

Знакомимся с клиентом, изучаем детали производства и формулируем задачи.
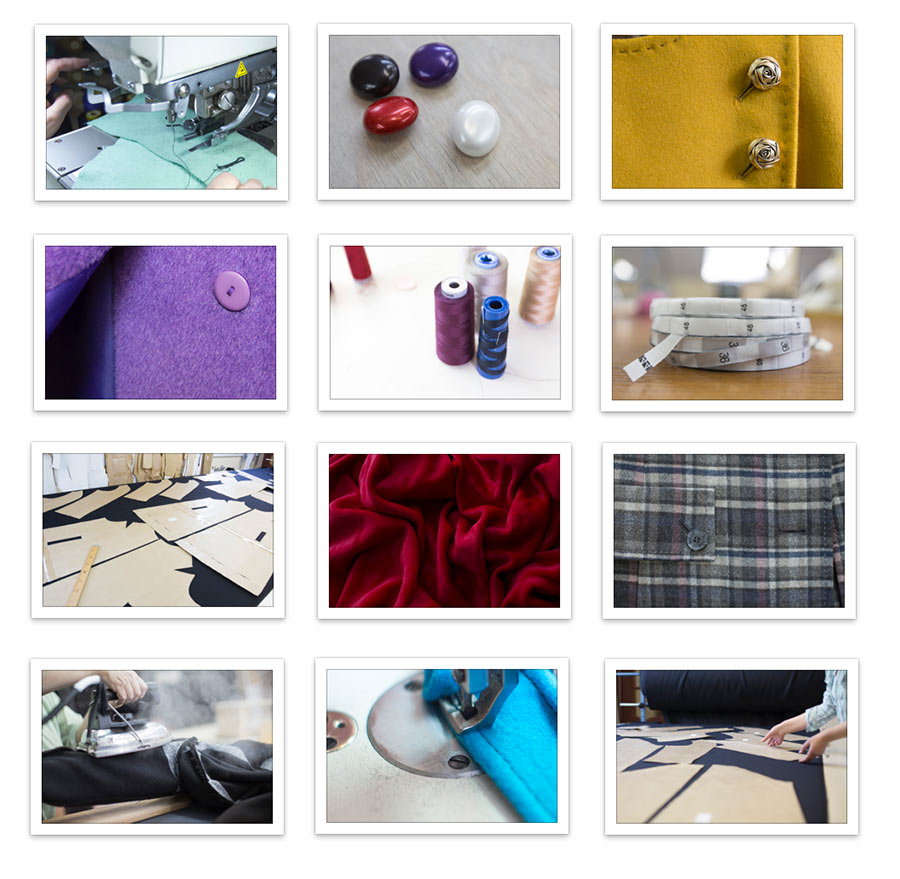
В ходе встречи клиент поражает своим внимательным отношением к качеству изделий: все, от выбора материалов для верха до дизайна пуговиц и качества ниток, тщательно контролируется дизайнерами и руководством компании. Основная аудитория сайта — оптовые покупатели и представители торговых точек.

Первая часть задачи — на сайте нужно раскрыть тему внимания к качеству. Вторая часть — сайт будет функциональным и простым инструментом для просмотра коллекций.
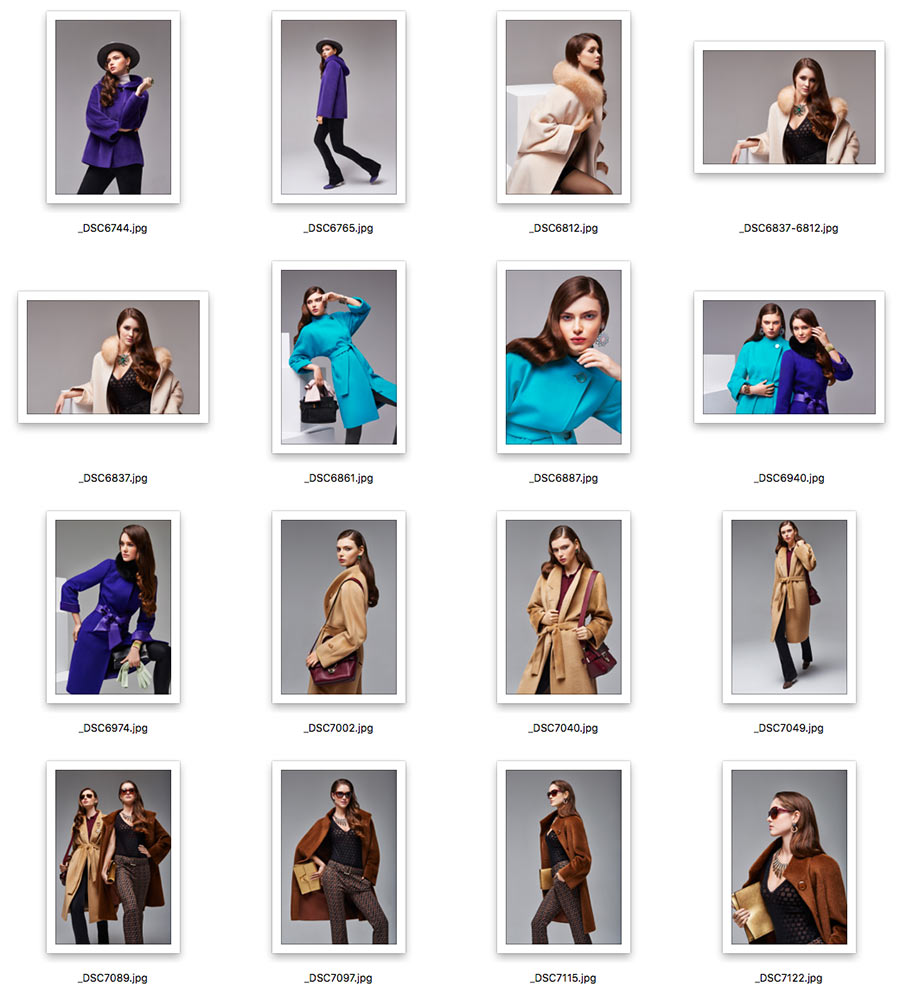
Это первая версия сайта компании, начинаем работу с нуля. Смотрим печатные каталоги бренда, бирки и эскизы модельеров.

