Пока терминал едет в студию, получаем ссылку на интерфейс. Знакомимся с существующей системой, ищем недостатки.
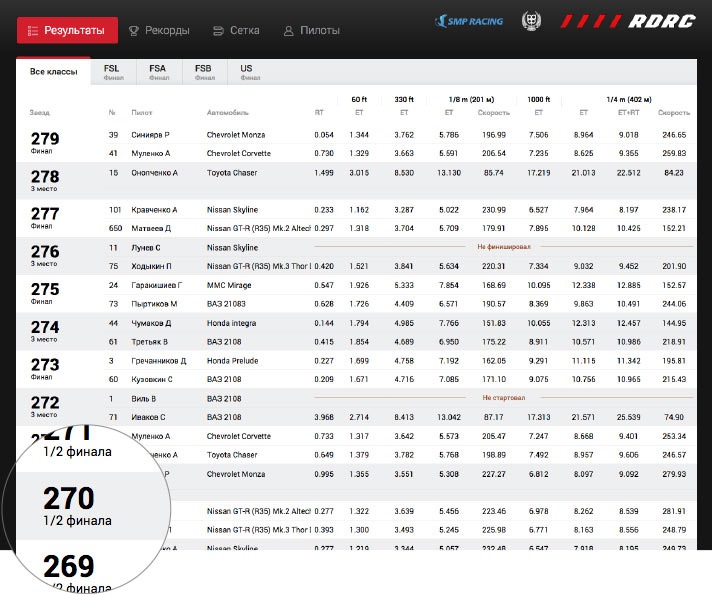
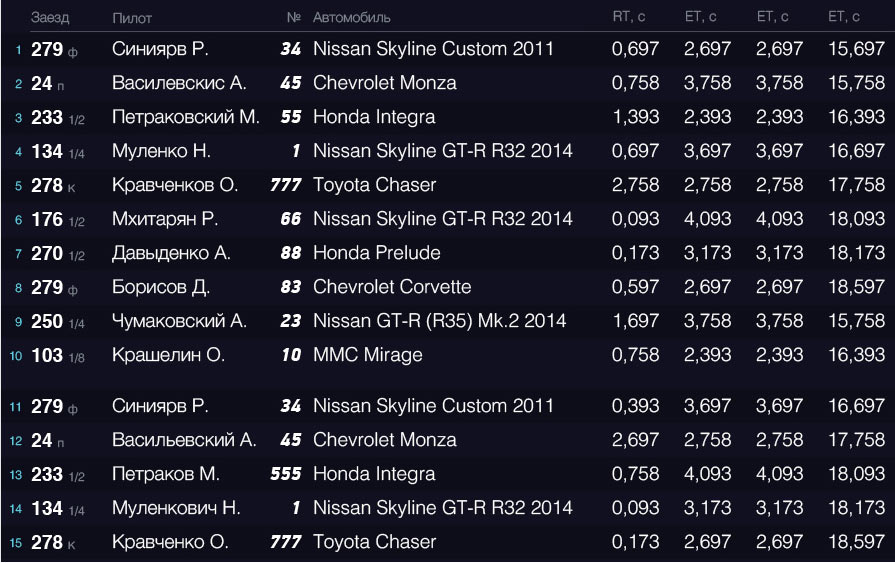
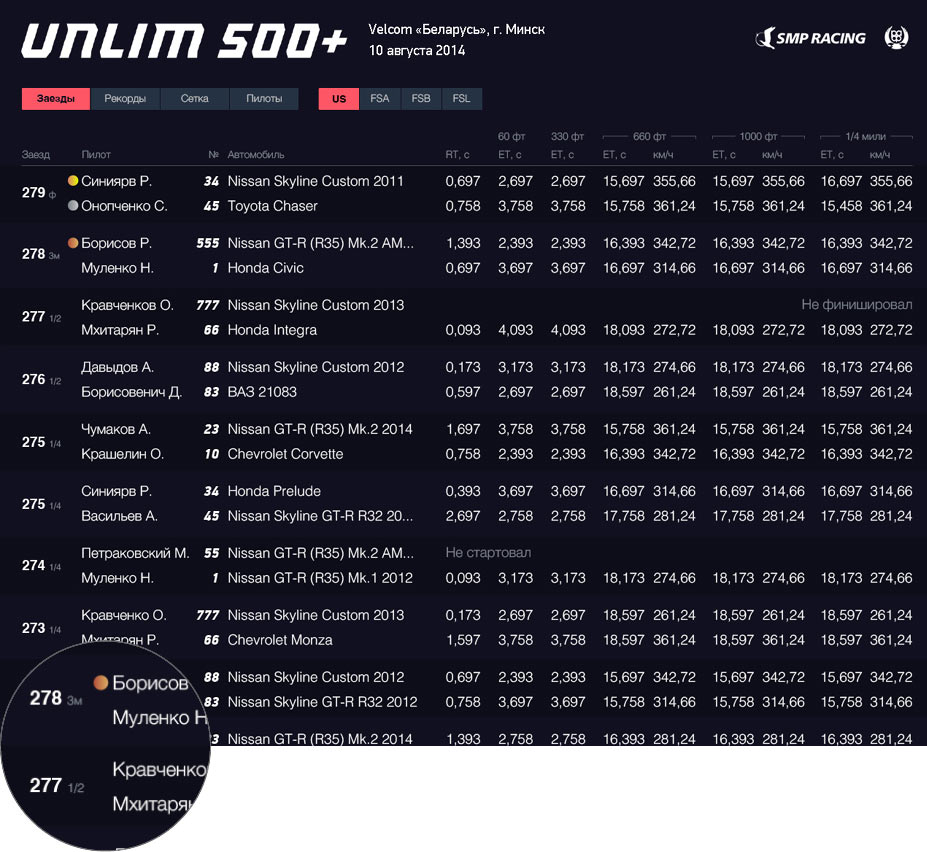
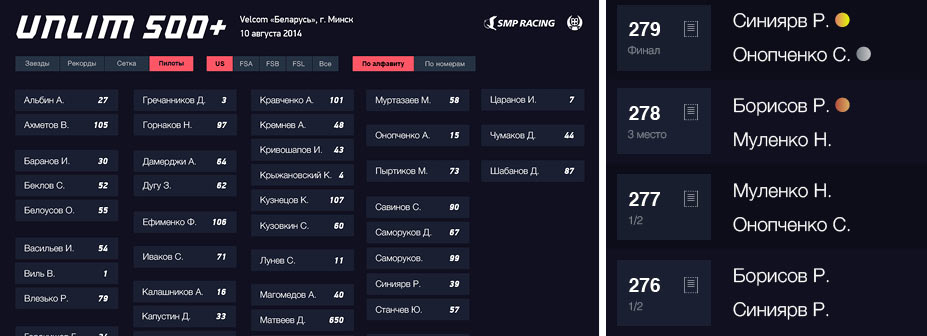
Вкладка «Результаты» представляет собой список всех заездов, которые проводились на мероприятии.

