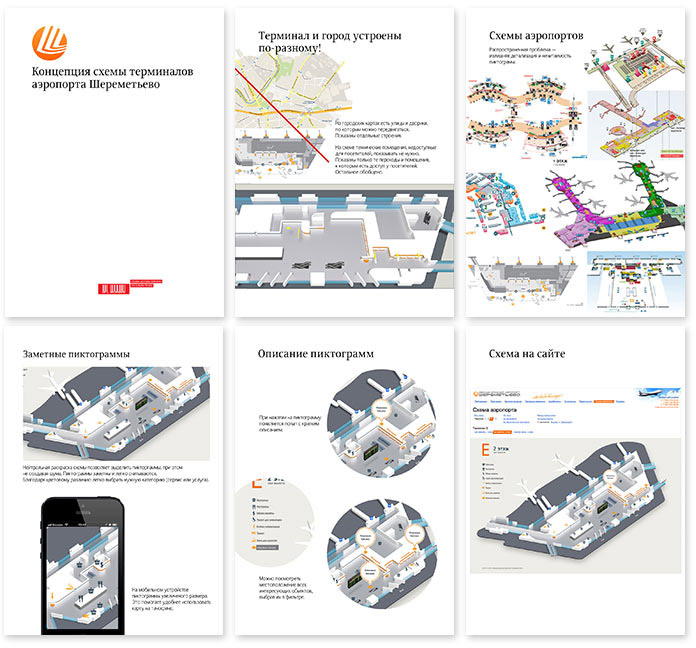
Приступаем к работе с первым дизайнером. Он разрабатывает концепцию и собирает презентацию.

Подаем проект на конкурс и выигрываем его.
Подключаем второго дизайнера. Он получает картинку и начинает все сначала.

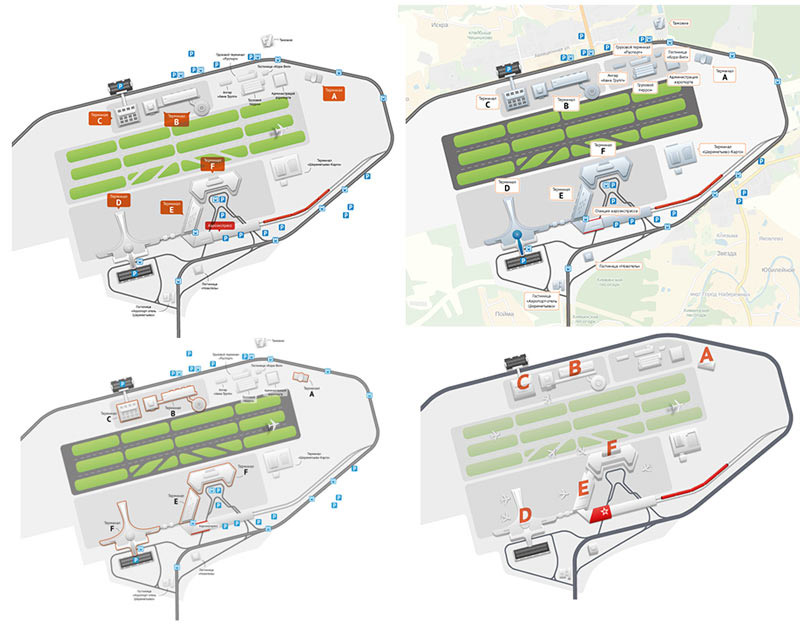
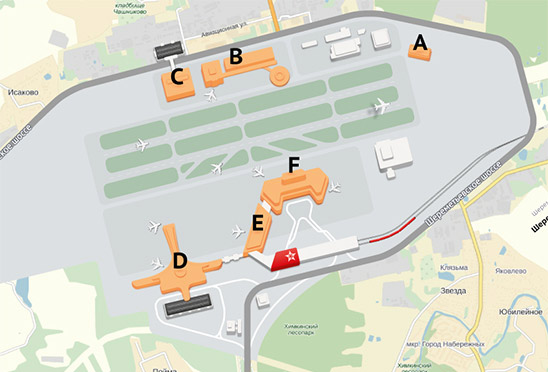
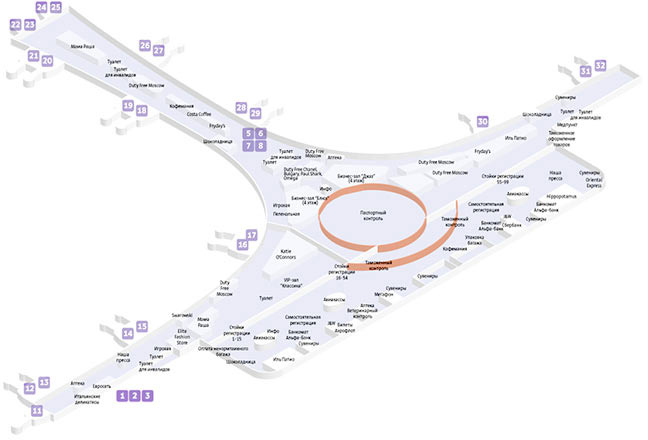
Обновляем общую схему. На сайте она будет накладываться на карту, поэтому должна быть плоской. Красивости в изометрии нарисуем позже, для печати.

