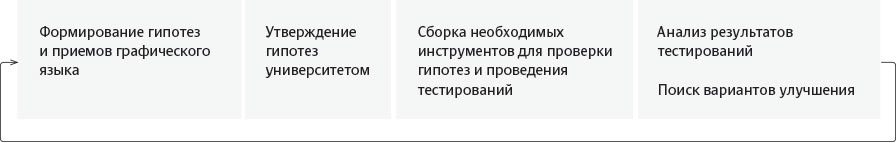
Перед тем как начать непосредственное проектирование и сборку сайта, хотим понять, в каком формате будет удобно работать с университетом. Ориентируемся на главную цель — создание системы постоянных улучшений, которая позволит поддерживать актуальность сайта, решая возникающие задачи.
Выстраиваем порядок работы с частностями.

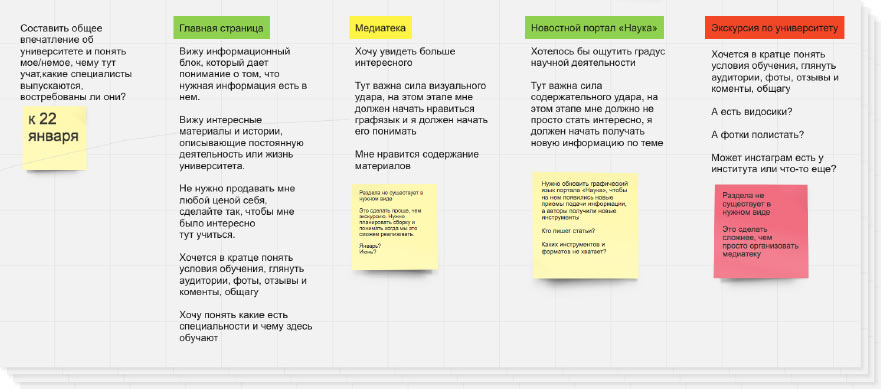
Начинаем перебирать руду и искать золото. Изучаем типичных пользователей сайта и их потребности.

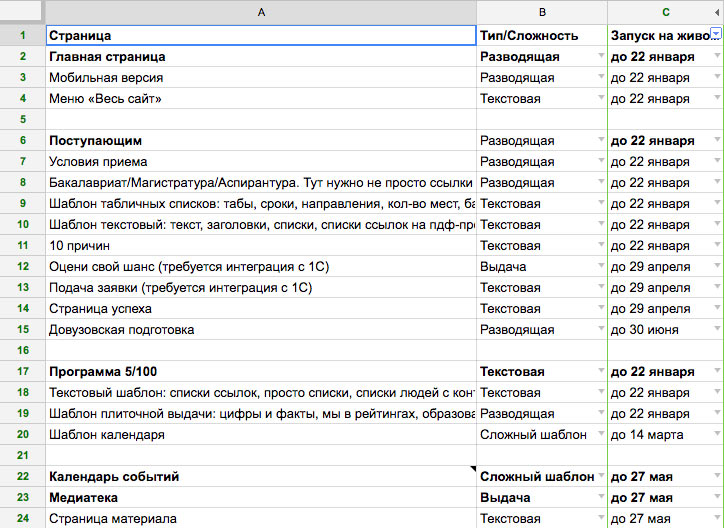
Результатом анализа становятся списки страниц с приоритетностью функциональных блоков на них. Это позволяет сформировать круг задач, с которыми должна справляться страница.

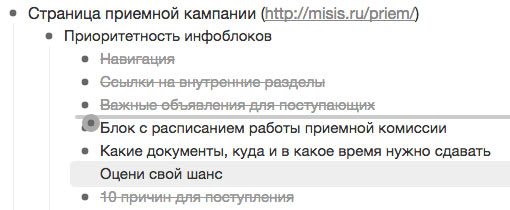
Теперь необходимо понять, что важнее на каждой из ключевых страниц. Отдаем сформированные списки блоков университету на пересортировку. Все дальнейшие споры о важности того или иного бизнеса заказчика ведутся не при просмотре картинок, а с помощью текстовых списков.

Сформированные списки макетов встают в очередь дизайнерских работ. За порядок их выполнения отвечает обычная таблица.

