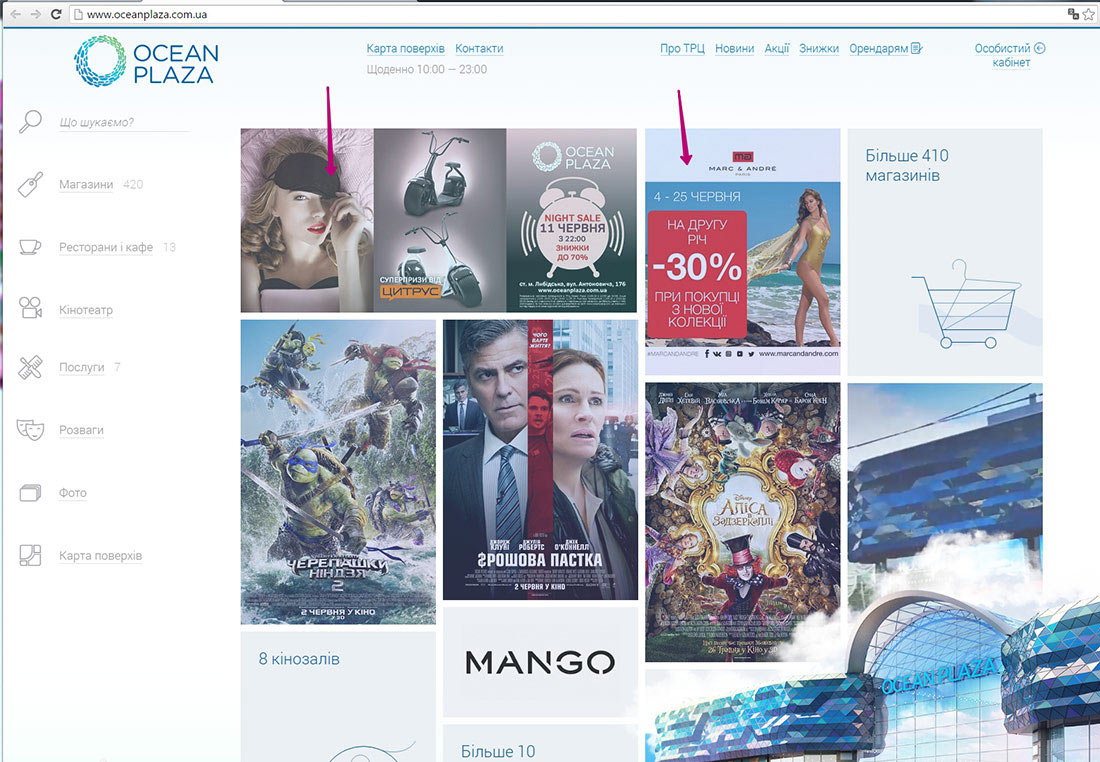
В процессе работы с массивом информации, размещаемой арендаторами, сталкиваемся с проблемой появления сильнейшего визуального шума. Объявления на сайтах ТРЦ загружаются без графической модерации и без учета общего стиля подачи информации. Каждый баннер норовит выделиться и перетянуть внимание на себя. Текст внутри баннеров нередко дублирует уже существующие описания. Все вместе создает неконтролируемый хаос, перебивающий все ощущение от сайта. Появляется мысль разработать систему, которая не позволит ответственным за заливку баннеров испортить внешний вид главной страницы и раздела новостей.
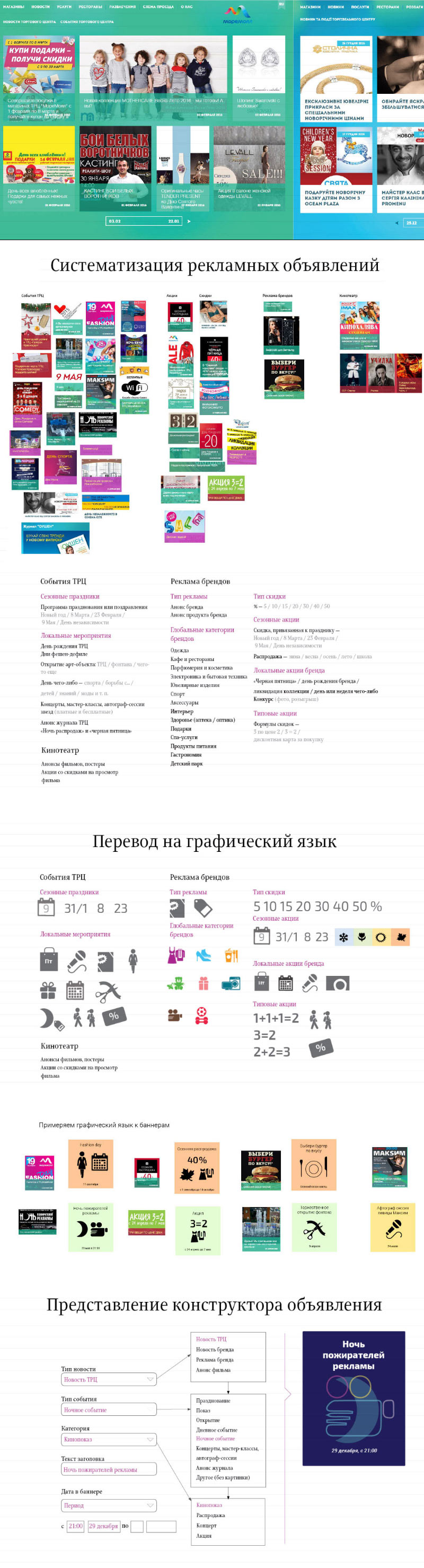
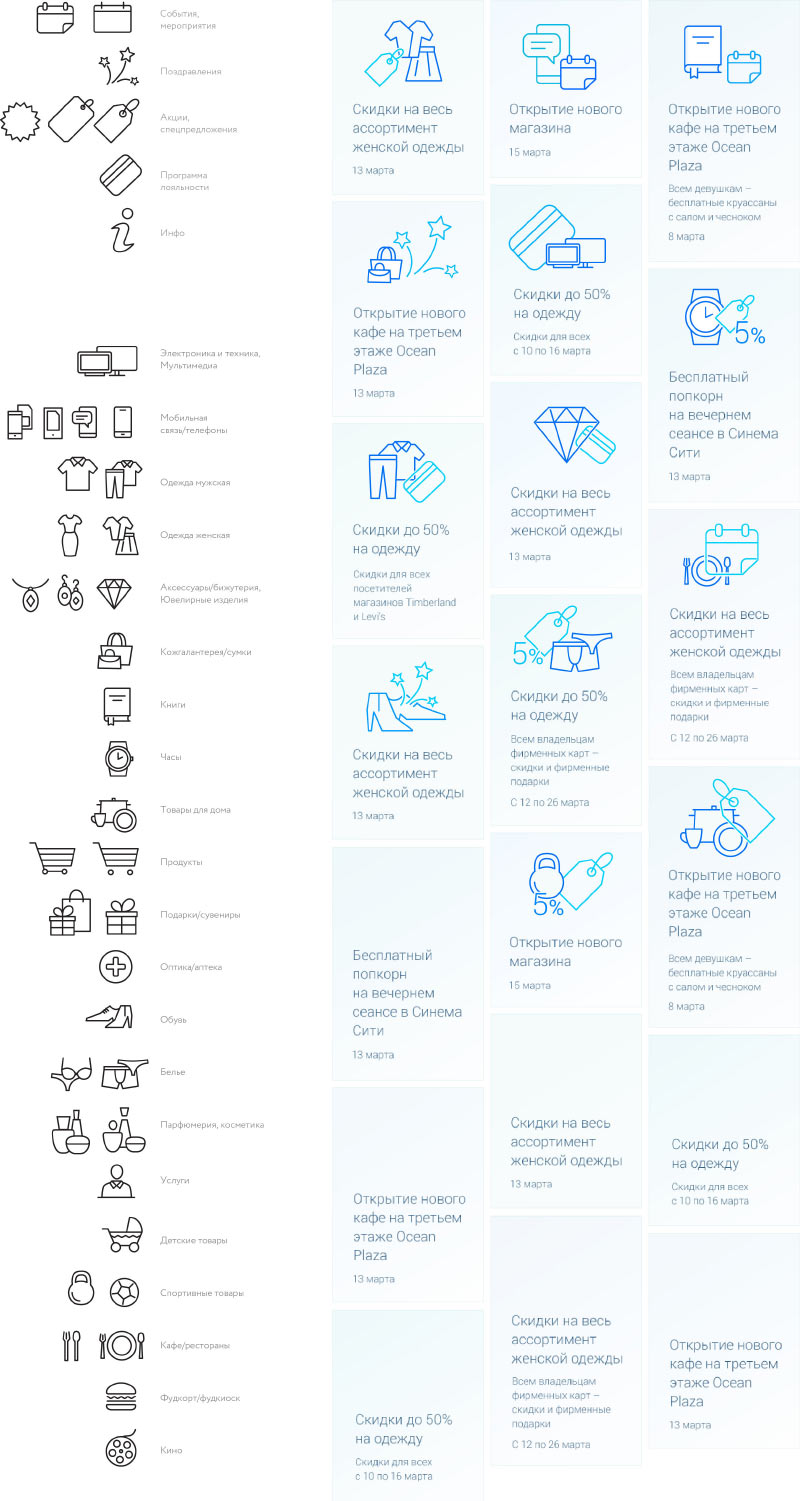
Первым делом начинаем классифицировать загружаемые баннеры, изучая существующие сайты.

