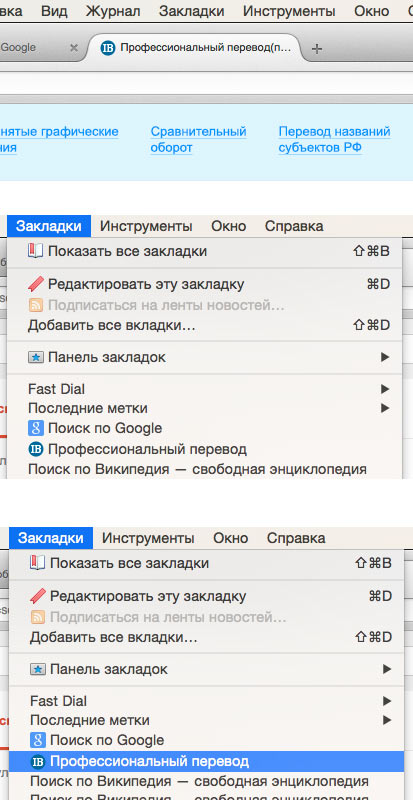
Создание сайта «Ай-би транслейшнза»
В первую очередь знакомимся с переводческой областью и существующими сайтами.

Всё очень плохо. Флажки, глобусы, рукопожатия, политкорректные фоточки из стоков. Еще и вранье из браузера постоянно льется: каждый студент-фрилансер орет о своем двадцатилетнем опыте и стопроцентном качестве.
Осмысливаем увиденное и продолжаем работу. У нас бутик переводов, а не ширпотреб «перевод за час», надо максимально удалиться от этой пестрой компании. Выписываем в блокнот все мысли и ассоциации, структурируем по направлениям.

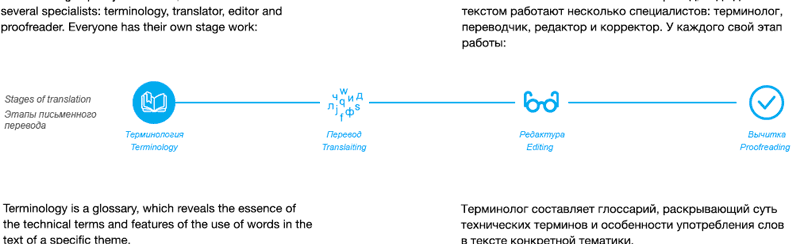
Вместо абстрактных слоганов и голословных утверждений стоит сделать акцент на доказательствах: не «вот логотипы наших клиентов», а конкретные сделки и переводы; не «молодая команда опытных профессионалов» (которая часто на деле оказывается армией ненадежных фрилансеров), а список сотрудников с указанием образования и опыта работы; не «безупречное качество», а «над каждым текстом работает пять специалистов, включая терминолога и редактора». Ну и настрой: сайт не должен кричать, как зазывала, и выплескивать поток лжи, как «магазин на диване», он должен быть сдержан, спокоен и уверен в себе.
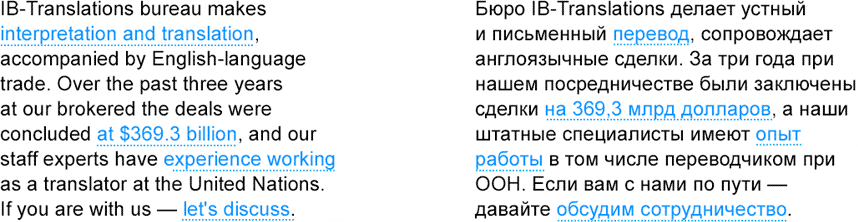
По ТЗ сайт содержит две языковые версии: русскую и английскую. Но англоязычная версия сайта — это же результат работы переводчиков! Рождается идея параллельно выводить сразу две языковые версии, чтобы можно было по переводу сайта оценить навыки клиента. Добавляем ползунок, позволяющий сравнить перевод клиента с «Гугл-транслейтом», студентом-фрилансером и конторой типа «перевод за час». При перемещении ползунка одна половина сайта полностью меняется.
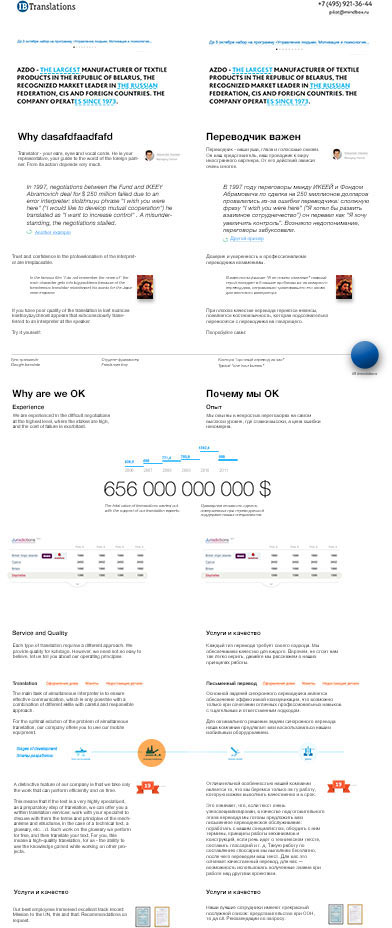
Для демонстрации идеи накидываем концепцию одностраничного сайта.

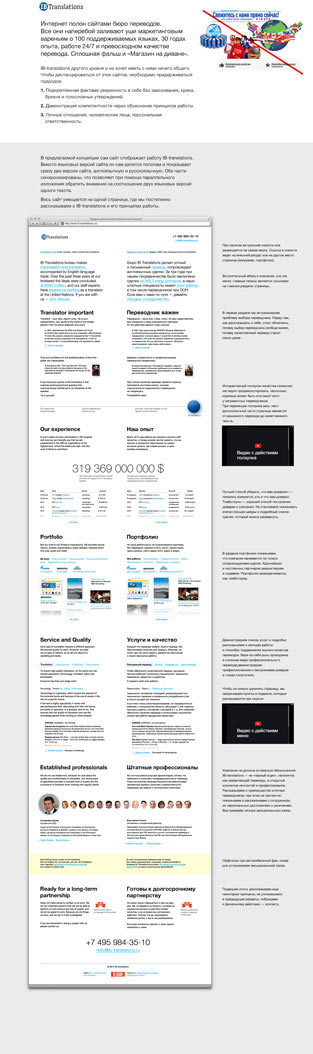
Арт-директору идея нравится. Готовимся к презентации клиенту, причесываем страницу, заменяем рыбное содержание осмысленным, расставляем пояснения и видео на полях.

