

Встречаемся с клиентом и обсуждаем бизнес-идеи для нового магазина одежды.
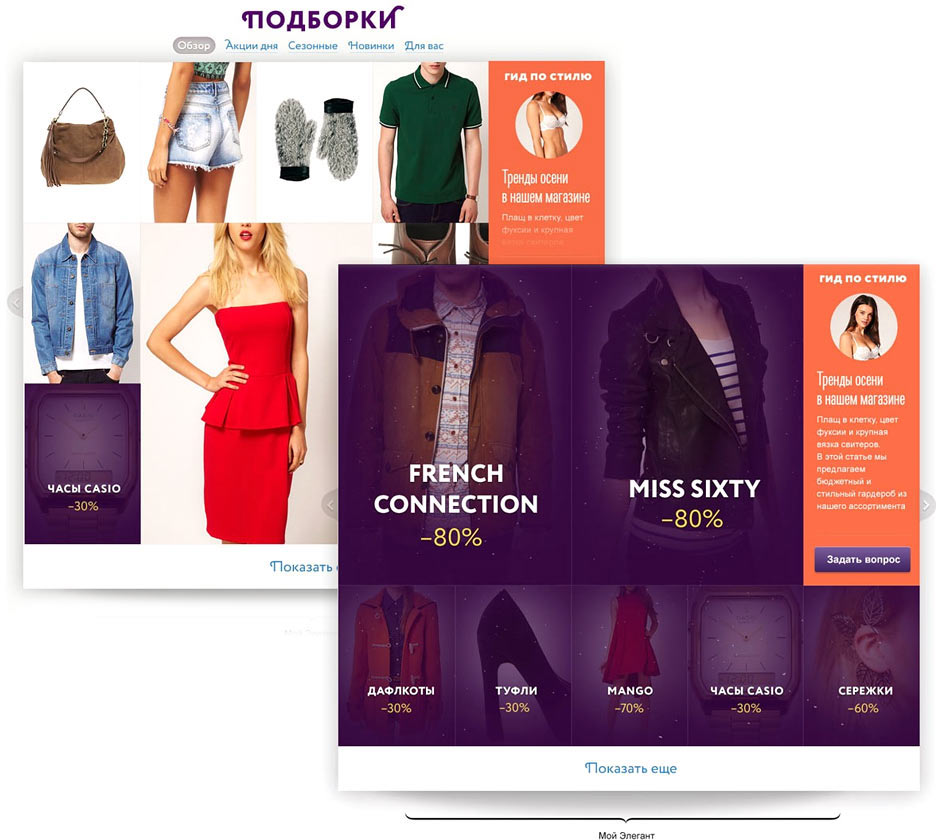
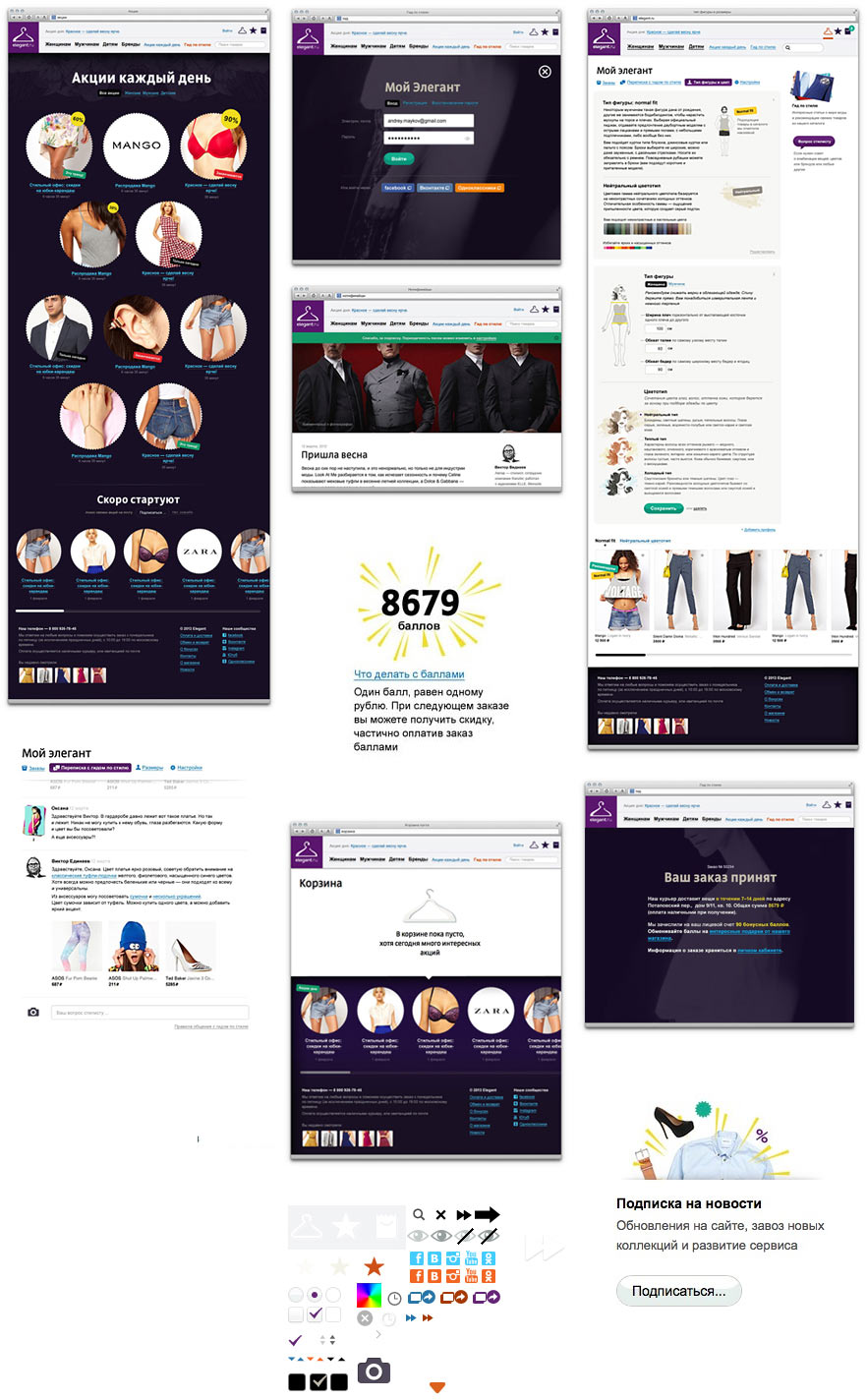
Помимо большого каталога товаров для всей семьи на новом сервисе будет много рекомендаций. Приглашенные эксперты станут вести блог о стиле и моде, стилисты будут получать вопросы, отправленные с помощью специальной формы, и предоставлять свои рекомендации о сочетании вещей, цветотипе и фигуре. Ежедневно на сайте будут проводиться краткосрочные акции с большими скидками. Это будет отдельный раздел, обеспечивающий регулярную движуху на сайте. Клиенты станут заводить свои профили, указывать мерки одежды и цветотипы. Механизм сайта сам добавит подходящие товары в подборку рекомендаций.
Описываем все функциональные возможности в техническом задании и приступаем к концепции дизайна.
