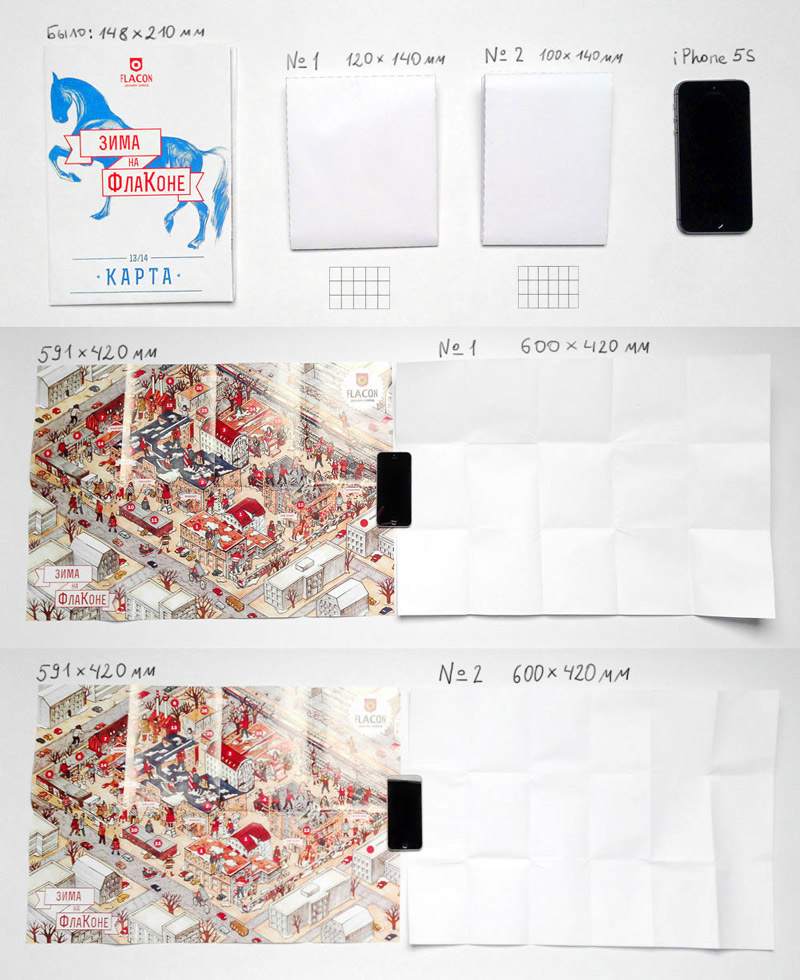
Для начала определяемся с форматом карты.
Предыдущая версия не помещалась в кармане и была слишком большой. Прикидываем два варианта раскладки, из них выбираем второй.

Главная задача схемы — быть функциональной и наглядной, поэтому обязательно нужно отметить входы на территорию, номера строений и подъездов, указать служебные помещения. На заводе есть много арт-объектов, которые тоже хочется показать на схеме.
Первый подход. А что если изображать не здания, а только их стены и подъезды?

Арт-директор: Изометрия ок, входы ок, пины внутри не ок — слишком мусорно оформлены и не очень считываются, и еще мне стены показались слишком активными. Сетку лучше нахуй, только мусор. Тест номеров домов: должно легко находиться, где здание 3, подъезд 4. Сейчас не очень сразу.
Пробуем успокоить.

