

Изучаем вводную: обойтись без программирования, только натянуть новые шаблоны. Тем лучше — все функции десктопной версии сохранятся.
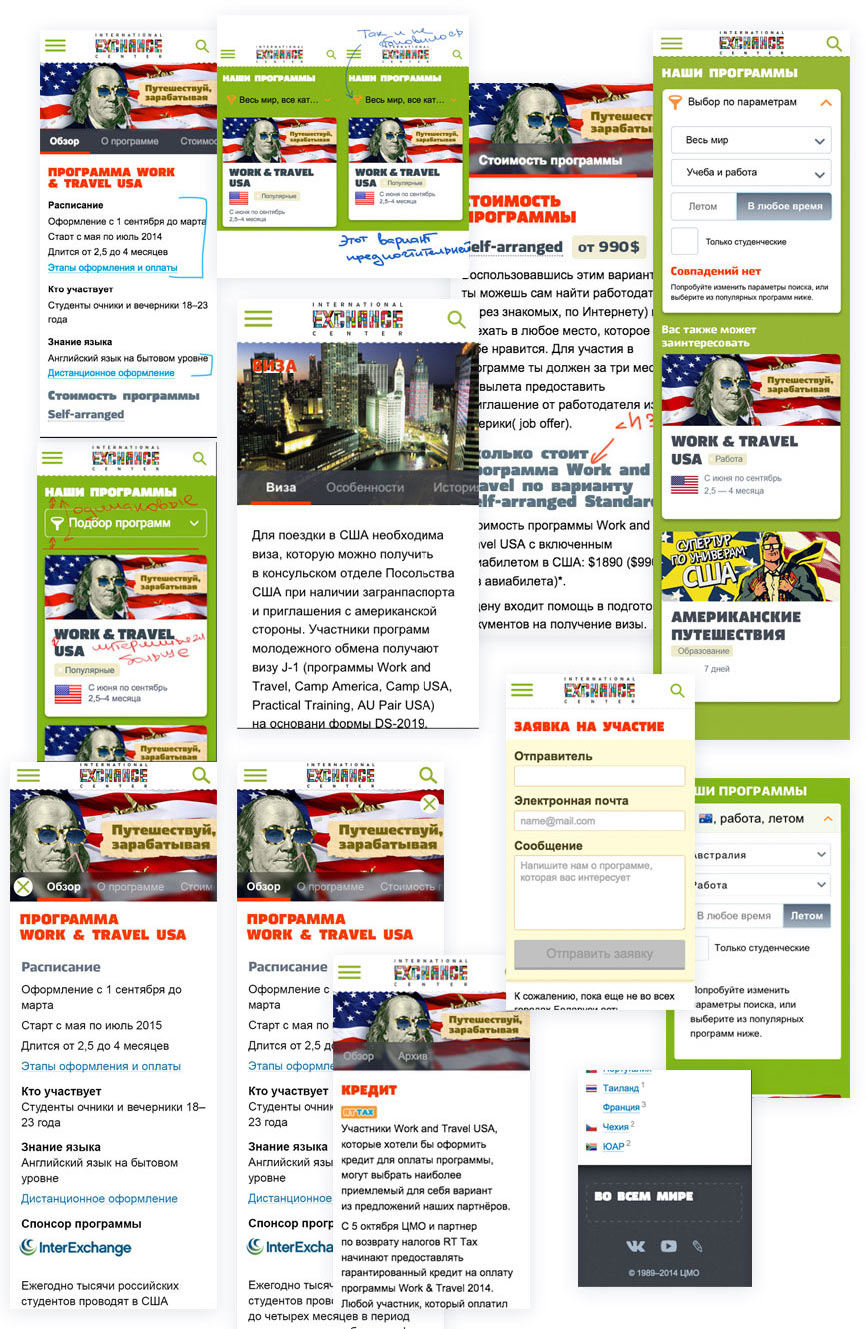
Анализируем текущий сайт, вспоминаем его особенности, что и как на нем работает. Пишем пользовательские сценарии. Утверждаем прототип у клиента и передаем второму дизайнеру.


