Изучаем входные данные от клиента.

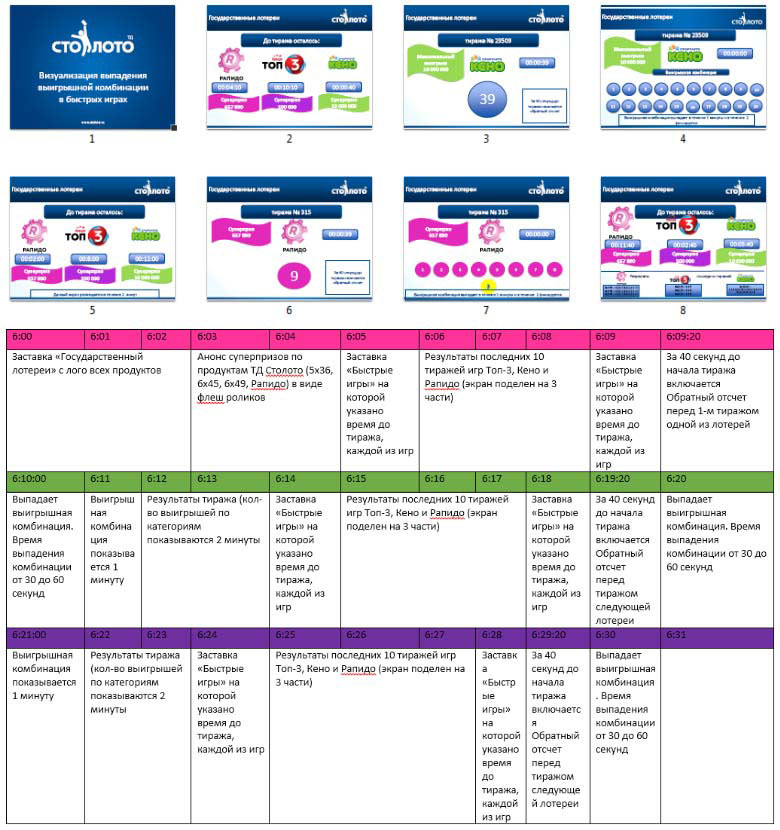
Прототипируем механику розыгрыша и корректируем таймлайн.

Разобравшись со сценарием, едем в одну из точек розничной сети с установленным экраном.

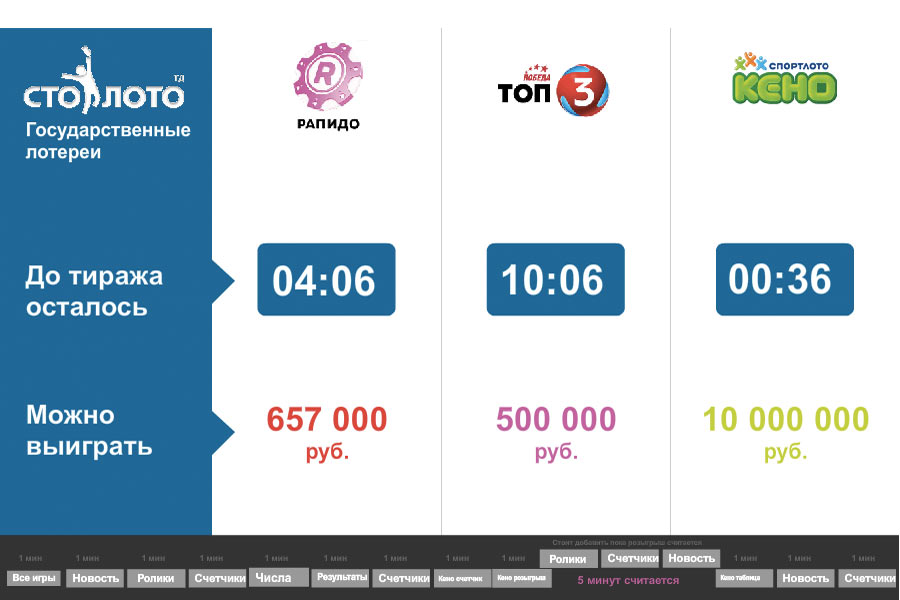
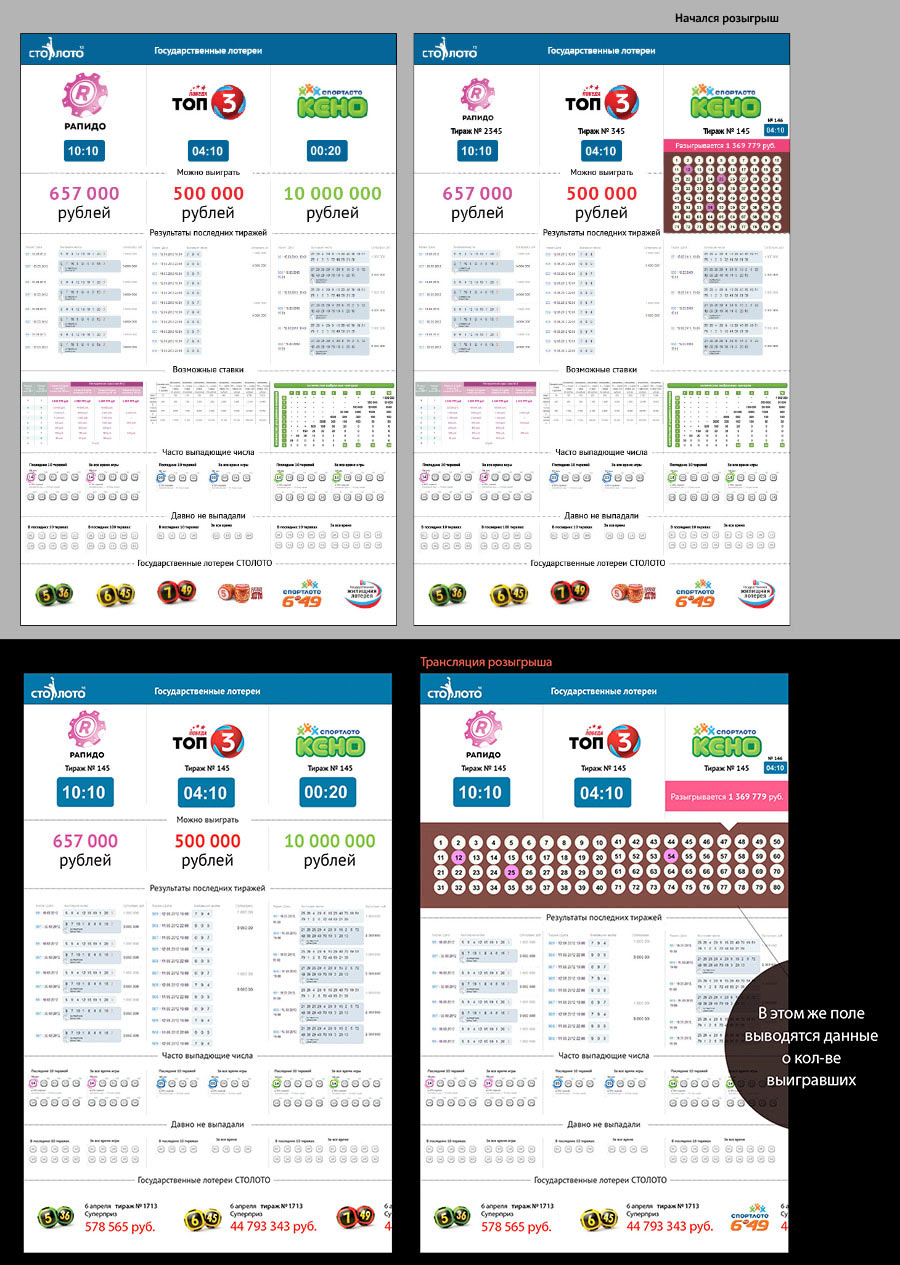
Выясняется, что в основном экраны имеют вертикальный формат. С учетом серьезной публики и наличия экранов с табличными данными, наш подход будет неудобен, так как розыгрыши проходят каждые пятнадцать минут, и все это время на экране крутится цикл с одними и теми же картинками. Приходит понимание того, что стоит показывать предыдущие тиражи, а предстоящие наносить на реальный таймлайн.