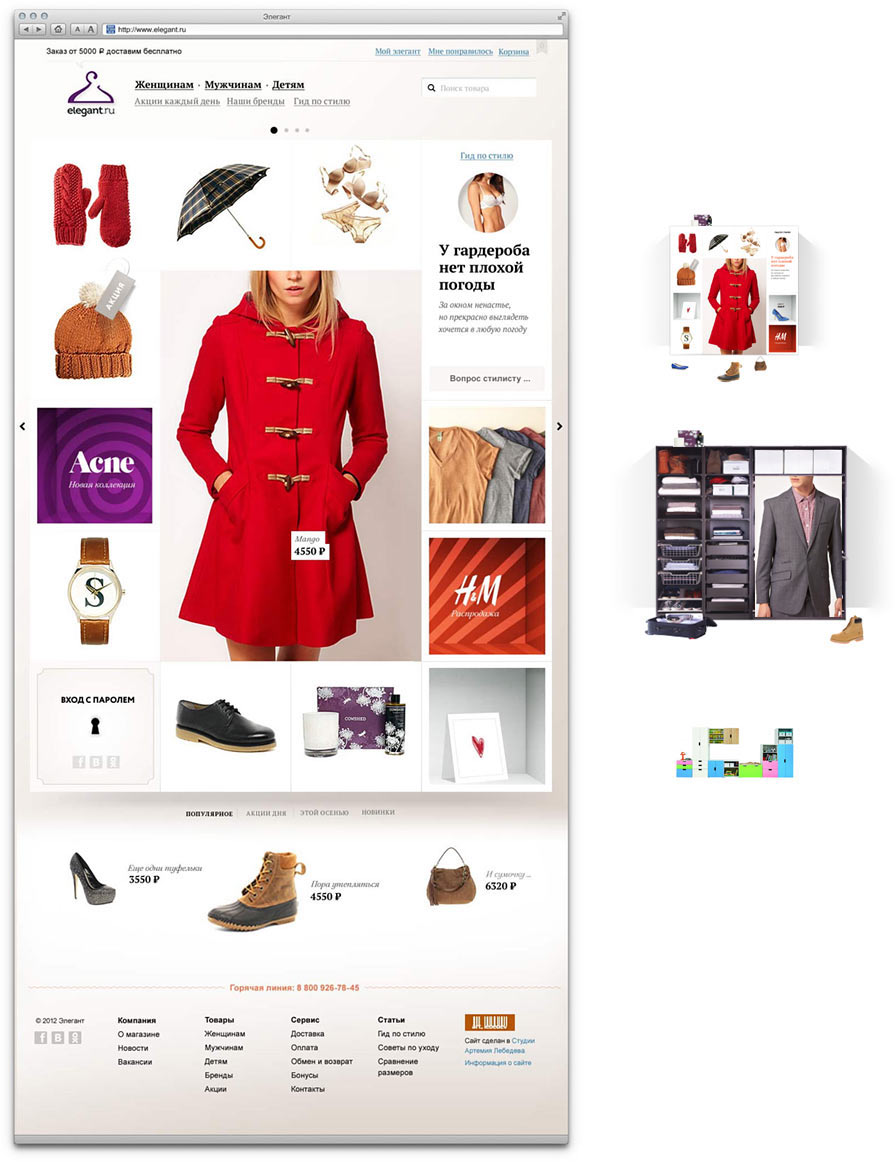
Не хочется на главной странице лепить самостоятельные блоки для товаров, для акций или для сезонных подборок. Хочется монолитную штуку, чтоб глазеть на нее; залипать, а не врубаться. Решаем скидывать все вперемешку на общую витрину.

Ищем форму. В логотипе магазина есть вешалка — может, это будет гардероб?

Нет, скучно и тяжело. Хотя коробочки цветные прикольные. Пробуем дать картинкам больше простора.

Уже получше. Для пущей увлекательности повесим на ховеры товаров дополнительные картинки в режим слайд-шоу. Что еще нужно в магазине одежды кроме больших красивых картинок?