Номера заездов не зря сделаны такими большими. Они являются навигационным ориентиром для пилотов, которые запоминают номер заезда с хорошими результатами, находят его в списке и делают распечатку. Как именно печатать, пока остается загадкой, поэтому смотрим дальше.
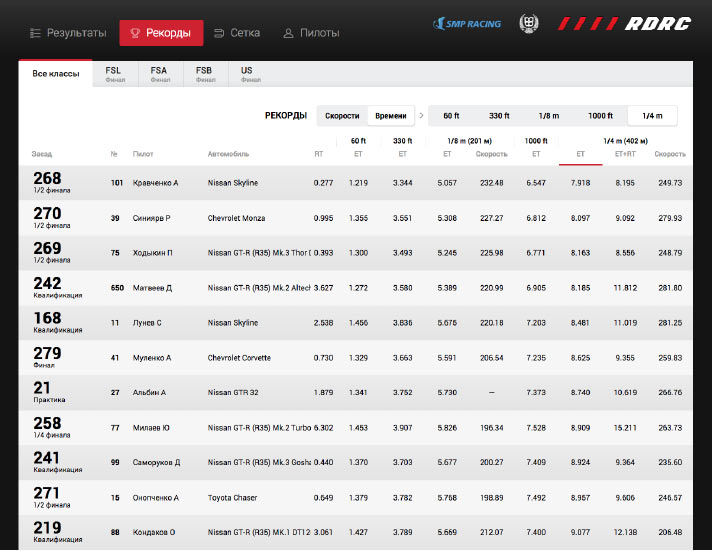
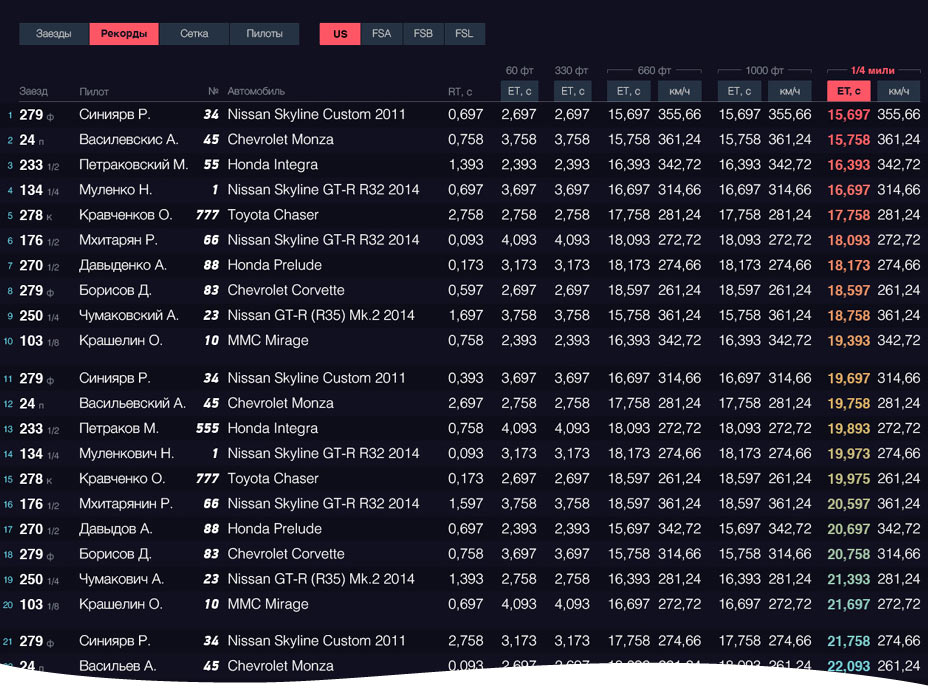
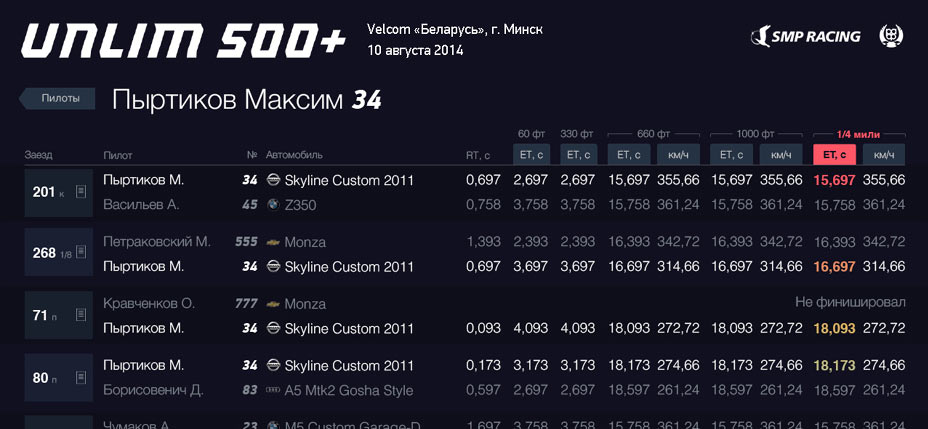
Таблица рекордов позволяет узнать, кто и в каком заезде показал наилучший результат в классе по любому из замеряемых показателей.

