Знакомимся с заказчиком и обсуждаем будущий сайт. Команда «Делькредере» любит решать сложные задачи. Они находят то, что неочевидно другим, и наводят в деле полный порядок. В ходе работы над делами адвокаты проводят мозговые штурмы, составляют графические схемы стратегий защиты и погружаются в сложные отраслевые знания из мира клиентов. Компании нужен такой же сайт, как и они сами: крутой, немного необычный, запоминающийся, без затертых юридических образов и стиля лакшери.
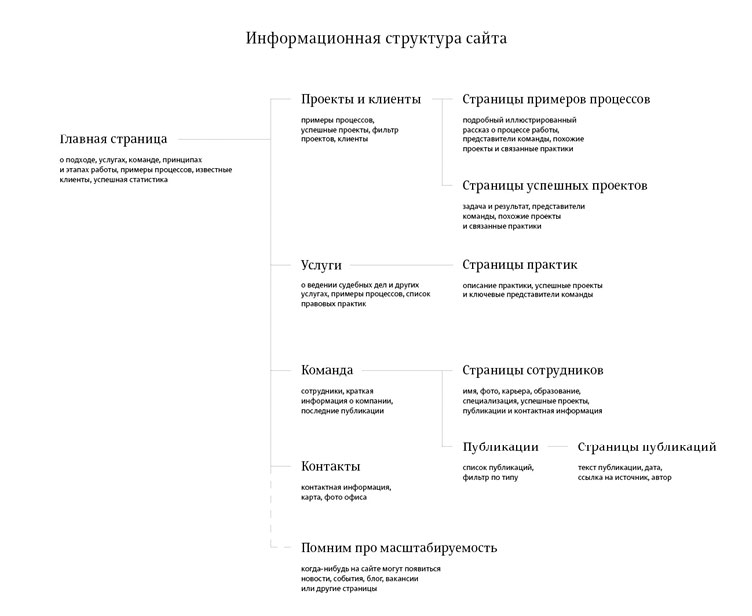