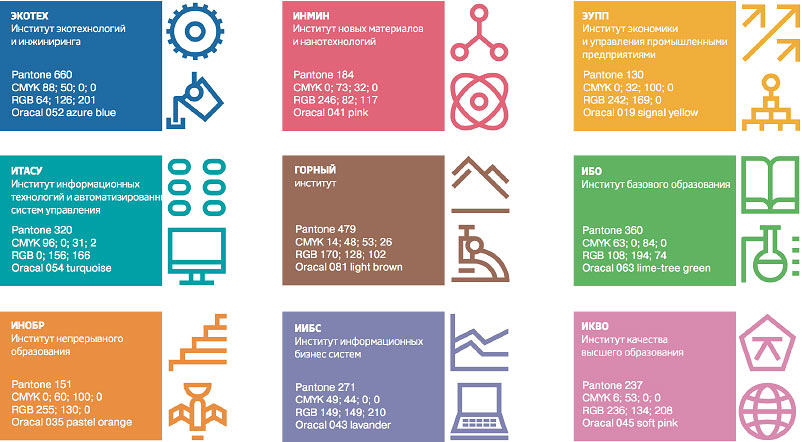
Параллельно с анализом и проектированием фантазируем на тему различных графических и визуальных приемов. Сейчас у университета есть набор из пиктограмм — по две для каждого направления.

Однако существующие иконки совсем не используются. Предлагаем развить и дополнить набор, создав простые и понятные семейства иллюстраций, а потом использовать их как гербы или значки для идентификации институтов и кафедр.

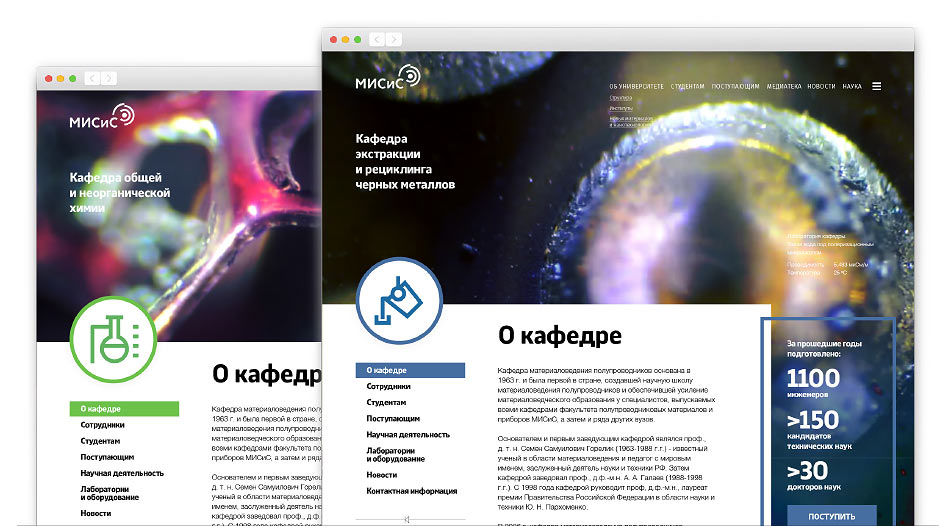
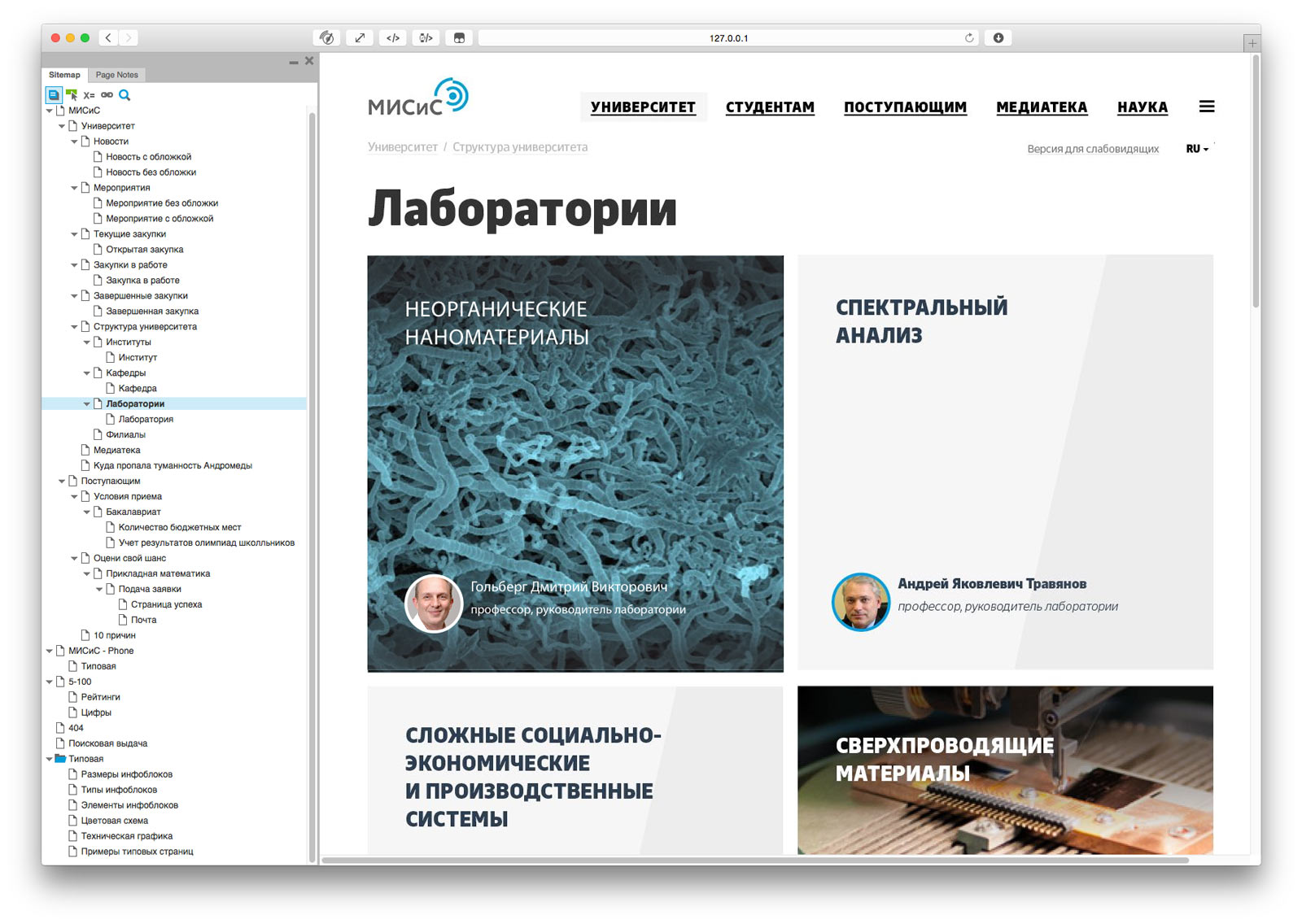
Основная деятельность университета связана с углубленным изучением свойств материалов, в том числе с применением высокотехнологичного оборудования. Для пробуждения интереса у поступающих предлагаем использовать видео и фото различных материалов, сделанные под микроскопом. Они всегда интересны и привлекают внимание.