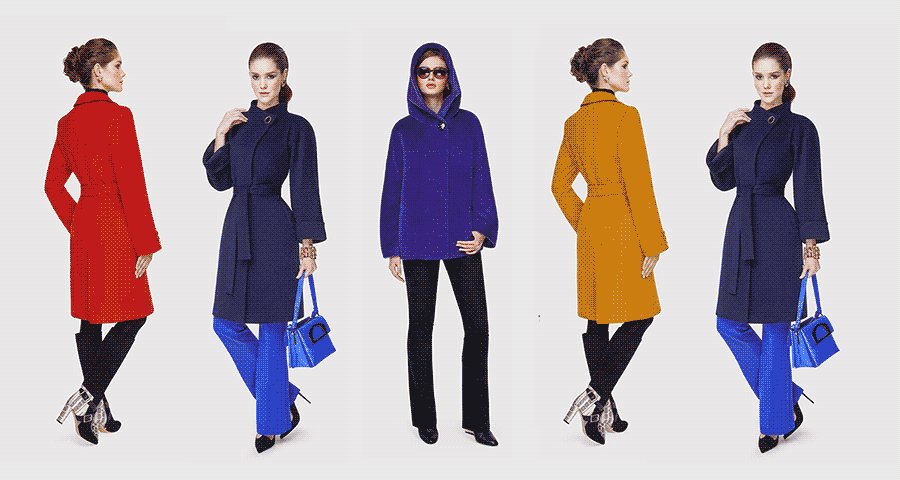
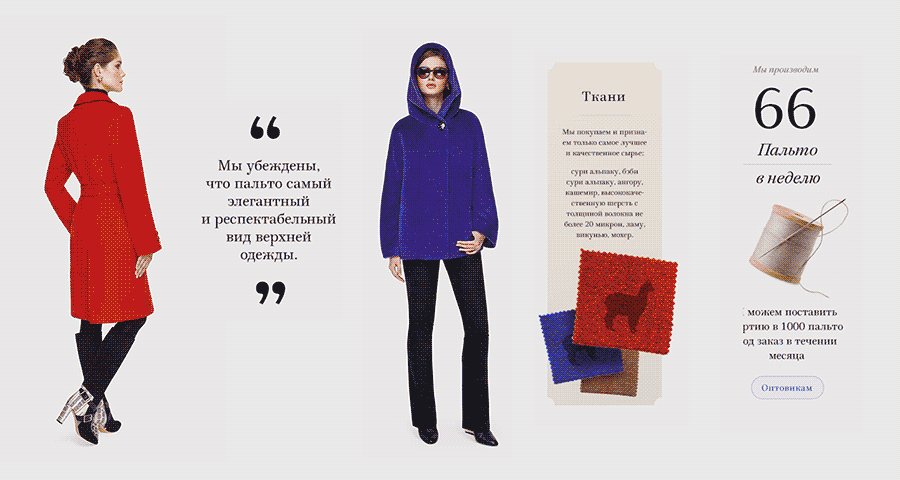
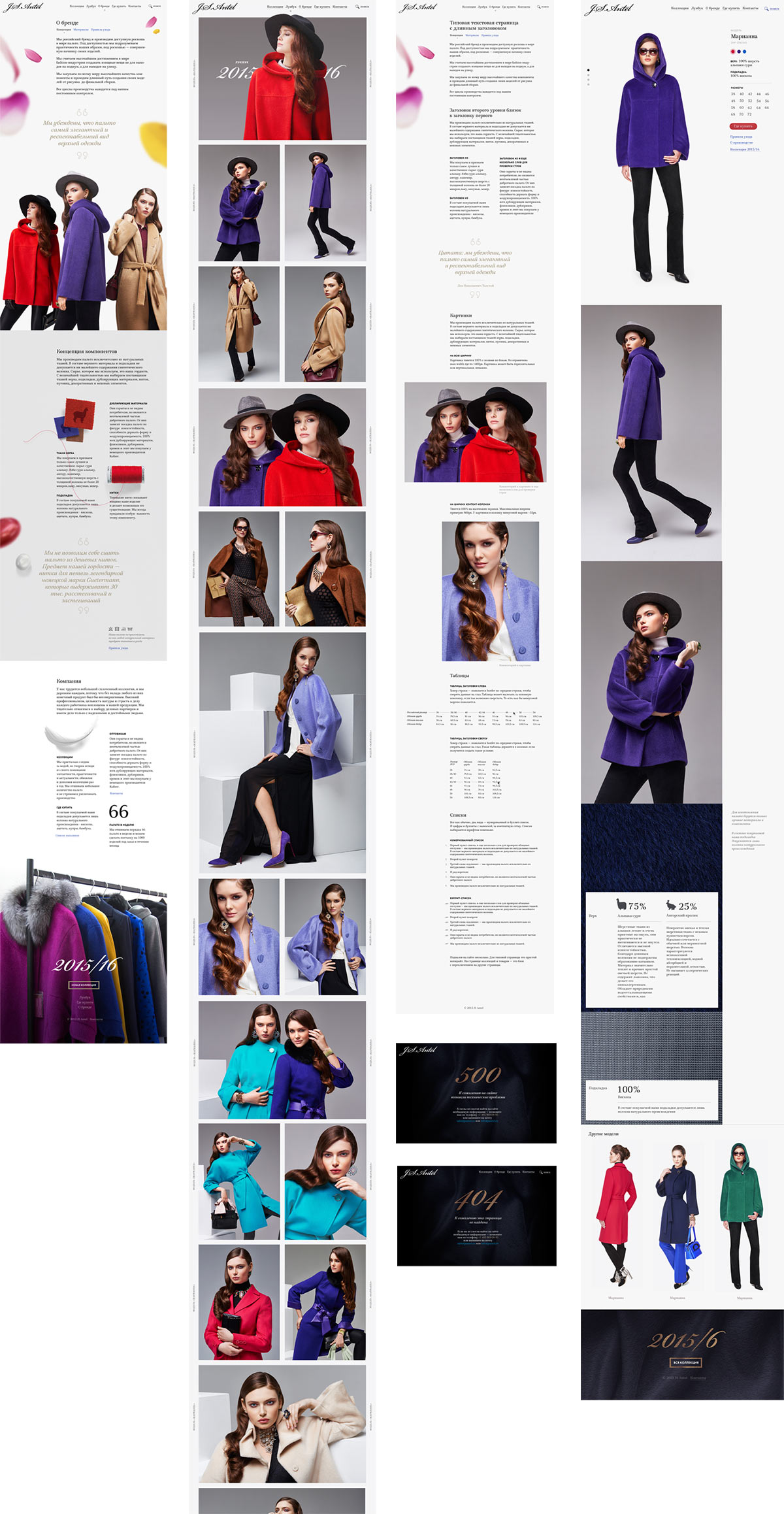
Формируем карту сайта и приступаем к наброскам. К моменту запуска на сайте будет анонсирована коллекция 2015–2016. Берем первые обработанные фотографии из каталога и наносим на холст выкладку коллекции и карточку пальто. Решаем добавить в сетку факты о производстве, чтобы сбить ритм и раскрыть информацию о процессе изготовления и качестве изделий.

