Основной особенностью и главным преимуществом заказчика перед конкурентами является способность удовлетворять все клиентские потребности благодаря своему оснащению. В составе флота компании есть как малоглубинные корабли, так и морские суда и баржи.
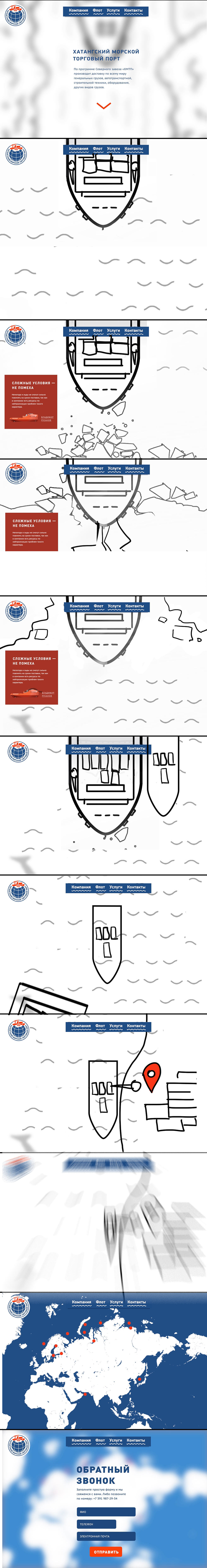
Решаем положить в основу концепции наглядную демонстрацию возможностей флота в виде анимации, воспроизводимой при прокрутке страницы.
Готовим презентационный ролик, показывающий основную идею и создающий представление о механике работы.
Утверждаем идею с небольшими корректировками сценария. Обновленный вариант готовим уже в виде раскадровки.

Сценарий одобрен. Параллельно в студии завершается работа над фирменным стилем компании, в основе которого лежит простая и строгая графика. Решаем в оформлении сайта поддержать идею, заложенную в фирменном стиле.
Начинаем поиски иллюстратора. Делаем первый подход.

Арт-директор просит упростить графику и добавить контрастности.

