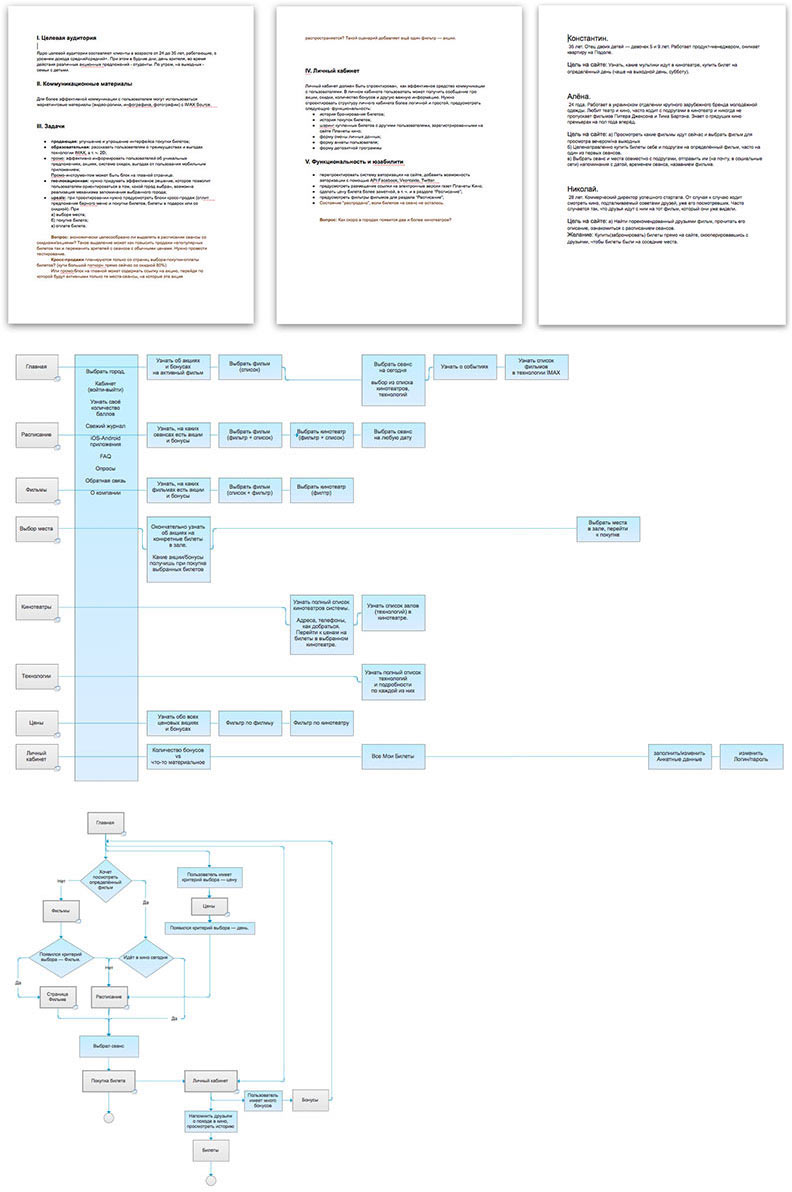
Изучаем вводную информацию, описываем целевую аудиторию, составляем сценарии пользователей.

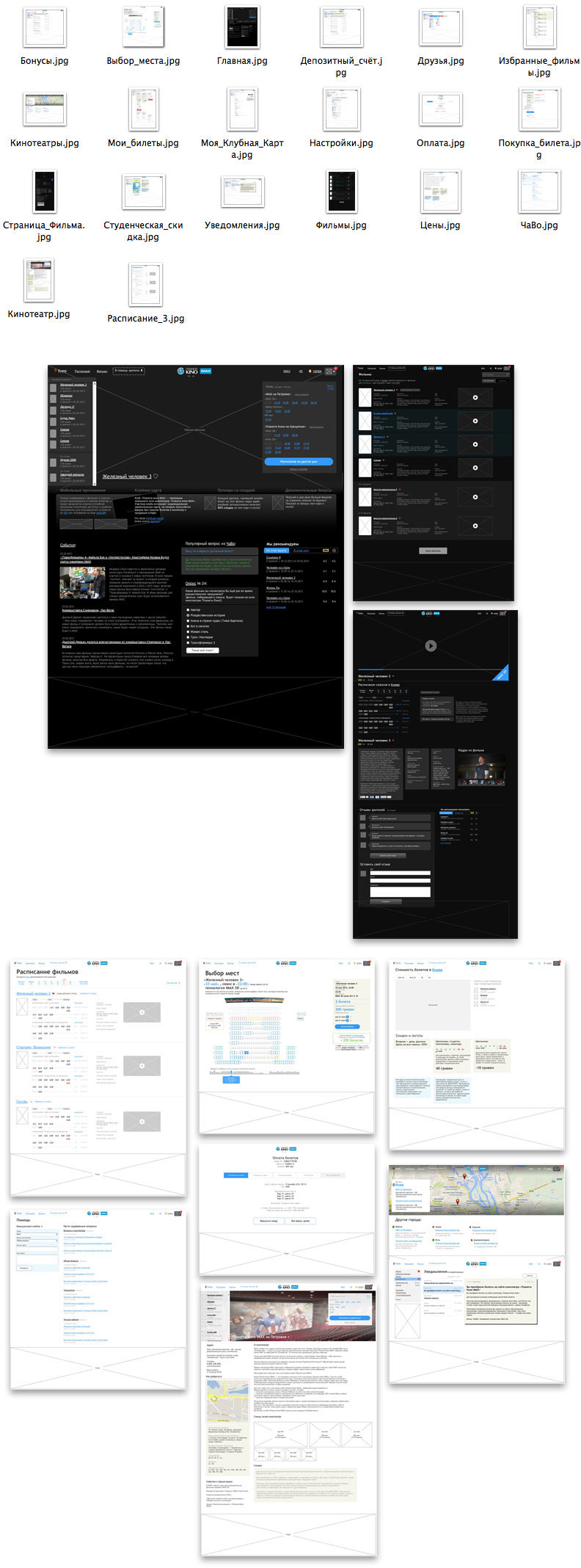
Продумываем структуру, рисуем скетчи и создаем кликабельный прототип. Тестируем разные варианты интерфейса.