Для идентификаторов коллекций придумываем использовать типографскую конструкцию формата «2015–2016», где вместо тире будут объекты природы и другие символы натурального происхождения — лепестки цветов, перья, краски и т. д.

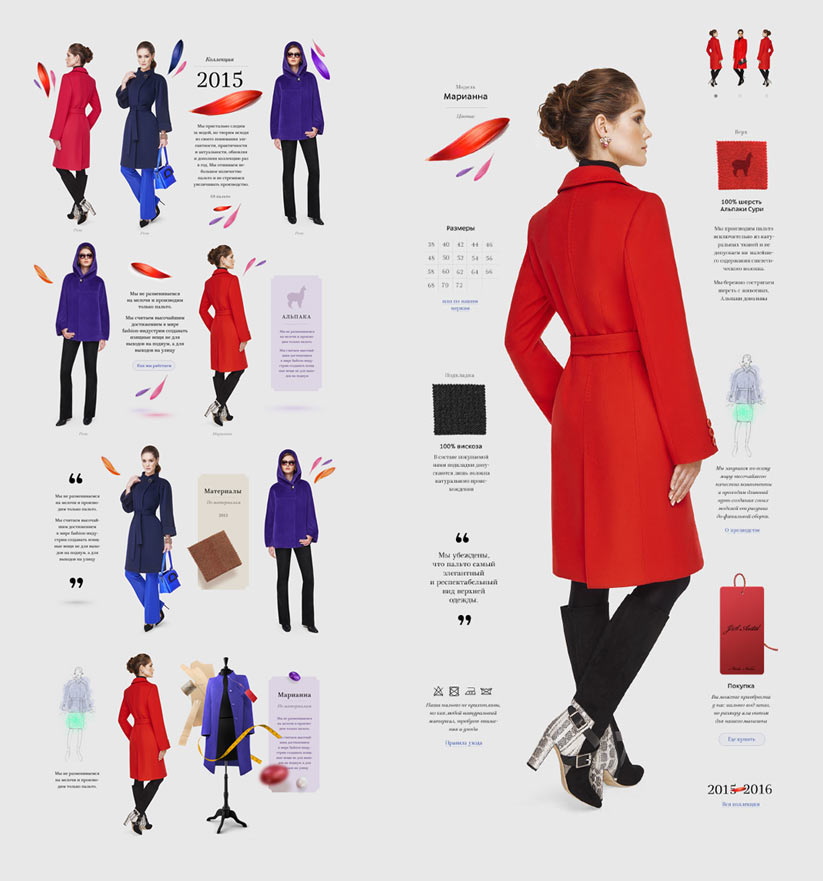
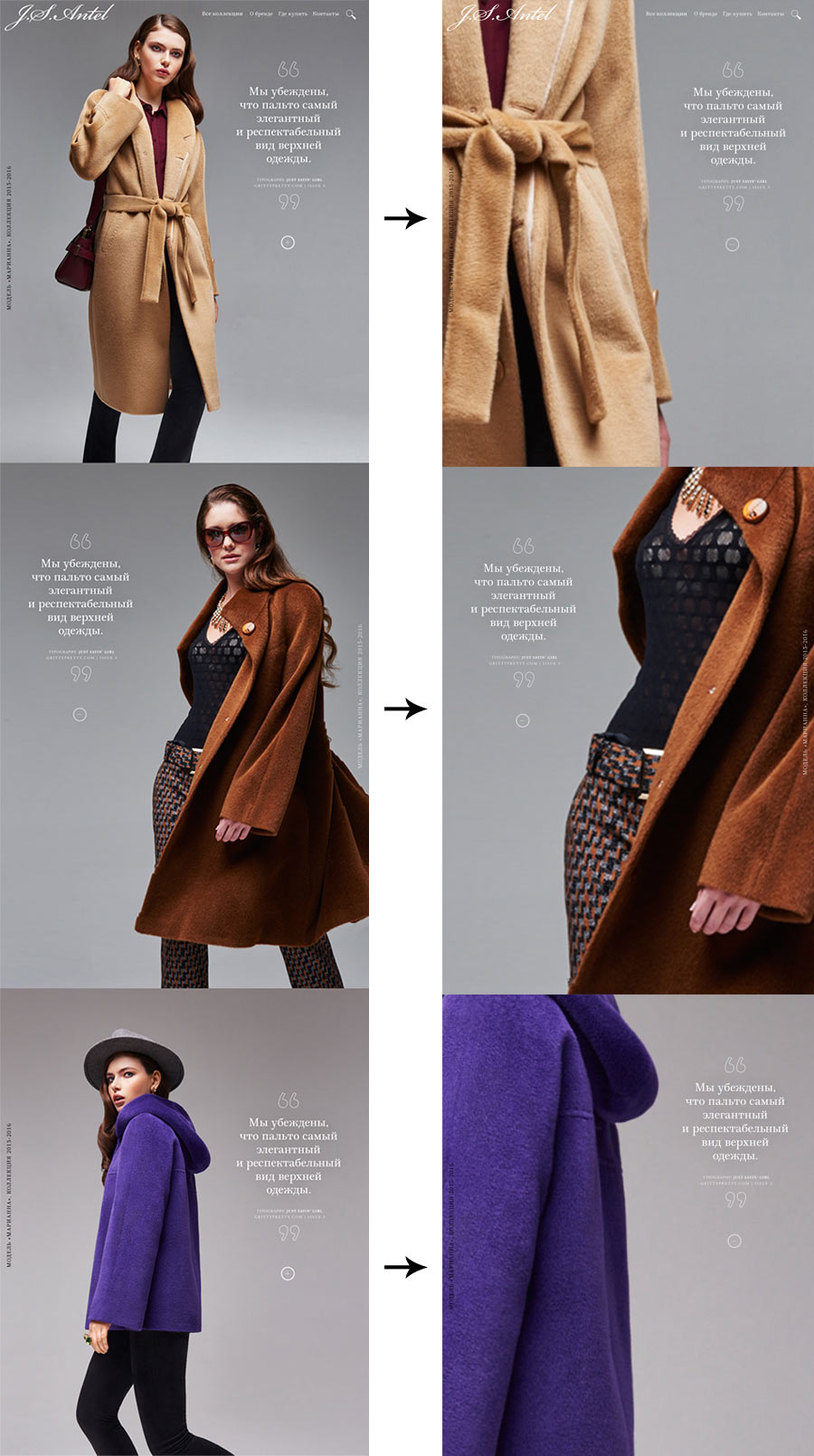
Прорисовываются первые наброски. Приходит идея на карточке модели показать картинки максимально крупно для подчеркивания качества материалов. Чтобы при этом считывался силуэт модели, ставим крупную переключалку ракурсов фотографий. Вокруг модели на карточке в свободной верстке располагается вся сопутствующая информация, также в формате фактов. С помощью простых средств карточка модели становится промо-страницей.