Клиент принимает концепцию. Начинаем подробную проработку страницы и разбор замечаний.
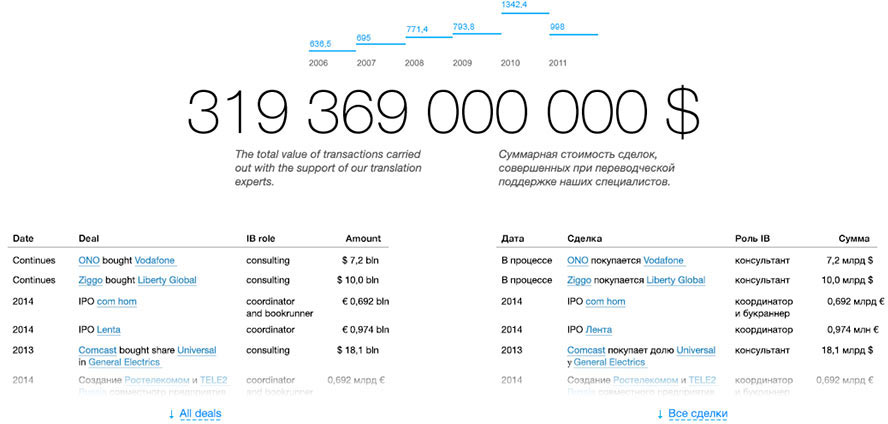
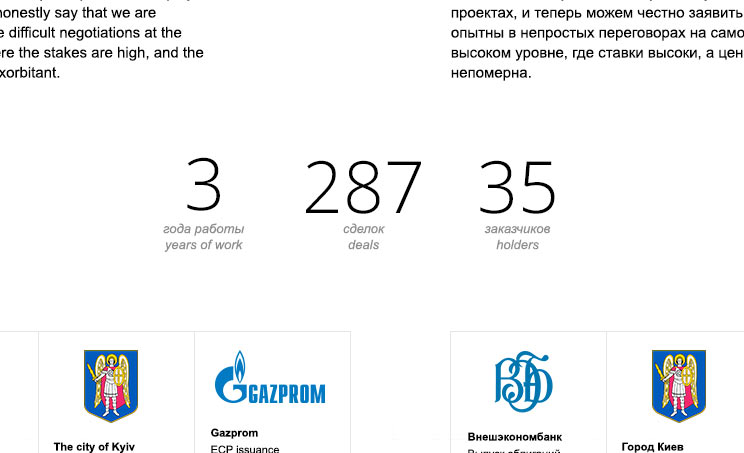
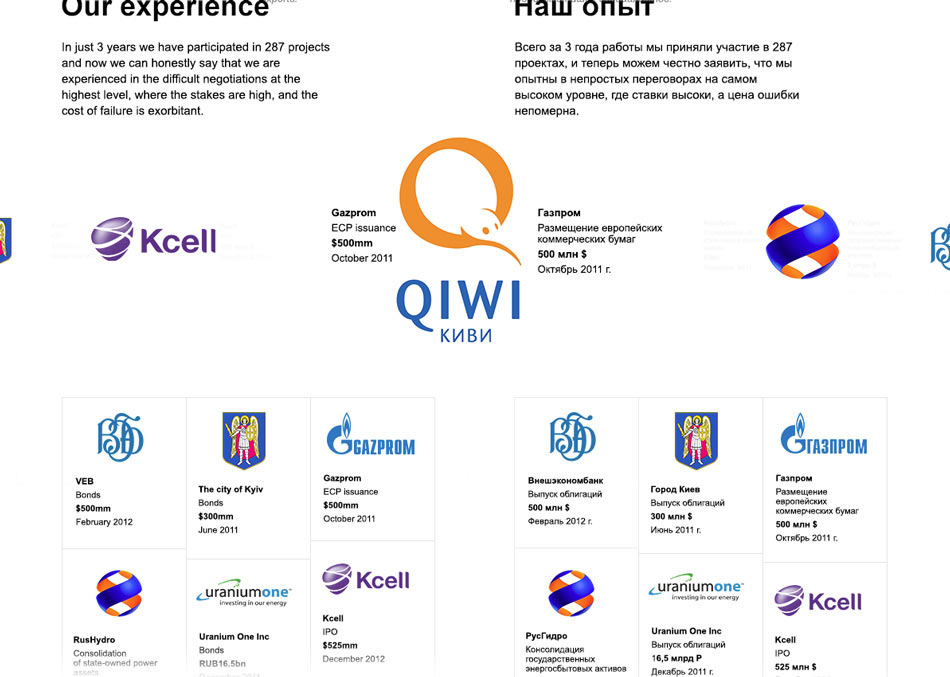
Особенность портфолио клиента — длинный список сделок, проведенных при посредничестве компании. Отделяем их от портфолио и оформляем в виде самостоятельного раздела с внушительным фактом — суммарной стоимостью сделок, вызывающей доверие к профессионализму клиента.