Все равно не то. Решаем подключить еще одного иллюстратора.
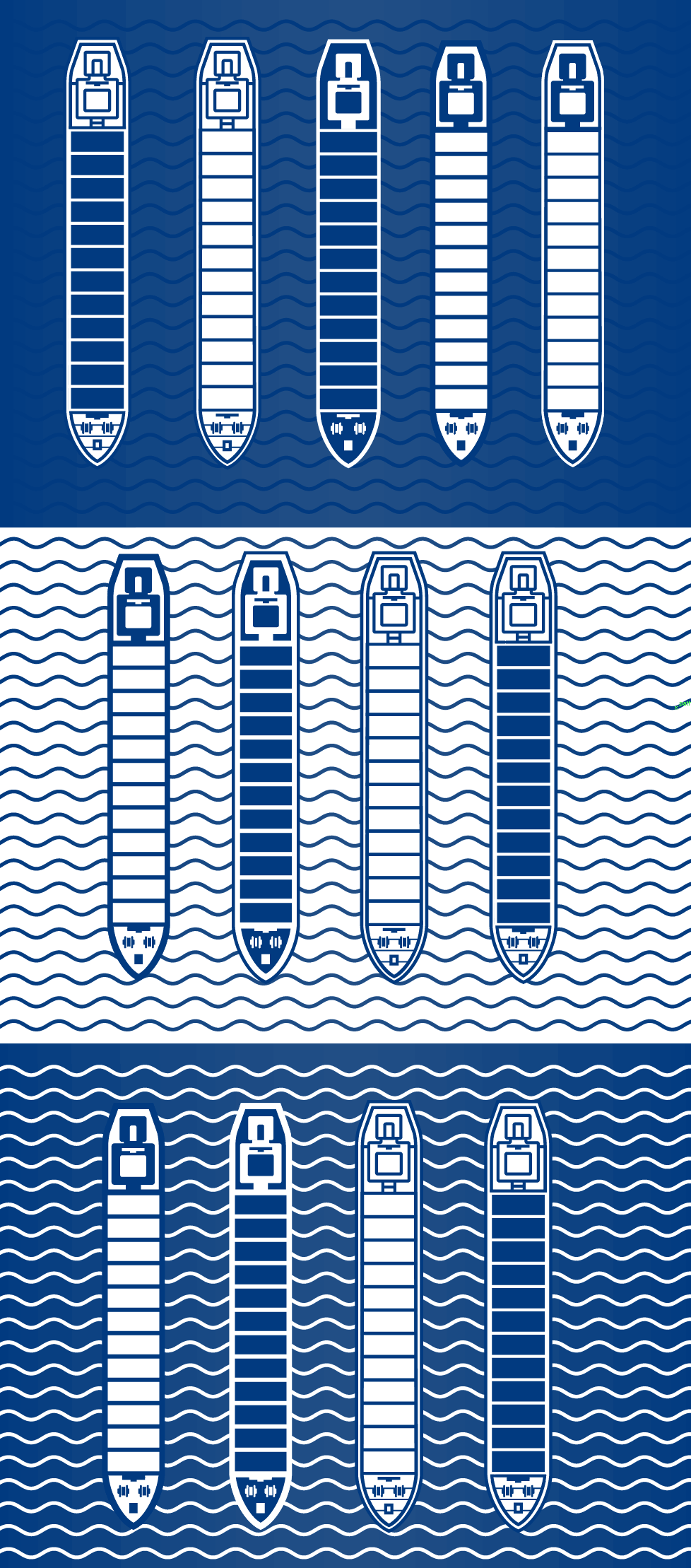
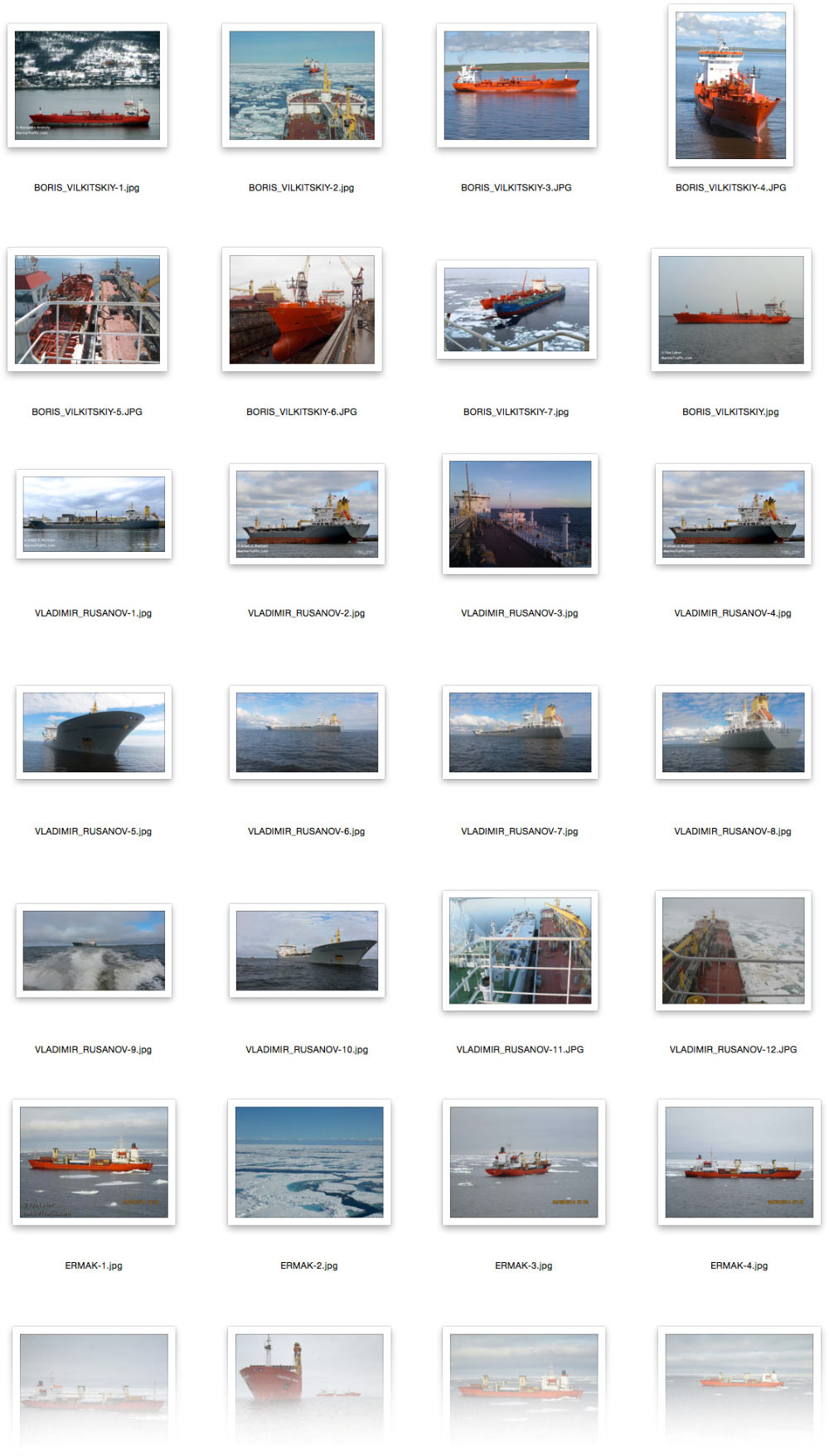
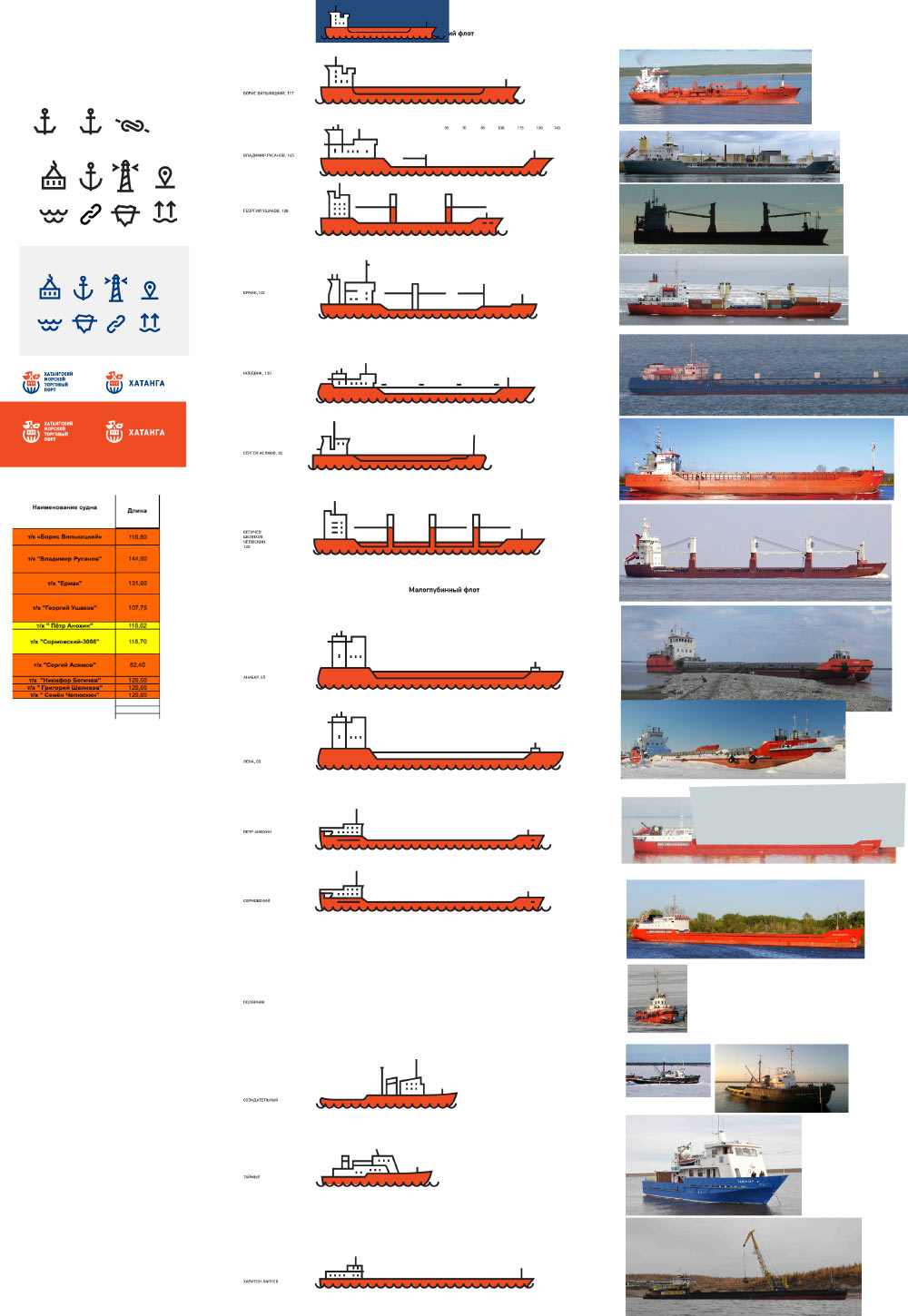
Тем временем дизайнер проекта работает над иллюстрациями к разделу «Флот». В первую очередь изучаем суда и их типы.

