


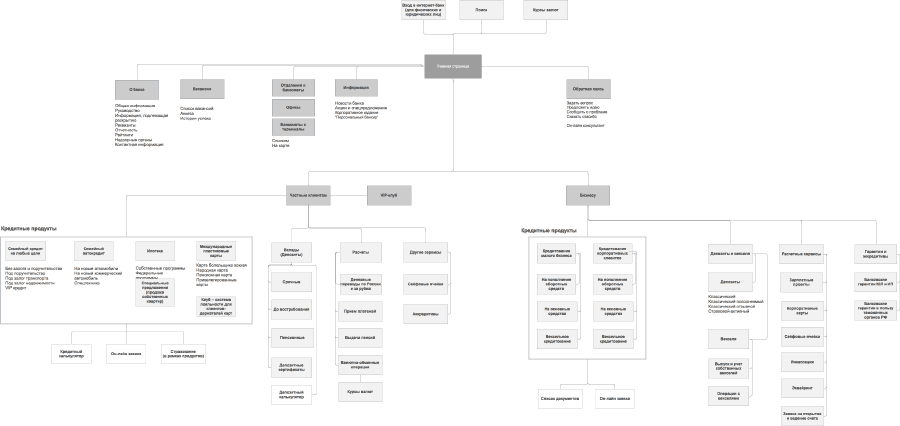
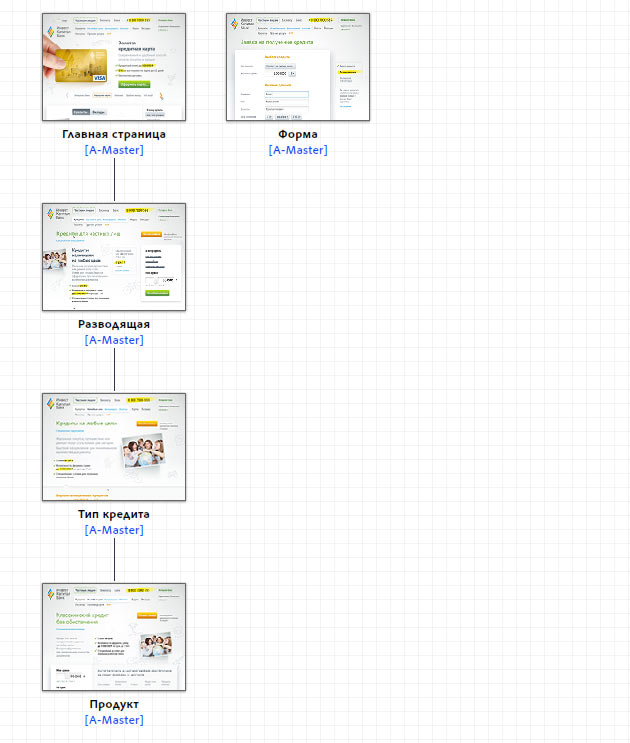
Выясняем бизнес-задачу клиента. Банк предоставляет полный спектр финансовых услуг, как физическим лицам, так и корпоративным клиентам, но на сайте собирается отдать приоритет кредитованию частных лиц. Нужно сделать простой, легкий и удобный сайт. Отлично, поехали! Как обычно, начинаем с проектирования. Вникаем во все особенности продуктов банка. Изучаем различные варианты кредитования, предложения по кредитным картам, условия размещения вкладов и многое другое. Набрасываем общую структуру будущего сайта. Все строится вокруг потребительских кредитов.

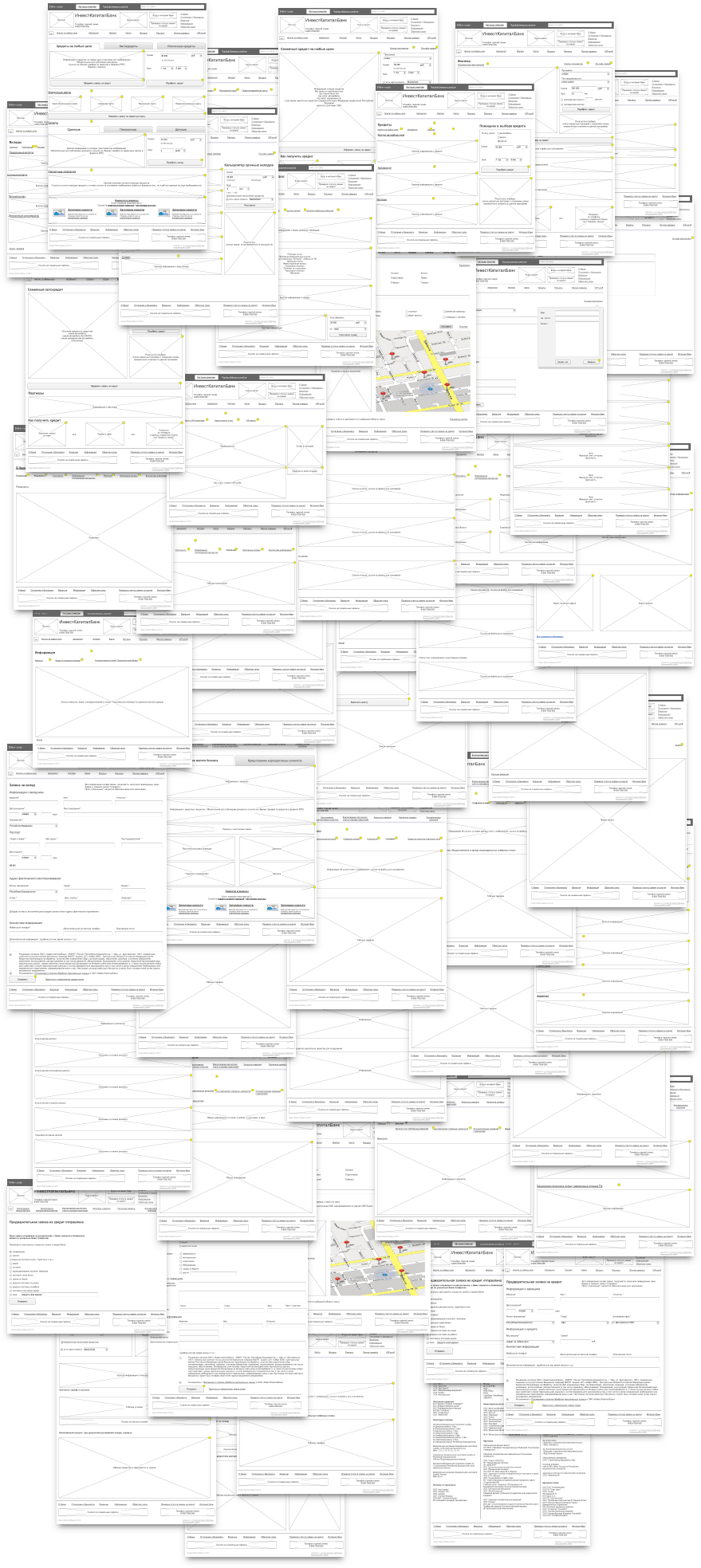
Продумываем основные пользовательские сценарии. Детализируем каждую страницу, собираем кликабельный прототип. Вносим правки от клиента и технического директора.