Арт-директор: Терминалы надо залить цветом.

Арт-директор: Ну ОК.
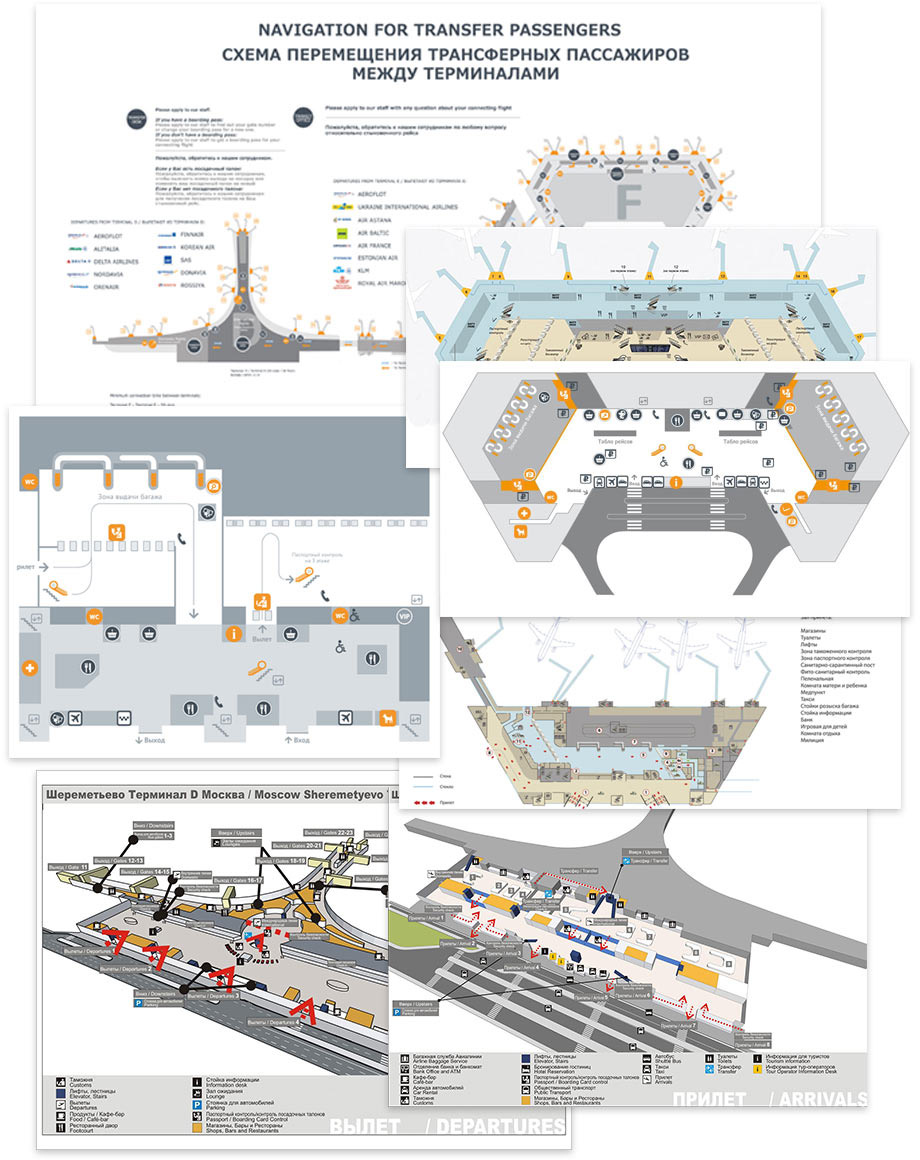
Откладываем на время общую схему и переходим к терминалам. Изучаем существующие решения.