В результате оформляется крепкий подход, способный лечь в основу конструктора баннеров.

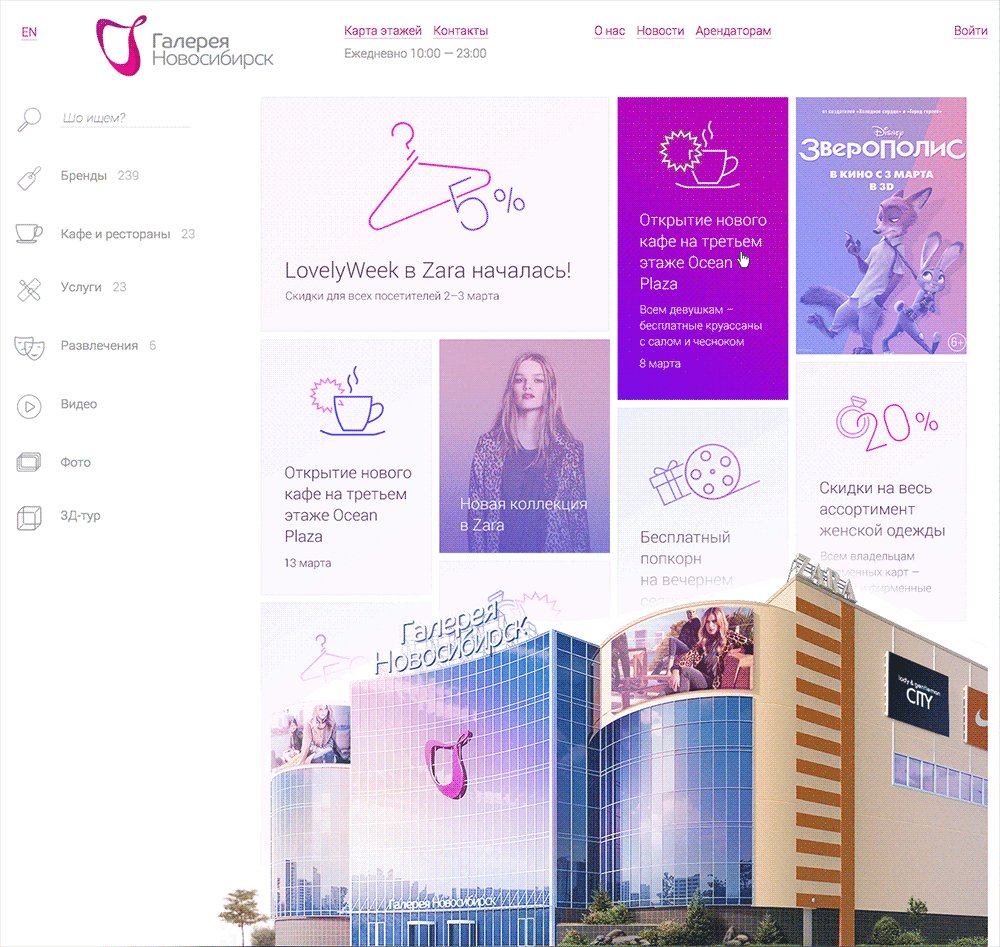
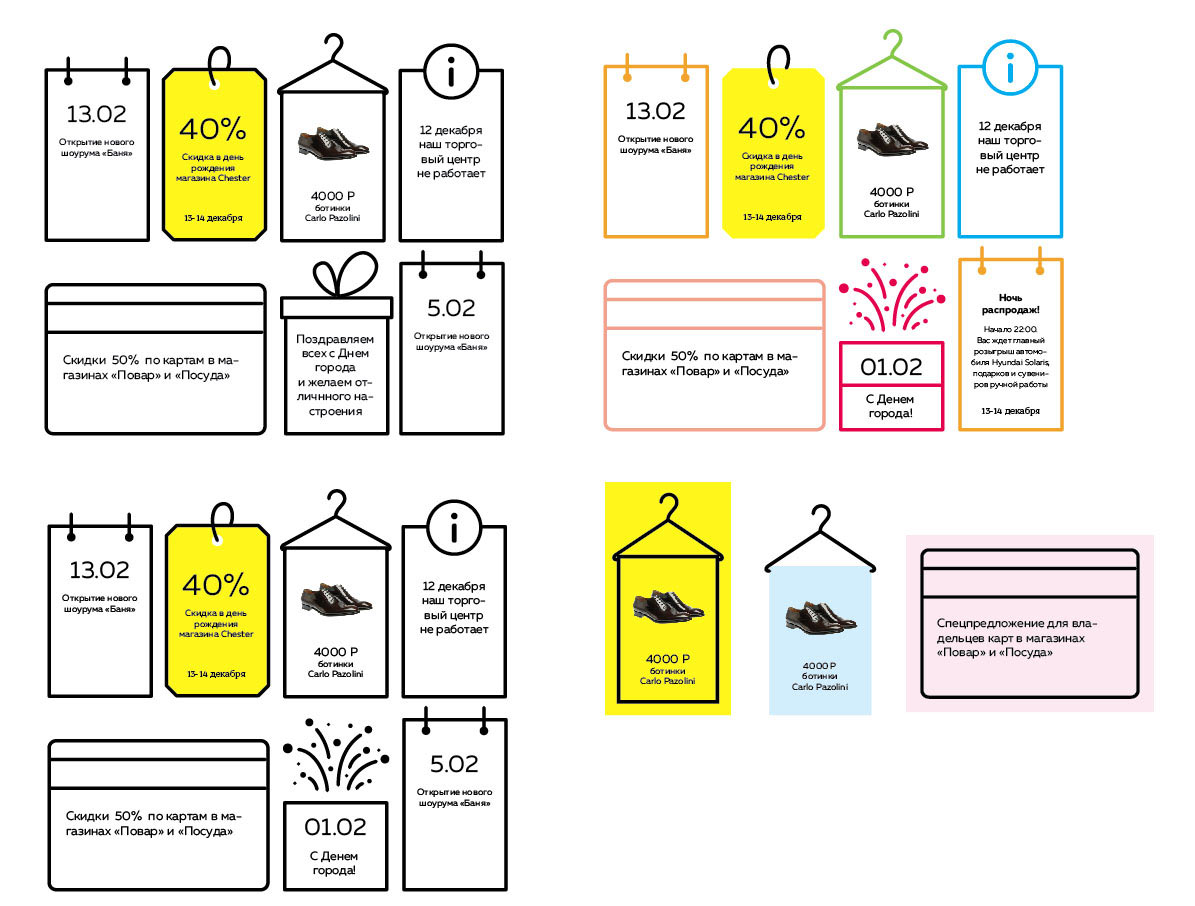
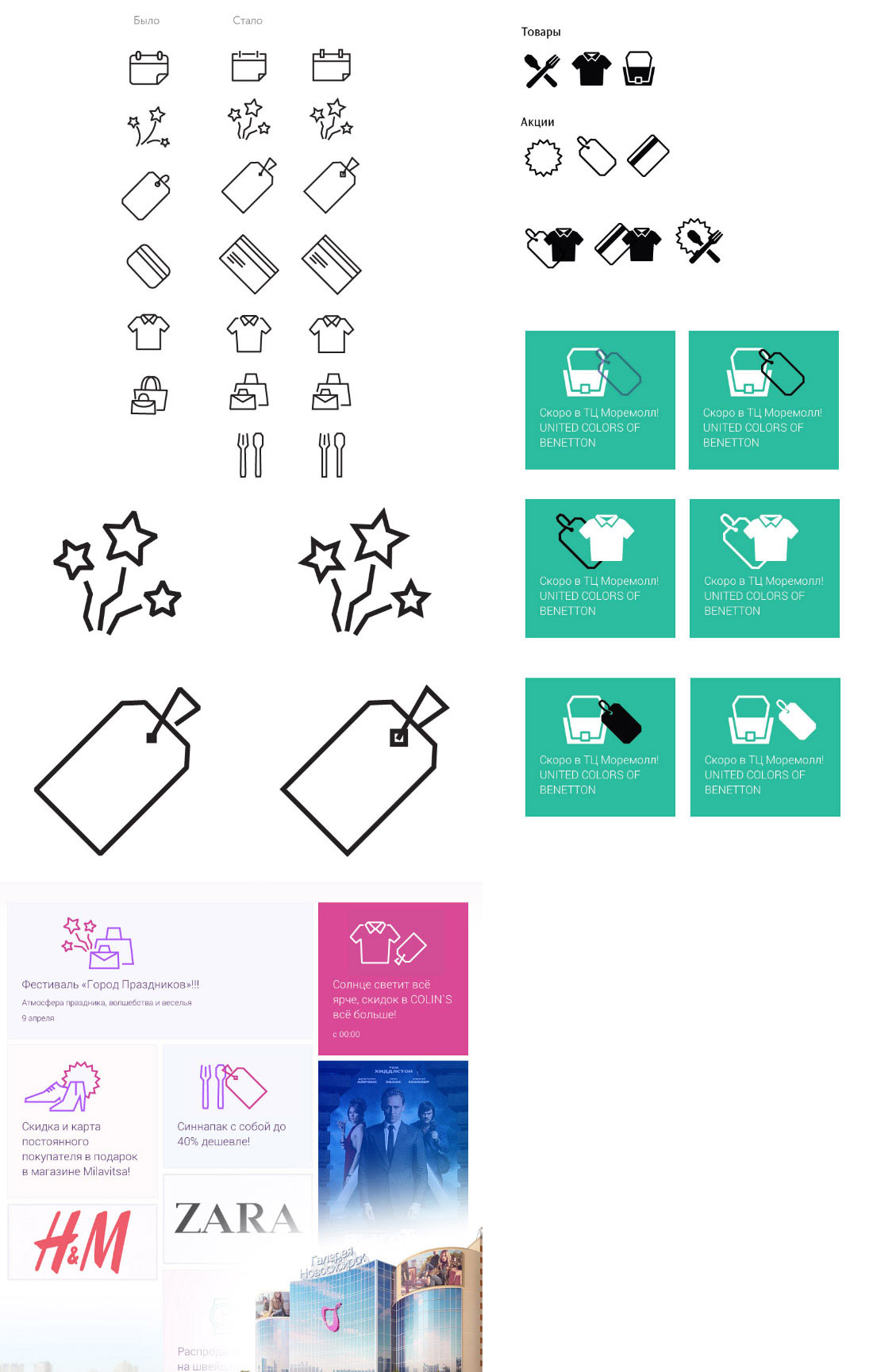
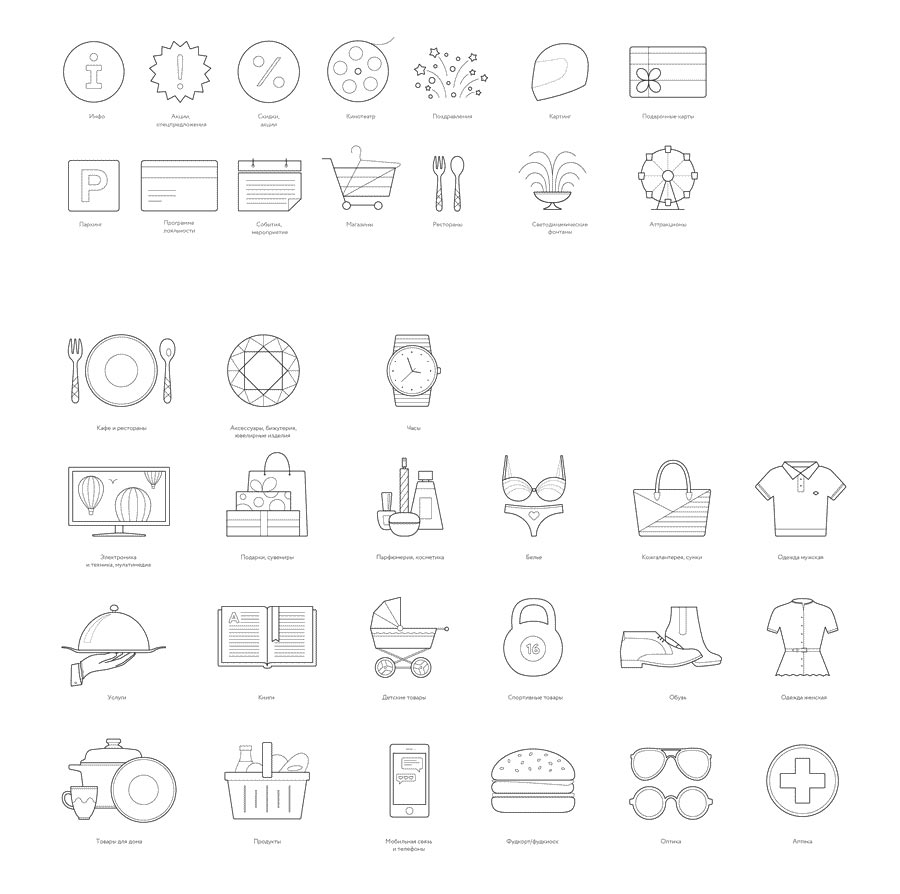
Заказчик принимает идею. Работаем над стилистикой баннеров. Решаем использовать контурные пиктограммы разных цветов.