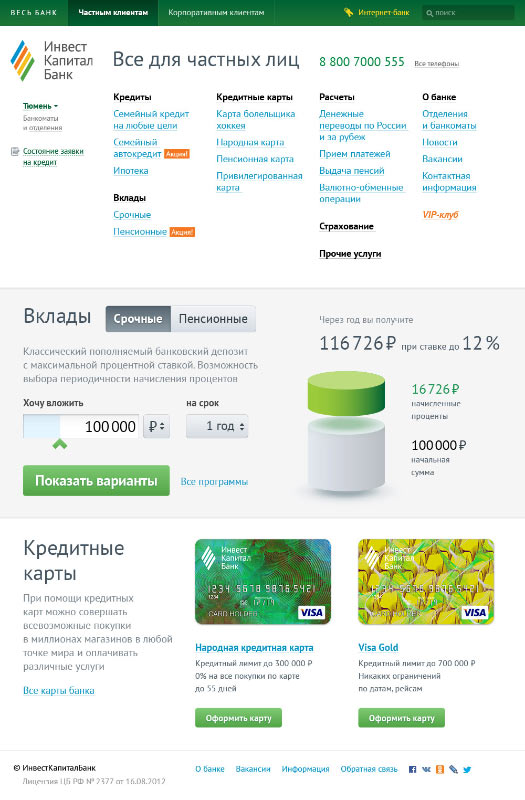
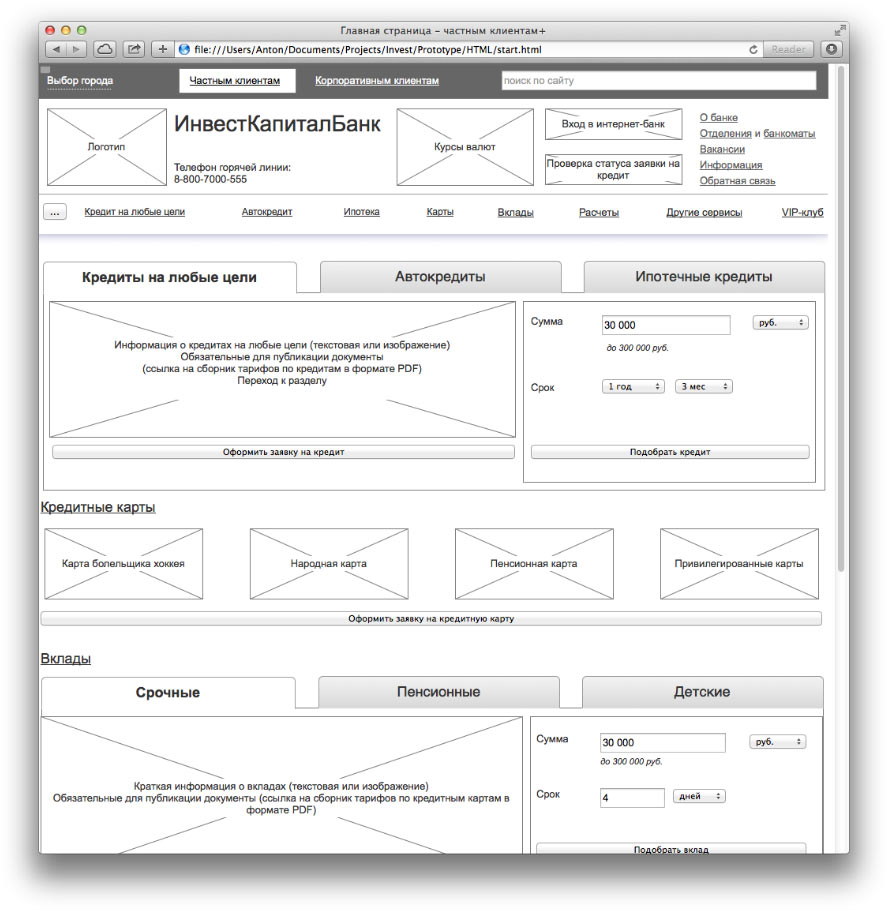
Готовим первую версию главной страницы.

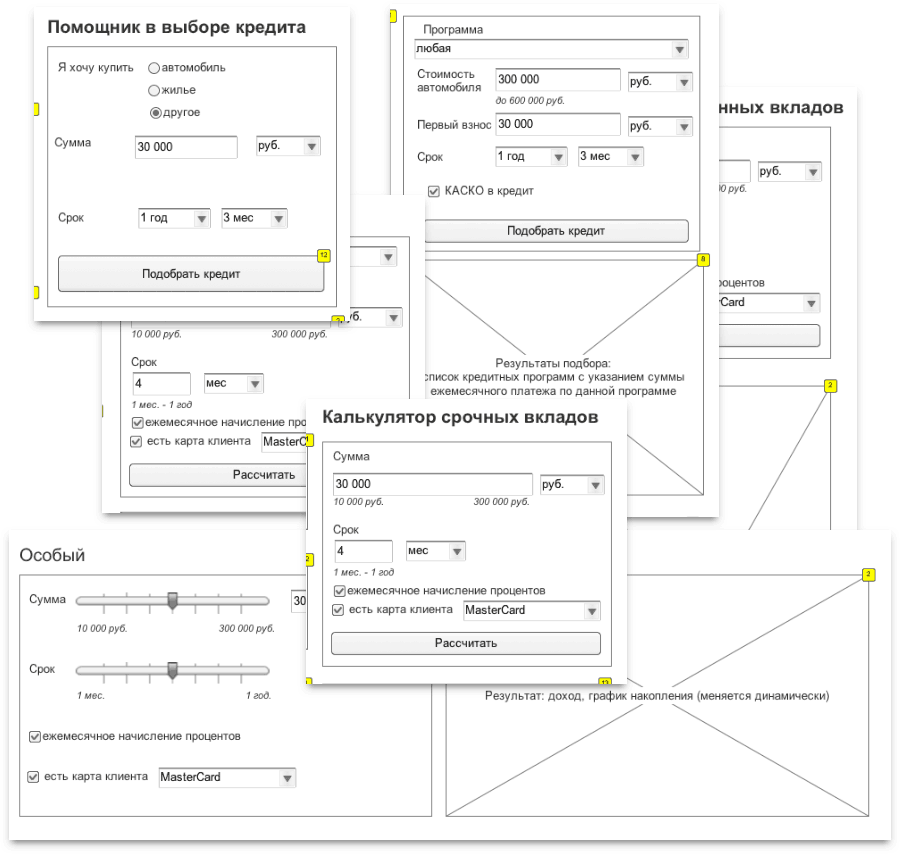
Прикидываем, какими будут продуктовые калькуляторы.

