Перед началом проектирования прикидываем возможные пути улучшения.
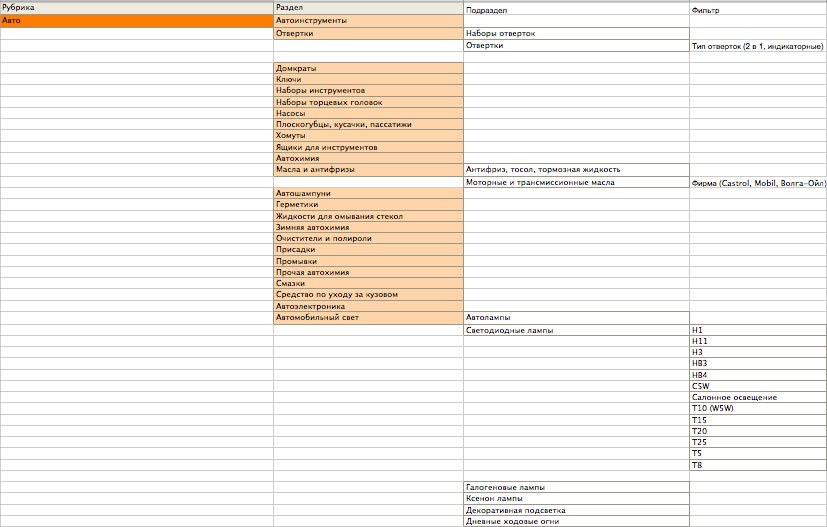
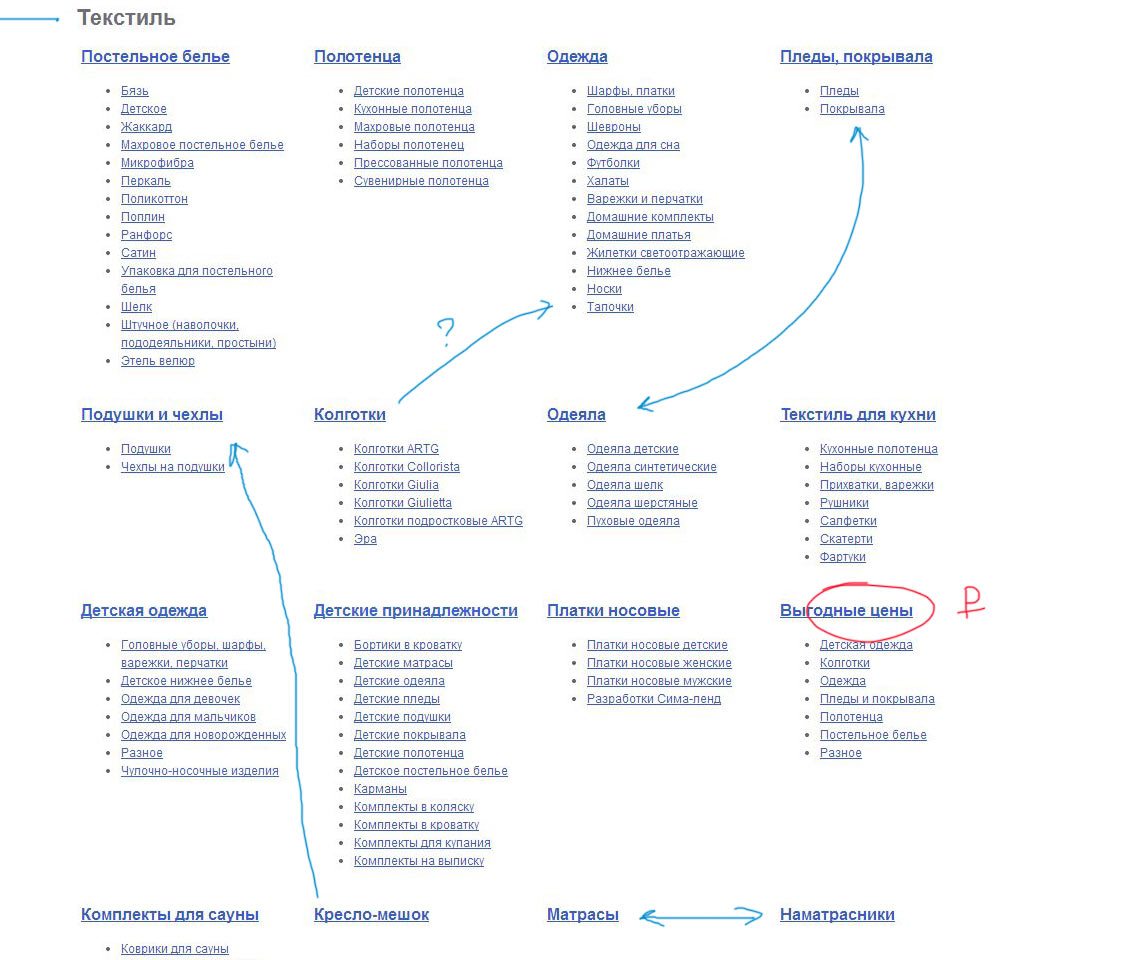
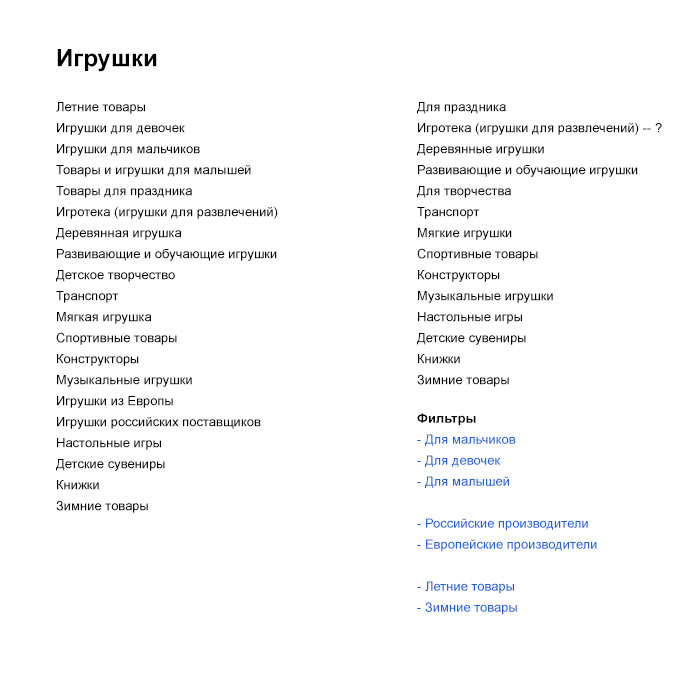
Смотрим на текущую структуру каталога товаров, обращаем внимание на то, что многие товары дублируются в нескольких категориях, что часто путает посетителей и затрудняет навигацию. Чтобы добраться до некоторых категорий товаров, необходимо углубиться на пять — семь уровней вложенности. Убираем дублирование и приводим содержимое каталога к трем уровням вложенности: рубрика, раздел, подраздел.

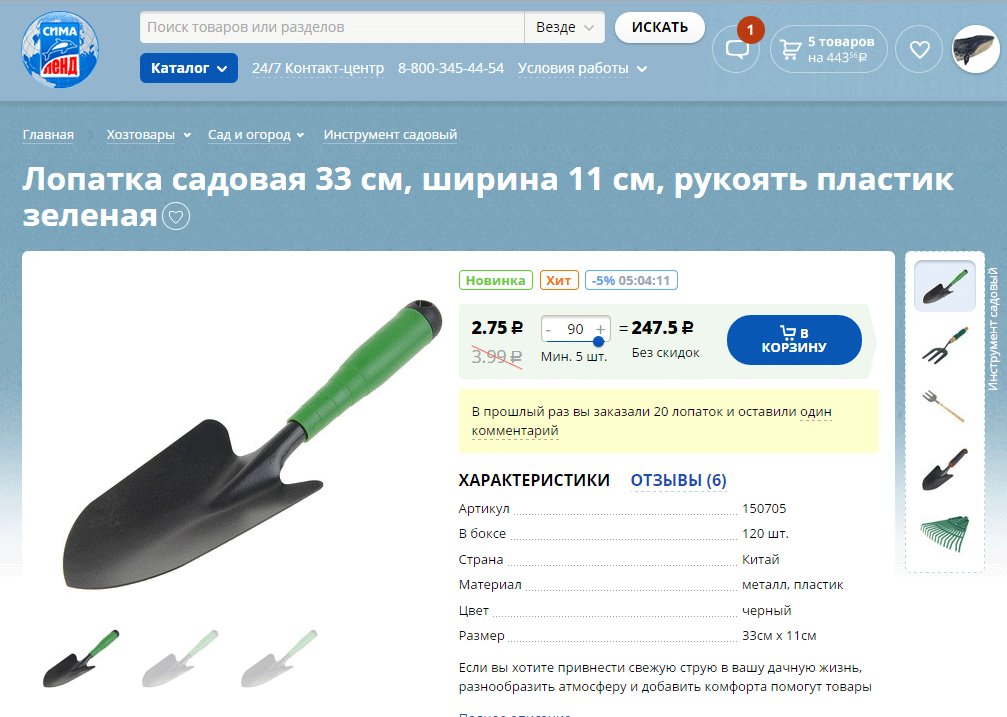
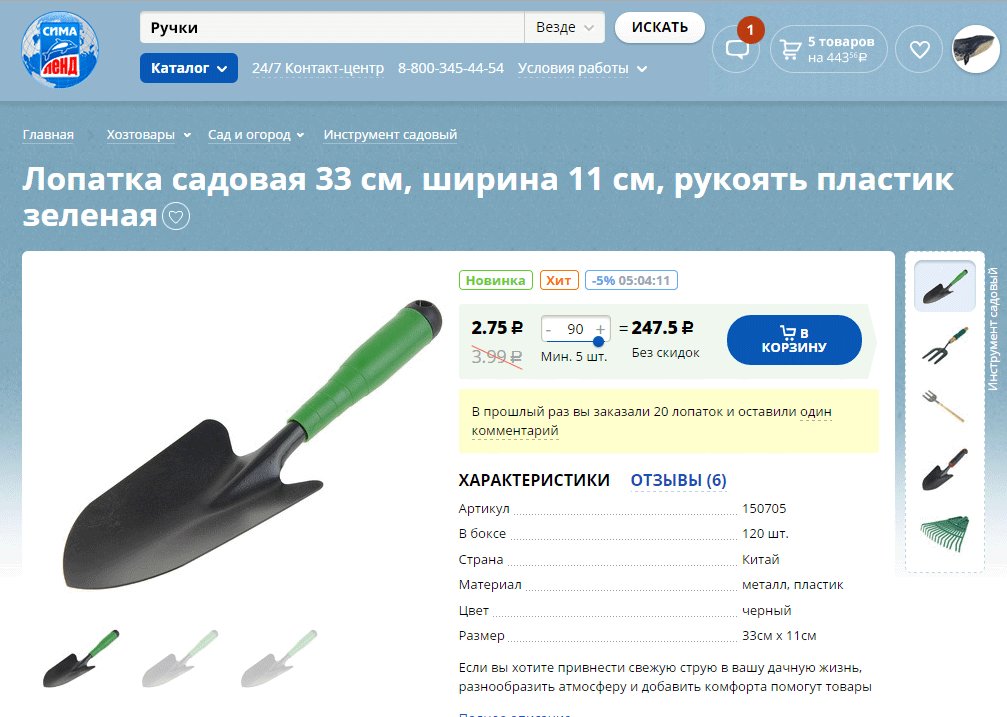
Для формирования структуры каталога одновременно используем несколько признаков. Это тип товара — канцтовары, бижутерия, игрушки — и область применения — автомобильные товары, товары для спорта и отдыха, товары для детей. Избавляемся от дублирования, например ручки находятся и в канцтоварах, и в товарах для детей, и в сувенирах. Физически они располагаются в одном месте каталога, а ссылки на них — в нескольких категориях.
Каталог дополняется временными рубриками типа «1 Сентября», «8 Марта», «9 Мая», «Свадьба», что позволяет оперативно присваивать тематические метки отдельным категориям товаров.