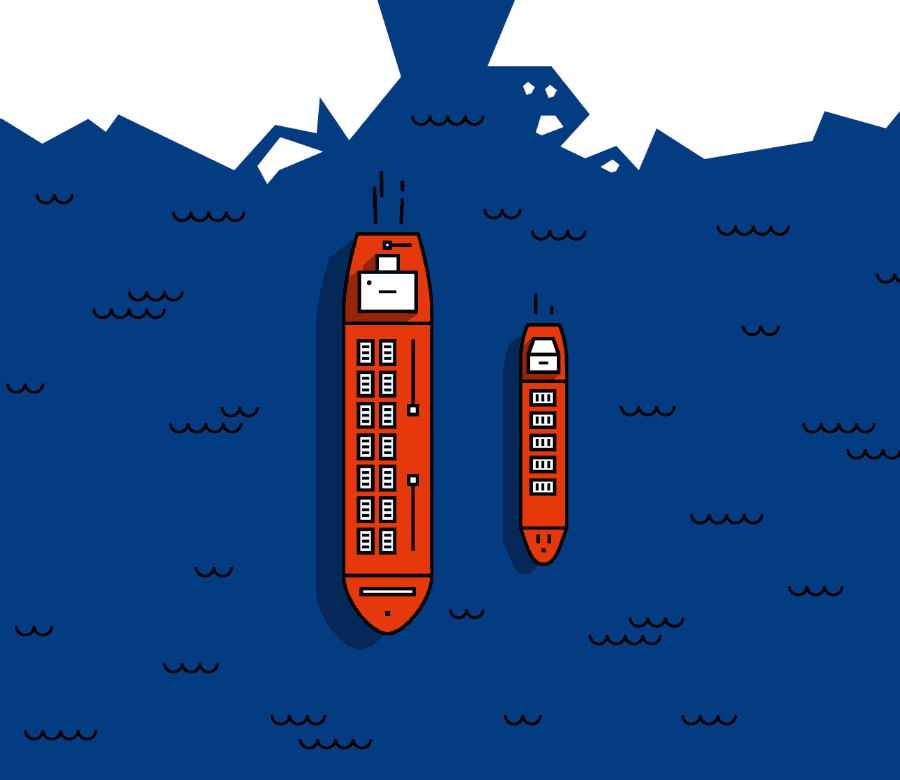
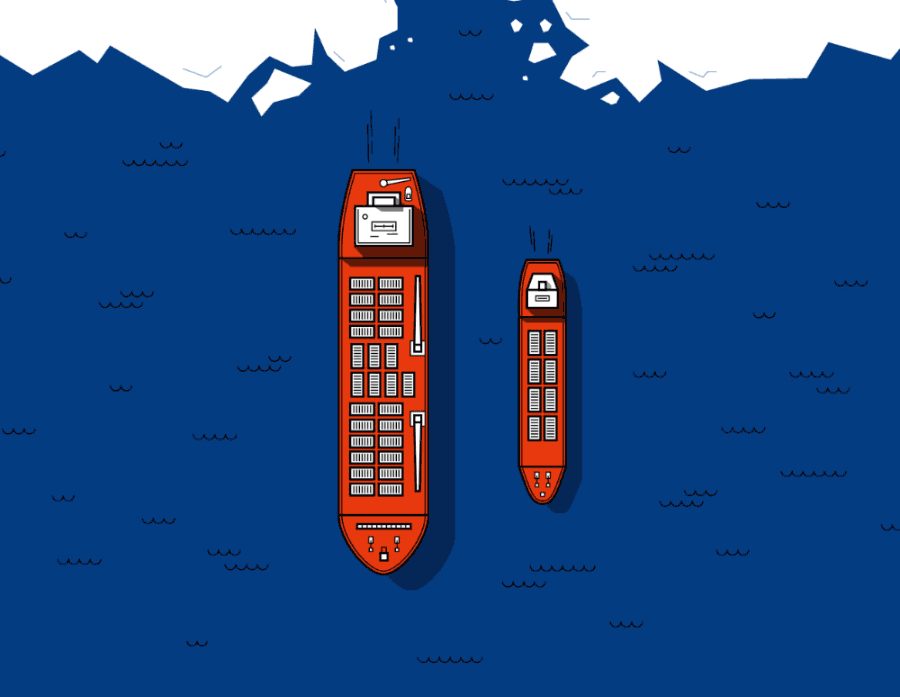
Готовим первый контрастный вариант.

Слишком грубо. Уменьшаем толщину обводки, добавляя детали.