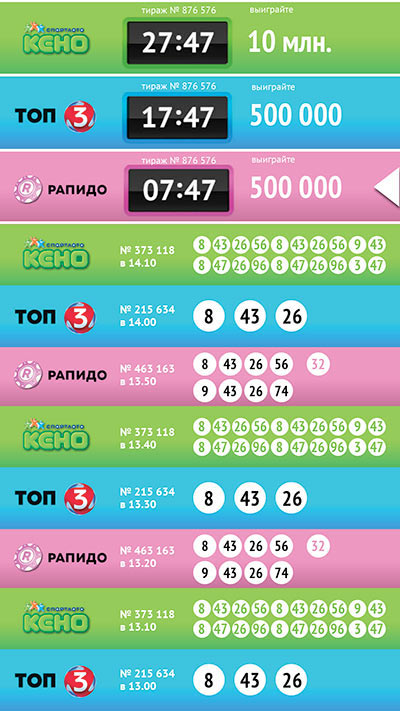
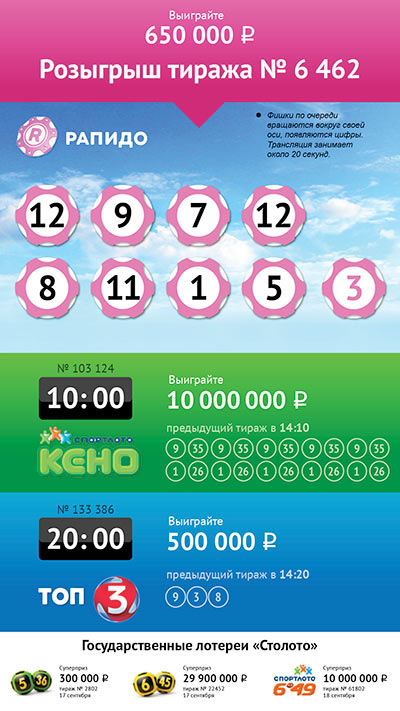
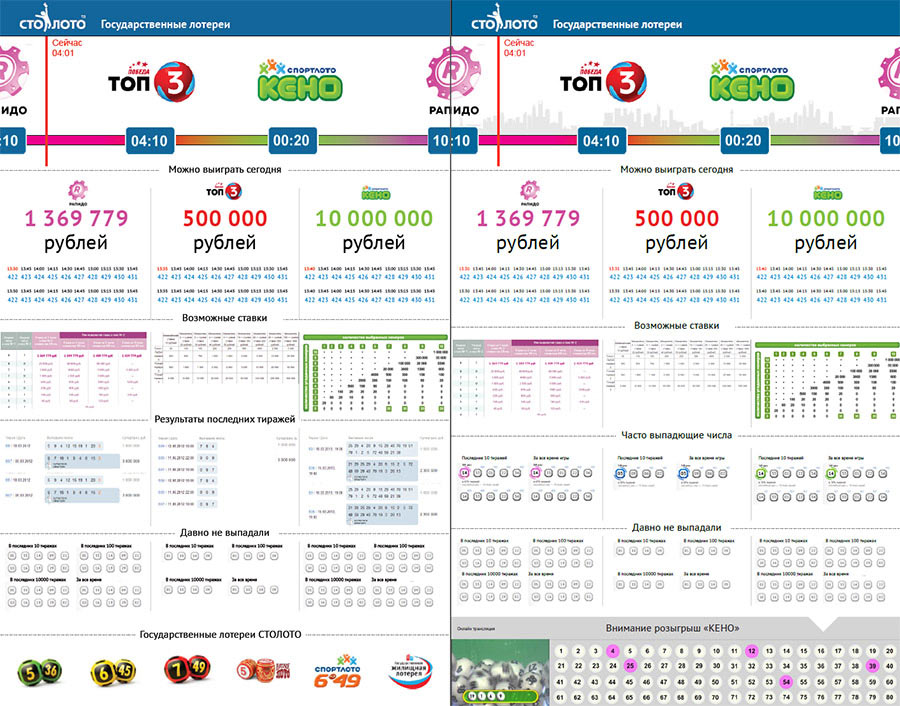
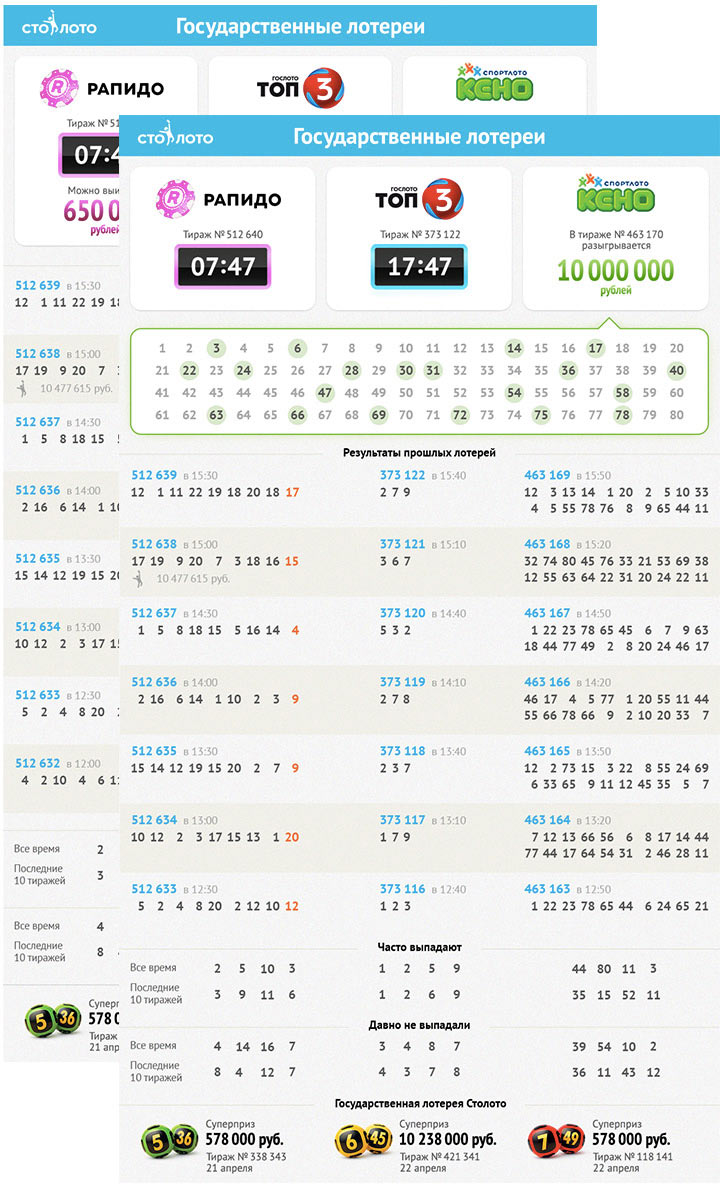
Арт-директор не принимает горизонтальный таймлайн и озвучивает свое видение вертикального. Перерабатываем таблицу, добавляя обозначение ближайшего розыгрыша и правила распределения выигрышей в тираже.