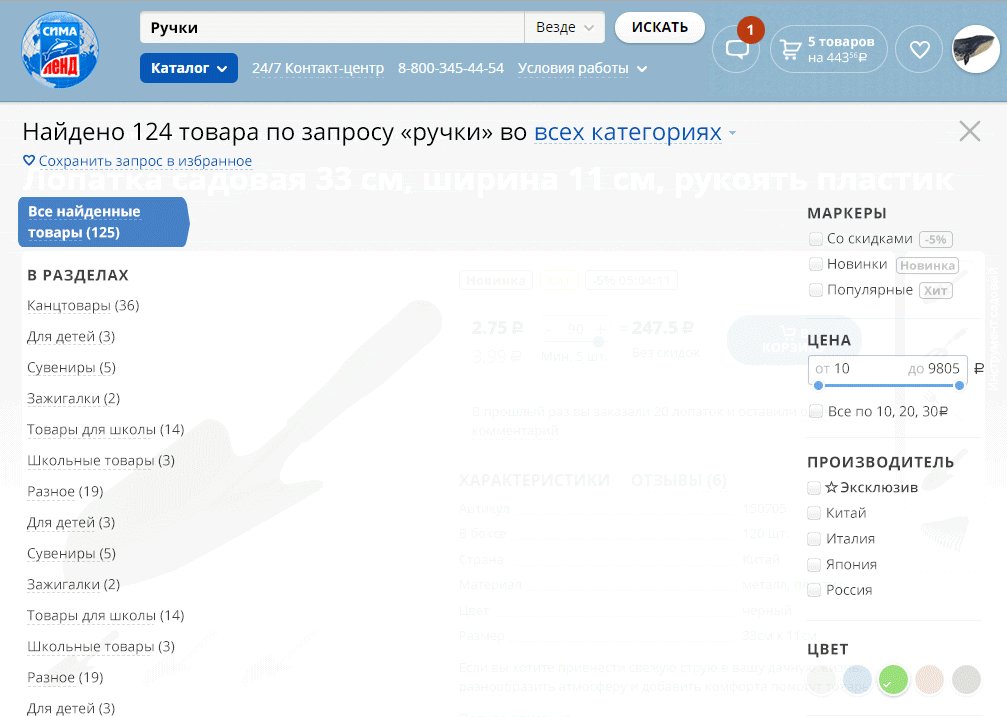
Замечаем, что многие разделы содержат товары, сгруппированные по определенному признаку, например материалу, тематике или цене. Решаем расформировать эти разделы, использовав вместо них фильтры, подходящие для всех категорий, — «Новинки», «Хиты продаж», «Эксклюзивные товары».

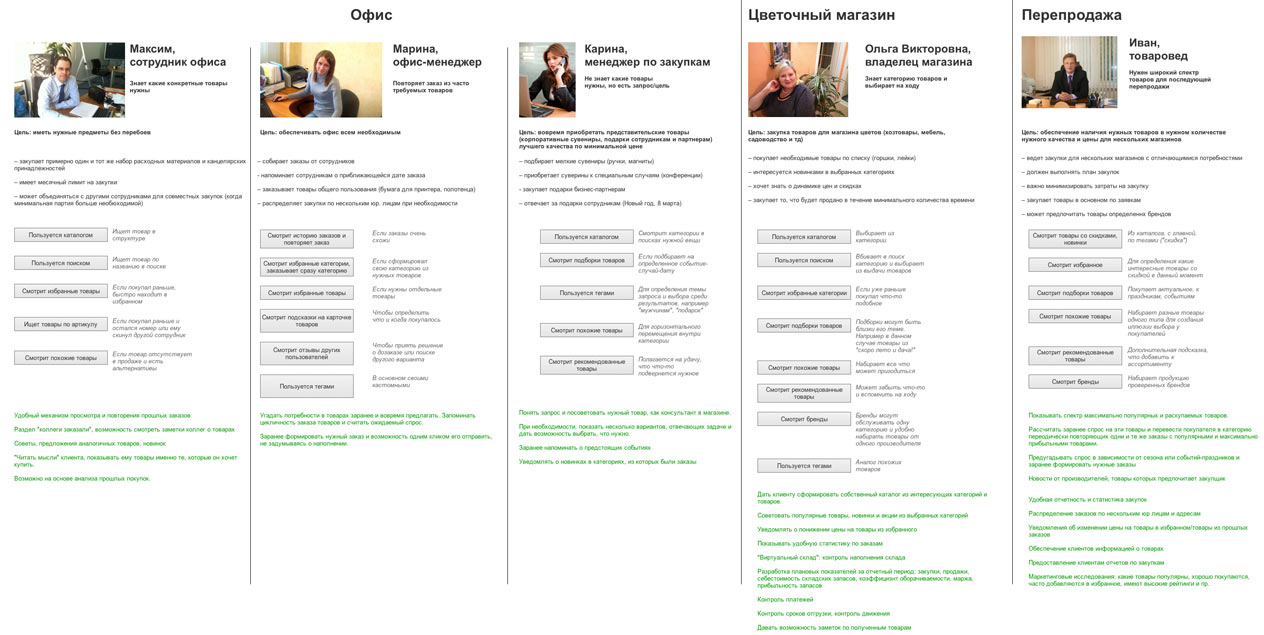
Сайт рассчитан на работу с юридическими лицами. Выделяем три наиболее типичных пользовательских сценария: корпоративные закупки товаров для офиса, закупки для магазина и закупки для перепродажи.
Описываем роли пользователей, их потребности и действия на сайте. Собираем идеи о том, как сделать сайт удобнее для каждой группы покупателей.

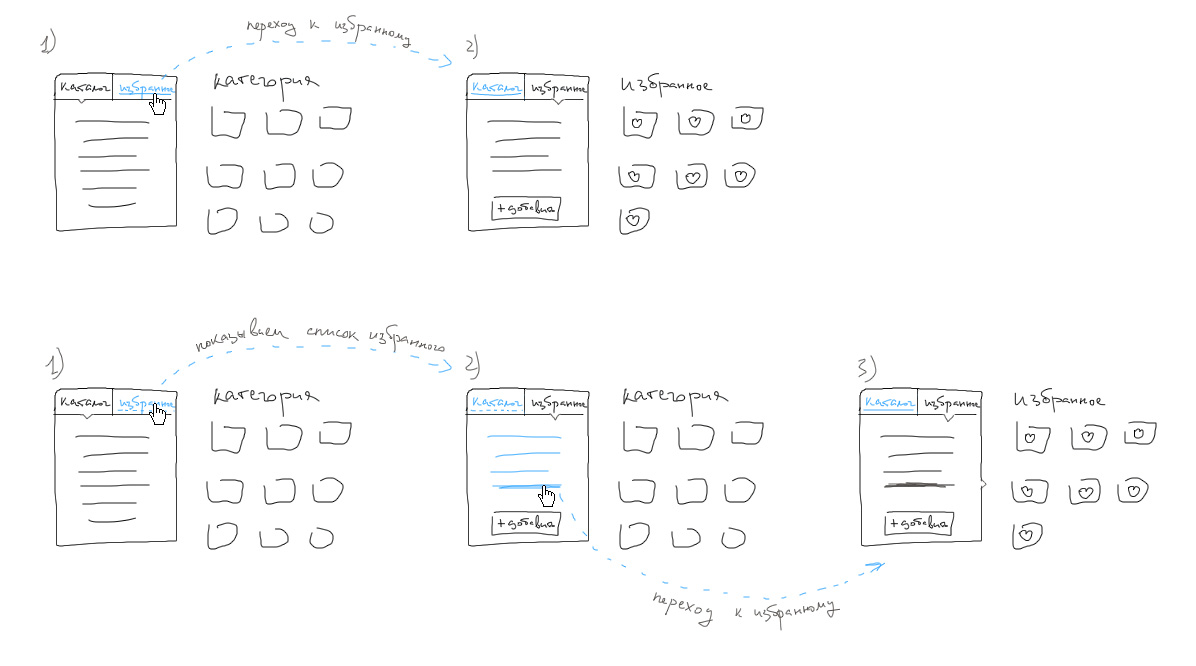
Обращаем внимание на то, что многие люди регулярно заказывают товары, относящиеся к определенным категориям, а другие разделы при этом их не интересуют. Например, менеджеру в офисе всегда нужны ручки, скрепки и бумага. Чтобы не рыться по всему каталогу каждый раз в поисках нужных категорий, сужаем его каталог для необходимого размера. То есть фактически происходит добавление в избранное не товара, а целой категории или результатов поискового запроса. Ассортимент пополняется автоматически, оставаясь в рамках выбранной категории или фильтра. В дальнейшем достаточно перейти к этому списку, чтобы увидеть все новинки или товары со скидками.