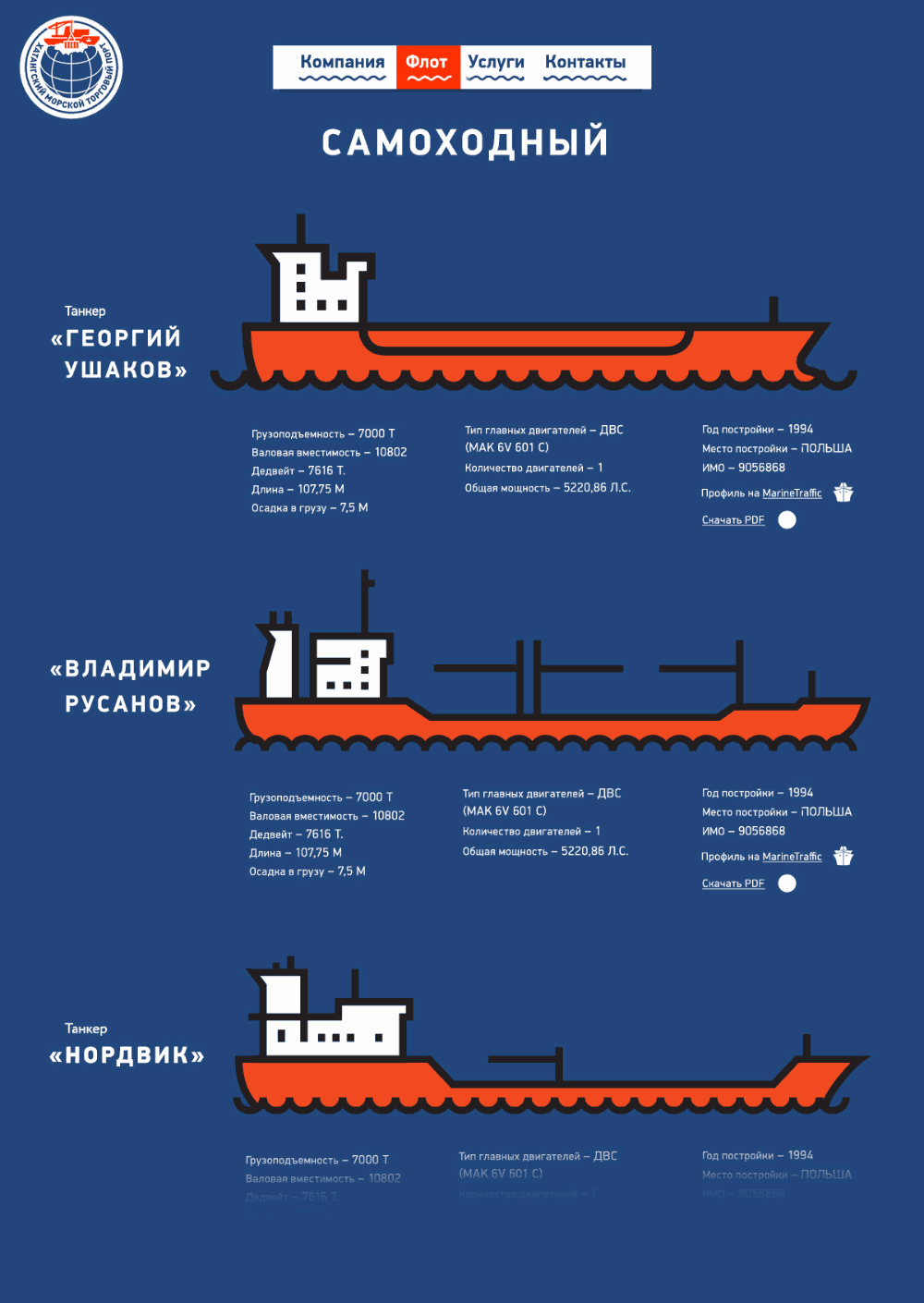
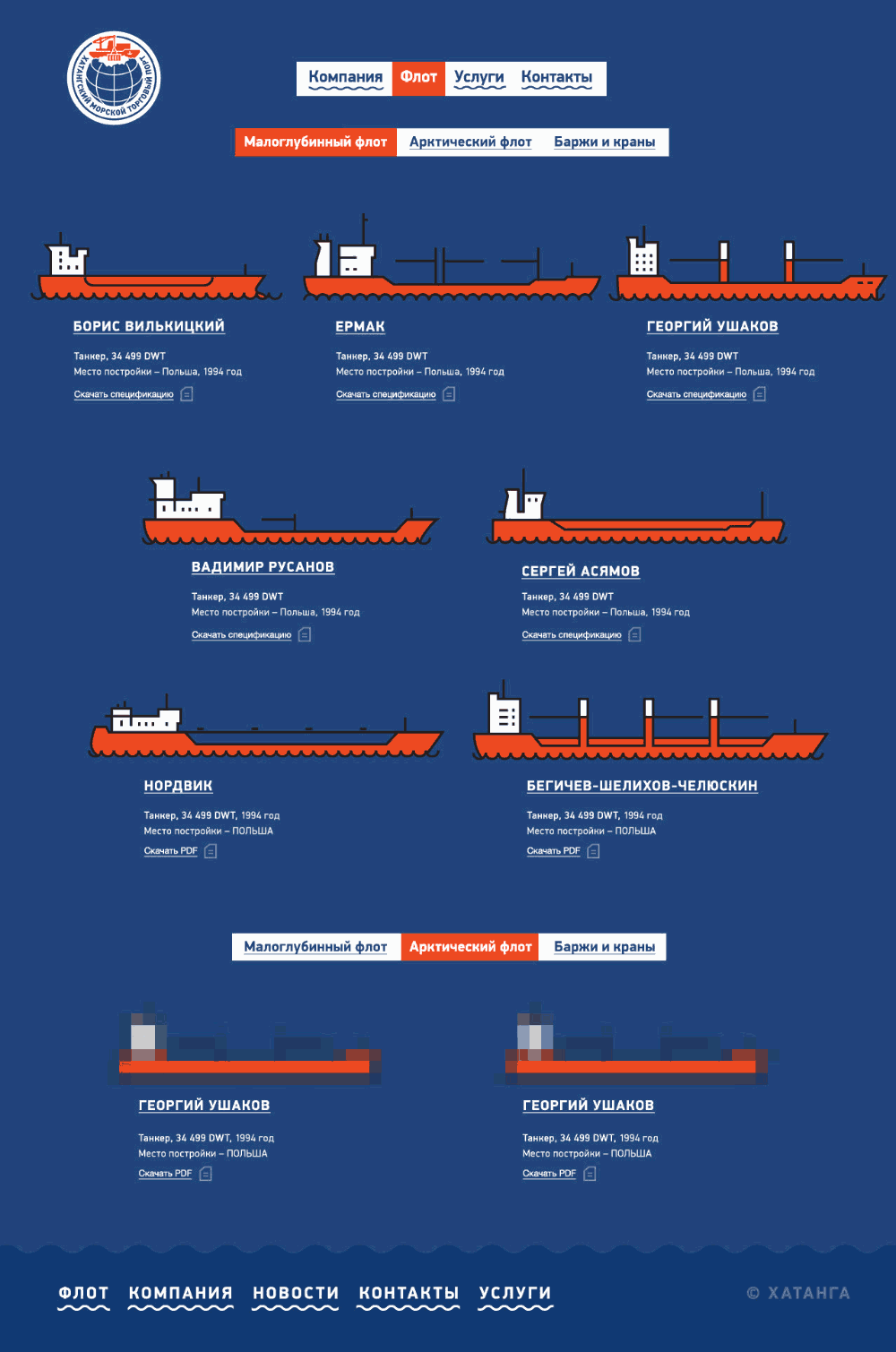
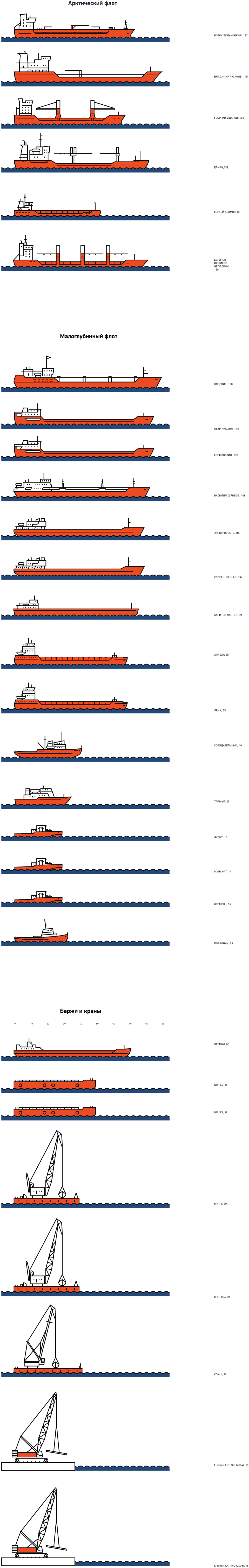
Определившись со стилем, приступаем к отрисовке остальных судов.