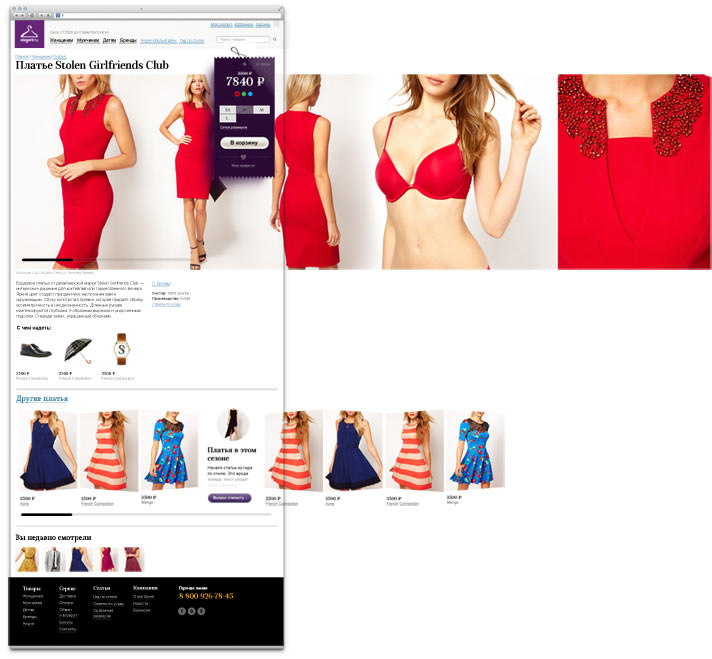
Приступаем к карточке. Хочется приблизить зрителя к реальному товару. Стандартные для магазинов переключалки картинок, увеличивалки и магические зумы хочется выкинуть на помойку. Не похоже это на покупку одежды, в жизни нужно покрутить товар в руках, поразглядывать детали.
Приходит идея панорамной галереи, которая будет перетаскиваться курсором. Эврика! Во всех смыслах привлекательное решение. Модель крутится перед тобой, будто в движении. Обеспечивается простое управление и на десктопе, и на мобильном телефоне. Картинки допустимо не ограничивать по ширине. И наконец-то обувь будет удобно разглядывать.

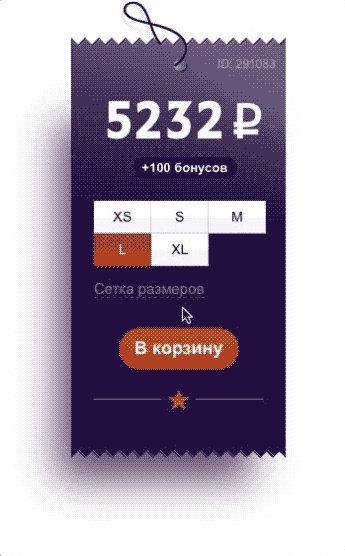
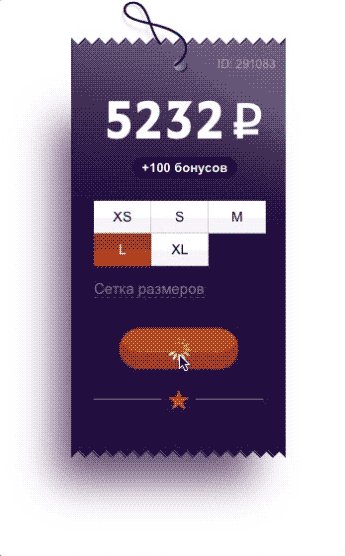
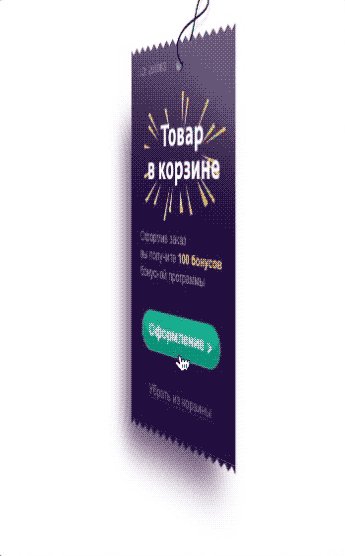
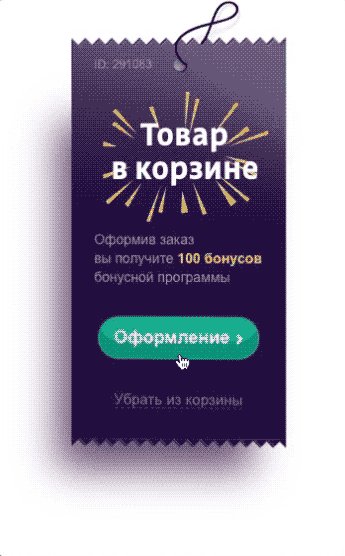
Оформляем бирку с ценником и размерами. Добавляем приятный эффект, чтобы вознаградить зрителя за добавление товара в корзину.

