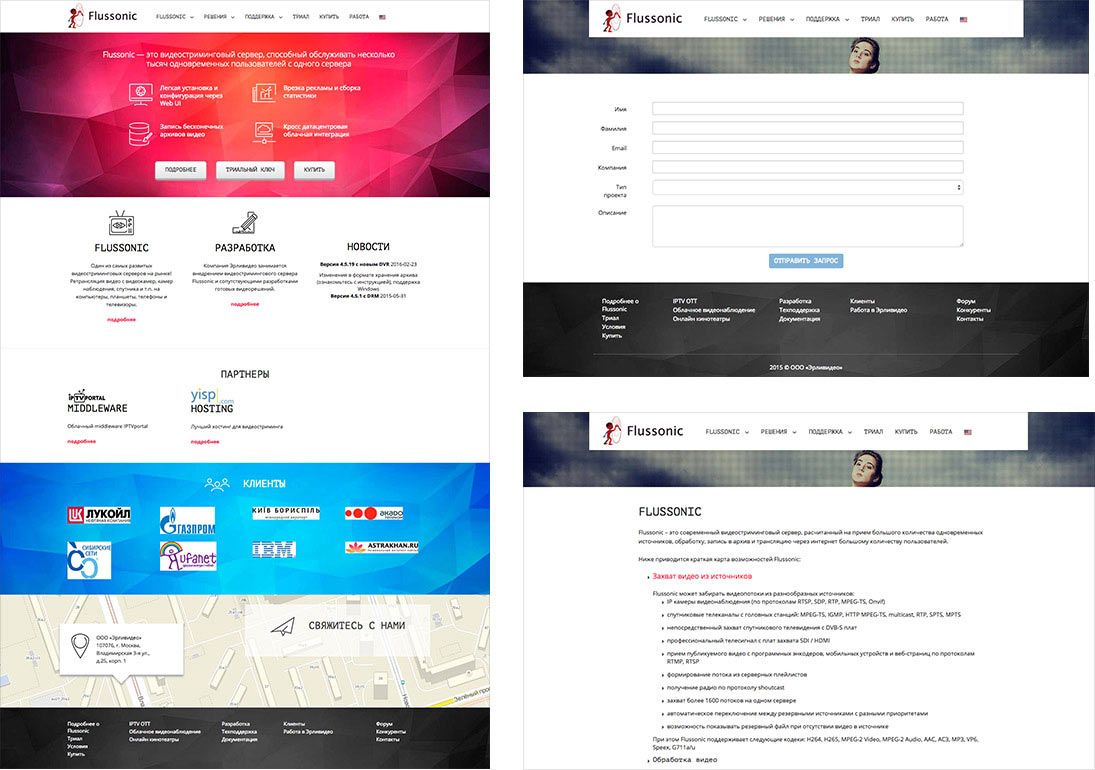
Изучаем существующий сайт компании.

Смотрим на сайты конкурентов.

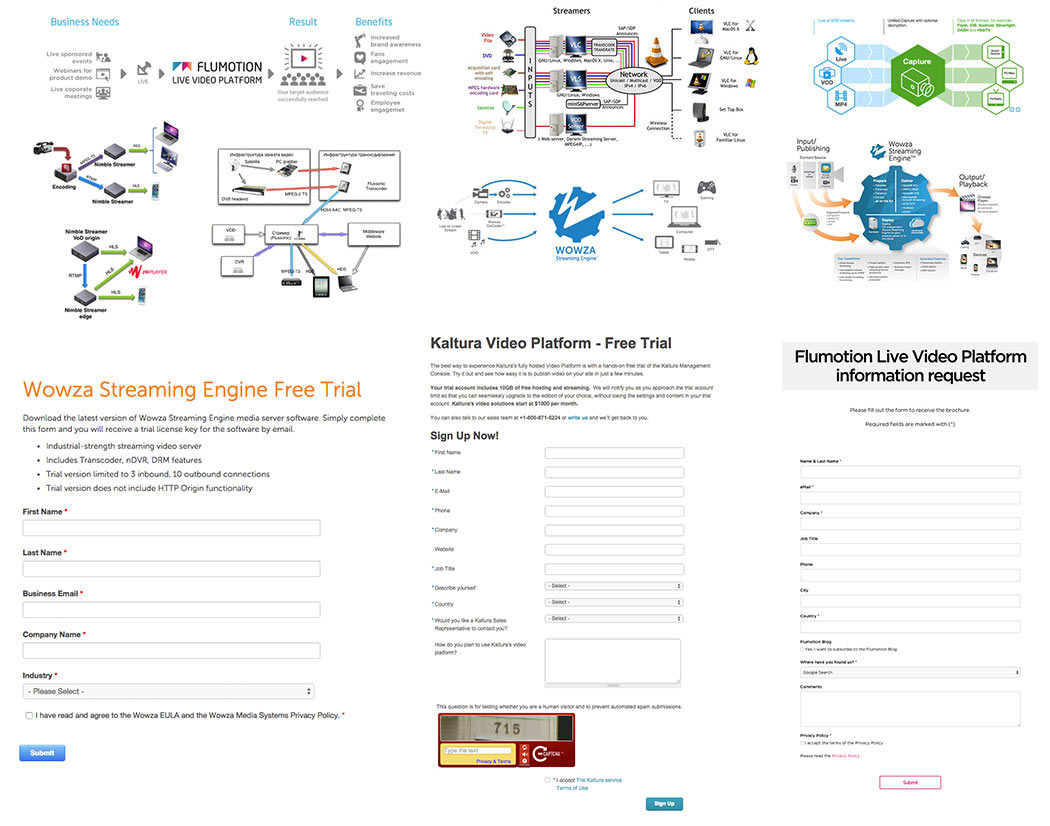
Понимаем, что почти везде на страницах собраны сложные схемы и длинные формы заявок.