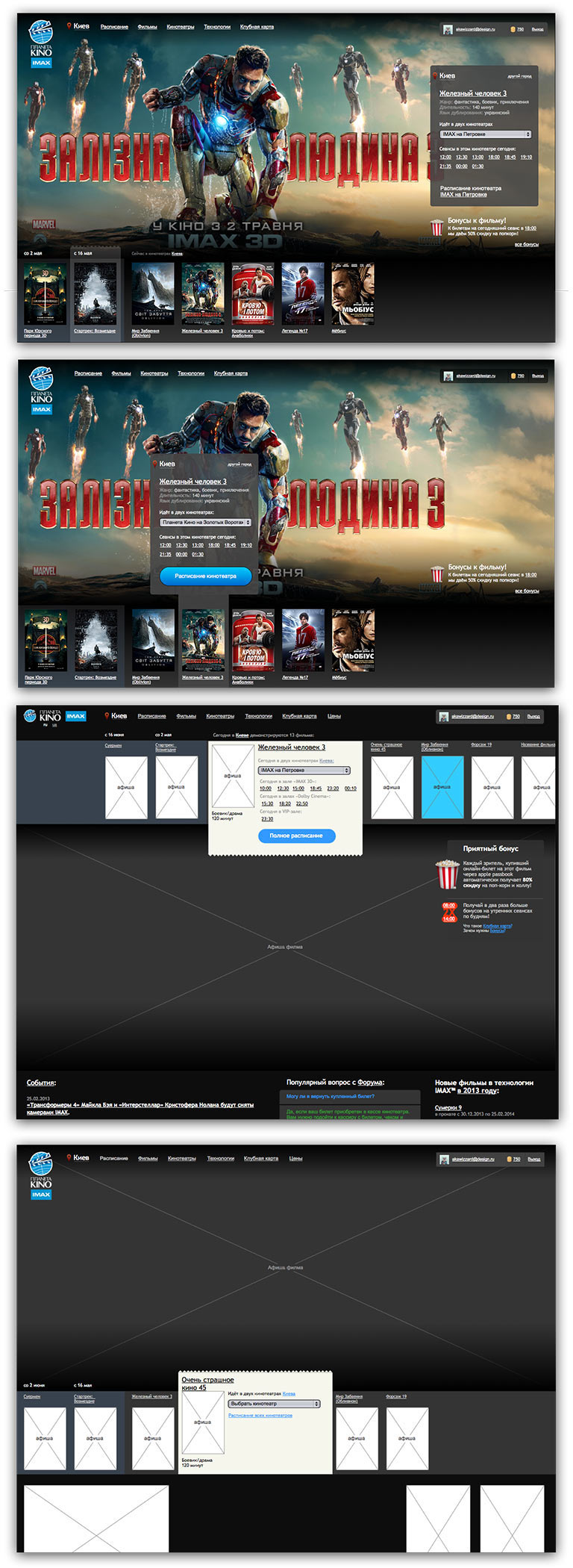
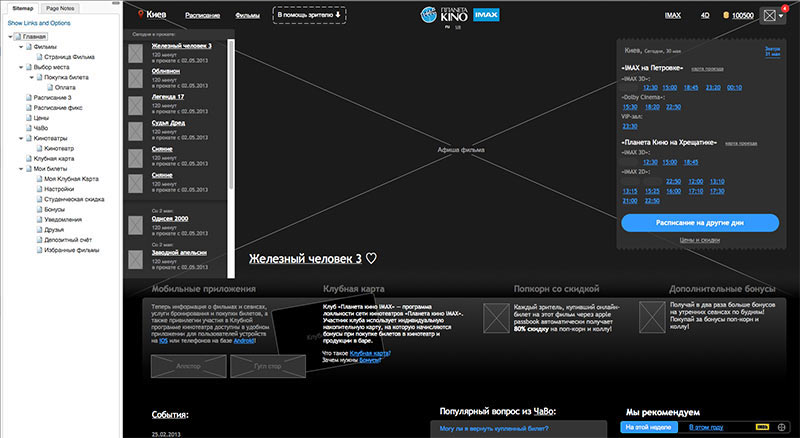
Понимаем, что легким редизайном тут не обойтись — функционал не укладывается в прежнюю концепцию главной страницы.