Проводим тестовые фотосессии с девчонками из студии, верстаем макет и тестируем механику. В конце широкой панорамы добавляем кнопку «Следующий товар». Серф по сайту будет похож на листание глянцевого журнала.
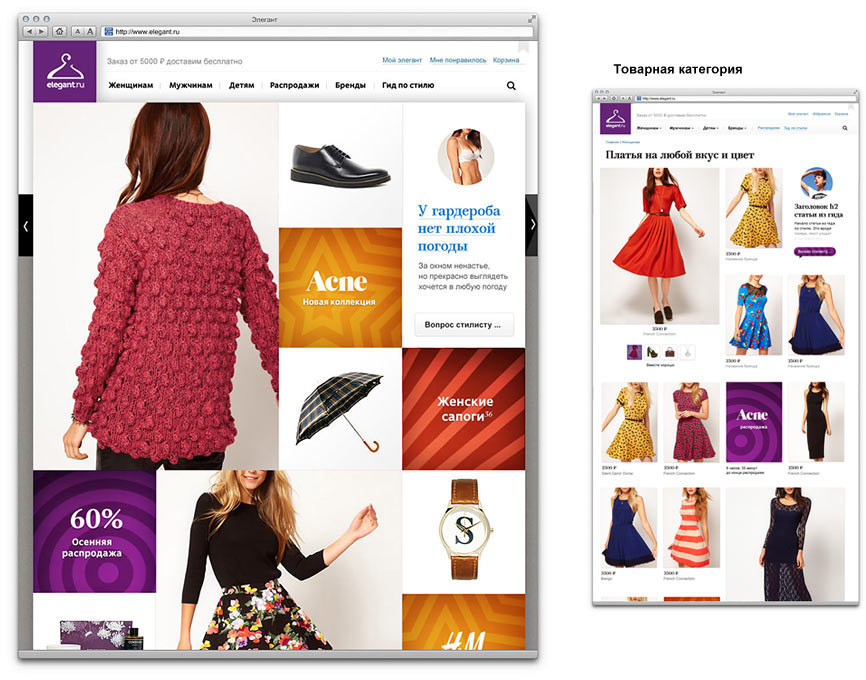
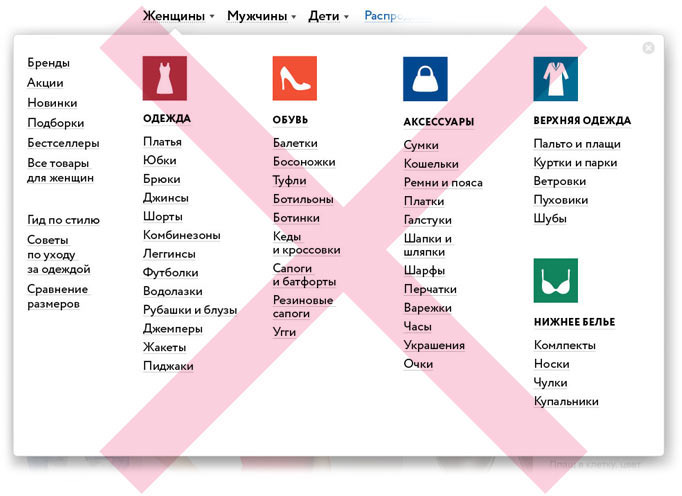
Проектируем навигацию по товарным категориям. Между соседними группами нужно прыгать быстро и непринужденно. Вариант с попап-картой отбрасываем: бегать глазами по колонкам в поисках одного слова уныло и сложно.

