Думаем над развитием истории. Решаем рассказать о платежной системе от имени ее участников и партнеров.

Размышляем над тем, как сделать концепцию визуально интереснее. Предлагаем начать рассказ с крупного изображения карты и уменьшать картинку по мере прокрутки страницы. В конце на экране появляется фотография представителя банка с цитатой о платежной системе.

Готовим видеопрезентацию и демонстрируем ее заказчику.
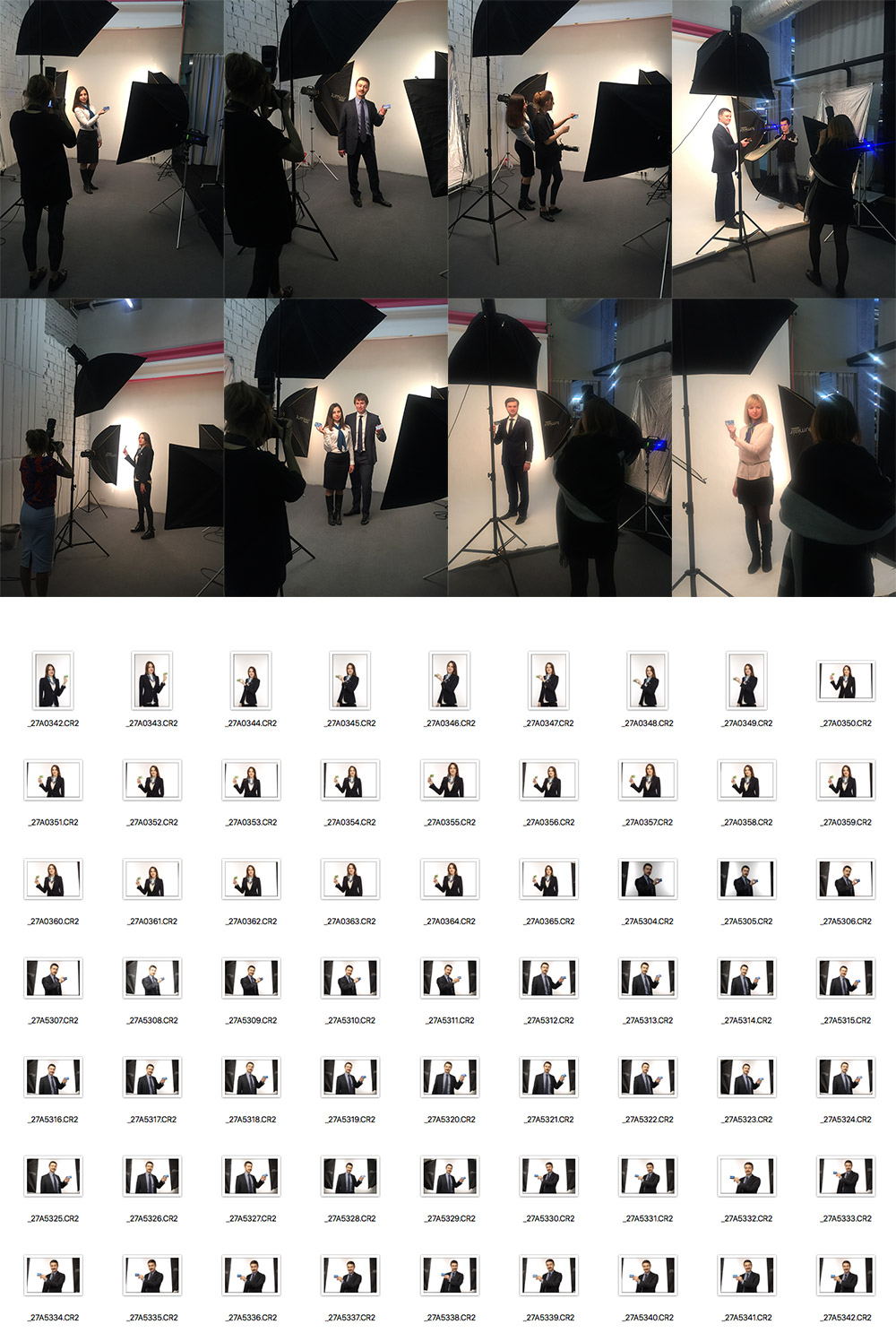
Заказчик принимает концепцию. Формулируем правила проведения будущей фотосессии.