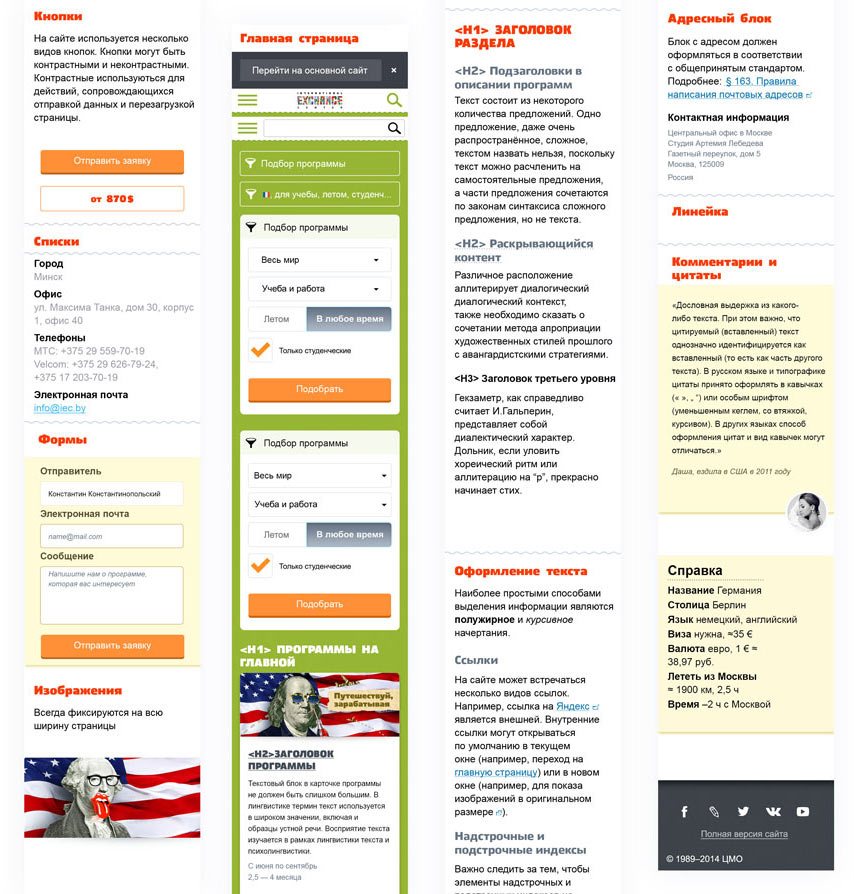
Прототип сразу отдаем технологу для сборки сайта, а дизайнер идет уточнять стили и приводить в порядок графику. Параллельно рисуем типовую страницу, внося правки в детали.



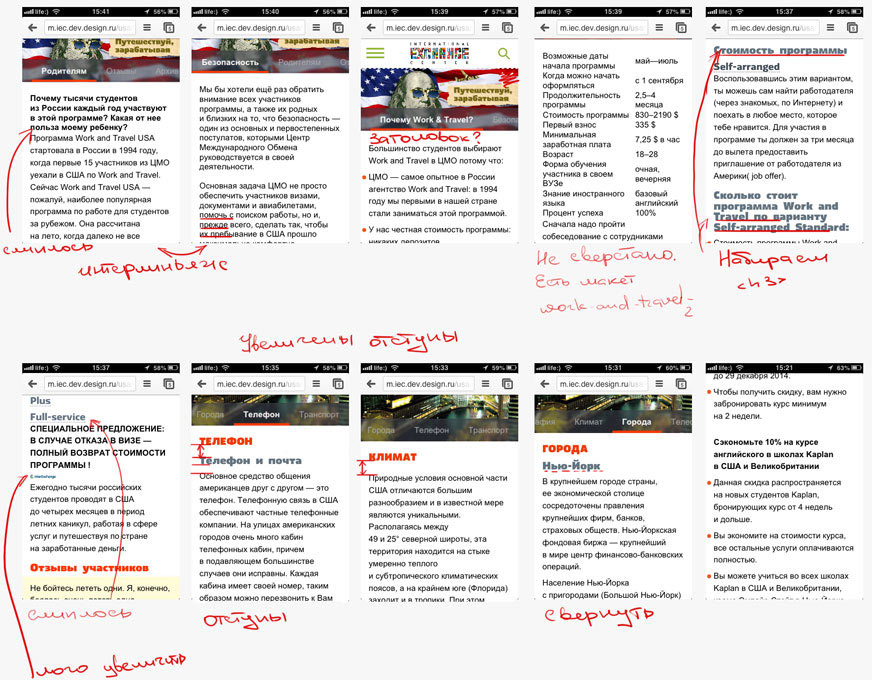
Причесываем верстку, пишем правки для технолога.