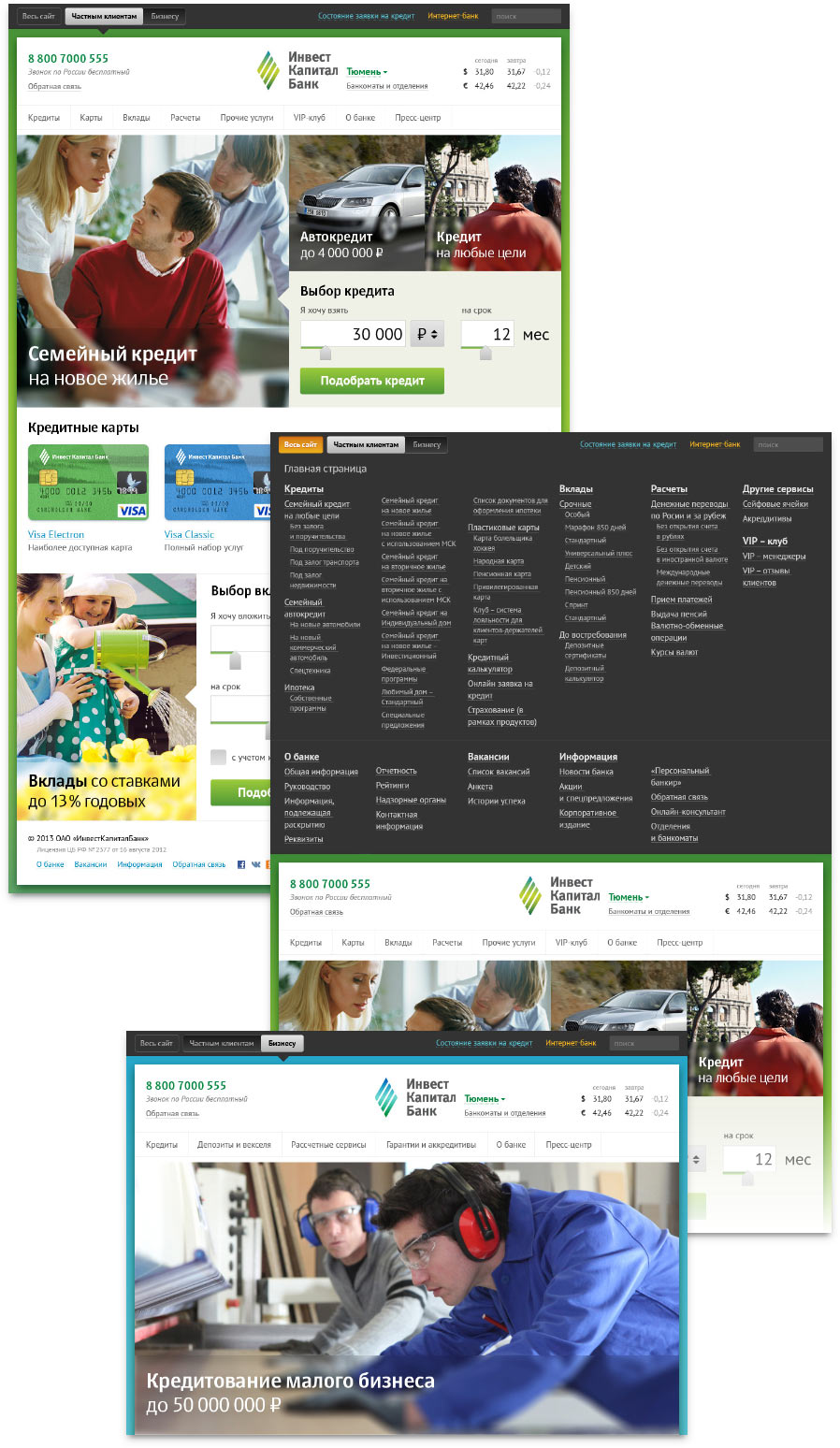
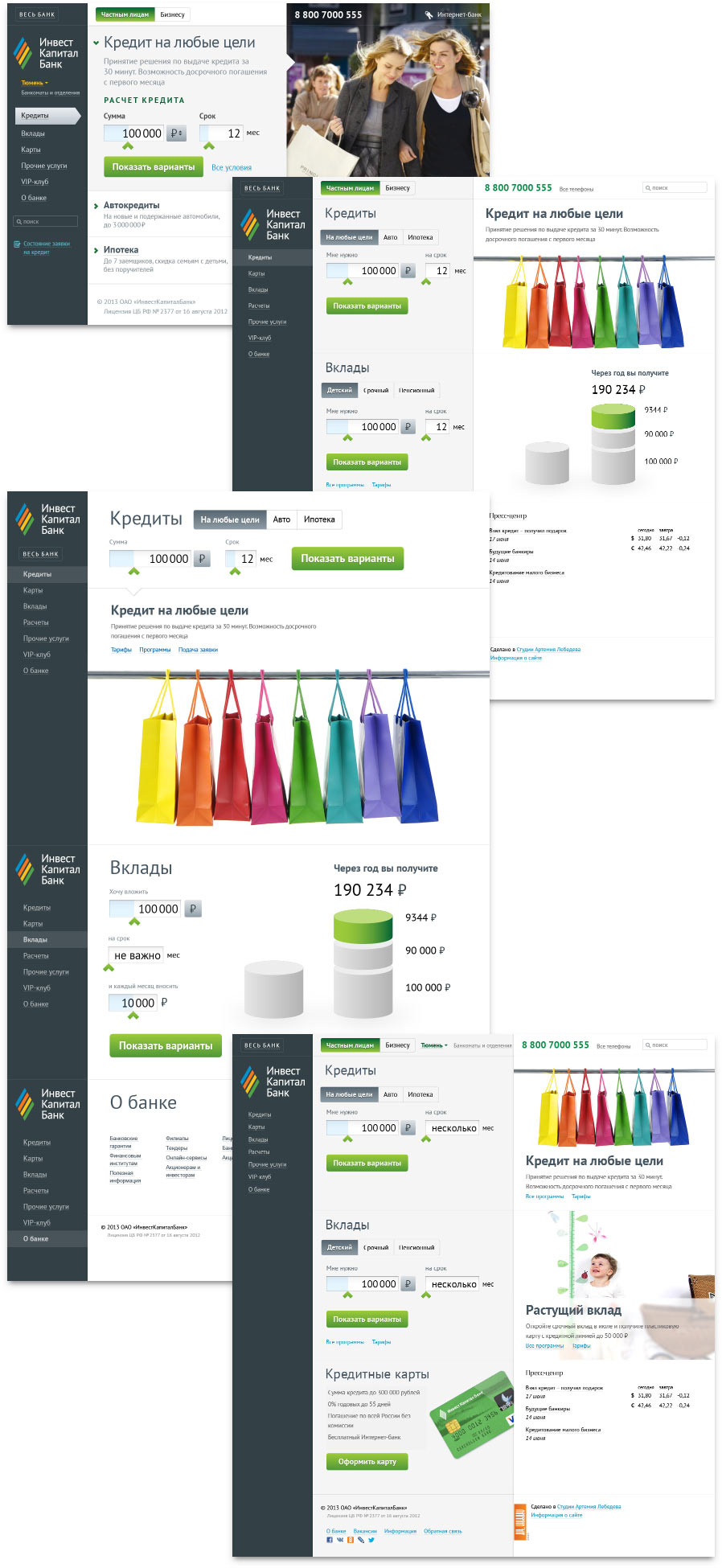
Пока идет утверждение прототипа, начинаем работу над дизайн-концепцией. Первый подход.

Как-то чересчур обычно: баннеры, формочки, менюшки — ничего интересного. При этом слишком сложно и тяжеловесно. Пробуем еще.

Форма баннеров вымученная. Все еще тяжело. Делаем еще одну попытку.

