Разработка дизайн-концепции
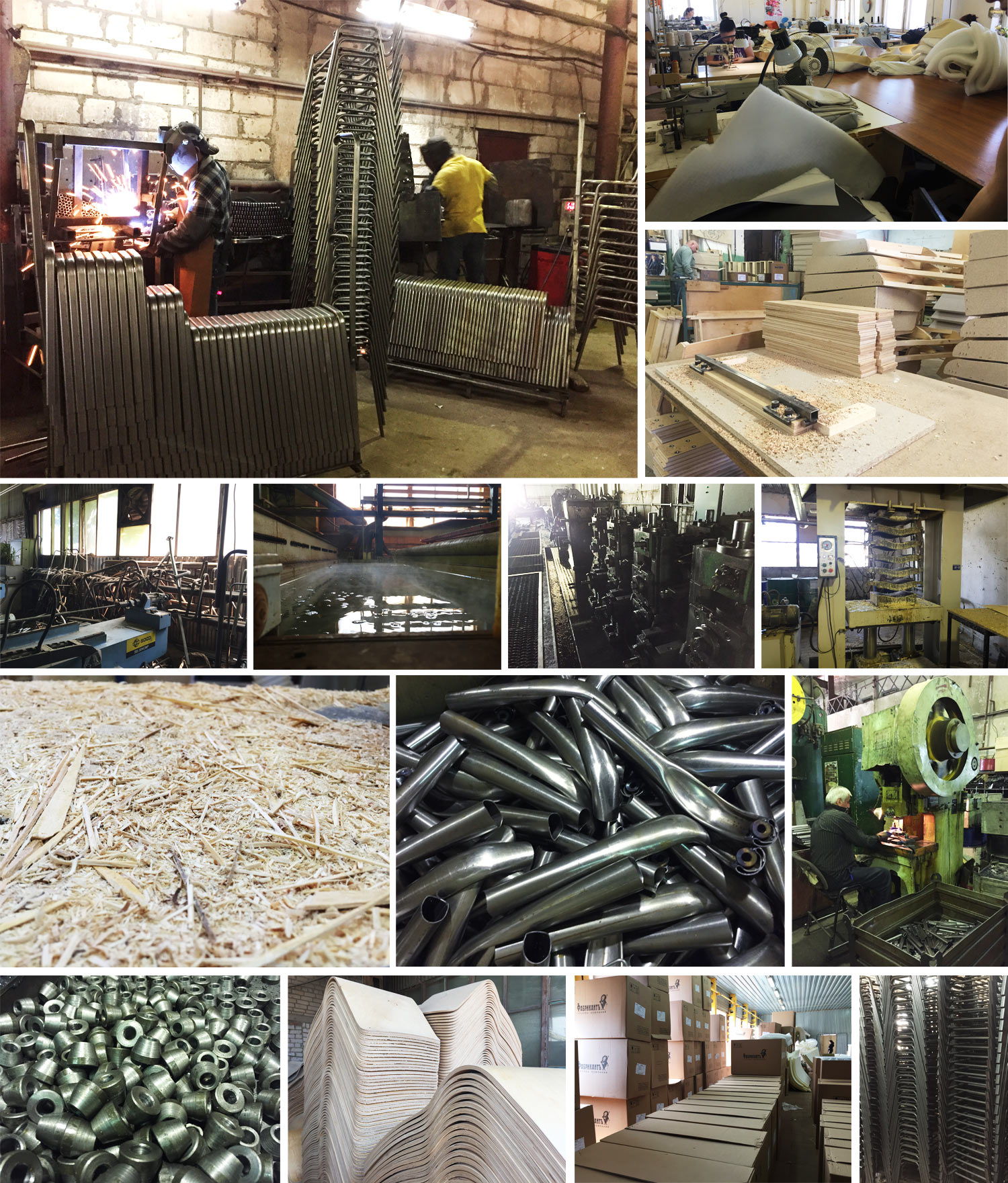
Отправляемся в Рязань и начинаем знакомиться с производством.

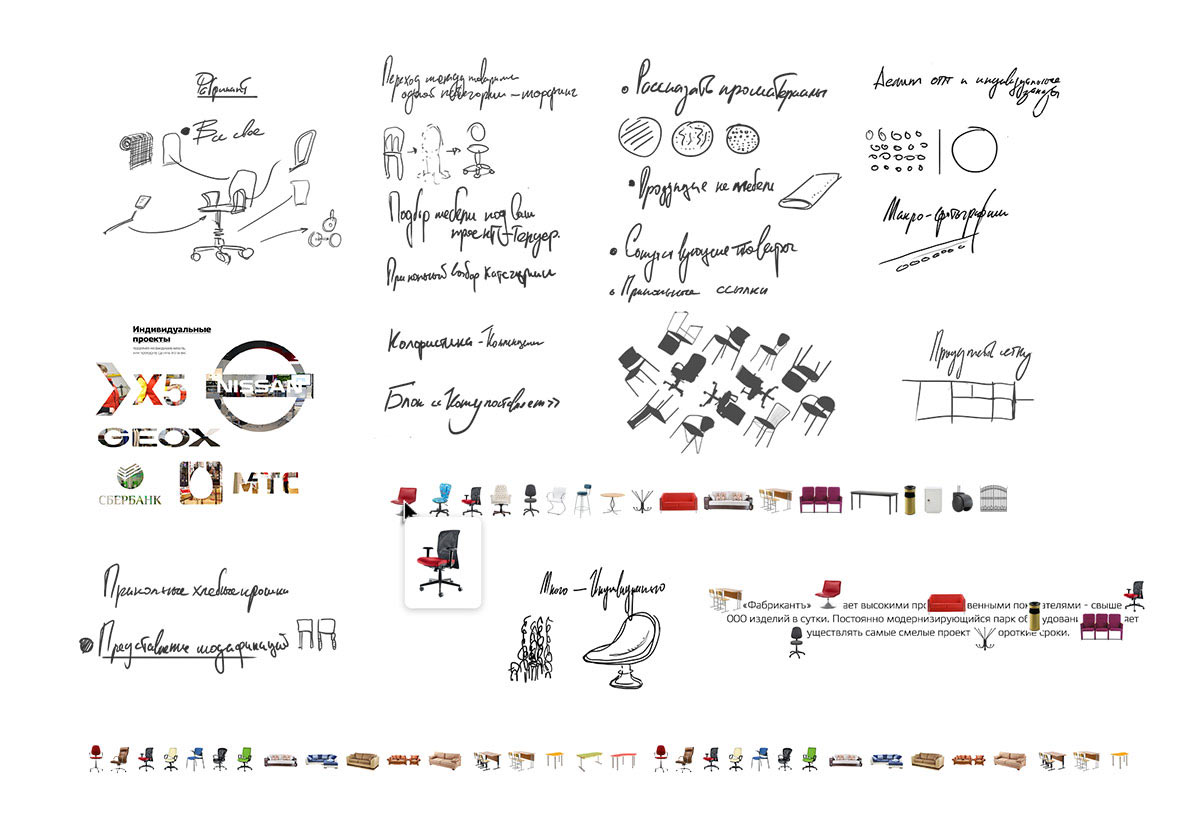
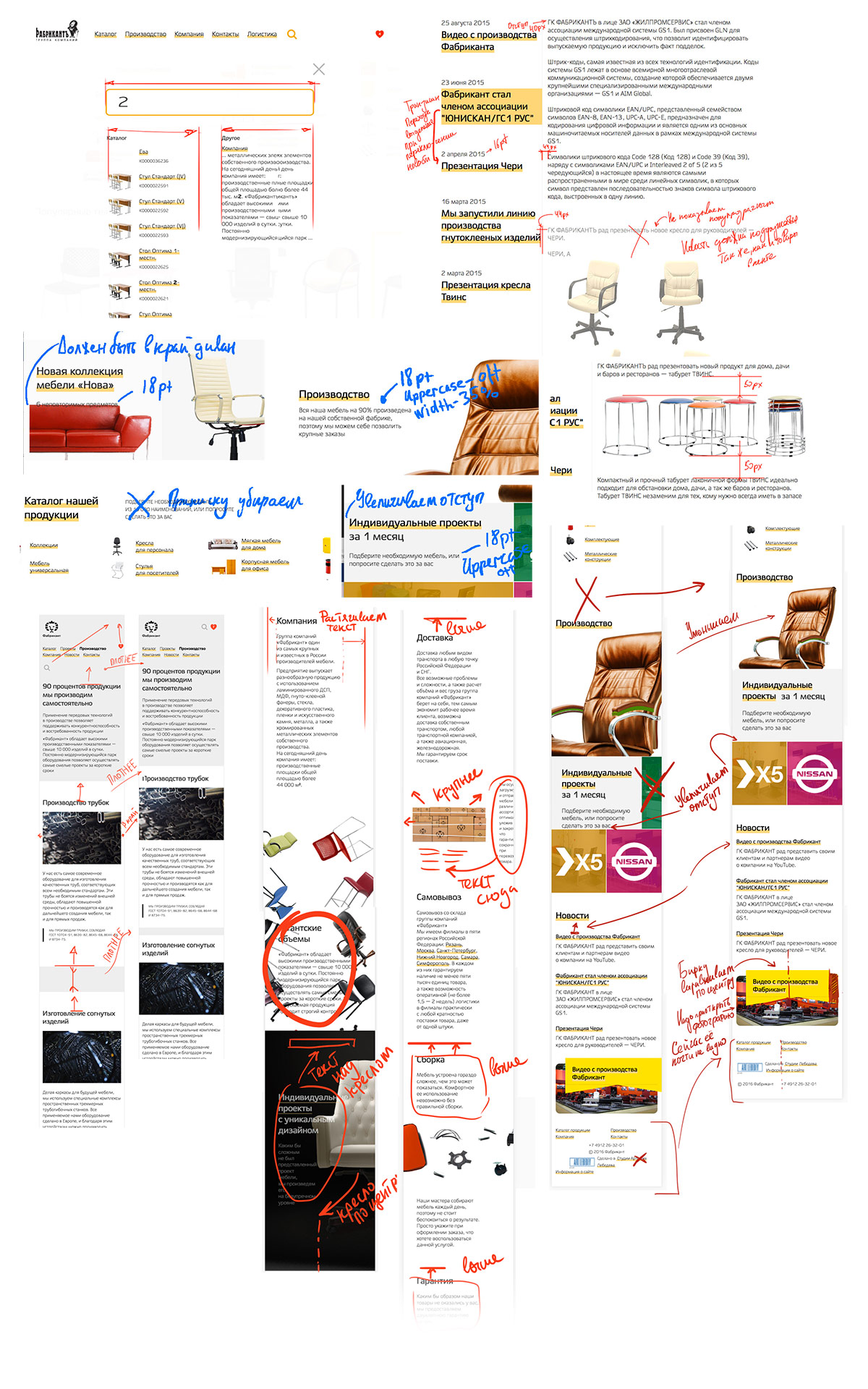
Набрасываем первые мысли.

