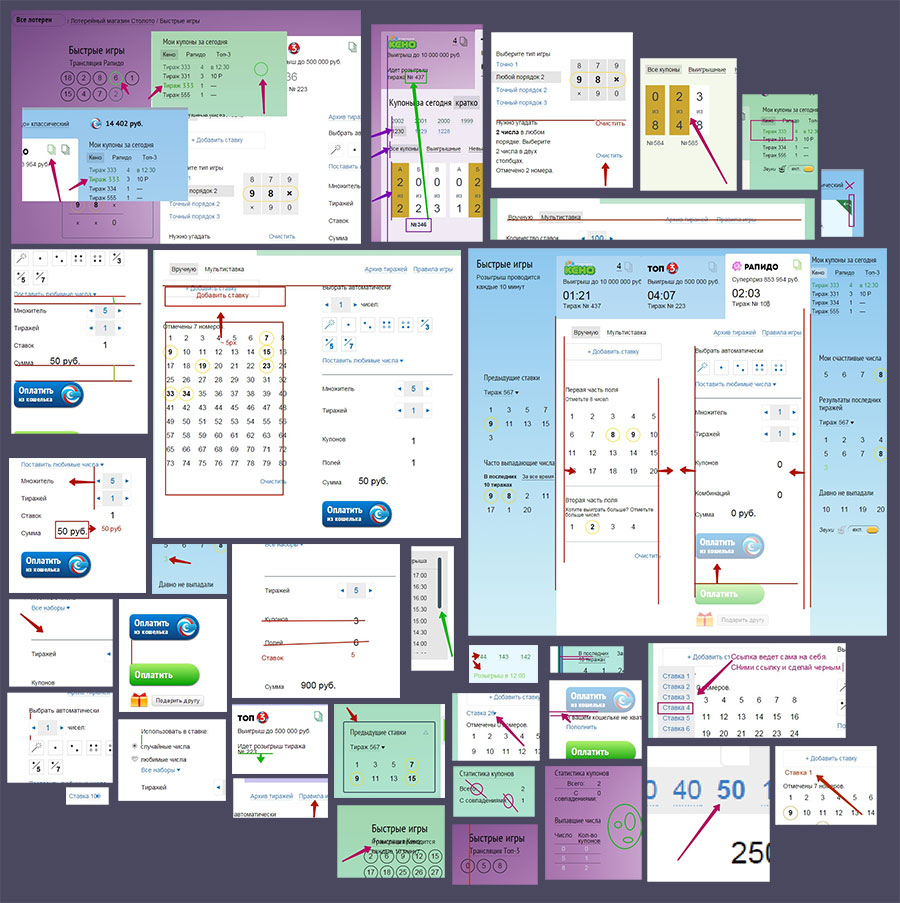
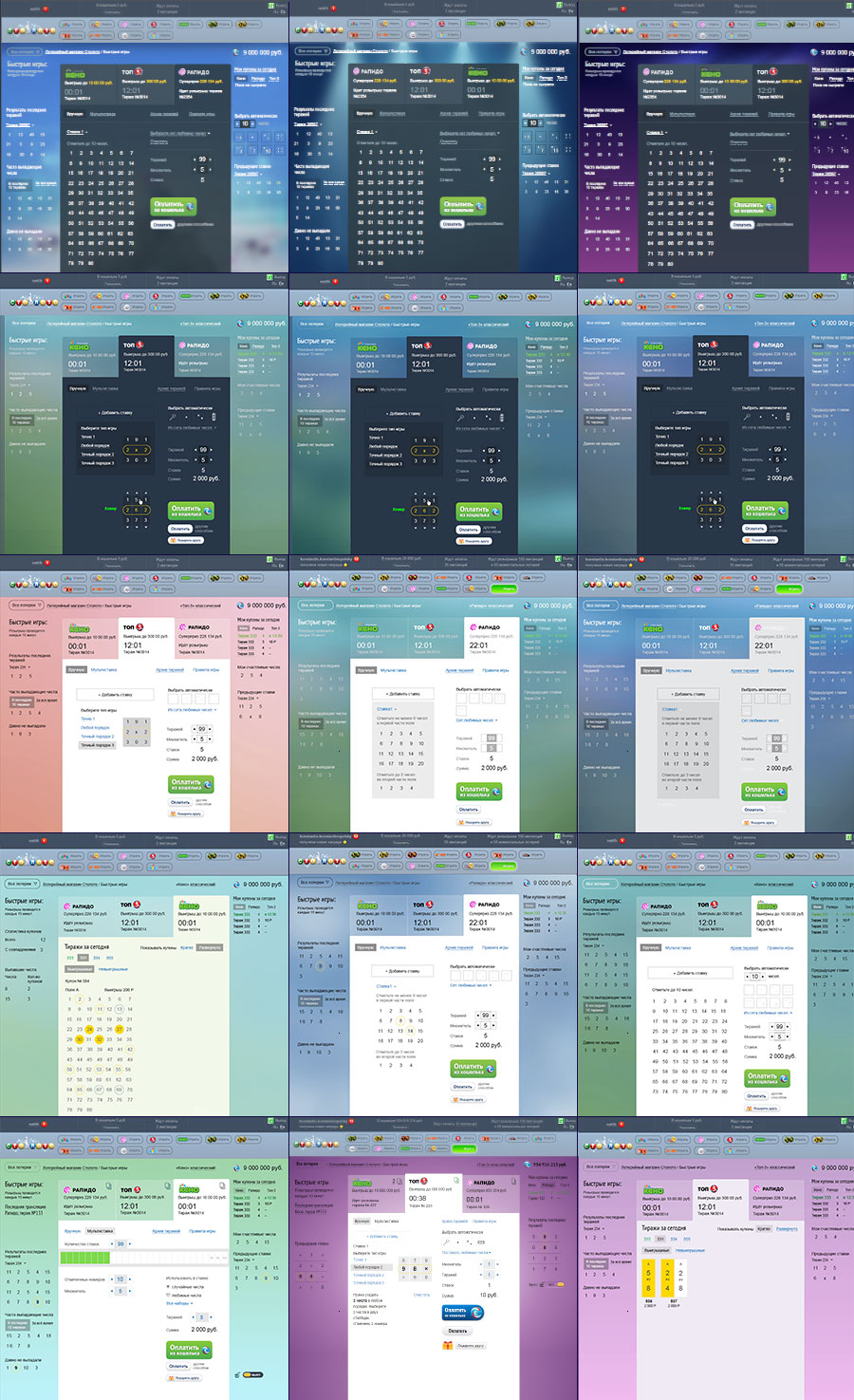
Пытаемся сложить интерфейс из типовых блоков с уже используемым на сайте функционалом.