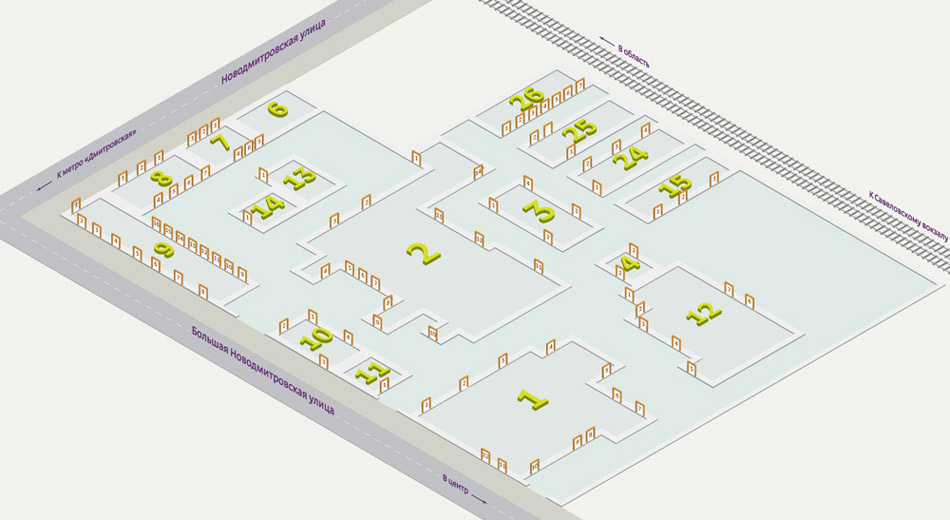
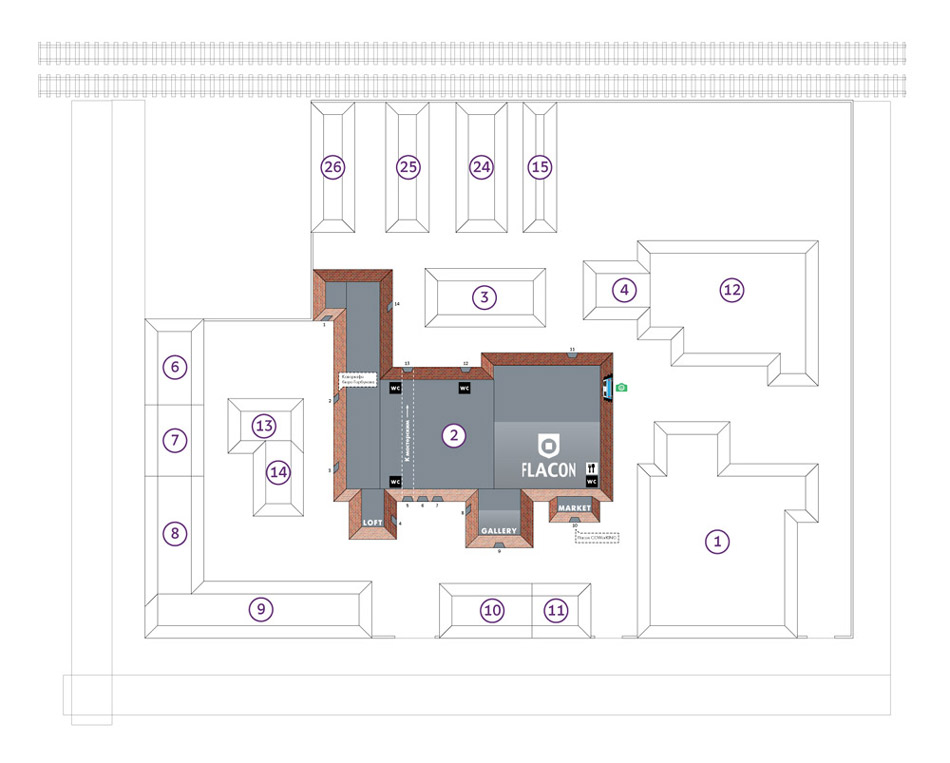
Или, может, нахуй стены? Можно ведь оставить только план здания.
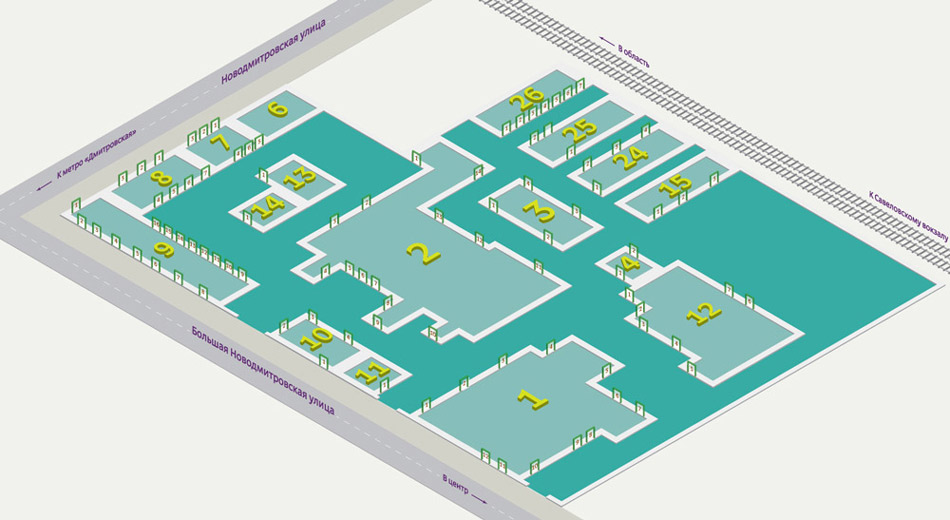
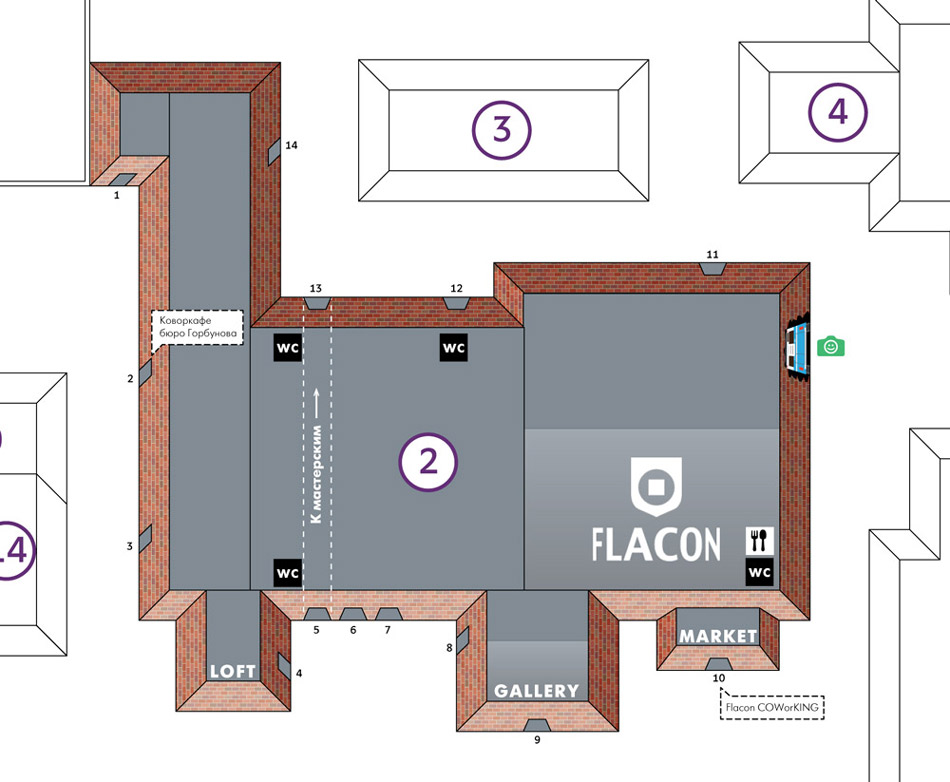
Начинаем с чего-то нейтрального, постепенно пробуя добавлять цвет и слои.