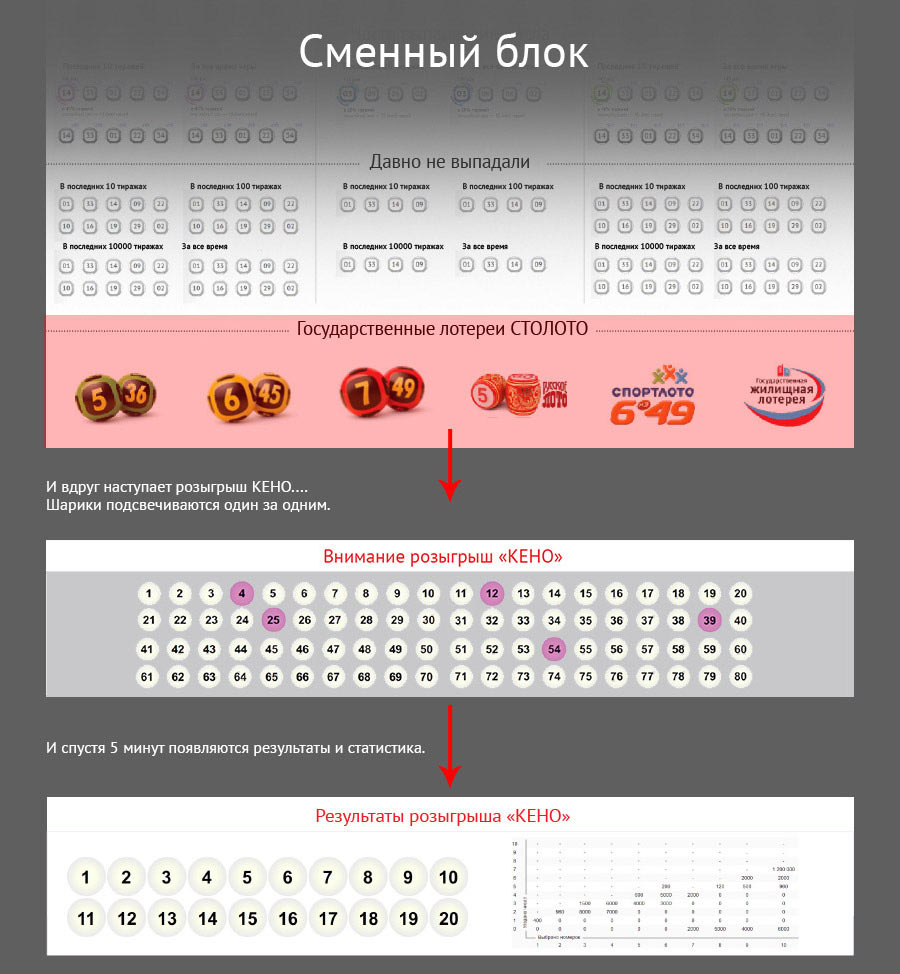
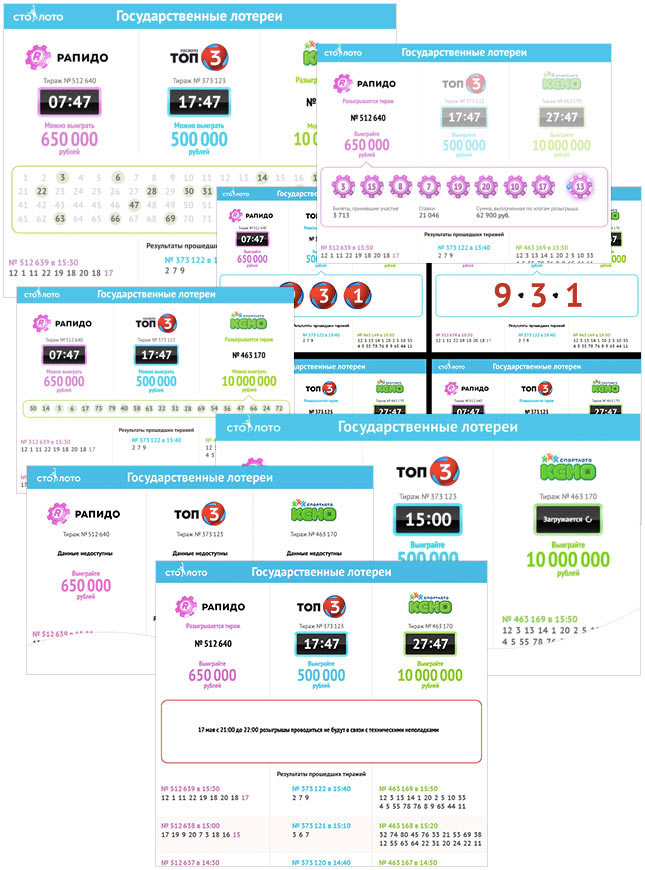
Показываем клиенту оба подхода. Клиенту идея с таймлайнами не нравится, но сам табличный подход он считает вполне приемлемым. Прорабатываем макет дальше, добавляя трансляцию розыгрыша и рекламные блоки.