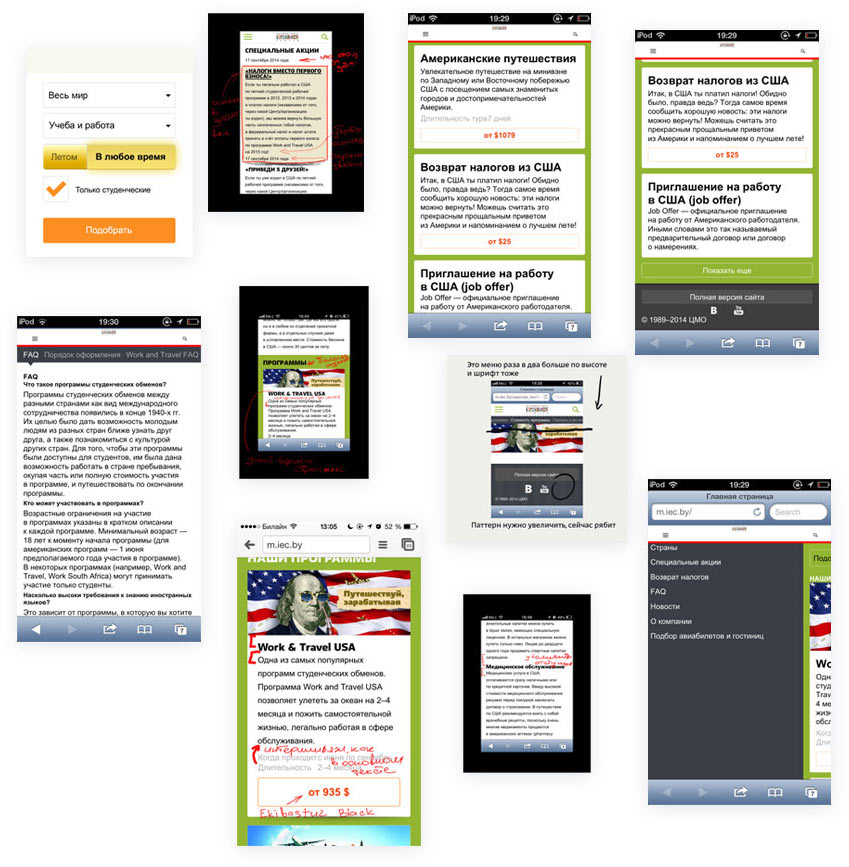
Готовим новую порцию исправлений.

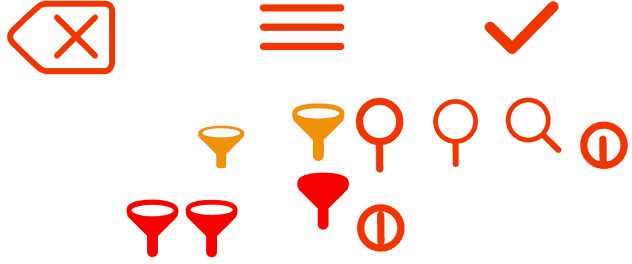
Для разрешения «Ретины» рисуем большие иконки, которые уменьшаются в браузере.