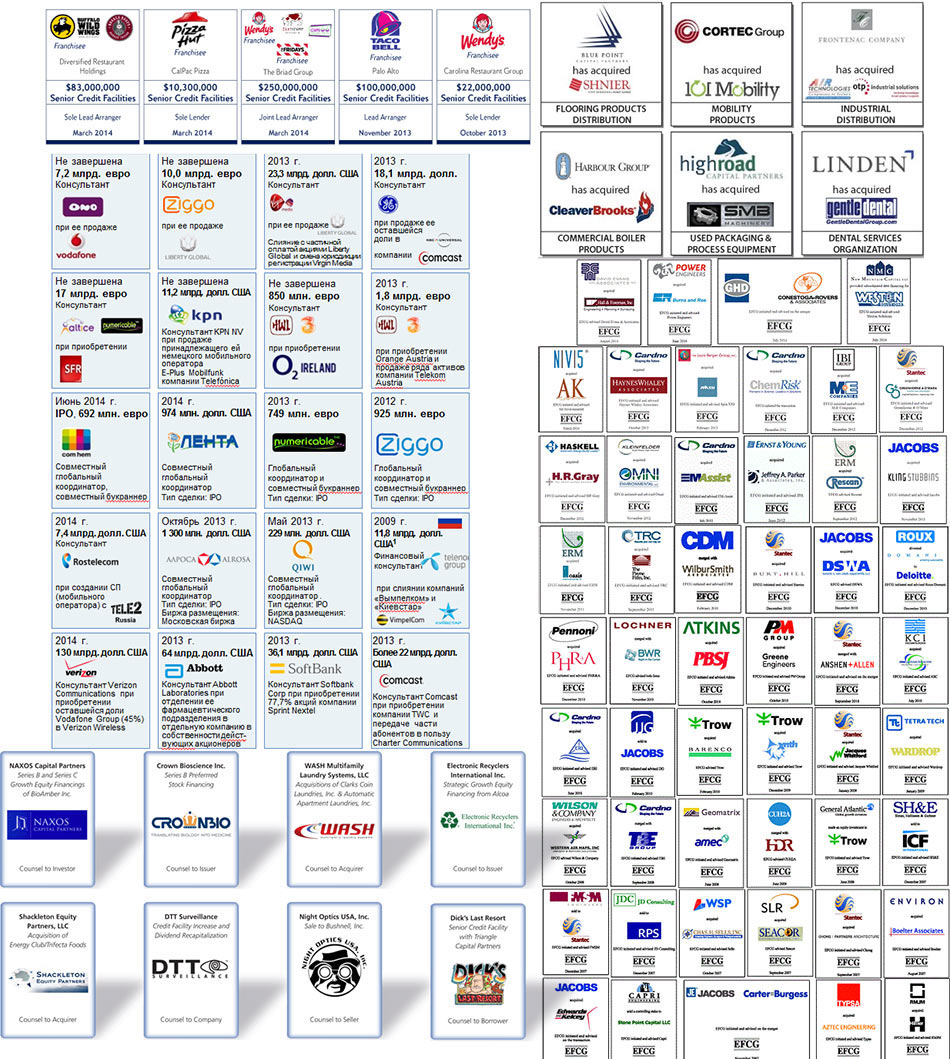
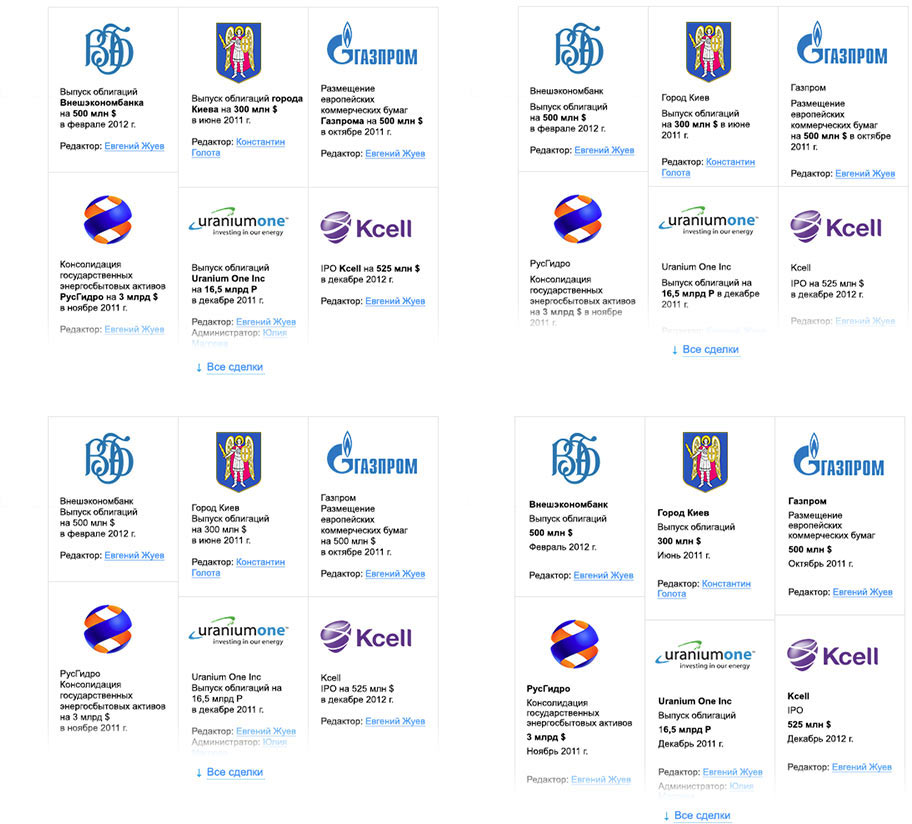
Клиент просит оформить список сделок в виде томбстоунов — традиционного формата из мира бизнеса. Изучаем, что это за вещь.

Вторая попытка.

Да, у них тут своя атмосфера. Пробуем соблюсти стандарт, но облагородить внешний вид.