Хорошие идеи используем в дизайн-концепции.


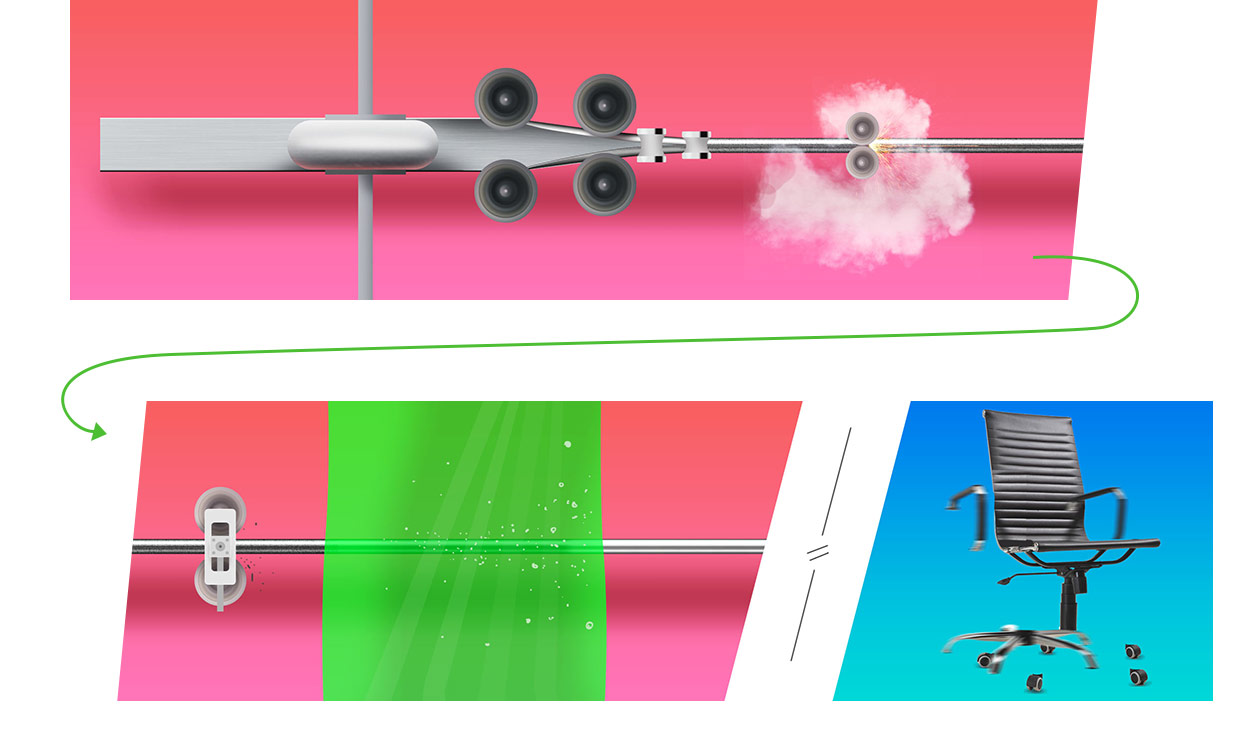
В дополнение к картинкам для презентации концепции готовим видеоролик, демонстрирующий дизайнерские идеи в динамике.
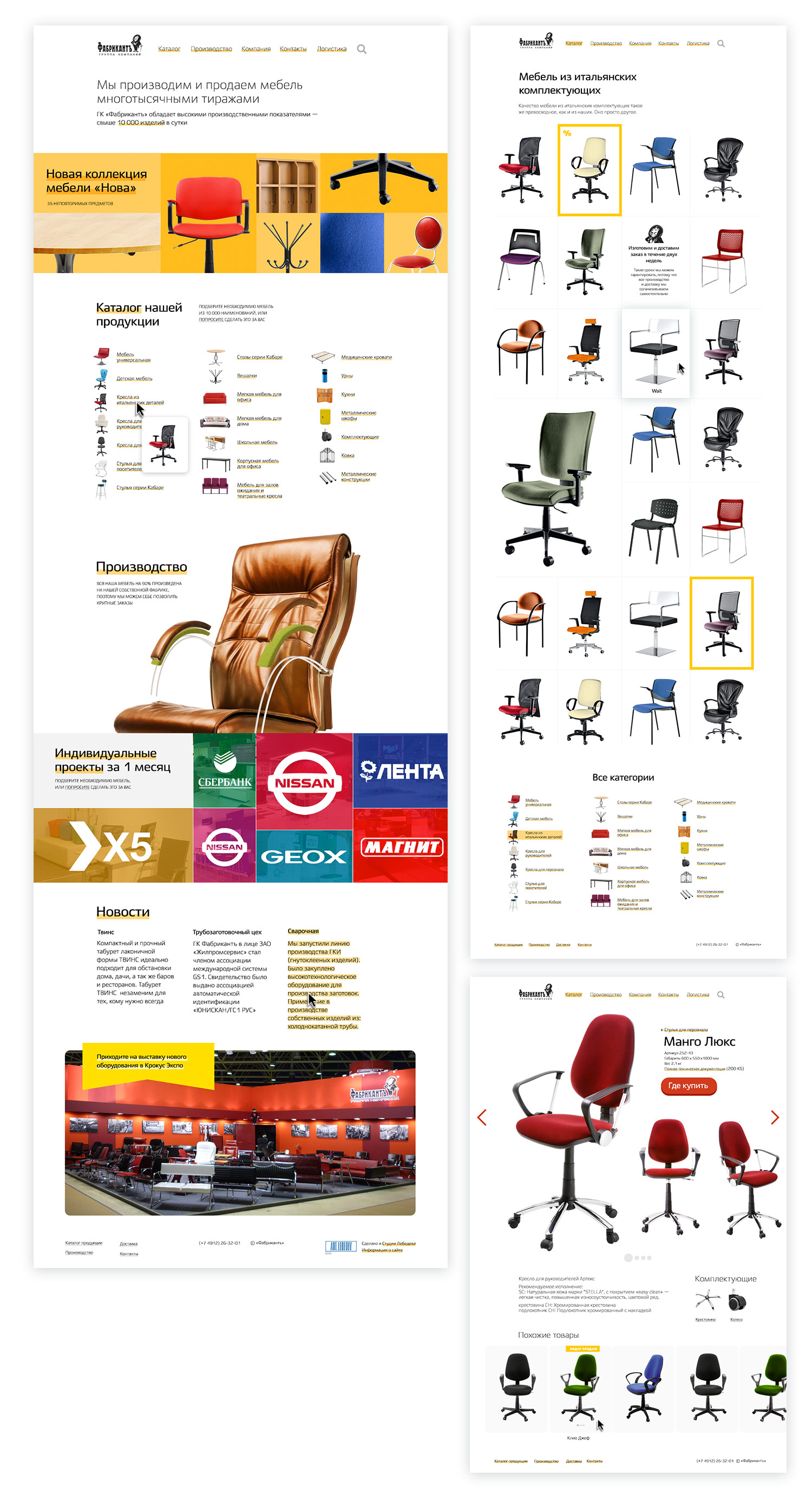
Заказчик принимает концепцию и просит добавить в заголовок сайта презентационный блок. Предлагаем разместить в шапке видео о том, как производится та или иная часть стула. Утверждаем раскадровки.