У посетителей появляется возможность видеть выбранную часть магазина или же ассортимент целиком. Внутри избранного они создают собственные разделы. Иногда удобно класть в корзину сразу весь такой раздел.
Добавляем возможность просмотра товаров избранного, на которые были снижены цены с момента последнего захода, а также появившихся новых товаров в избранных разделах. Это способно стать хорошей мотивацией покупки.
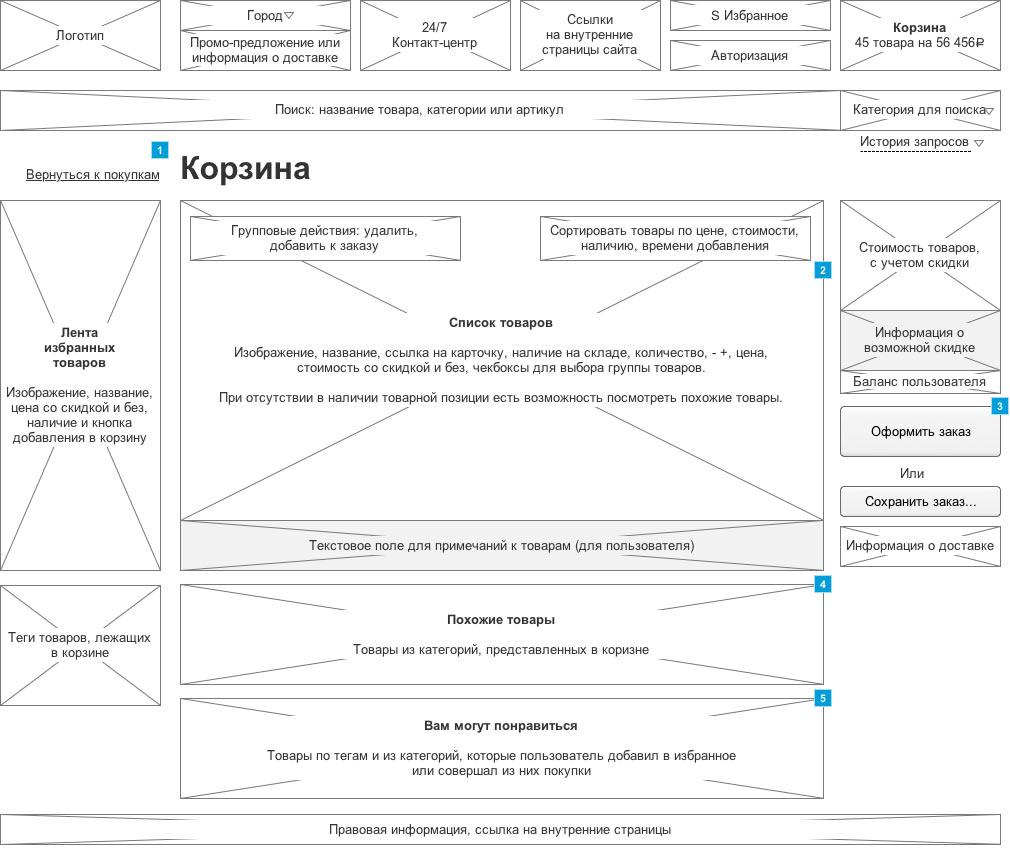
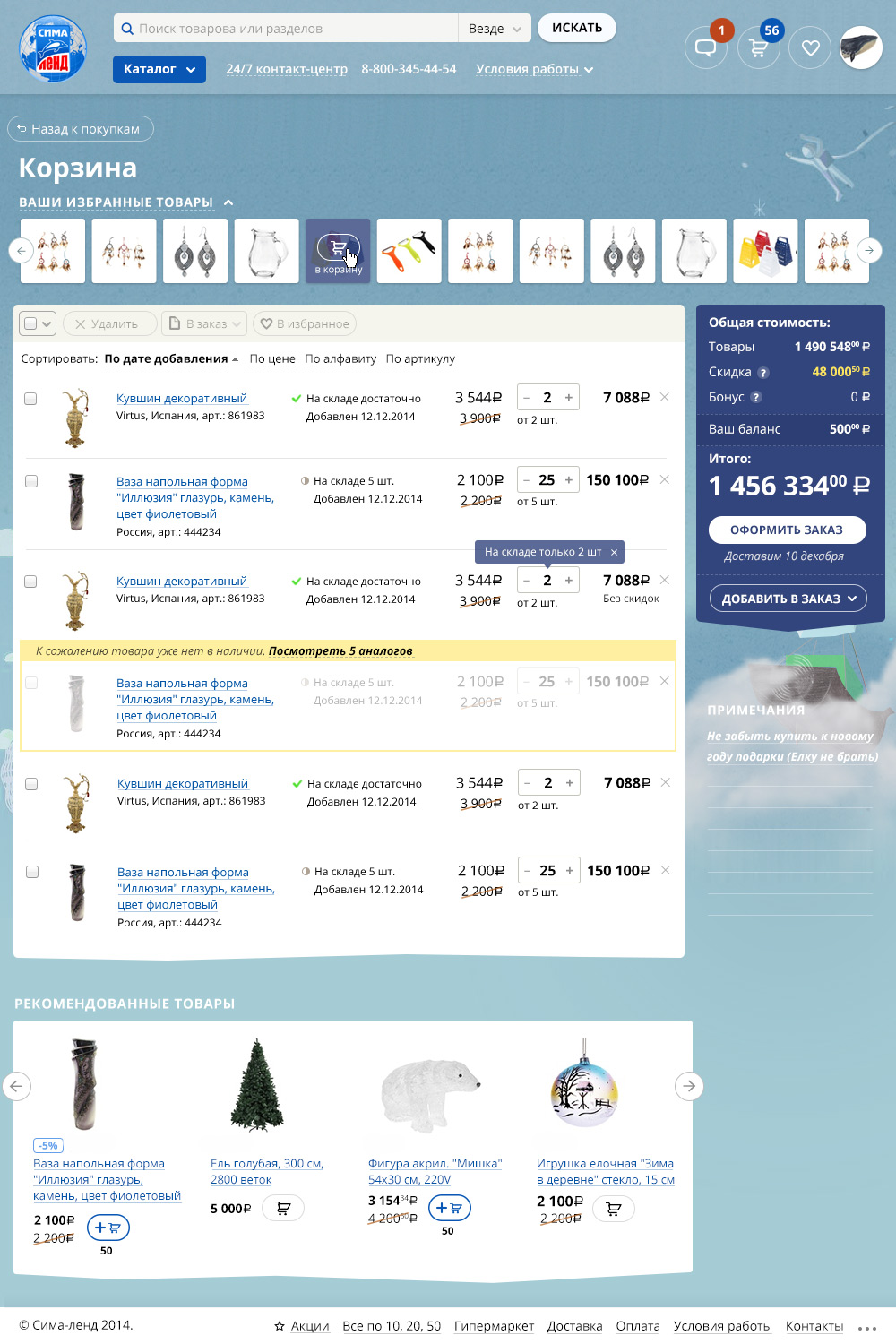
Предлагаем улучшения процесса оформления заказов. Например, удобные повторные заказы, быстрое добавление в корзину товаров из избранного и предложения аналогичных товаров. Собираем все идеи в кликабельный прототип.