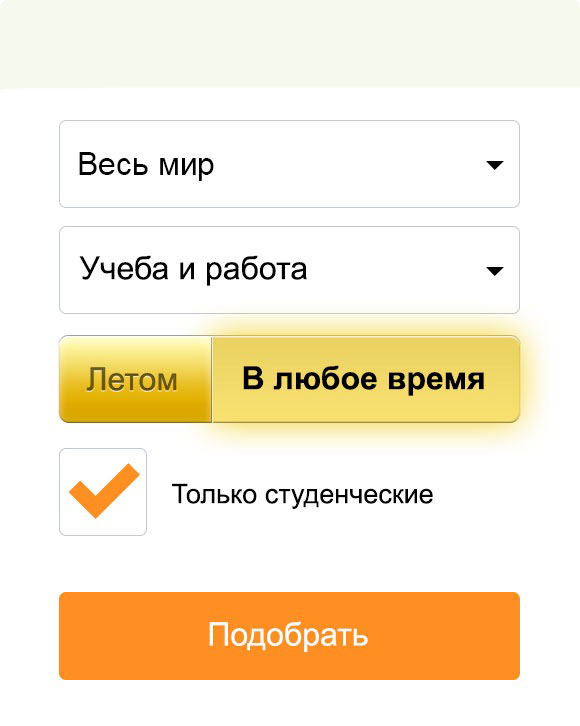
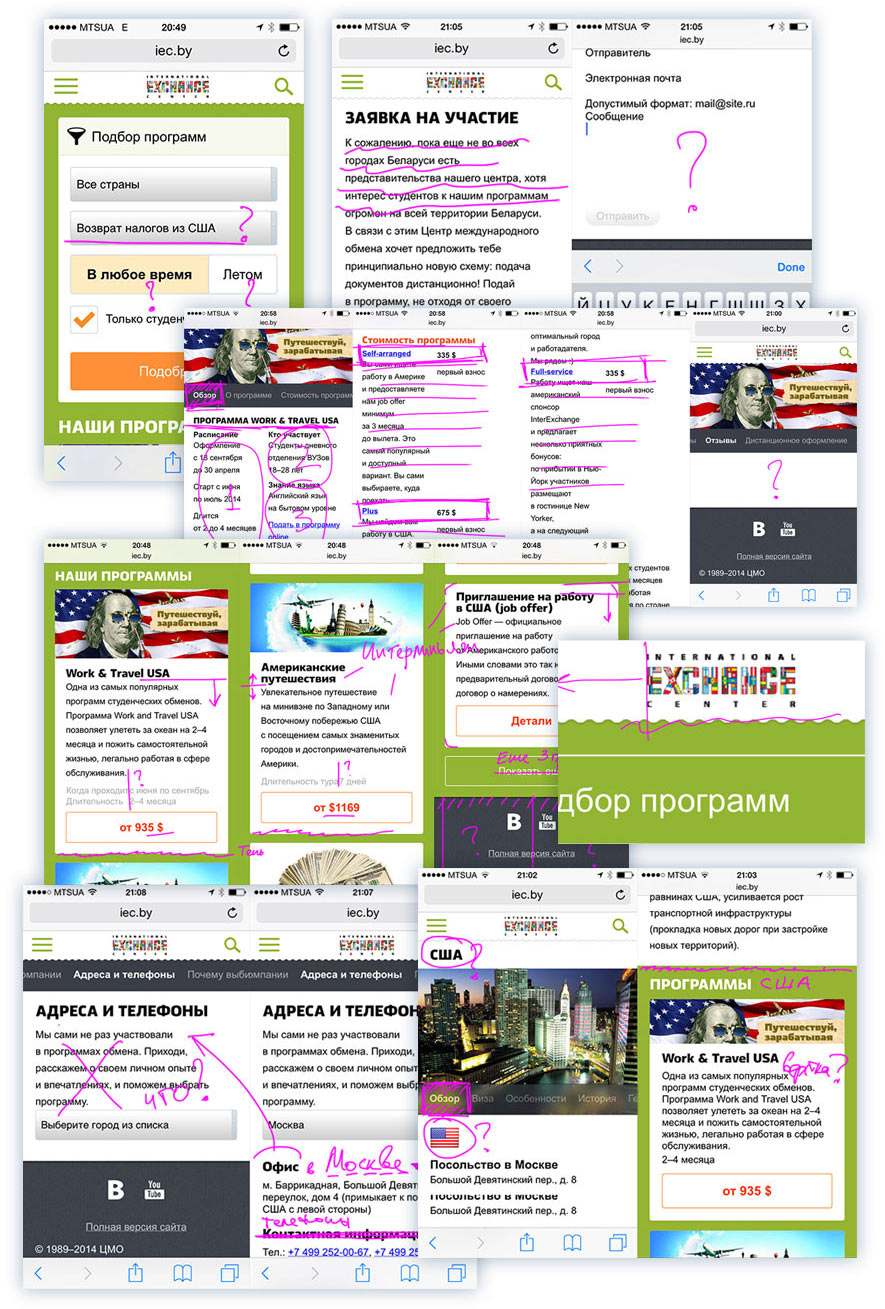
Арт-директор: Пока херово и сыро. Особенно не впечатлил подбор, не влезающий в экран, от которого остается ощущение, что форма просто не отработала. Багов действительно очень много. Ну правьте, че. Потом снова напишите.