А что, если предусмотреть фоновые обложки, в которых каждой кафедре соответствует свой материал и собственная тема изучения?

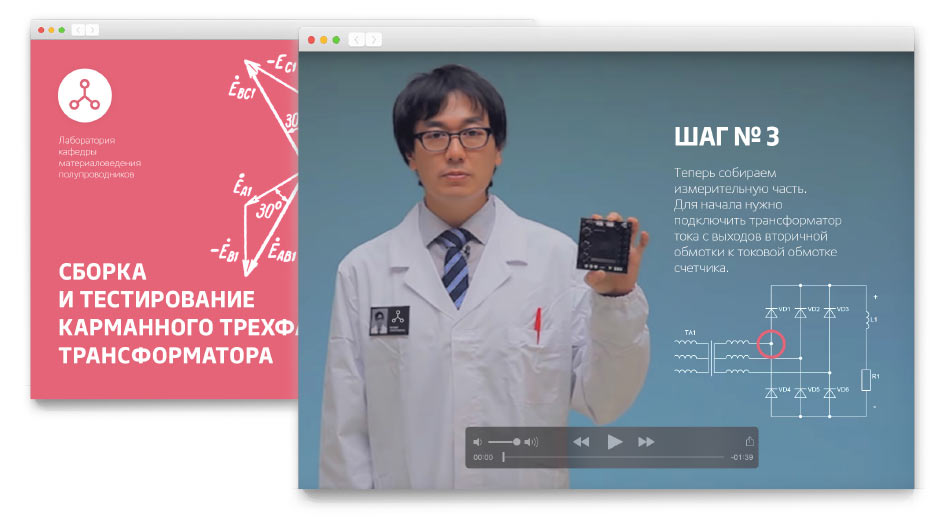
Предлагаем снимать обучающие и познавательные видео про каждую лабораторию в соответствующей стилистике. Совместив типографику, иллюстрации и цветовые коды, получаем первые результаты.