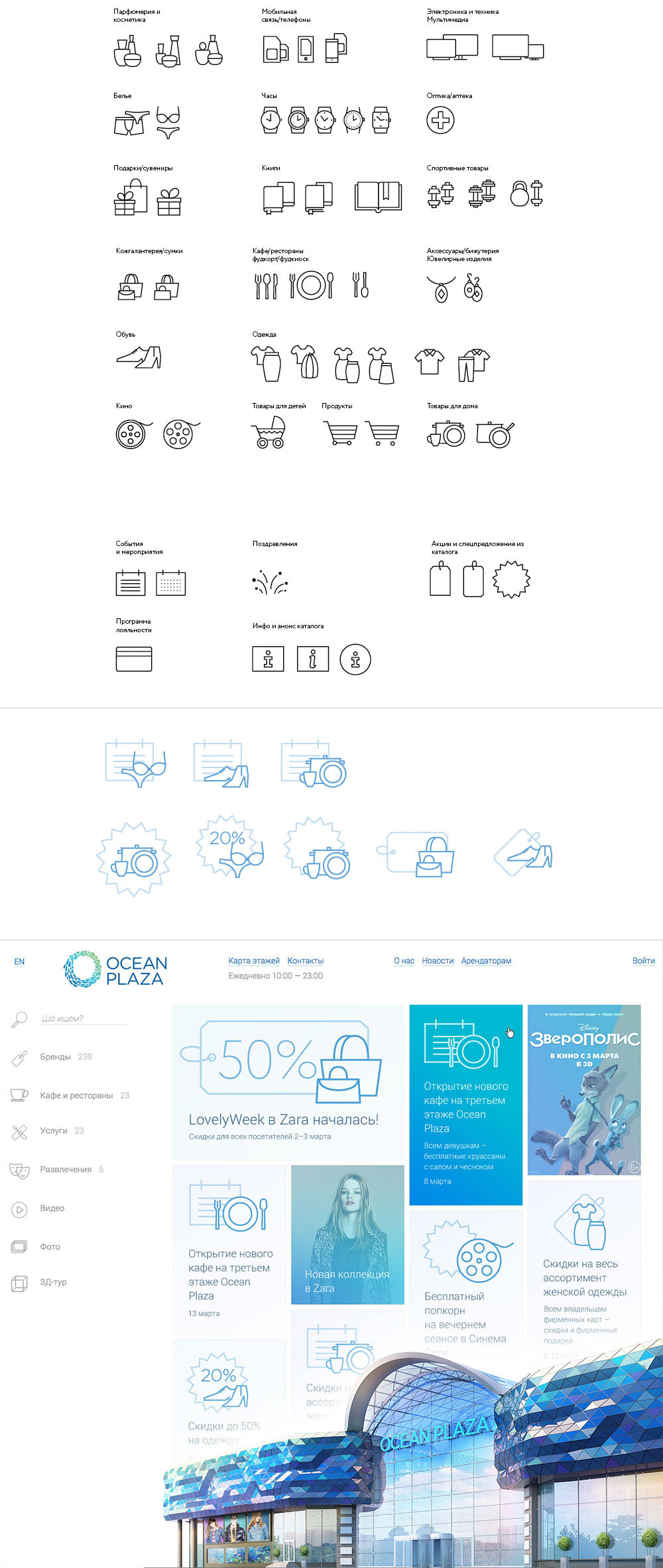
Рисуем пиктограммы и думаем над правилами их расположения.