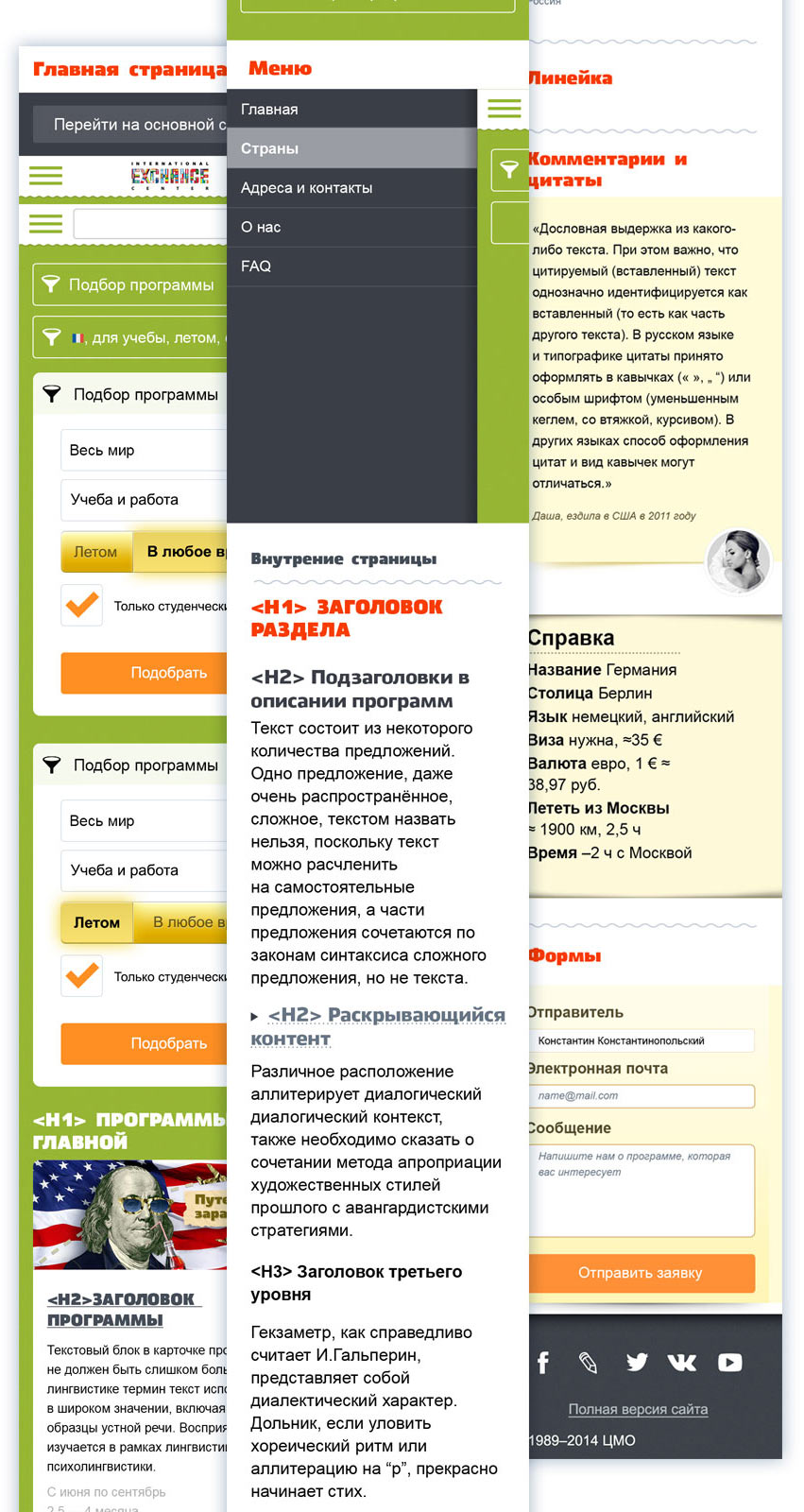
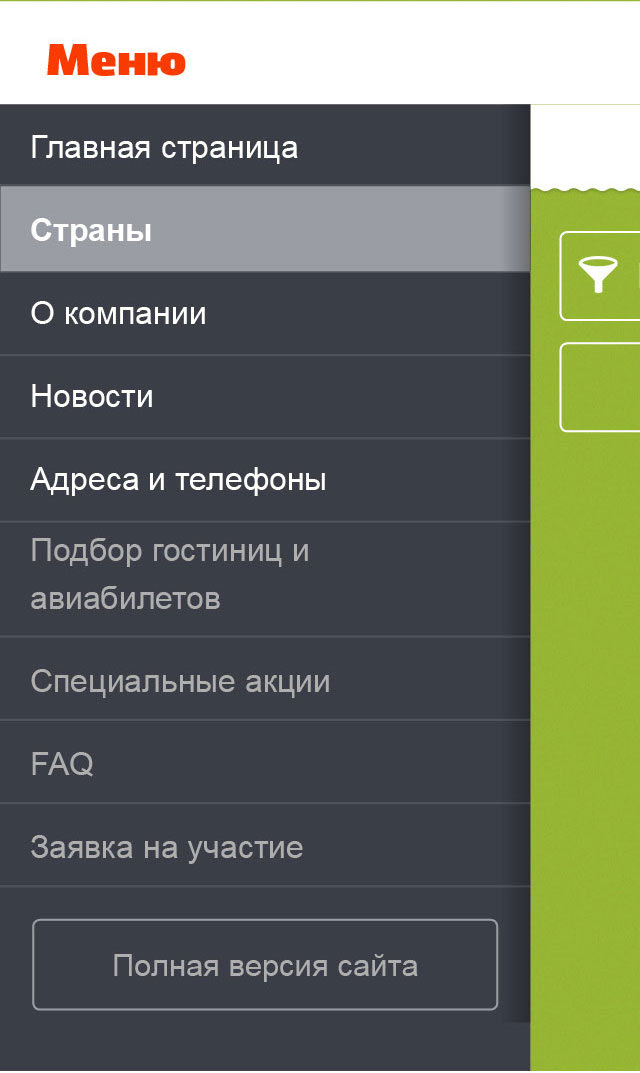