Определяемся со списком банков, представители которых появятся на главной странице. Приглашаем в студию банковских работников, фотографируем.

Готовим чистовые изображения карт и прикидываем на макетах, как будет выглядеть главная страница.

Рисуем внутренние страницы.

Заказчик просит поменять концепцию главной страницы, сместив акцент с банков на саму платежную систему «Мир». Решаем спокойно рассказать на главной странице про систему и ее возможности, показав, что за коротким названием стоит целая страна.
Набрасываем структуру главной и показываем заказчику.

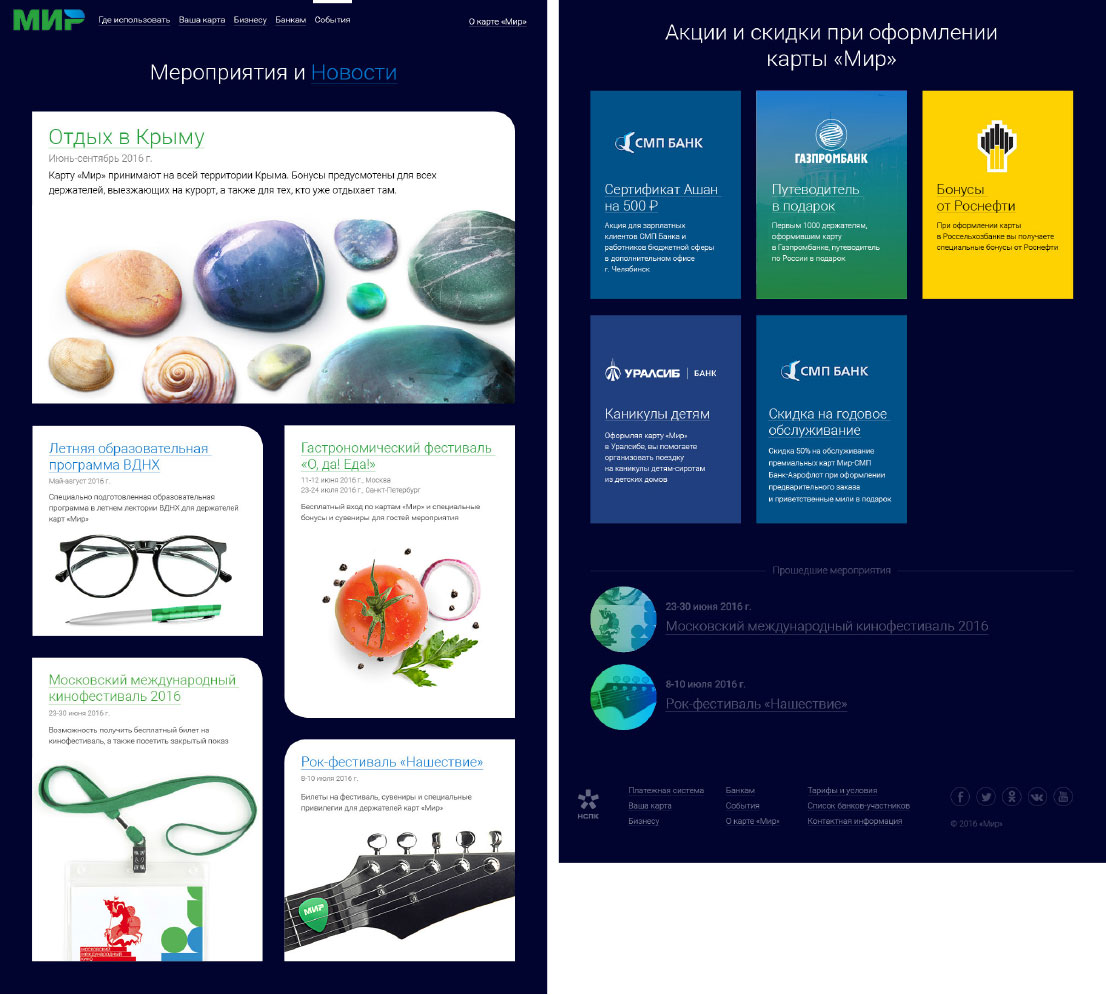
Получаем комментарии. Информации про саму карту не хватает. И хорошо бы анонсировать предстоящие события и акции: например, начиная с лета держатели карт системы «Мир» получают особые бонусы и привилегии на различных мероприятиях.
Постепенно меняем страницу.