Начинаем с проектирования. Пишем пользовательские сценарии, составляем схему сайта и думаем над начинкой страниц.

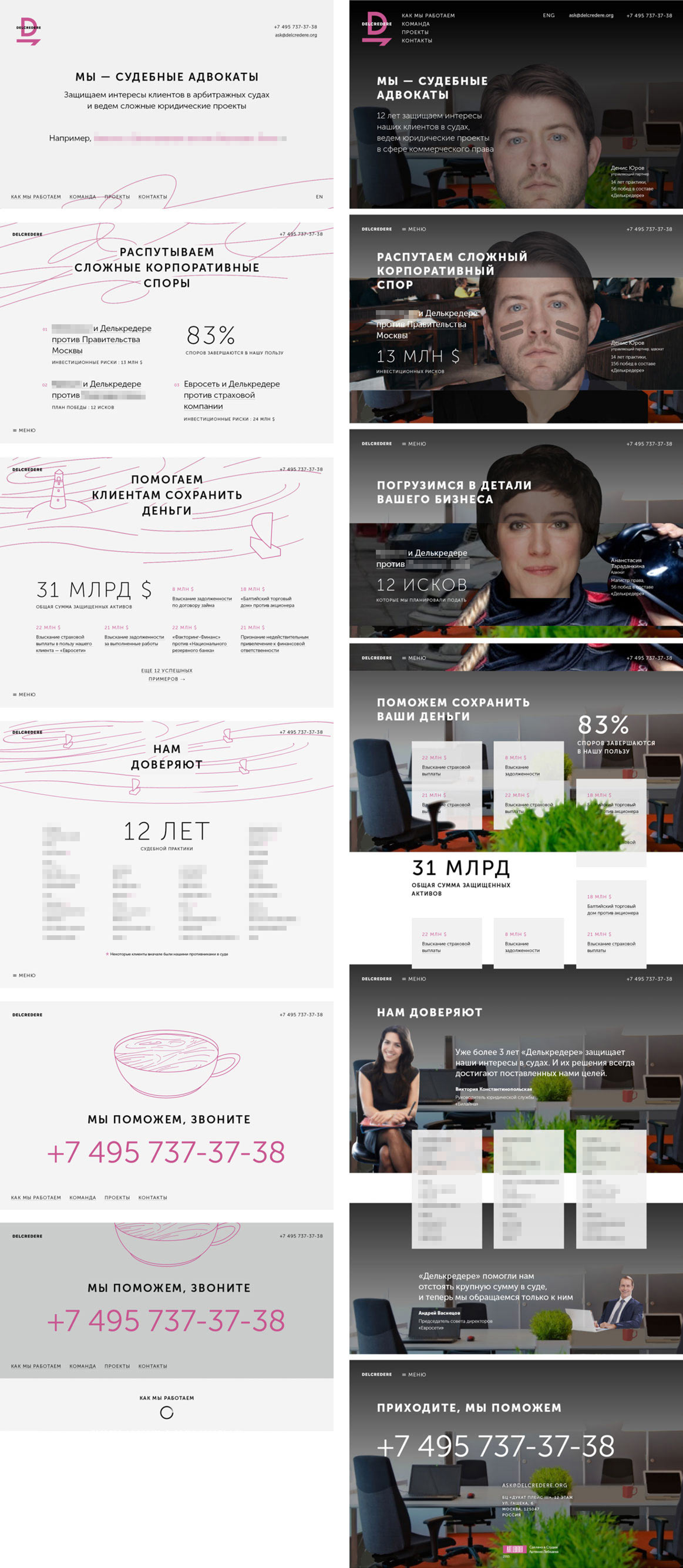
Перед началом работы над основным сайтом придумываем временную заглушку с новым логотипом и стилем компании, работа над которыми параллельно идет в студии. Статичную страницу делать не хочется, поэтому добавляем ненавязчивый эффект смены цвета фона при скролле.
В процессе работы над стилем фирменный цвет становится слишком ярким для сплошной заливки. Придумываем заглушку заново, вставляем любопытные факты о компании, чтобы сделать страницу интереснее.