Заезды проводятся на прямой трассе. От старта до финиша пилот проносится мимо отметок, на которых фиксируются три показателя:
1. RT — время реакции на старте;
2. ET — время от старта до прохождения отметки;
3. скорость на отметке.
Первый замеряется только один раз, второй — на всех отметках, третий — на некоторых из них, в зависимости от типа мероприятия.
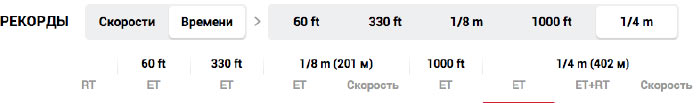
Для фильтрации и сортировки таблицы предусмотрена строка переключателей.

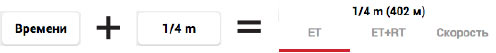
Сразу под ней размещены заголовочные ячейки таблицы. Одна из ячеек подсвечивается, чтобы было понятно, по какому из показателей отсортирована таблица.
Для отображения индикатора в одной из ячеек используется специальная формула.

Вся конструкция целиком съедает много места по высоте. Если добавить еще и верхнее меню, получается почти половина экрана. Нужно сокращать высоту конструкции и количество повторяющихся элементов.
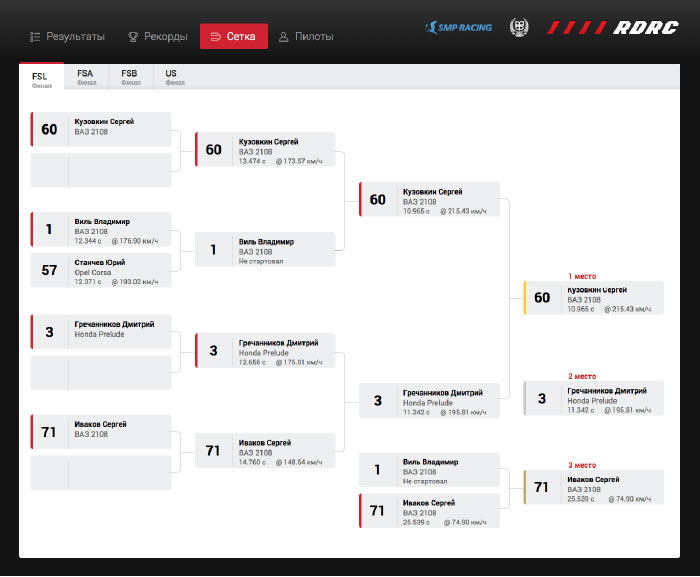
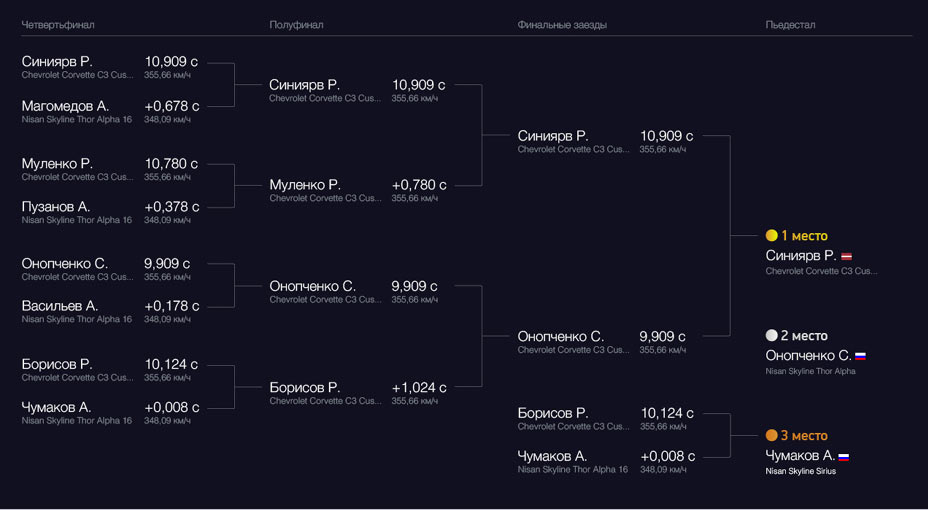
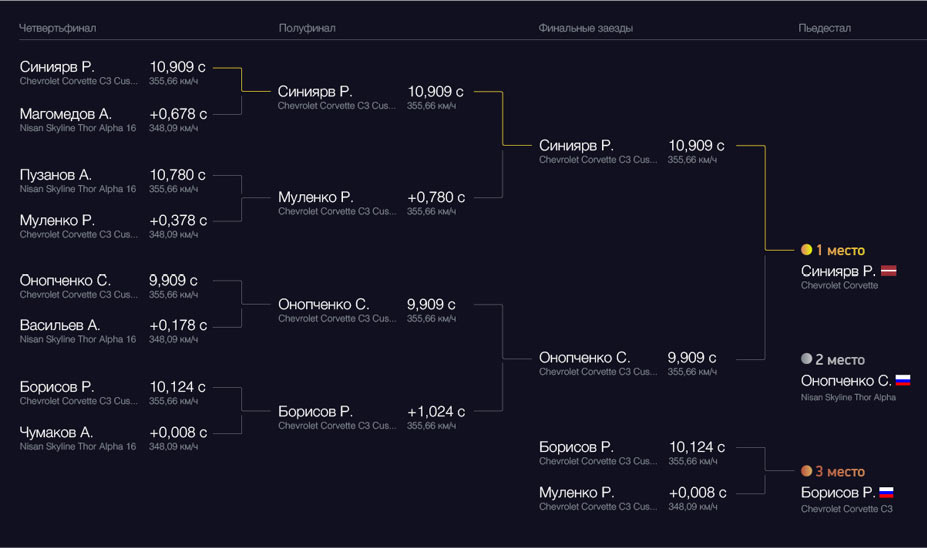
С «Сеткой» все проще. Обычная таблица турнира на выбывание. Сюда попадают те пилоты, которые прошли квалификационные заезды. Они-то и будут бороться за места на пьедестале.

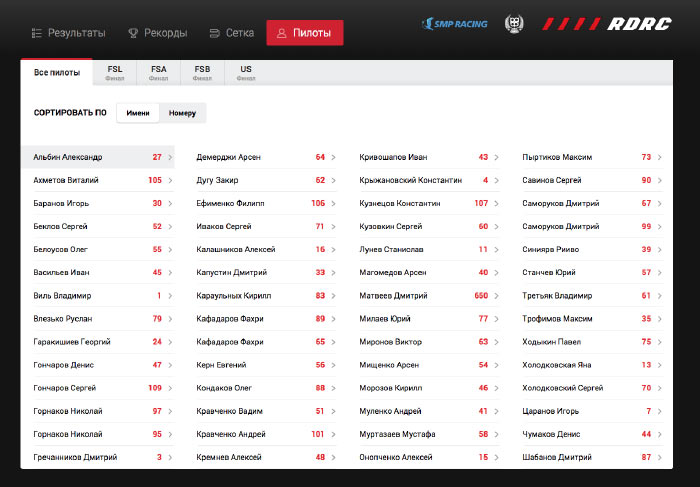
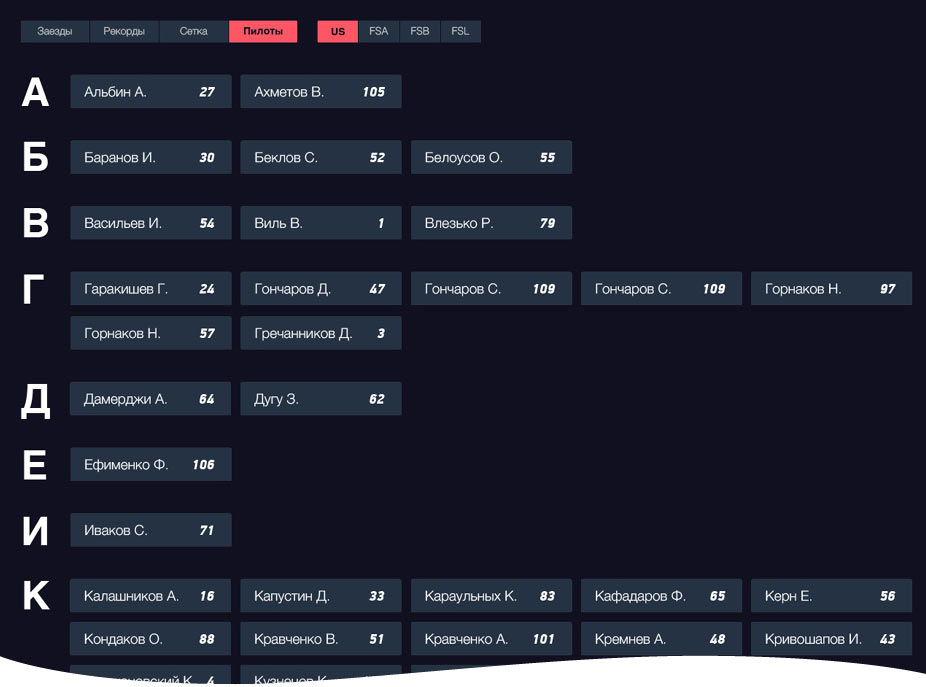
У списка пилотов тоже есть сортировка, съедающая часть экрана. От этого нужно избавиться.