Примеряем игры к предварительной сетке.

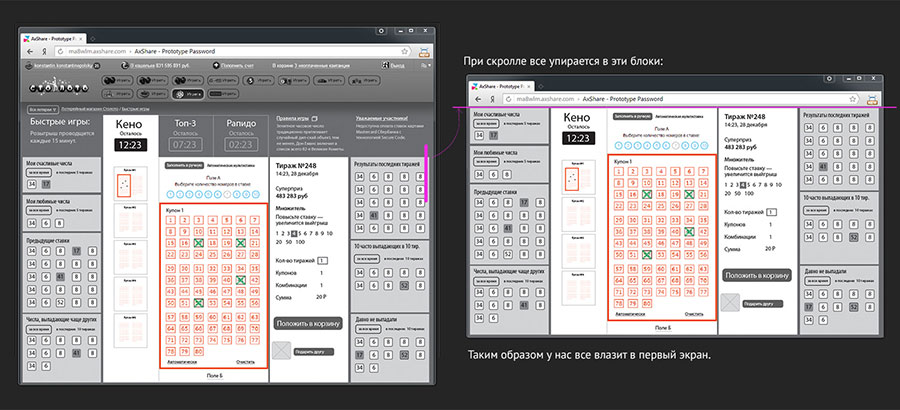
Прикидываем, как интерфейс будет вести себя при скролле.