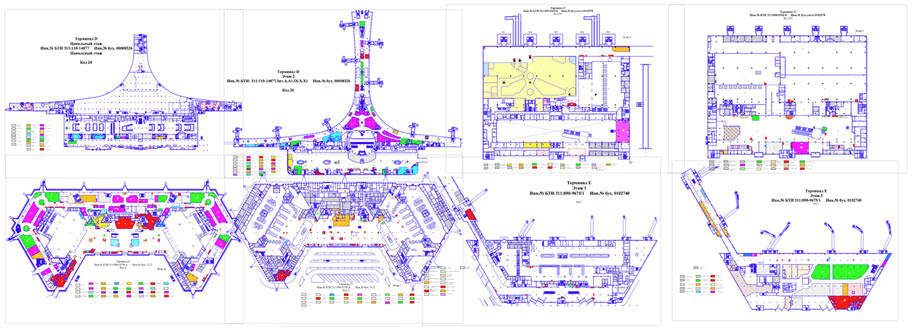
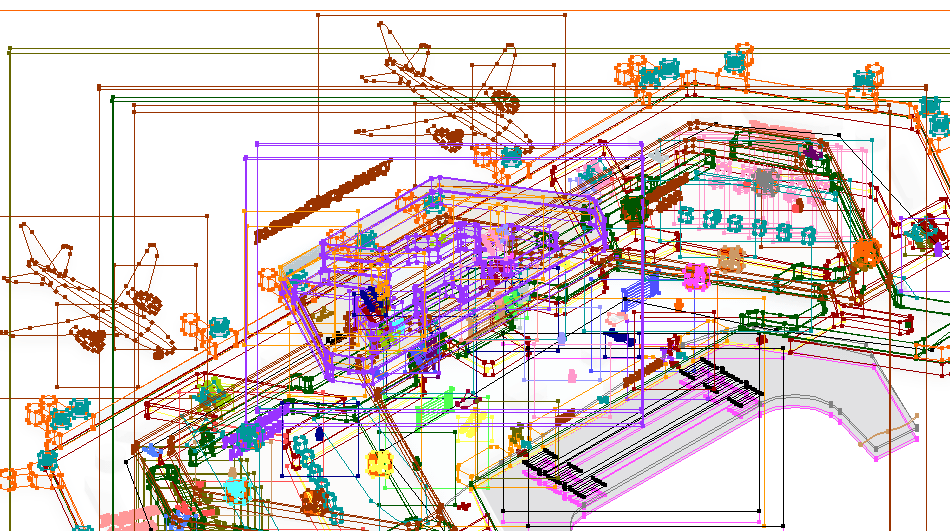
Погружаемся в удивительный мир совершенно непонятных чертежей.

Понятнее не стало. Рисуем эскизы этажей и отправляемся в Шереметьево.

Обходим все терминалы, изучаем каждый угол, фиксируем все необходимые объекты.

Рисуем лифты, лесенки и пиктограммы, примеряем.