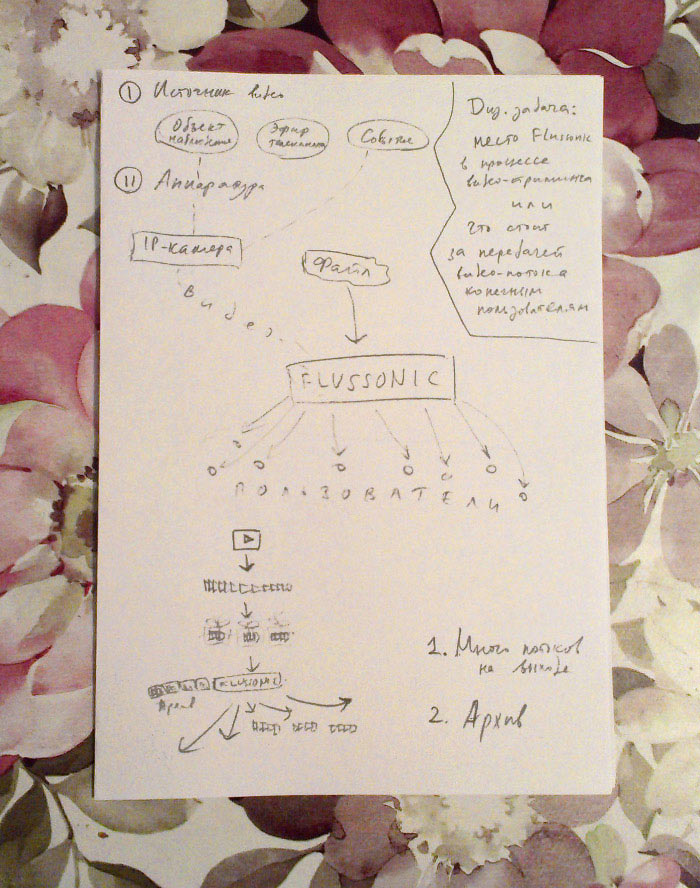
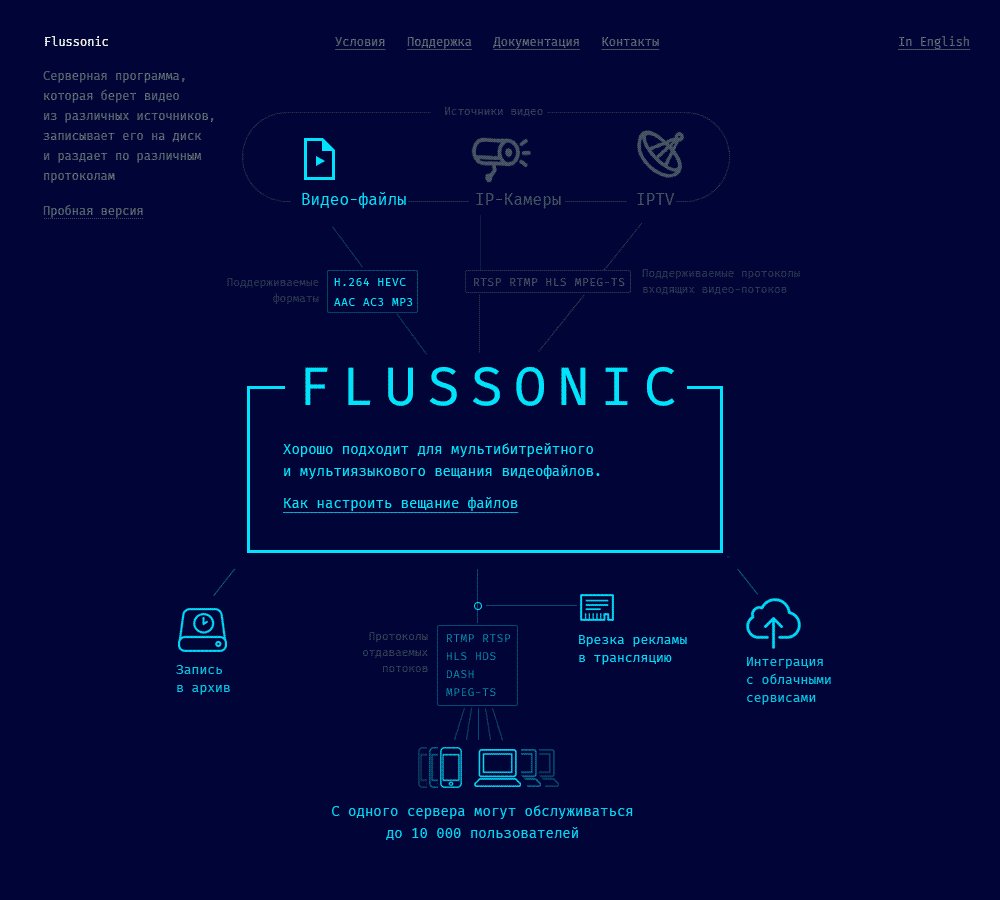
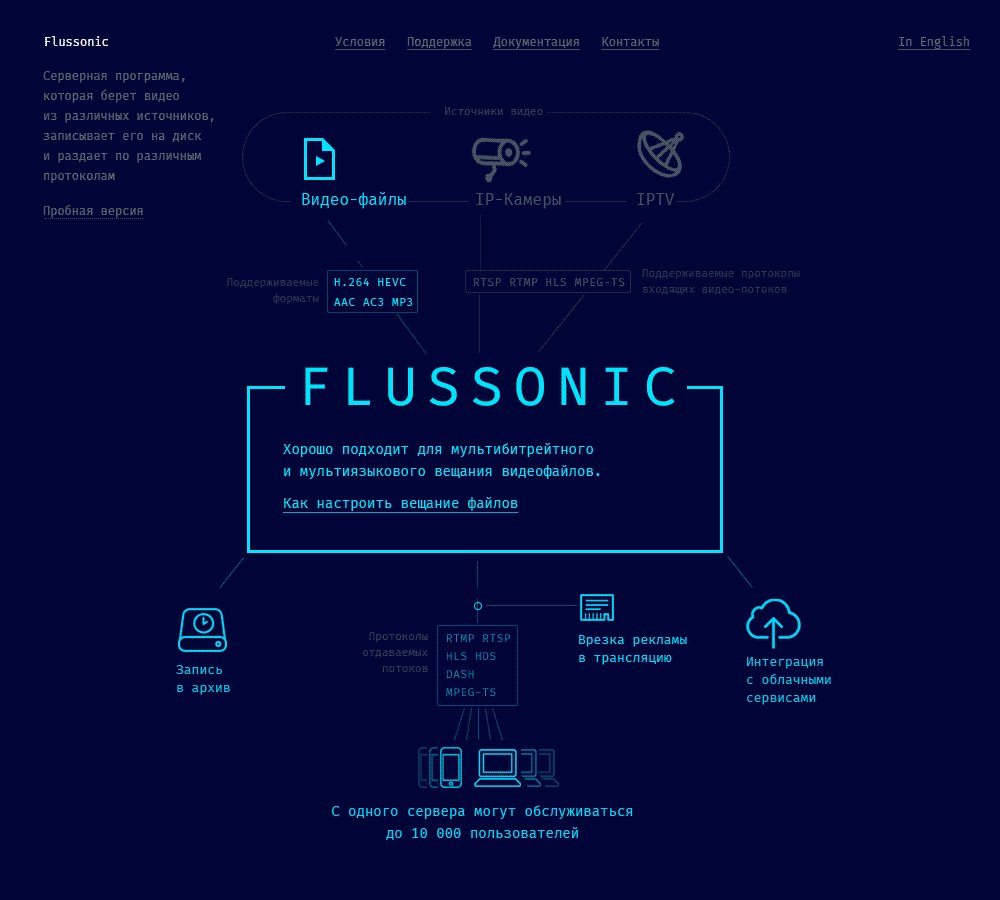
Ищем подход. Что, если взять за основу схему работы видеостримингового сервера, только сделать ее максимально понятной и интересной?