Терминал часто стоит там, куда добираются прямые солнечные лучи. Клиент жаловался на плохую читаемость таблиц в таких условиях.
Пробегаемся по телеметрии лучших мировых гоночных серий. У них обычно те же условия и задачи.

Везде черный фон и сильный контраст. Пробуем.

По цветам и контрасту неплохо. Оставляем так, проверим позже, глядя на терминал при свете солнца.
Переходим к навигации. Сейчас она занимает много места по высоте.

Собираем все в одну строку — меньше по высоте и в целом компактнее. Серьезной масштабируемости не планируется, поэтому ширины экрана в 1280 пикселей должно хватить для всех табов, а ширины каждого будет достаточно для того, чтобы попадать в них пальцем даже в перчатках водителя.

В шапке поддерживаем принцип чтения слева направо. Добавляем пару слов о мероприятии, результаты которого сейчас демонстрируются, партнерам отдаем правый угол.

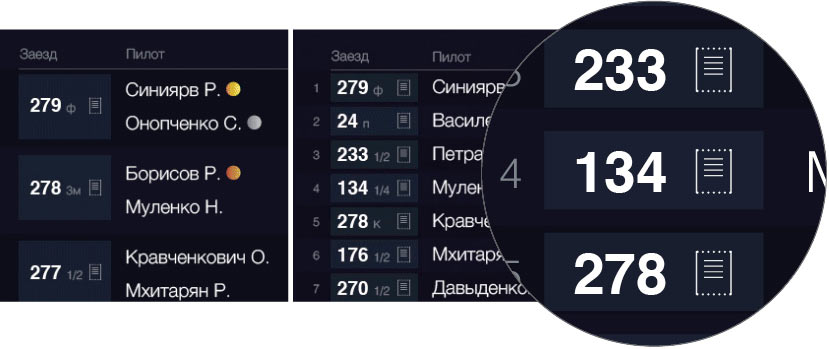
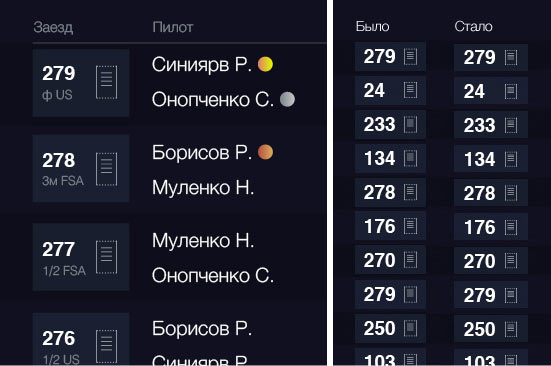
Подписи к номерам заездов сокращаем: ф (финал), 3м (3 место), к (квалификация), п (практика), 1/2 (полуфинал).
Чересполосицу пока что оставляем для подстраховки и делаем ее почти незаметной.
Переходим к рекордам. Для сортировки решаем использовать непосредственно заголовочные ячейки таблиц, просто залив их стилями табов. Колонку сортировки выделяем жирным и заливаем градиентом от горячего к холодному.

Влево за таблицу выбиваем места. Десятки отбиваем друг от друга. Лучшие десять, двадцать и так далее.
Из сетки убираем все лишнее.
Важно знать, кто в итоге забрал медали и скольких секунд стоила победа в каждой дуэли.

Страницу пилотов разбиваем по алфавиту.