Клиент принимает подход. Переходим к деталям.

Прикидываем стиль, пытаясь сохранить преемственность с сайтом.

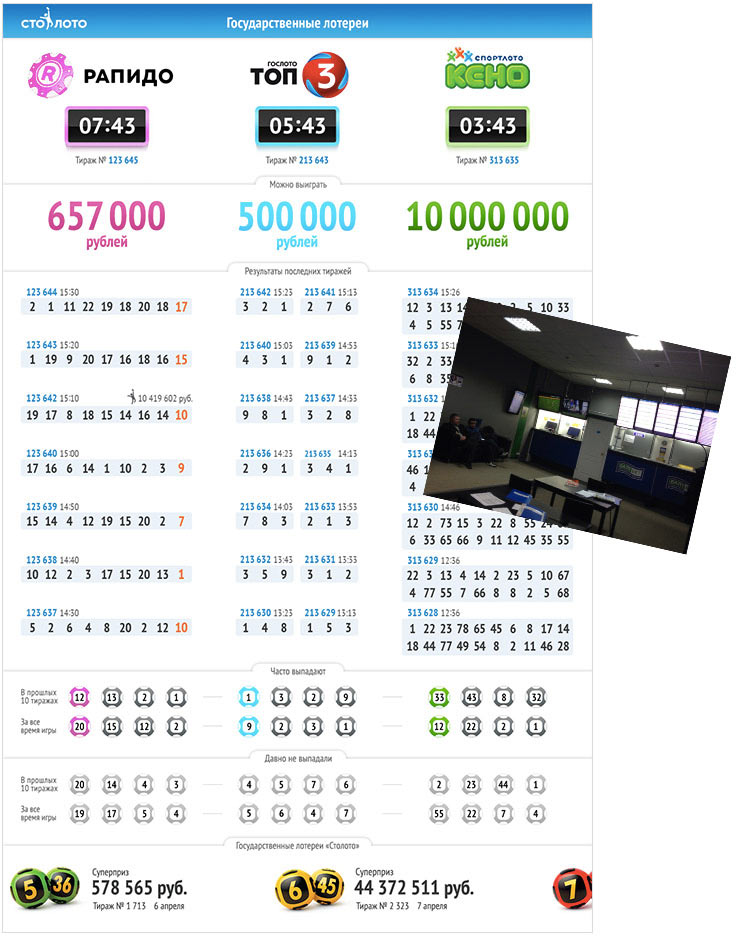
Арт-директор просит сходить в зал с телевизором и посмотреть, где будет работать дизайн. Создаем тестовые условия боевой среды и примеряем дизайн. Понимаем, что все стоит несколько увеличить. Также замечаем, что телевизоры требуют большей насыщенности графики. Вносим изменения и снова показываем арт-директору.

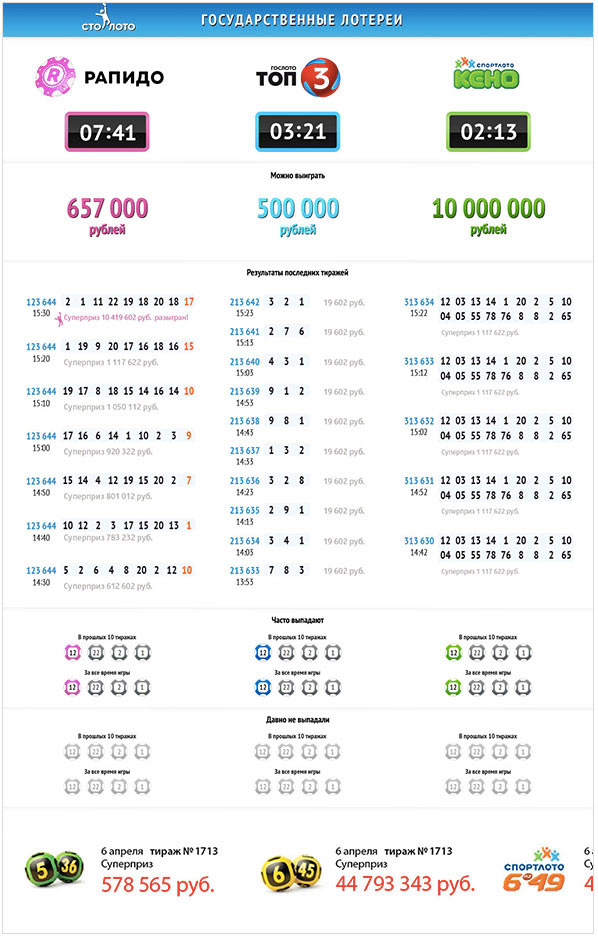
Арт-директор: Верстка чисел рваная — лучше их все в результатах выравнивать вправо. Кажется, что шрифт такой, что числа тяжело различимы. Требуется идеальная различимость и быстрое схватывание и вычленение инфы. Все, что мешает — плашки, тени, пр. — можно смело слать нахуй.
Изменяем оформление.