Спустя несколько итераций находим нужную версию главной страницы. Еще раз проверяем всю функциональность.

Разбираемся с другими страницами прототипа.

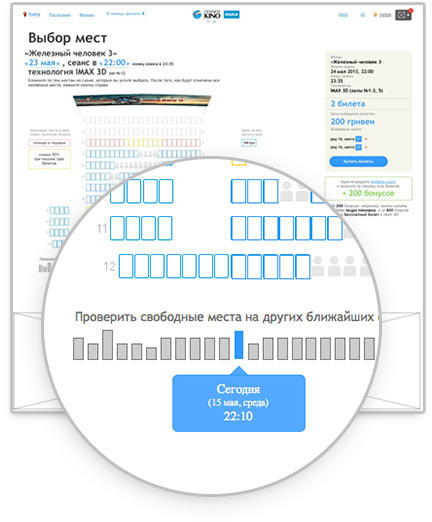
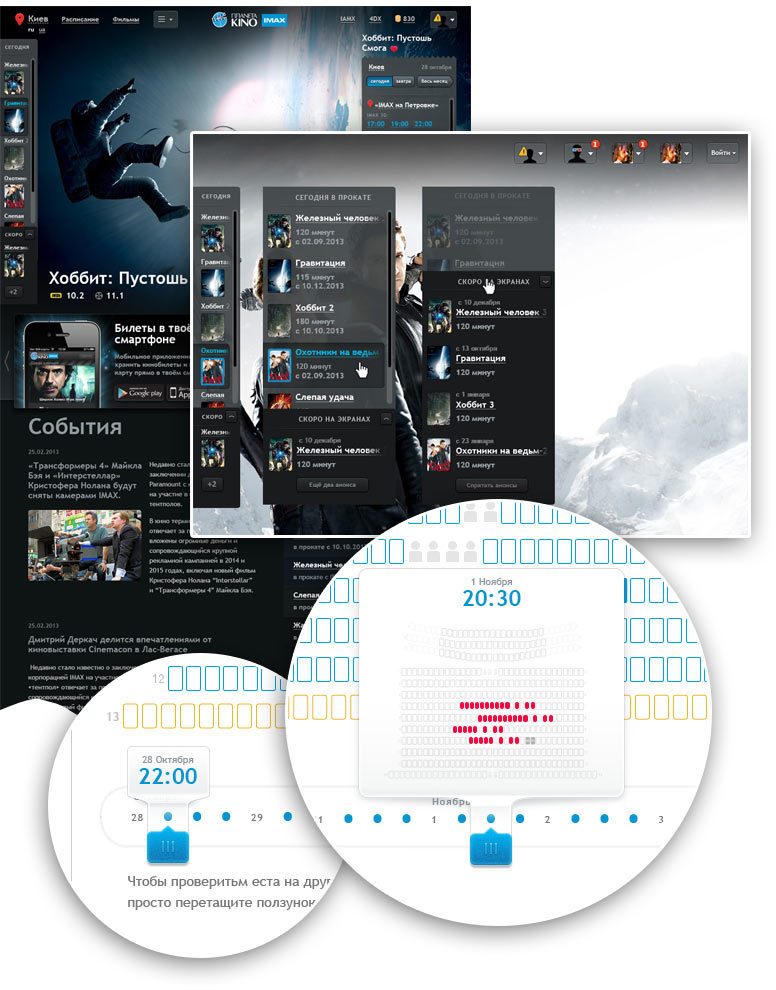
Придумываем лайфхак для выбора мест по центру зала — переключатель между соседними сеансами должен работать «на лету». Долго размышляем над реализацией, советуемся с технологами и решаем отложить этот вопрос до дизайна.