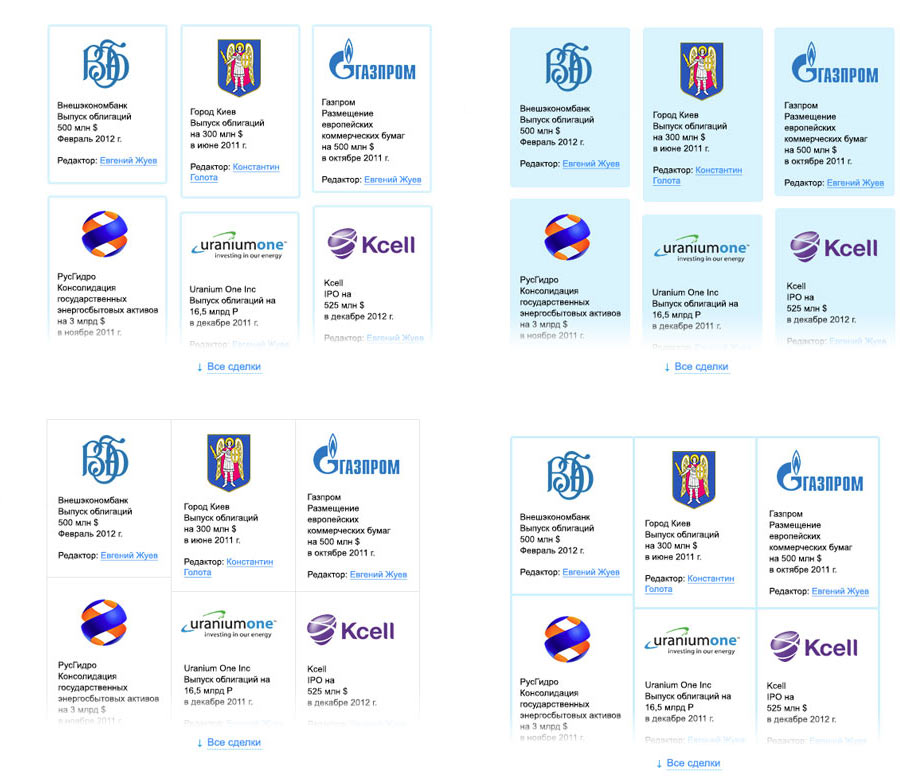
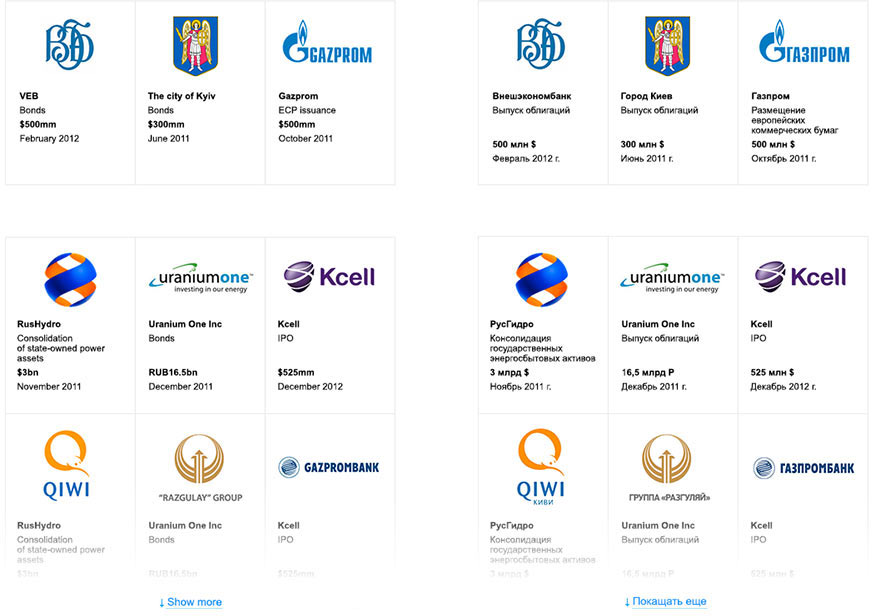
При цветном фоне будет проблема с подгонкой логотипов компаний. Поля между карточками съедают критически важное пространство по горизонтали (для сайта же отведена лишь половина экрана), да и частокол линий порождает визуальный мусор. Выбираем самый эффективный вариант разделения и приступаем к верстке содержимого.

Арт-директор: Справа снизу — ничего так.
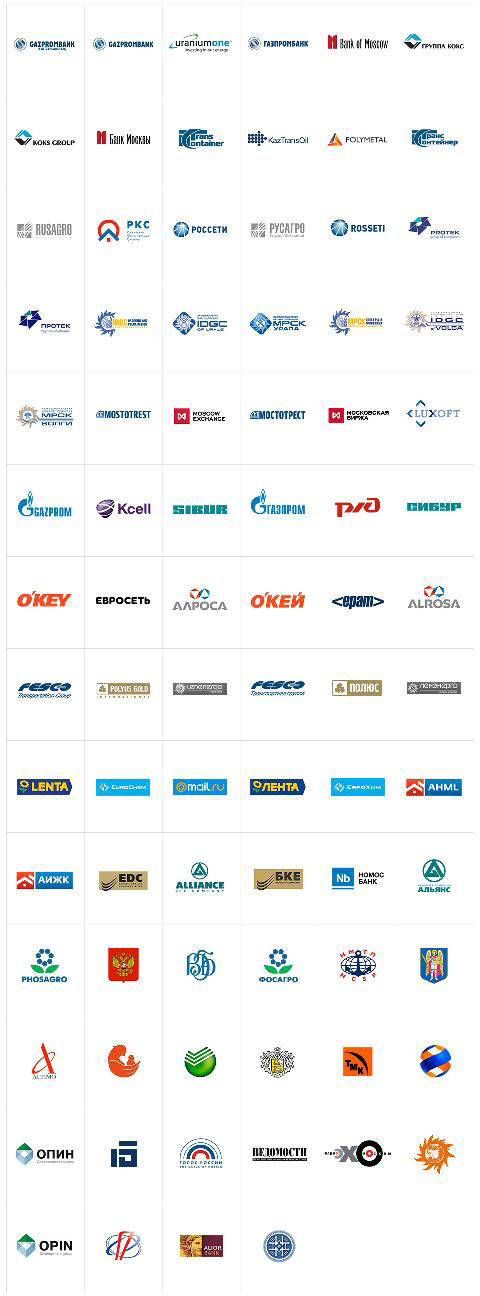
Долго мирим между собой оптические размеры десятков логотипов

Иногда для оценки визуального веса используем размытие.

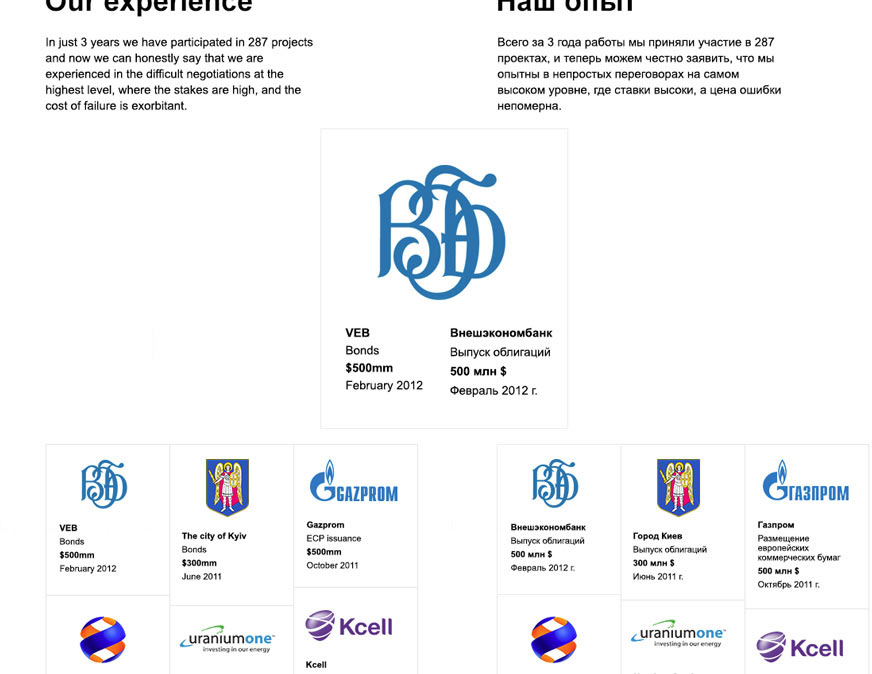
Клиент просит для соблюдения формата выровнять карточки по высоте и убрать упоминание о редакторах. ОК. Также клиент не хочет показывать общую сумму всех сделок, совершенных при их посредничестве. Пробуем поместить на это место другие факты.