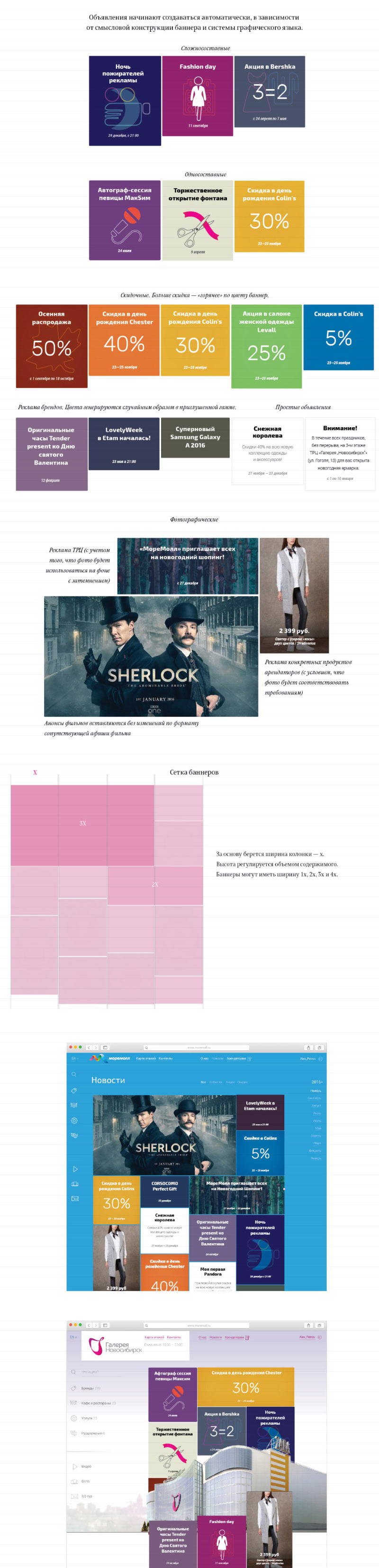
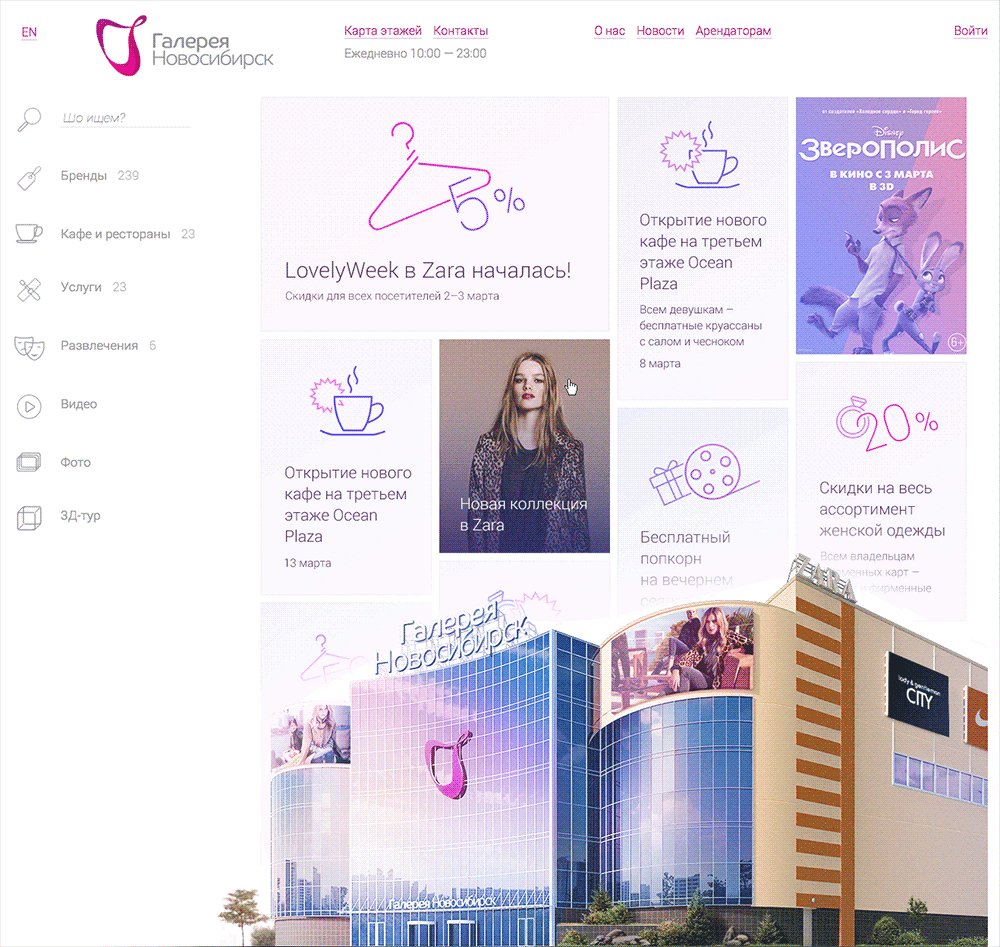
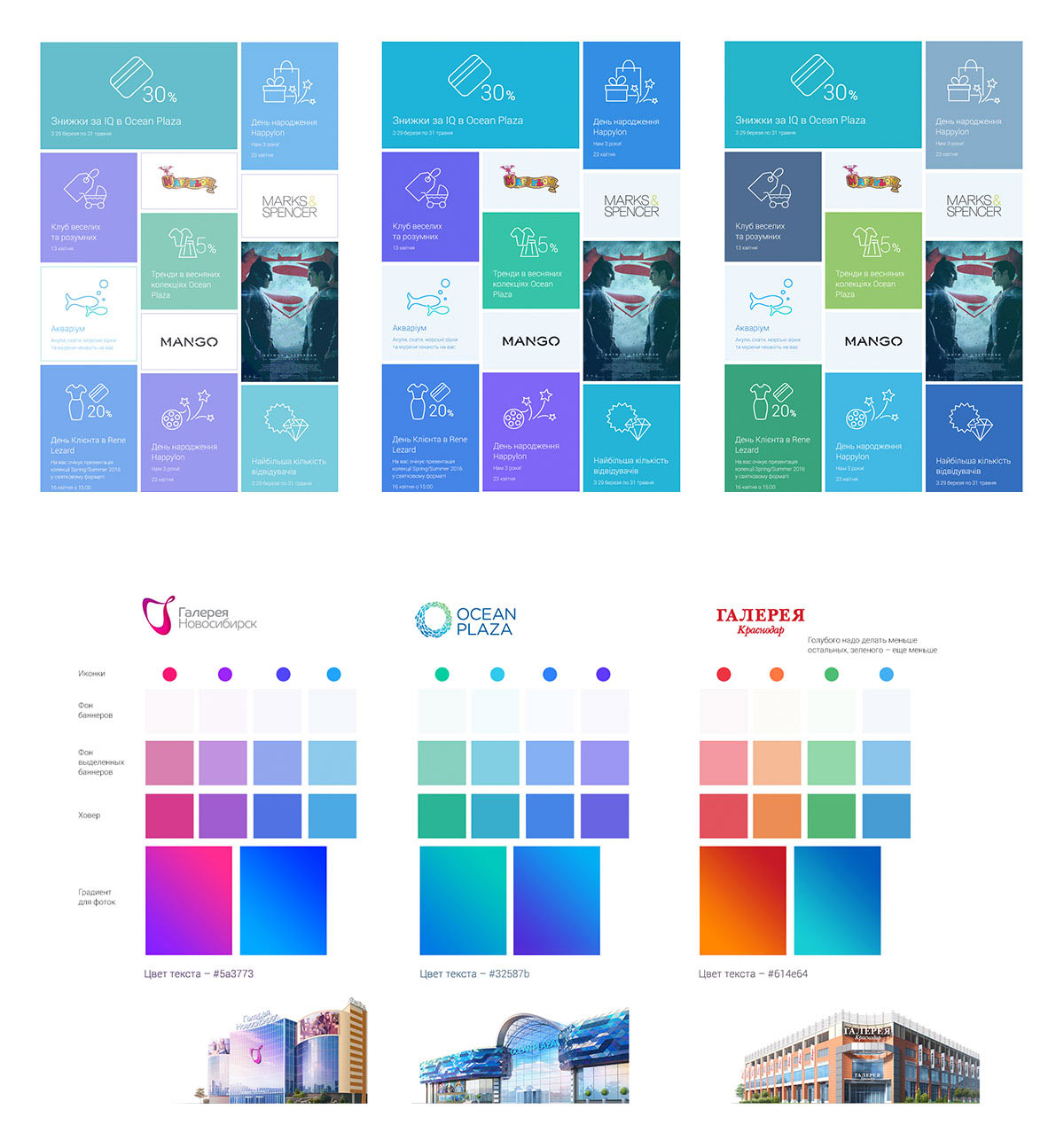
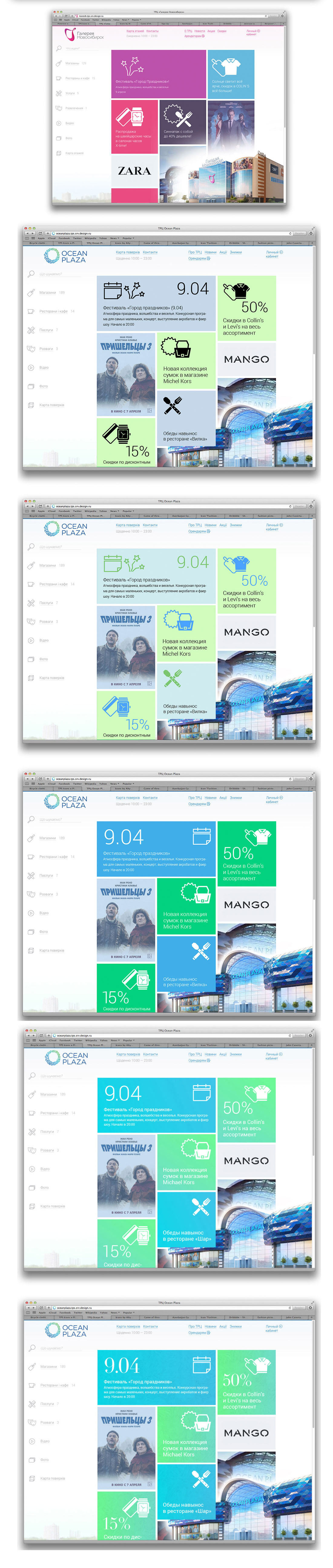
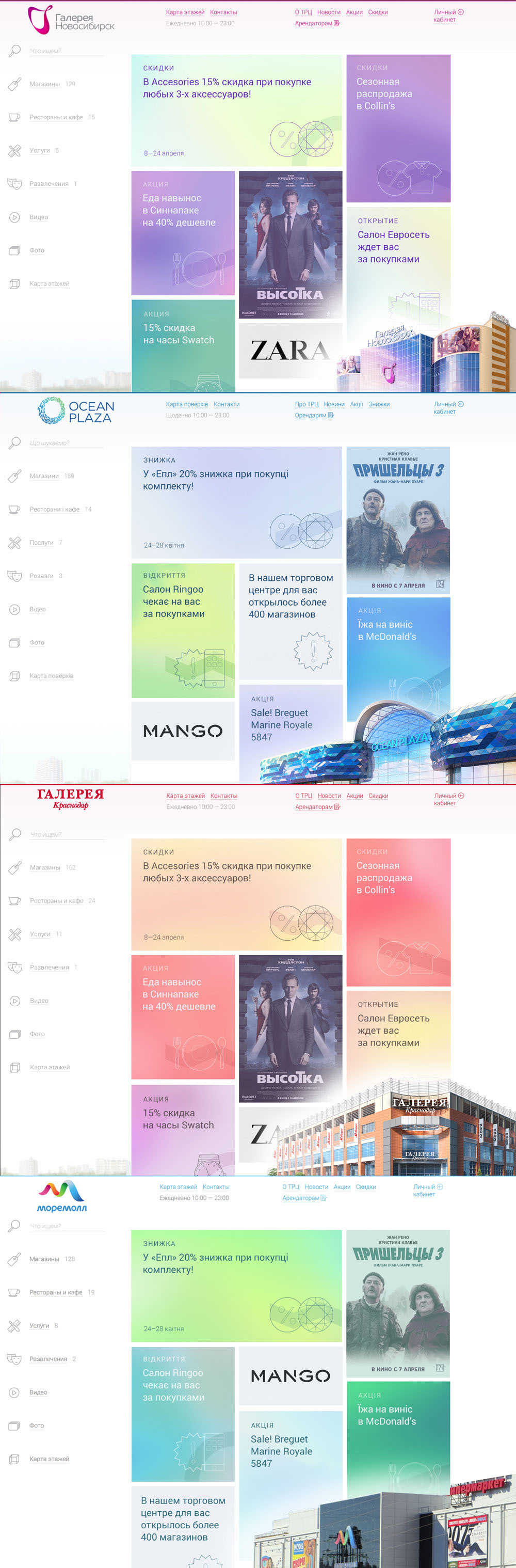
Клиент просит сделать страницу более яркой и разнообразной. Добавляем красок и разрабатываем новые виды баннеров.

Ищем наиболее удачные сочетания цветов для каждого из торговых центров.