Пробуем разделить категории на подкатегории и ходить по страничкам сайта, подсовывая новый ряд ссылок. Кликаем в аксессуары, потом в сумки, потом в кожаные сумки. Пунктов меньше, товары сразу видны. Но есть проблема.
В русском языке наименования категорий одежды не так последовательны, как в английском. В английском есть простые категории tops, bottoms, outerwear, underwear. Tops включает все, что надевается на верхнюю часть тела: рубашки, футболки, пиджаки, майки; в bottoms включаются джинсы, брюки, шорты; в outerwear — куртки, пальто; в underwear — понятно. В русском языке есть верхняя одежда, нижнее белье и джинсы, брюки, футболки, шорты, леггинсы, свитера, кардиганы, водолазки... Даже в обиходе нет названий для «верха» и «низа».
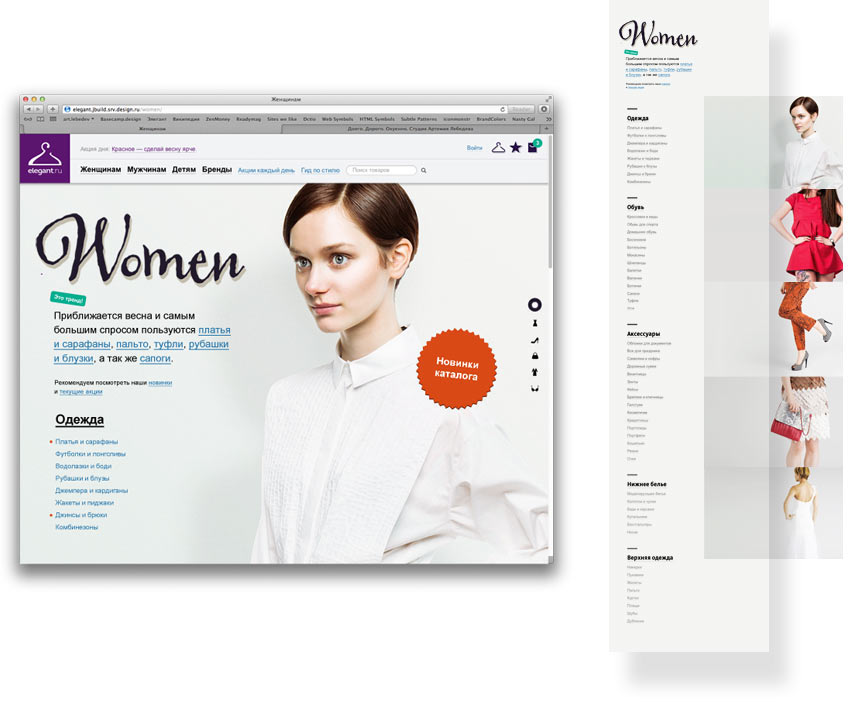
В общем, множества букв не избежать. Надо с этим играть. А что, если на главных страничках для женщин, мужчин и детей вывалить все пункты списком? Чтобы это не было скучно, используем спецэффекты скролла и проиллюстрируем анимацией товарную категорию.
Может, это будет мультик и главный герой проиллюстрирует категории?
Нет, тогда девушку придется раздеть, когда до нижнего белья докрутим. И что делать с детьми? :)
Пусть лучше сменяются фоновые обложки, картинки сделаем любыми — получится красивый лукбук.

Чтобы поддержать ощущение журнала, просим шрифтовика нарисовать каллиграфические заголовки для сайта.