Неубедительно и не о том. Пробуем вместо факта показывать самые крутые сделки. Например, каруселью.

Сделки должны иметь формат томбстоуна. Пробуем огромную карточку сделки.

В итоге решаем просто отдельно выводить строку с избранными сделками.

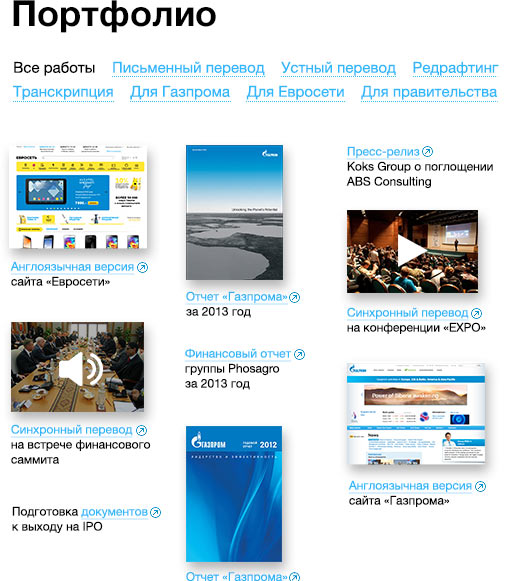
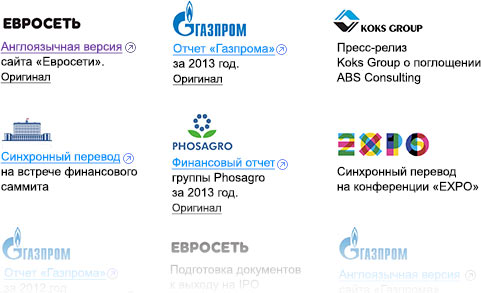
Оформляем остальные материалы портфолио переводов.

Арт-директор: Список переводов похож на дизайн-портфолио, как будто они задизайнили годовой отчет с сайтом.
Решаем ограничиться логотипами компаний. Затем избавляемся от иконок типов.

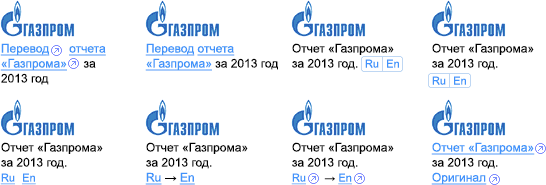
Клиент просит размещать ссылки не только на результаты, но и на оригиналы. Пробуем варианты.

Чтобы внешние ссылки не сильно пестрели, выбираем последний вариант и успокаиваем еще сильнее.

В разделе «Услуги и качество» очень много текста, пытаемся внедрить иерархию. Для начала добавляем переключалку между типами услуг с перепрыгивающей рамкой.
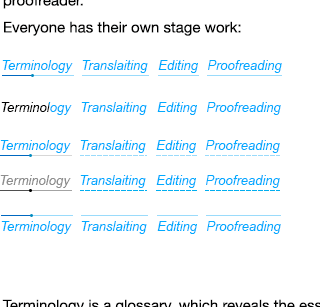
В письменном переводе обнаруживается своя иерархия. Пробуем структурировать. Для начала примеряем сквозное меню.

Не ОК, путается с ползунком и стиль не тот. Пробуем другое меню, пролистывающееся при скроллинге. Подбираем внешний вид.

«Караоке-меню» побеждает
Клиент просит добавить раздел вакансий, схему проезда и статьи о переводах.
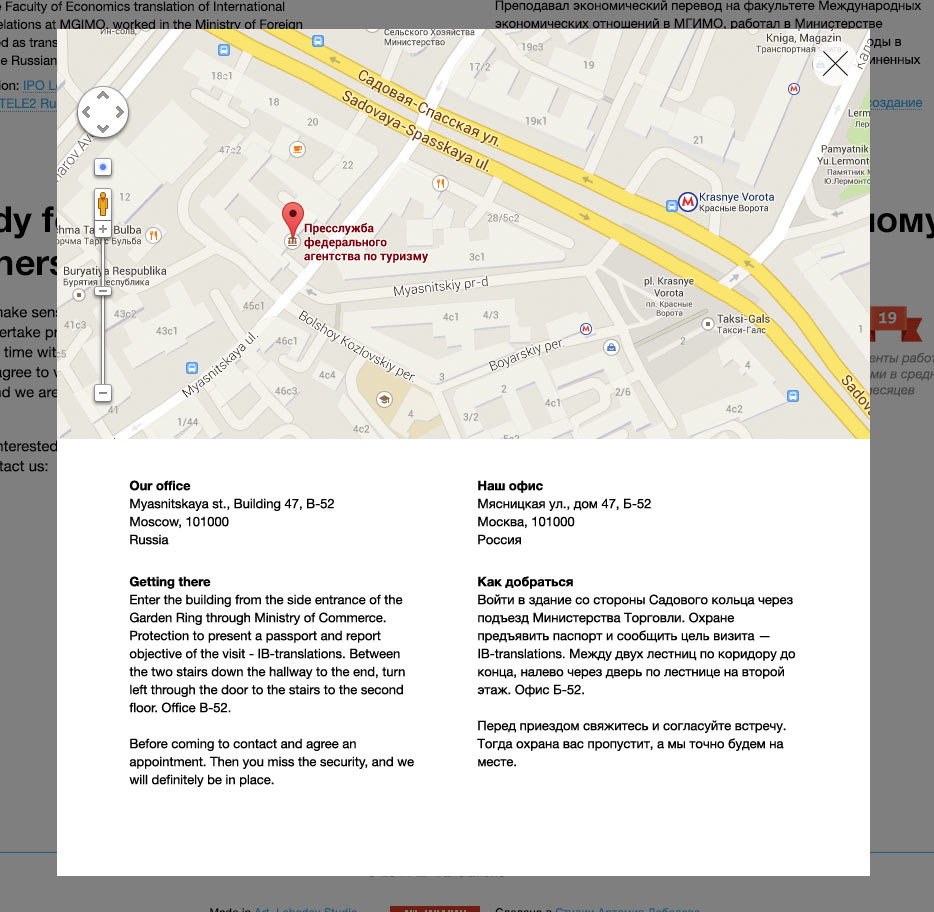
Примеряя новые данные, понимаем, что схема проезда и условия трудоустройства — не такая важная информация, чтобы ради нее превращать сайт в перегруженное километровое полотно. Чтобы остаться в рамках одной страницы, показываем дополнительную информацию в попапах.