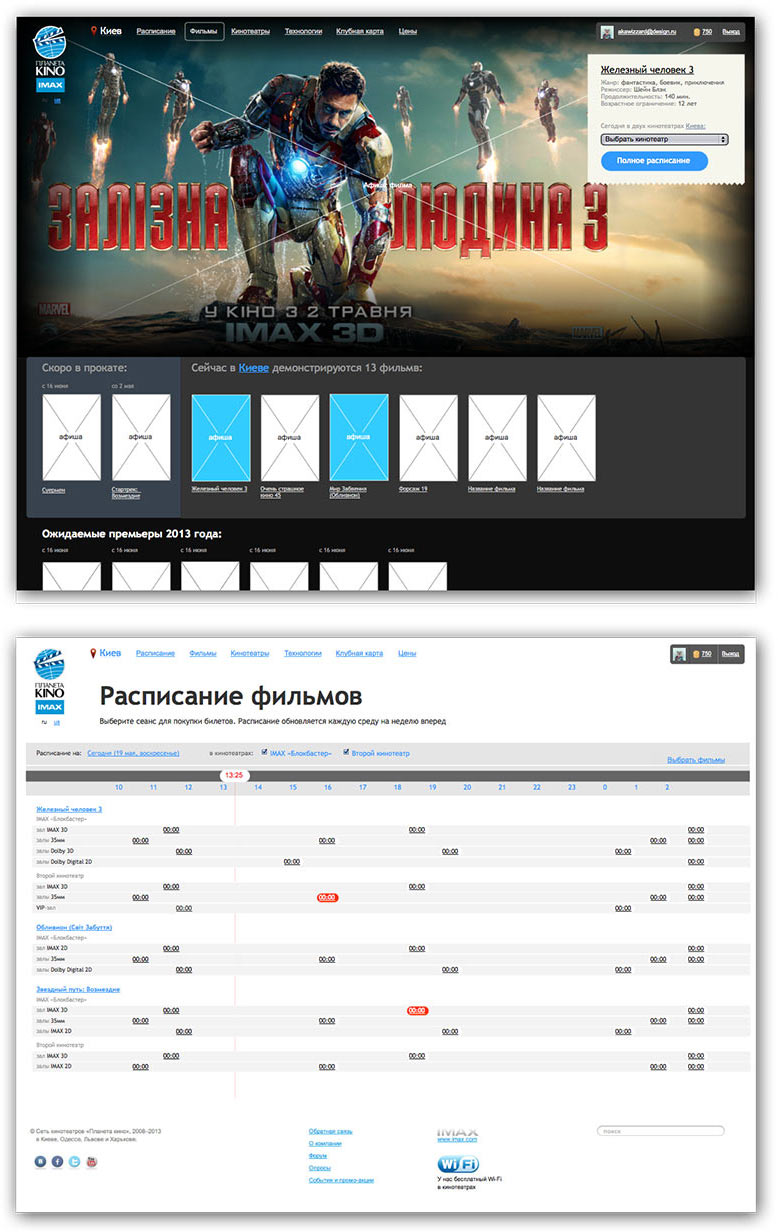
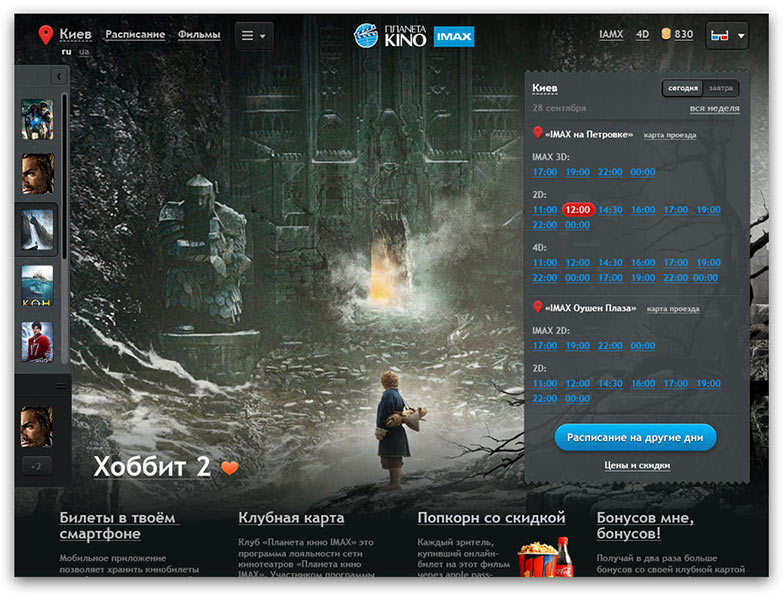
Приступаем к отрисовке. Арт-директор просит делать макеты на 1000 пикселей. Рисуем главную. Вроде все нормально. Утверждаем направление у заказчика, переходим к остальным страницам.

Прорисовываем разные состояния боковых панелей и других элементов. Параллельно отрабатываем идею визуализации мини-схемы зала на странице выбора мест. Технологи заказчика уходят думать, а мы уходим рисовать остальные страницы.