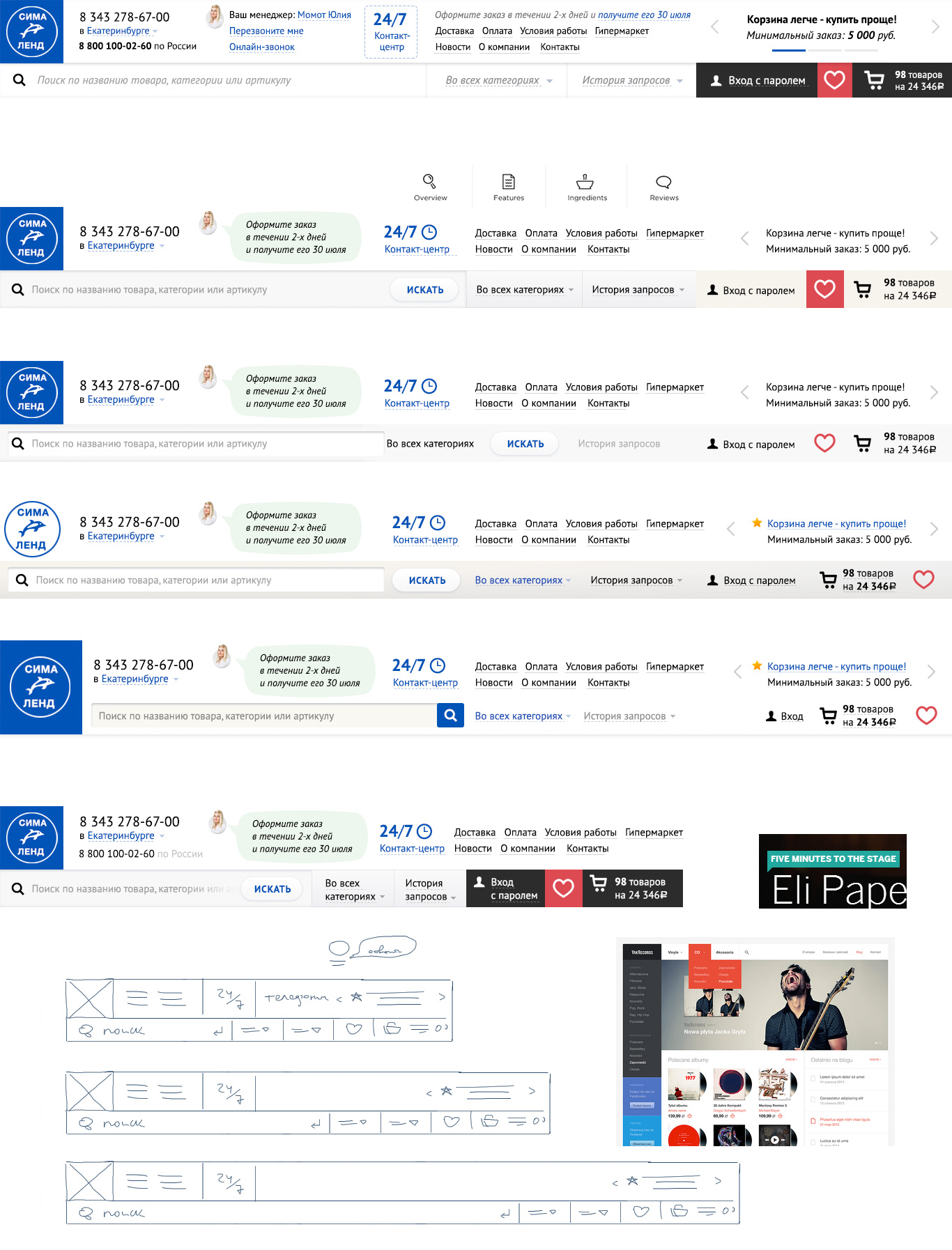
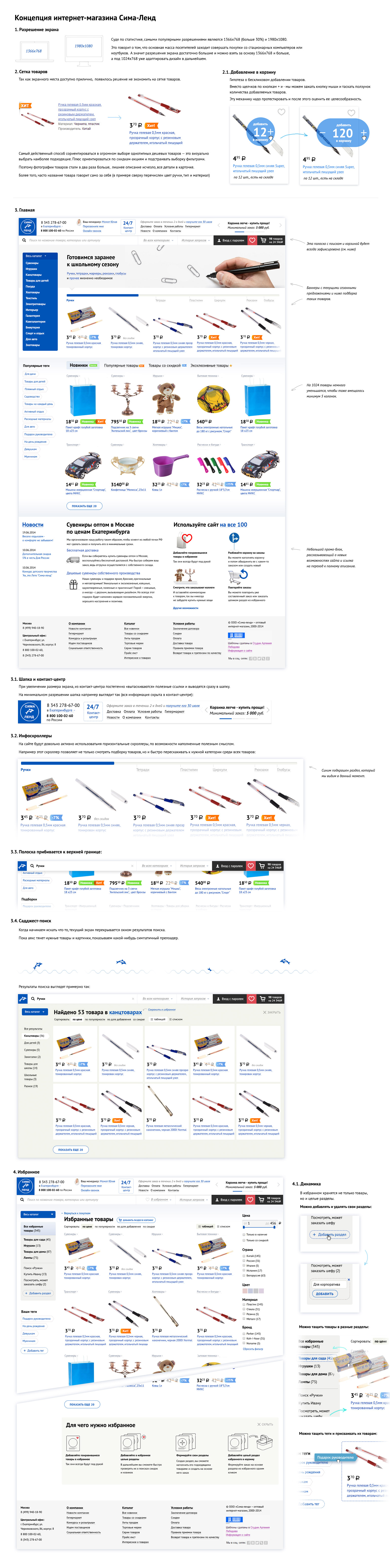
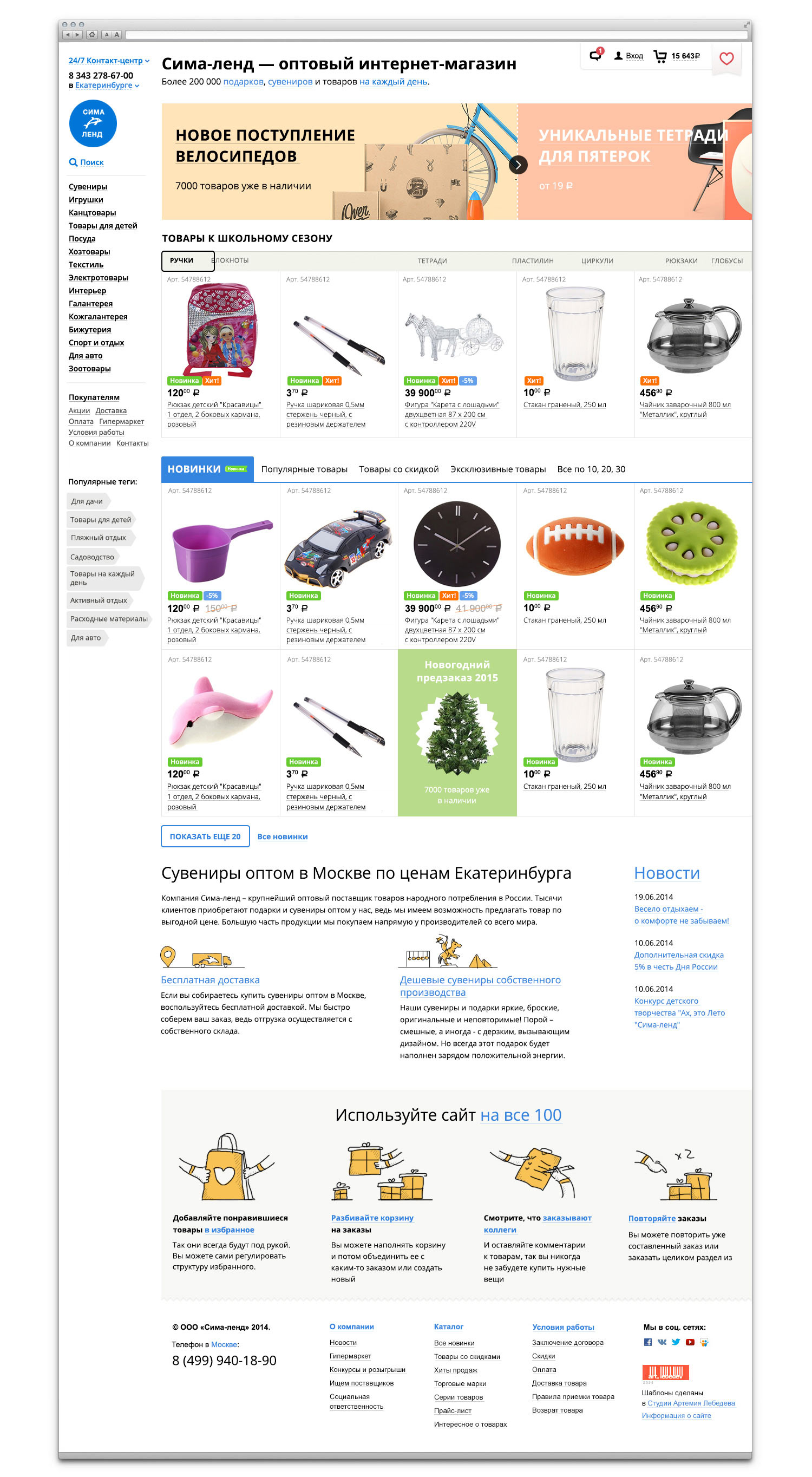
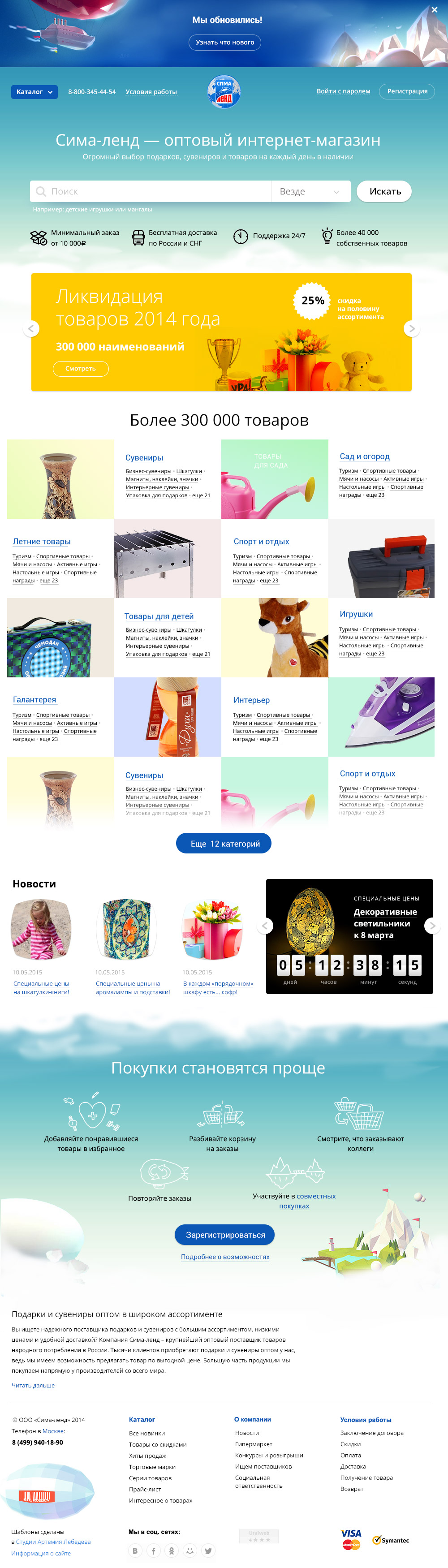
Делаем первый подход к дизайн-концепции. Думаем над шапкой.

Работаем над выводом товаров и собираем прототип, чтобы показать некоторые интерфейсные решения.

Показываем заказчику.

Направление и мелкие интерфейсные решения подходят, но остаются сомнения по поводу визуального воплощения.

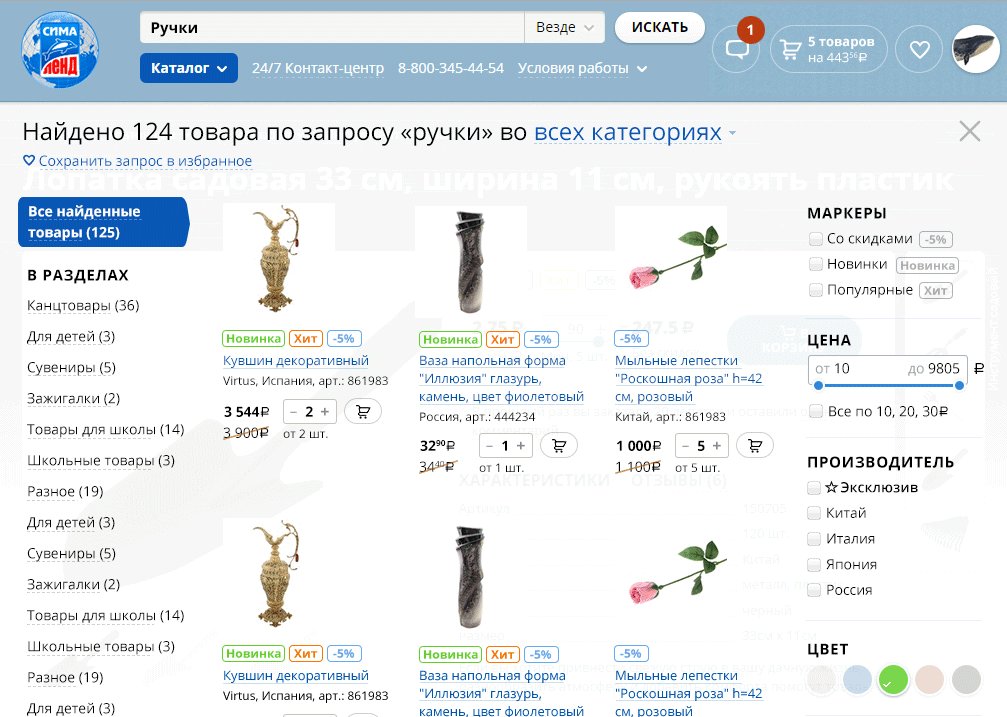
Организуем полноэкранный поиск.
Команда предлагает поменять точку приложения силы: мы думаем над главной страницей неавторизованного пользователя, в то время как работать с сайтом будут в основном авторизованные клиенты.
Пробуем сделать главную для авторизованного пользователя, максимально насытив ее функциональными решениями.

Заказчику не нравится новый подход. Он не годится для целевой аудитории — женщин, а цвета выглядят непривлекательно и депрессивно.
Советуемся с арт-директором.