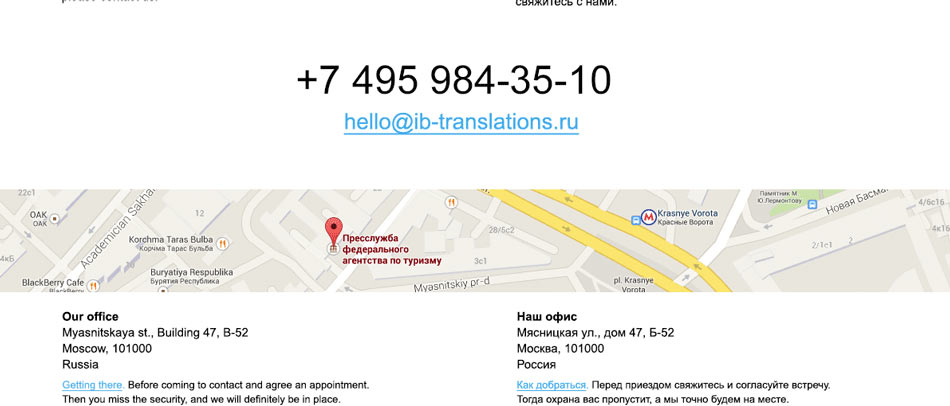
Решаем, что из адресной информации оставить на главной и как оформить ссылку на попап.




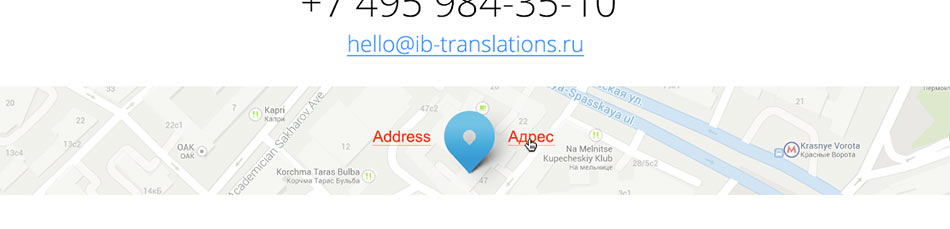
Совмещаем варианты с картой и геотегом. Ограничиваемся демонстрацией превью карты с ближайшим метро, адрес прячем в попапе (всё равно без предварительного согласования в гости заехать нельзя).

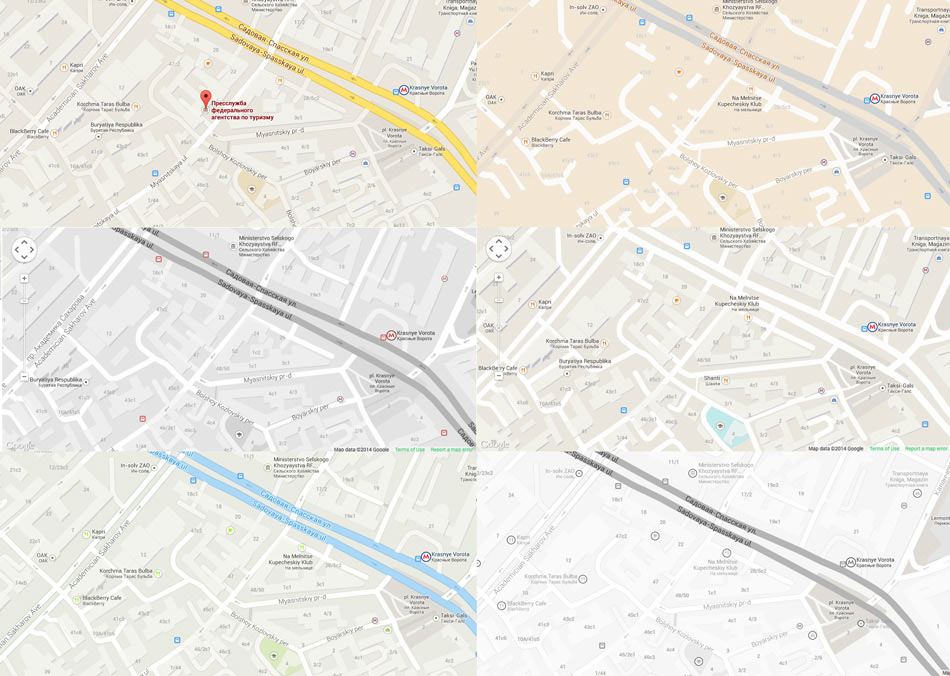
И сразу подбираем стиль карты.

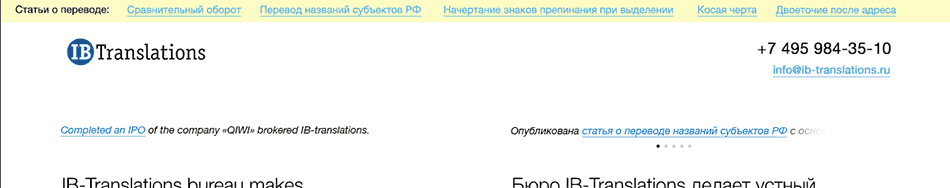
Ищем место для статей: они будут только на русском, поэтому в разделенный надвое поток их не вставить. Пытаемся пристроить над сайтом.

Арт-директор: Похоже на информационную полоску «Скачай браузер». Не жалей места.
Раздвигаем панель, добавляем прокрутку перетягиванием.

Переверстываем раздел о команде, ссылку на вакансии оформляем как кнопку добавления к команде, придумываем анимацию.
Приглашаем сотрудников в студию, проводим фотосессию. Сразу примеряемся к групповому фото, но в итоге обходимся без него.