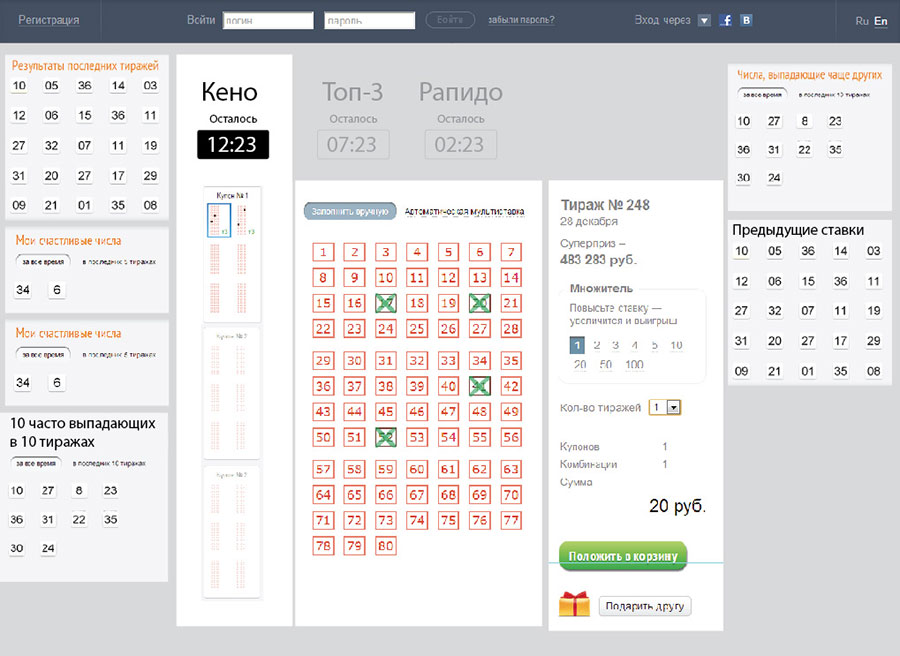
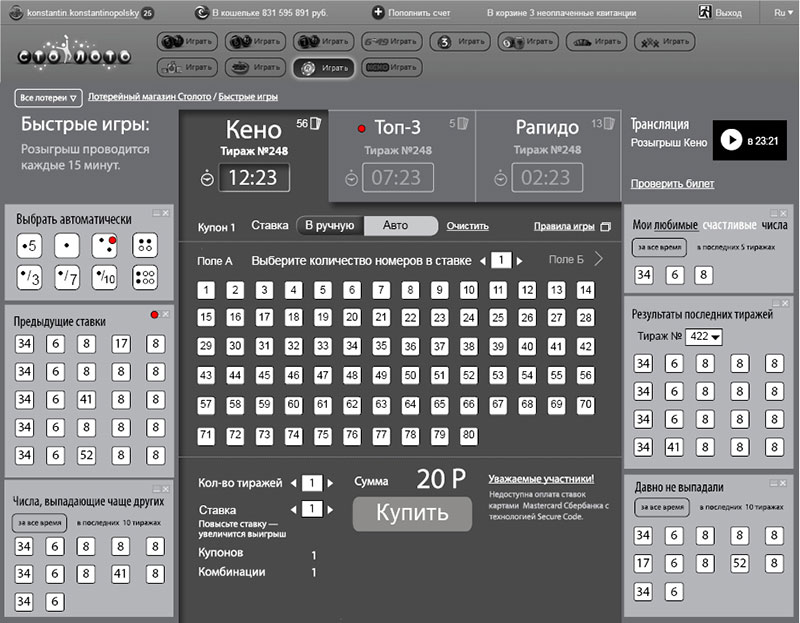
Клиент просит уйти от классического представления игр и избавиться от сходства с бумажными билетами. «Гасим» фон и делаем вертикальные поля горизонтальными.