Думаем, как связать историю системы с уже проведенными мероприятиями.
Нет, слишком шумно. На главной лучше показывать только предстоящие события. Появляется идея отображения объектов, характеризующих мероприятие, с отсылкой к торговой марке «Мир».

Собираем видео и показываем его заказчику.
Заказчику нравится, но после внутренних обсуждений он просит внести изменения. Нужно объединить верхний блок с информацией о карте, уменьшить объем блоков событий и акций, сделать терминал более современным и поправить несколько других мелочей.
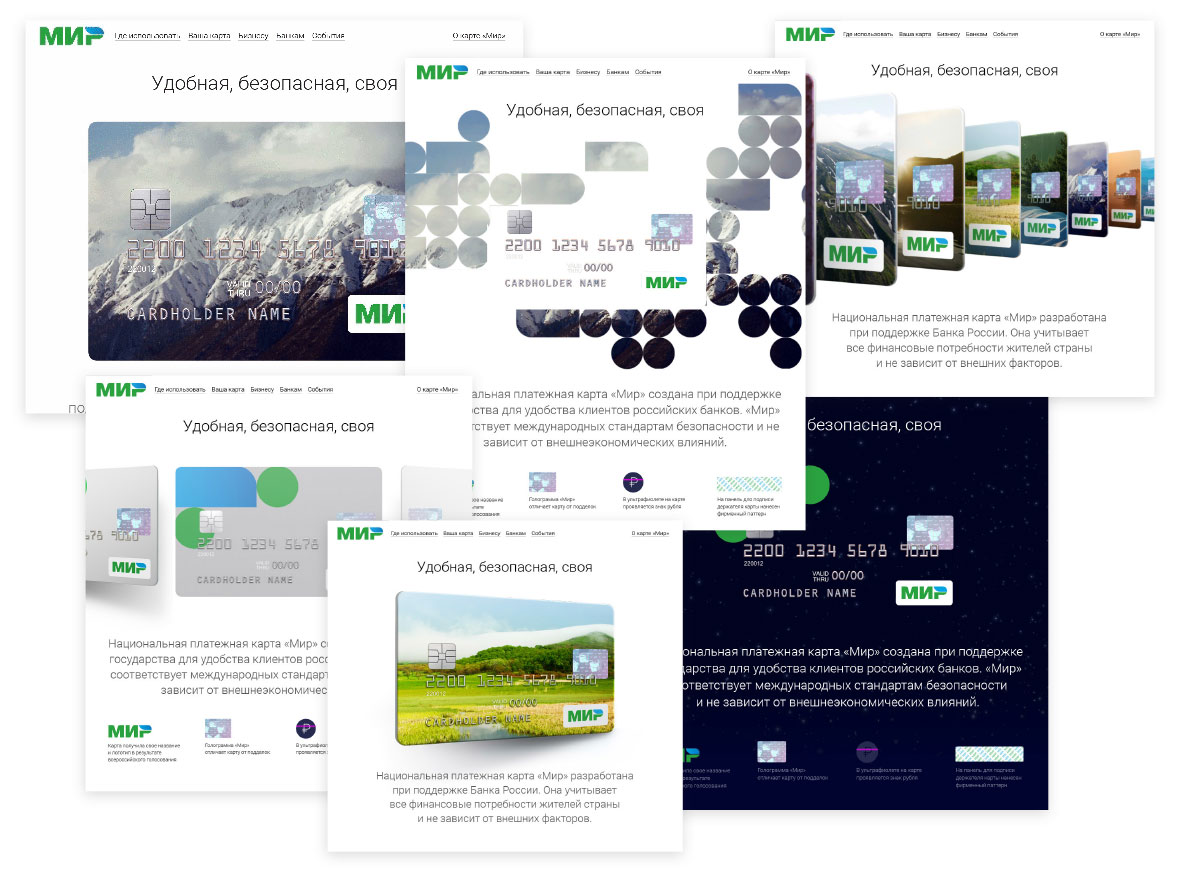
Прикидываем новые варианты оформления верхнего блока.