Жгун предлагает положить пиктограммы в плоскость схемы. Пробуем.

Да, так намного лучше. Показываем арт-директору.
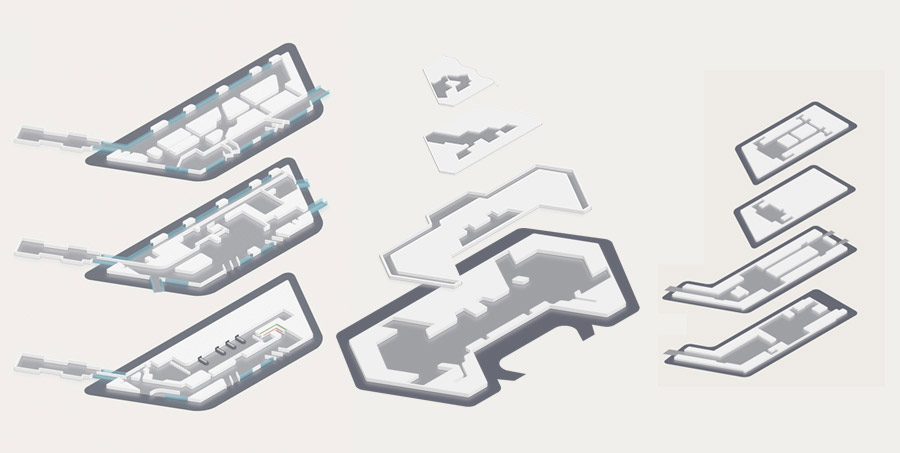
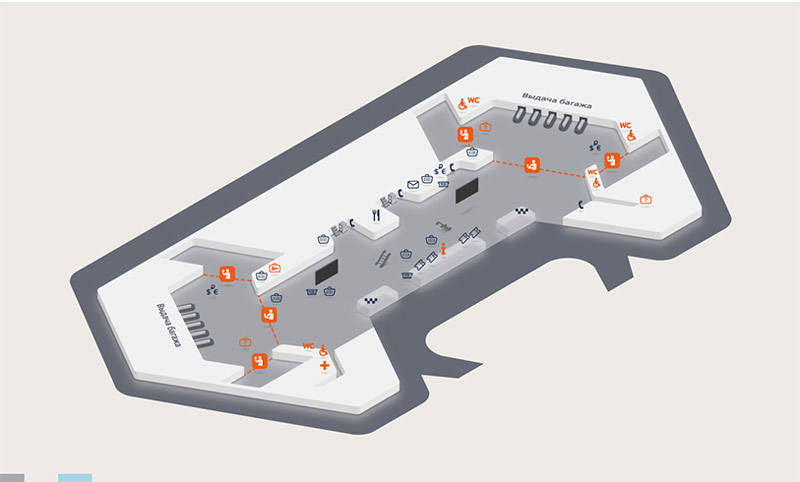
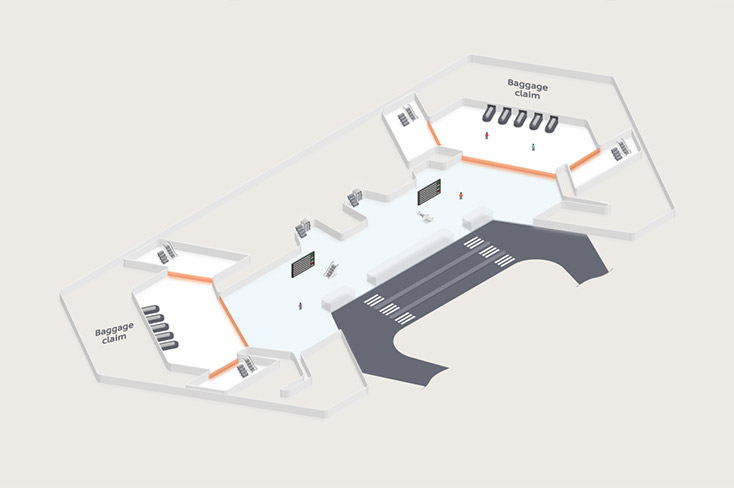
Арт-директор: Слишком много белой области, которая перетягивает на себя внимание. Сними с нее крышку.
Дизайнер: Так, что ли?