Прорабатываем логику циклов, анимируем игры и продумываем поведение интерфейса в случае технических сбоев.

Технолог оживляет замысел, корректируем и запускаем в тестовом режиме.
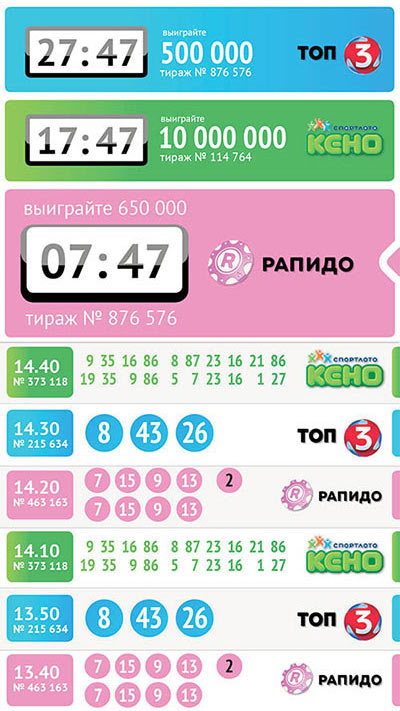
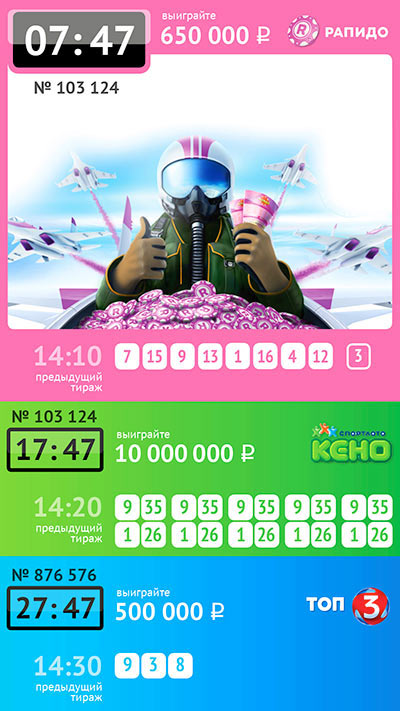
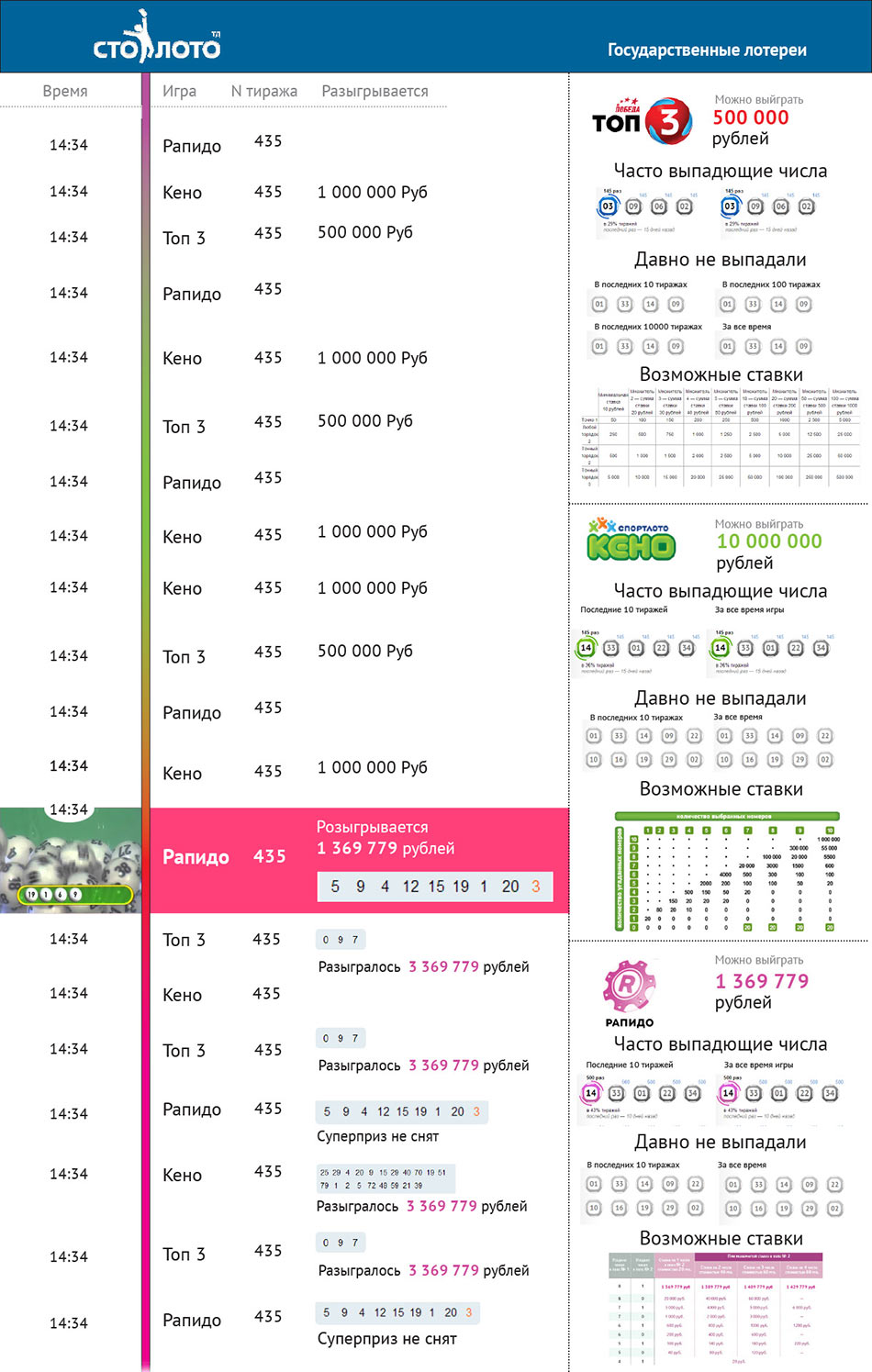
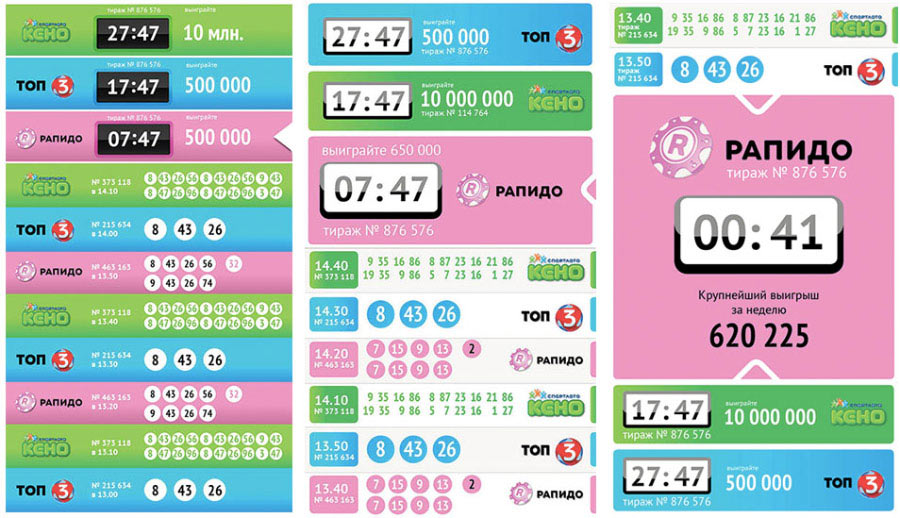
Выясняется, что люди в залах сидят еще дальше от телевизора, чем мы думали, и нужно сделать все гораздо крупнее. Подключаем второго дизайнера. Отказываемся от результатов тиражей нескольких последних розыгрышей в пользу наглядности.