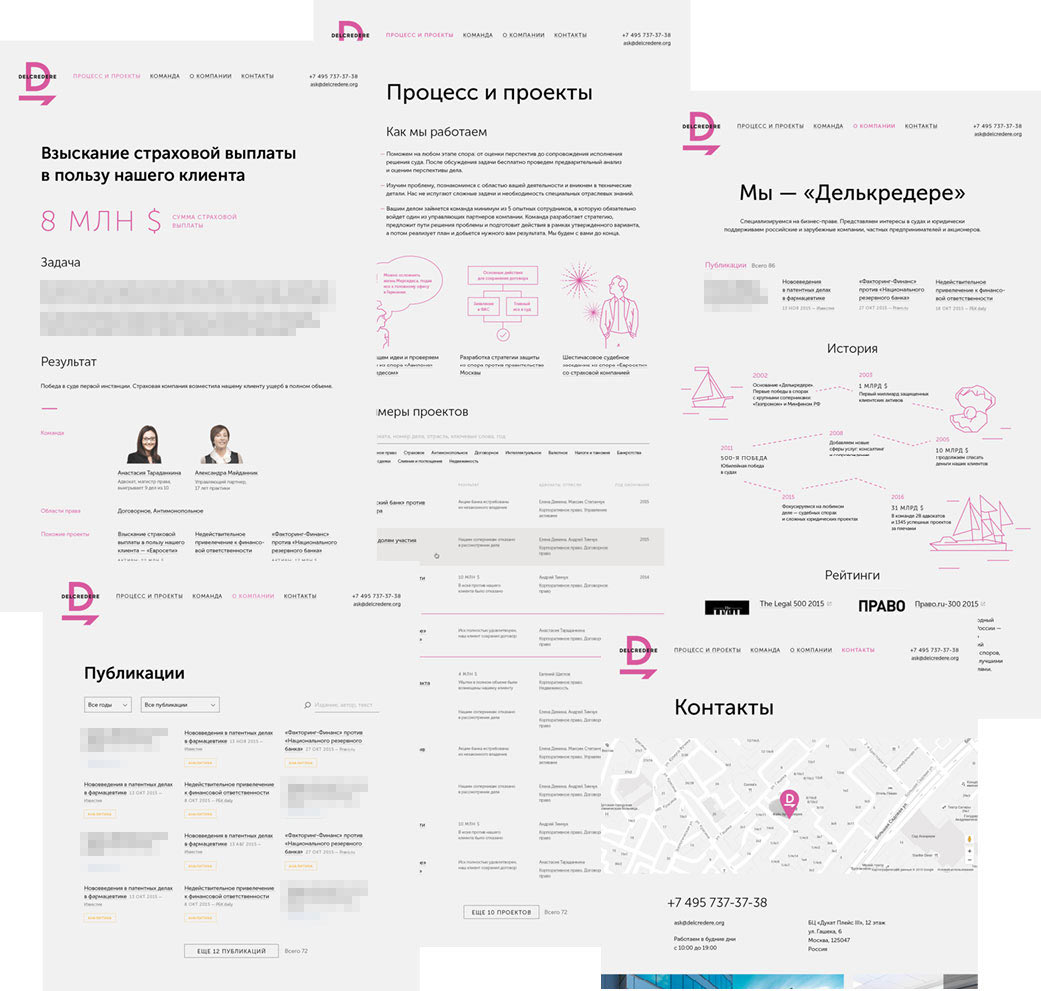
Заказчик принимает дизайн. Собираем и запускаем заглушку, после чего начинаем работу над основным сайтом. На главной будем рассказывать о сильных сторонах компании, цифры будут подкрепляться ссылками на показательные судебные дела.
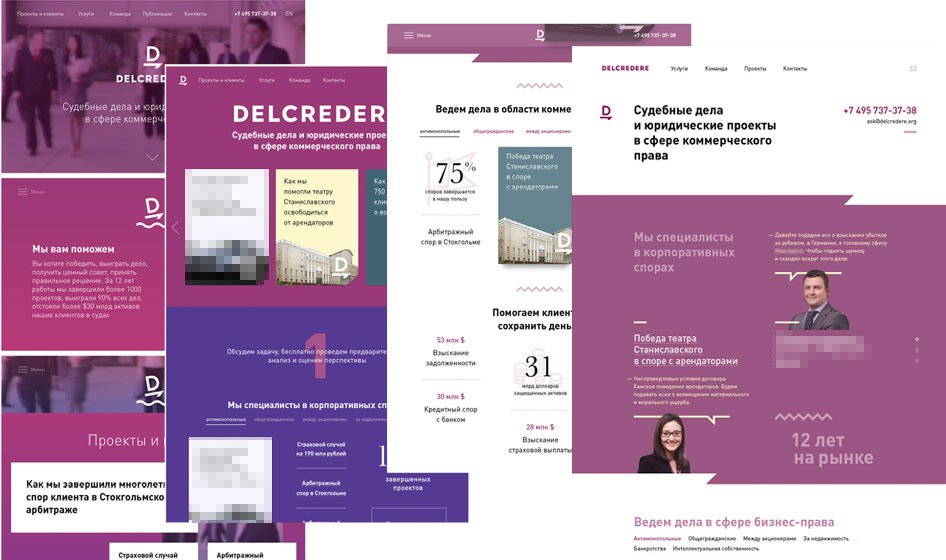
Быстро набрасываем первые эскизы, ищем визуальный язык — пока все не то.

Убираем лишнюю графику и оформление, делаем упор на текст на примерах успешных дел. Чтобы оживить страницу, добавляем ненавязчивую графику, которая свяжет сайт с «морским» логотипом компании.

