Встречаемся с заказчиком для обсуждения задачи. Требуется сделать площадку для игроков компьютерных онлайн-игр. Участники сражаются в одиночных и клановых боях на деньги и на интерес, разыгрывают призовые фонды в регулярных турнирах, а также следят за дуэлями друг друга.
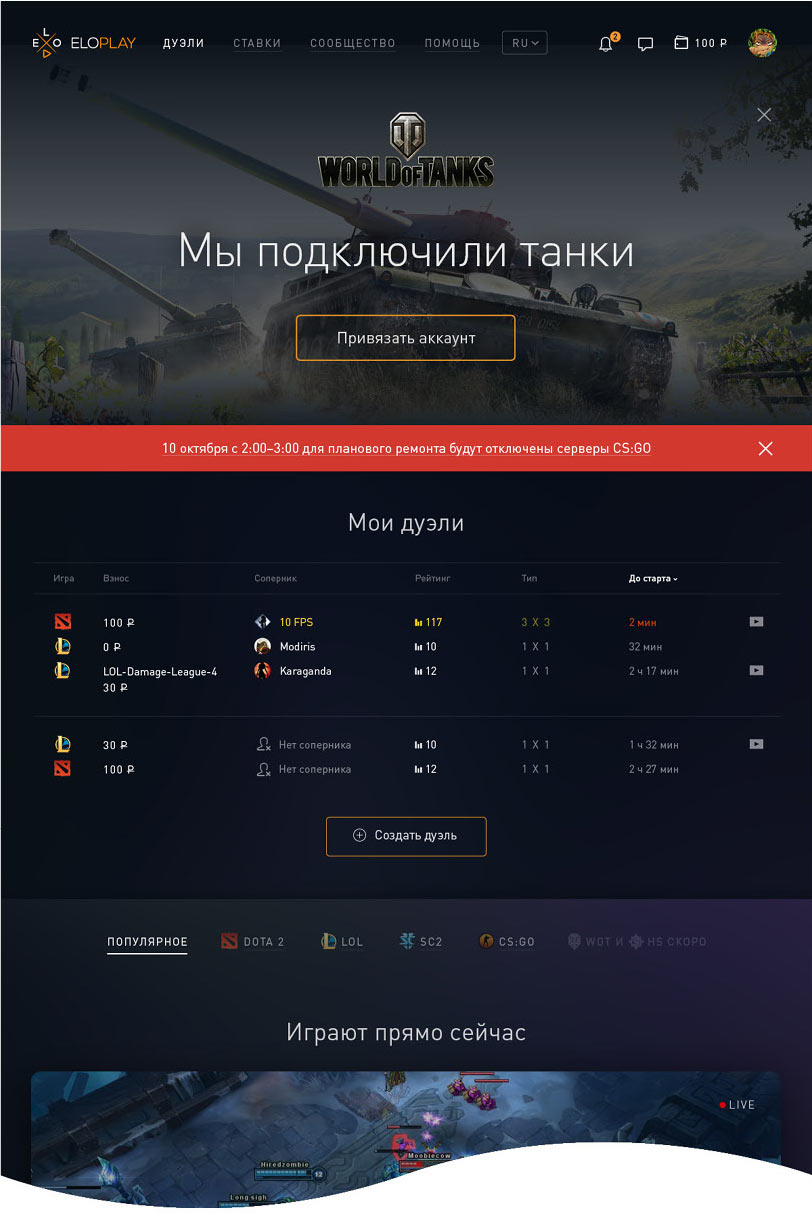
Разрабатываем визуальный стиль площадки, а также макеты главной страницы и раздела «Как это работает». На основе этих макетов дизайнеры и технологи заказчика потом соберут оставшиеся страницы сайта.