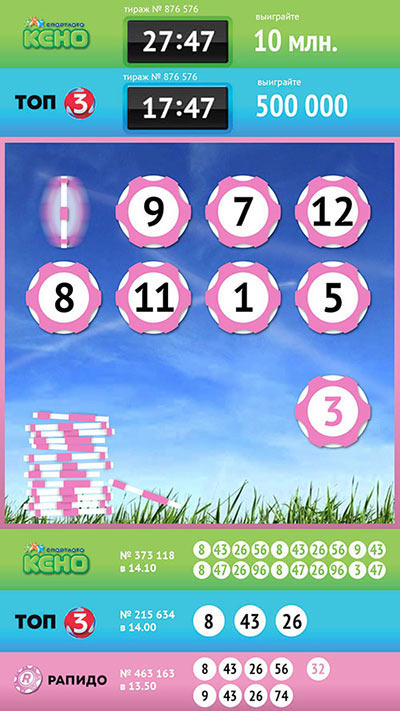
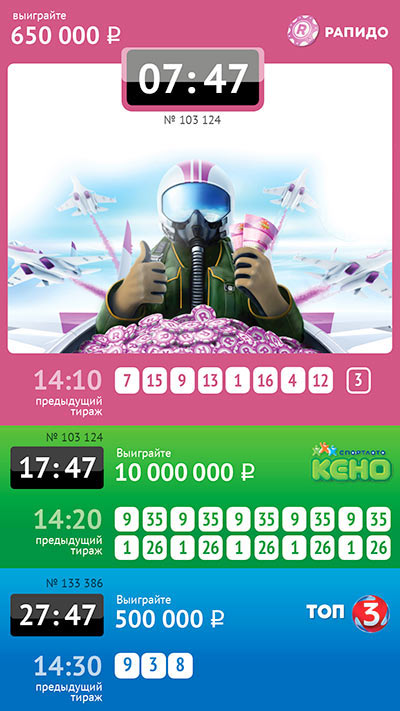
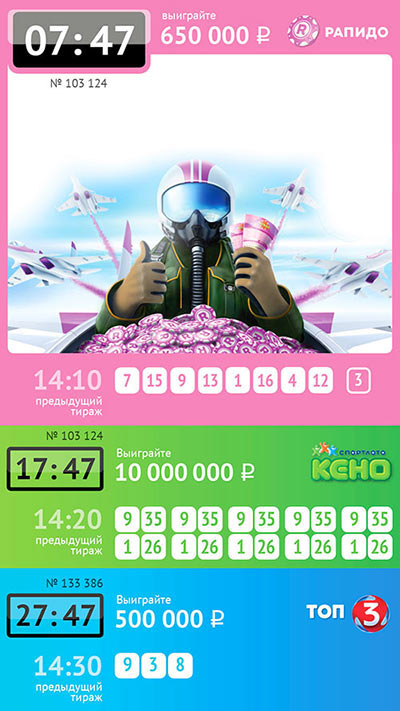
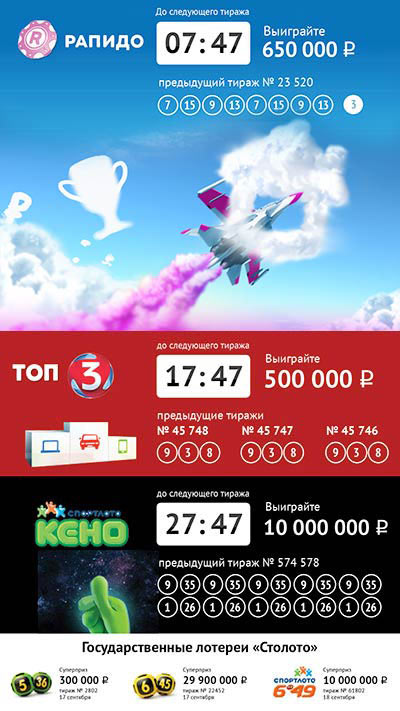
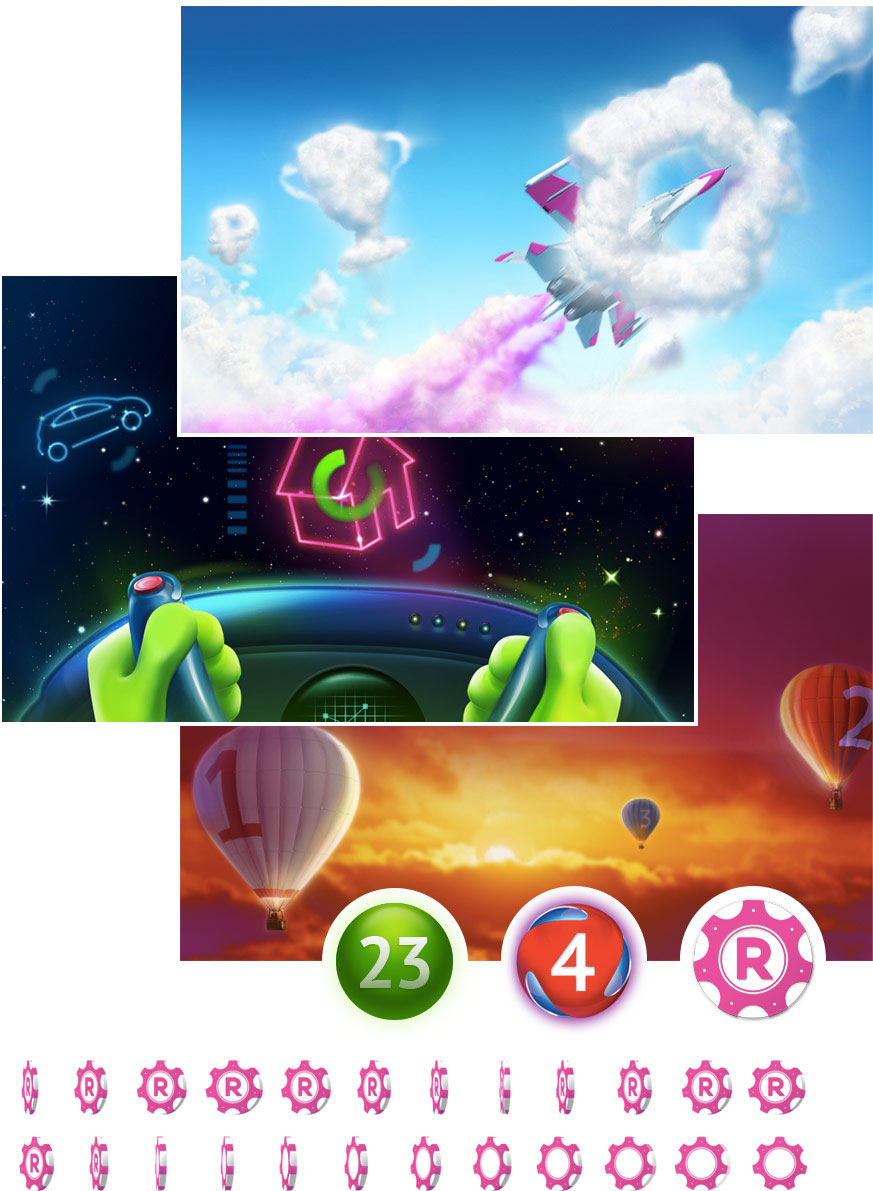
В итоге оставляем только по одному результату тиража для каждой игры и делим экран на три зоны. Ближайшая по времени игра занимает большую часть экрана, после трансляции она сворачивается и ждет своей очереди. Придумываем метафоры.