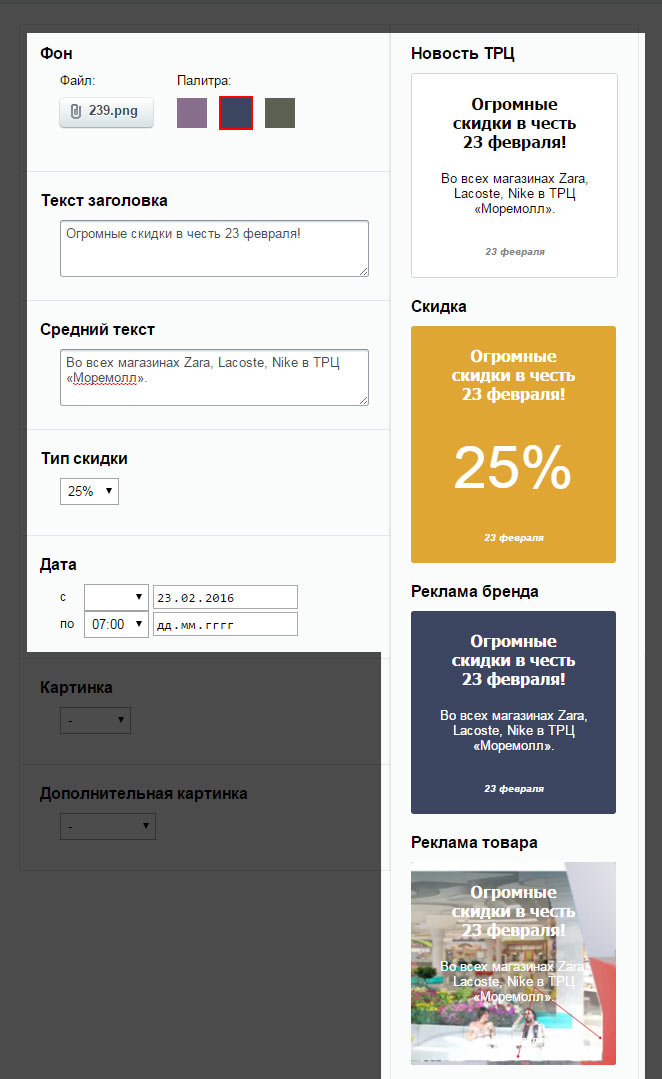
Параллельно с поисками стиля встраиваем конструктор штатными средствами «1С-Битрикса». Чтобы не дублировать логику представления, конструктор асинхронно запрашивает с сервера возможные виды баннеров в соответствии с настройками. Контент-менеджеру остается только выбрать подходящий.

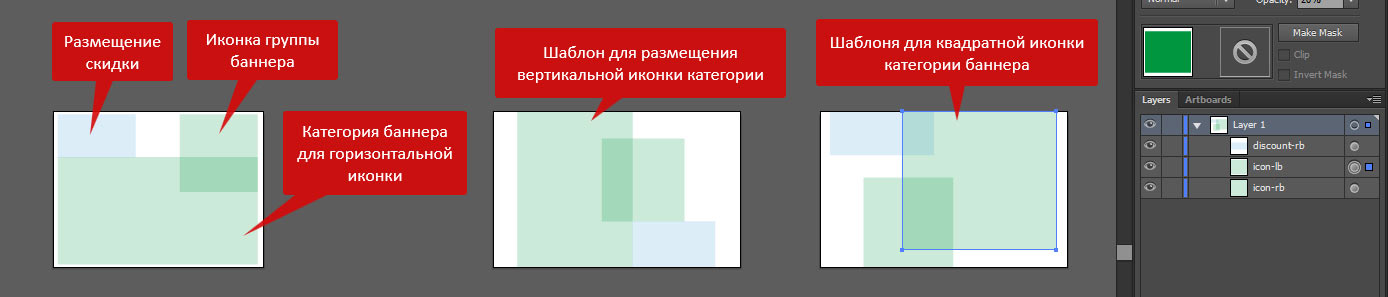
Переходим к рандомайзеру расстановки иконок в баннере. Простой рандом не подходит, поскольку так в результате часто получаются баннеры с наехавшими друг на друга иконками, а их разный масштаб не всегда позволяет составлять удачные сочетания. Для решения этой проблемы готовим несколько шаблонов расстановки баннеров.

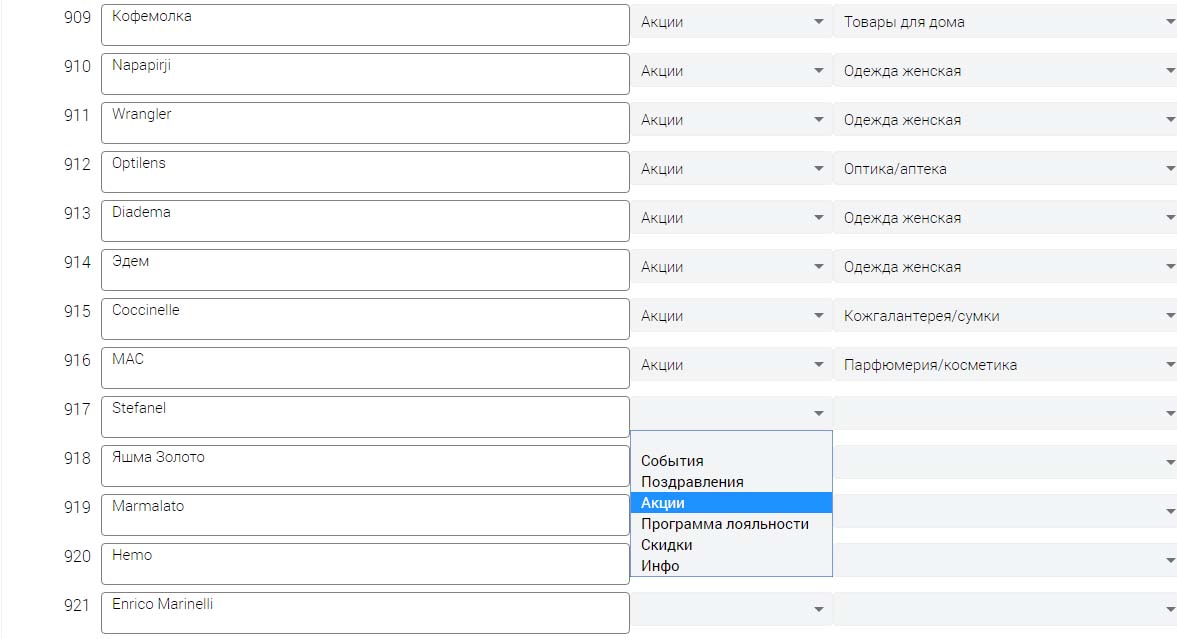
В ходе работ по заполнению баннеров выясняется, что не всегда удобно искать иконки в конструкторе баннеров и нелегко выбирать, какую именно поставить.
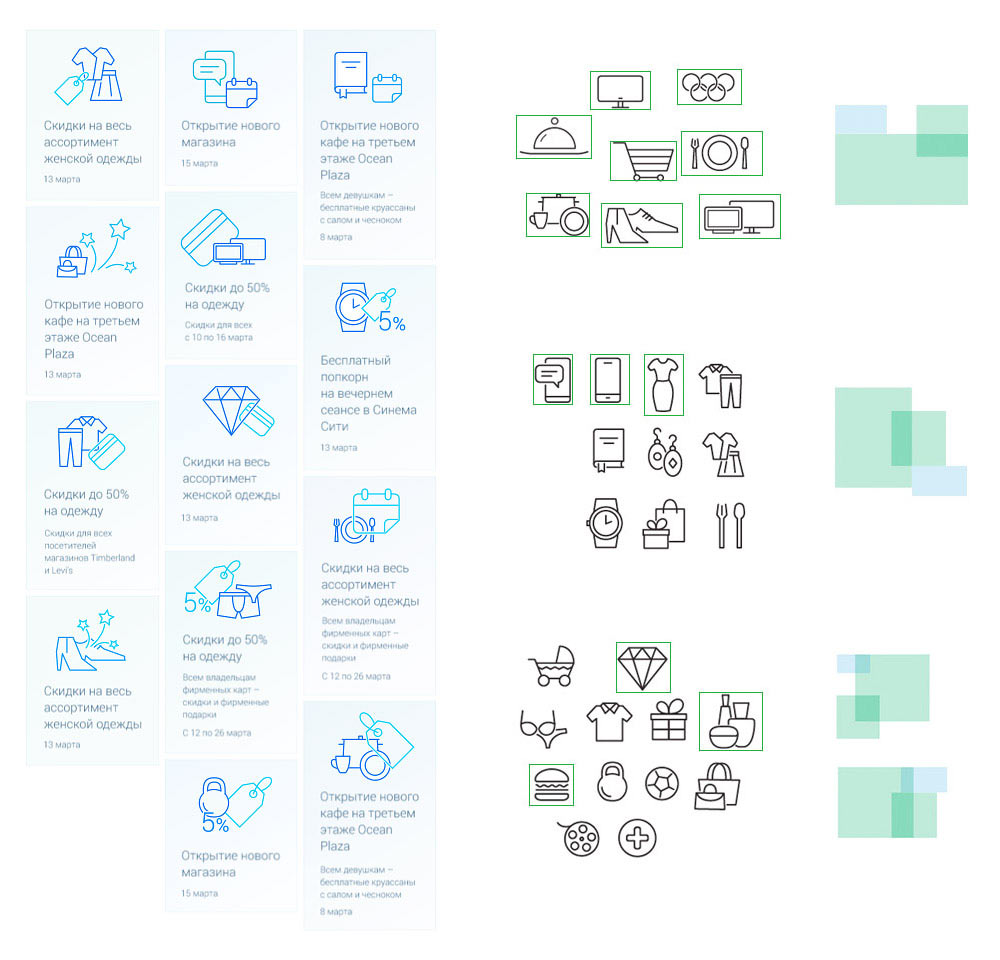
Для решения этой задачи в помощь контент-менеджеру подключаем нейронную сеть. Обучаем ее на примерах уже сформированных новостей. Однако двухсот текстов оказывается недостаточно для полноценного обучения. Добавляем в обучающую выборку тексты и названия реальных и потенциальных магазинов, которые встречаются на сайте — их нейронная сеть будет учитывать при принятии решений.