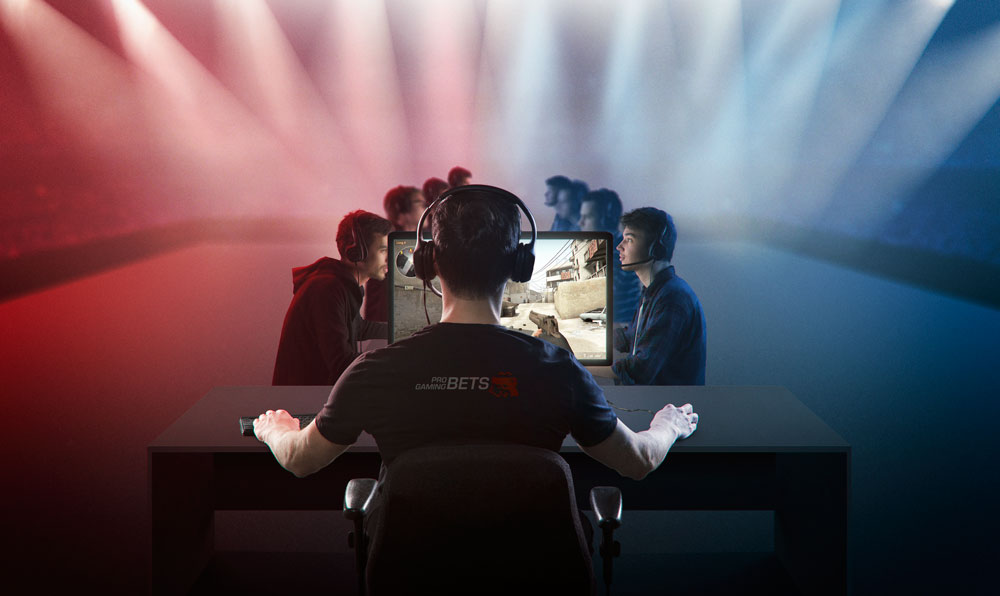
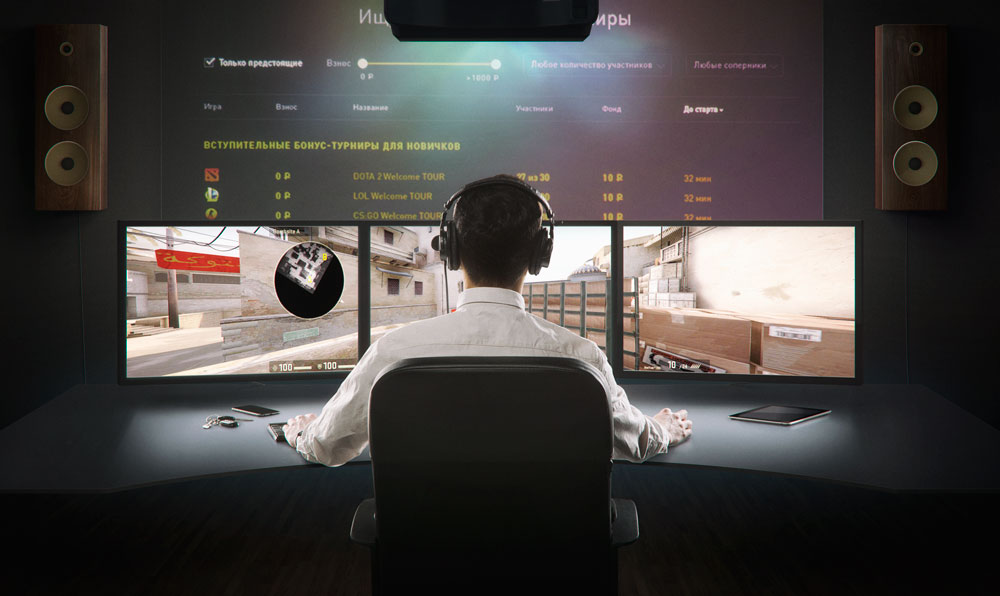
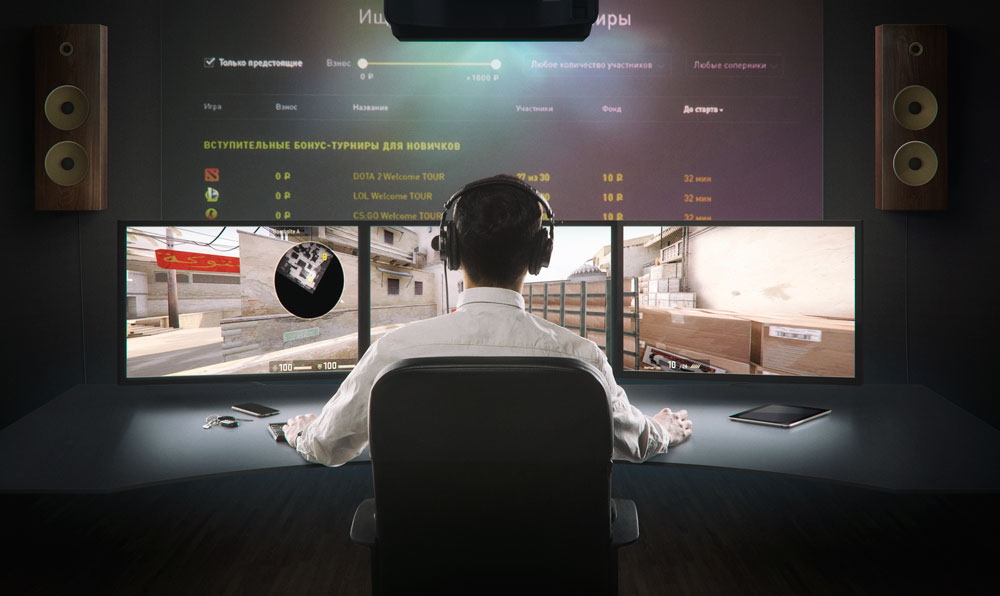
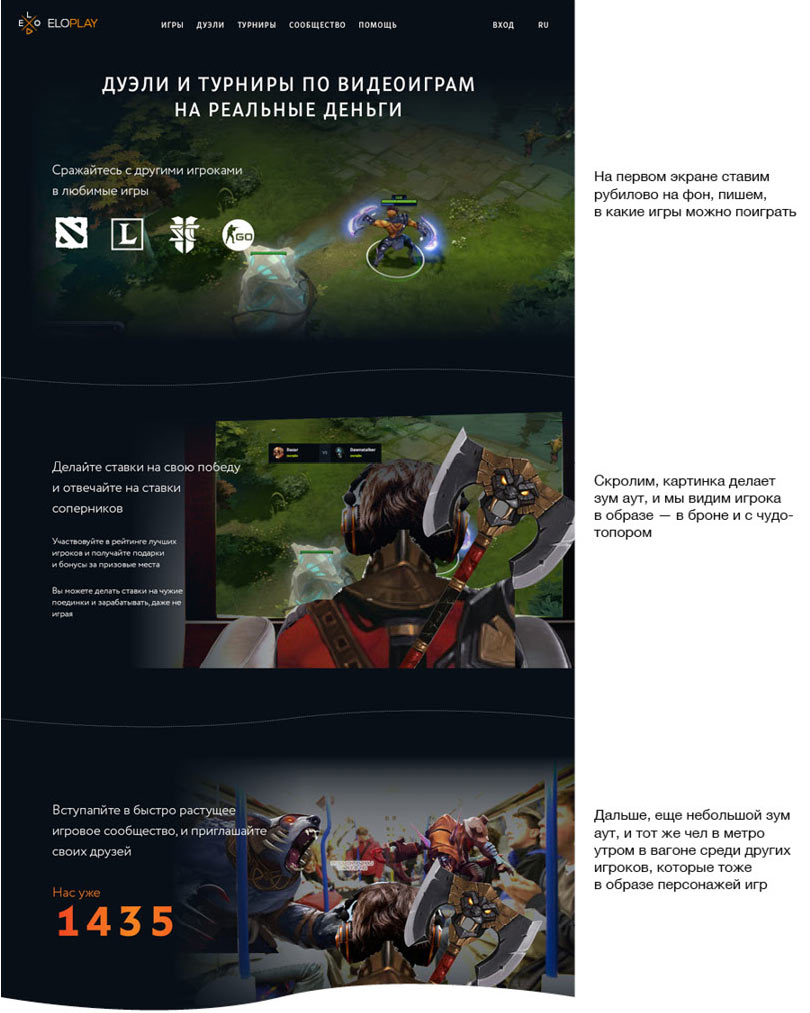