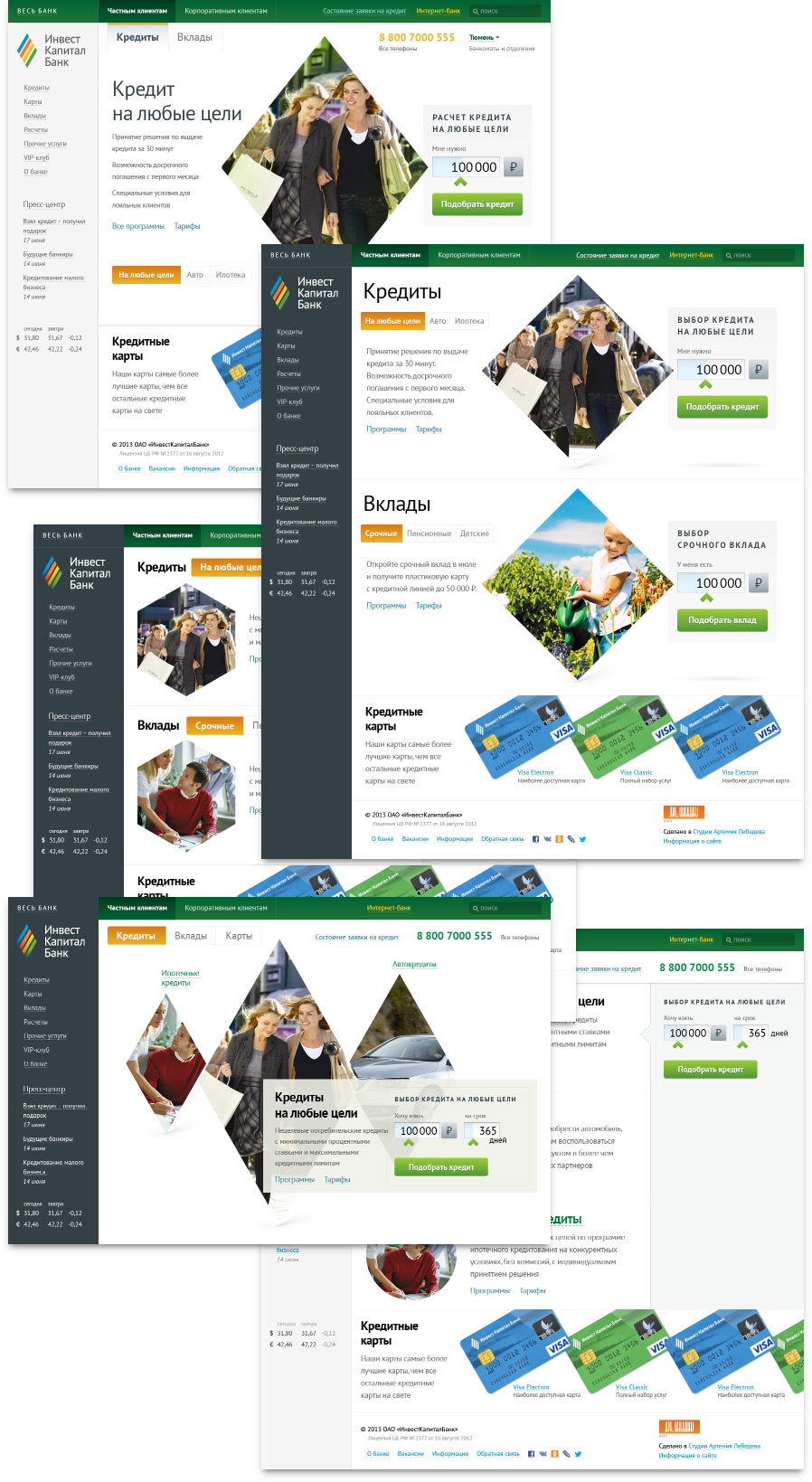
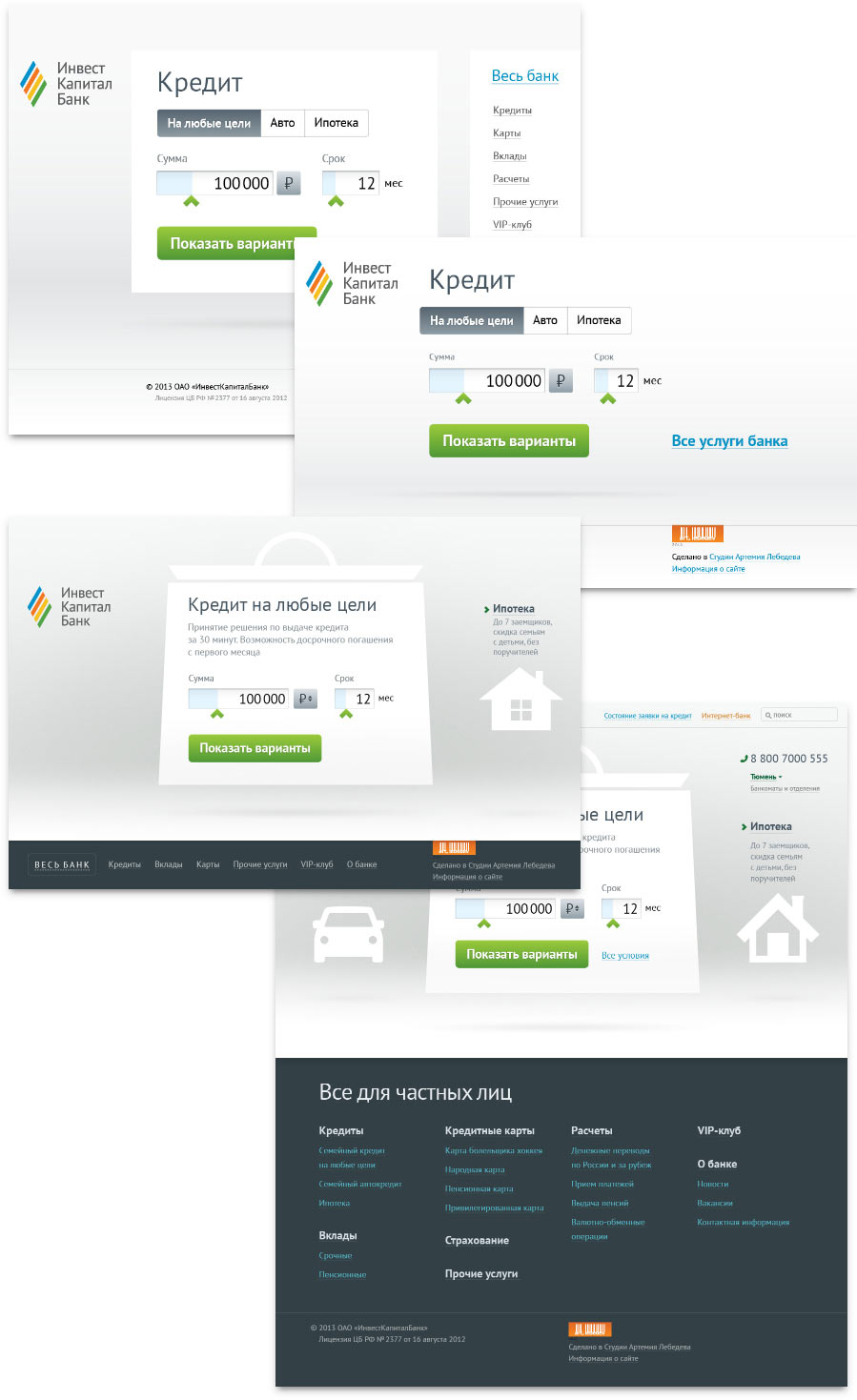
Лучше, но очень похоже на другой проект. Арт-директор предлагает выбросить с главной страницы все лишнее — пусть там останутся только кредиты. Форма кредитного калькулятора, и больше ничего. Пробуем.