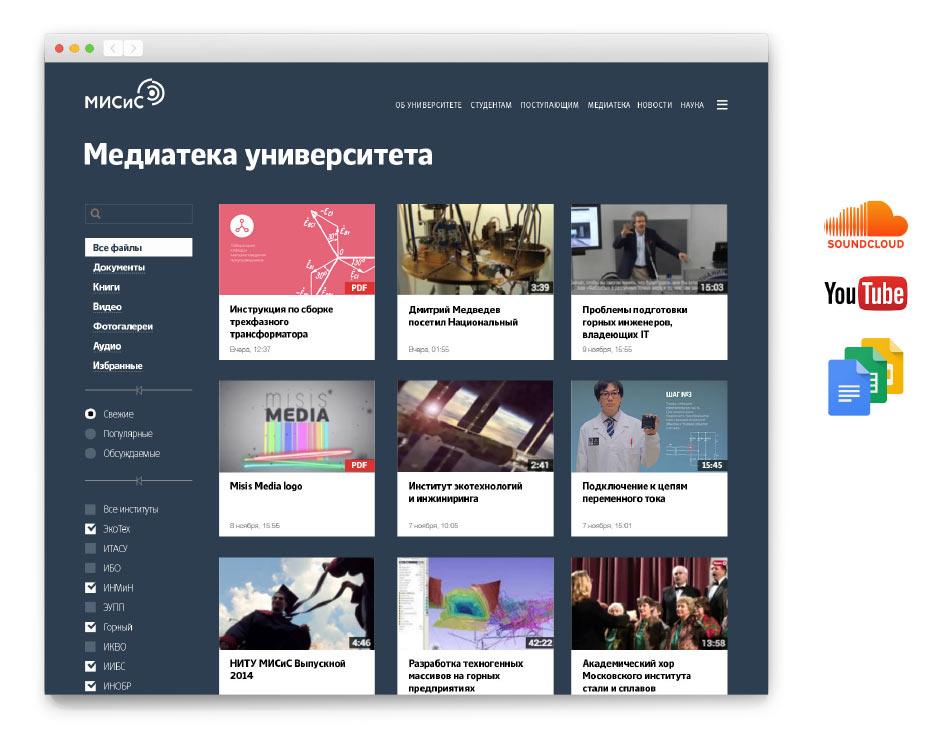
Для размещения всех материалов имеет смысл создать единое хранилище, в котором всегда доступно любое видео, аудиозапись лекции, книга или документ.