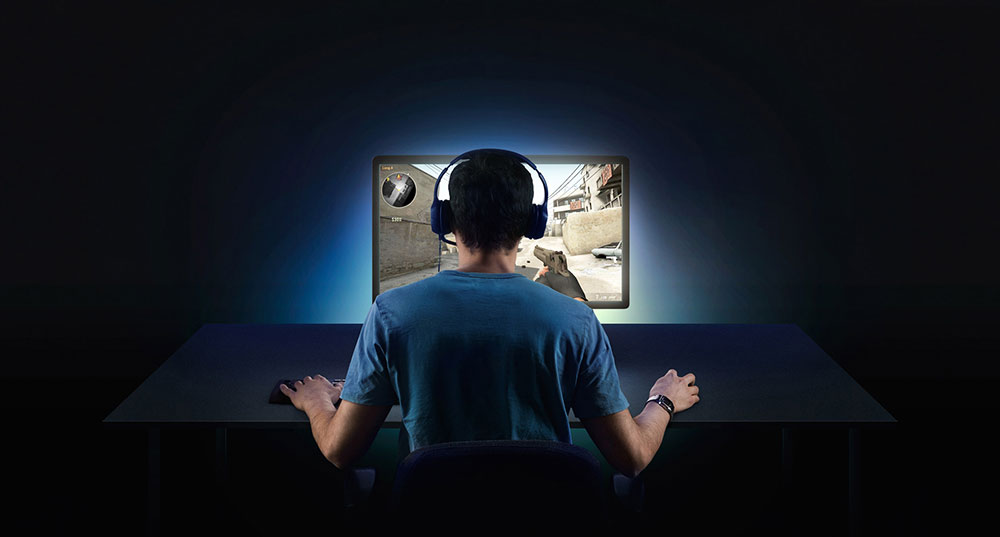
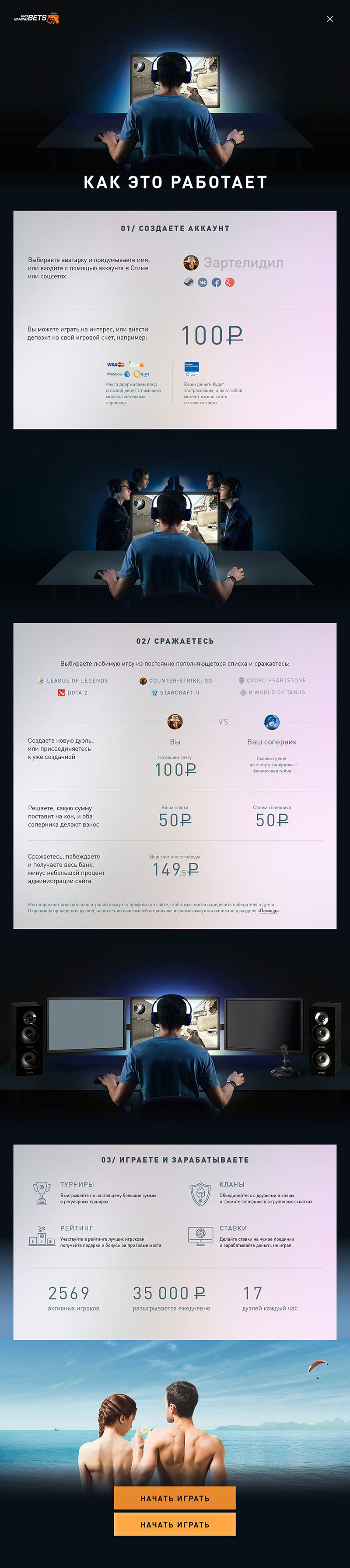
Очевидно, главная страница должна адаптироваться под разных пользователей: новичкам нужно рассказать о работе сервиса, а постоянным участникам показать их ближайшие бои. Рассказ о работе сервиса хочется сделать интересным и интерактивным. Генерим идеи. На главной показываем игрока за компьютером.