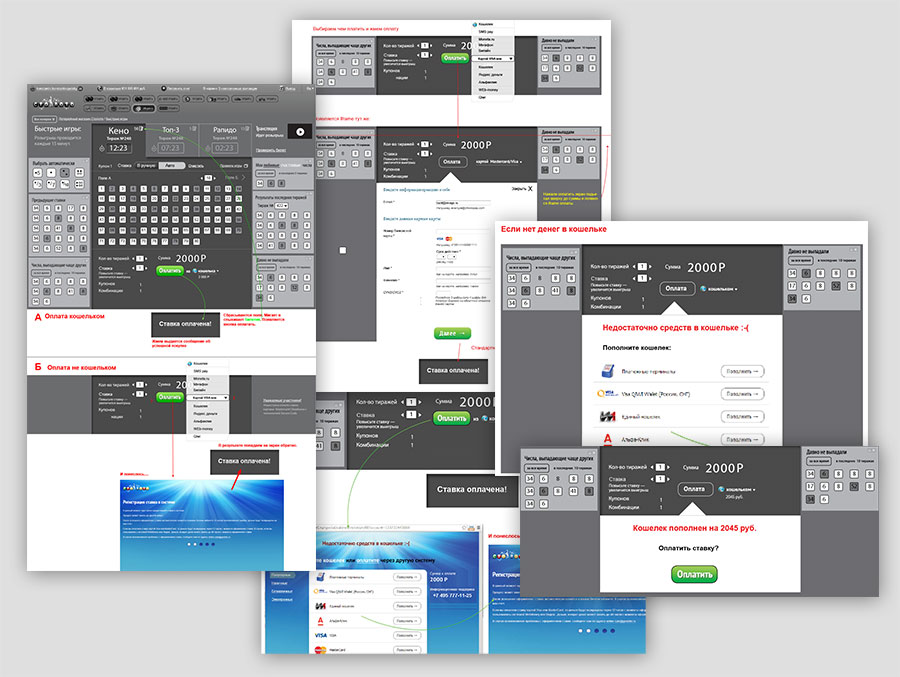
Думаем над механизмом оплаты в игре. Технические особенности не позволяют платить, не отходя от кассы. Появляется куча версий — от попапов до айфреймов.

Смотрим, как выглядит стиль.

Продумываем анимацию покупки.
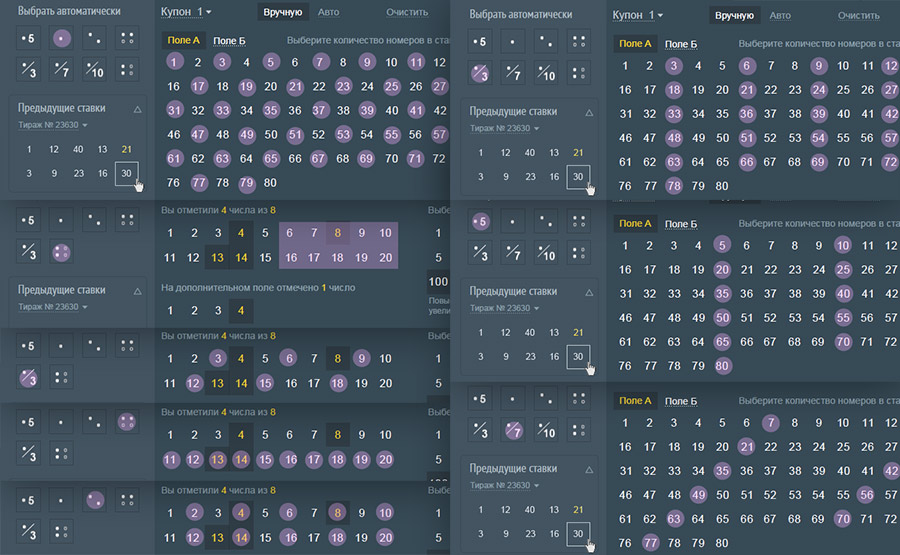
Клиент просит подумать над режимом автоставки. В ход идут принципы казино: ставка на полполя, все числа, кратные какому-либо числу, четные и нечетные и т. д. Набор кнопок напрямую зависит от правил игры.