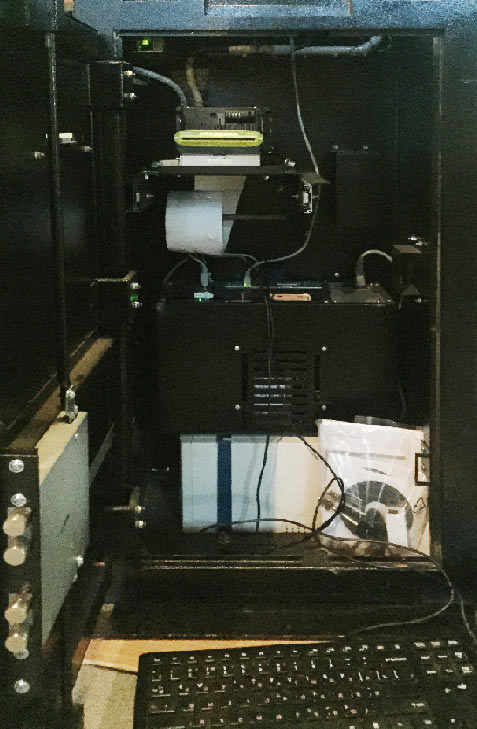
Тем временем, терминал появляется в студии.
Внутри — скромный компьютер с бесперебойником и чековая лента с машинкой для печати. Включаем.

Браузер запускается в режиме киоска: без панелей прокрутки и прочей ерунды. Тестируем.
Работает неплохо. Значит, можно будет развернуться с эффектами. Собираем макеты в несложный прототип и тестируем его на терминале.

Для демонстрации эффектов решаем использовать гиф-анимацию. Собираем необходимые эффекты и ставим их в прототип на место джипегов.

Арт-директор: Спортивненько. Но выглядит, будто терминал старый и просто строчки подгружает. Давай чуть ближе к хай-теку.
Добавляем эффектам чуть больше плавности и аккуратности.
Арт-директор: ОК.
Клиент присылает ссылку на обновленный интерфейс. В нем находится кнопка печати. Прямо рядом с заездом. В предыдущем, видимо, не подгрузилась.

Решаем оставить ее там же: люди, скорее всего, уже привыкли к местонахождению иконки и кнопки. Но от метафоры принтера отказываемся, выбирая аккуратный чек.
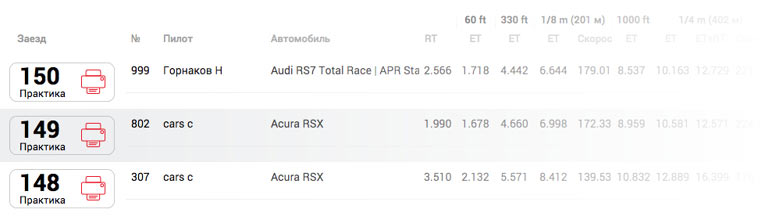
В «Заездах» кнопку делаем равной высоте строки.

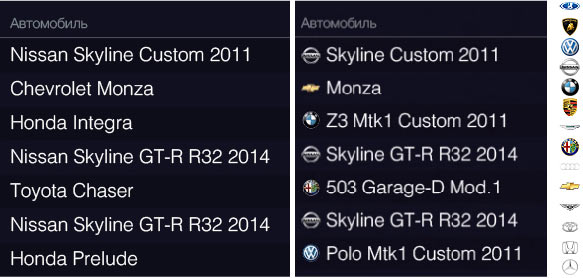
Пробежавшись взглядом по всем макетам, исправляем некоторые мелочи и нюансы. В колонке автомобилей меняем марку на шильдик: участникам важнее знать тонкости модификаций и сборки автомобиля, а марку все узнают и без лишних подсказок.

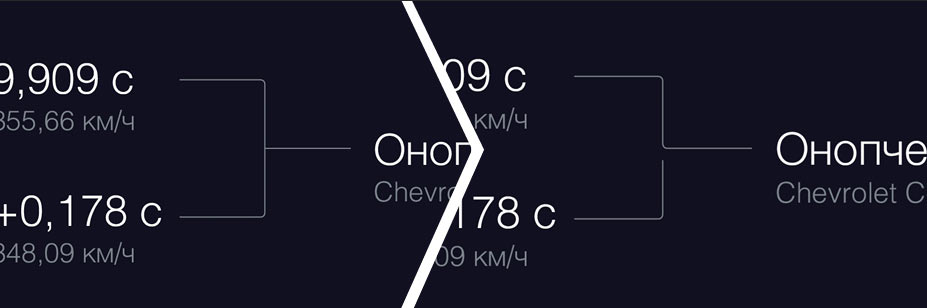
В сетке на вылет разрезаем соединительные линии в парах. Так сразу становится понятнее, кто перед кем «хлопнул калиткой».

Подсвечиваем путь до первого места.

На странице пилота убираем все табы, ставим на их место заголовок и предусматриваем возможность возврата к списку пилотов. Соседей по заезду делаем менее заметными, даже если они проехали лучше.