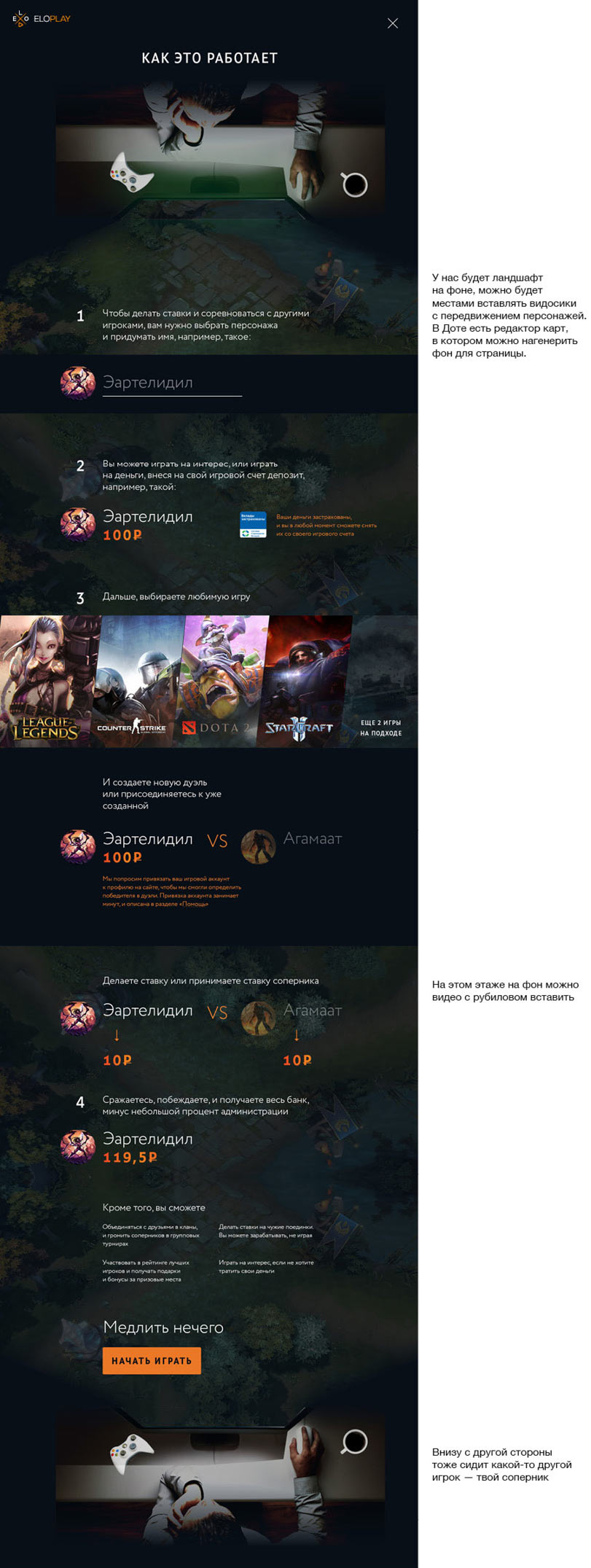
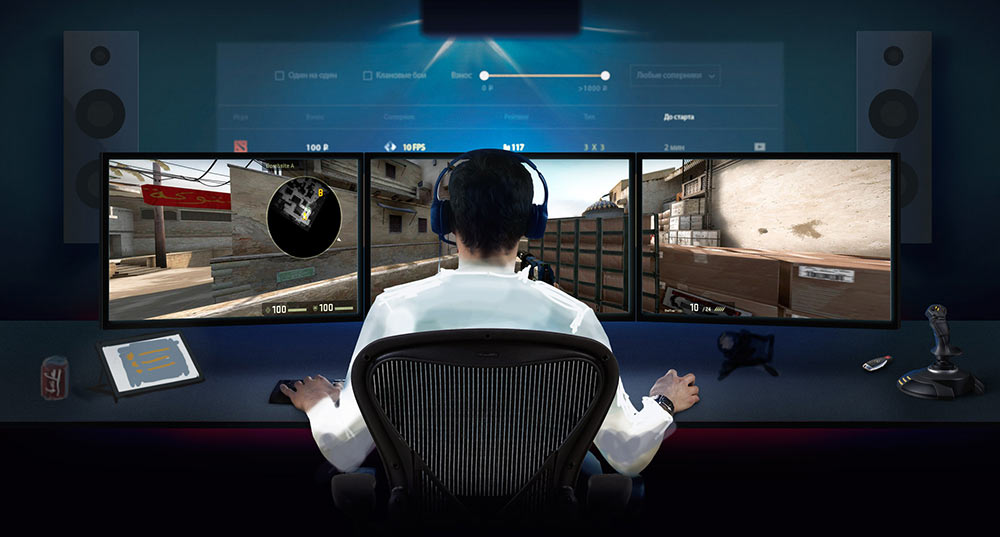
В шторке с рассказом о сервисе показываем, что происходит по ту сторону экрана.