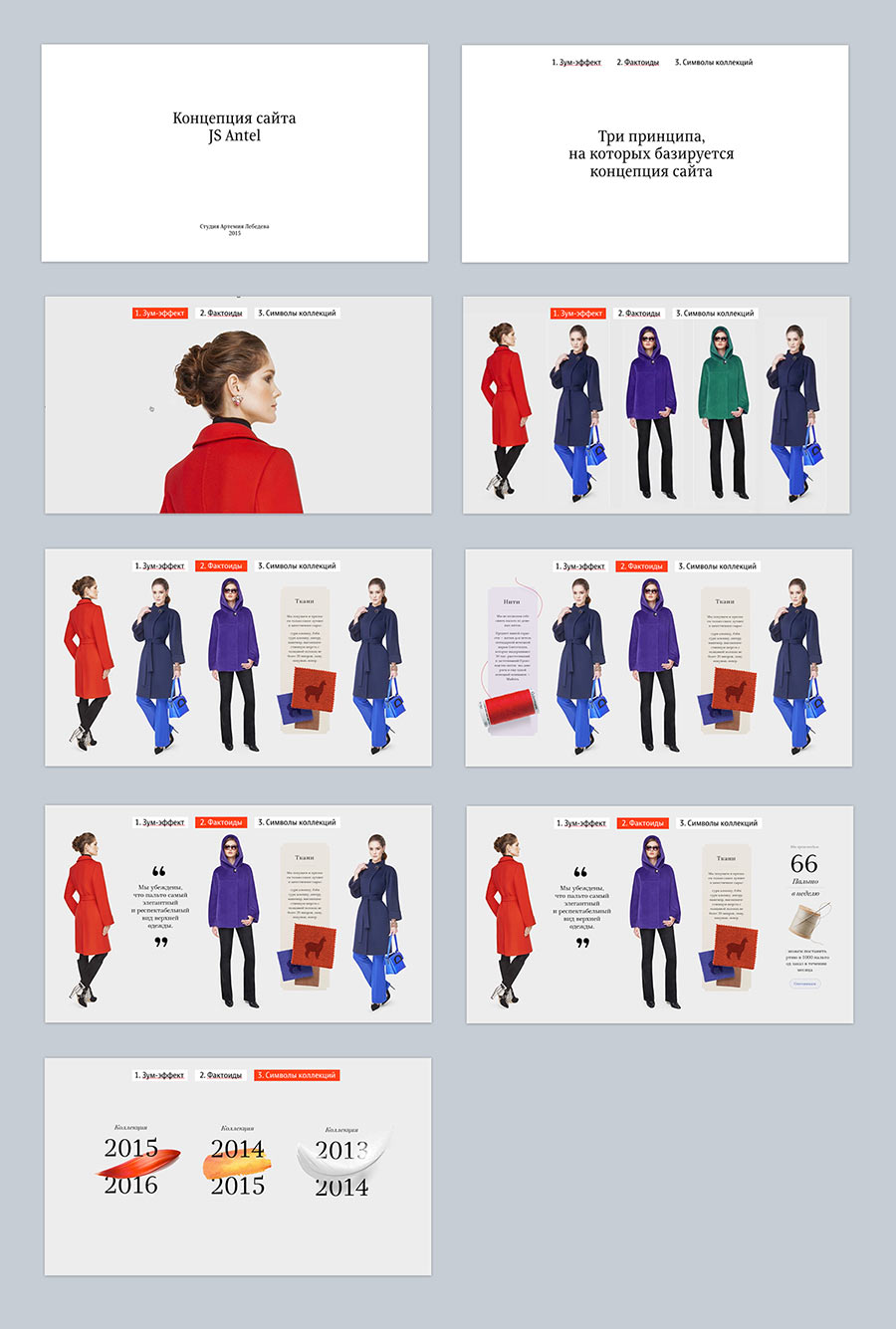
Идея с карточкой видится удачной и эффектной. Приходит мысль сделать «сайт наоборот»: главной страницей будет одна из карточек модели. Сверху поставим ссылку «Вся коллекция», при клике на которую изображение отзумится и встроится в сетку коллекции.
Дизайнер берется писать код и проверяет идею в браузере. В процессе придумываем чумовой зум. Внизу экрана зафиксирована лупа, по скроллу через нее виден увеличенный фрагмент изображения. При наведении курсора лупа увеличивается; продолжая скроллить, зритель видит материал еще крупнее. Совмещаем этот блок с дополнительной переключалкой фотографий для большего управления вниманием. Хитрó!
Собираем идеи в презентацию и показываем клиенту.