Фото- и видеосъемка
Едем на производство за фотографиями. Ставим перед собой две задачи: сделать красивые обложки для страницы с этапами производства и снять хороший материал для анимации работы конвейера в шапке сайта. Сначала занимаемся обложками: ищем красивое там, где никто не ожидал его найти.


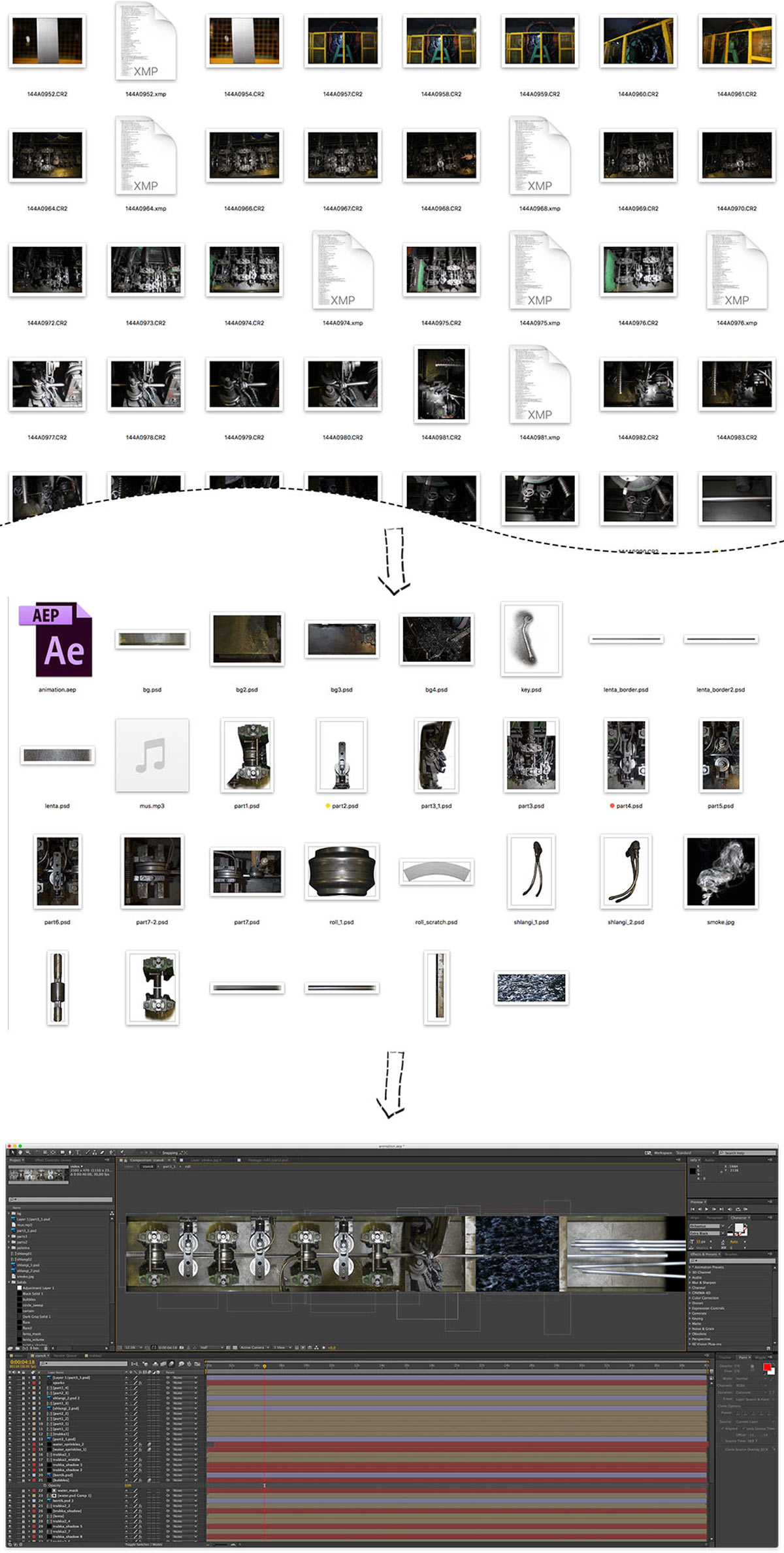
Теперь беремся за конвейер. Снимаем максимальное количество текстур, фактур, объектов и деталей, чтобы потом все это нарезать, собрать в единую картину и анимировать.