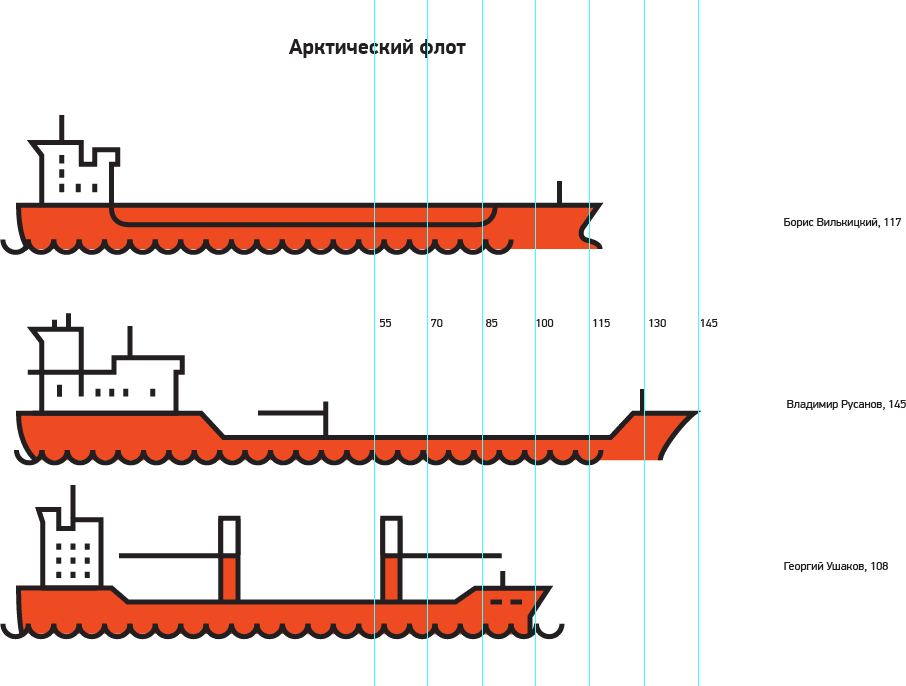
Пропорционально выравниваем длины судов в рамках своей подгруппы на основе их реальных габаритов.

Рисуем всё в «Иллюстраторе» и передаем технологу в формате АИ.

В это время второй иллюстратор приступает к работе над оформлением главной страницы. Графика должна быть минималистичной, в стиле логотипа компании и фирменных пиктограмм.
Показываем арт-директору направление.

Арт-директор: Грубовато. И свет должен слева сверху светить.
Дизайнер: Поизящнее сделал.