Дизайнер: Один из вариантов — построить концепцию на полноценной схеме видеостриминговых процессов, в которой будет показано, какие функции выполняет «Флюссоник», а также какими возможностями и преимуществами он обладает.

Арт-директор: Сама идея со схемой неплохая, но по оформлению все слишком киберпанково получилось. Как будто это бесплатный софт на «Гитхабе». А тут должно быть ощущение мощного корпоративного программного продукта со службой поддержки.
Дизайнер: Тогда вот такой минимализм с ненавязчивой анимацией схемы.

Арт-директор: Ну так, чистенько и без огонька. Если поставить рядом текущий сайт и то, что ты предлагаешь, — я не вижу существенных шагов вперед. И давай сразу по-английски делать, у нас же аудитория иностранная по большей части.
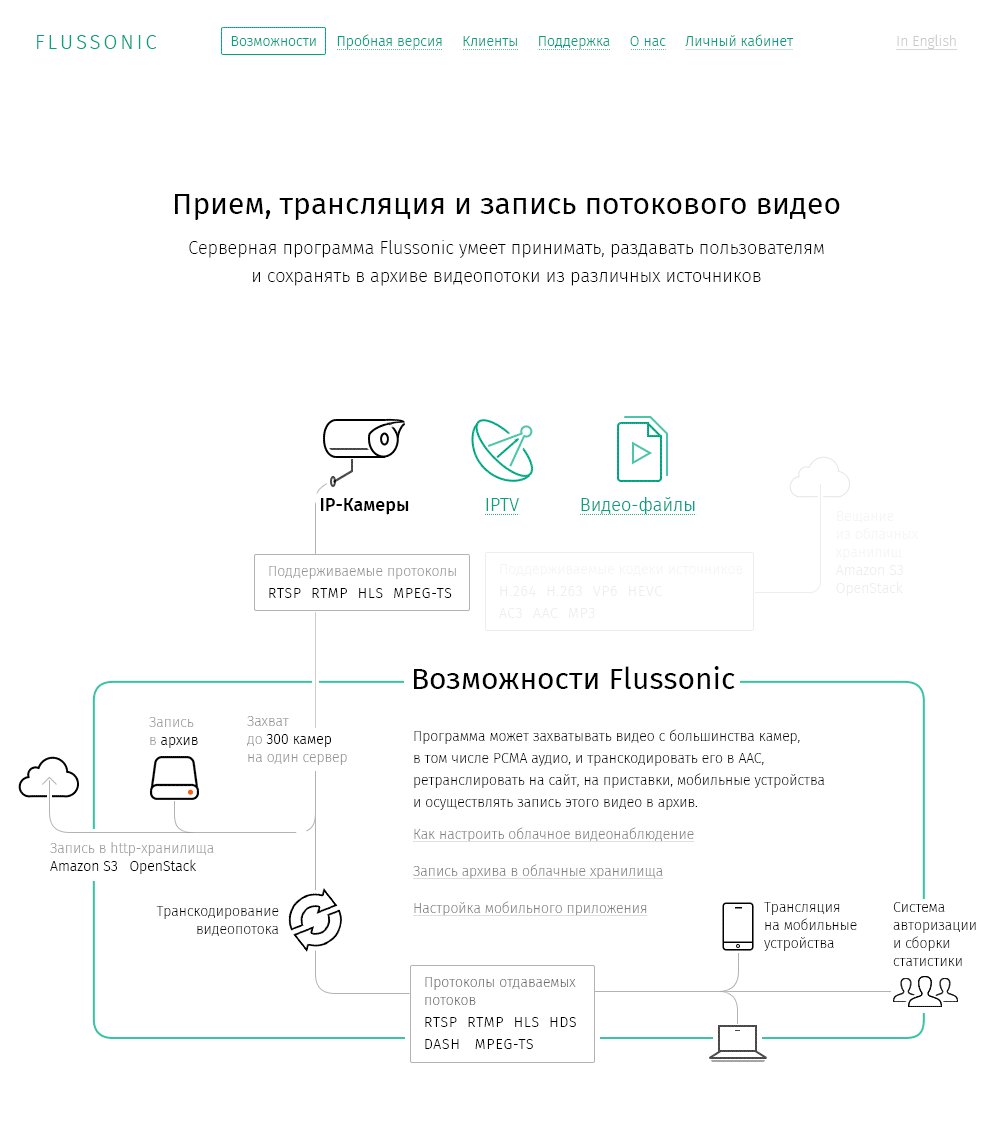
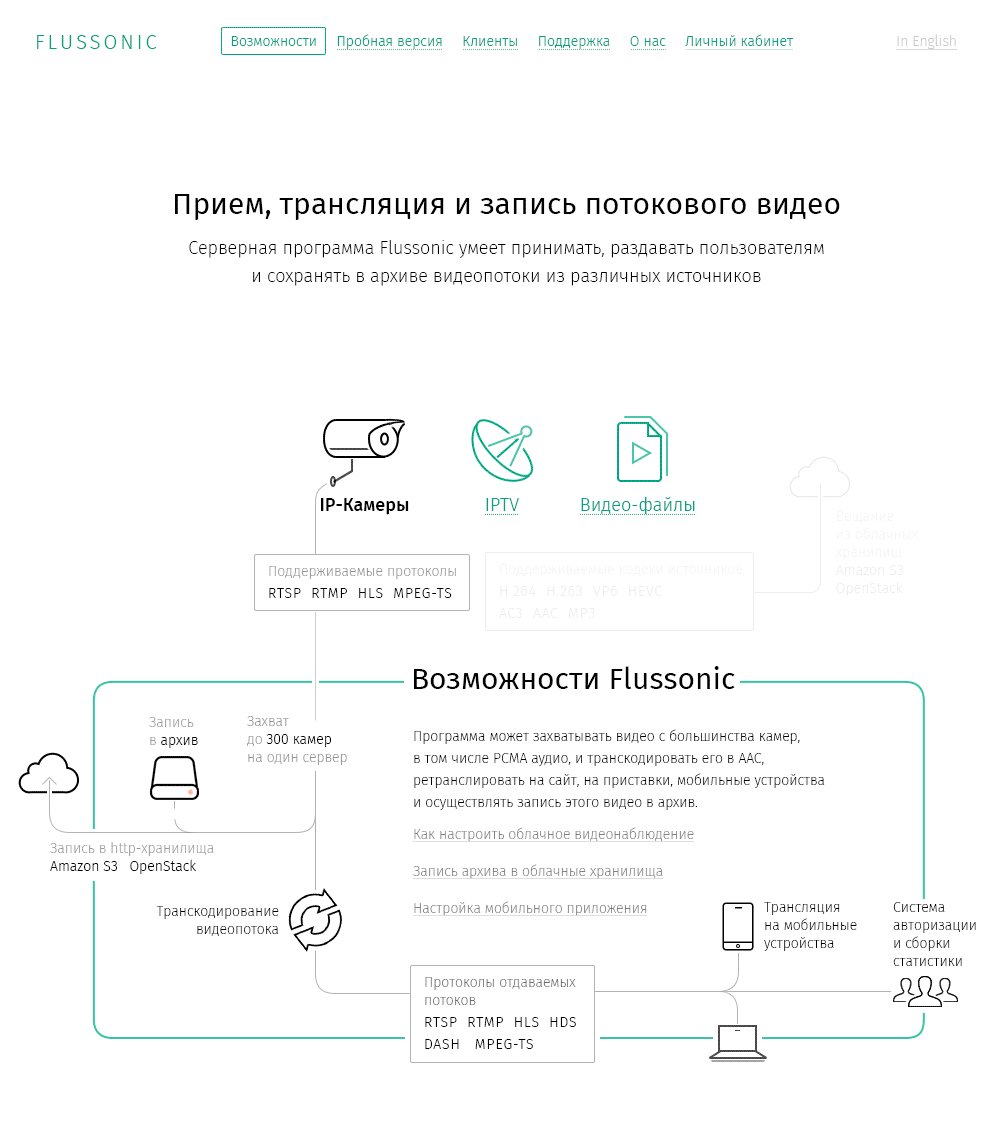
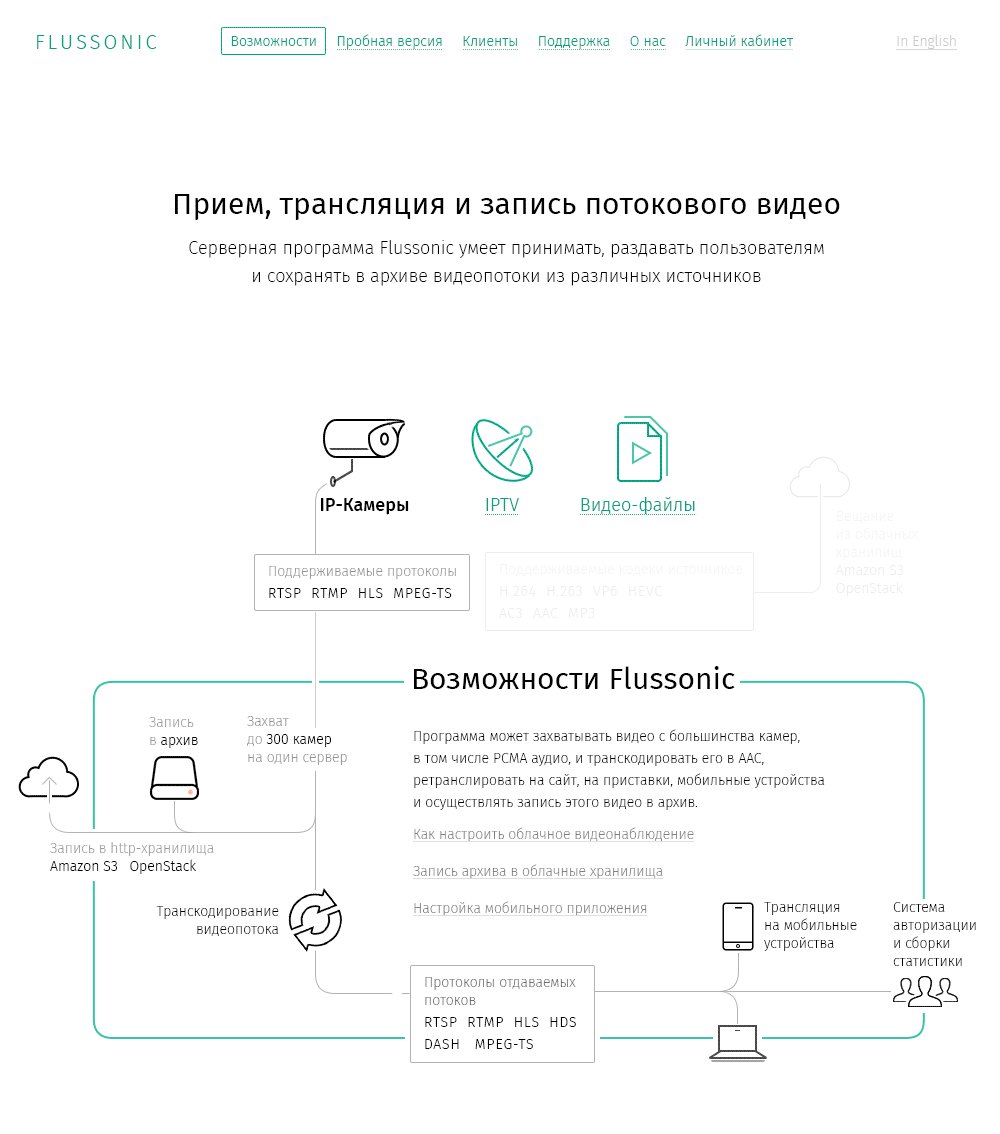
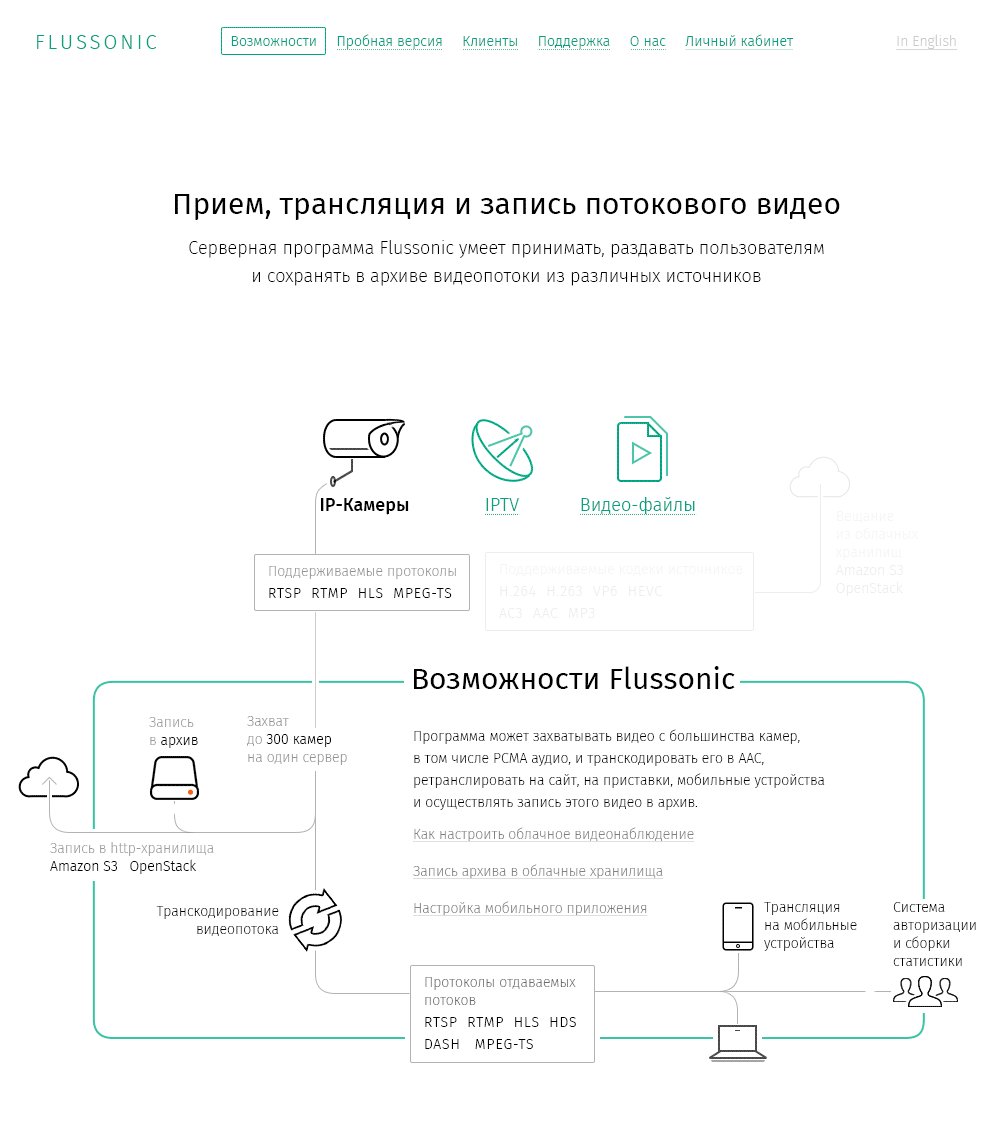
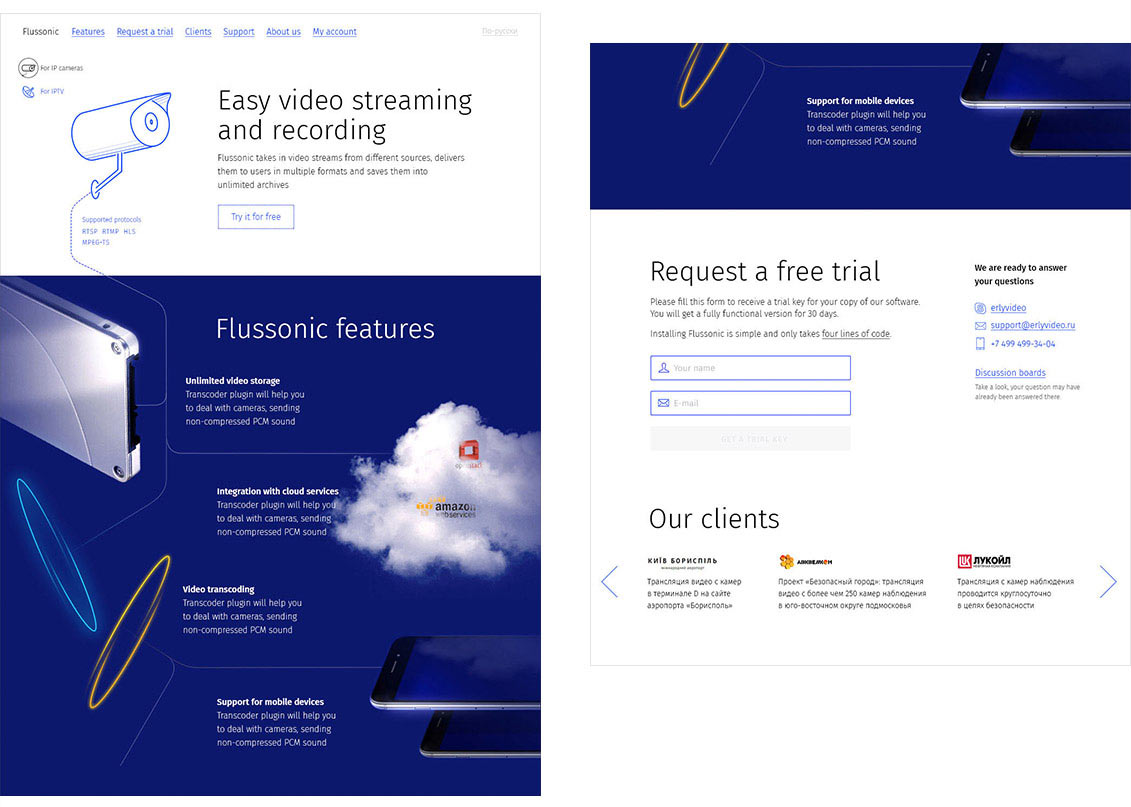
Дизайнер: Или превратить схему в яркий графический блок, который будет рассказывать об основных преимуществах программы?

Арт-директор: Вот так уже интереснее.