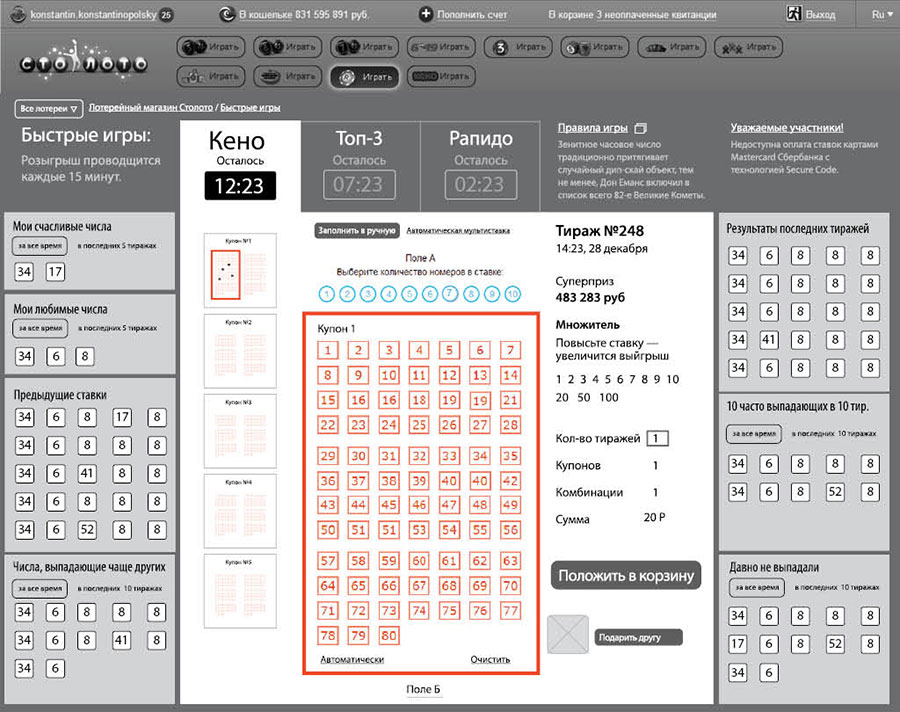
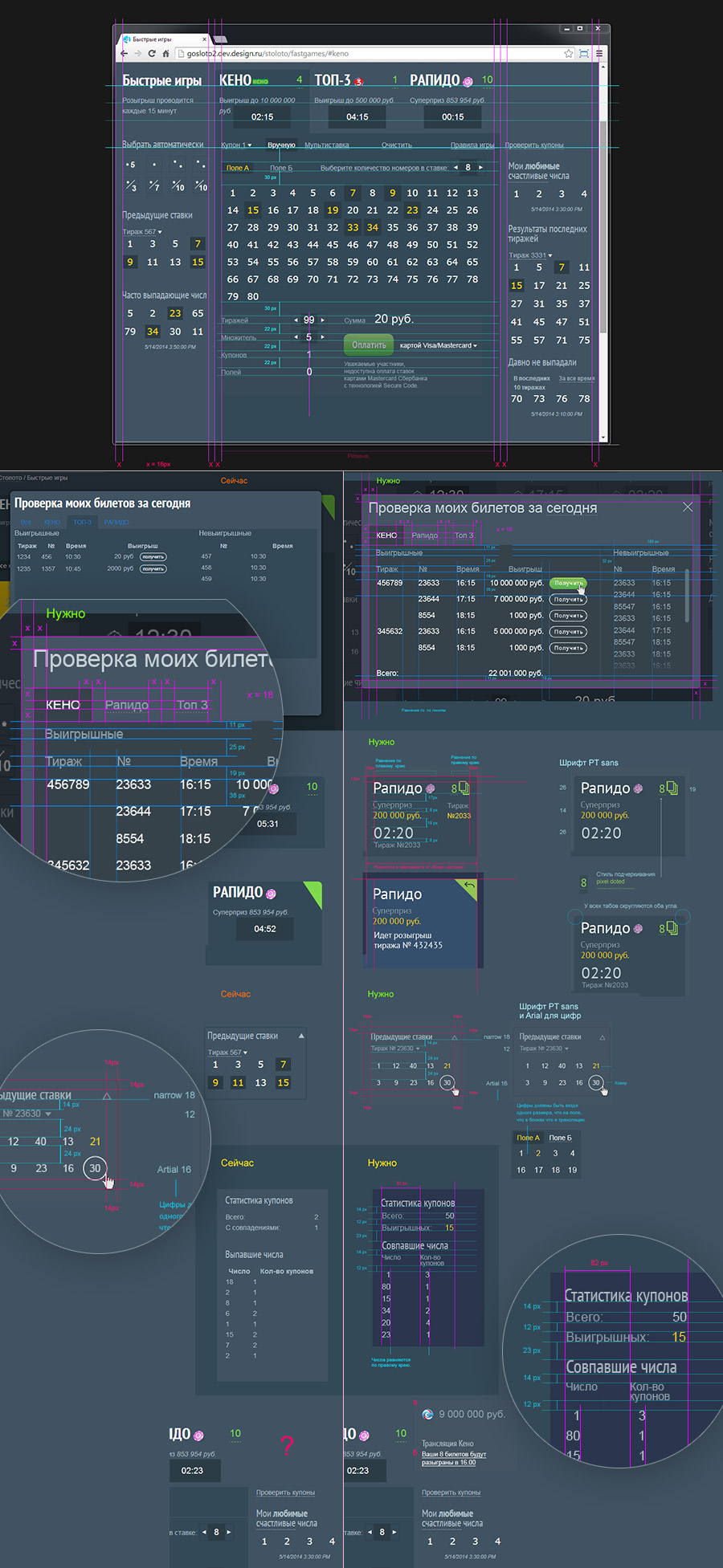
Готовим проектирование, согласовываем с клиентом и отдаем в верстку.