Дизайнер: А вот еще, может, так? Типа такая специфическая обратная перспектива. Видны все улицы, все дворы. И все стены тоже видны. Можно показать входы, рисунки на крышах (белая надпись Flacon). Можно показать цвета и текстуры стен.


Арт-директор: Так очень мелкие получаются двери и, например, троллейбус, который нихуя не понятен. Ну и десяток пирамид получился.
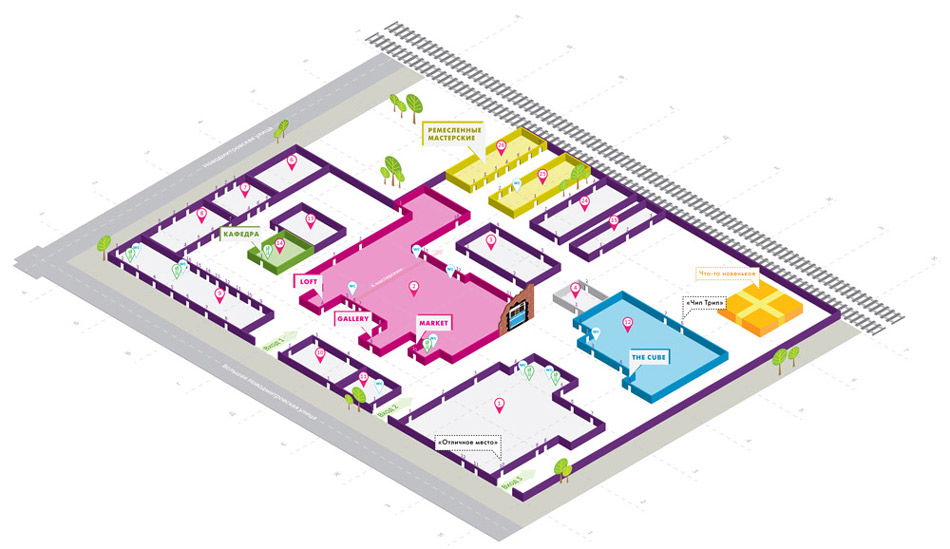
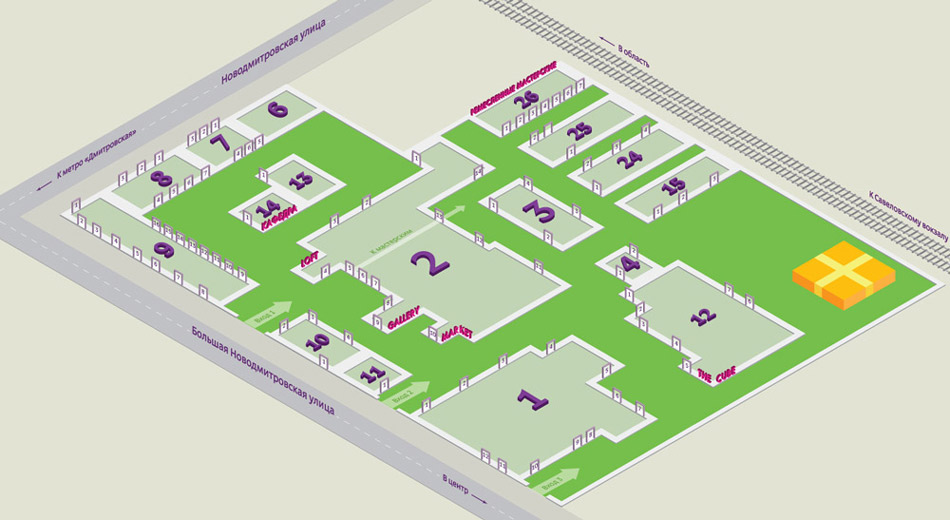
Дизайнер продолжает работать над вариантом с изометрией без стен и добавляет на схему арт-объекты.

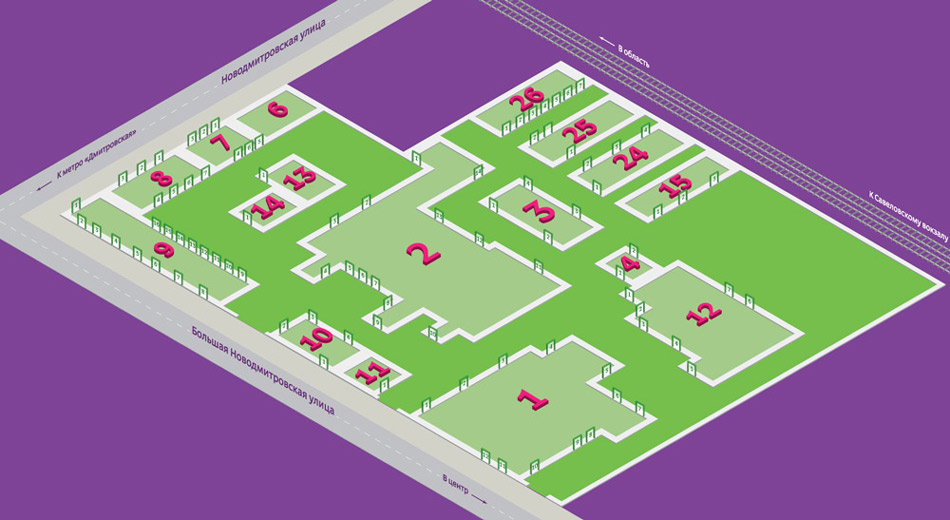
Арт-директор: Пока еще не тепло. На объем у букв — тотальный запрет. Входы очень мусорны, слишком много деталей. Зеленый цвет слишком активен. Не нравятся иконки.
Еще вариант.

