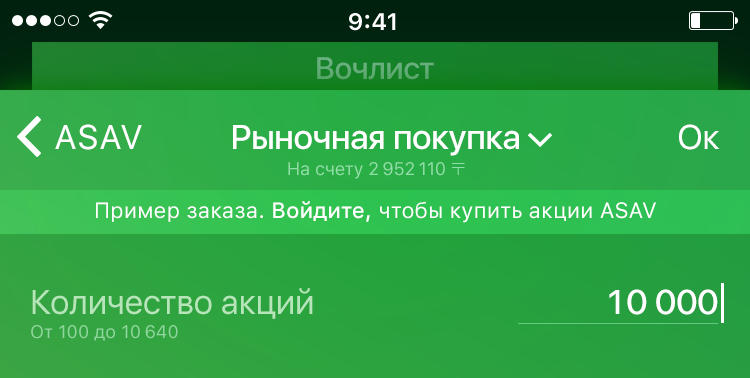
Туда же добавляем плашку для неавторизованных ребят. Текст меняется в зависимости от того, что мы хотим сделать: подать рыночную заявку на покупку, стоп-лимитированную на продажу, открыть РЕПО или что-то другое. По клику попадаем на экран входа.

В барабане сейчас не нравится, что неосновной экран не дает с ходу понять, что это такое. Особенно бесит повторение в портфеле переключалки «акции — фьючерсы».

Придумываем смену шапки экрана на название.
Арт-директор: ОК. Будет классно, если это получится запрогать.
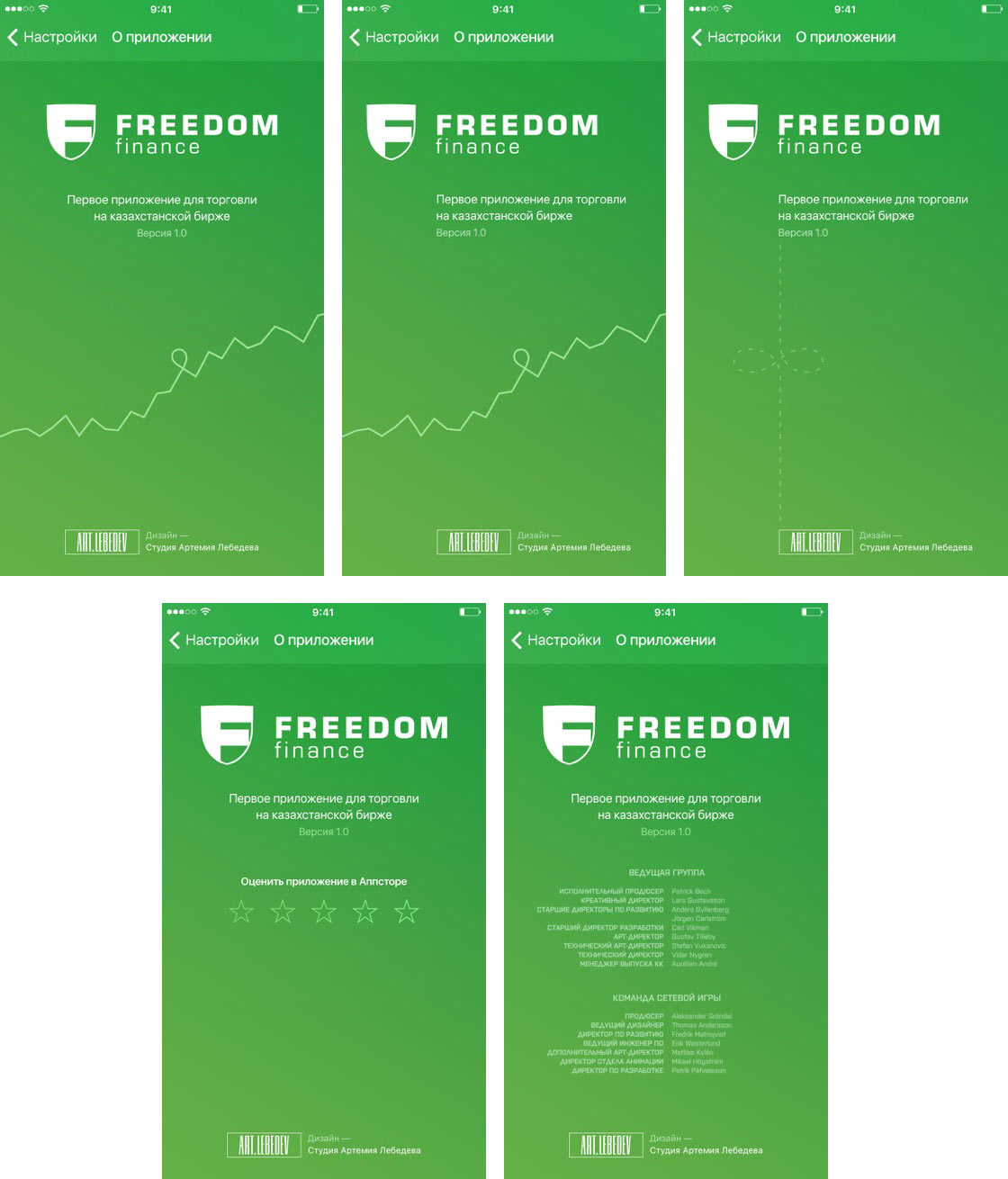
Вспоминаем, что надо еще поставить подпись студии. Ищем место.