Готовим графику для верстки в рамках стиля сайта и с условием, что все вполне способно еще сто раз поменяться.

При появлении первых сверстанных макетов возникает острая необходимость в баг-репортах. Доделываем детали и мучаем технолога.

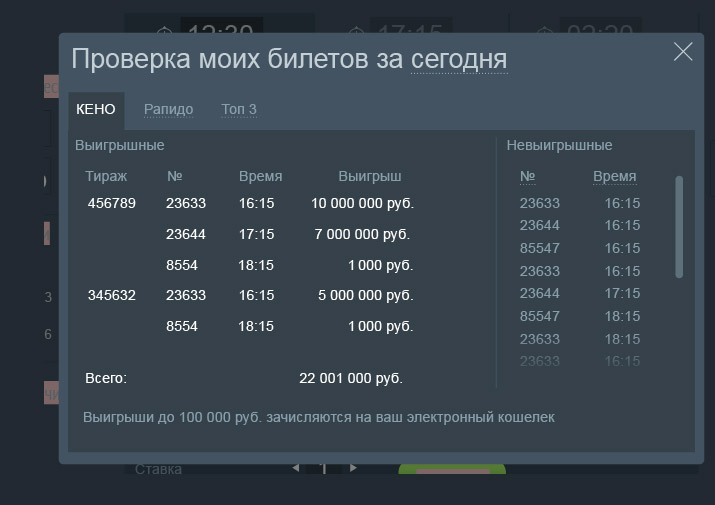
Проверяем на верстке режим просмотра купленных билетов.