Основной дизайнер уходит в отпуск, подключаем другого.
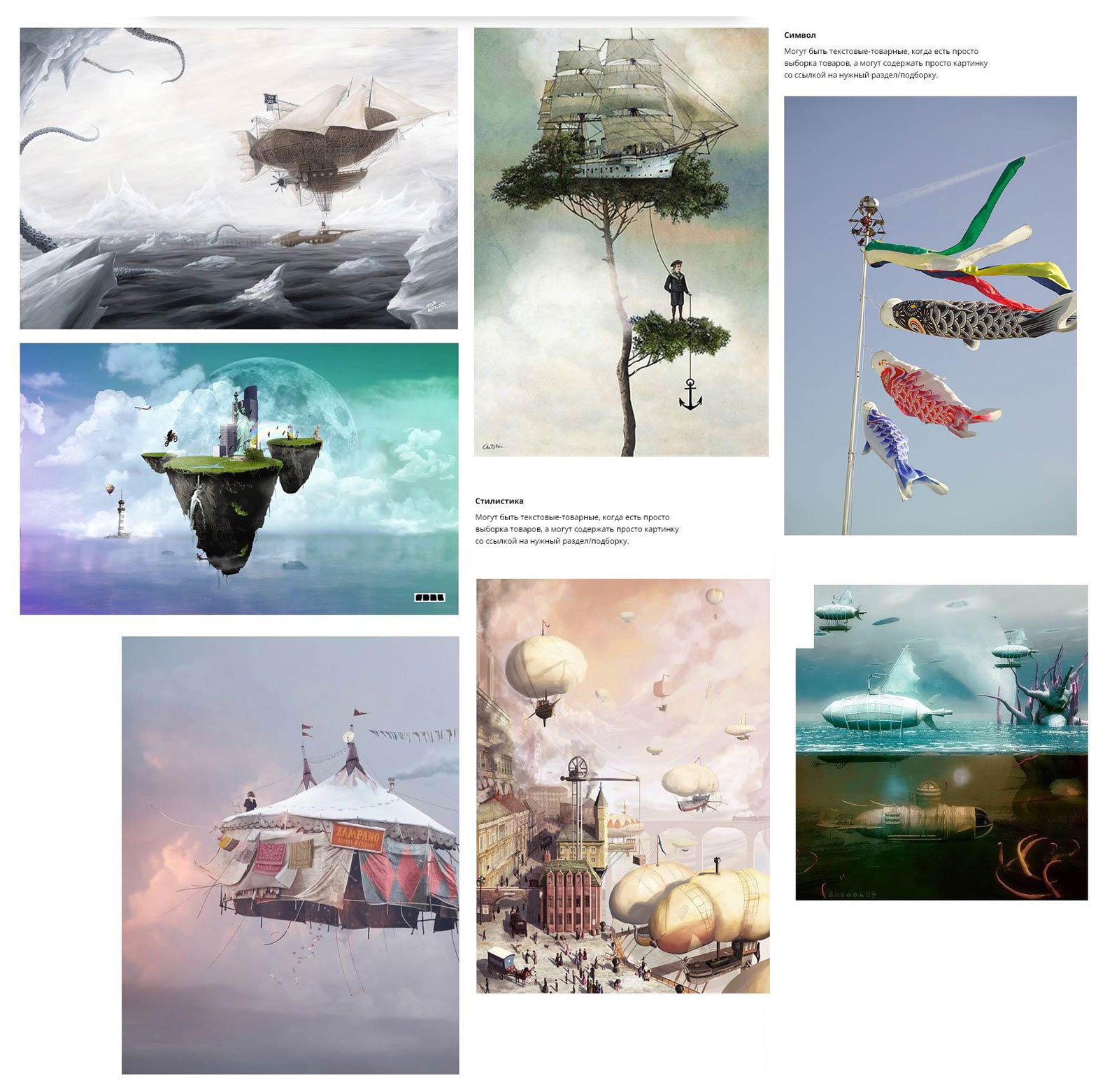
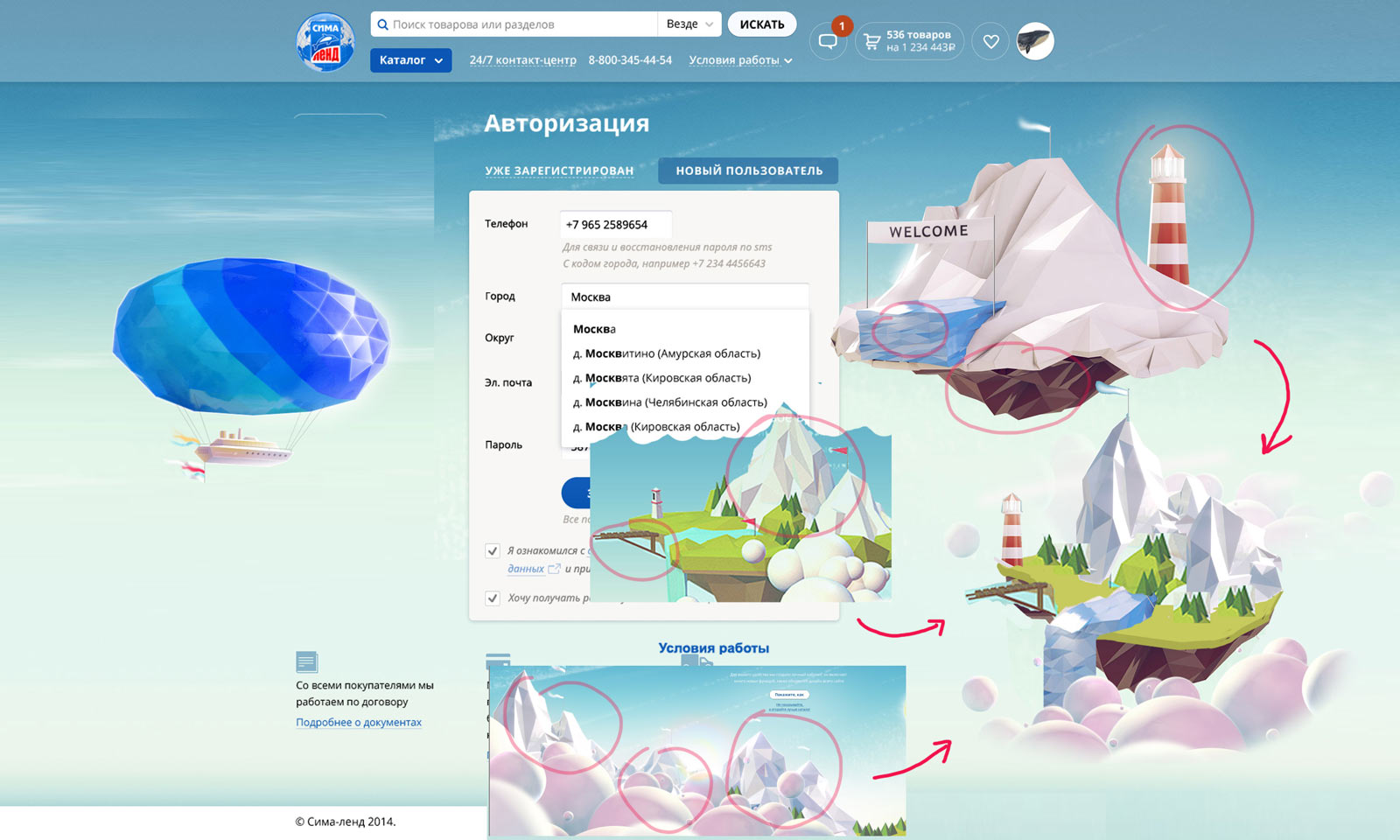
Пробуем сделать сайт графически интересным. Находим основную тематику: воздушные замки и корабли торгового флота, бороздящие небеса и доставляющие товары в самые отдаленные закоулки.

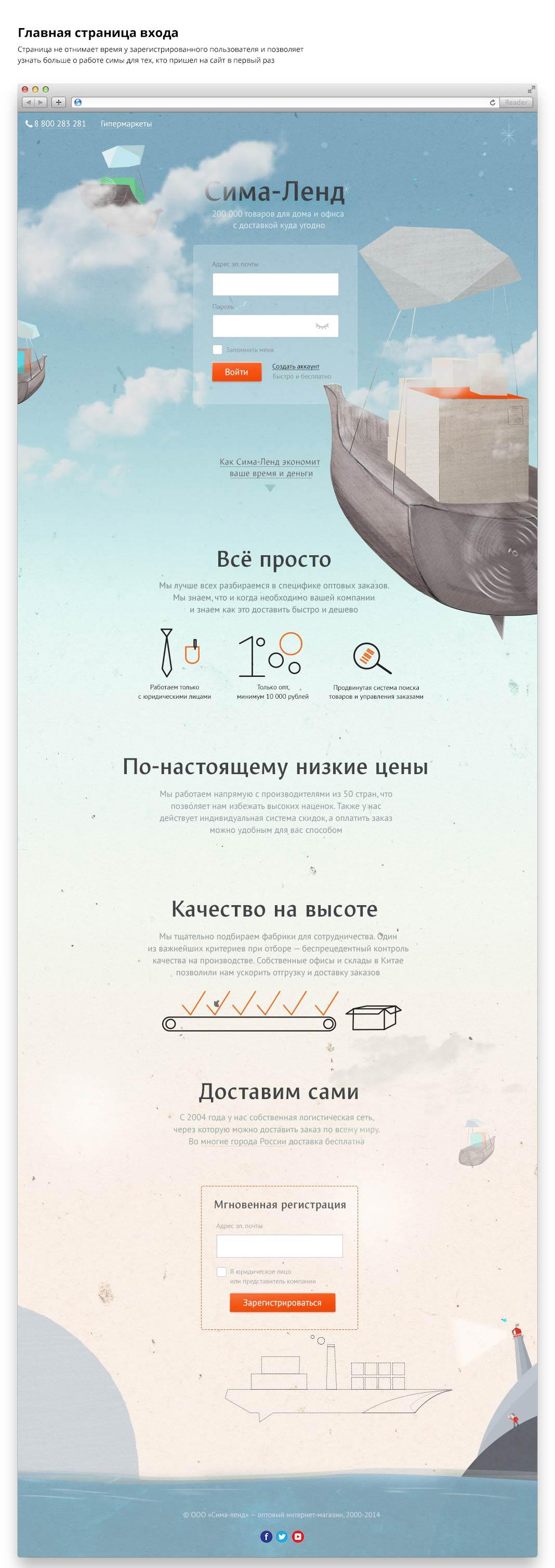
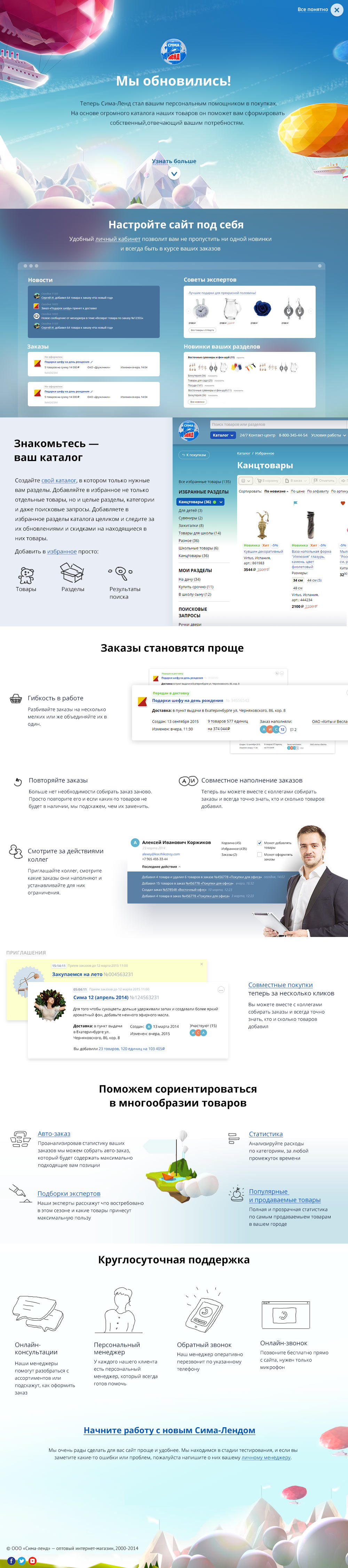
Отказываемся от идеи демонстрации каталога неавторизованным пользователям и вместо него решаем сделать красивую посадочную страницу, побуждающую человека зарегистрироваться.