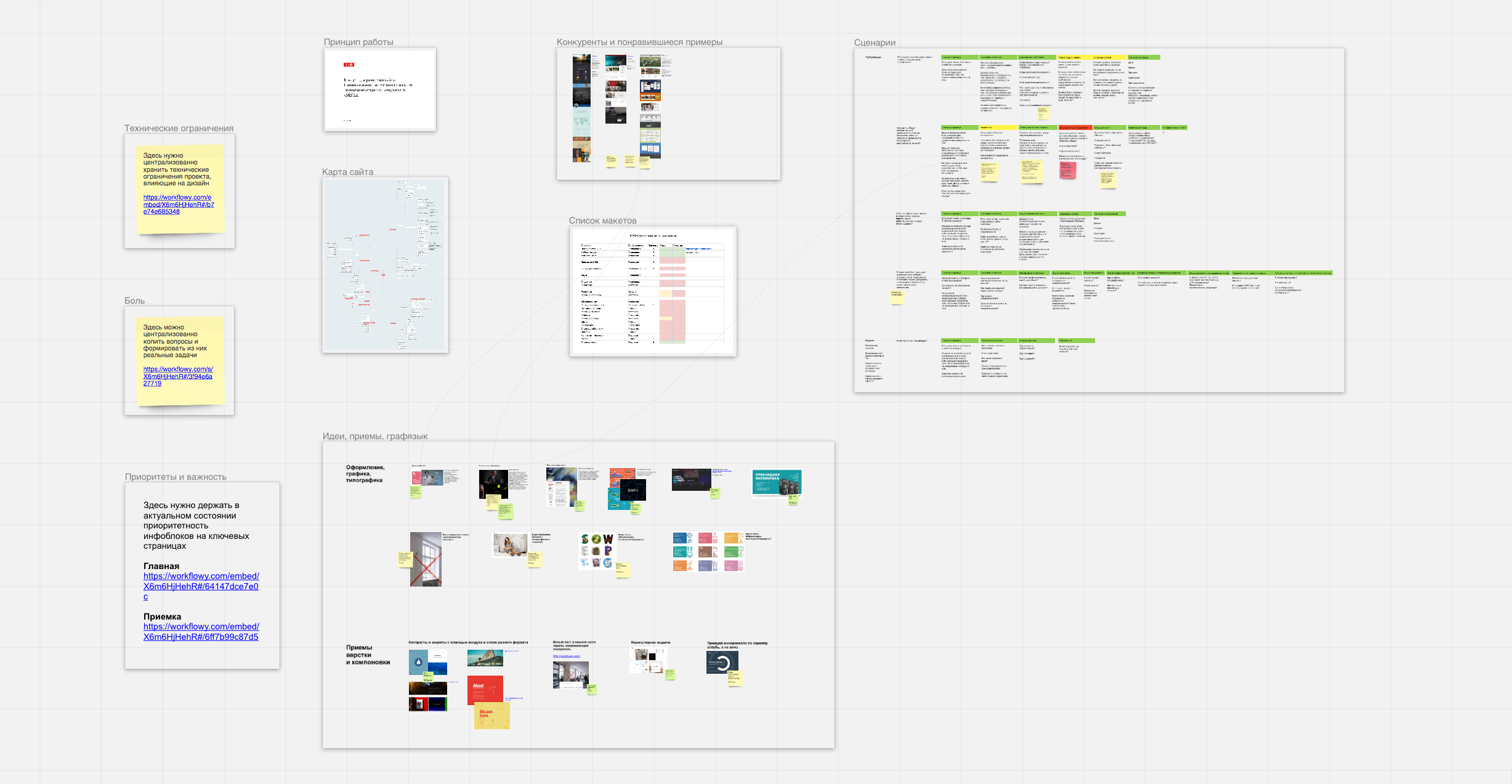
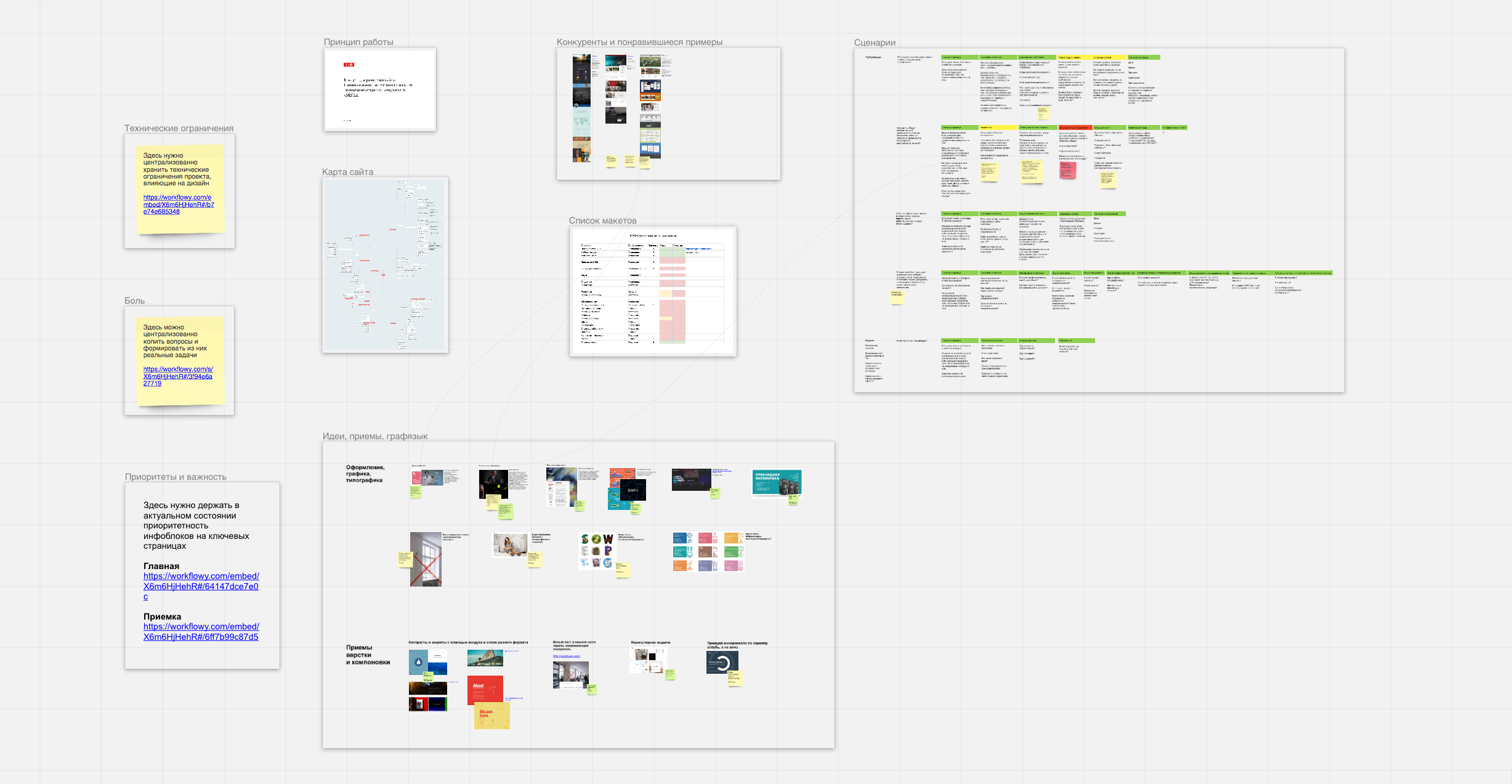
Эти и другие гипотезы складываем на доске в вебе. Такой инструмент позволяет оперативно пополнять и хранить все необходимые знания о проекте: требования в текстовой форме, пользовательские сценарии, анализ сайтов конкурентов, приемы графического языка, карту сайта, список макетов и очередность их разработки. Предоставляем заказчику постоянный доступ для просмотра проекта — это нужно, чтобы оперативно следить за изменениями.