Передаем финальное видео технологу для размещения на сайте, однако впоследствии решаем от него отказаться.
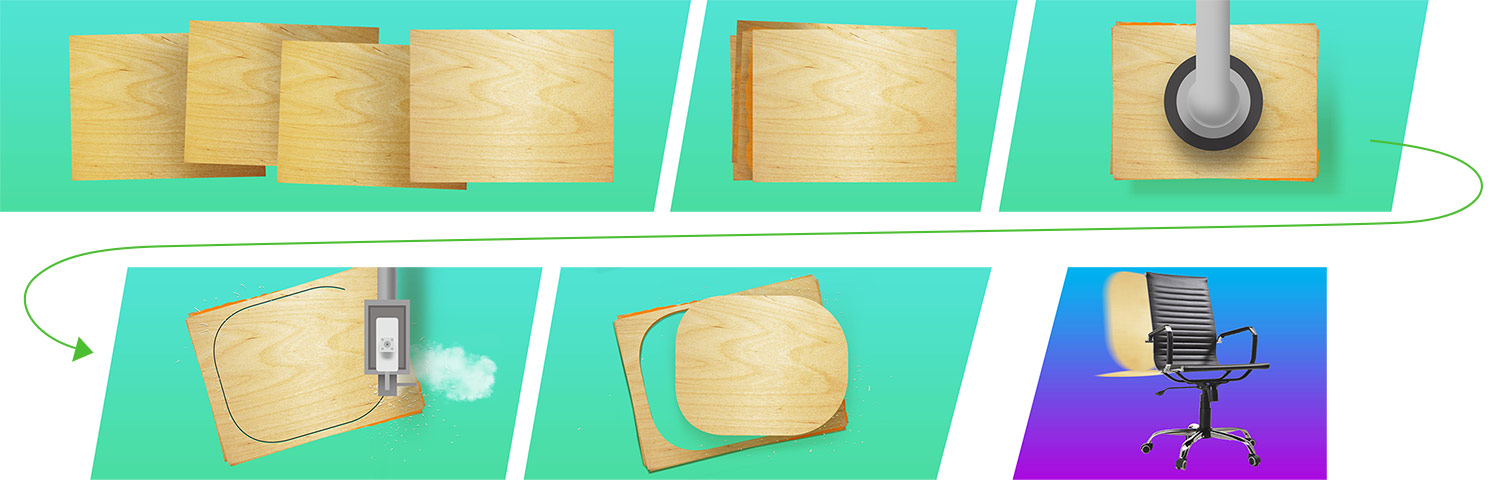
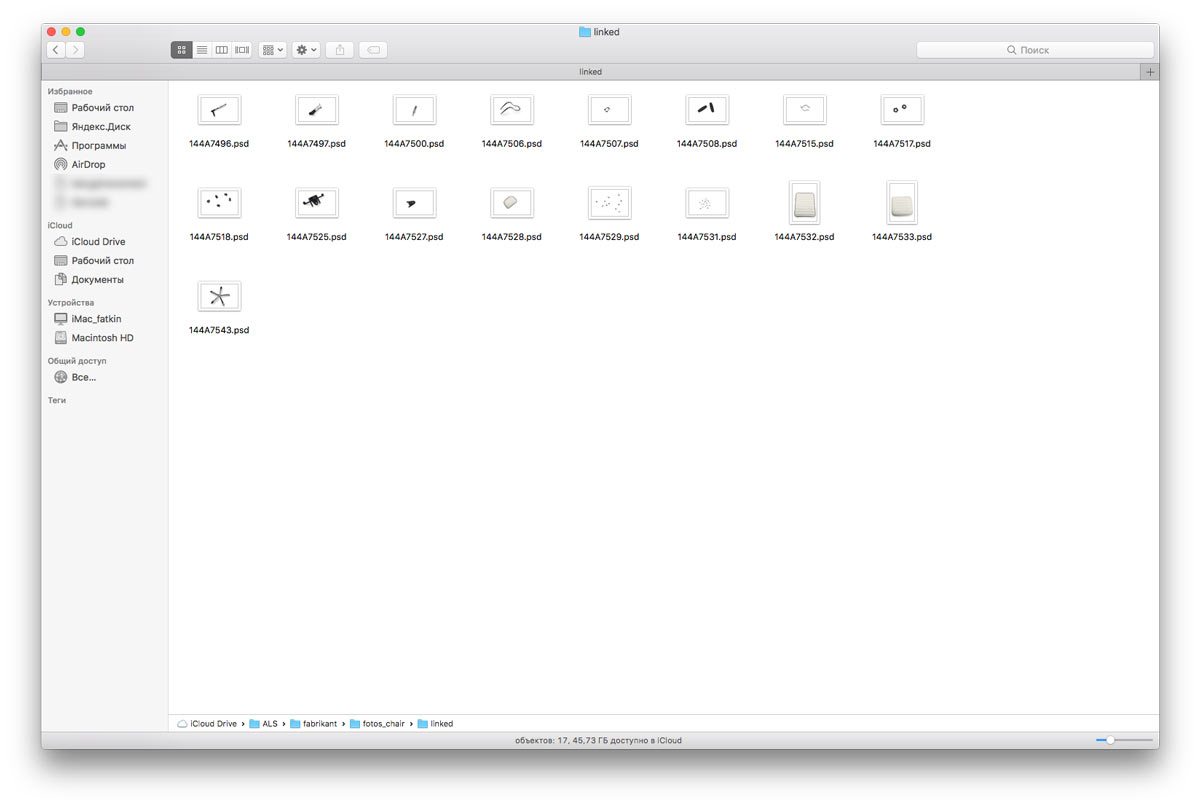
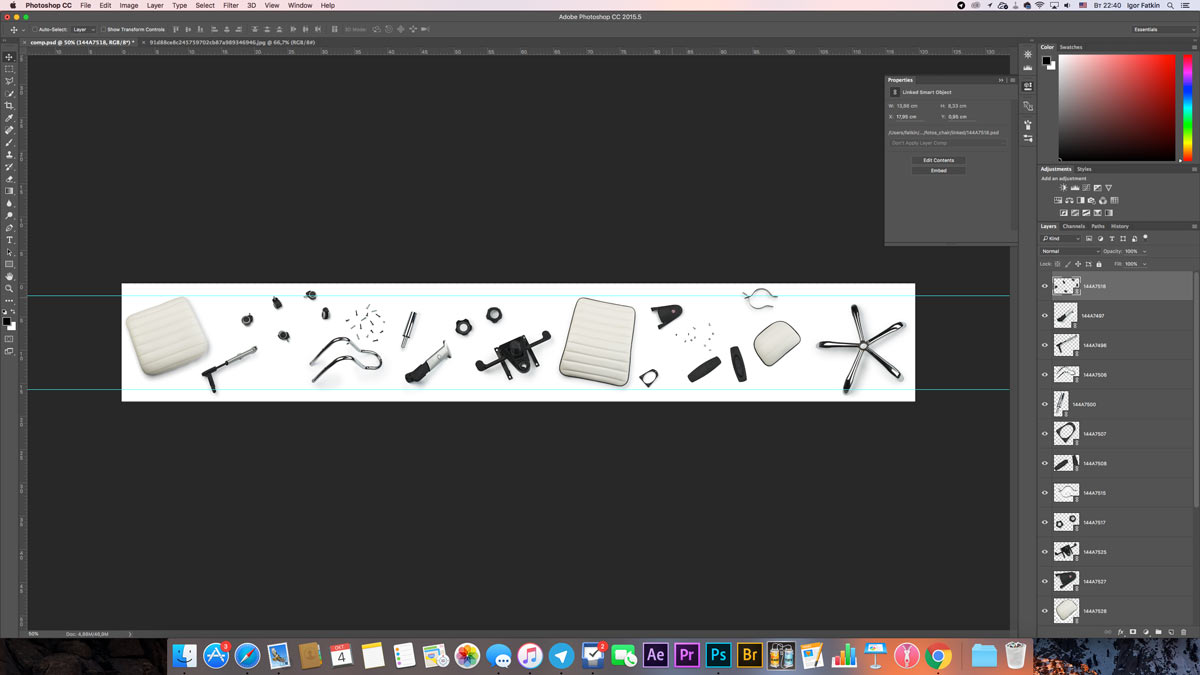
В это же время дизайнеру приходит в голову, что неплохо было бы разобрать какой-нибудь стул, чтобы показать сложность его конструкции. Просим заказчика выслать нам шикарное белое кресло, раскручиваем его и фотографируем все элементы по отдельности. Затем собираем все материалы в полухаотичный коллаж, а кресло приводим в рабочее состояние.


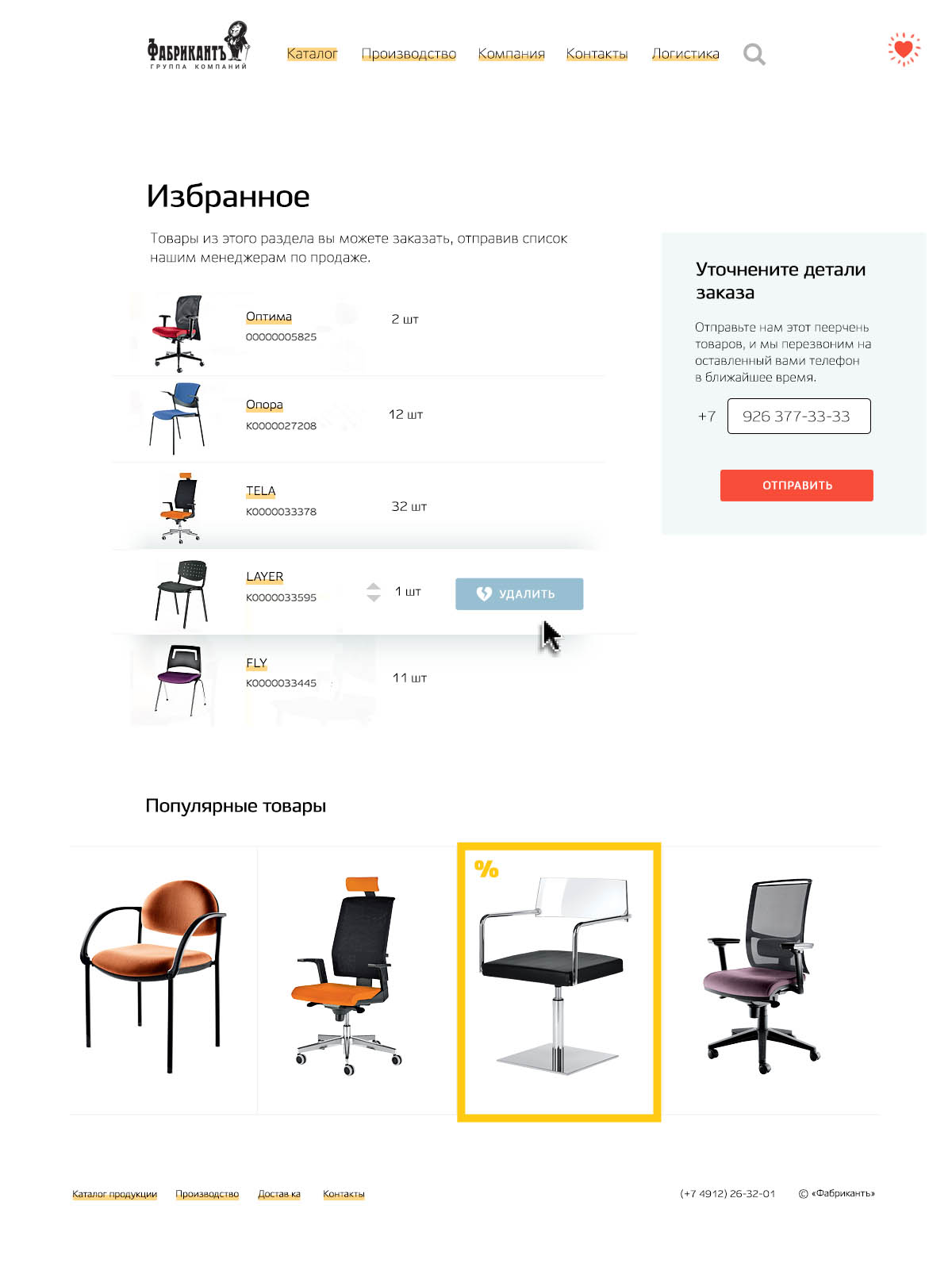
Товары из каталога на сайте добавляются в раздел «Избранное», откуда полученный список удобно отправлять менеджеру для дальнейшего уточнения деталей заказа.