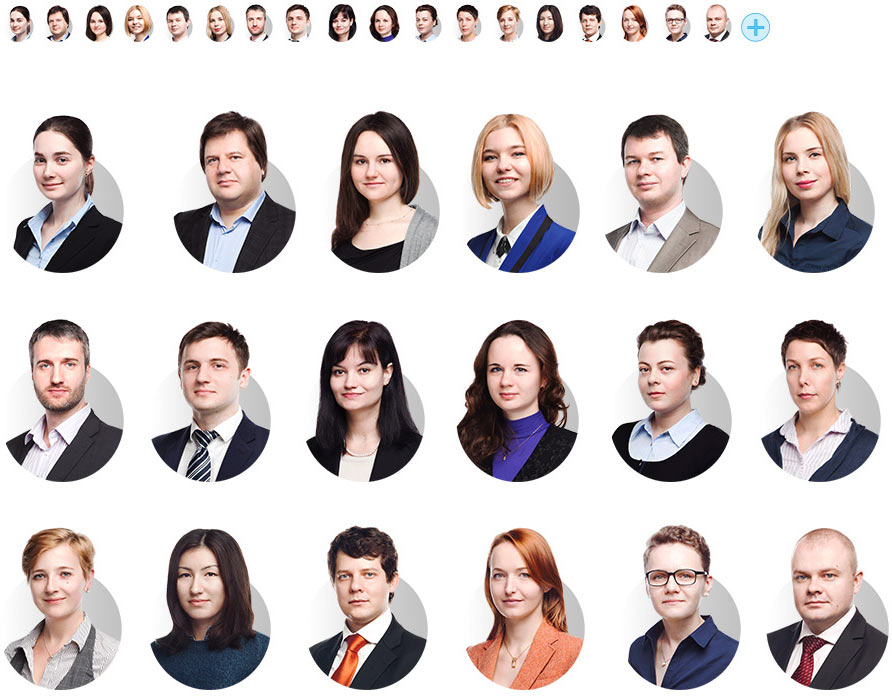
Согласуем размеры портретов. Красота!

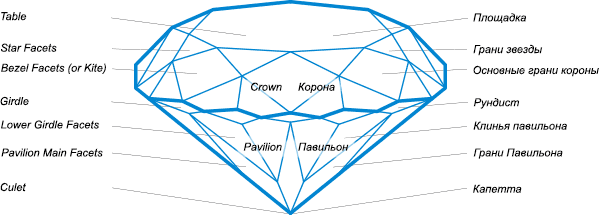
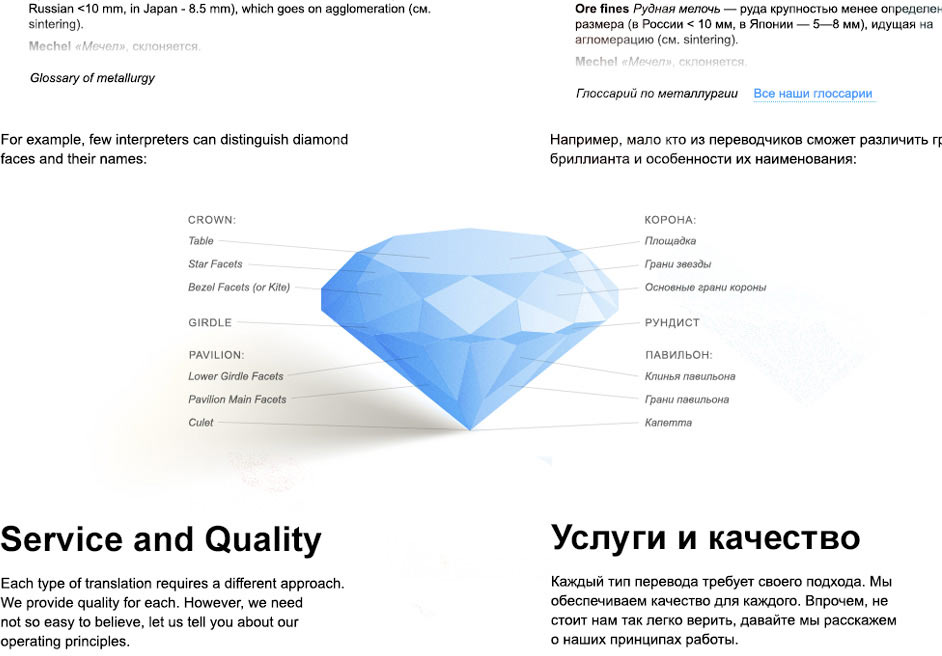
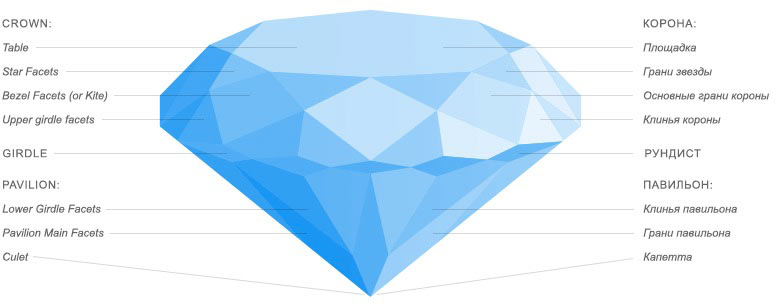
Клиент просит добавить раздел, рассказывающий об их способности разбираться в любых профессиональных темах, от особенностей удоя скота до названий деталей токамака. Придумываем, как оформить какой-нибудь объект с подробным разбором его составляющих, носящих умные названия, о которых никто не подозревает. Например, берем схему бриллианта.

Арт-директор: Бриллиант унылый и шумный. Сделай вкусную картинку, чтобы я захотел ее запинтерестить.
Изучаем «Пинтерест» арт-директора. Само устройство бриллианта приглашает отрисовать его в модненьком стиле.

Делаем заход.

Арт-директор: Не смущает, что такая трехмерность не укладывается в плоскую стилистику сайта?
Чуть прибираем объем, наводим порядок в выносках, придумываем подсвечивание областей при ховере на подписях.

Вспоминаем про стандартные штуки: фавиконку, страницу ошибок, прелоудер, типовую страницу.
Делаем прелоудер в стиле сайта.

Арт-директор: Ну да, стандартная такая крутилка :\ А не хочешь выебнуться?
Изучаем последние тенденции прелоудеростроения.

Решаем сделать прелоудер из стилизованной английской лигатуры æ.

Предпринимаем попытки клево это заанимировать.

Не то. Концы разбегаются, вместо того чтобы бежать друг за другом.

Не то. Щель меняет размеры.

Вроде все то, но результат выходит не таким, каким планировался. Из-за наложения прямых участков путешествие щели не чувствуется. Скорее, клевер-четырехлистник по очереди моргает листиками. Чуть раздвигаем и утончаем линии, замедляем анимацию при приближении значка к состоянию лигатуры.