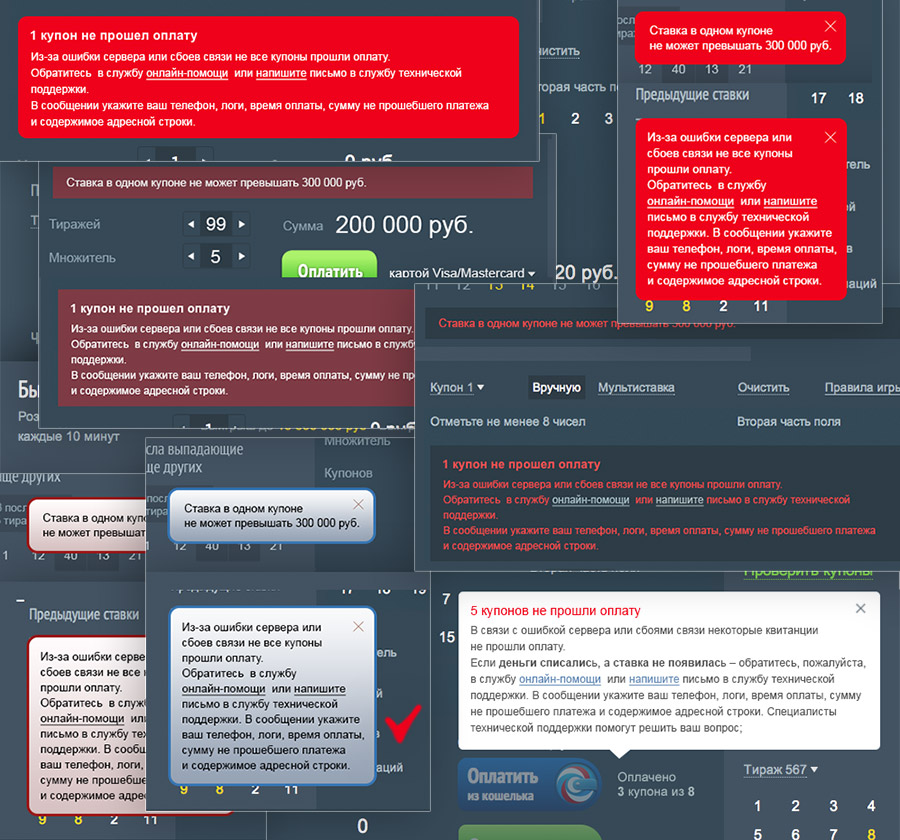
Прорабатываем стиль отображения ошибок.

Режим проверки билетов эволюционирует маленькими шагами.

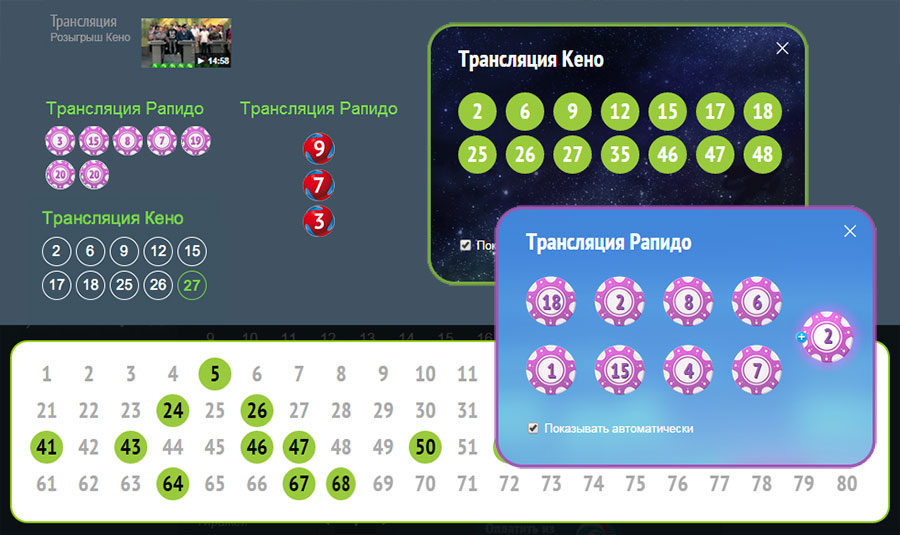
Трансляция розыгрышей мутирует на глазах.