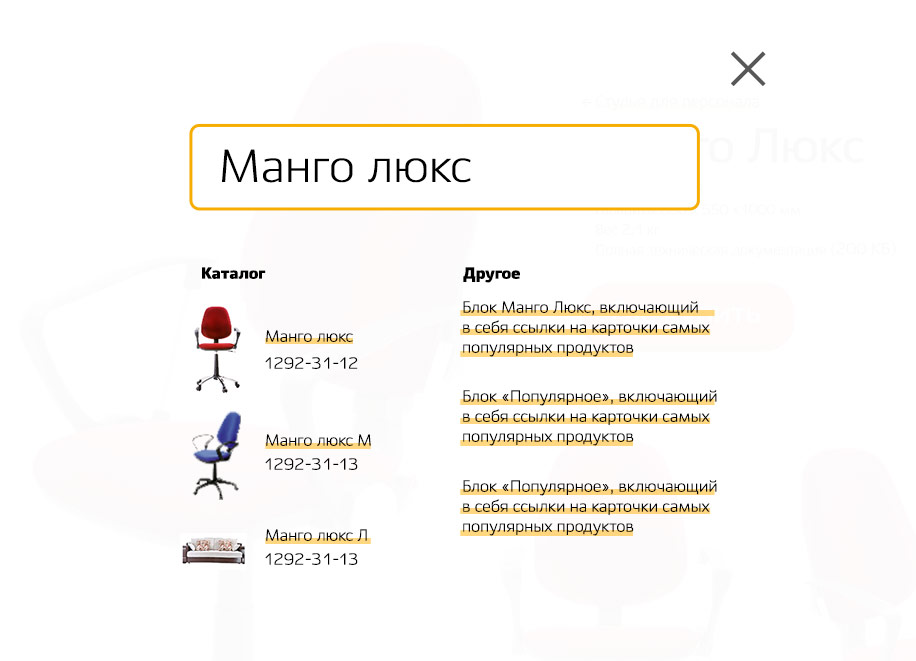
Решаем разбить результаты поисковой выдачи на две колонки: в левой представлены соответствующие товары, а в правой — ссылки на теоретические материалы.

В процессе работы приходит идея сделать карточку в виде выдвигающейся справа шторки. Такая карточка открывается независимо от страницы, на которой находится пользователь, — в любой момент он откроет шторку, изучит предмет, о котором говорится в материале, и закроет шторку, продолжив чтение.

Улучшение каталога товаров
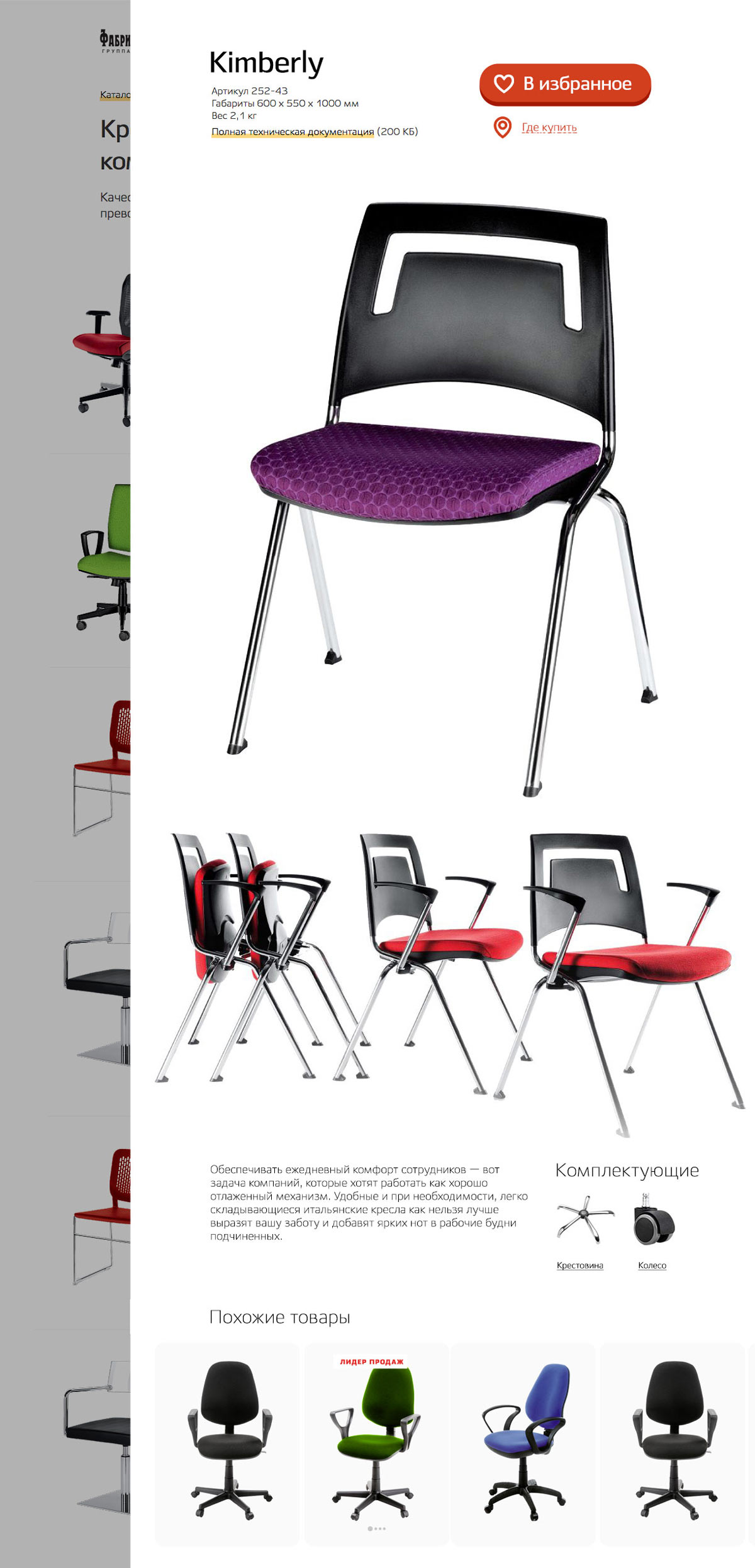
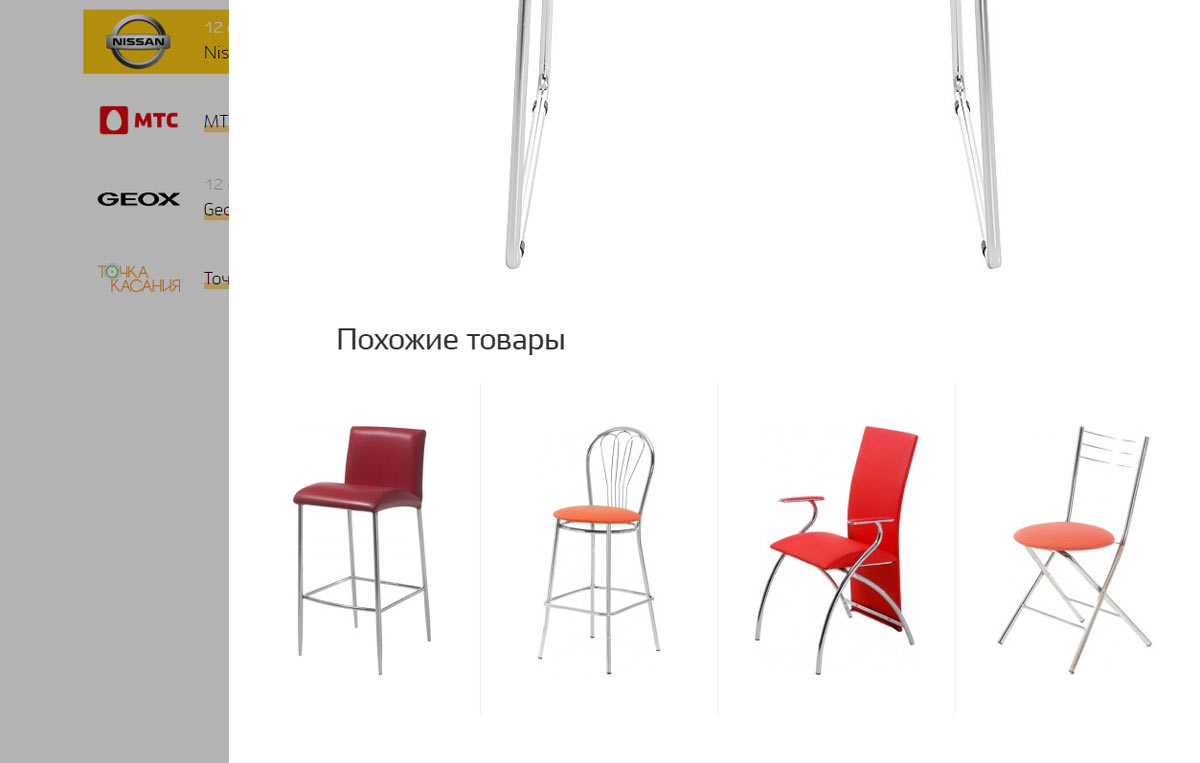
Чтобы познакомить людей с бóльшим числом продуктов из ассортимента компании, вводим на страницу блок «Похожие товары».