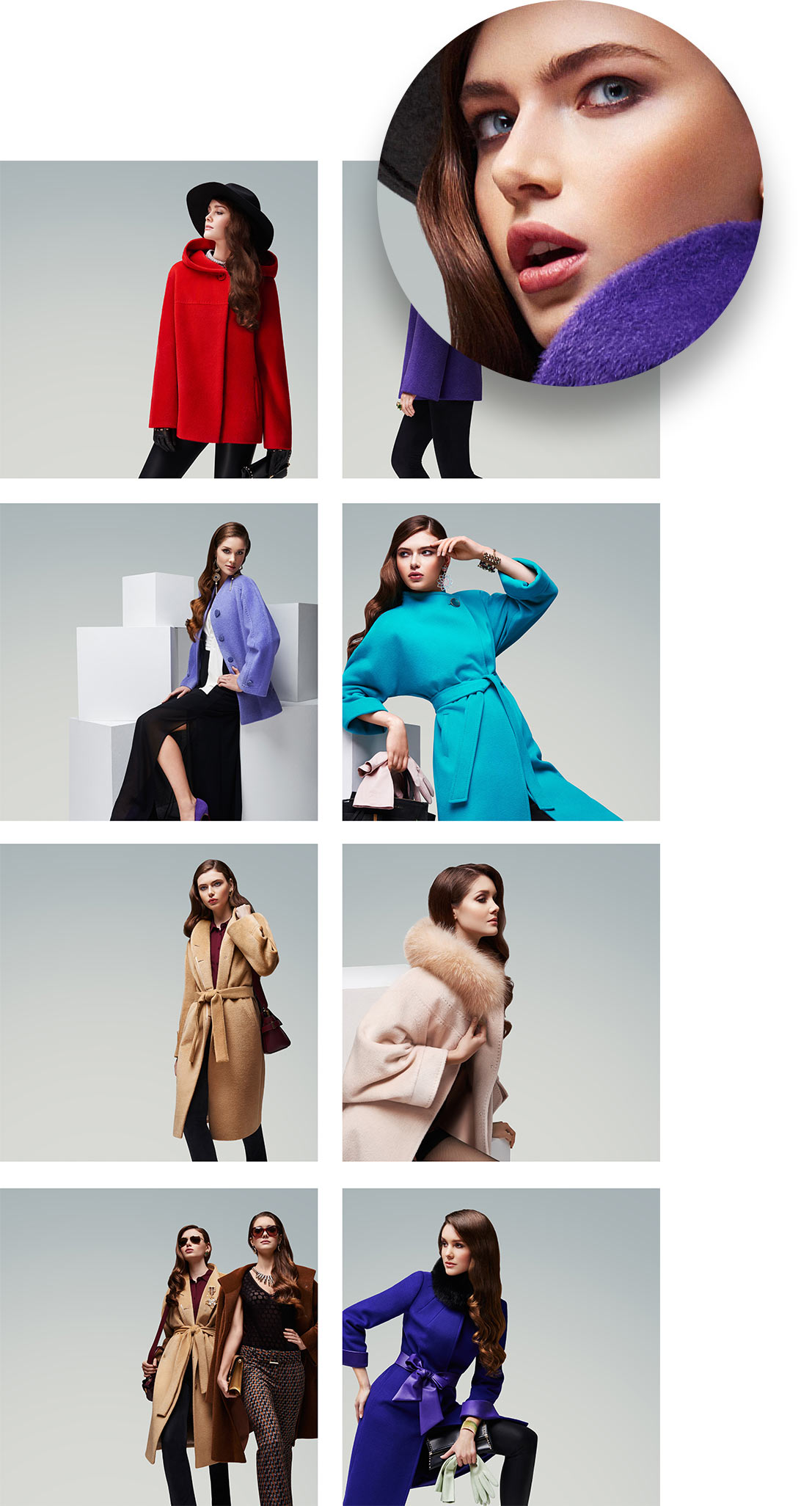
Клиенту нравится общий подход и идеи. Но на встрече выясняется, что к моменту презентации клиент подготовил новый лукбук коллекции и уделил ему много внимания и сил. Это первый лукбук марки и первые наработки по подаче бренда. Обсуждаем, что текущая концепция получилась очень функциональной и в ней не хватает эффектной подачи марки, над которой клиент начал работу в лукбуке.
Берем паузу, чтобы подумать, и изучаем лукбук.