Заказчику нравится новое направление.
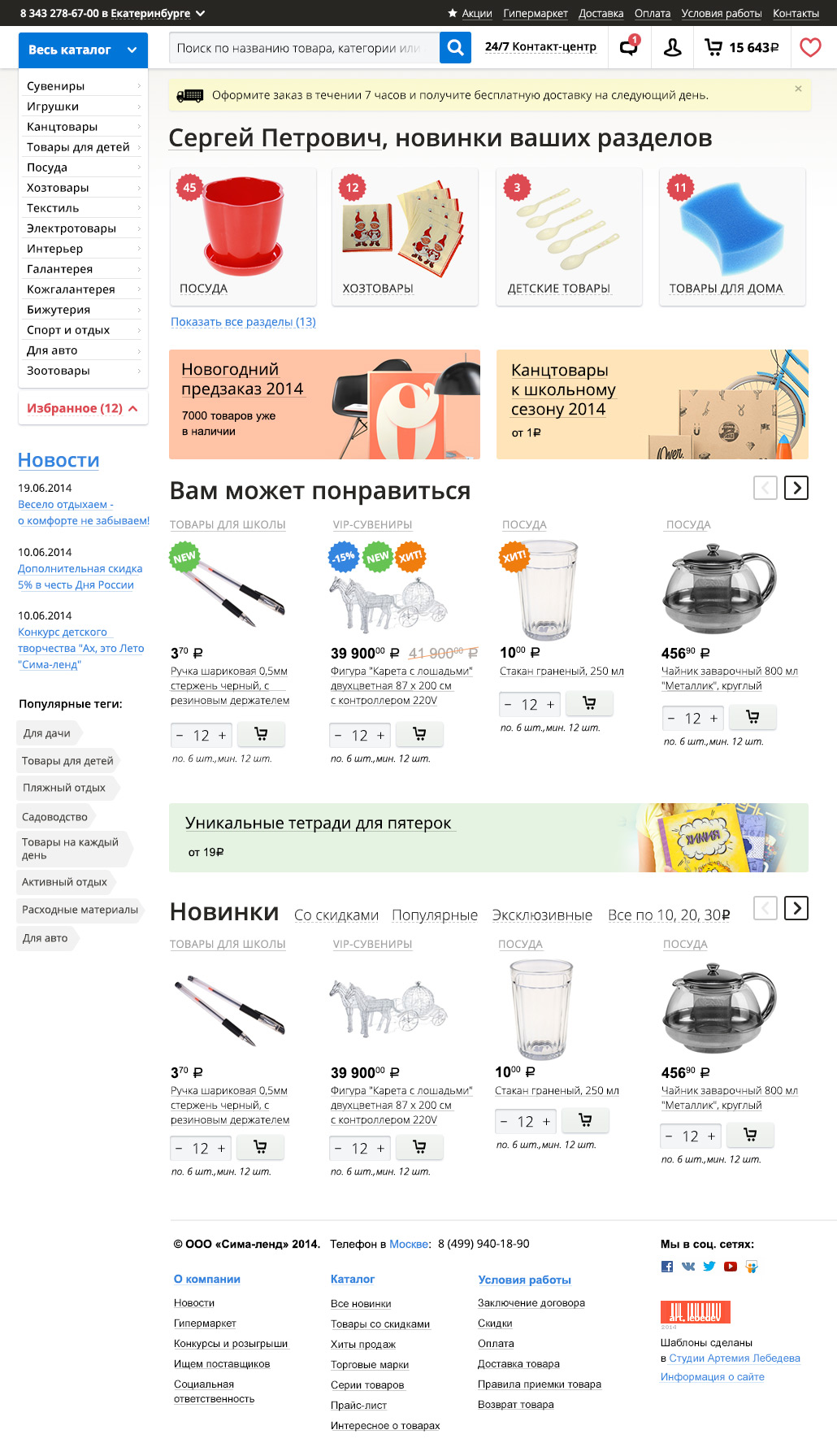
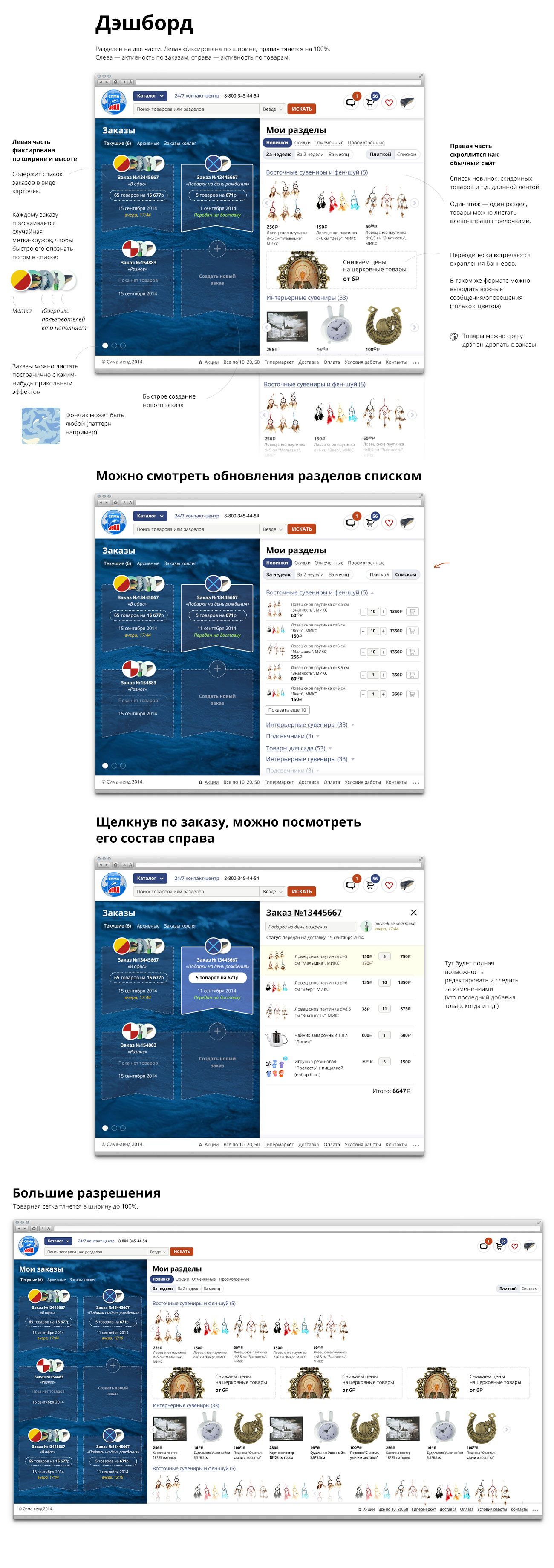
Возвращается основной дизайнер, продолжая развивать имеющиеся идеи. Думаем превратить главную страницу неавторизованного пользователя в дашборд.

Собираем новую презентацию.

Заказчик принимает концепцию.
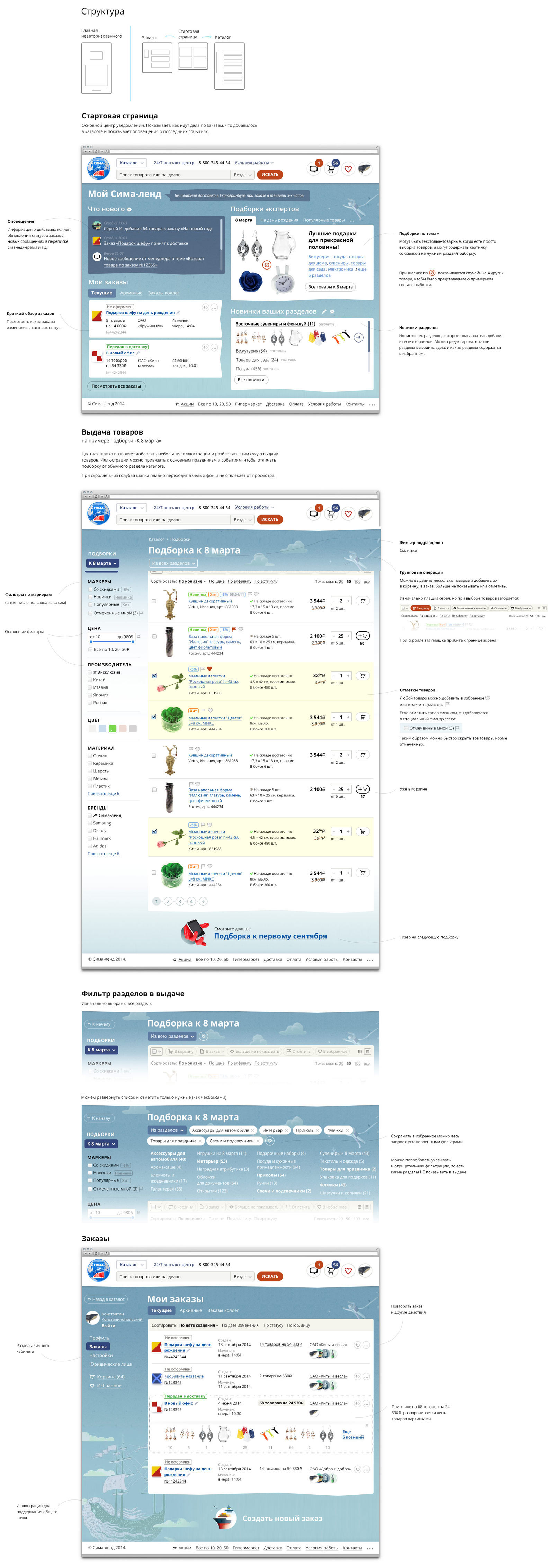
Продолжаем работать над оставшимися страницами. Думаем над корзиной и раскрывающимся каталогом. Появляется идея дать возможность отмечать разделы маркером, как в газете.

Оставляем полноэкранный поиск.