Тут другой дизайнер пишет:
— Круто, что все три входа расположены спереди, — это немного развязывает руки и есть возможность сделать вот так:

А что, это мысль.
Рисуем чуть более детальный эскиз.

Показываем клиенту варианты с изометрией и загнутым листом.
Клиент делает правильный выбор. Продолжаем работу.
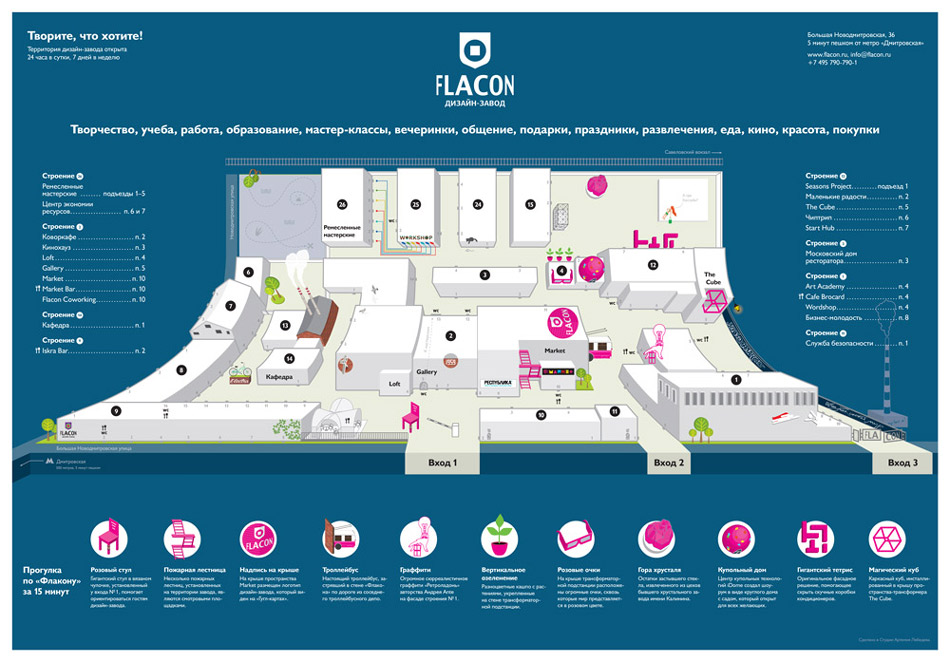
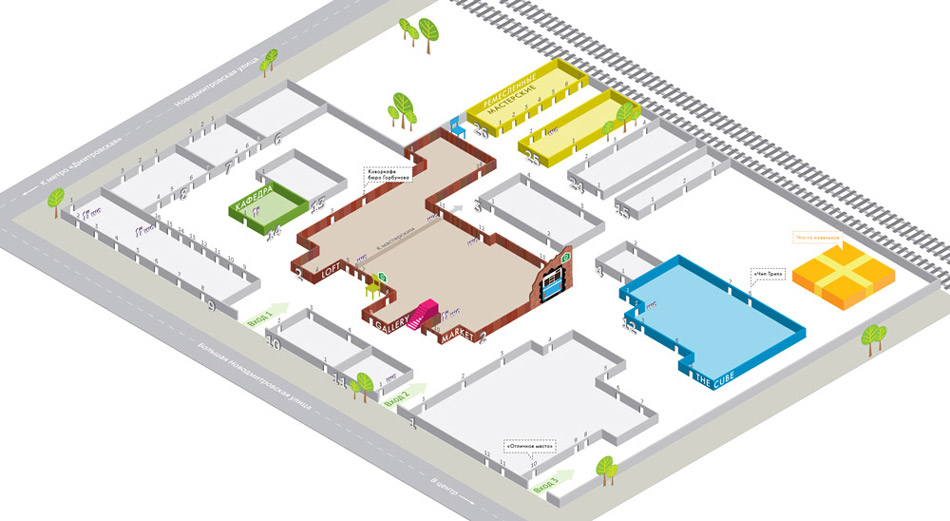
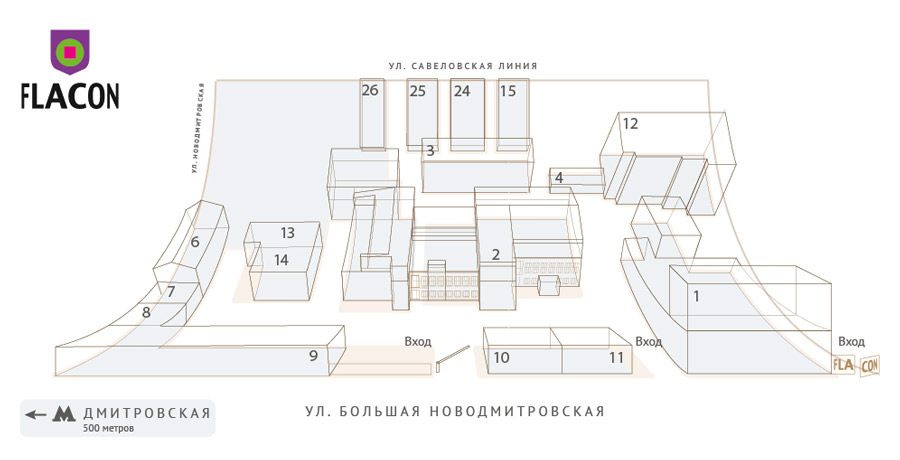
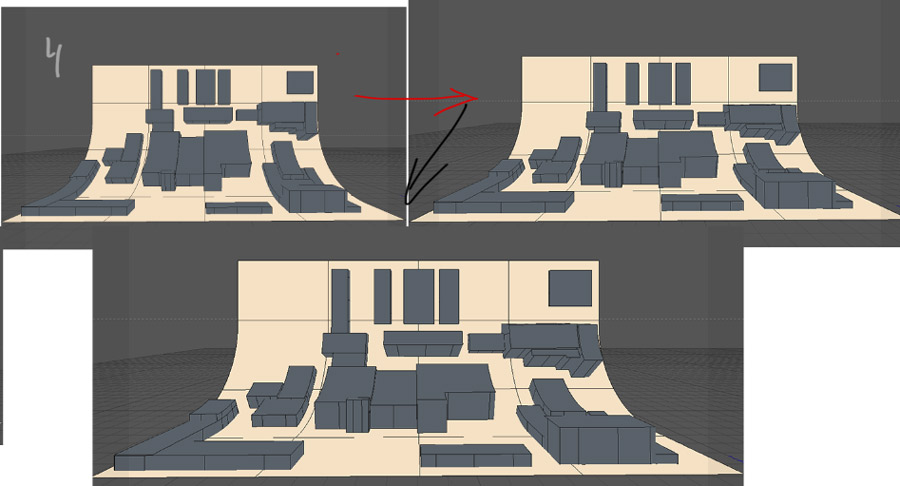
Для начала очень важно выбрать хороший ракурс — чтобы здания не перекрывали улицы на территории. Строим простую 3Д-модель. Крутим на миллиметр вверх-вниз.