Убираем картинки. Да, совсем. Полностью.

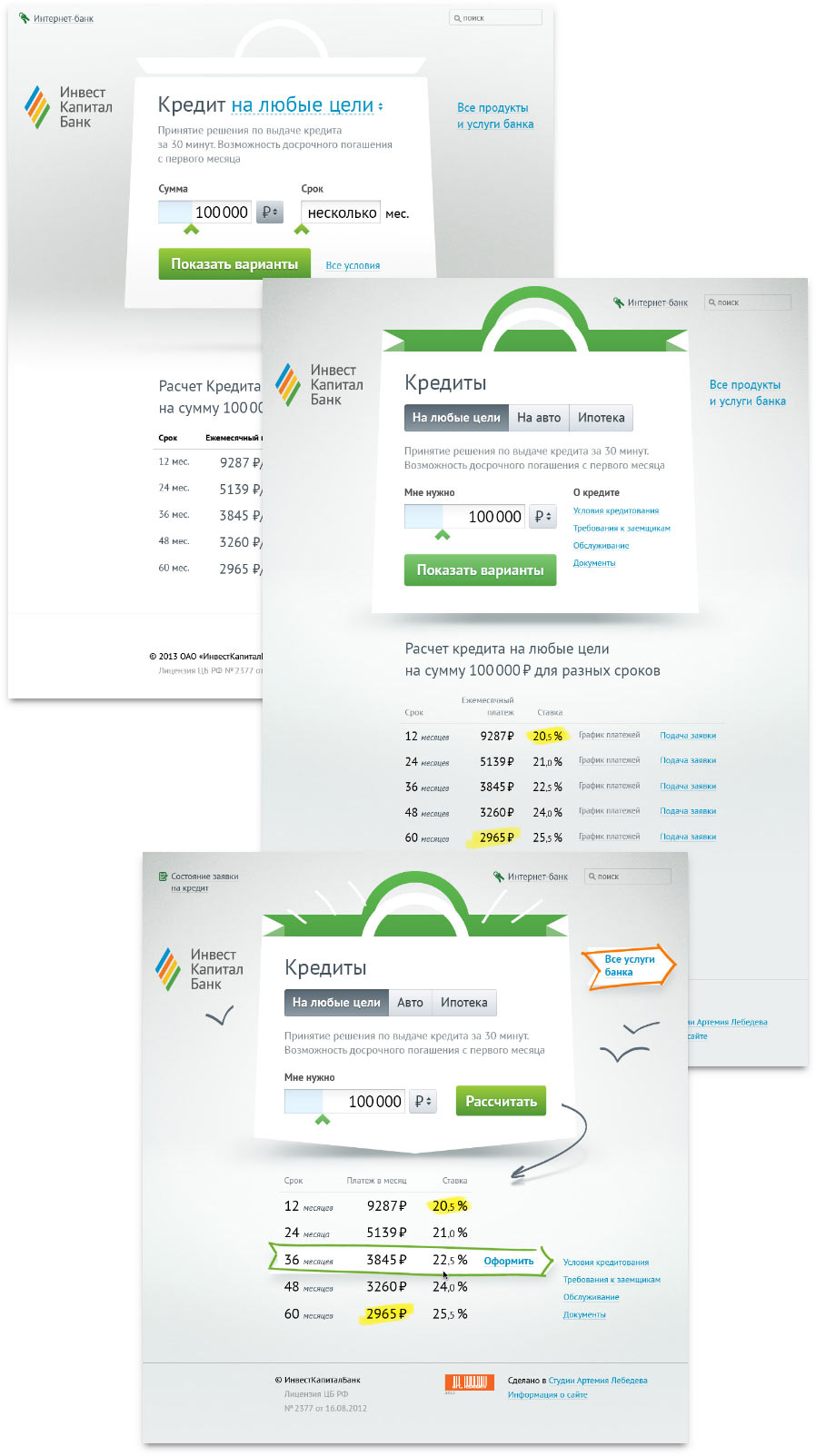
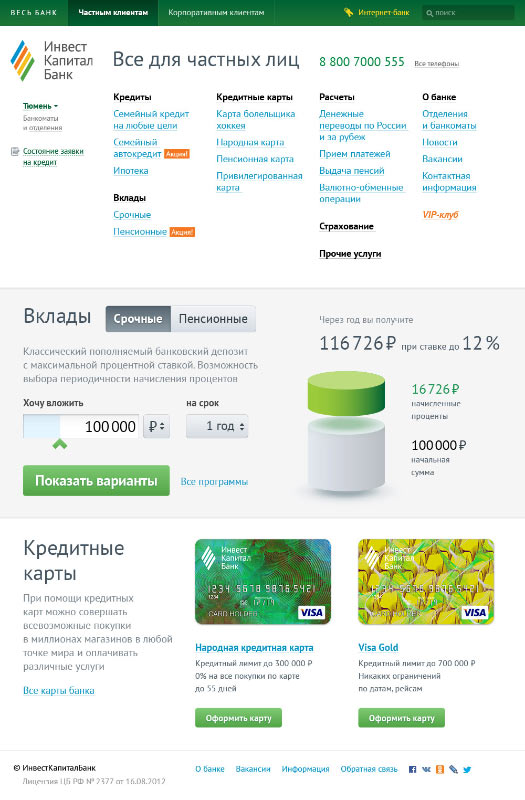
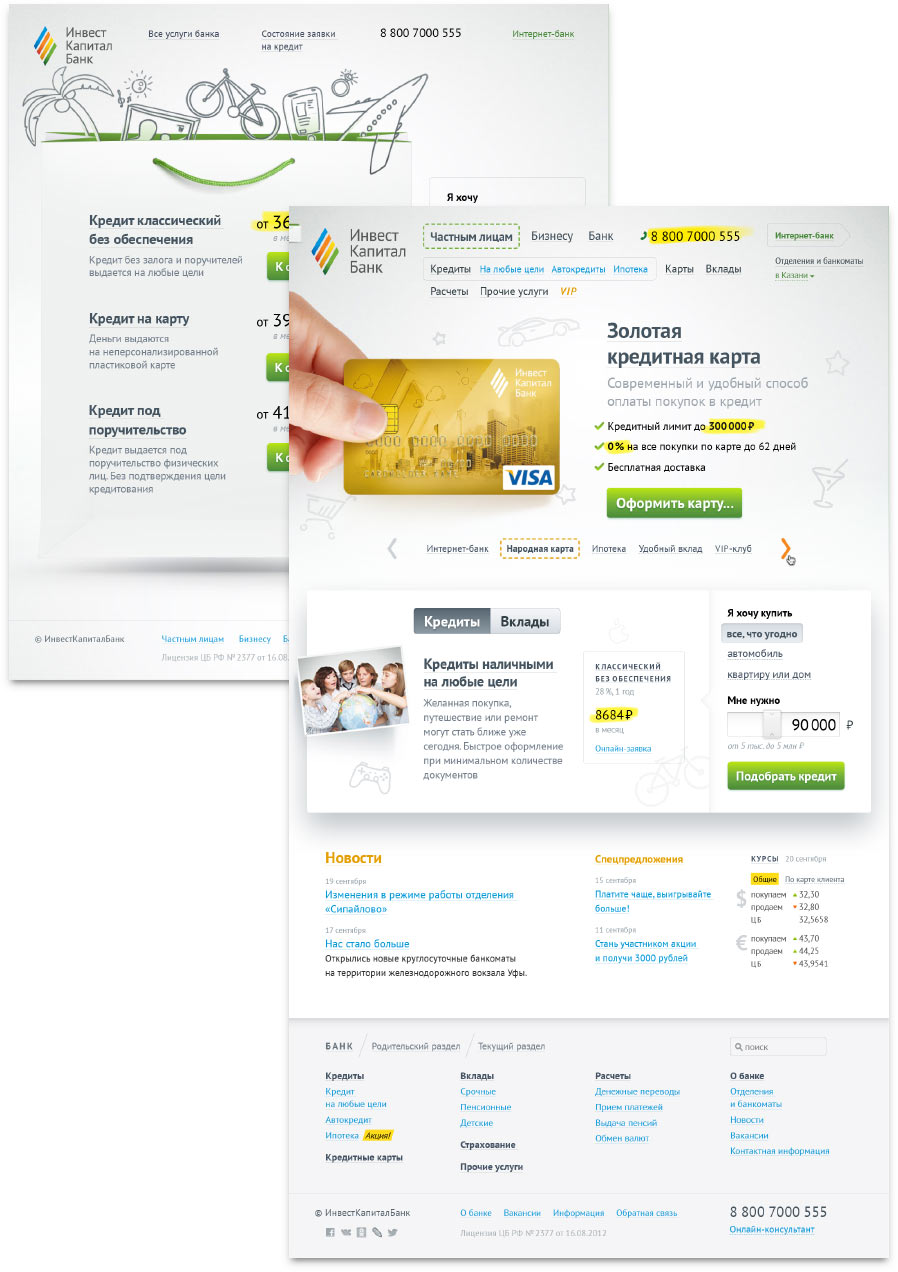
Пакетик хороший. А вот меню в топку. Нам нужны только кредиты. Ничего не должно от них отвлекать. Стоп, а где результаты расчета-то? Показываем. И добавляем немного рисованной графики — неотъемлемой части только что обновленного фирменного стиля банка.