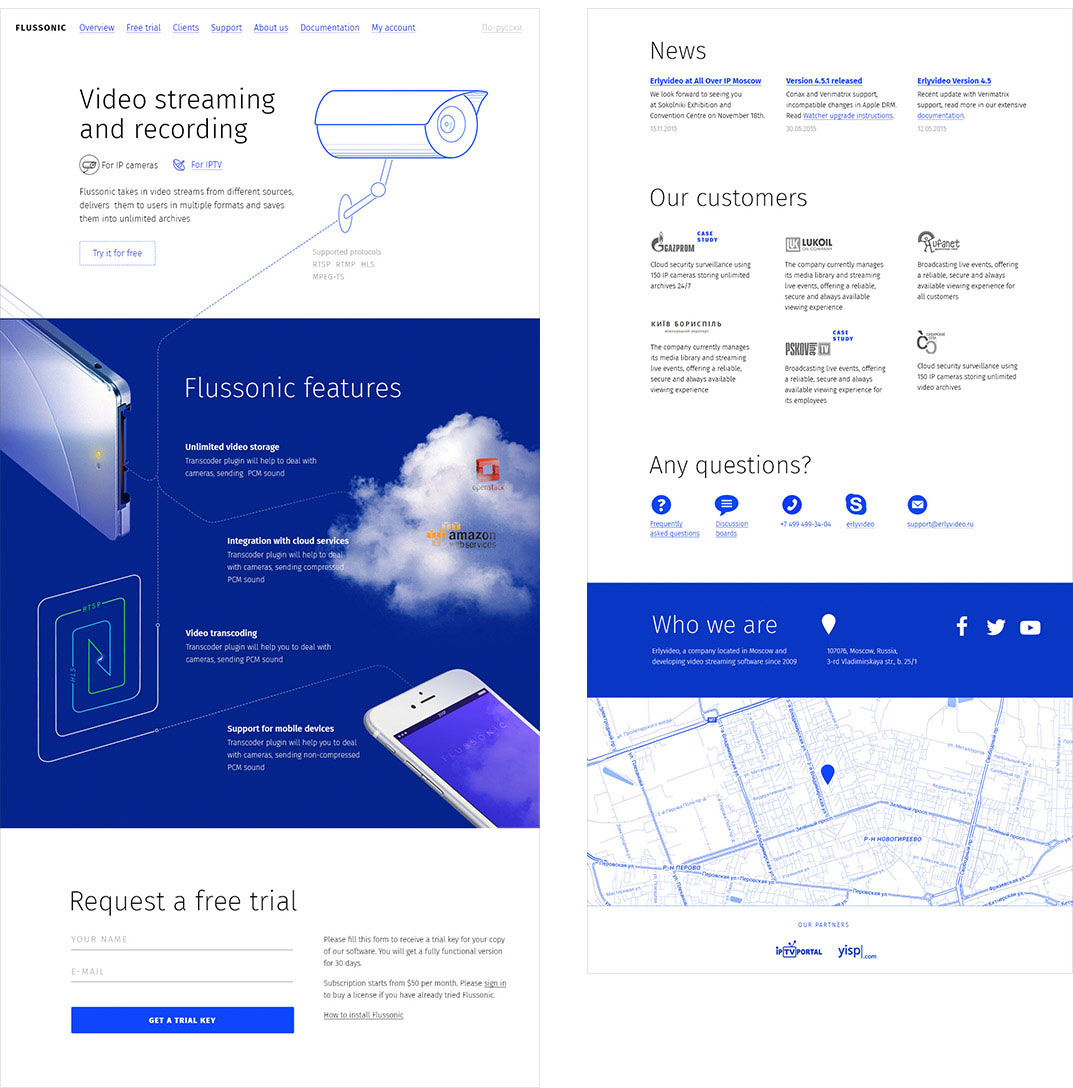
Доводим до ума, облагораживаем графику.

Собираем видео-презентацию, показываем клиенту.
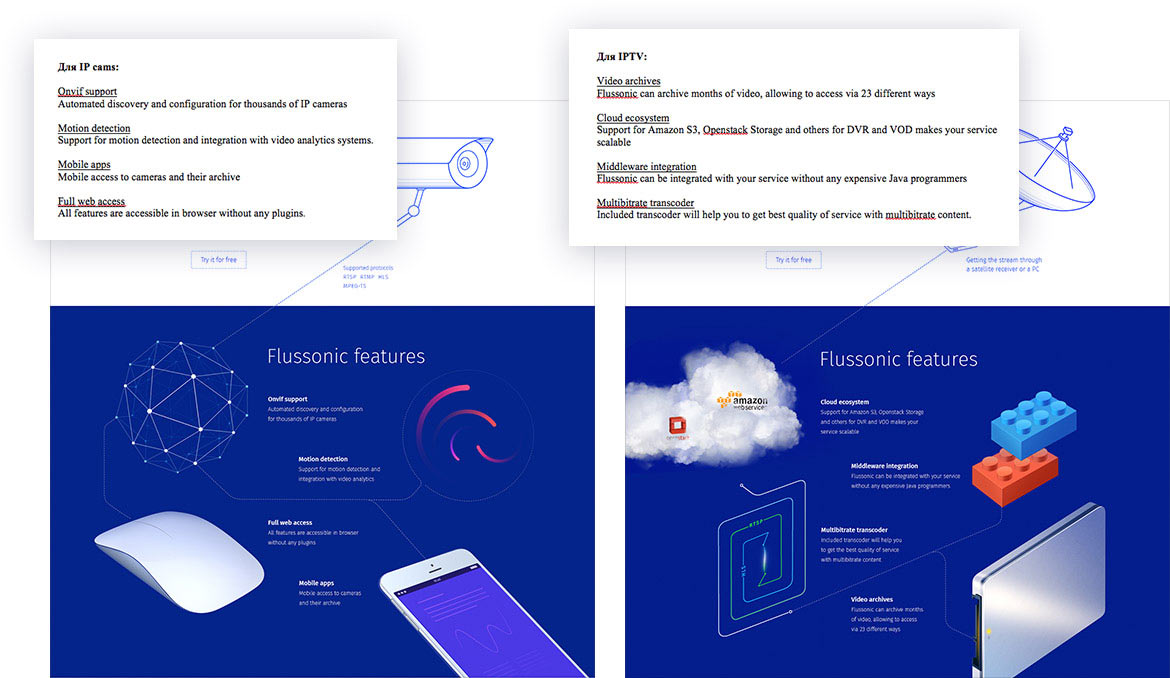
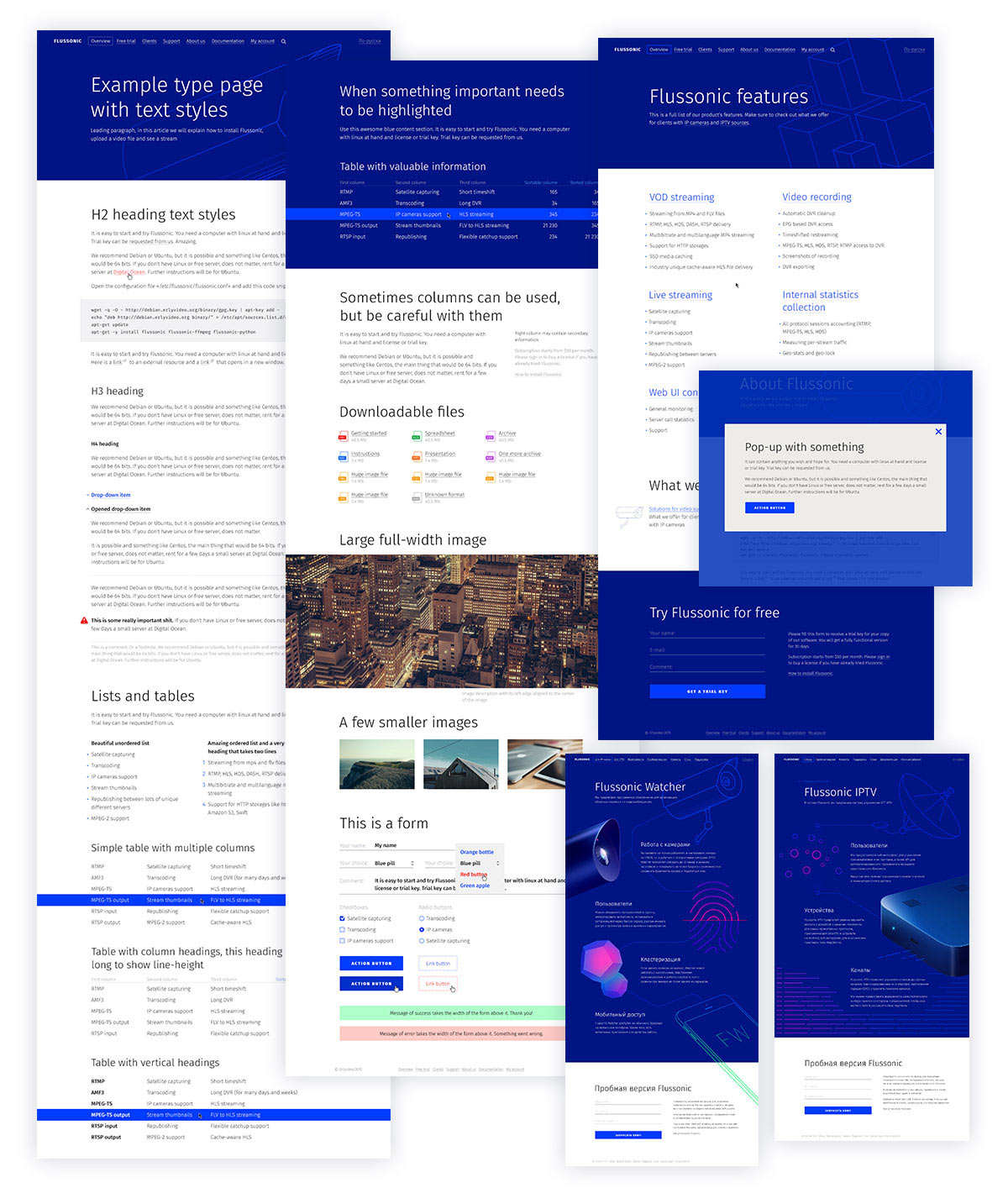