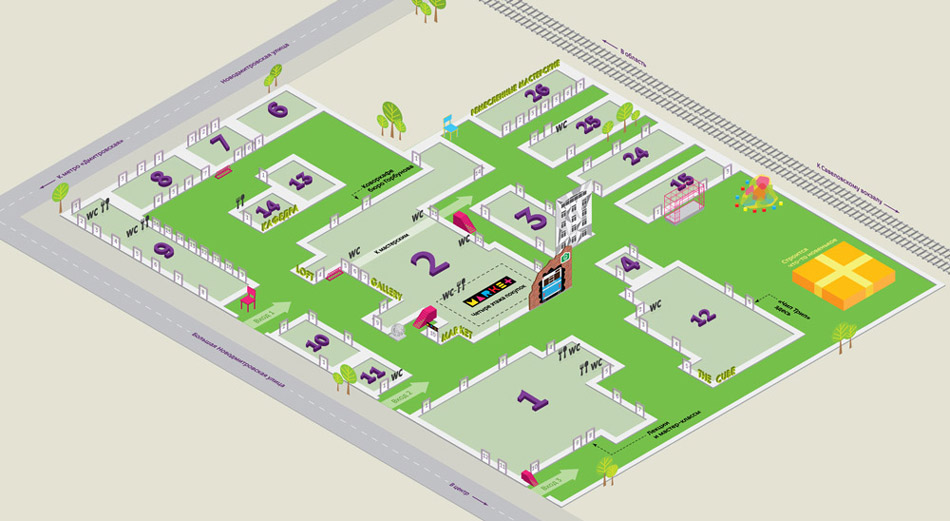
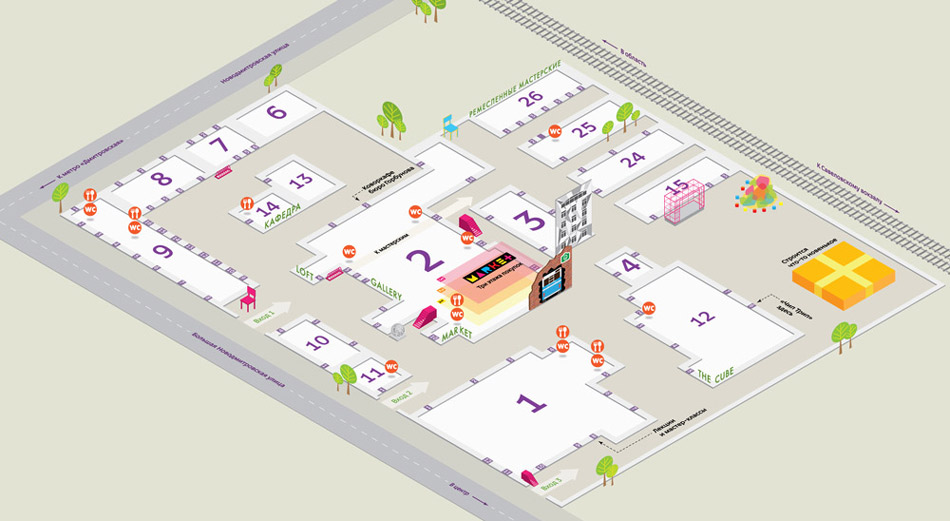
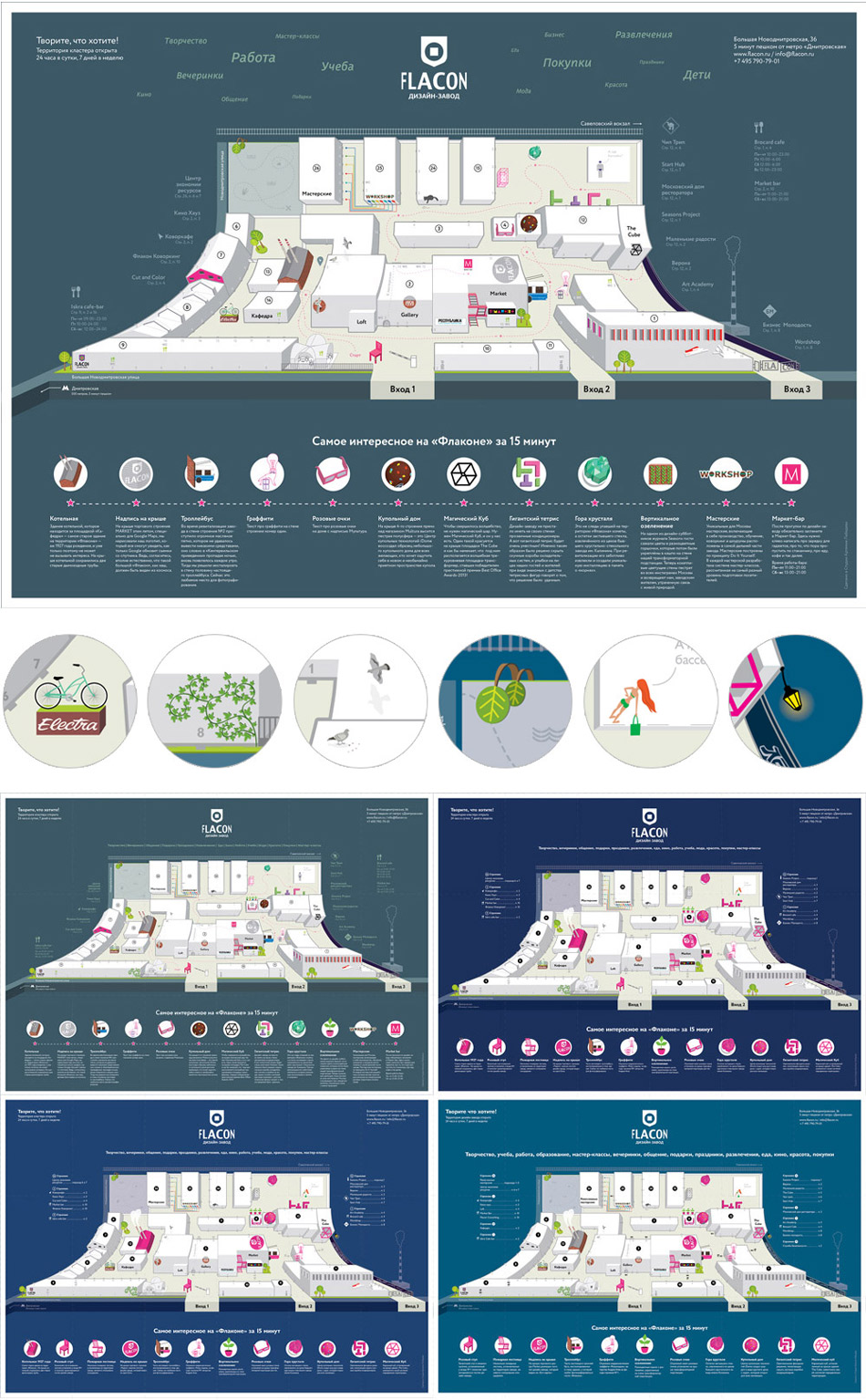
Прорисовываем здания. Темный фон пусть остается, так объем и пространство лучше считываются. Выделяем арендаторов, которых сложнее всего найти.
Добавляем арт-объекты, кафе у первого входа и деревья. На сером поле пусть клад чувак копает.