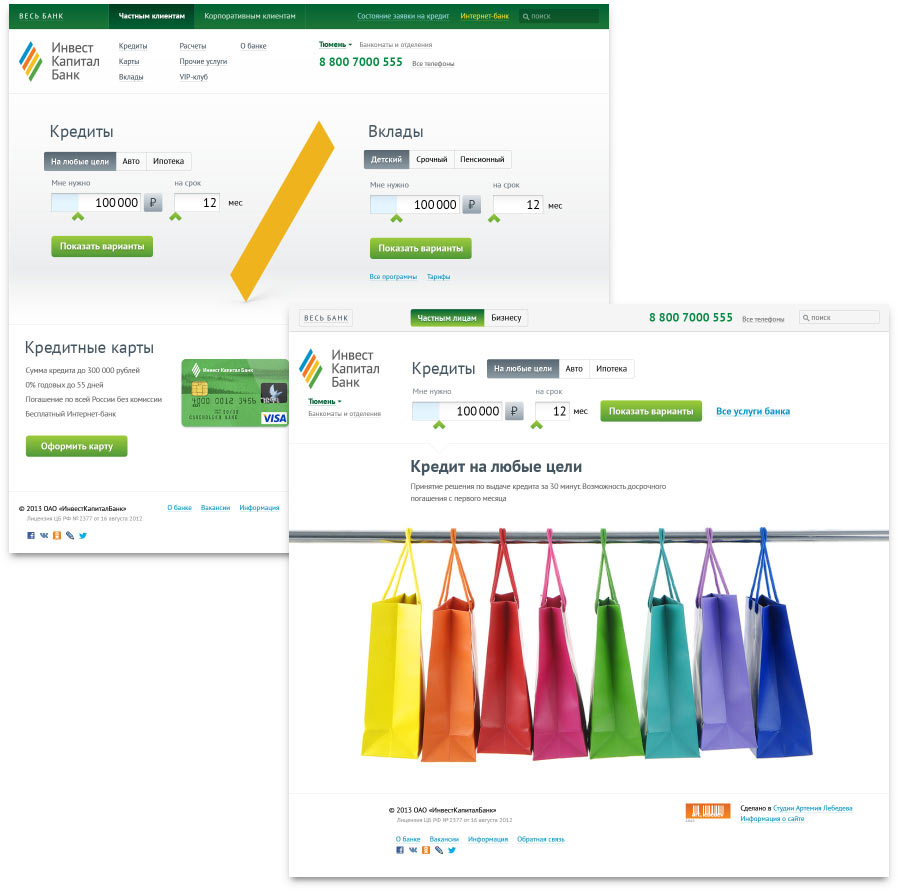
Годится. Теперь нужна вторая главная, та, которая «Все услуги банка». Страница может использоваться самостоятельно. Поэтому делаем традиционно: основное меню, баннерный слайдер, калькуляторный блок и все, что бывает на главных страницах банковских сайтов.

Клиент принимает концепцию двух главных страниц. Приступаем к остальным макетам.

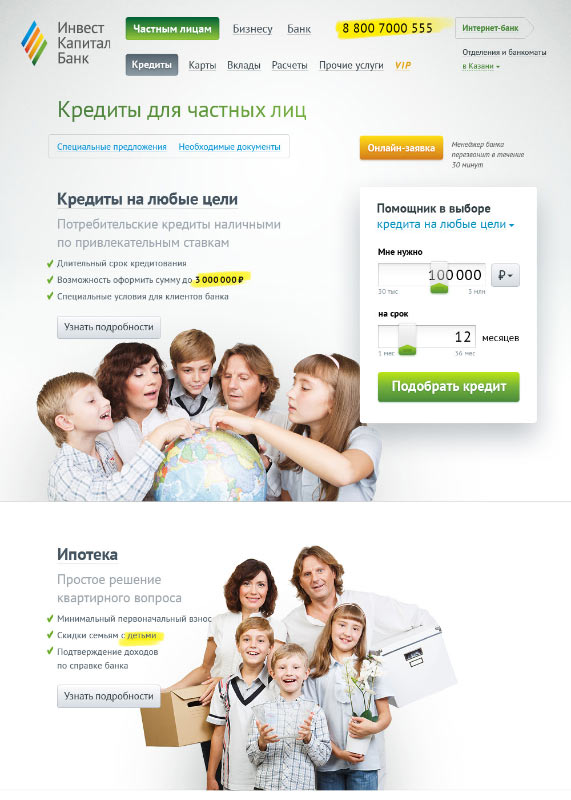
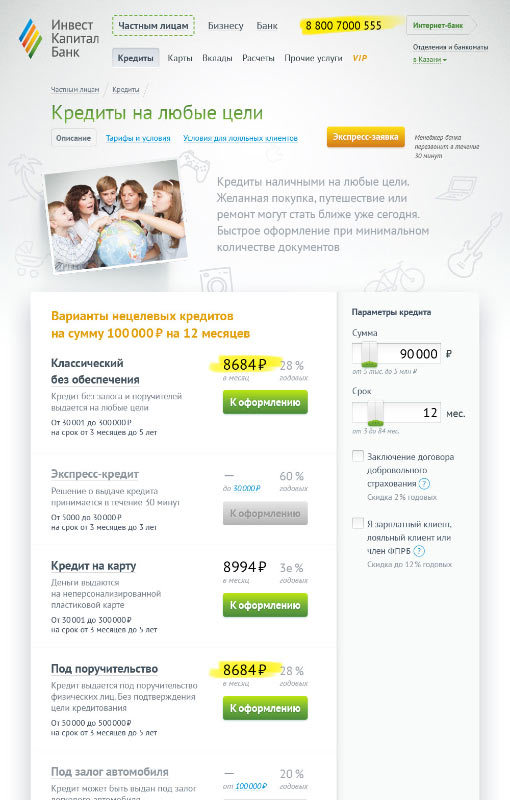
Погружаемся в мир потребительского кредитования. Суммы, сроки, ставки, первоначальные взносы, графики погашения, аннуитетные платежи, поручительства, залоги, списки документов, материнские капиталы, разные варианты ипотеки, автокредиты. Банк предлагает два десятка различных программ кредитования частных лиц, которые делятся на кредиты наличными, автокредиты и ипотечные программы. Каждая группа рассчитывается по-разному. При этом предполагается, что на сайте все группы будут представлены максимально наглядно, желательно все сразу и на одной странице.