Заказчику все нравится, продолжаем работу. Получаем список особенностей «Флюссоника», о которых надо рассказать на главной странице. Создаем графику.

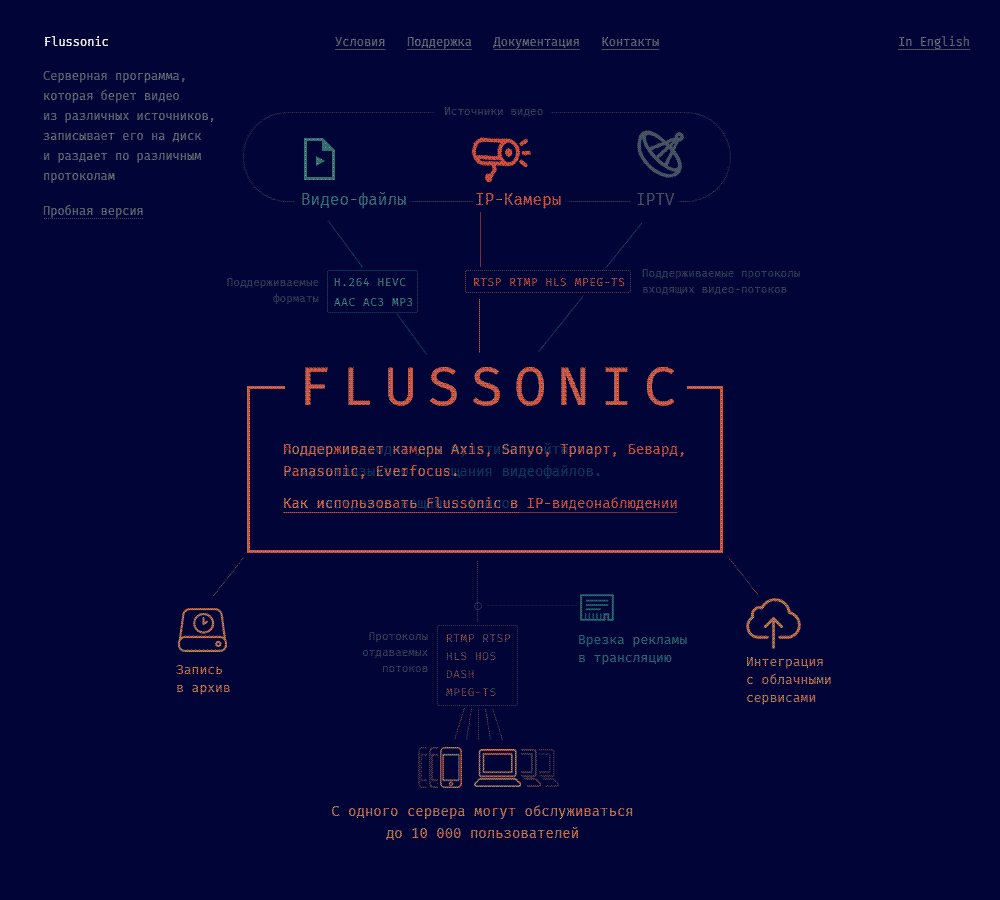
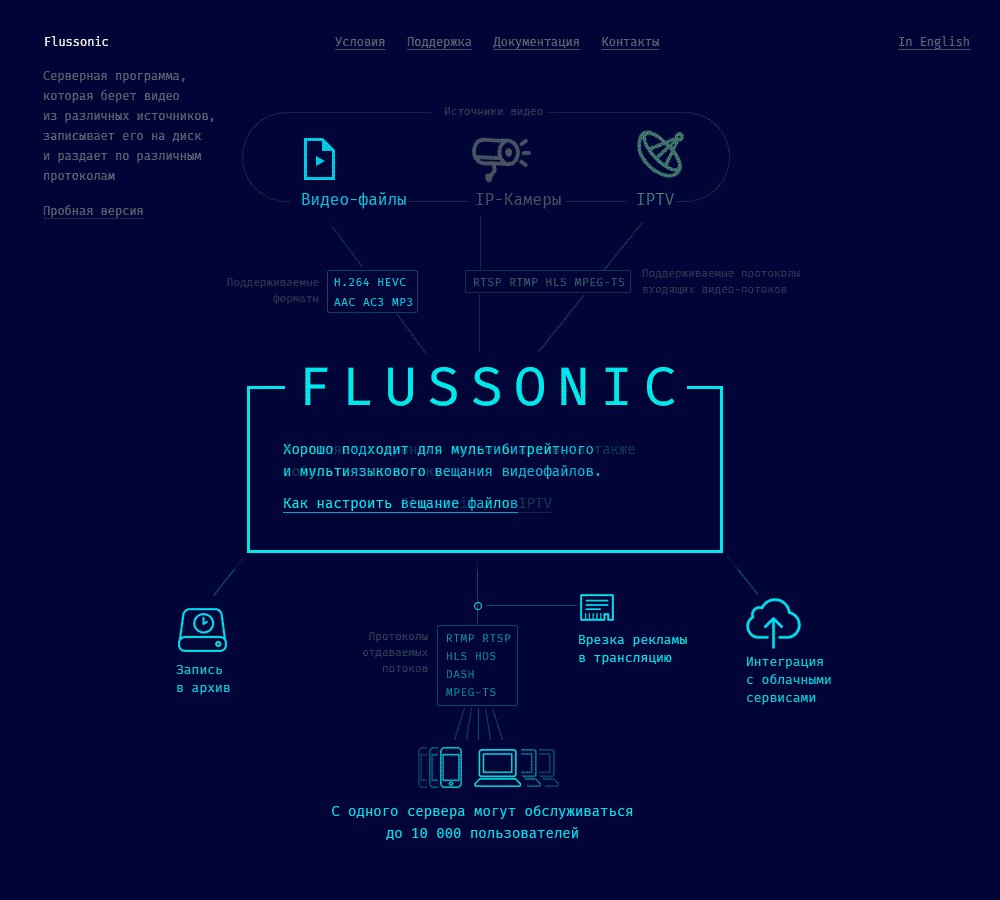