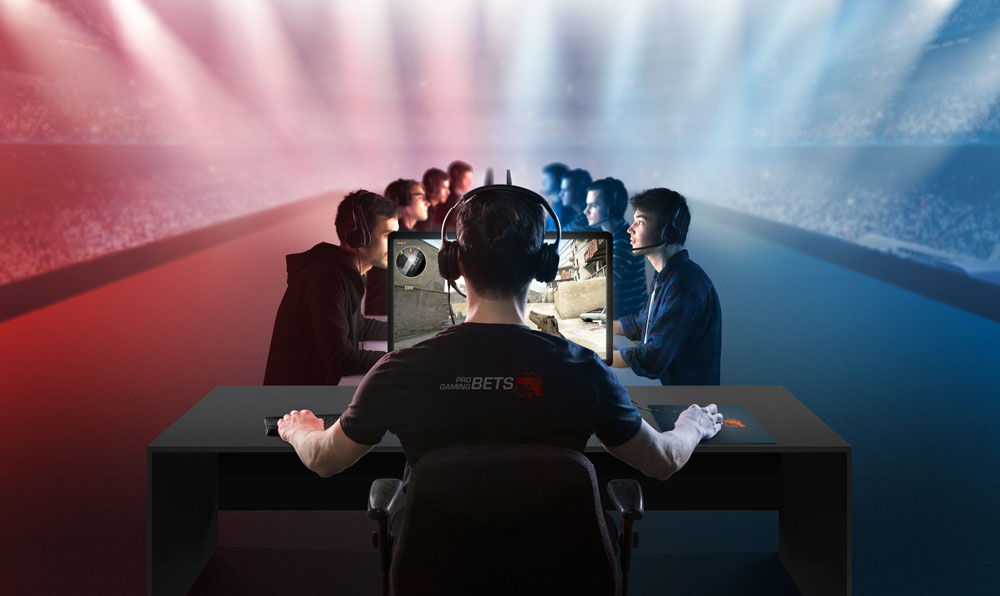
Придумываем сменять экраны по скроллу с эффектом уменьшения масштаба.

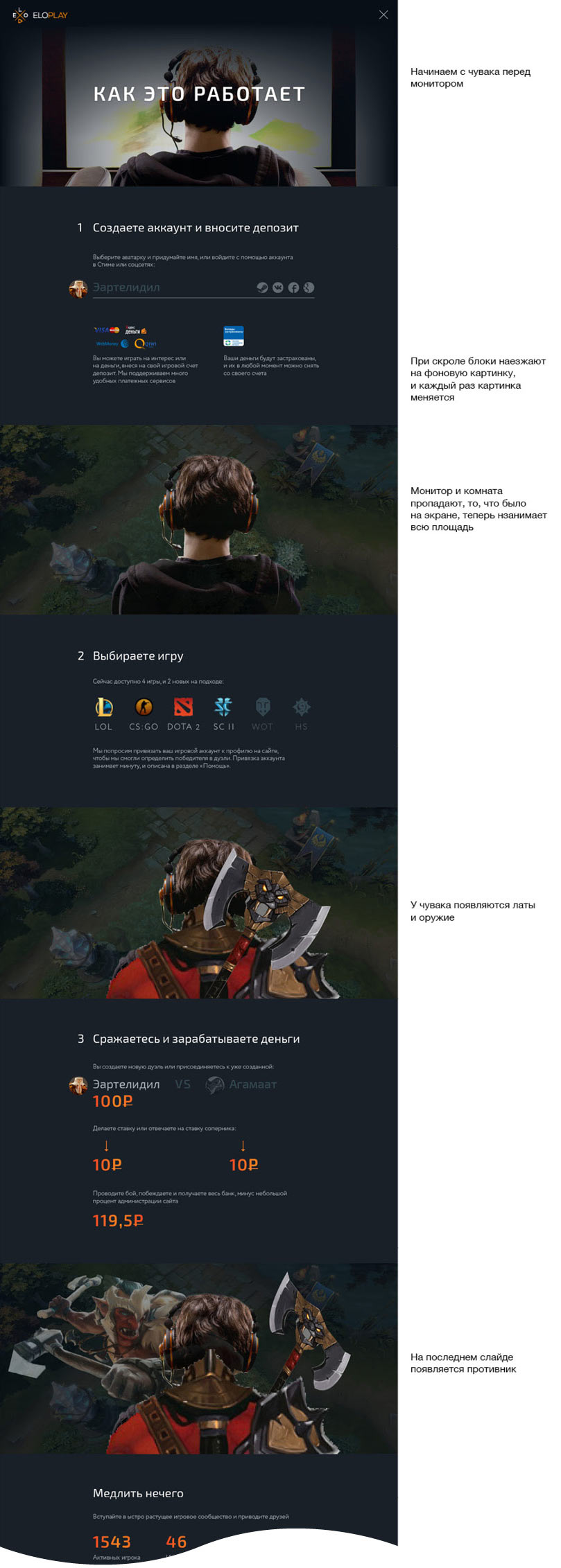
Вторая идея прикольная, только сделать ее качественно будет очень хлопотно. Хочется большого эффекта небольшими усилиями. Упрощаем: игрок всегда в центре экрана, а поверх него проплывают блоки с рассказом о сервисе и меняется окружение сцены.

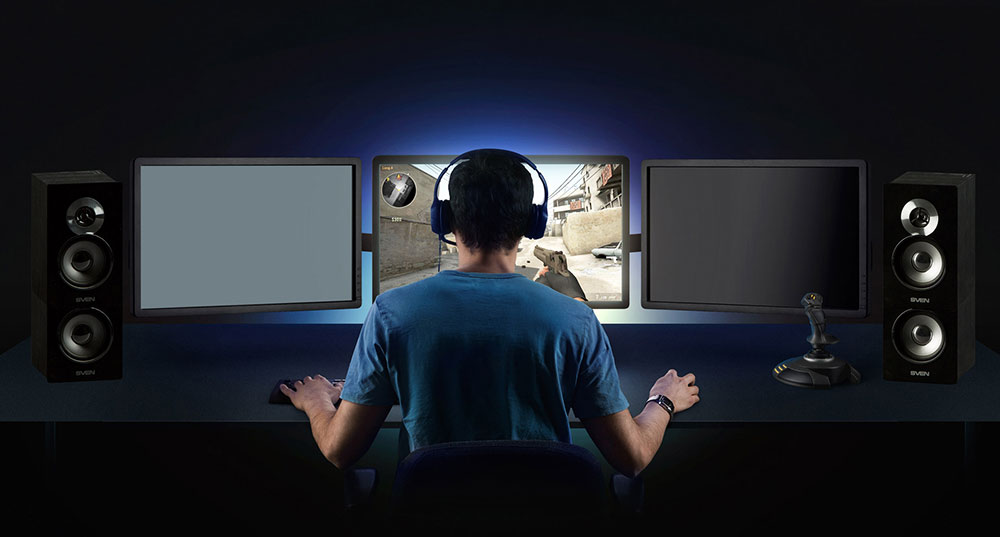
Арт-директор: Чел за компьютером постепенно переходит в виртуальный мир — это заслуга игры, а не нашего сервиса. Более уместно будет, если по скроллу квартира геймера станет постепенно улучшаться и обрастать новыми гаджетами, дорогими предметами интерьера и прочей роскошью, которую он себе позволит, зарабатывая на компьютерных играх.
Дизайнер: Точно, на последнем шаге в квартиру еще тёлочек надо добавить.