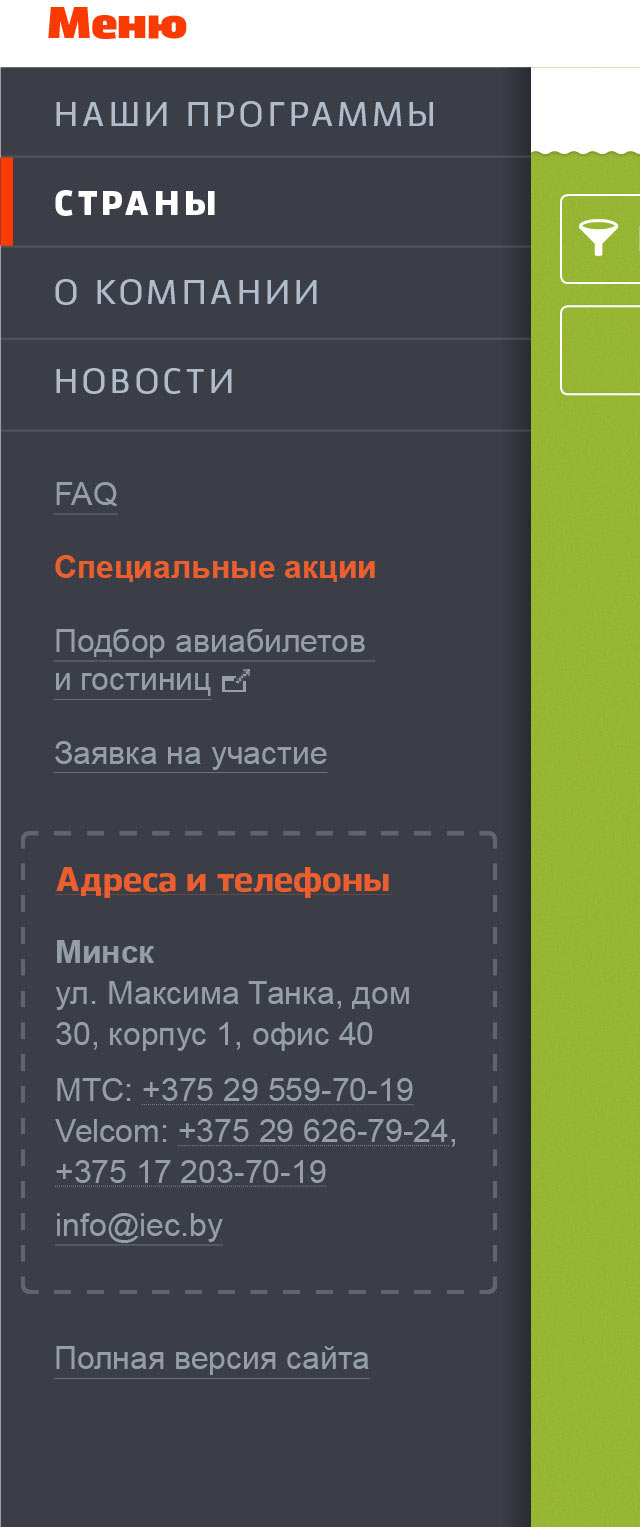
Добавляем функциональности главному меню.