Понимаем, что сформировать такой блок программными средствами не получится. Данных из системы 1С для этого недостаточно, а указывать все похожие наименования для каждого товара вручную — слишком долго.
Чтобы обеспечить правильный подбор изделий, решаем использовать теги, способные помочь системе находить аналогичные товары. Чем больше у двух товаров общих тегов и меньше различающихся, тем сильнее они похожи друг на друга.
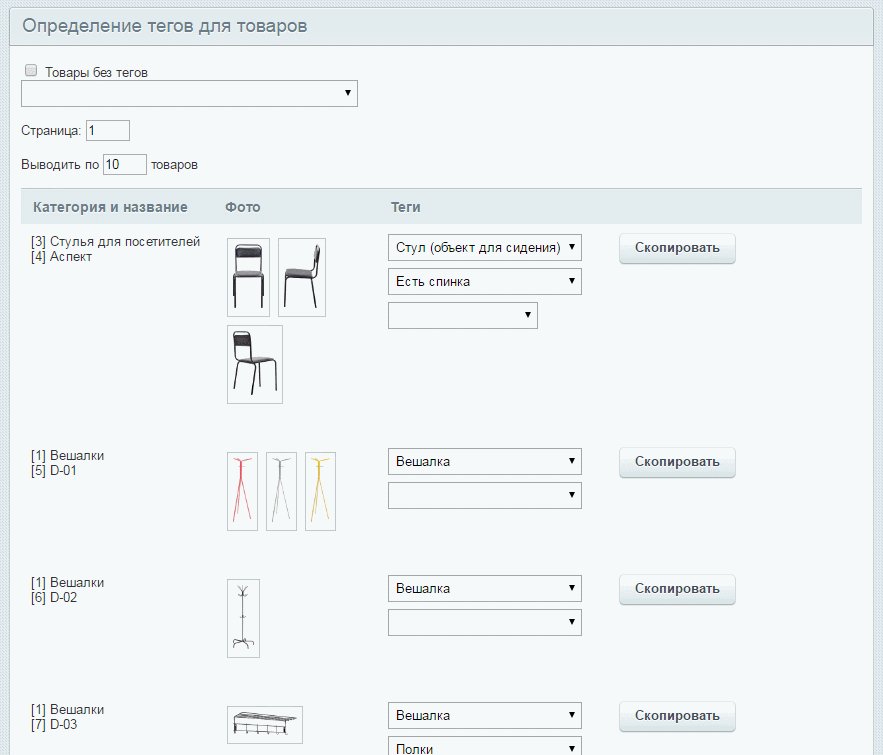
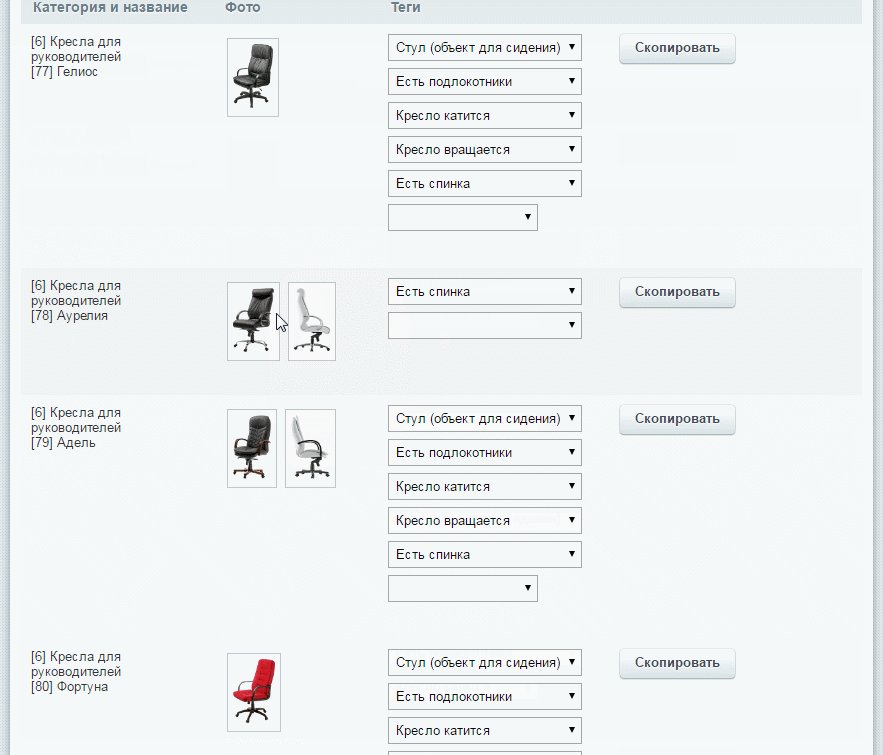
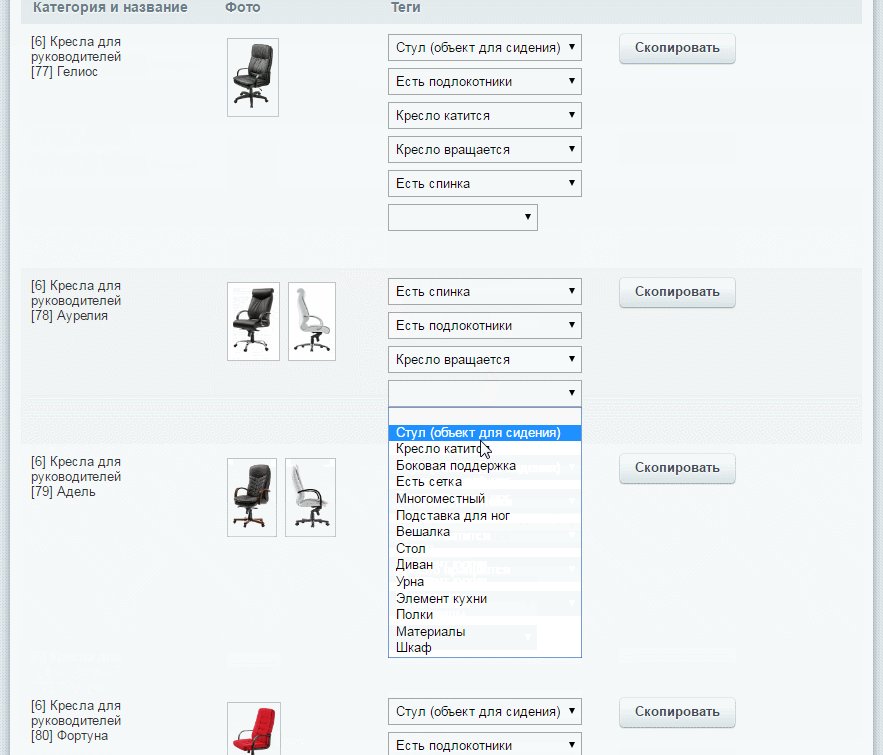
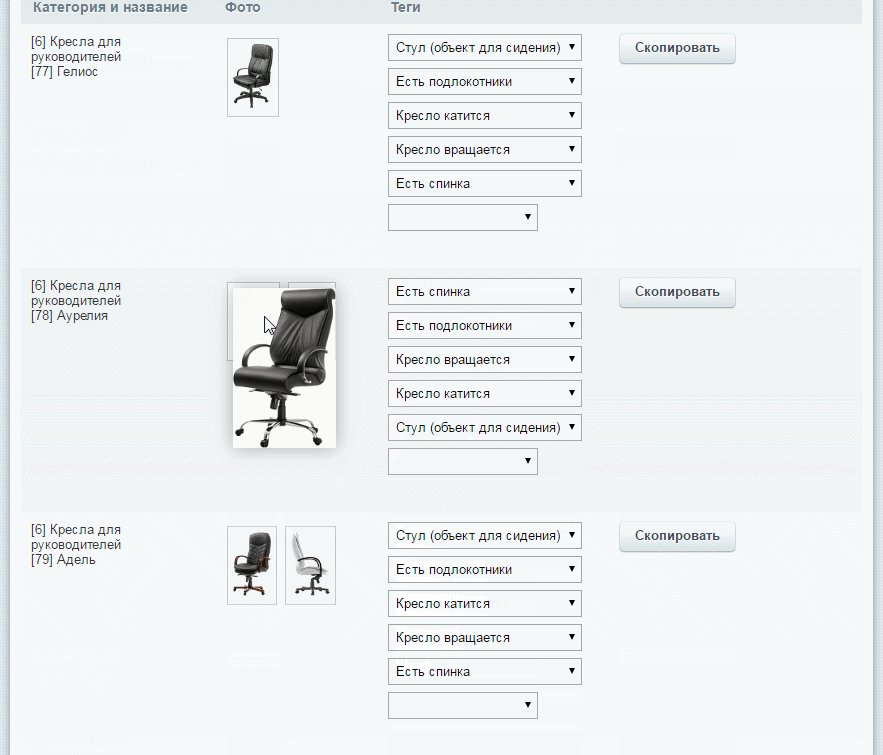
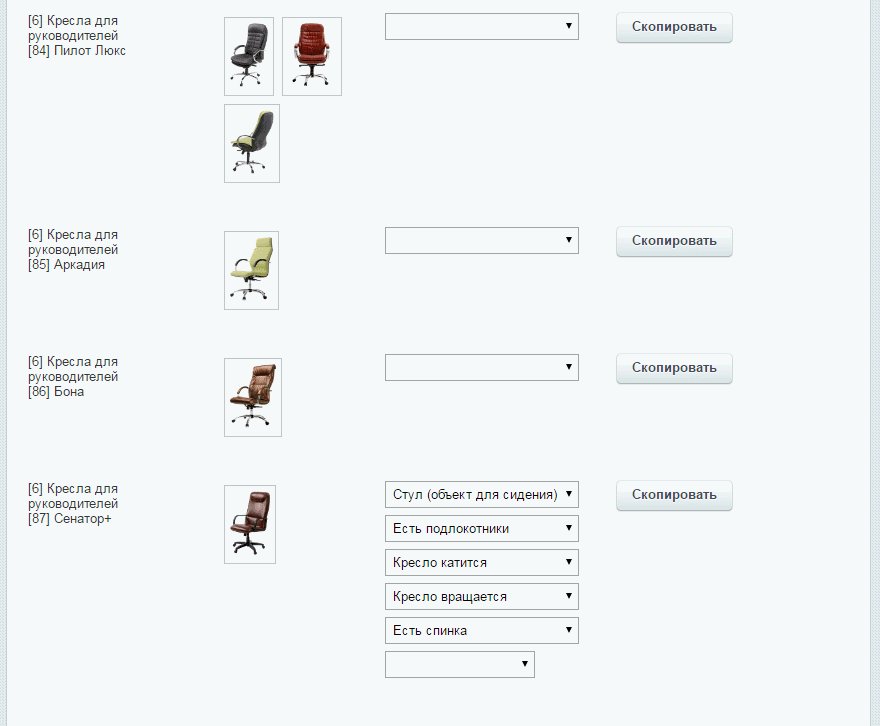
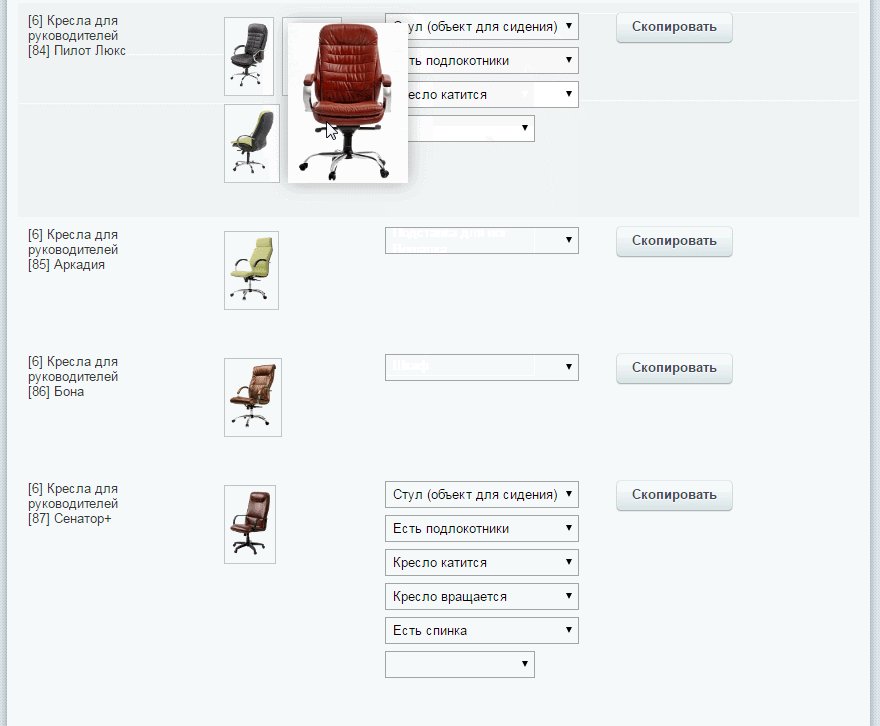
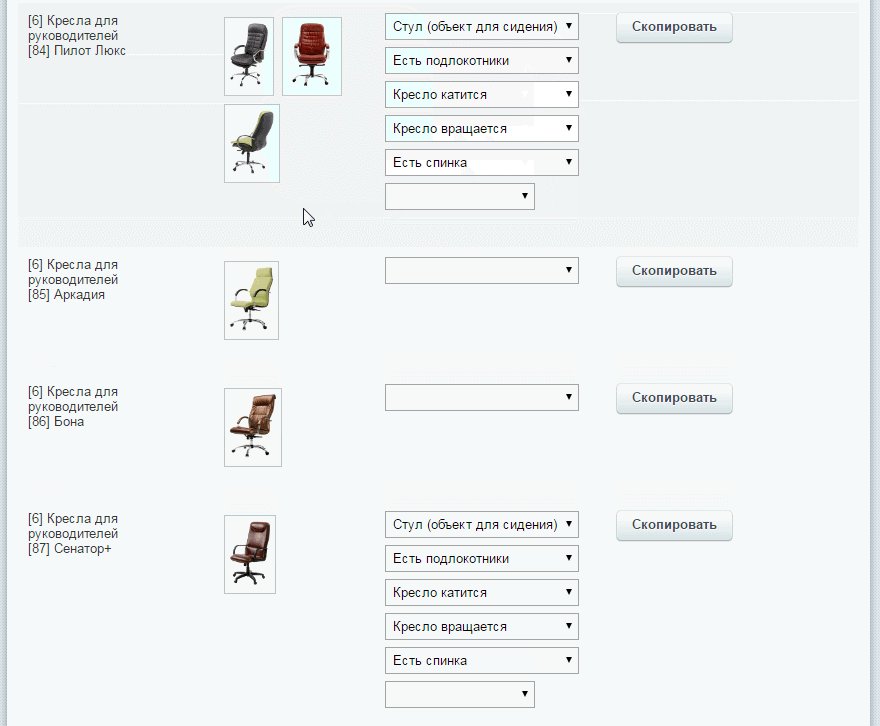
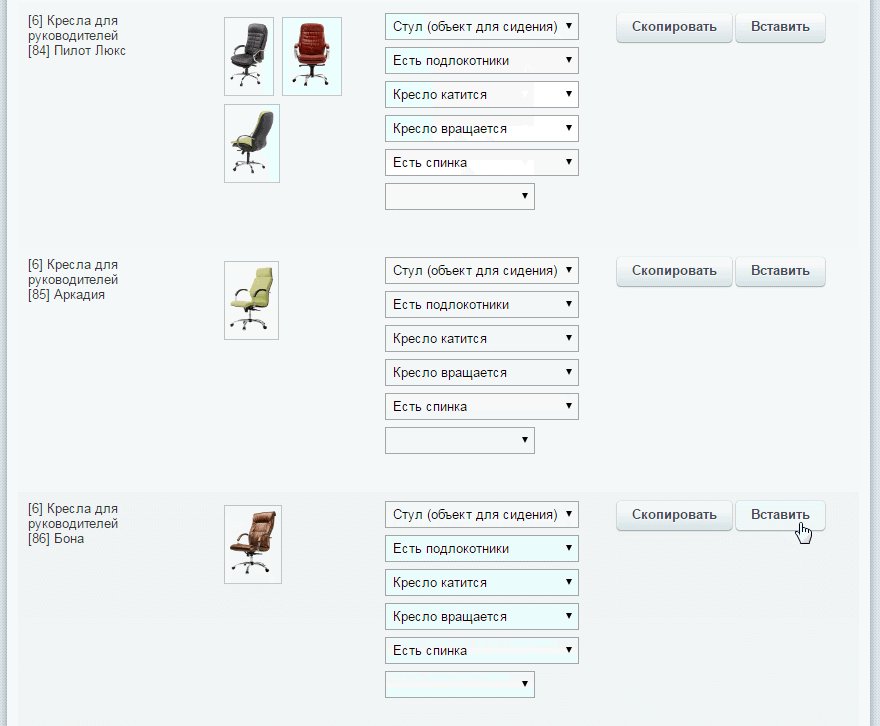
Разрабатываем специальный инструмент, позволяющий быстро и легко заполнять теги для большого количества товаров.