Клиент и худрук одобряют выбранное направление. Арт-директор дает кучу замечаний. Дизайнер продолжает работу.
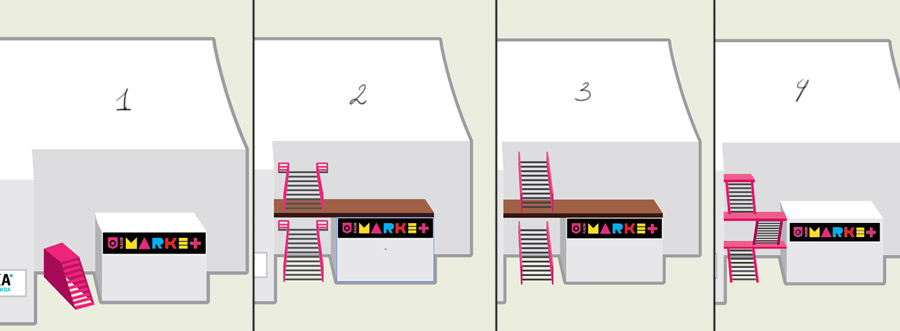
Пробуем по-разному рисовать объекты на карте.
Лестницы.

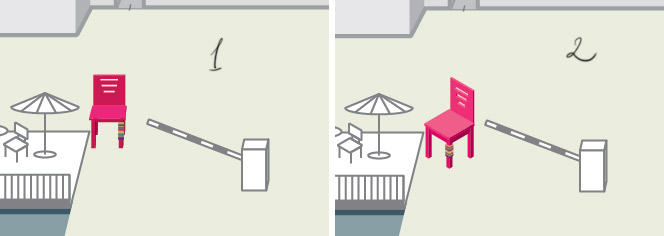
Стул.

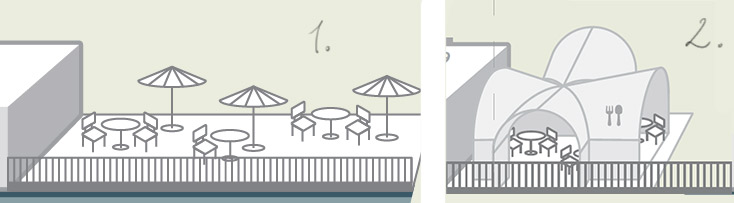
Кафе.