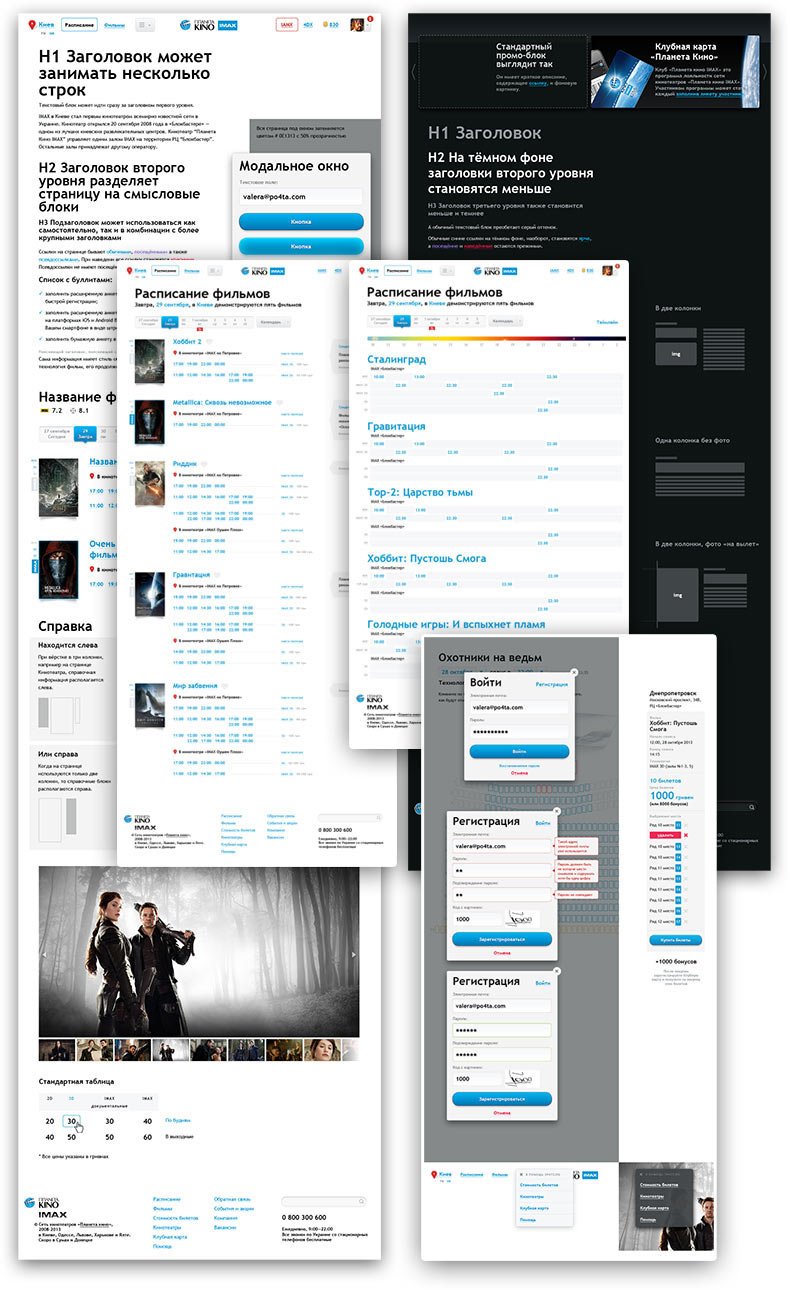
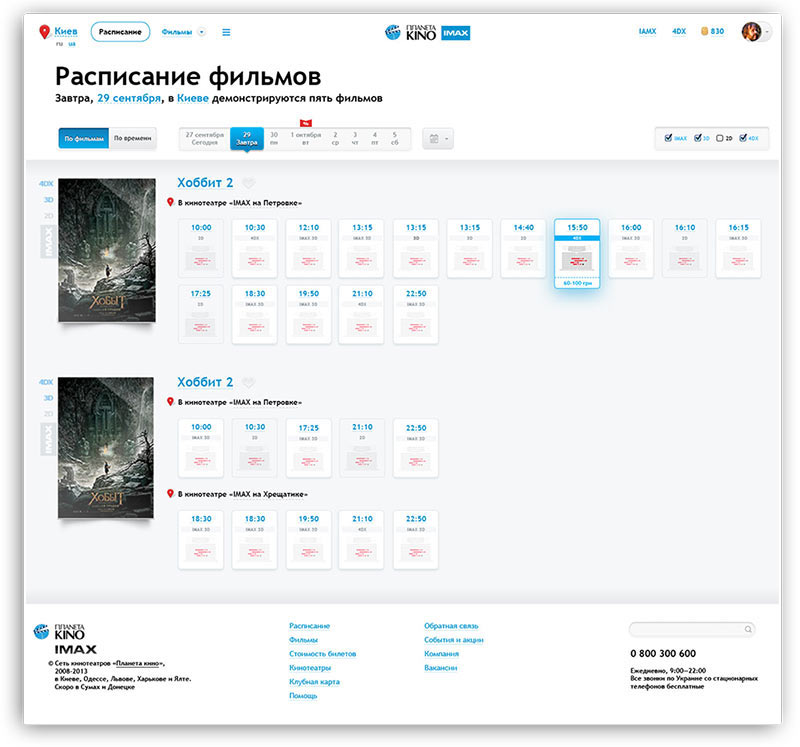
Работаем над двумя версиями расписания и страницами стилей.