Обновляем прототип и показываем клиенту.
Клиент: Нравятся эффекты и исправленная навигация. Темный фон — тоже хорошо. К сетке вопросов нет. Нужно не забыть про сортировку пилотов по номерам. Сокращения под заездами надо убрать, их не все поймут.
Добавляем табы для сортировки пилотов, убираем сокращения.

Клиент: Зря мельчите с кнопками печати в заездах, на экране рекордов кнопки печати размещены очень близко друг к другу.
Делаем иконки чека больше. Сокращения оставляем лишь на случай смешанной выдачи, когда нужно понять, в каком классе был заезд. В таблице рекордов увеличиваем расстояния между кнопками печати.

Готовим исходники для передачи верстальщику.

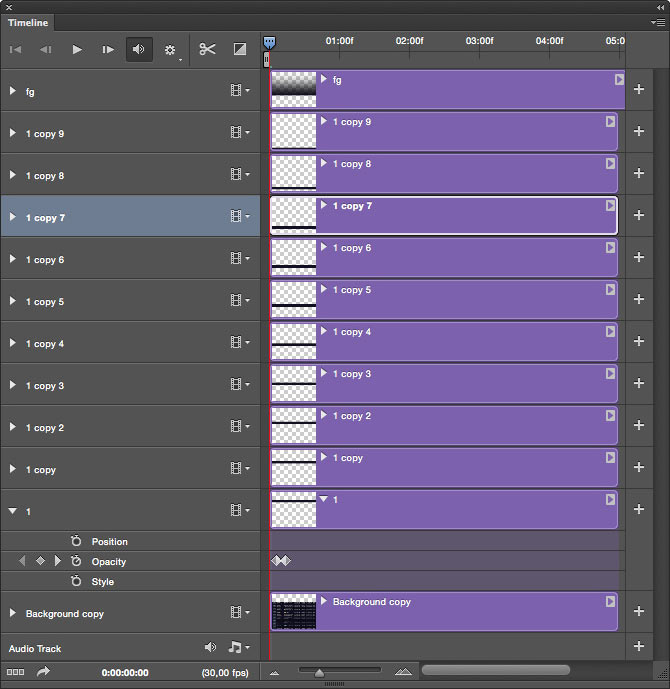
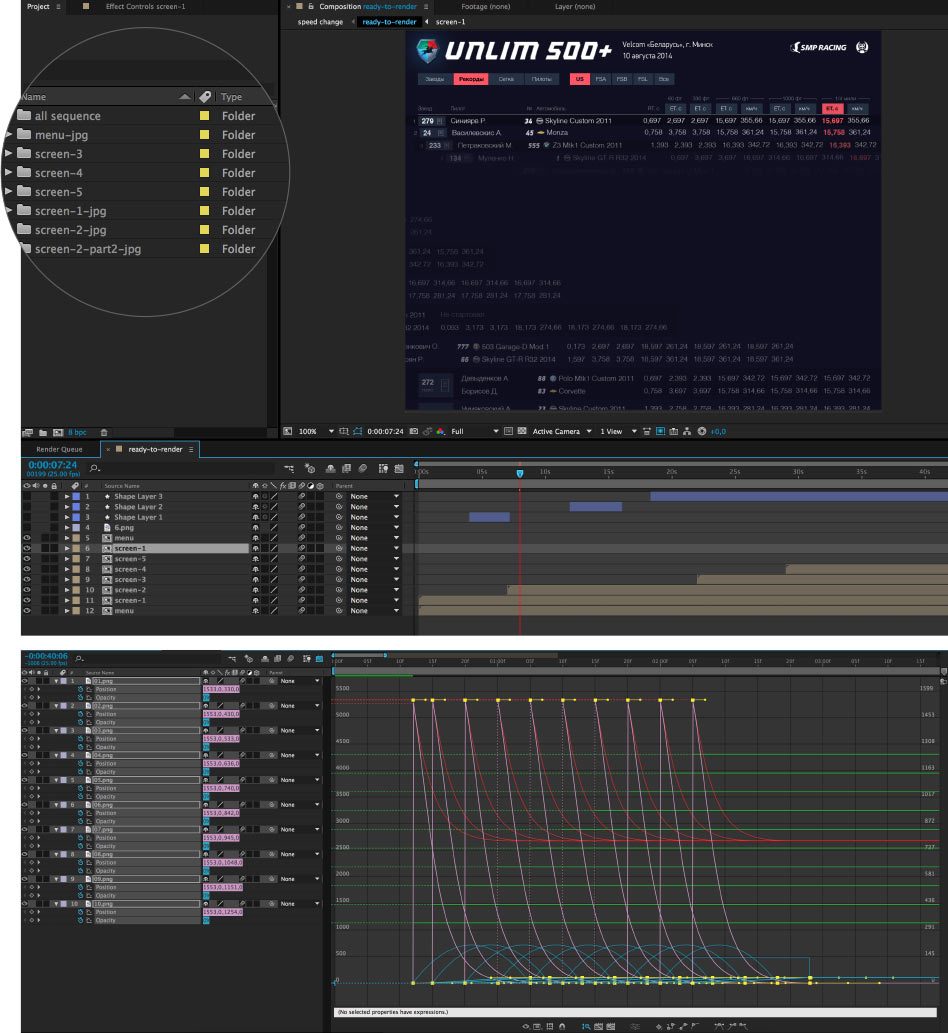
Продумываем анимацию появления и исчезновения таблиц, а также переключение между ними. Составляем структуру внутри программы, нарезаем таблицу на части. Бóльшую часть интерфейса рисуем в видеоредакторе — это значительно ускорит процесс. Добавляем «мягкости» движениям.