Арт-директор: Ну да.
Определившись с принципами отображения помещений и зон, рисуем остальные терминалы.

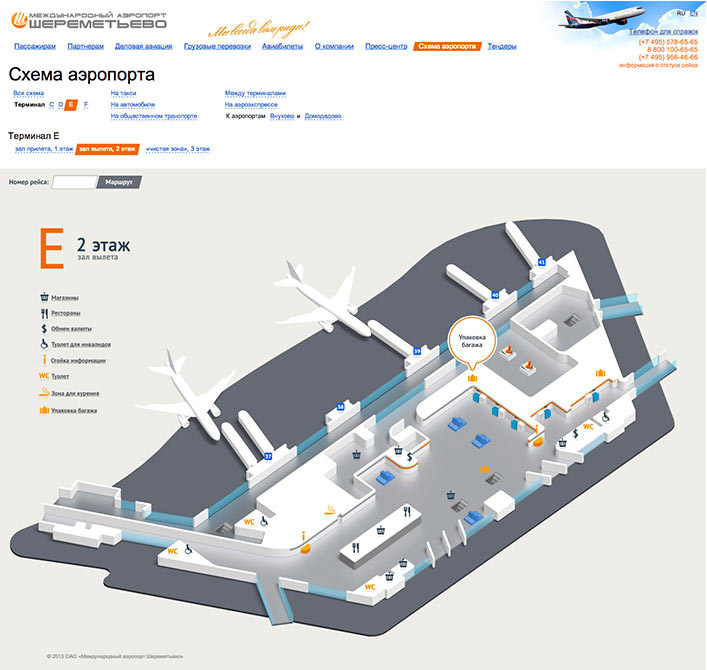
Заливаем картинки на тестовый сервер и расставляем пиктограммы. Получаем порцию правок от клиента, исправляем баги.
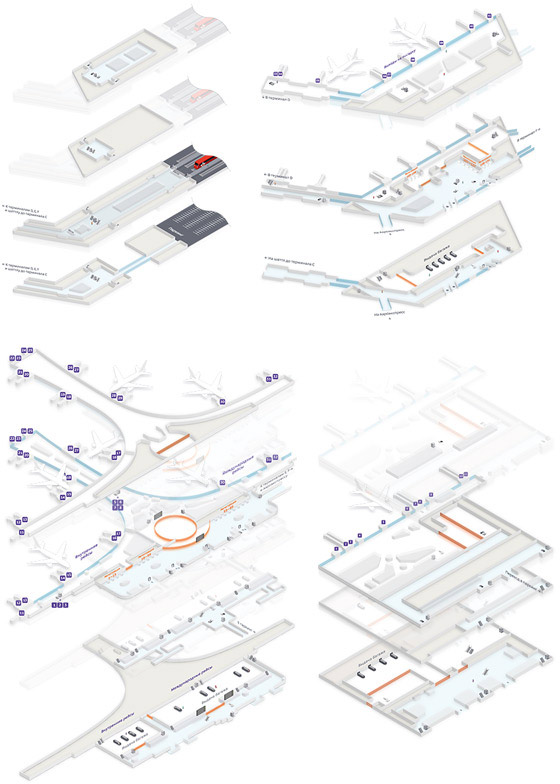
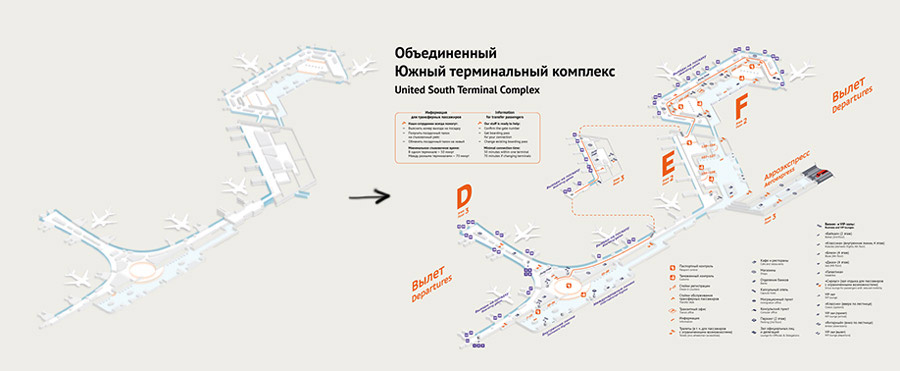
Беремся за печатные версии. Объединяем четыре терминала в один комплекс. На этой схеме у нас должны отображаться все залы вылета и маршрут для пересадочных пассажиров. В терминале E регистрация на втором этаже, а вылет — на третьем. Как-то надо это показать.
Расставляем необходимый минимум пиктограмм и подписей, верстаем легенду и врезку с информацией.