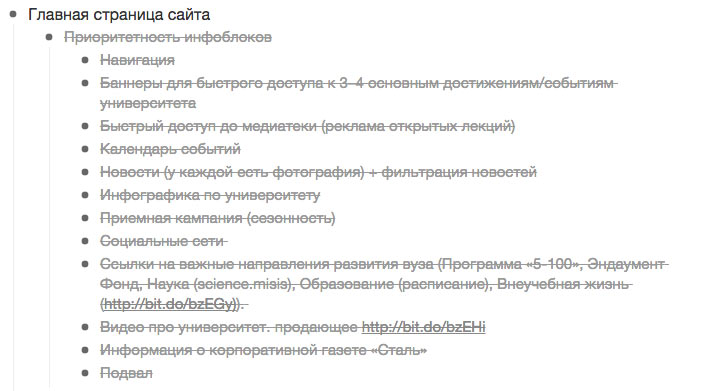
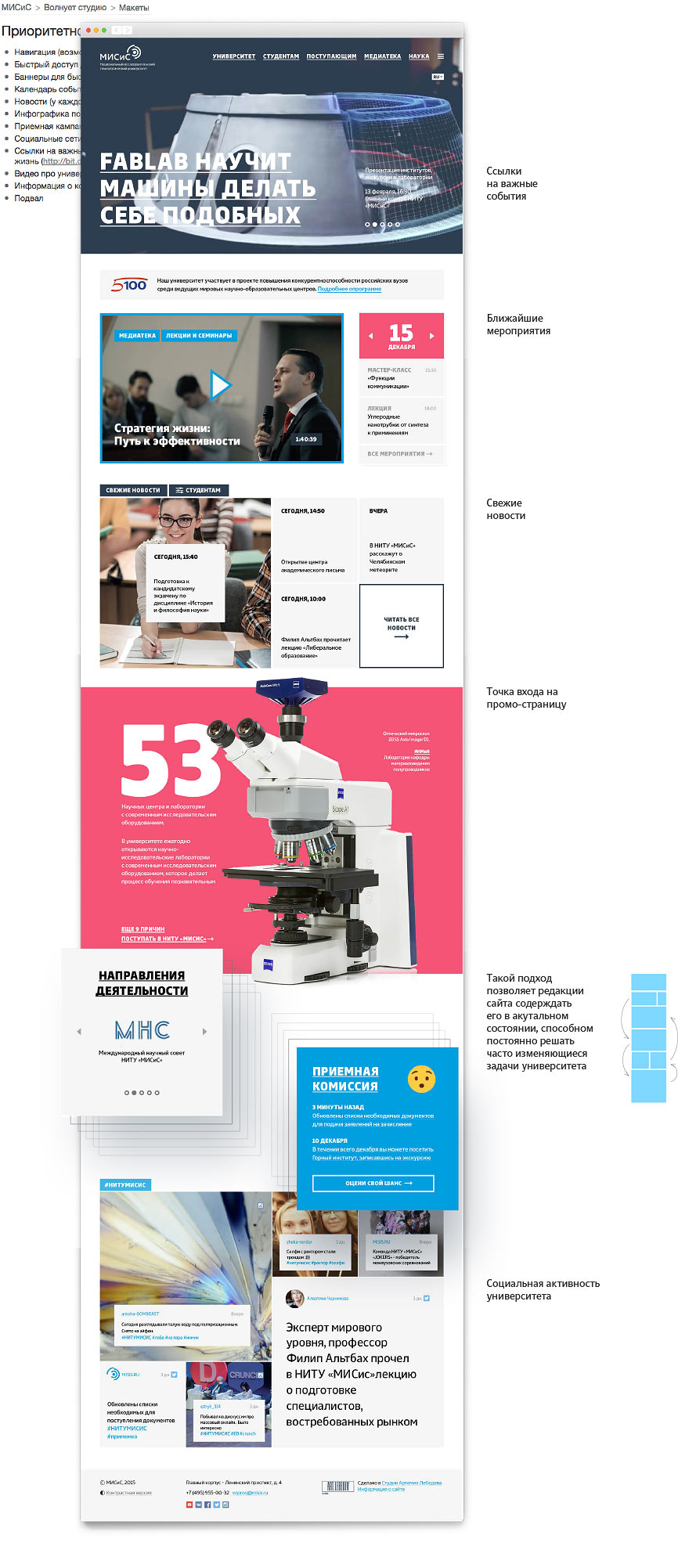
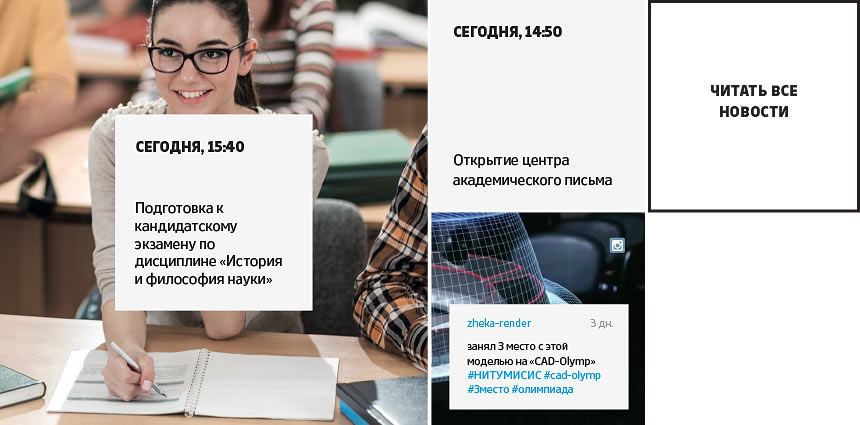
Пока университет отметает неподходящие гипотезы, начинаем работу над главной страницей сайта. Порядок следования инфоблоков на странице вытекает из их приоритетности.