Лукбук и наработки по бренду меняют первоначальную задачу: помимо размещения удобного каталога и рассказа о качестве изделий, на сайте нужно презентовать бренд.
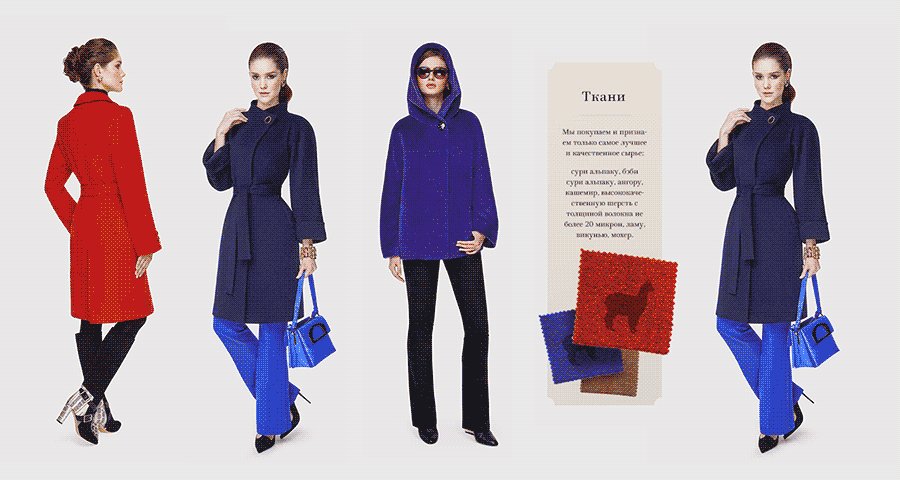
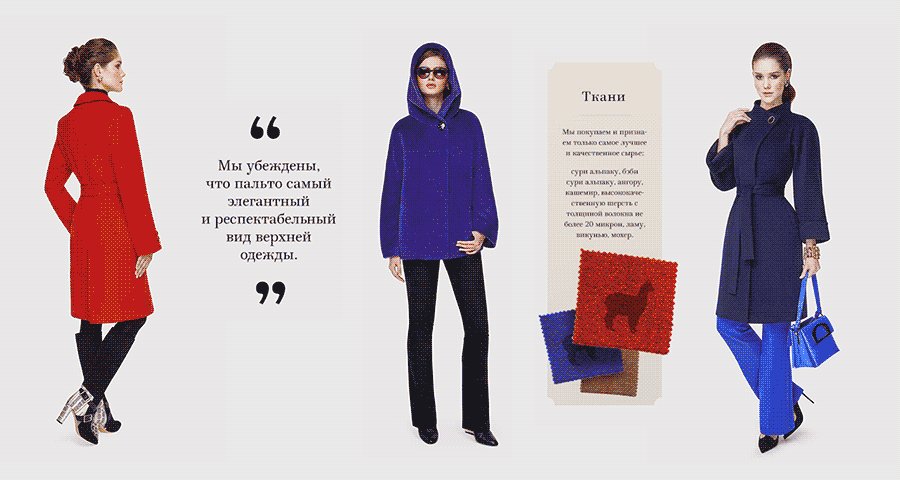
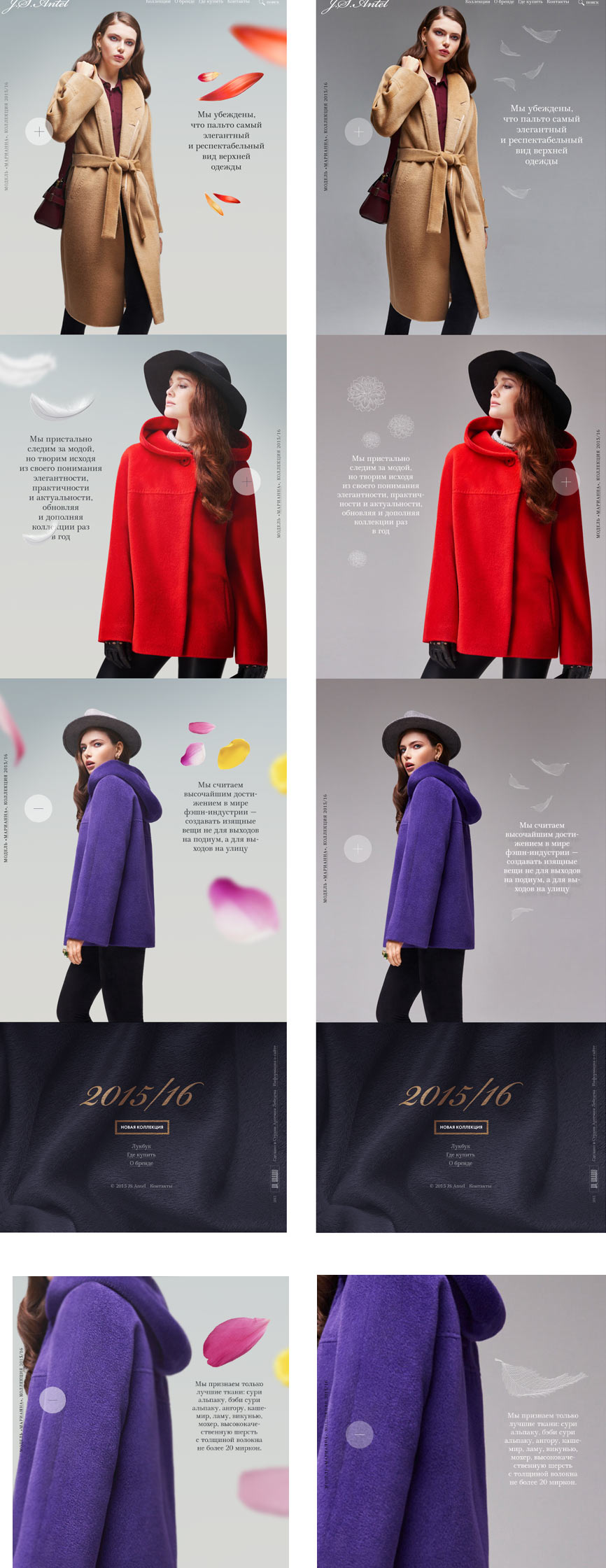
Отталкиваемся от текущих идей и думаем, как построить мостик между эмоциональным восприятием марки и ее «техническими характеристиками». Придумываем новый сюжет с приближением и отдалением. На главной странице строим фасад — рассказ о бренде и его ценностях в нескольких тезисах. Каждый тезис иллюстрирует фотография из лукбука. На каждом «этаже» стоит кнопка с плюсом. По клику картинка приближается и появляется новый тезис — о производстве и качестве изделий. Получаются два уровня повествования и функциональный мостик между ними — приближение фотографии.