Что-то не очень.
Арт-директор: А есть у нас какой-нибудь нефункциональный раздел — типа «О приложении»?
Дизайнер: В брифе не было, поэтому не делали.
Арт-директор: Давай сделаем?
Рисуем экран «О приложении».

Арт-директор выбирает вариант со звездочками, ведущими в «Аппстор».
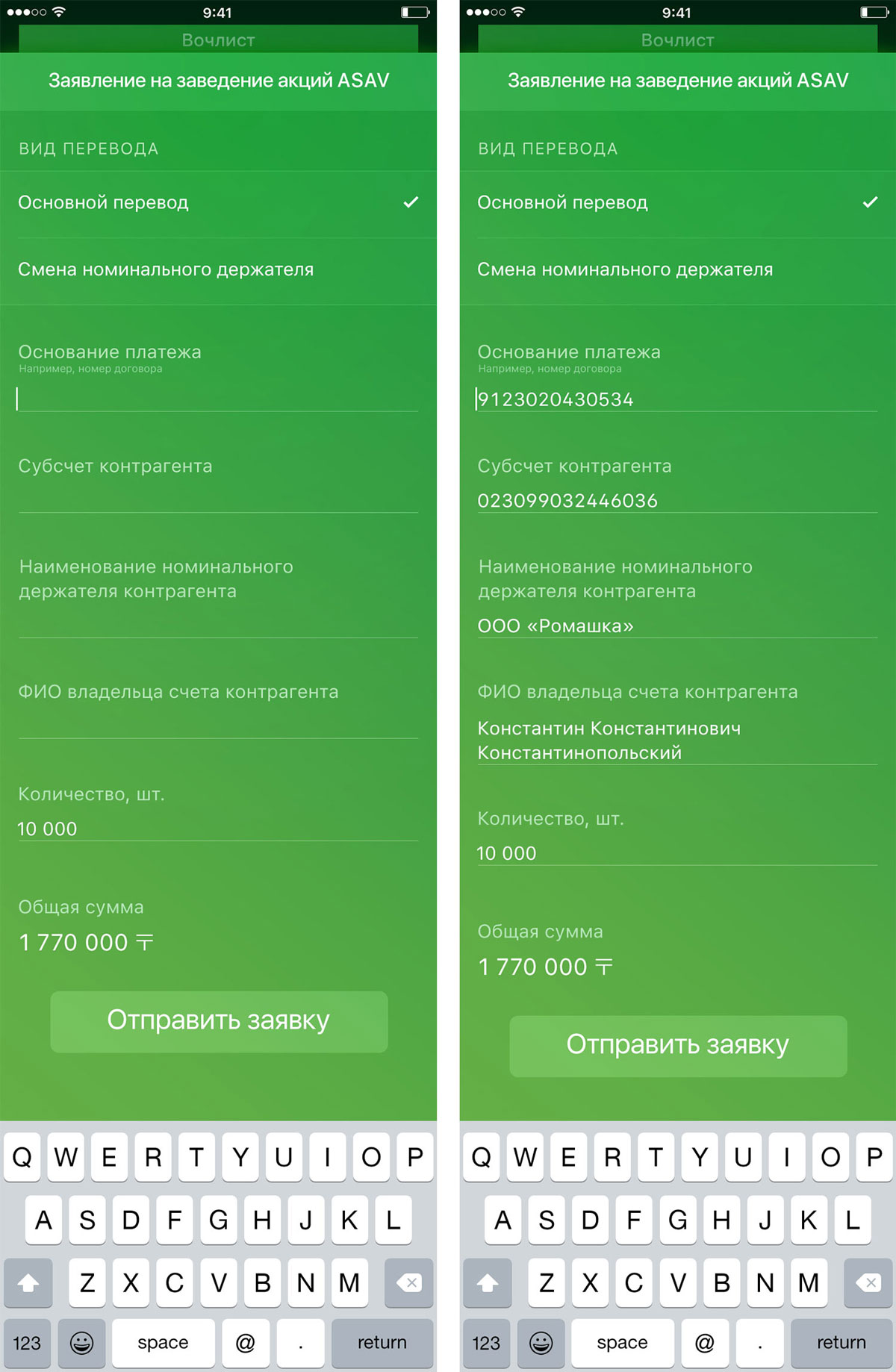
Вспоминаем, что еще требуется нарисовать экран для перевода акций.
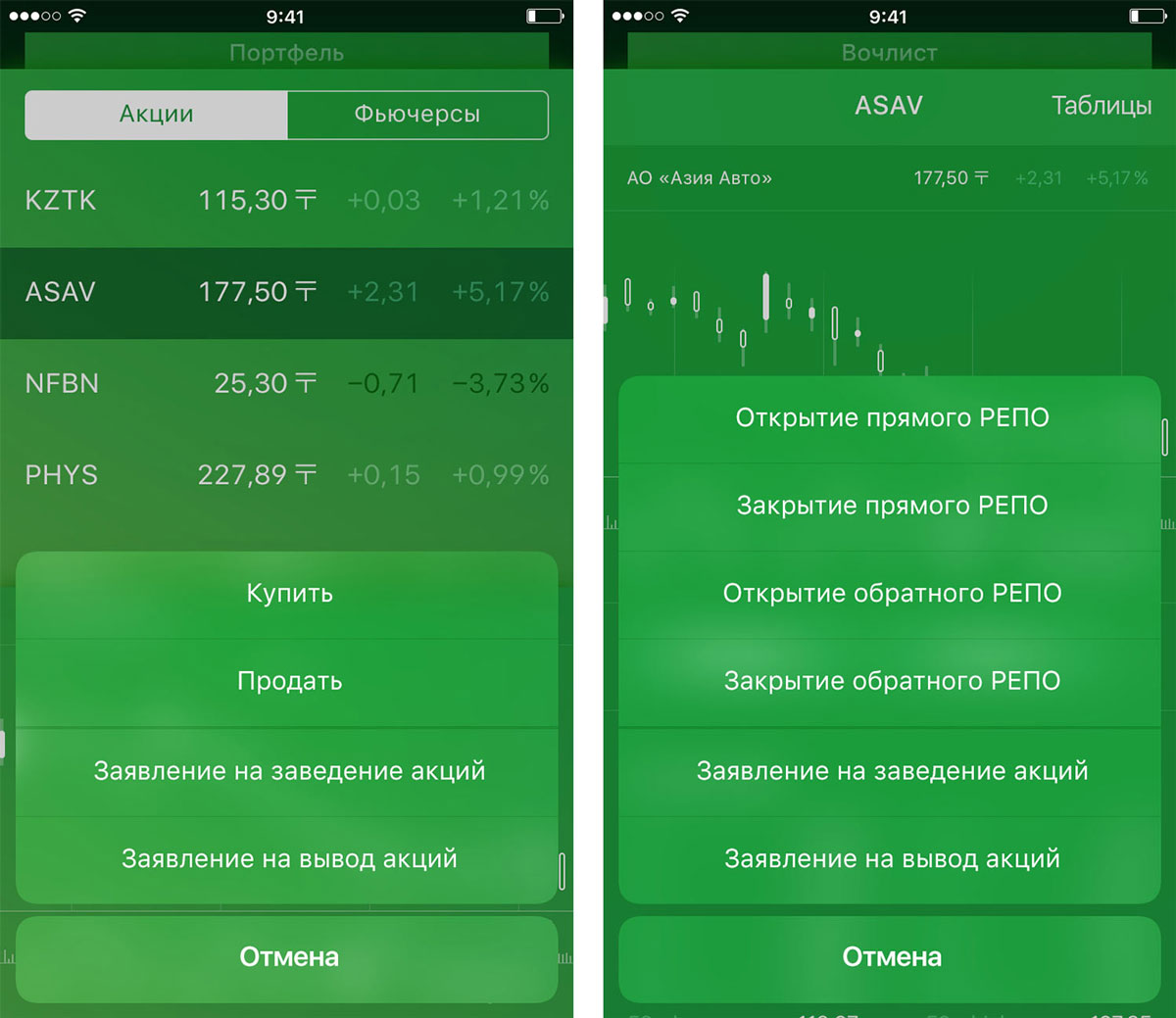
Придумываем логику попадания на этот экран: либо по долгому тапу на акции в вотч-листе, либо по нажатию на кнопку с тремя точками на экране графика.