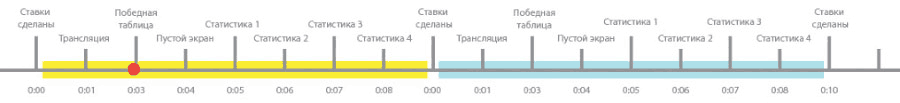
Рисуем таймлайн для понимания логики смены состояний.

Работаем с плашкой (на примере игры «Рапидо»).
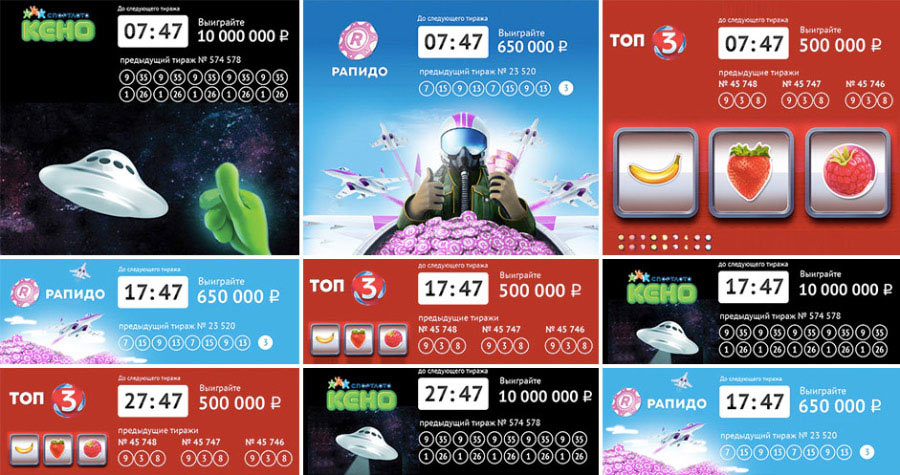
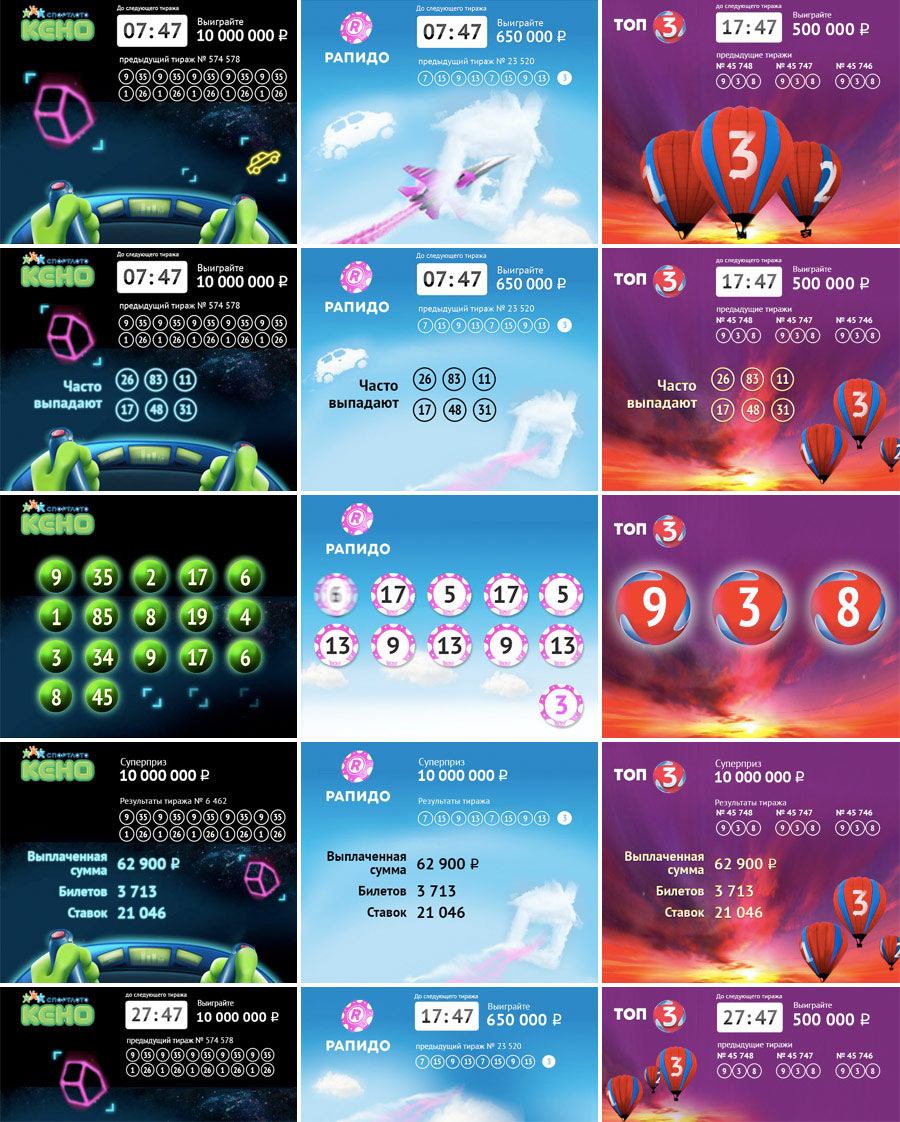
Продумываем все состояния каждой игры.

Утверждаем у клиента. Отрисовываем чистовую графику.

Тестируем на телевизоре — именно на таких транслируются розыгрыши в розничных точках.

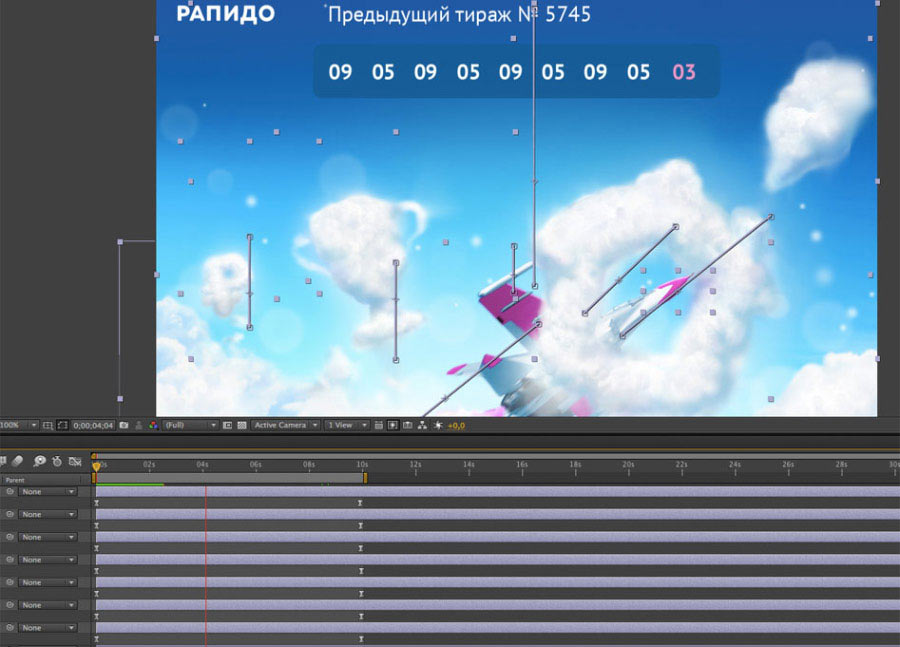
Наступает этап тотальной анимации. Анимируем заставки.
Из-за технологических ограничений задаем всем объектам прямые траектории.

Придумываем метафоры для пиктограммы «Ведутся работы».

Арт-директор: Слишком сложные ассоциации, давайте обойдемся просто каким-нибудь восклицательным знаком «Внимание!».
Делаем.