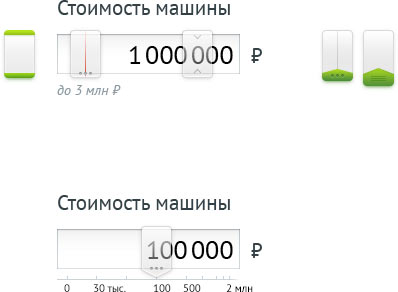
Решаем делать калькуляторы плавающими. По мере скролла содержание формы меняется в соответствии с текущей группой кредитных программ. Все поля ввода снабжаем ползунками. В идеале человек не должен вбивать числа с клавиатуры. Определяемся с внешним видом ползунка.

Следим за эволюцией группы программ.

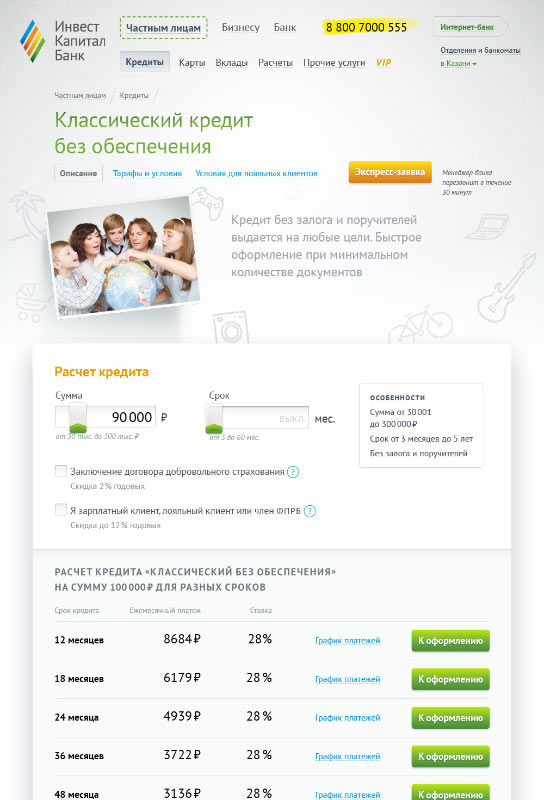
Работаем с карточкой продукта.

Собираем кликабельный прототип, чтобы проверить дизайн в действии.

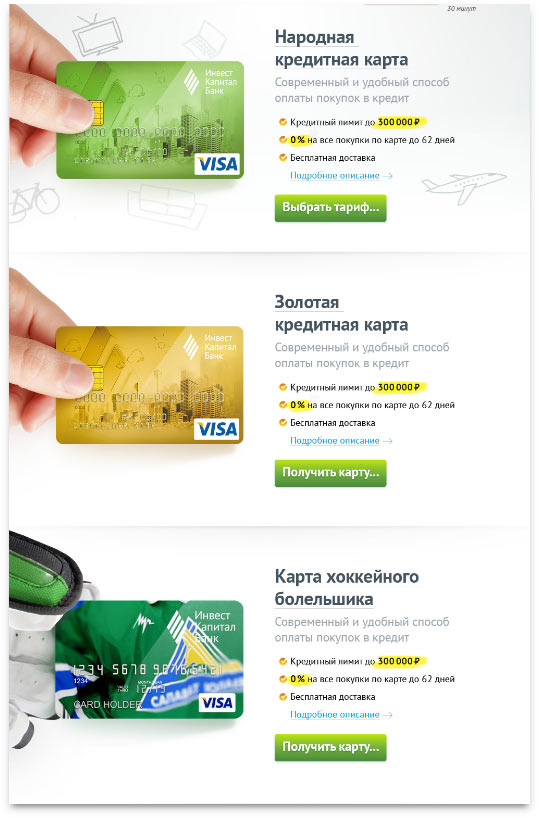
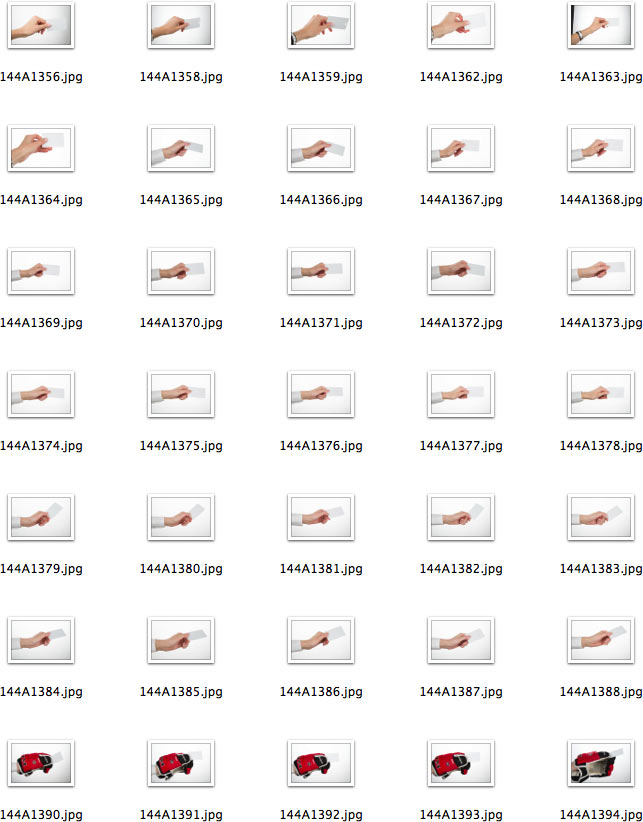
Переходим к другим продуктам. Решаем, что кредитные карты будут держать заботливые руки менеджеров банка.

Фоткаем и отрисовываем руки.