Требование к быстрой оптимизации под мобильные устройства диктует необходимость быстрой и нетрудозатратной адаптивности всех дизайн-решений. Поэтому в качестве одной из основ графического языка сайта выбираем модульно-плиточную верстку страниц. С ее помощью легко спрогнозировать поведение блоков на мобильных устройствах.

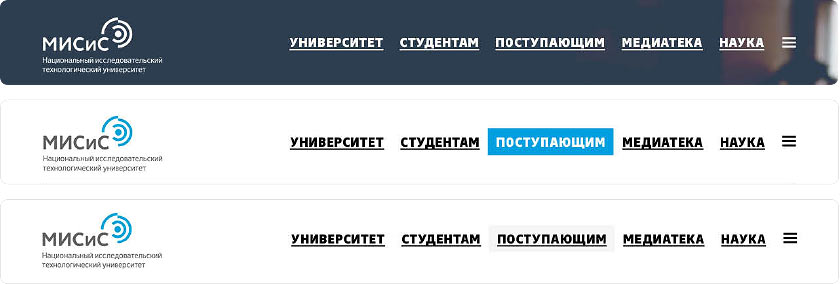
В главном меню оставляем только пункты для быстрого доступа к самому важному.

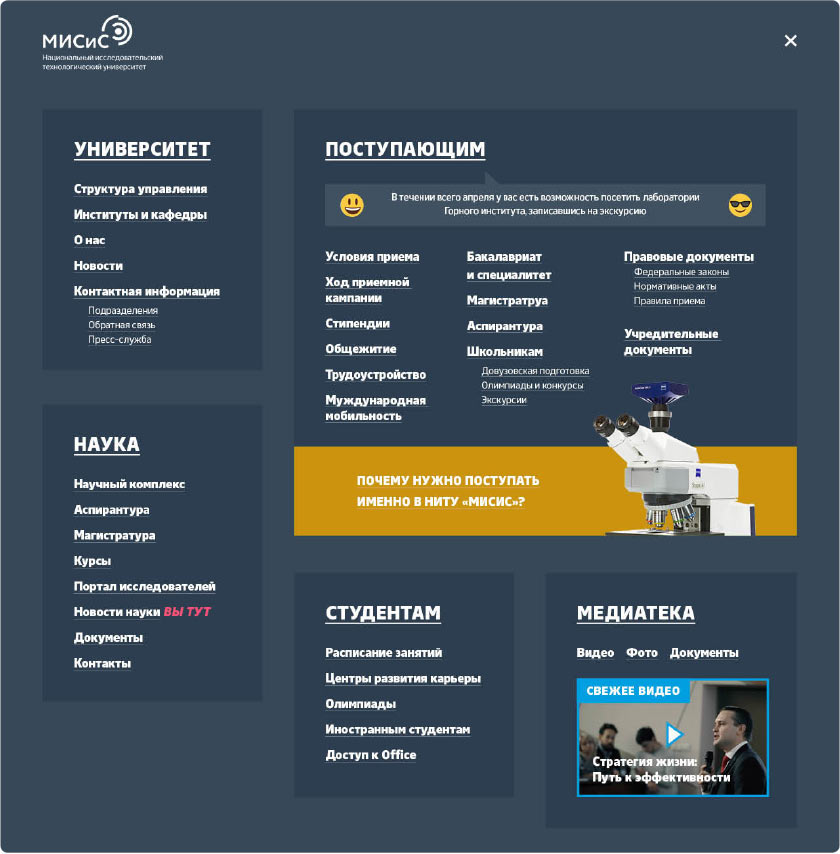
Подробности убираем в элемент «Весь сайт».