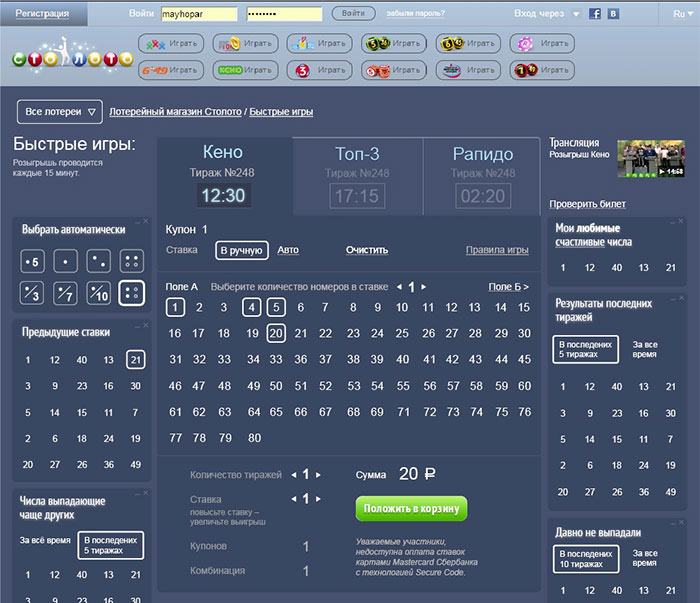
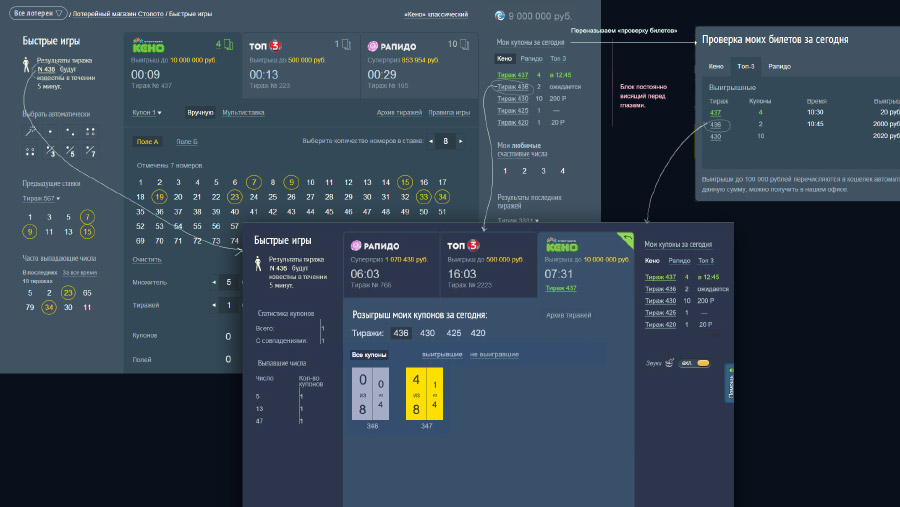
Быстрые игры запускаются в тестовом режиме. Люди потихоньку начинают играть и присылать отзывы. Результат всеобщего фидбэка приводит к откату назад до визуального состояния классических игр. Возвращаем сетку и фоны к привычным для игроков.


Новые изменения подвергают верстку очередным испытаниям. Переверстка идет по живому. Договариваемся с технологом, что будем править на лету по мере готовности сущностей. Баг-репорты пишутся в три этапа в формате «Бизнес-линча»: находим партию косяков — подходим к технологу и объясняем словами. Мелочи правятся сразу, крупные проблемы откладываются в чек-листы.