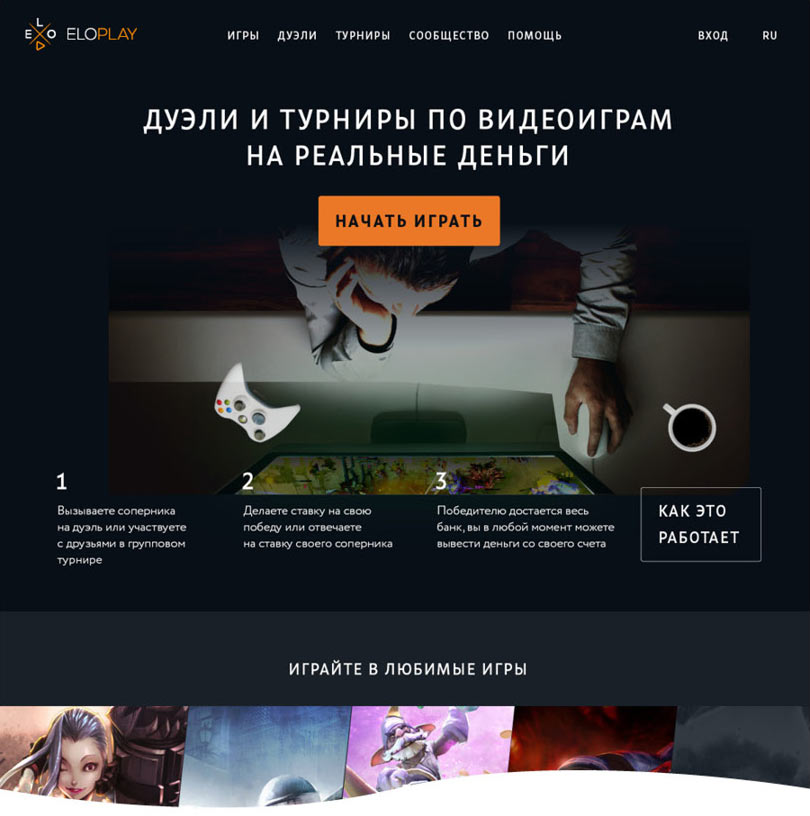
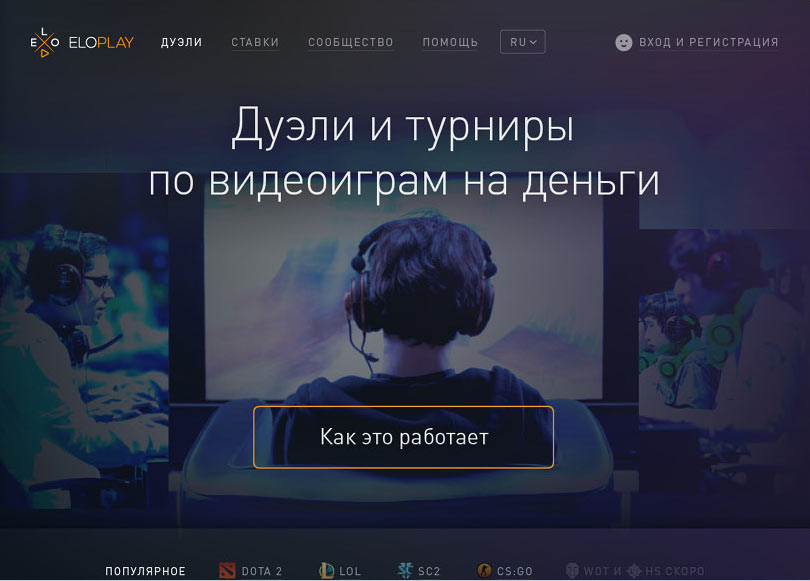
Рисуем эскиз. Параллельно прорабатываем главную страницу для неавторизованного пользователя. По просьбе заказчика в главном баннере и на странице рассказа добавляем ассоциации с турнирами и киберспортом.

Собираем прототип, демонстрирующий работу страниц, эффекты скролла и поведение интерактивных элементов.
Показываем заказчику. Ему нравится.
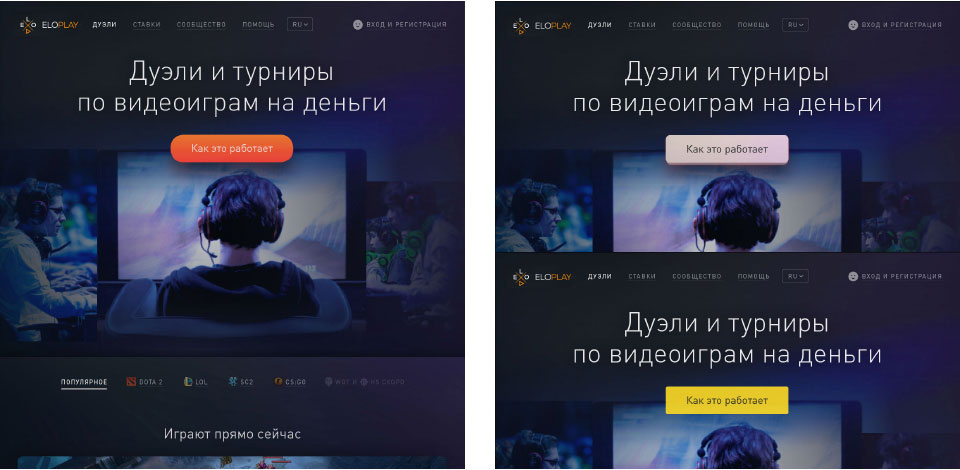
Арт-директор: На главной мы немного злоупотребляем набором одними прописными. И кнопка «Как это работает» выглядит по стилю не очень.
Дизайнер: Уменьшил количество капса и нарисовал несколько кнопок.

Арт-директор: По стилю у кнопок отставание в пару лет.
Дизайнер: А если кнопка-рамка с оранжевой обводкой?

Арт-директор: OK.