Все отрисованные макеты перманентно собираются в общем прототипе. Это позволяет увидеть картину мира целиком и трезво оценить успешность тех или иных гипотез.

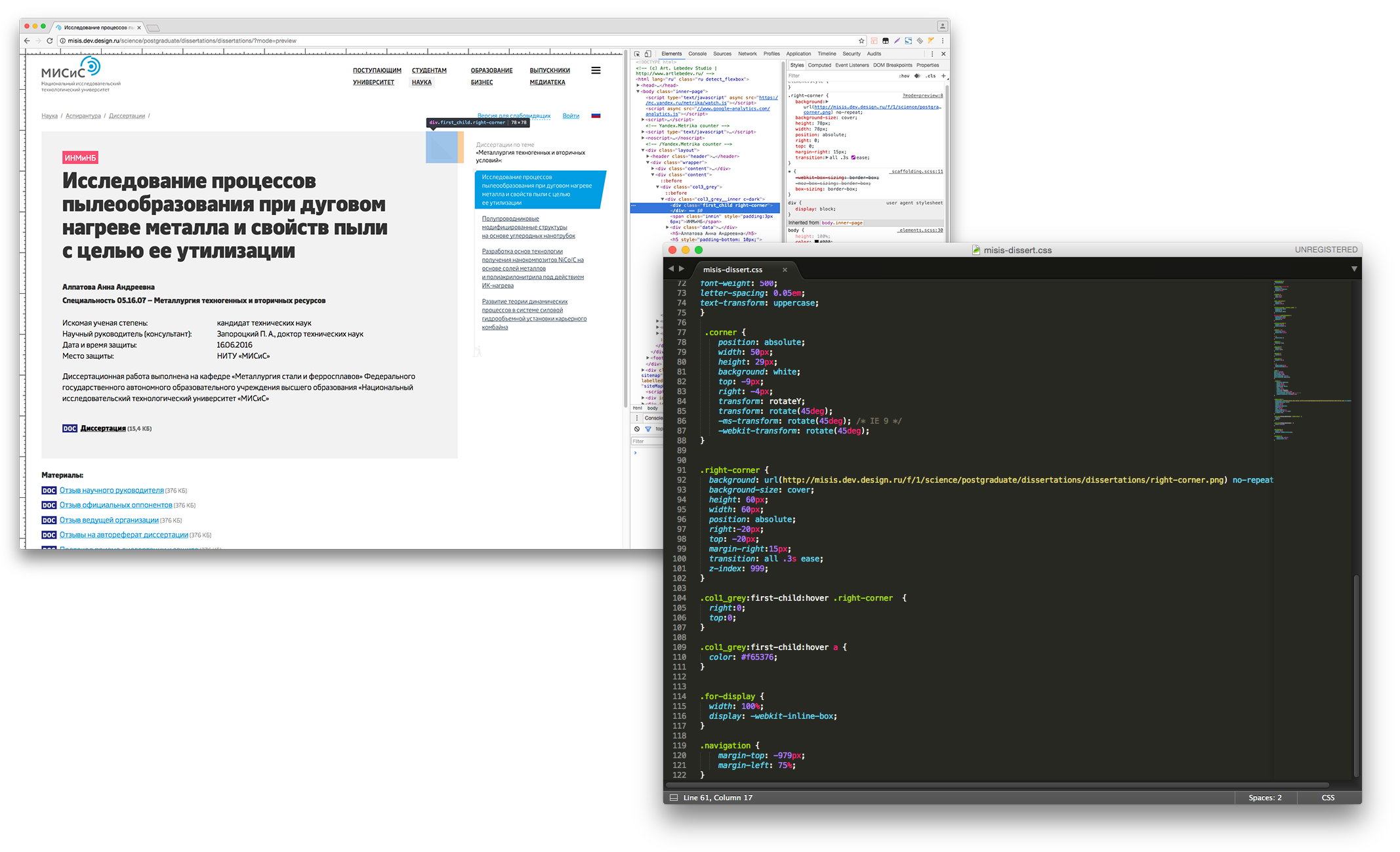
В ходе разрастания сайта поддерживать прототип становится сложно и неудобно, поэтому новые страницы заводим прямо через административную панель, а дизайн кастомизируем с помощью инспектора в браузере с последующим добавлением новых стилей в общий СЦСС-файл.

Помня о сроках сдачи проекта, решаем запускать сайт поэтапно, начиная с главной страницы и ключевых разделов.