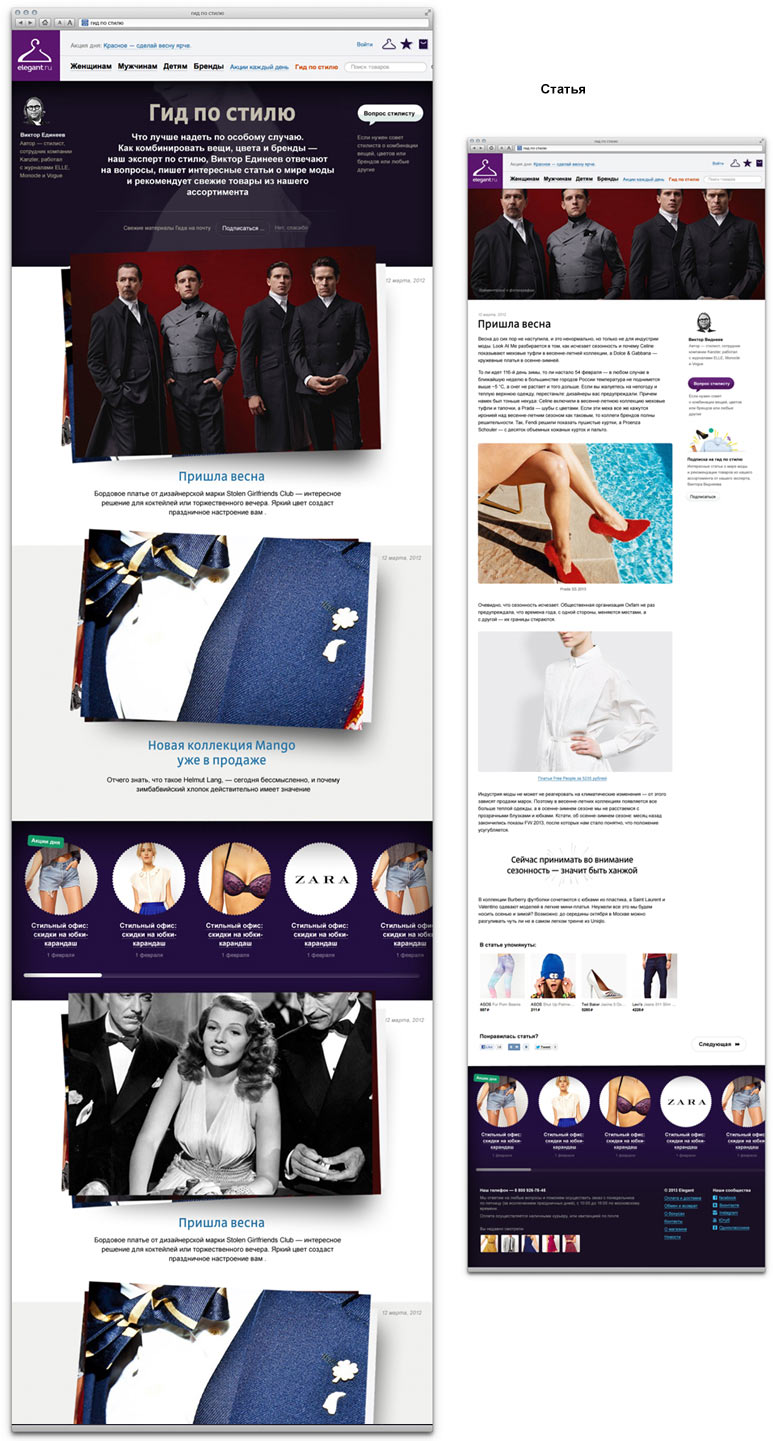
В блоге стилистов раскидываем анонсы к статьям с чередованием углов наклона. Как мудборды модных коллекций. На странице статьи эта же обложка будет крупной врезкой в шапке.

Верстаем и программируем готовые страницы в режиме прогрессивного джипега: насаживаем новый функционал, тестируем решения и занимаемся техническими вопросами.