Арт-директор: Чуть получше. Но у нас нет задачи сделать долбоебическую графику. Она должна быть простая, но изящная по-своему.
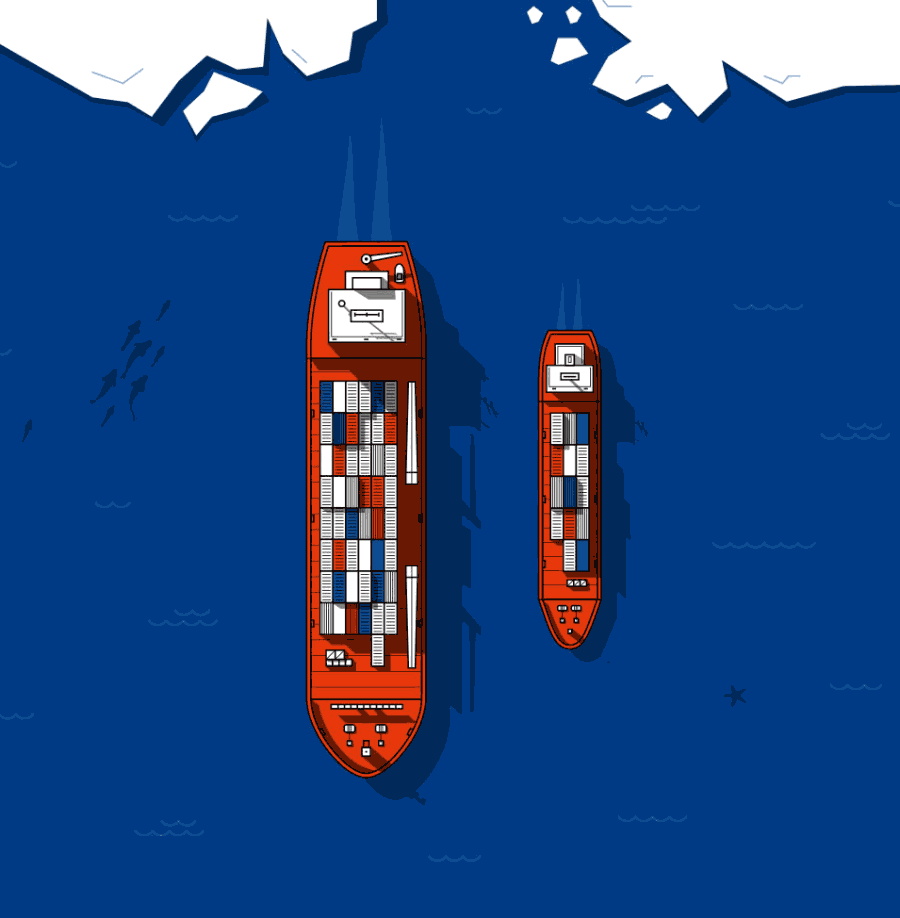
На этот раз детальнее смотрим на референсы кораблей, подробно изучаем их внешний вид и предлагаем более проработанное решение.

Арт-директор: О, в пять раз лучше.
Поплыли рисовать остальное.
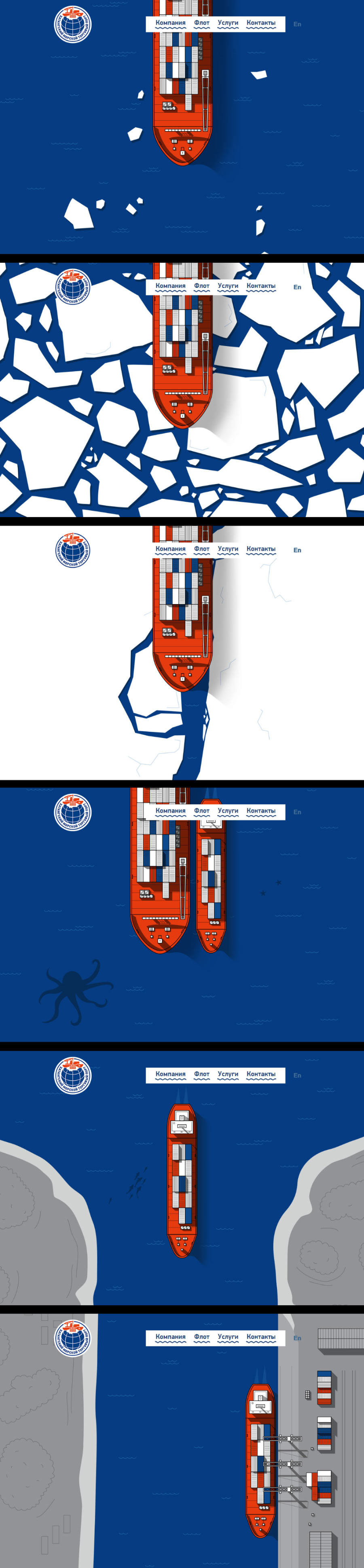
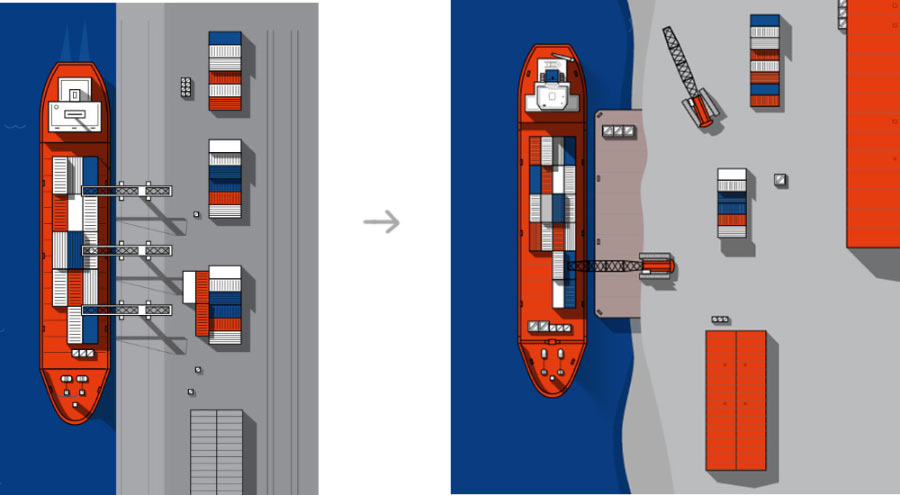
По сюжету морской корабль плывет в северных водах, попадает в плохие условия, которые успешно преодолевает, передает груз речному кораблю, который, в свою очередь, заплывает в устье реки, плывет по ней и разгружается в порту.
Делаем раскадровку основных сцен и показываем заказчику.