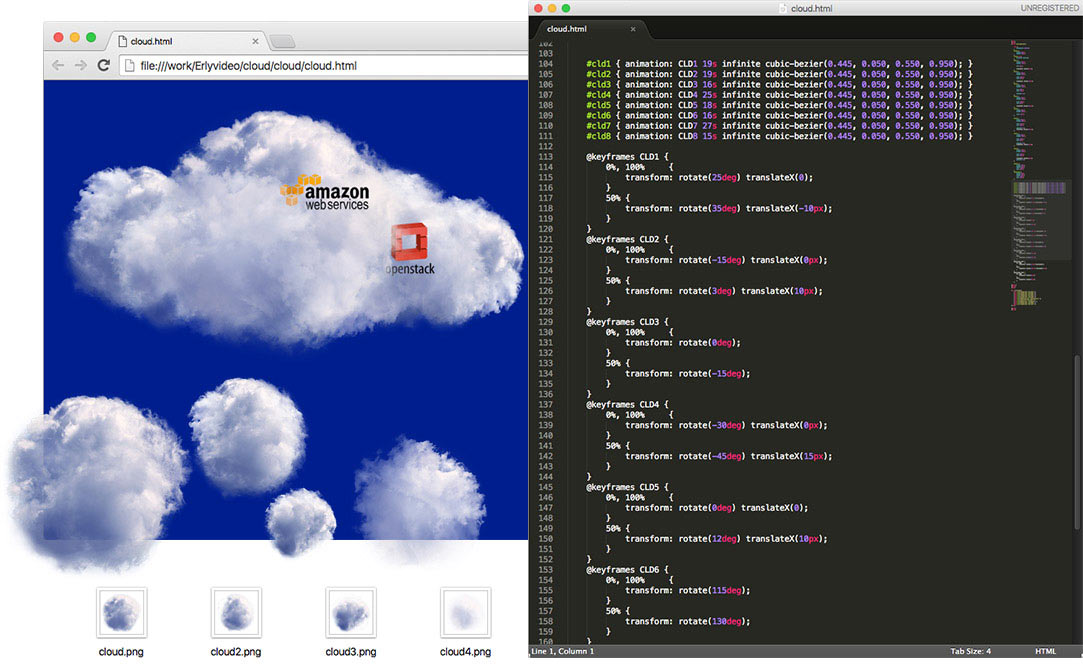
Продумываем анимацию элементов.

Рисуем внутренние страницы.

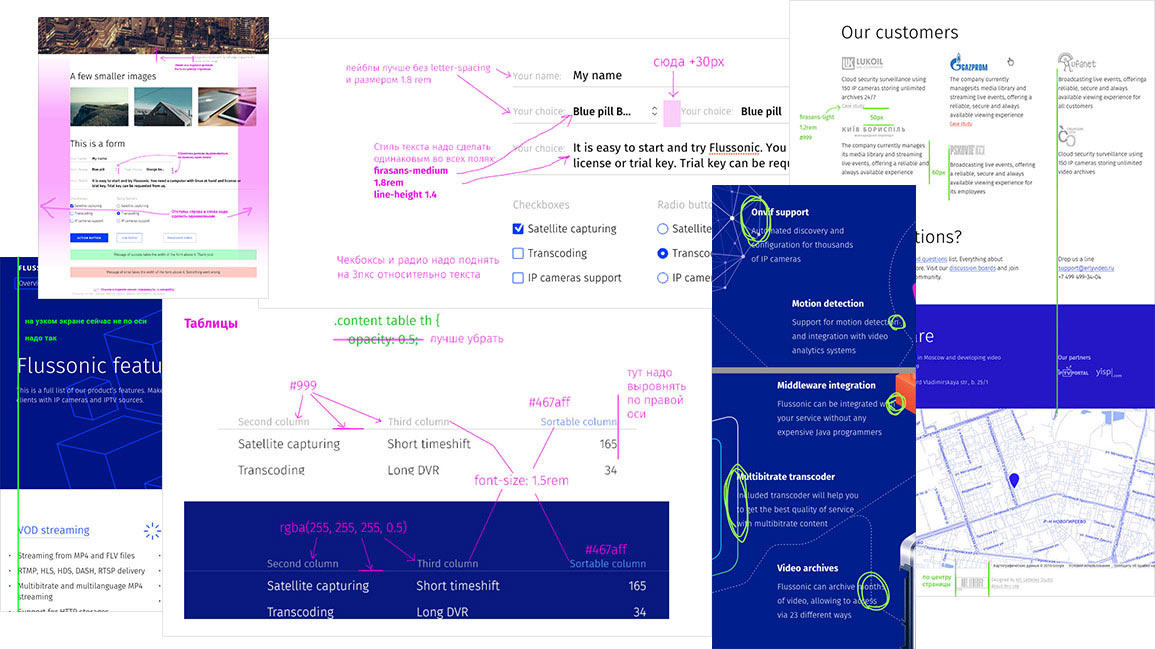
Тем временем сайт активно верстается. Контролируем процесс и корректируем верстку.

Готово.