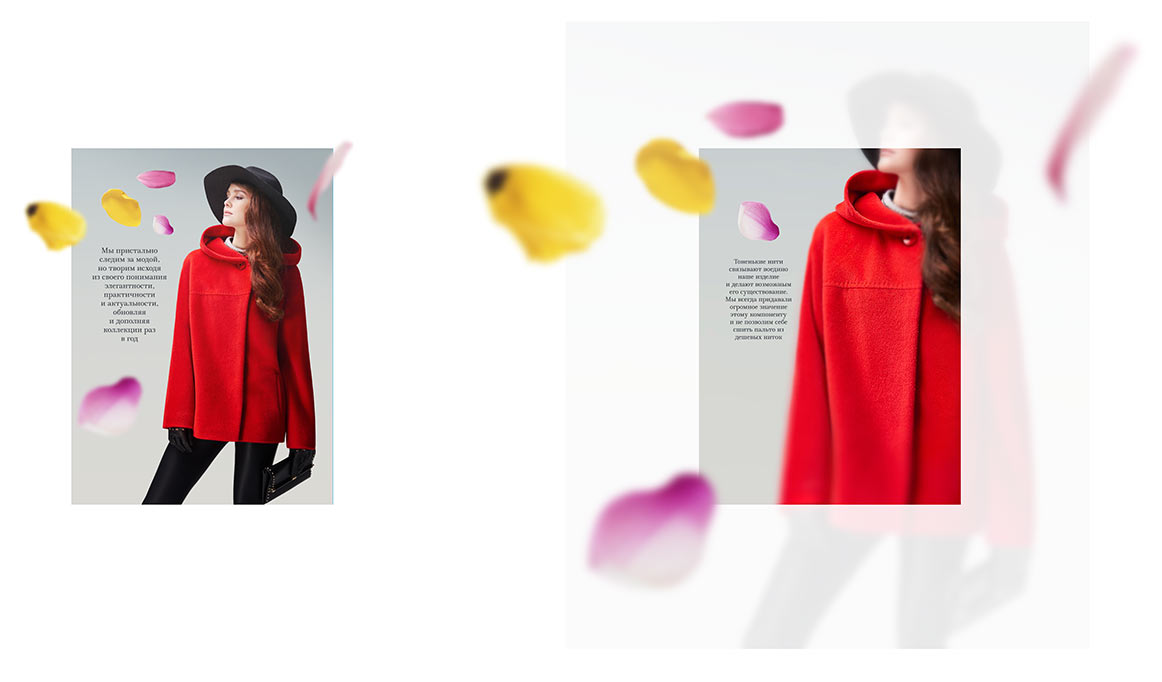
Продолжаем работать над дизайном в браузере. Помимо функционального мостика, хочется найти простое визуальное решение, подчеркивающее основную мысль. Оттолкнувшись от идей с лепестками и другими натуральными объектами, придумываем, как обыграть зум. Изображения лепестков и перьев будут парить вокруг фотографий на главной. При клике на «плюс» вся композиция приближается, и становится видно, что листик соткан из тонких нитей.
Для сборки прототипа используем иллюстрацию лепестка с классической обложки альбома «Нью ордер».
Попутно освежаем общий визуальный язык, делаем стиль строже и упрощаем карточку товара. Все картинки галереи умещаем в скролл-ленте.
Презентуем идею клиенту. Идея нравится и принимается. Всплывает тема яркости фрагментов первой концепции — фактов и полюбившихся лепестков — и холодности иллюстраций второй.
Рождаются два подхода. Первый — с фотореалистичными лепестками, а также подчеркиванием зума текстурой лепестков при макросъемке. И второй — с иллюстрациями.

После долгих размышлений утверждаем с клиентом направление с фотолепестками. О покупке пальто люди задумываются в холодную погоду, осенью или зимой, и хочется привнести в этот процесс тепла.
Стартуем разработку сайта. Параллельно начинаем верстку ключевых макетов из концепции, разработку внутренних страниц и создание технической графики.
Просчитываем механику и коэффициенты увеличения на главной.