Заказчик одобряет стиль графики и дает небольшие комментарии.
Берег реки слишком оборудованный, а надо сделать менее. Убираем портальные краны и рельсы, ставим понтон.

Плывем дальше.
Анимация, как и статика, делается в векторном формате. Какие-то простые вещи реально санимировать при помощи кода, но для более качественного результата необходимы другие средства.
Открываем «Афтер Эффектс», устанавливаем плагин, позволяющий экспортировать анимацию в СВГ, и работаем над нюансами. Для большего ощущения движения анимируем шлейф малого корабля.

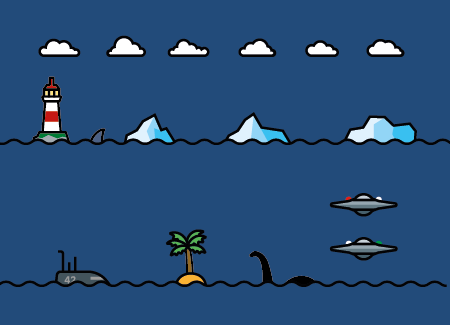
Населяем территорию живностью.



Вдыхаем жизнь в подводных обитателей с помощью программы «Афтер Эффектс» и кода, заставляя их плавать.



Течение в реке и ее устье тоже решаем анимировать с помощью «Афтер Эффектс».

По ходу рисования всей иллюстрации периодически возвращаемся к каким-то моментам и улучшаем их, пока не приходим к результату, который устраивает всех.
Появляется идея оживить страницу флота маленькими иллюстрациями: облаками, айсбергами — всем тем, мимо чего способен пройти корабль. Подключаем еще одного иллюстратора в помощь.
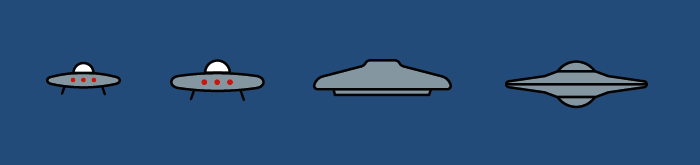
Начинаем с пасхалки-НЛО. Смотрим, на чем к нам обычно прилетают. Рисуем.

Последний помоднее будет. Его и дорабатываем. Уменьшаем набросок. Толщину линий менять нельзя, чтобы иллюстрация была в одном стиле с кораблями. Но если просто уменьшить изображение, толстые черные линии сольются. Поэтому при изменении размера понижаем степень детализации.

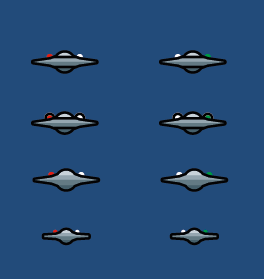
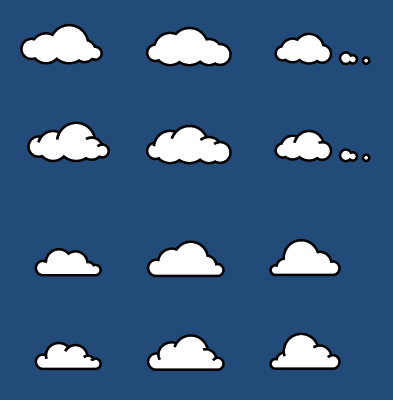
Из представленной линейки НЛО выбираем верхнюю модель. После рисуем облака различной формы, чтобы определиться со стилем.

Выбираем облака и дорисовываем все иллюстрации.