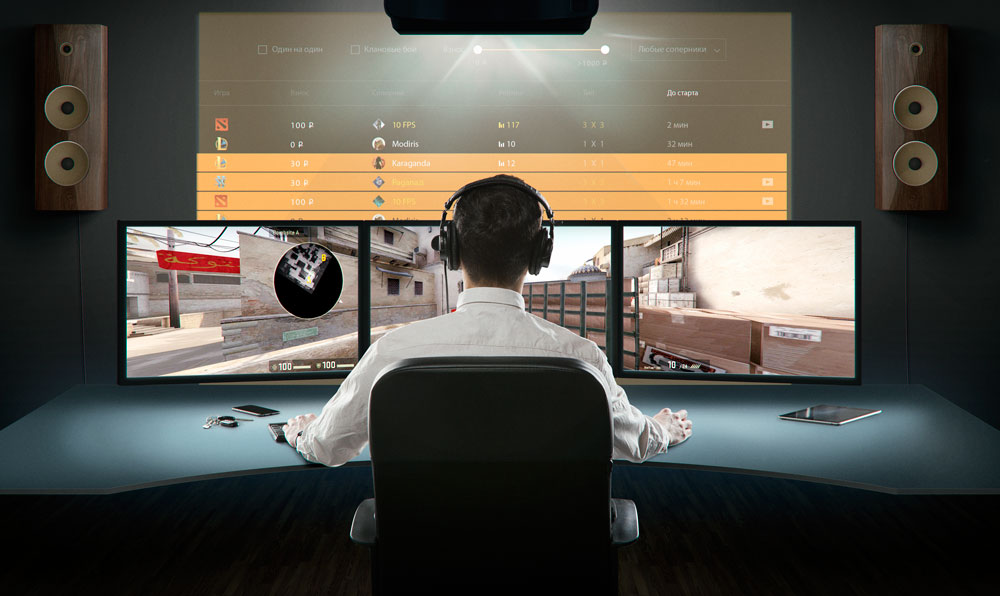
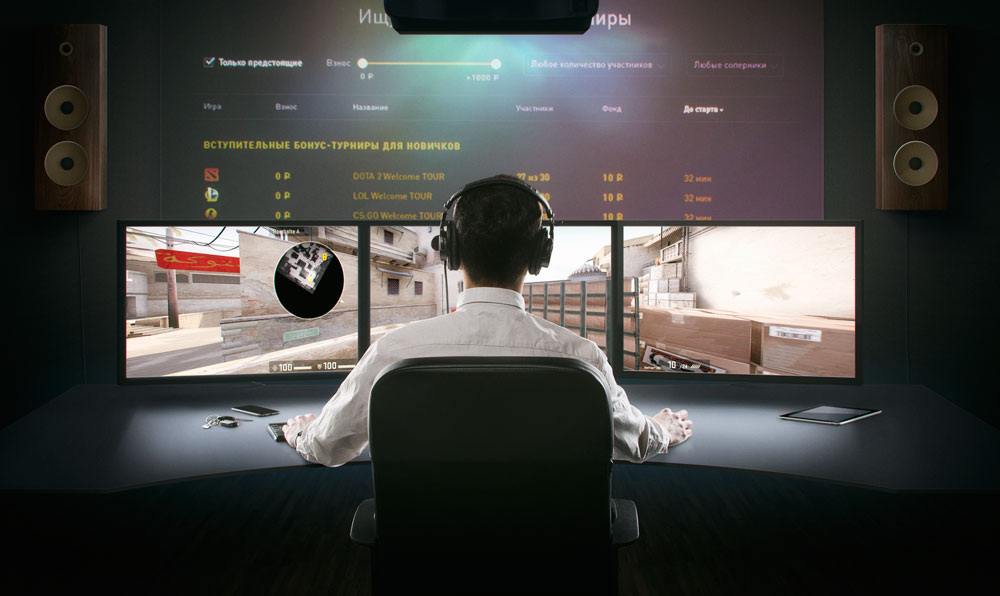
Думаем над страницей авторизованного пользователя. На ней вместо промо-баннера будут анонсы внутриигровых событий и список запланированных сражений.

Приступаем к технической графике. Сперва рисуем иконки и с первого же раза их утверждаем.
Изучив концепцию, просим фотографа отснять предметы и главного героя — игрока.

Продумываем, что будет изображаться на экранах, чтобы прослеживалось развитие.




Собираем первые эскизы, прикидываем их вид на странице и показываем арт-директору.

Арт-директор: Думаю, в погоне за деталями будем очень долго все вычищать. Сейчас история успеха считывается не слишком хорошо. В первых трех кадрах у нас задрот, который в четвертом просто поехал на море. Колонки и два дополнительных монитора стоят копейки. Это пока не похоже на путь к финансовой свободе.
Уходим думать. Решаем переснять геймера и сделать контрастнее переход от экрана к экрану. Готовим фотографу эскизы и текстовое описание каждого из них.



Получаем новую порцию фотографий и приступаем к уточнению деталей и чистовой отрисовке.