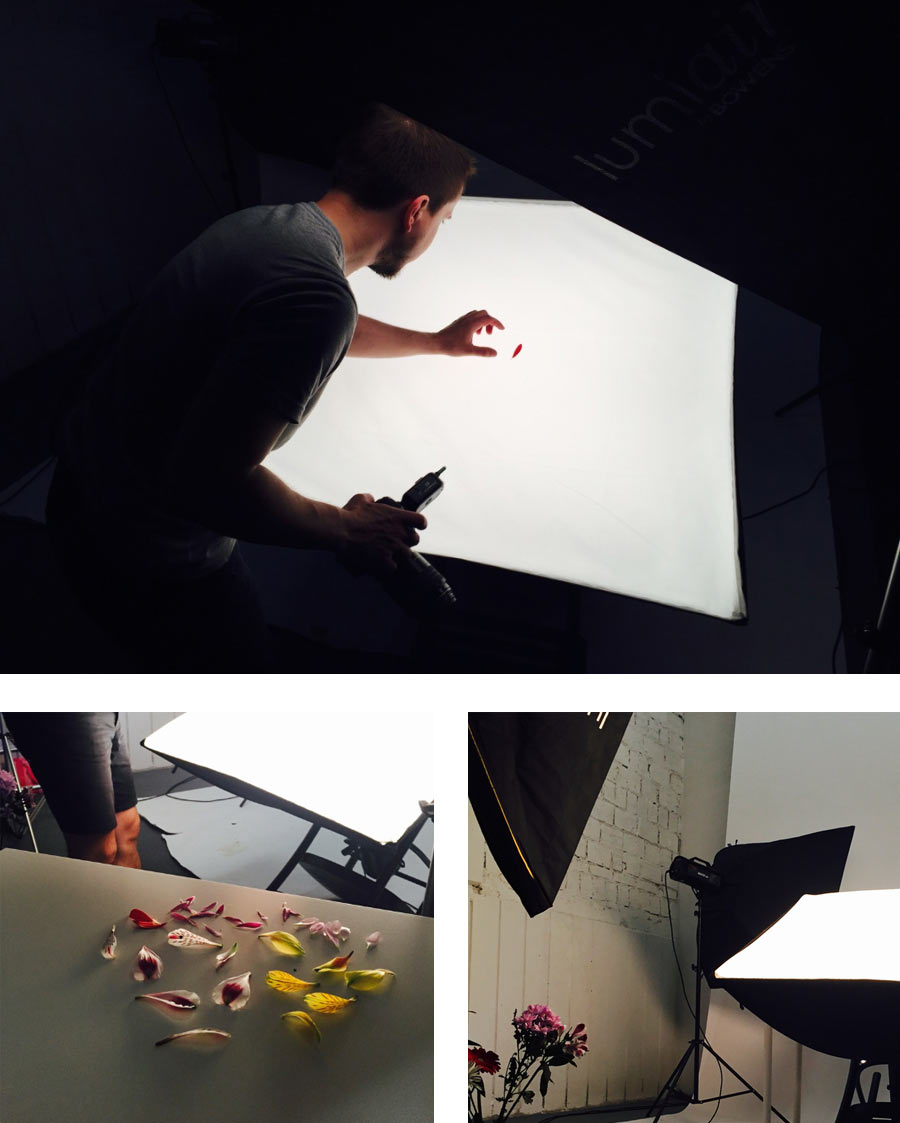
Отправляемся в цветочный магазин и устраиваем фотосессию. Выбираем растения, которые цветут осенью.

Красота!

Ретушируем и сбиваем в композиции для главной.

Ретушируем картинки из лукбука в максимально высоком разрешении, чтобы изображения оставались четкими при эффекте увеличения на главной странице.

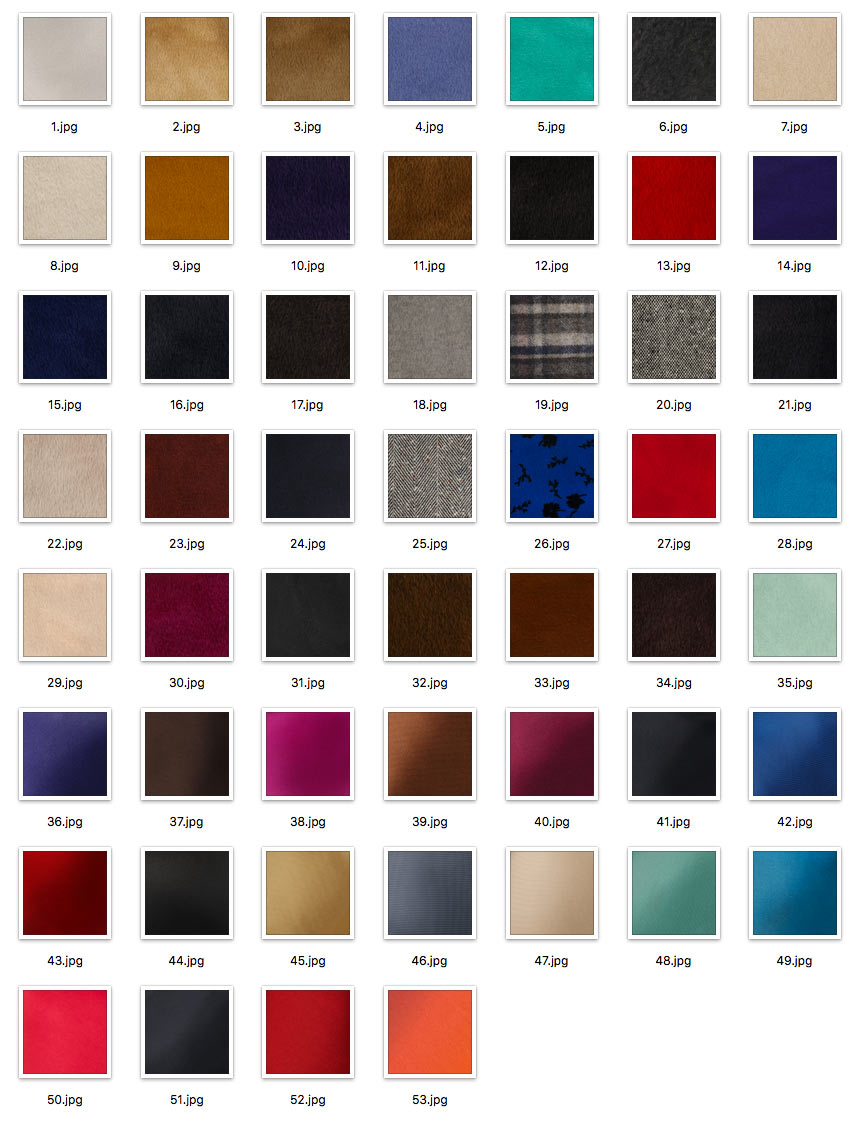
Тем временем в студию приезжают образцы тканей всех изделий. Фотографируем и обрабатываем.

Собираем макеты внутренних страниц.

Выравниваем фоны всех фотографий для каталога.

Обрабатываем факты.

Прикручиваем прелоудер на случай медленного соединения.

Оттачиваем динамику страниц и анимации.
Запускаем бета-версию и работаем над ошибками.