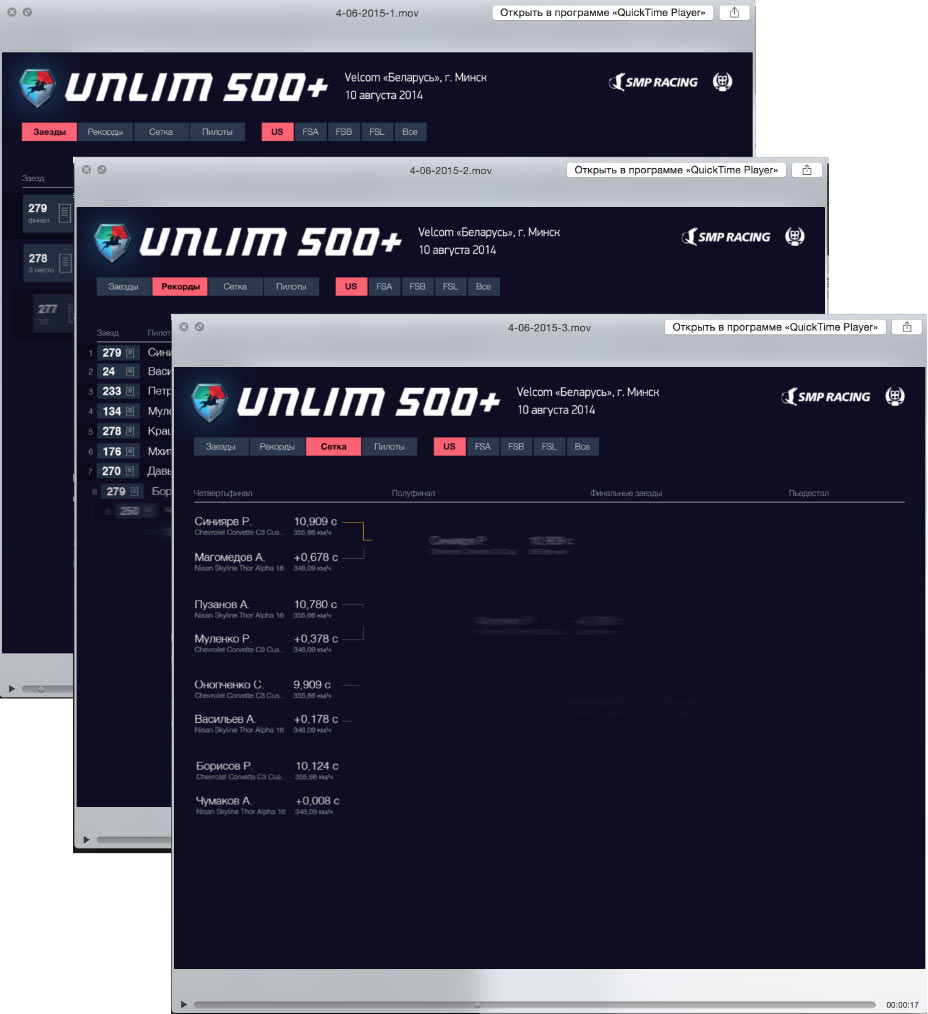
Все экраны собраны. Делаем тестовые рендеры, чтобы подобрать нужную скорость анимации.

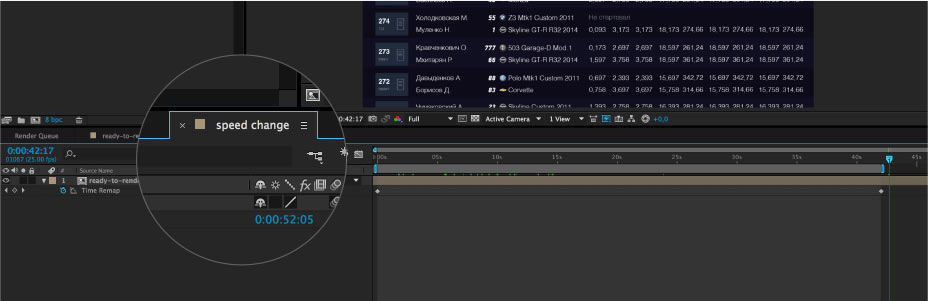
Арт-директор просит увеличить скорость. Делаем.

Добавляем навигацию по всему ролику. Врубаем Motion Blur и запускаем рендер.

Отправляемся на соревнования и тестируем интерфейс на реальных данных в полевых условиях.