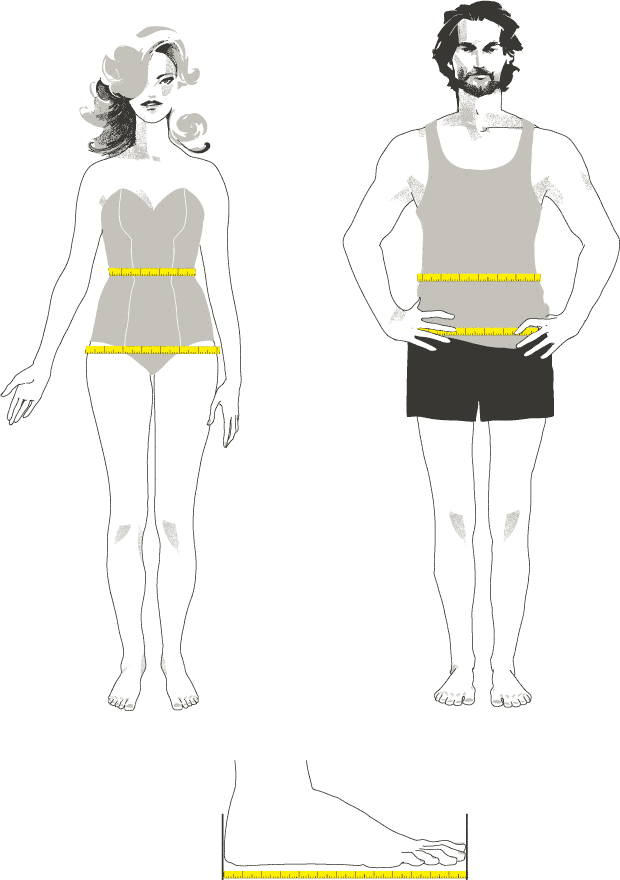
Таблицу размеров делаем функциональной. Избавляемся от ненавистной легенды, когда нужно открыть табличку, сравнить размеры, вернуться к форме и только потом выбрать подходящий размер. Предоставляем возможность выбирать размер сразу в таблице.
Для подсказки «Как снять мерки» просим Яну нарисовать красивую пару.

В уже сверстанные страницы на лету вносим изменения в режиме файербага и тестируем анимацию.
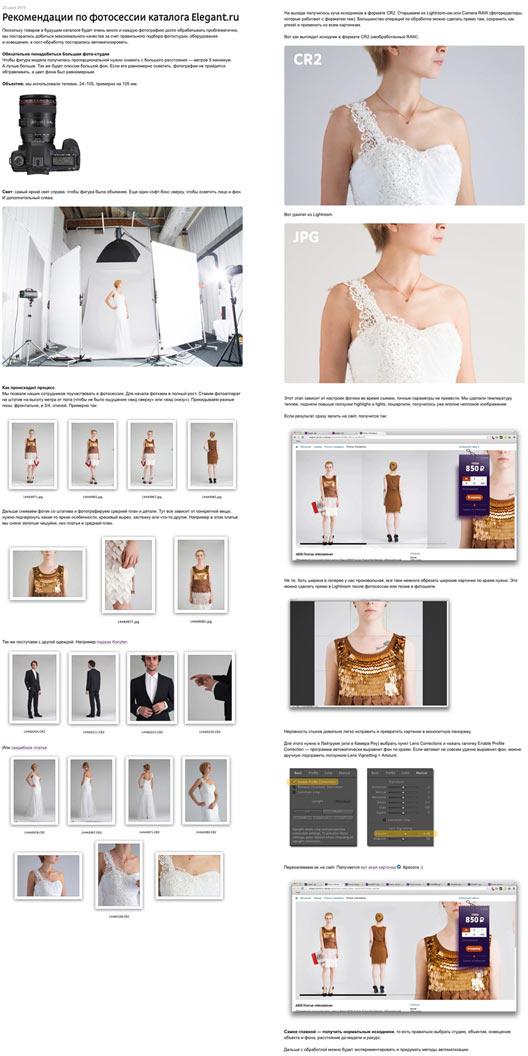
Пишем клиенту гайды для фотосессий каталога и осуществляем авторский надзор.

Выгружаем каталог на сайт и тестируем. Ловим баги, исправляем и запускаем сайт.