Заполняем новые примеры текстов и наименований магазинов, запускаем обучение нейросети снова.

Оцениваем работу нейросети на примере. Проверяем корректность исходного кода.

Получающийся стиль не устраивает заказчика. Продолжаем поиски, делая еще один подход.

Арт-директор просит не трогать форму баннеров и акцентировать внимание только на графике. Предпринимаем очередную попытку. Пробуем варианты комбинаций иконок, подбираем цвета и примеряем все на сайт.

Арт-директор окает. Доделываем сет и показываем заказчику.

Заказчику не нравится семейное настроение графики, он просит добавить фешена.


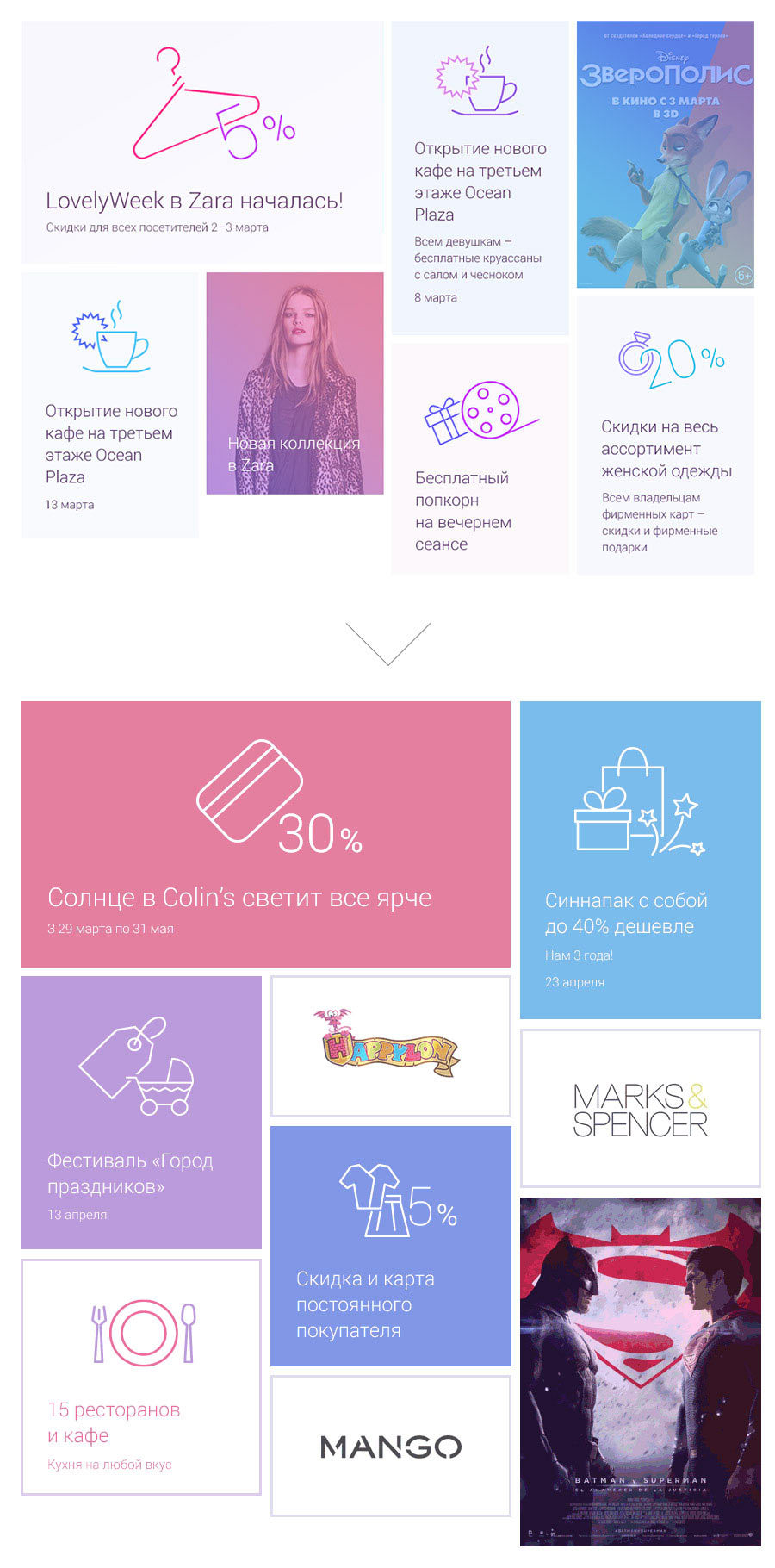
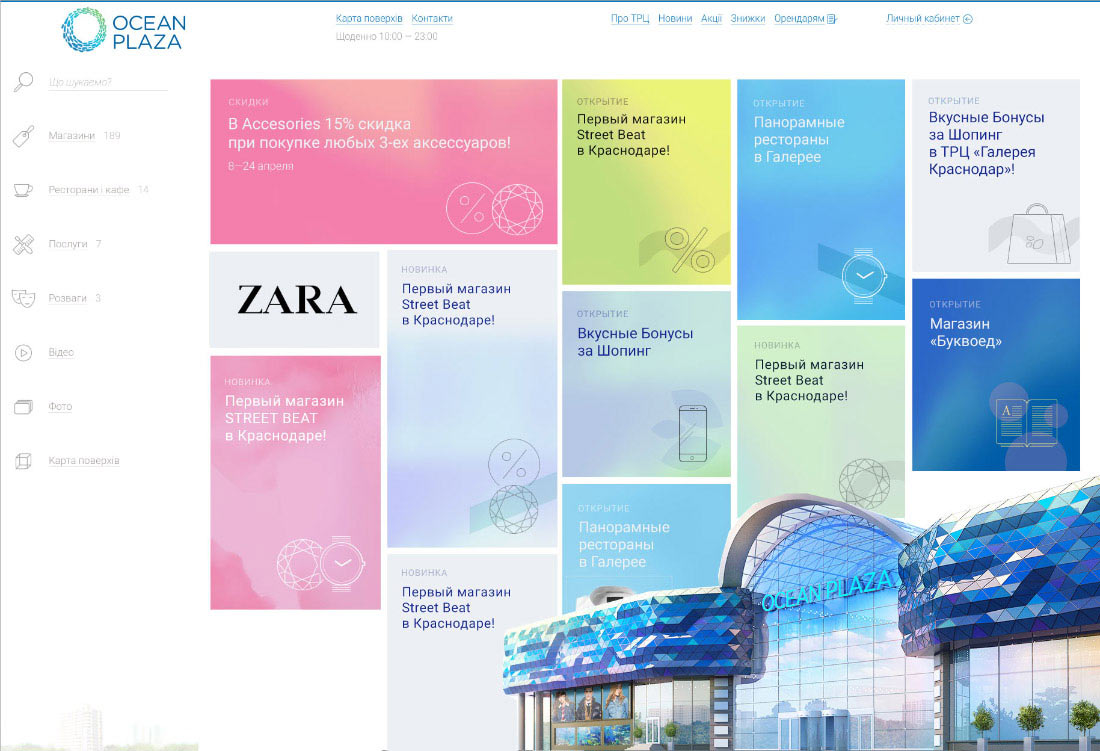
Появляется тайный советник и предлагает сделать еще один заход с использованием неоднородных фонов и более сложной графики.