Теперь контент-менеджеру нужно лишь указать подходящие теги на основе категории товара, его названия и фотографий. Для быстрого подбора ключевых слов этого достаточно. Как правило, в пределах одной категории товары имеют похожие, а чаще идентичные наборы тегов. Таким образом, контент-менеджеру остается копировать составленный набор тегов и использовать его для других товаров.

Реализованная функциональность отличается простотой и при этом великолепно справляется со своей задачей.
Сборка раздела «О компании»
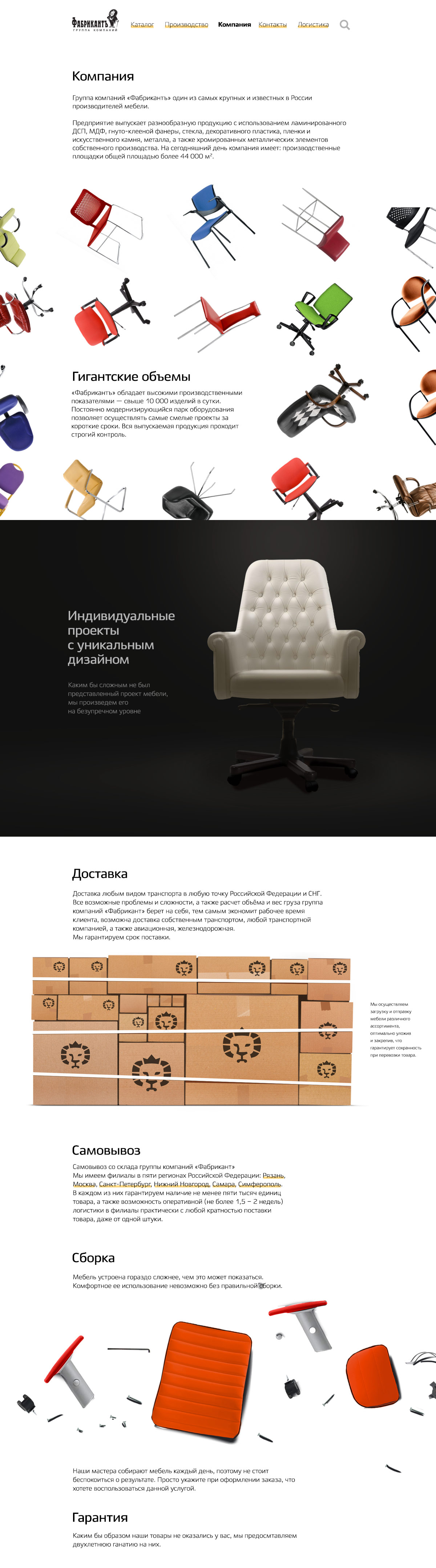
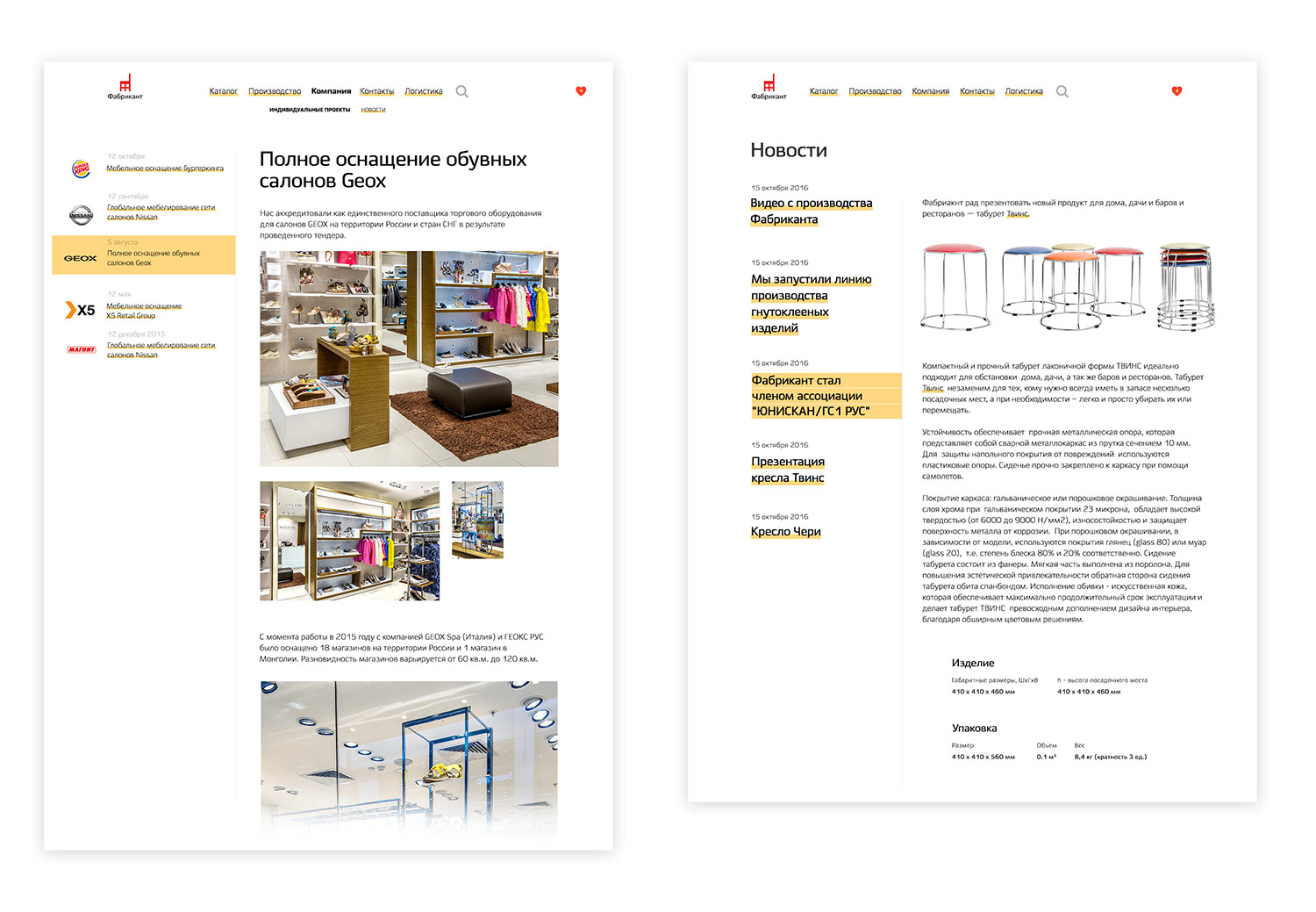
Решаем сократить количество разделов основного меню, перенеся часть информации в раздел «О компании». Теперь все, что клиенту нужно знать о фабрике, находится на одной странице.

Готовим элементы технической графики.


Страницы новостей и индивидуальных проектов теперь содержат в левых колонках списки всех публикаций, позволяя быстро знакомиться со всеми представленными материалами.

Вносим финальные правки.

Открываем сайт и публикуем анонс.