Не находим достаточно изящного решения для выбора мест на мини-схемах и отказываемся от этой идеи.
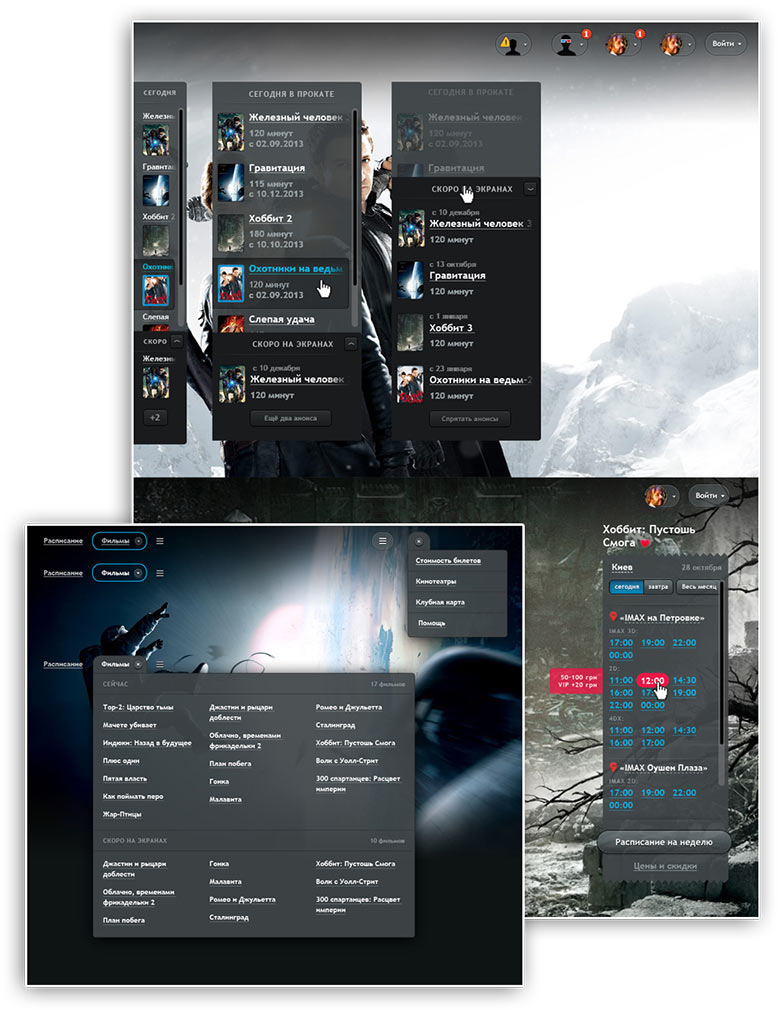
Приводим в порядок навигацию. Рождается идея спрятать список фильмов в выпадающее меню — так на любой странице будет доступен весь репертуар кинотеатров и появится возможность перейти к нужному кино. Тестируем — работает. Рисуем.

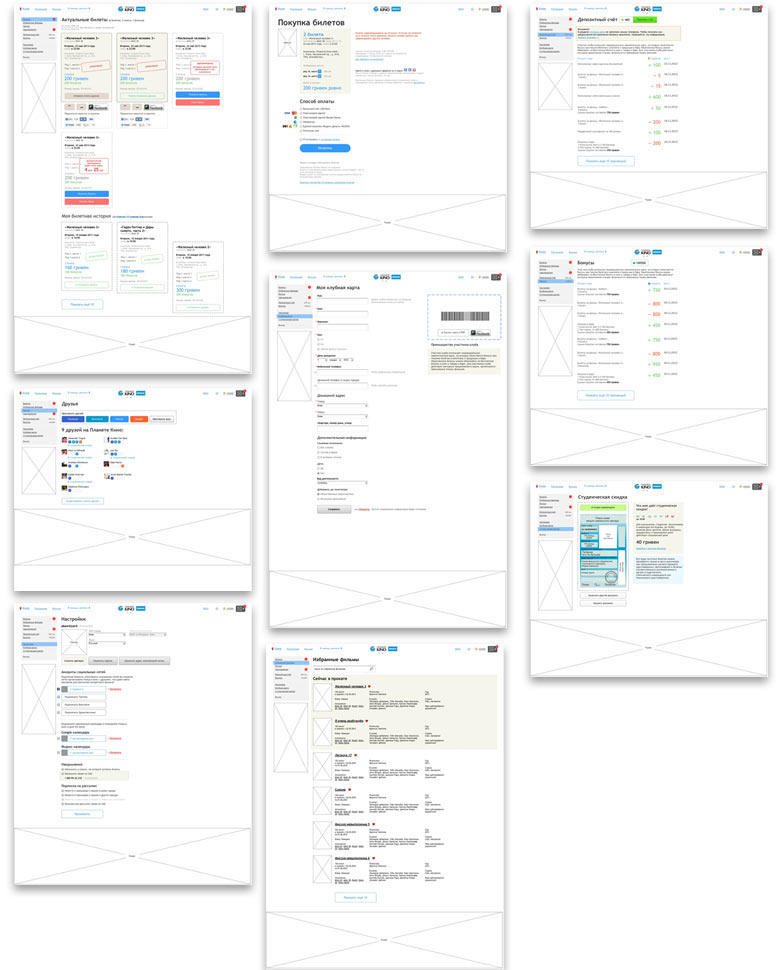
Возвращаемся к личному кабинету. Завершаем прототип. Параллельно начинаем верстать.