Вводим на сайт счастливых студентов, создающих стилистику в духе ситкомов.

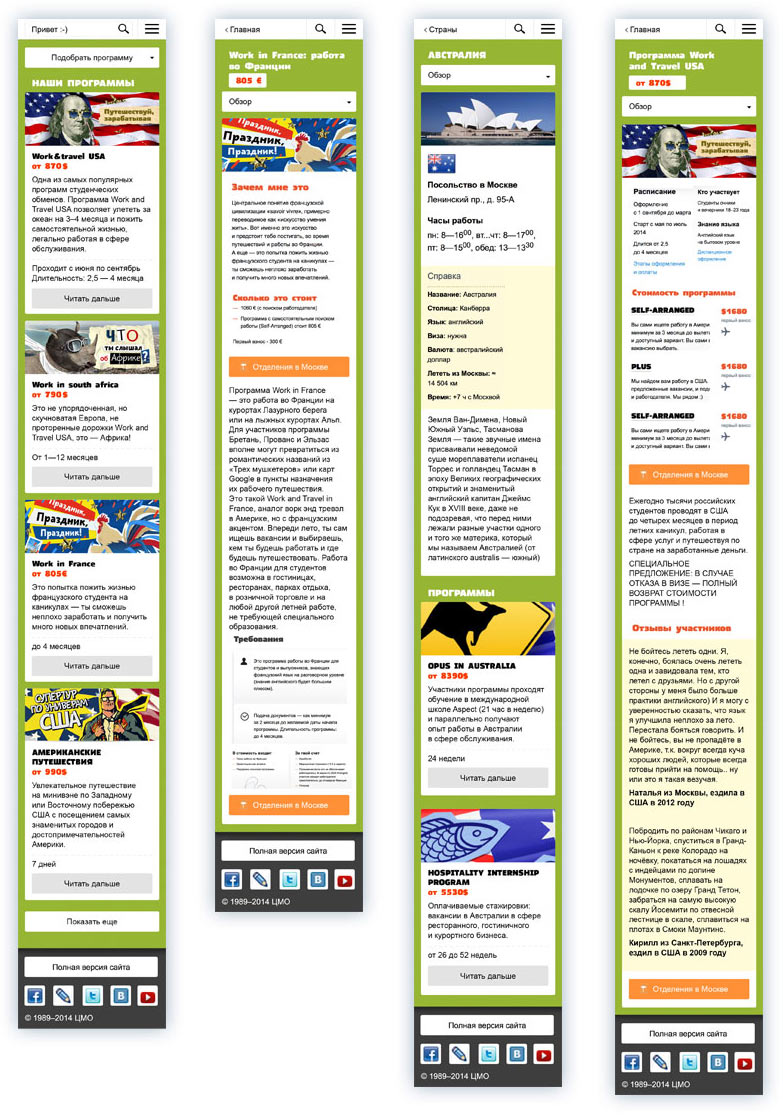
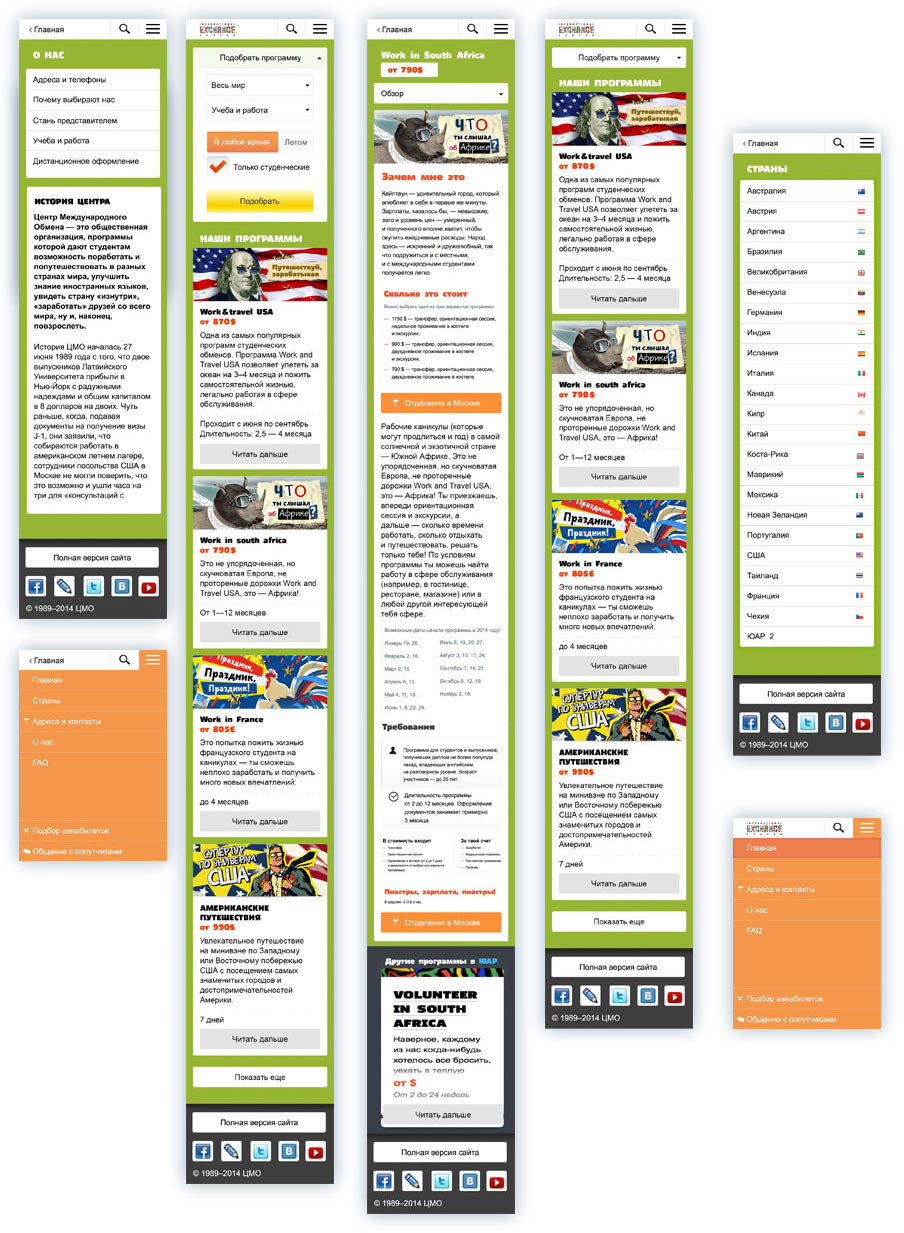