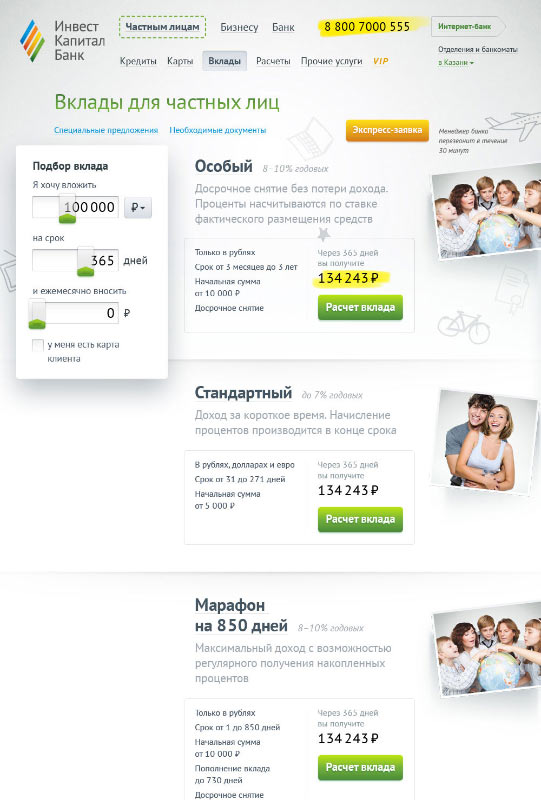
Раздел вкладов собираем по аналогии с кредитами.

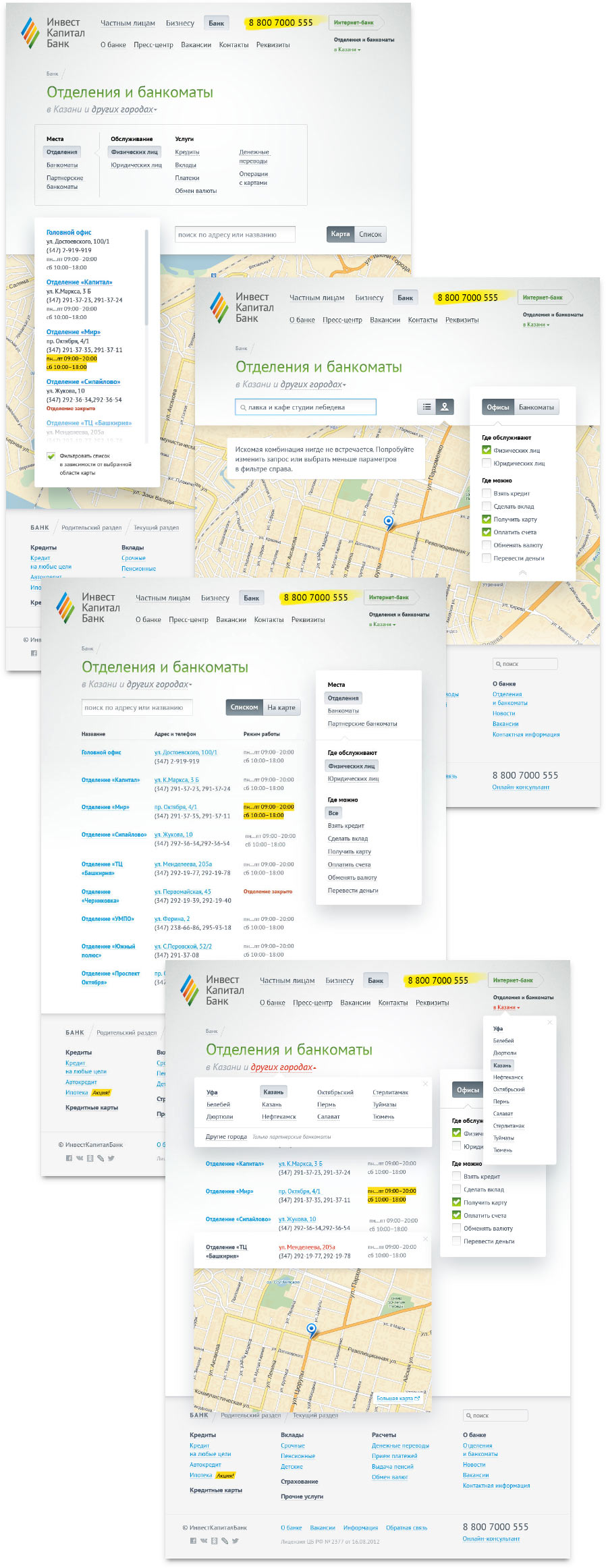
Делаем офисы и банкоматы доступными с одной страницы — в режиме списка или карты.

Параллельно готовим техническую графику и рисуем иллюстрации.


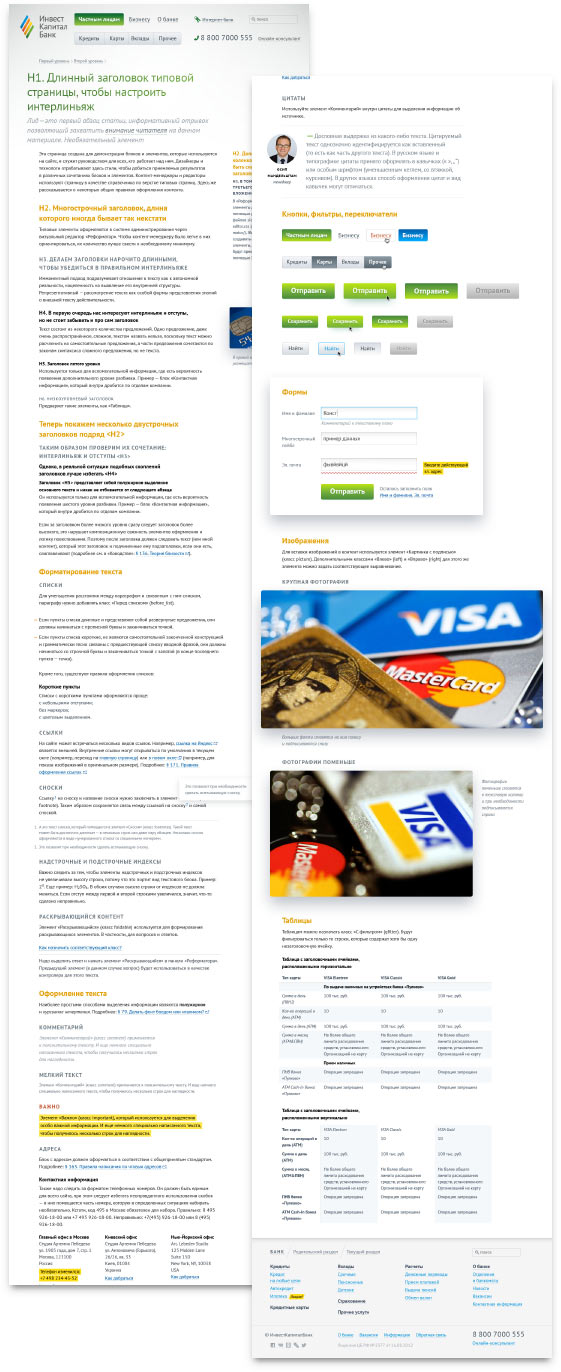
Собираем типовую страницу и отдаем в верстку.

Доделываем все остальное.

Актуализируем главные страницы.

Верстаем, ловим баги, вносим правки.