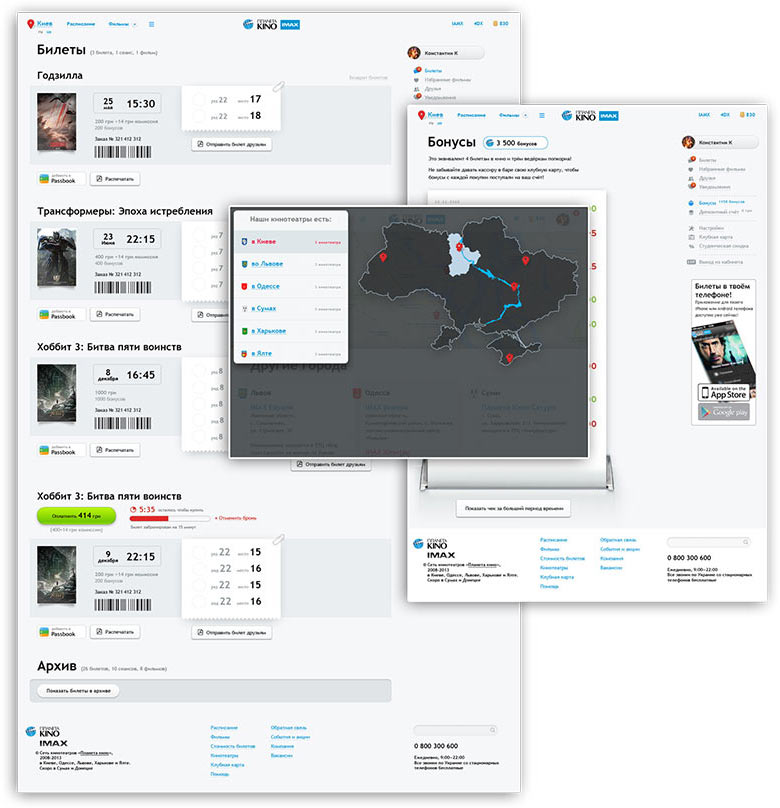
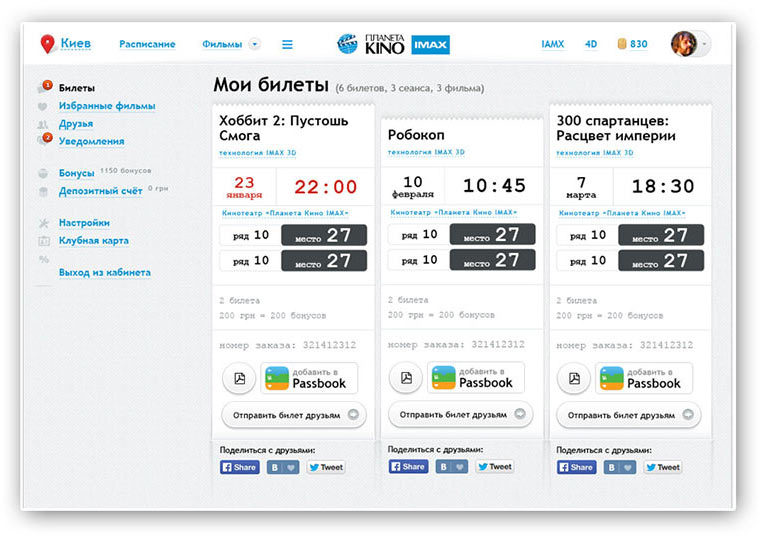
Утверждаем прототип личного кабинета, рисуем главную страницу с билетами.

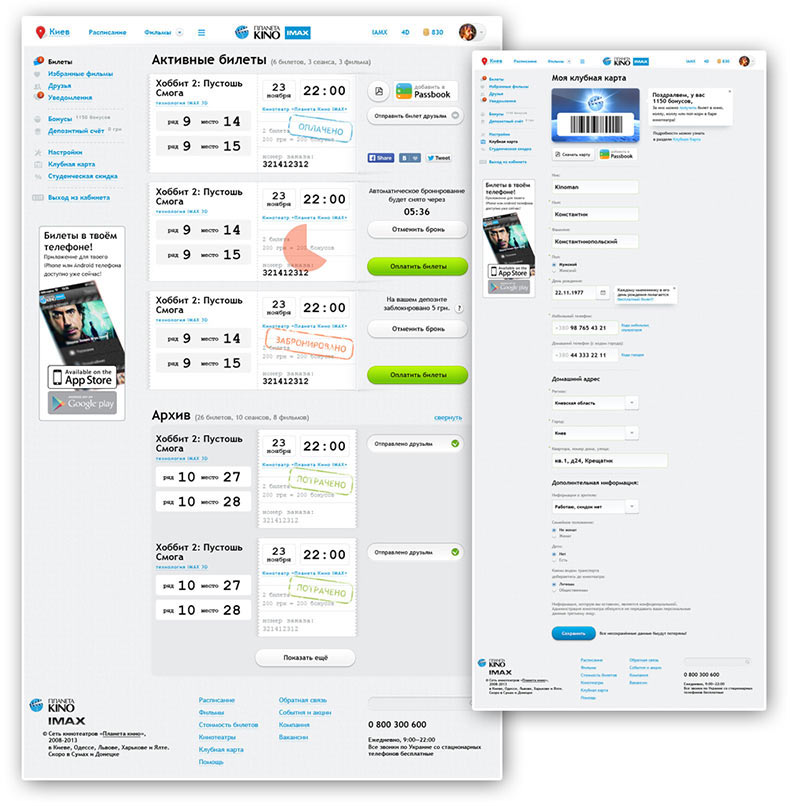
Арт-директор вариант не принимает, перерисовываем. Работаем над страницей настроек.