Арт-директор: Найс.
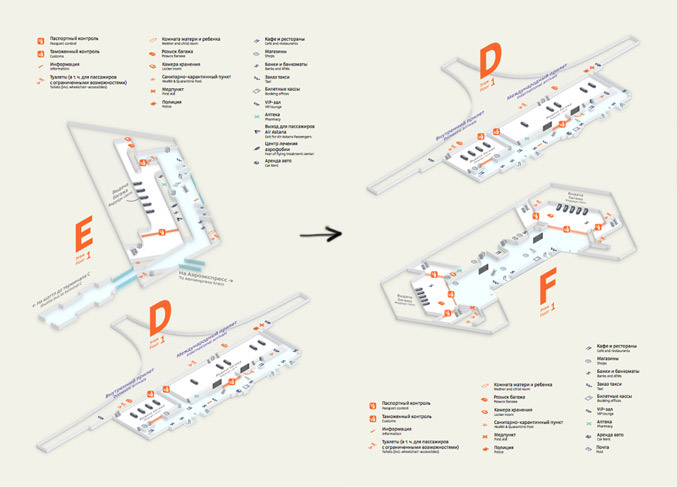
Готовим к печати схемы оставшихся этажей. Вылет в терминале E уходит на отдельную страницу, а D и F влезают вместе. Подгоняем все под сетку шереметьевского журнала.

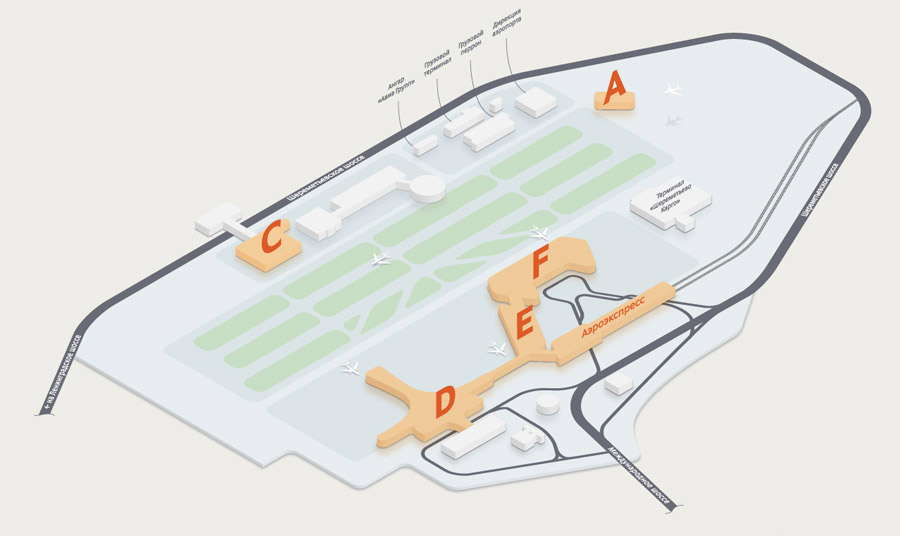
Возвращаемся к общей схеме и отрисовываем ее в изометрии.

