

Понимаем, что за время, прошедшее с момента запуска предыдущей версии, интерфейс перестал справляться со своими задачами, а появившиеся на рынке устройства открыли простор для дополнительных улучшений.
Изучаем статистику посещений и анализируем сценарии переходов по сайту. Делаем первый — скромный — подход.

Подход остается в рамках боевой версии и решает только текущие задачи поддержки. Меняем дизайнера.

Те же грабли. Арт-директор просит сменить вектор и попробовать пойти по более модному и современному пути. Играем с типографикой, экспериментируем с блоками.

Арт-директор: Как начало — неплохо. Надо колонки делать разной ширины и использовать меньше обводок. Меню сейчас не видно вообще, очень неяркое.
Пробуем играть с шапкой.

Результат все равно слабоват и пахнет только косметикой. Меняем дизайнера.
Задача — подойти ко всему с кардинальными изменениями.

Арт-директор принимает подход при условии, что макет будет развиваться дальше с проверкой функционала текущими задачами и планами развития.
Менеджер просит подумать над различными блоками и принципами их работы. Дизайнер держит оборону.

В ходе разборок макет пошагово претерпевает изменения.

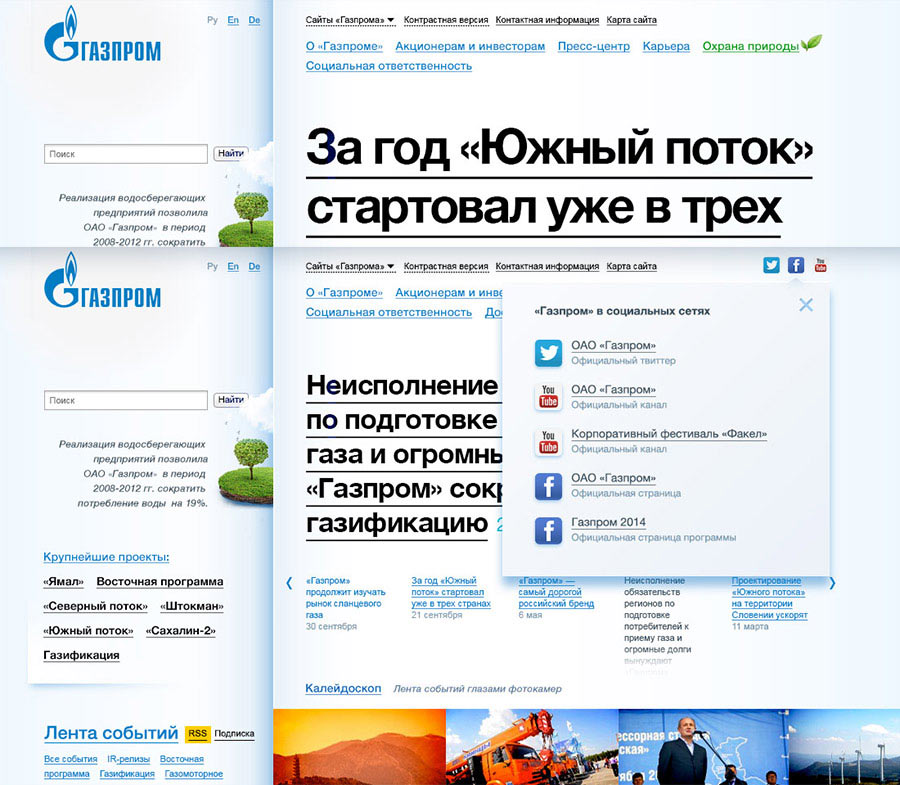
Пробуем писать разные заголовки и прикидываем вид выпадающего блока социальных сетей.

Вдруг дизайнер увольняется, и проект переходит в новые руки. Тщательнее исследуем основные связи между элементами и сопоставляем с ключевыми показателями.
Поступает предложение обратиться к статистике посещений и проанализировать сценарии проходов по сайту. Изучаем данные.

Выясняется, что изначально акценты были расставлены не совсем верно в связи с тем, что большинство представителей целевой аудитории проходят главную страницу не глядя. Сайт с самого начала больше ориентирован на представителей СМИ, в то время как основная доля посещений приходится на соискателей и инвесторов. Арт-директор просит презентовать клиенту текущее видение сайта вместе с анализом данных. Клиент соглашается с тем, что акценты стоит пересмотреть, и просит внести ряд правок и додумать некоторые блоки.

В результате доработок подход не оправдывает возложенных на него надежд. Внезапно приходит свежая скетч-идея — подойти ко всему более смело и опереться на результаты исследований. У нас слишком мало времени для того, чтобы задержать внимание зрителя. Отказываемся от «портянки» и делаем большие красочные скроллируемые баннеры из микса текущих новостей и крупнейших проектов «Газпрома».

Арт-директор принимает подход, просит проработать все более детально и сбить прототип. Делаем рабочую скроллируемую версию и продумываем ленты баннеров.

Большую ленту баннеров решаем наполнять только самыми важными событиями, крупнейшими проектами и новыми статьями из информатория. Проанализировав текущее содержимое сайта, приходим к выводу, что для разнообразия стоит задавать разные типы блоков, в зависимости от контента.

В маленькой ленте выводим все последние новости и фотографии из калейдоскопа. По аналогии с большой лентой продумываем несколько типов оформления.

Презентуем клиенту новый подход, опираясь на результаты исследований.

Клиенту подход нравится. Поступает предложение испытать концепцию реальным свежим содержимым в условиях разных разрешений. Делаем.

Интерфейс сайта должен всегда вмещаться в один экран и растягиваться под любое разрешение без скролла. Прикидываем принципы адаптивности.

В прототипе на лету перевариваем текущие новости и события боевого сайта, делаем выводы относительно оформления блоков и их размеров.

Клиента прототип убеждает. Принято решение заверстать все с реальным содержимым и пожить в этой верстке некоторое время. Готовим макет и пишем гайды технологу.

Некоторые типы блоков предполагают разные способы оформления. Так, например, при заливке определенных баннеров решено класть поверх фото цветной полупрозрачный градиент или цветную подложку, если фотография отсутствует.

Возникает и решается проблема со стилусом, который отказывался скроллить ленту.

Готовим реальное содержимое и запускаемся.