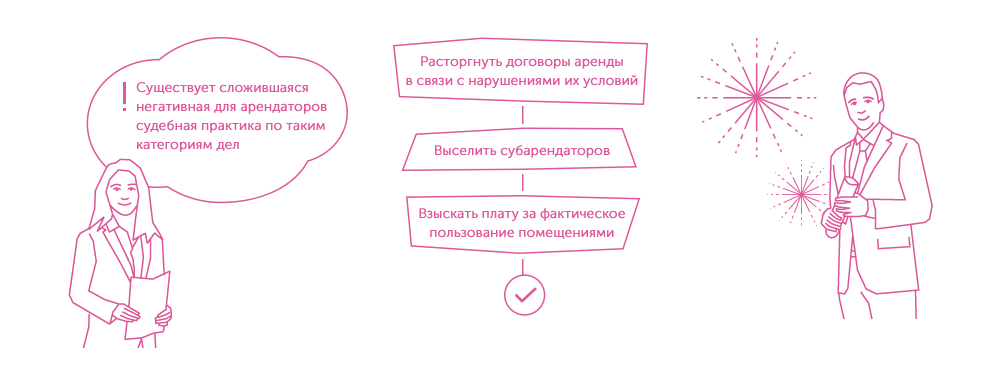
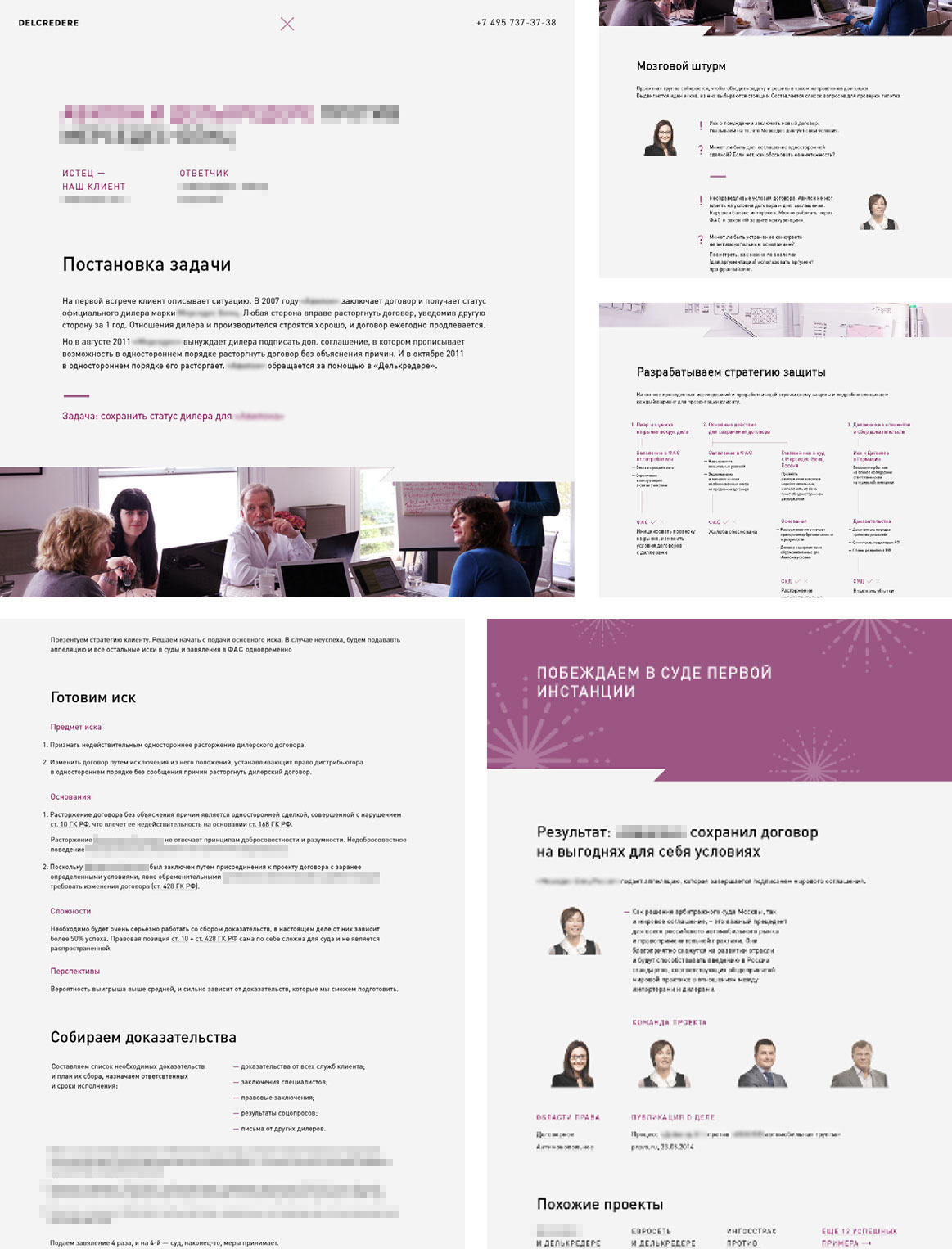
Направление верное, но графика пока работает слабо. Параллельно собираем страницу процесса работы над сложным делом. Чтобы о деле было интереснее читать, придумываем разные форматы представления его этапов.