Рисуем сам экран.

Заказчик предлагает в выпадающем меню не делить пункты о РЕПО и о переводе акций и объединить кнопки «Купить» и «Продать».
Объединяем все пункты РЕПО в один и делаем то же самое для пунктов перевода акций. Выбор вида будет происходить уже на их собственном экране. Так вроде даже лучше. Но кнопки «Купить» и «Продать» убеждаем не делить. Это будет совершенно непонятно непрофессионалам.

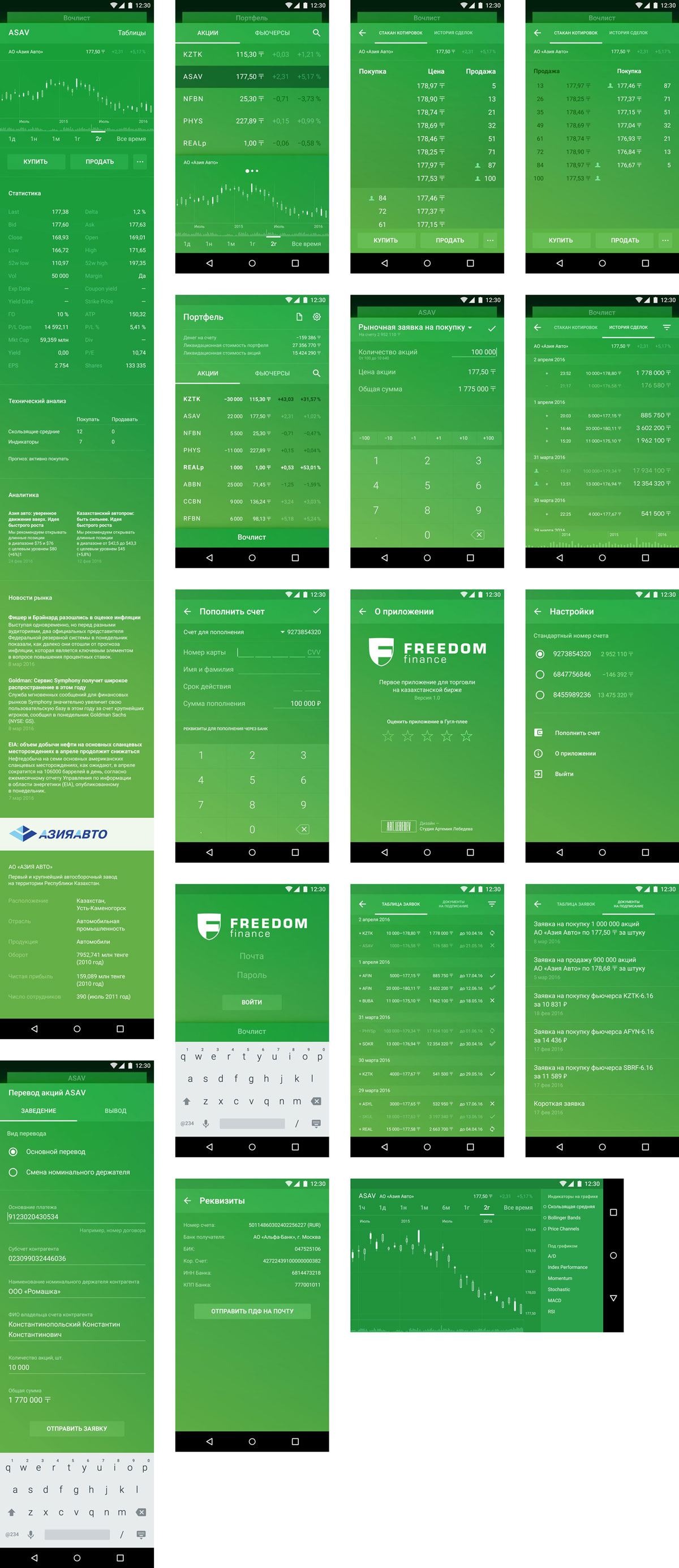
Изучаем графический стиль и интерфейс андроида, адаптируем приложение под него.

Собираем типовые экраны.

Скругляем углы экранов. Так приложение выглядит дружелюбнее и больше намекает на логику работы барабана.

Следим за разработкой.