Журнал с новыми схемами отправляется в печать, а тем временем дизайнер, технолог и контент-менеджер продолжают править объекты на сайте и настраивать систему фильтров.

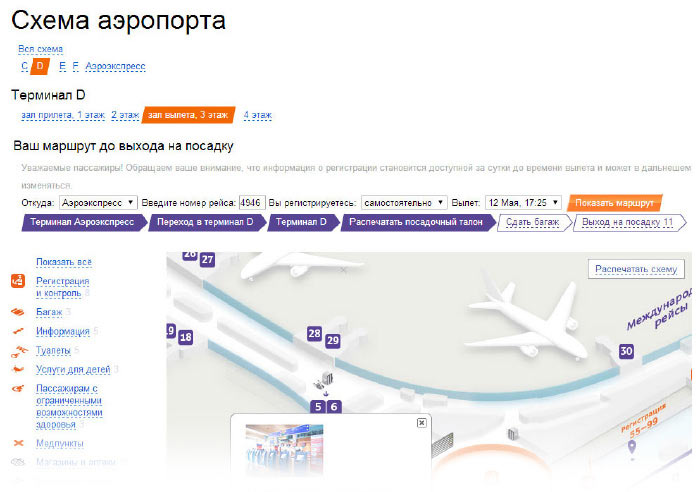
Решаем показать маршруты прямо на схеме. Тогда пассажир, зная номер рейса, будет по шагам прокладывать дорогу от аэроэкспресса или любого другого терминала до выхода на посадку.

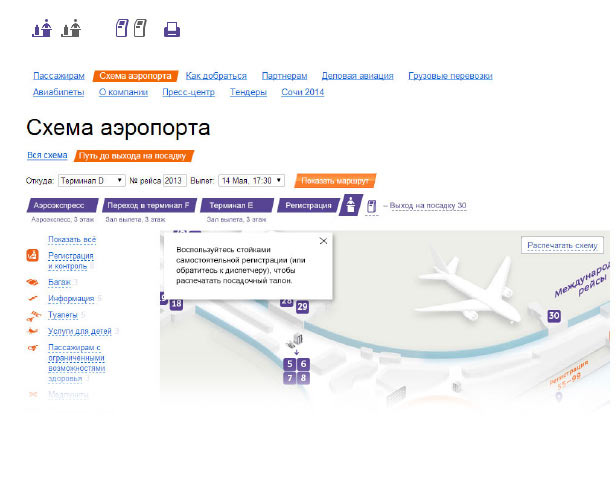
Нет, выходит слишком сложно и запутанно. Пытаемся упростить. Разделяем функции: оставляем схему схемой, а маршруты уводим в другой равнозначный раздел. То же самое происходит с селектами и табами. Пытаемся сократить цепочку шагов, используя вместо слов иконки.

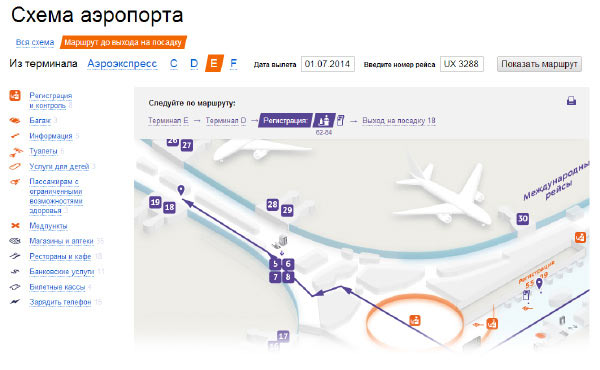
Идем сдаваться арт-директору. Выслушав его замечания, переносим маршруты на плашку над картой, меняем кнопки. Часть селектов превращается в табы.

Объясняем технологу, как должен выглядеть календарь.