Решаем отобразить родные просторы внутри самой карты.
Делаем компактнее блок событий и акций, снова показываем все заказчику.

Заказчик одобряет. Отдаем страницу на верстку, а сами тем временем делаем фотографии и отрисовываем графику для нового терминала, готовим изображения для раздела событий и рендерим прозрачную карту для шапки.

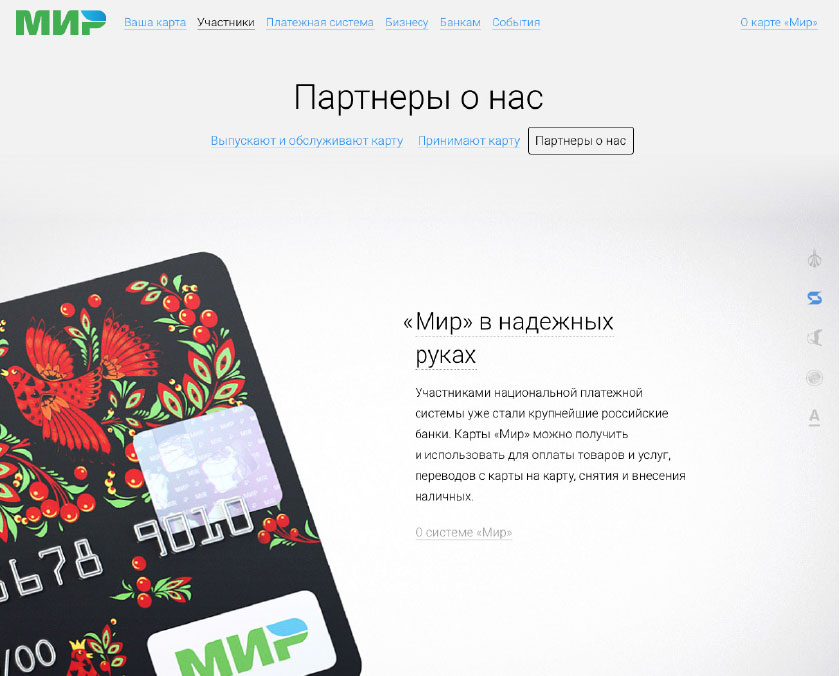
Несмотря на изменения главной страницы, стремимся сохранить на сайте анимацию карт. Предлагаем перенести ее на страницу «Банкам», объединив с уже существующим там содержимым.

Замечаем, что несколько банков оказываются выделены всегда, хотя каждый день к системе присоединяются новые партнеры. В итоге решаем, что лучше всего поместить страницу в раздел «Участники» — в качестве отзывов о платежной системе.

Обновляем страницу событий.

Придумываем оформление страниц ошибок.