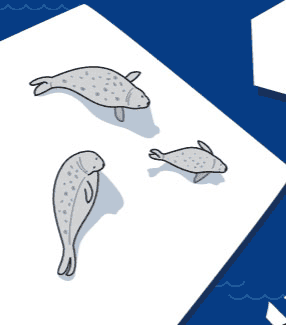
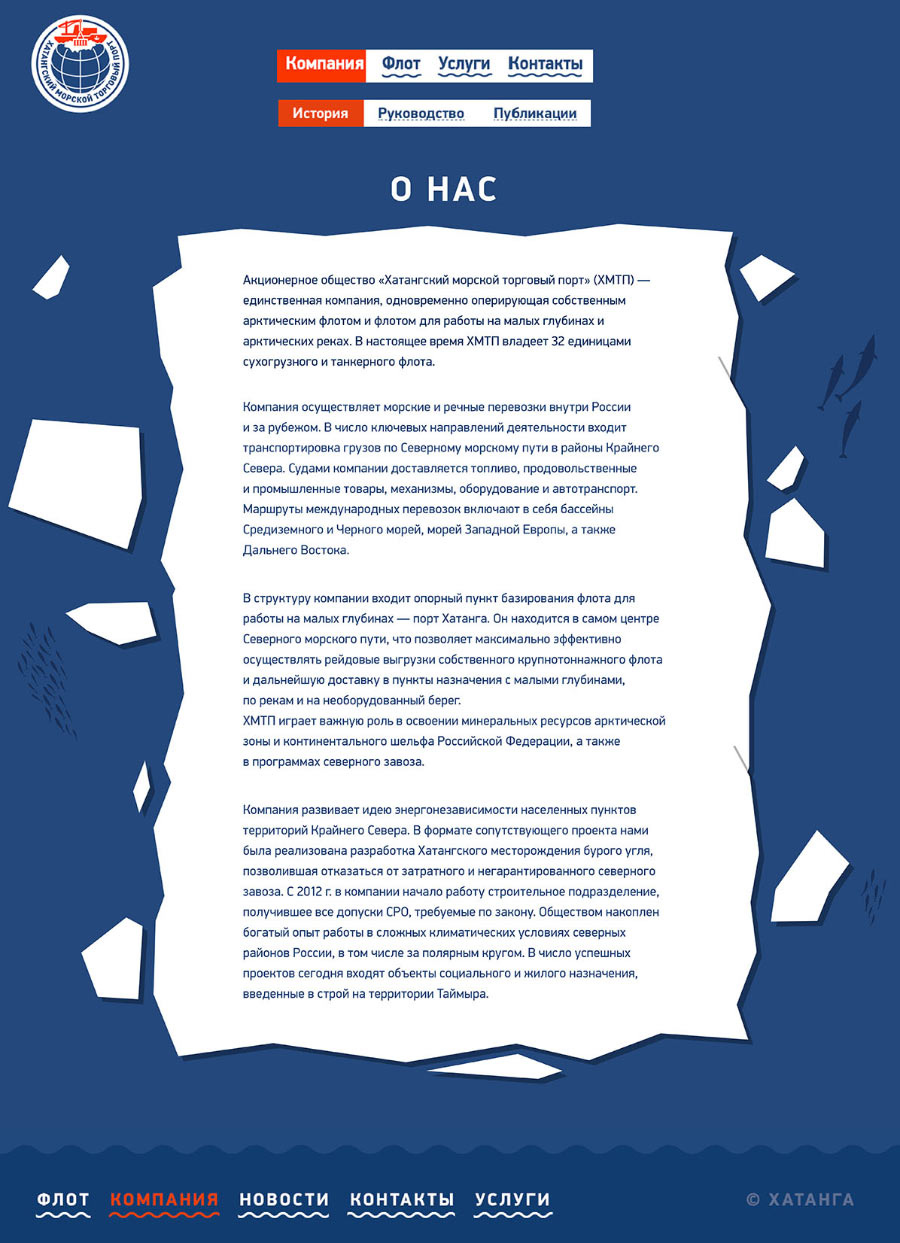
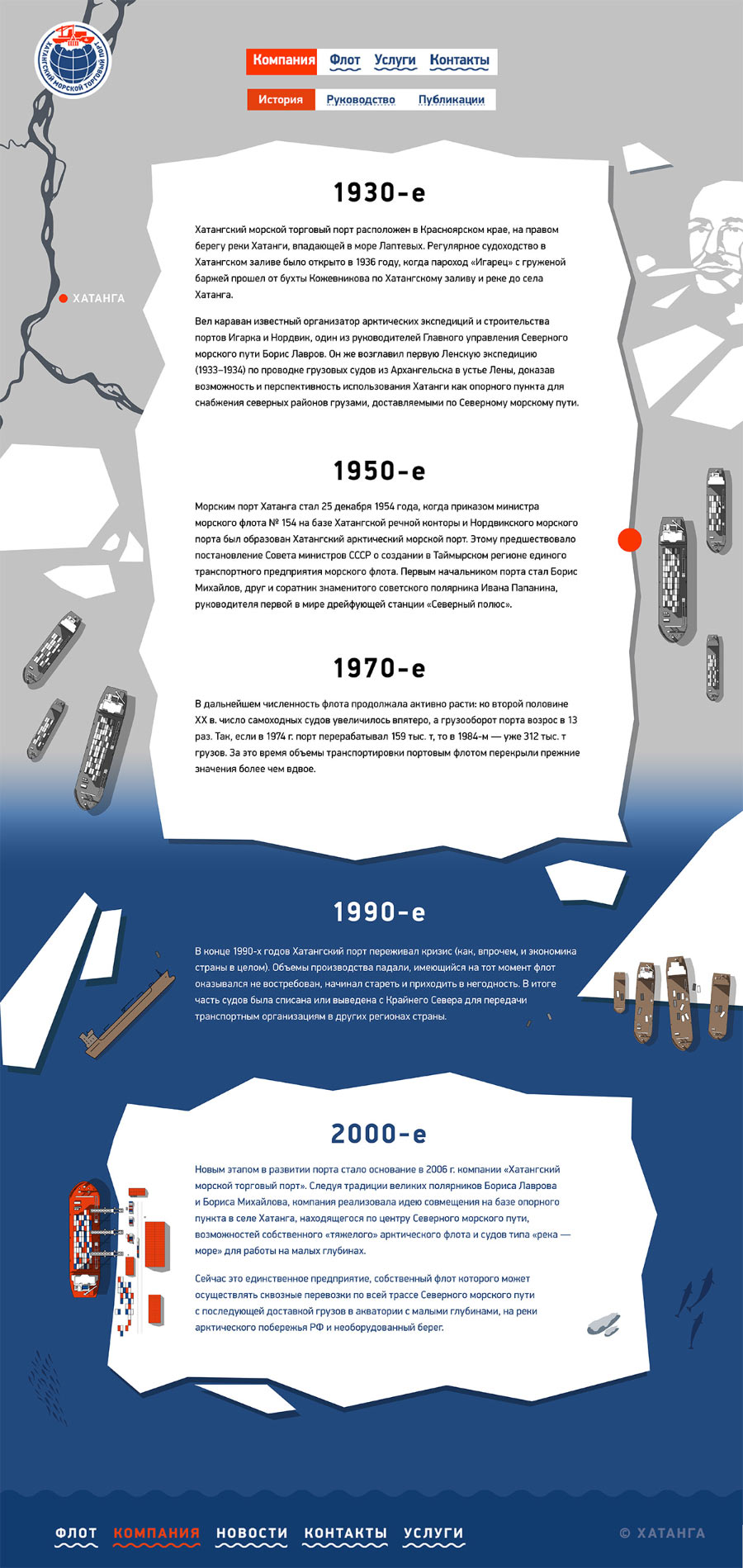
Чтобы не отходить от морской тематики, основное содержимое внутренних страниц размещаем на льдинах-бланках, окруженных дрейфующими льдинками и рыбами.

Рисуем все необходимые страницы и передаем их технологу.



После завершения всех работ оказывается, что анимация в подвале — единственная растровая единица на всем сайте. Заменяем ее СВГ-спрайтом, окончательно вытесняя весь растр с сайта.