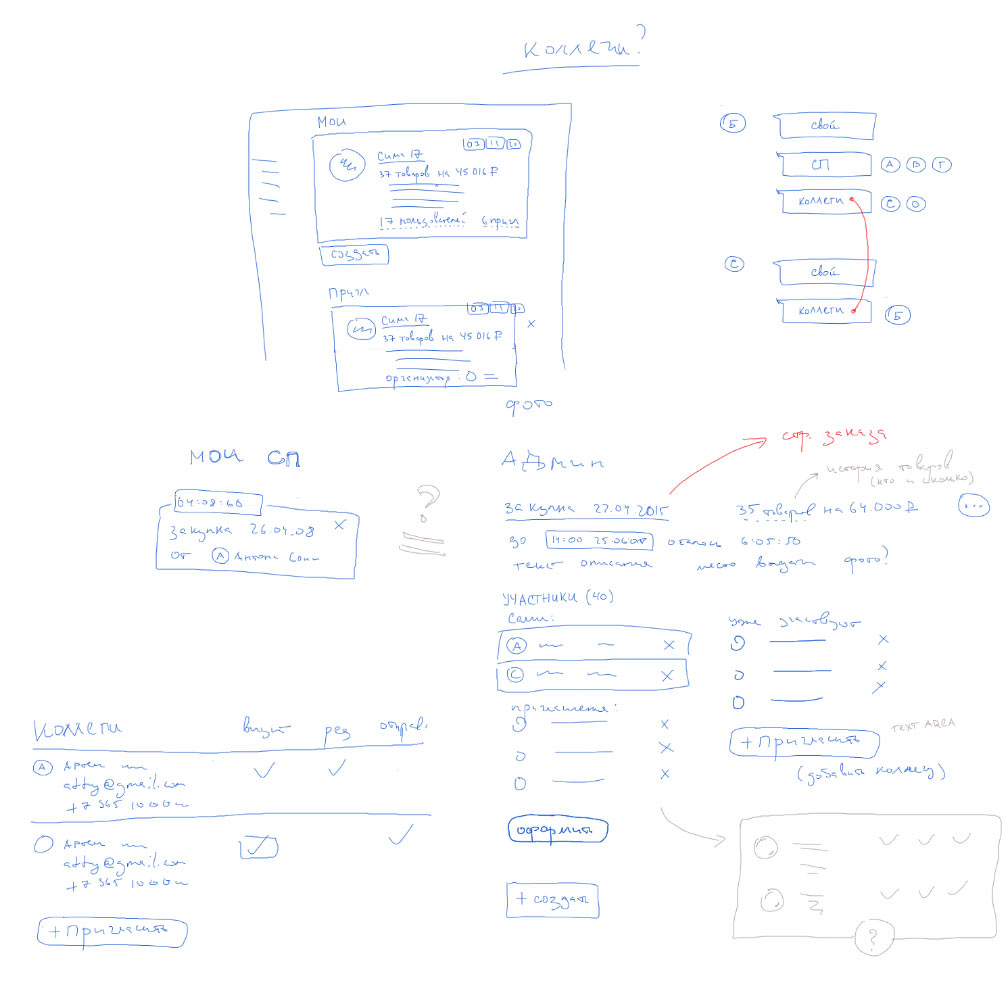
Возникает задача проектирования раздела совместных покупок. Один человек создает заказ и лично приглашает других пользователей либо делает заказ открытым для всех. Начинаем проектирование.

В это время второй дизайнер работает над графикой и рисует посадочную страницу.

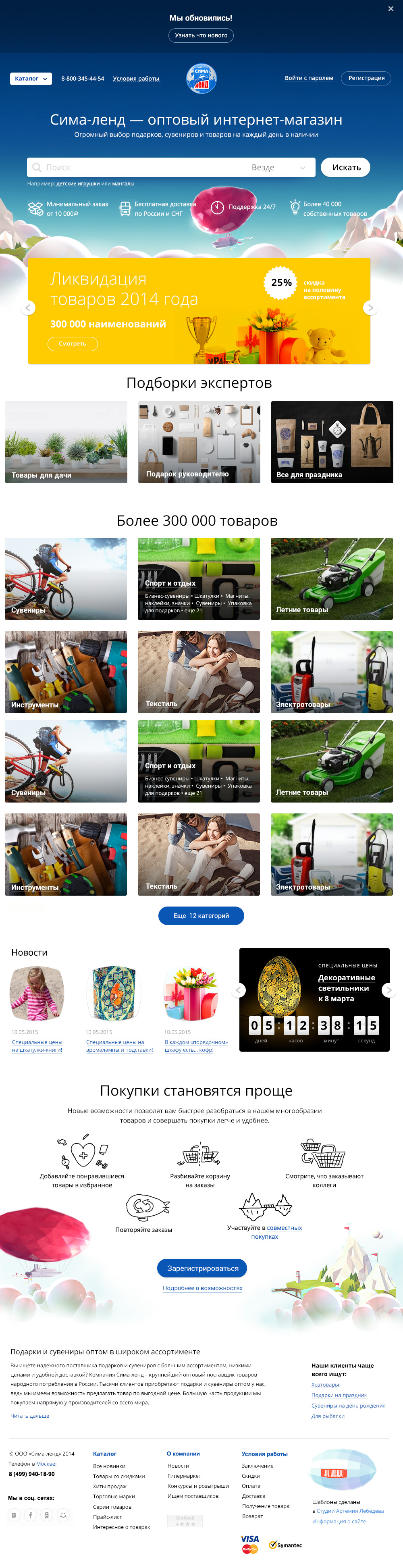
В итоге решаем отказаться от посадочной страницы в пользу полнофункциональной главной, так как заказчик меняет бизнес-модель, позволяя делать заказы и незарегистрированным пользователям тоже. С ходу дорабатываем выдачу.

Для авторизованных пользователей добавляем на главную страницу блок заказа с уведомлениями с помощью сообщений и обновлениями статусов. В каталоге показываем в первую очередь избранные разделы. Добавляем рекомендации и блок последних просмотренных товаров.
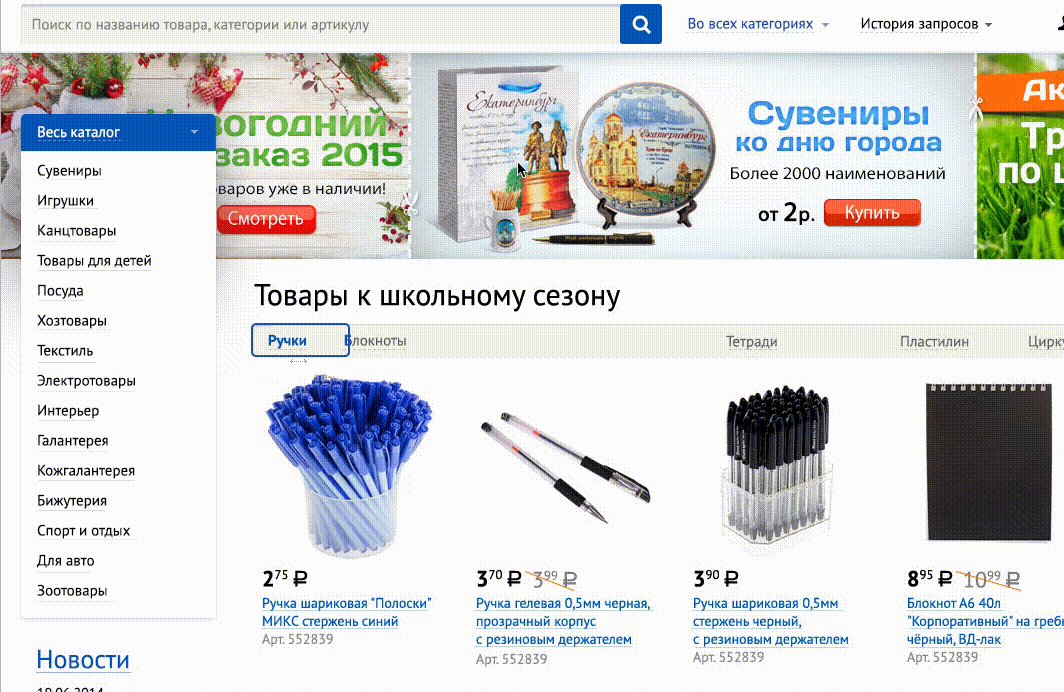
«Подборки экспертов» внедряем прямо в каталог: это классная и полезная фича, облегчающая жизнь во время сезонных событий и праздников.
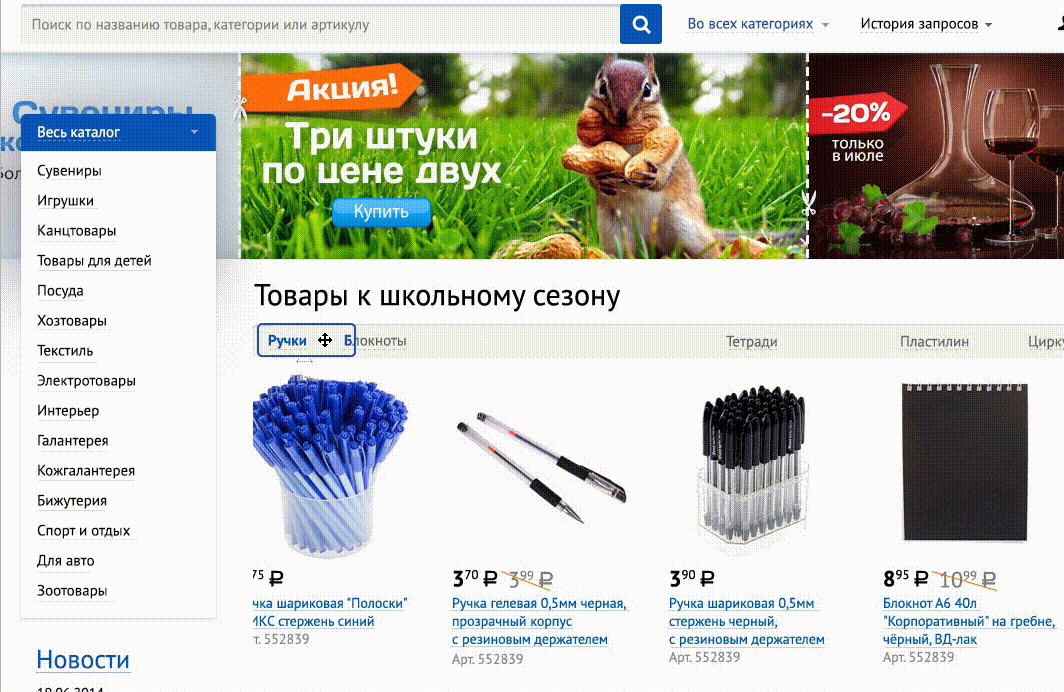
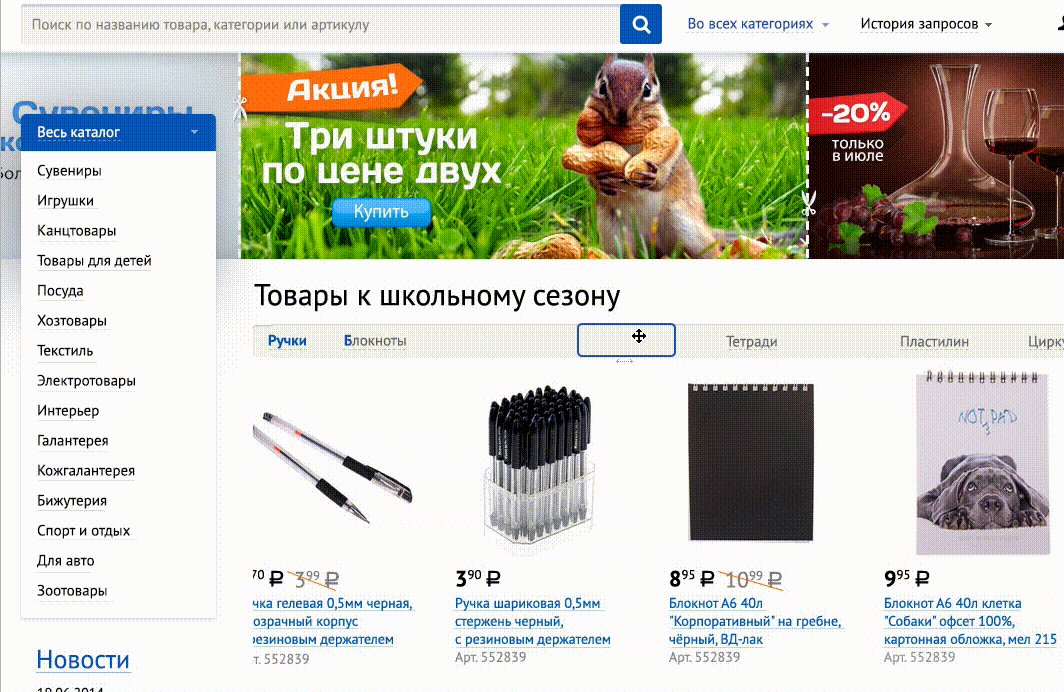
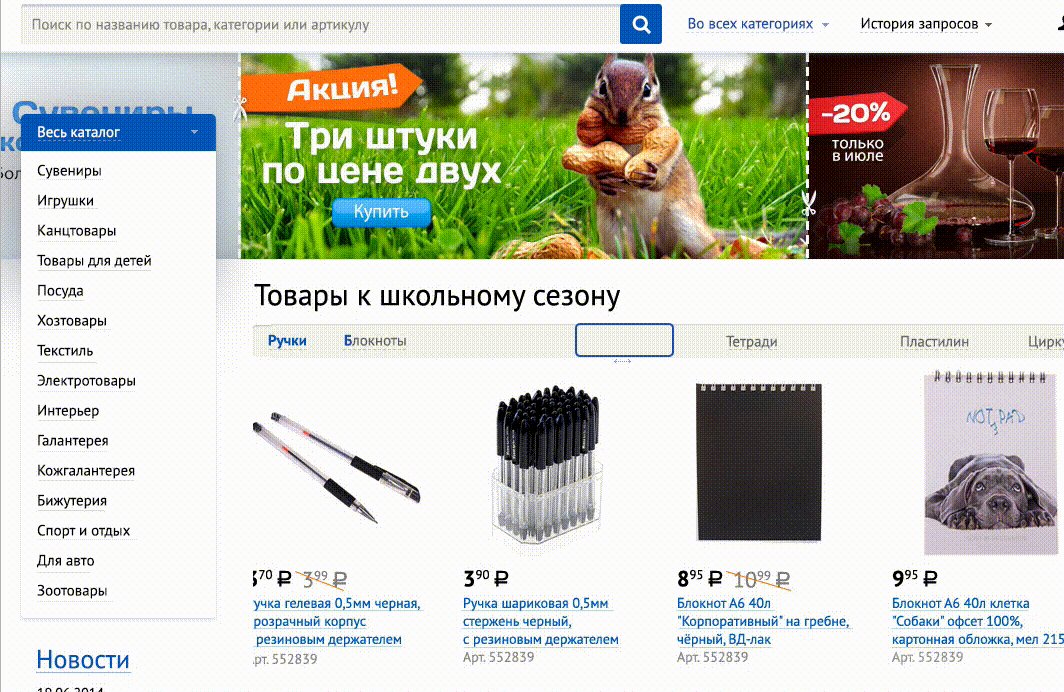
«Оживляем» плитки на главной. При клике они раскрываются и там размещаются превью товаров. Первая плитка раскрывается по умолчанию, чтобы показать данную функциональность.
По стрелкам происходит перемещение по категориям.