Добавляем описание арт-объектов и разные мелочи. Подбираем цвет фона.

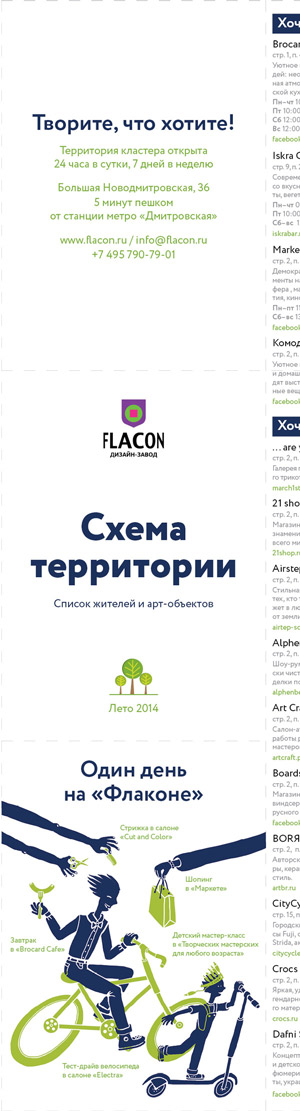
Пришло время подумать над обложкой и над версткой индекса с жителями «Флакона».
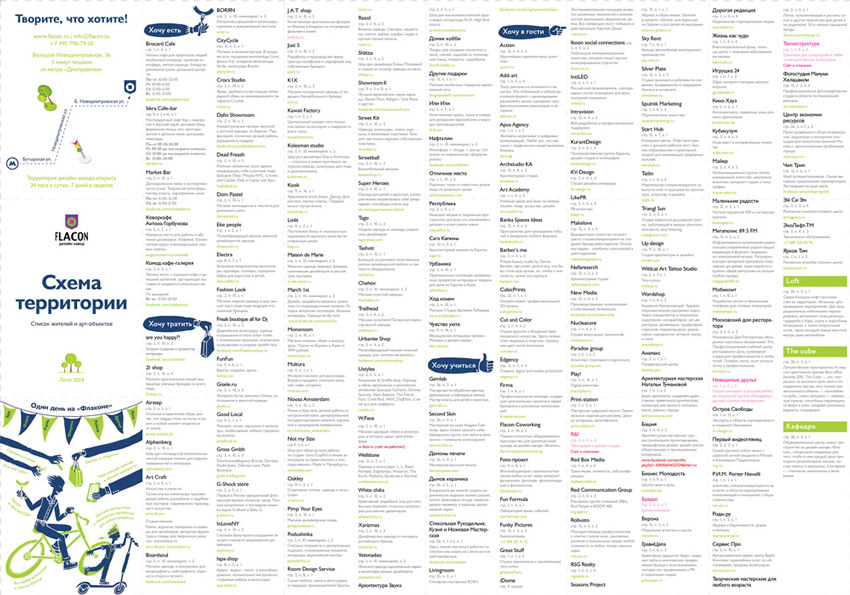
Обложка должна быть суперпростой и понятной. Это же не рекламный буклет, а функциональная вещь. На обороте рисуем картинку про то, как провести с пользой целый день на территории дизайн-завода.

Верстаем.

Проверяем, как карта будет складываться.

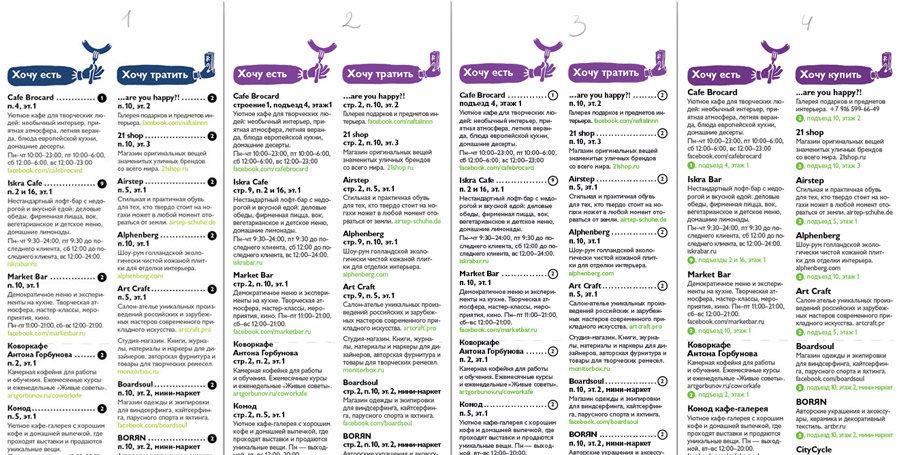
Думаем, как в индексе показать номера строений и подъезды. Становится ясно, что нужно показывать в кружочках — так же, как и на карте. Осталось только сделать так, чтобы кружочки не мешали чтению текста.
Пробуем красить и двигать кружочки.