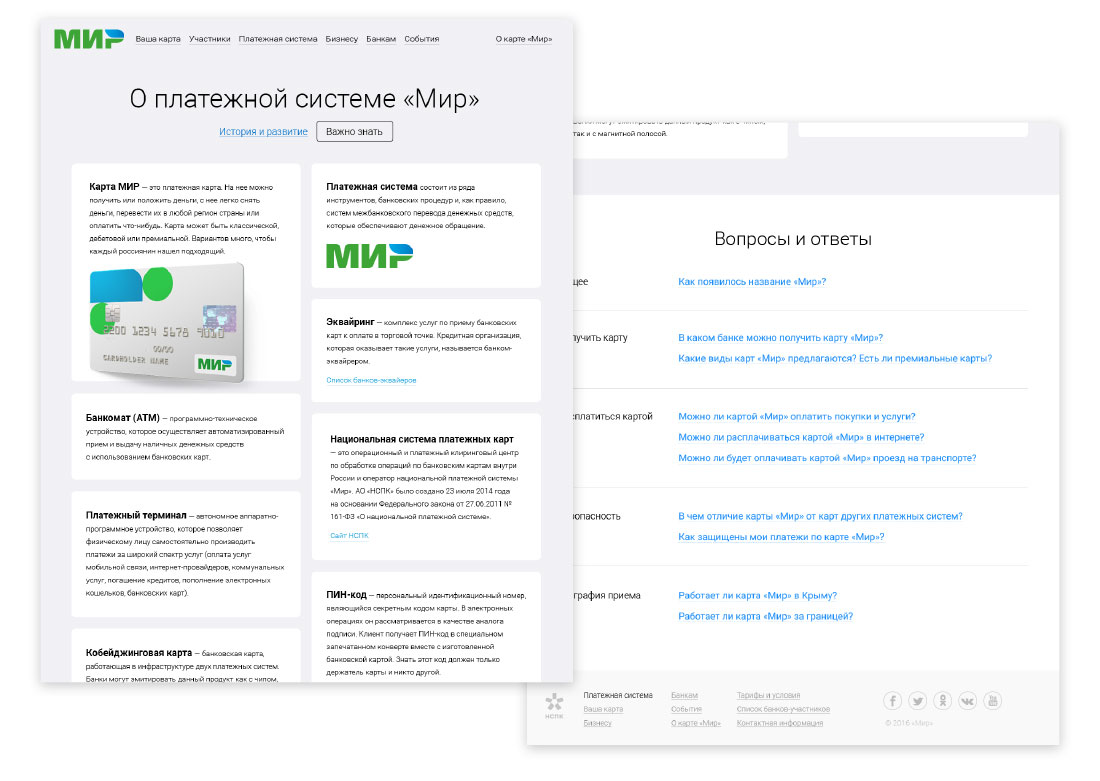
На странице «Важно знать» появляется много новых терминов, воспринимать которые в формате вопросов и ответов не очень удобно. Решаем объединить справочный раздел с глоссарием и показывать определения на отдельных карточках.

Наполняем страницу «Бизнесу» актуальными данными для владельцев торгово-сервисных предприятий.

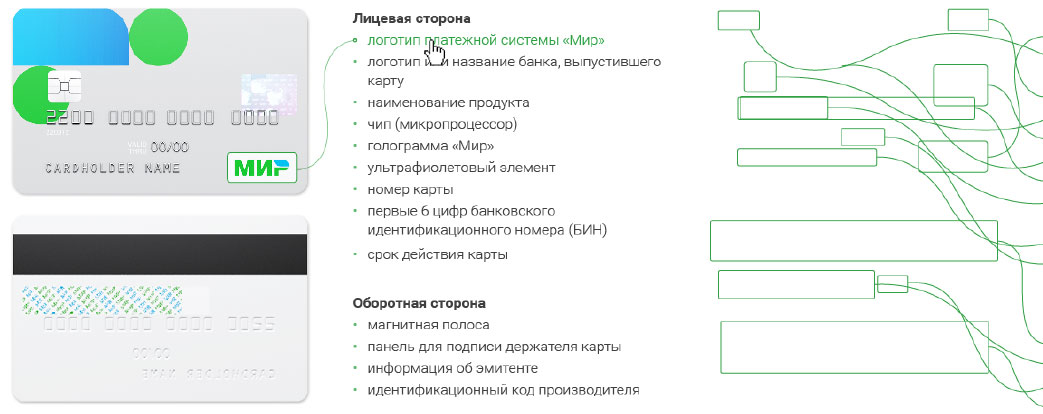
Новое содержимое состоит в основном из технической информации, поэтому важно сделать каждый блок нескучным и сопроводить его полезной графикой. Раздел «Безопасность» предполагает перечисление множества обязательных элементов — связываем их ниточками с конкретными частями карты.

Выделяем программу лояльности.
В конце показываем разные типы карт платежной системы «Мир». Хочется их оживить, повертеть и посмотреть на различия, а не просто изучать текст. Прикидываем расположение карт и готовим модель с текстурами для технолога.

Прикручиваем. Настраиваем свет и анимацию.

Исправляем баги и готовимся к анонсу.