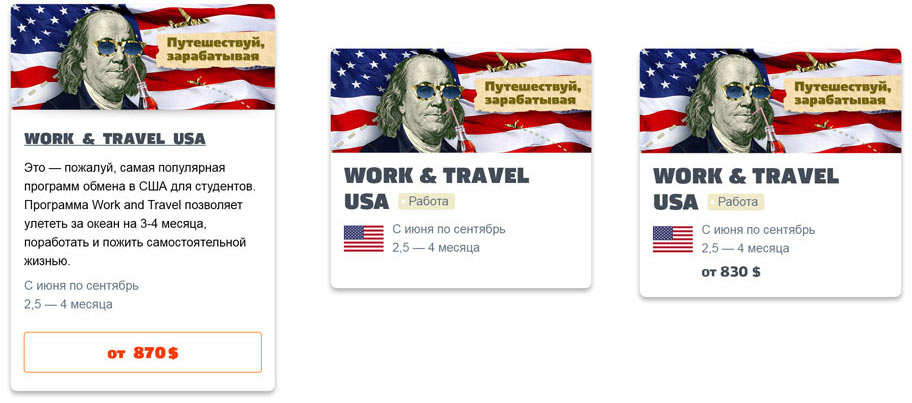
Размещаем на карточках программ флаги стран и обозначения категорий, при этом убираем лишнее, оставляя сроки и цены.


Еще немного доделок — и готово.