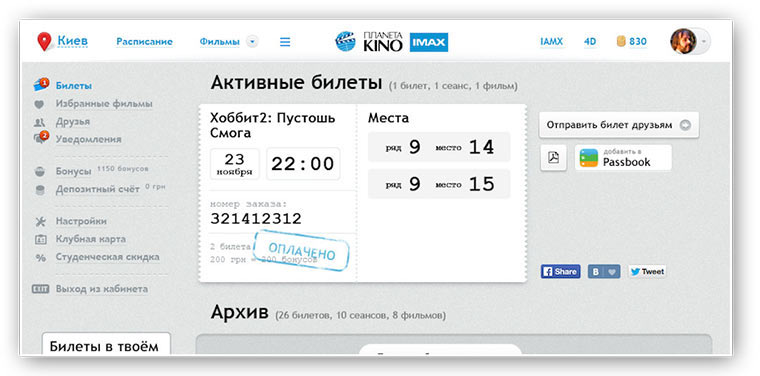
Арт-директору по-прежнему не нравится ни то ни другое. Переносим лейблы полей влево, как того просит арт-директор, и «чистим» билеты.

Все равно что-то не то. Долго и упорно ищем, что же не так и как это сделать правильно.

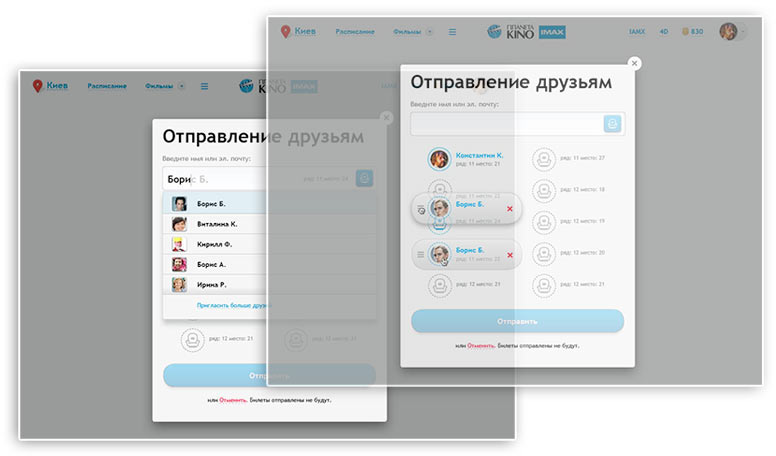
Не забываем о функции отправки билетов друзьям.

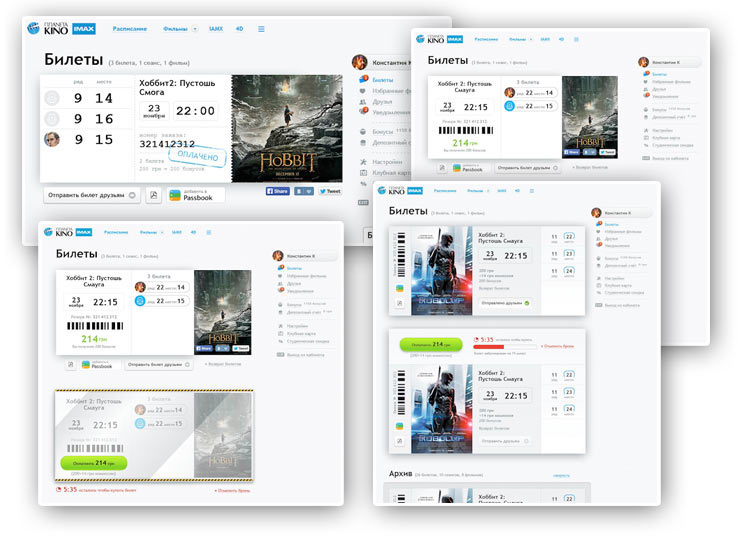
Вспоминаем о затее с мини-картами — находится подходящее техническое решение. Решаем распространить его и на страницу расписания сеансов. Переверстываем.

Заканчиваем работу над личным кабинетом, доделываем недостающие модальные окна, поправляем графику. Последний раз утверждаем все у заказчика и ждем завершения верстки.