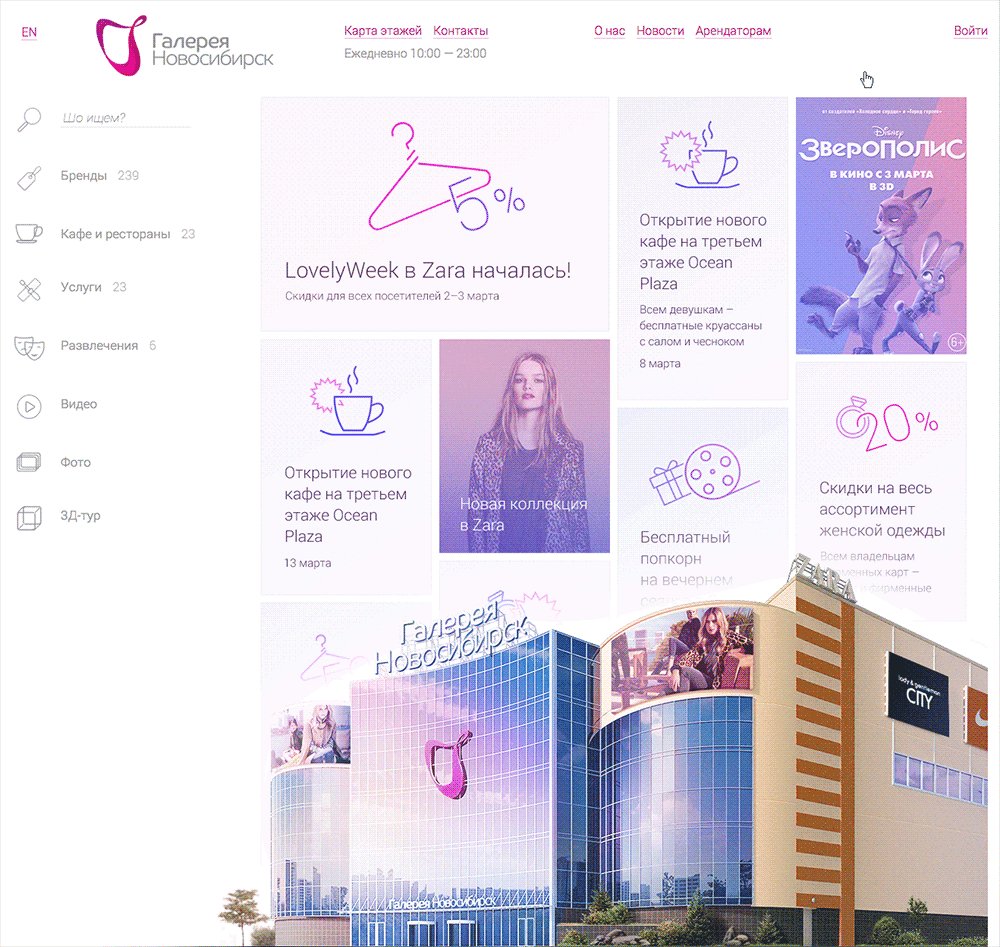
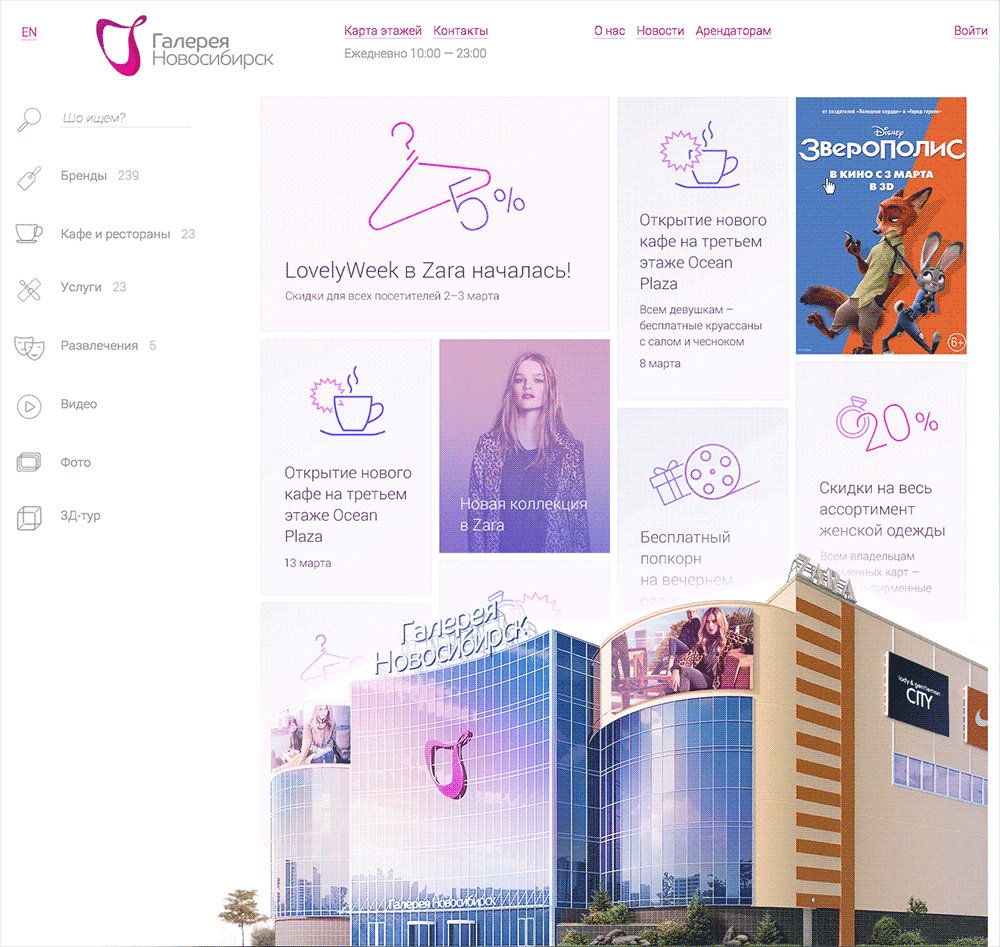
Заказчик утверждает концепт. Рисуем сет иконок, подбираем цвета, готовим фоны и ховеры для всех типов баннеров.


Тестируем конструктор баннеров.
После допуска администраторов к боевому сайту на главной странице вдруг появляются баннеры, составленные не по правилам. Команду проекта прошибает холодный пот, поскольку казалось, что все было предусмотрено. Решаем срочно исправить ситуацию.

Оперативно обучаем админов и анонсируем проект.