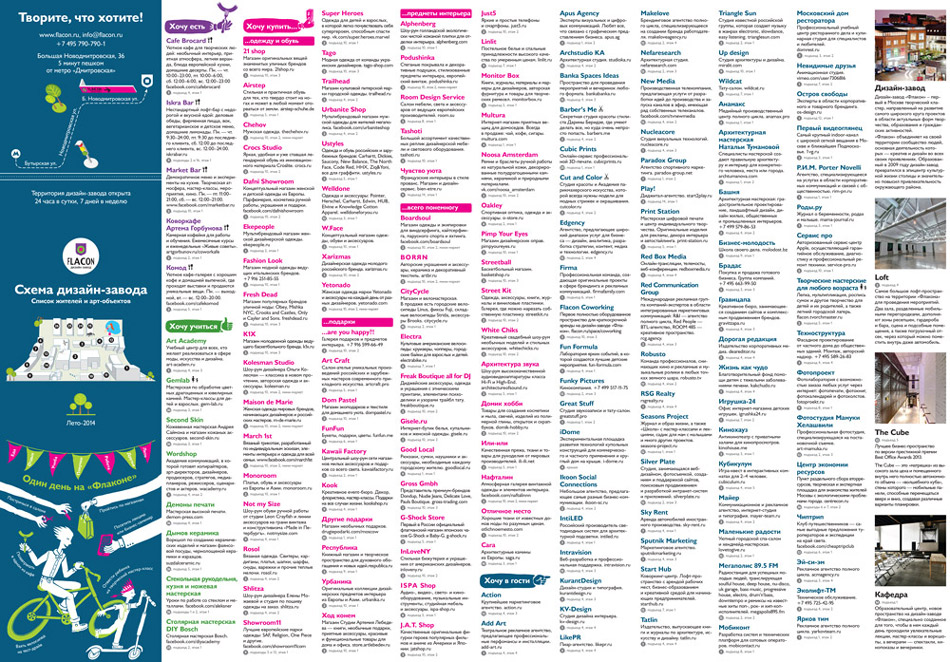
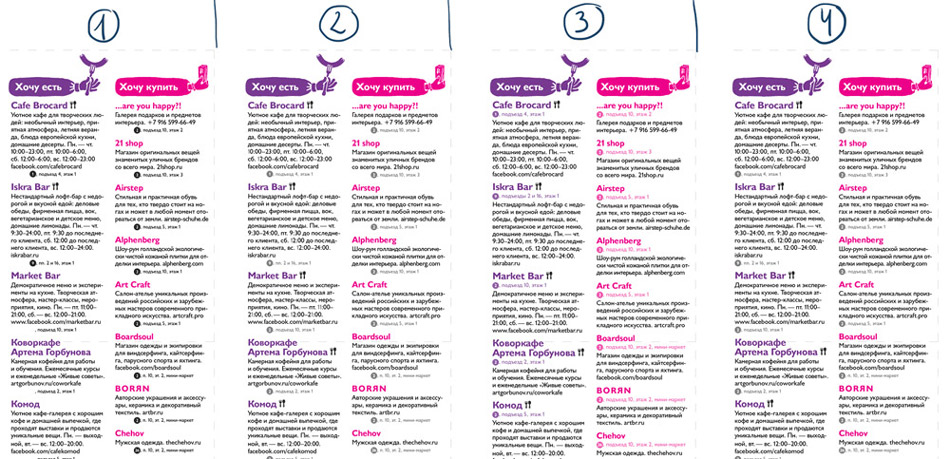
Пробуем красить заголовки. Очень хорошо — теперь текст разделился на блоки, которые лучше воспринимаются. На обложку ставим миниатюрную карту с номерами строений. Теперь ориентироваться в индексе становится легче — видим номер дома в тексте и тут же сверяемся с мини-картой.
Но кружочки в тексте все равно перебивают все.

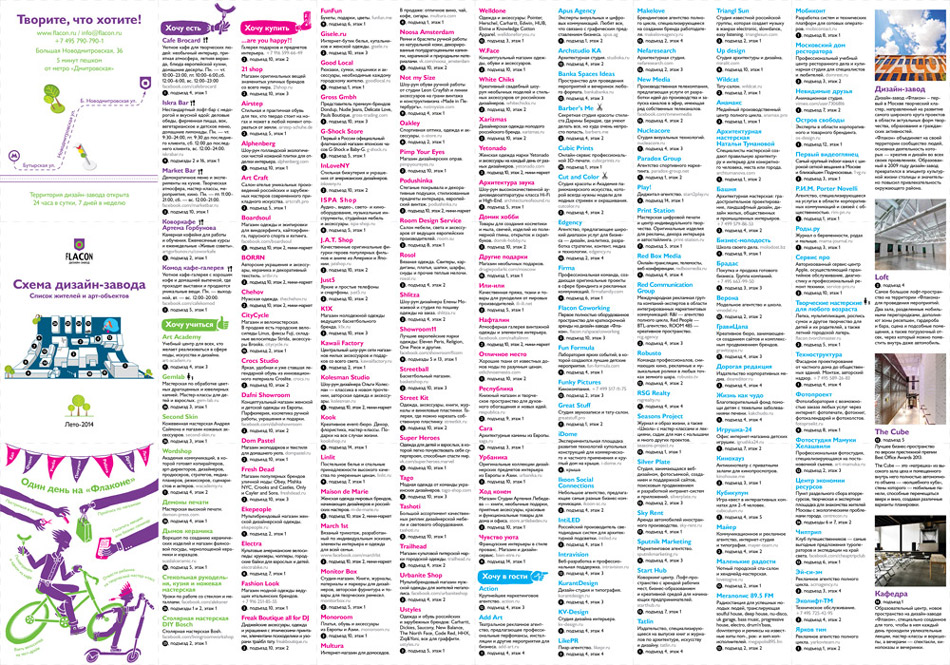
Еще пара вариантов верстки, четвертый из которых кричит: «Выбери меня!»

Доверстываем текст, перекрашиваем обложку, доводим детали, проверяем основную карту. В печать.