Арт-директор: Клево.
Беремся за фавиконку. Сначала пытаемся доверить уменьшение логотипа «Фотошопу».

«Фотошоп» задание проваливает. Растеризация шрифта, используемого в логотипе, тоже дает печальный результат. Расчехляем педантизм и окунаемся в дебри пикселей.
Технический дизайнер делает первый заход.
Второй.
Дизайнер: Стало хуже. У I основной штрих был четкий слева и получеткий справа, сейчас ты добавил полупрозрачную полоску слева — и вся буква расплылась, стала нечеткой. И присылай в PNG, чтобы сжатие JPEG не вмешалось в такие деликатные мелочи.
Технический дизайнер:

Дизайнер: У фавиконки I сделать чуть толще и четче (т. е. правую полоску основного штриха понасыщенней), у B форма верхней дырки немного странная (залип сверху слева), нижняя дуга нечеткая.
Еще через несколько итераций попытку делает сам дизайнер.

Теперь остается сделать круг кругом, а не обрезанным обмылком.

Заморачиваемся с хинтингом круга. Он выравнивается по пиксельной сетке, из-за этого по краям выходят жесткие грани. В настройках «Фотошопа» снимаем галочку snap vector tools and transform to pixel grid и после ресайзим круг так, чтобы получить округлые края (не вылезая за 16 пикселей).

Получаем итоговую фавиконку.

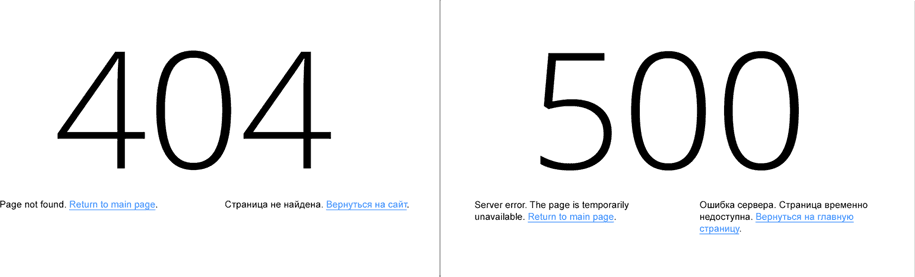
Делаем страницы ошибки с первой попытки.

Стараемся добавить малозаметных фишек. Например, освещение на ползунке меняется при ховере, как у вкладки «Хрома». Делаем два прототипа с вариантами трансформации: через прозрачность и через смещение.
Прозрачность побеждает. Приглушаем эффект, чтобы был не сильно навязчивым, и внедряем.
Чтобы переключение версий перевода не было скучным, добавляем интересностей. Например, студент не успевает все перевести, так как у него вечная сессия, а контора «за час» требует доплатить за перевод глоссариев.

В режиме «Гугл-транслейта» ломаем все оформление, так как онлайн-переводчик не способен осилить «богатое» оформление текста.

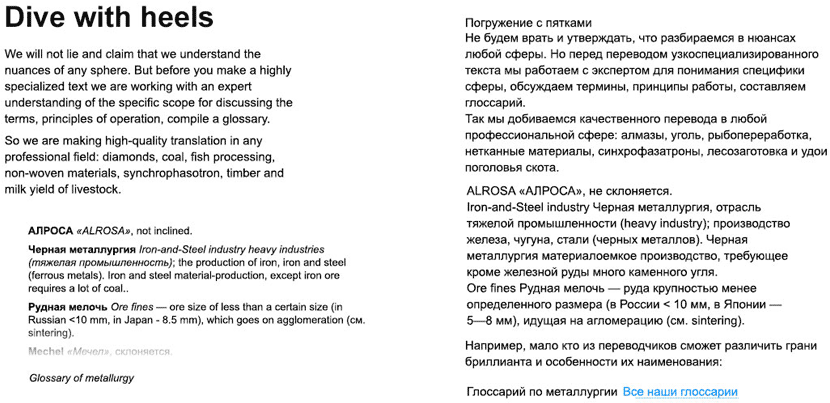
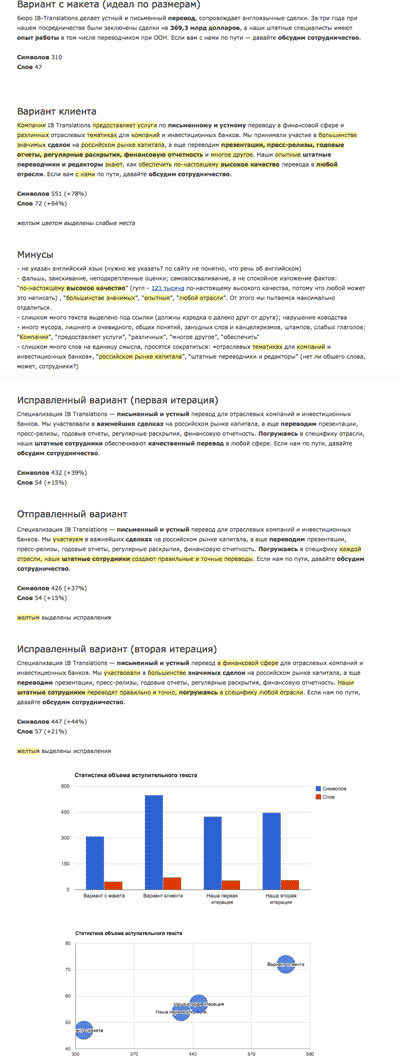
Подбираем вступительный текст. Он играет еще и роль меню — содержит ссылки на ключевые разделы сайта.

Стараемся сделать его максимально эффективным, но не превращающимся в мечту сеошника. Считаем слова и символы, сравниваем варианты.

Долго мучаемся с версткой портретов. Они должны правильно складываться в мозаику при любой ширине экрана и разворачиваться при клике. Записанное ранее на видео поведение с раздвиганием голов оказывается нежизнеспособным, придумываем новый вариант. Когда технолог разводит руками, верстать бросается дизайнер, и совместными усилиями они добиваются нужного эффекта вылезания голов из круга при клике.
Допиливаем и отлавливаем баги.

Создаем для технологов видео с косячными моментами и примерами правильной анимации.
Пора собирать анонс. Утверждаем у арт-директора идею, верстаем, собираем «Процесс».

Во время отладки осознаем, насколько караоке-меню раздражает, и решаем избавиться от него.
Тестируем сайт, еще немного шлифуем, запускаем.