Делаем страницу, объясняющую все основные моменты работы с новым интерфейсом.

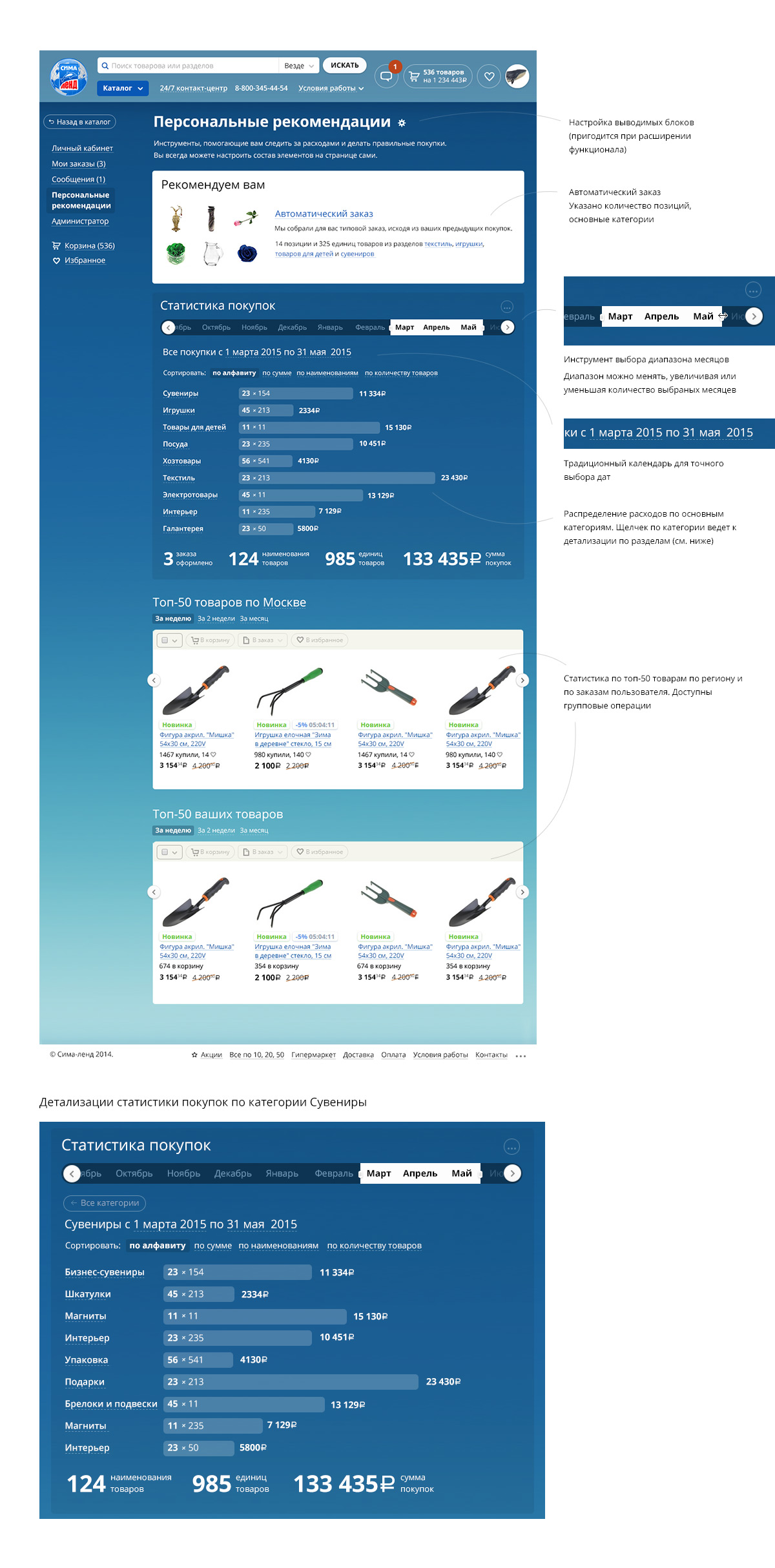
Создаем страницу персональных рекомендаций, где выводится полная статистика работы клиента, а также размещается список рекомендованных товаров, собранный автоматически.

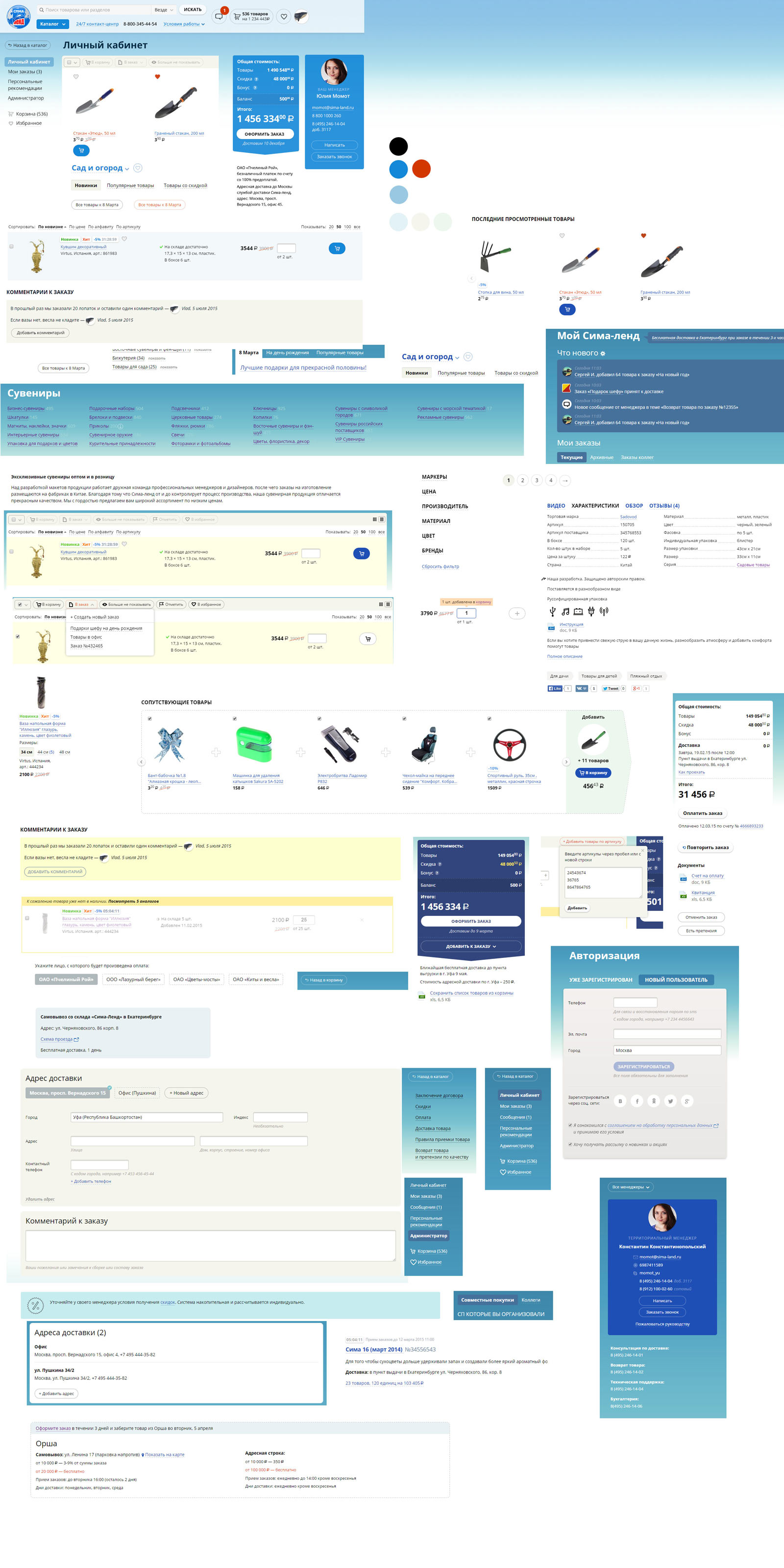
Окончательно определяемся с цветовой гаммой. Собираем элементы по всему сайту и приводим их к единому знаменателю.

Верстаем, после чего правим баги.