Возвращаемся к главной. Чтобы следующий подход не был холостым, арт-директор предлагает создать коллективный чек-лист в «Воркфлоуи» и внести в него все, что мы знаем о проекте и заказчике. Систематизация знаний помогает взглянуть на задачу с новой стороны.

Понимаем, что у человека, зашедшего на сайт, нет времени долго копаться и читать: он в шоке от суммы, которую увидел в иске, и ему трудно собраться. Он должен быстро понять, что пришел по адресу, и перестать переживать.
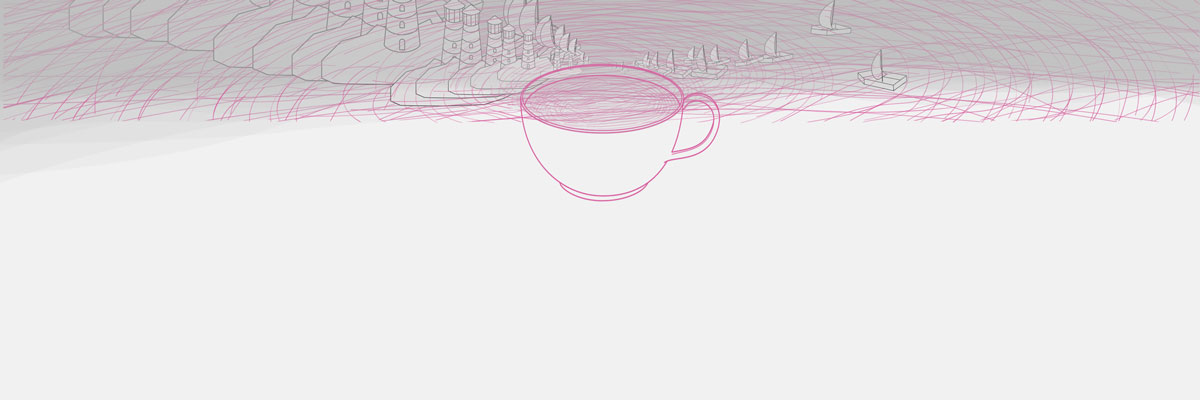
Рисуем две концепции. В первой упрощаем и укорачиваем главную и придумываем метафору превращения неспокойного моря сначала в тихую гавань, а потом в чашку кофе в кабинете адвоката. Во второй показываем жизнь и принципы работы фирмы с помощью простых сюжетов, которые преобразовывают офис и портреты сотрудников.

Второй вариант скучноватый, а первый получился интересным. Оживляем первый экран портретами сотрудников, собираем прототип и показываем заказчику.
Заказчик принимает концепцию. Приступаем к остальным страницам. На странице команды используем ход с контурами, как на главной. При наведении вместо контура будет появляться фото адвоката. Показываем принцип работы страницы на прототипе.
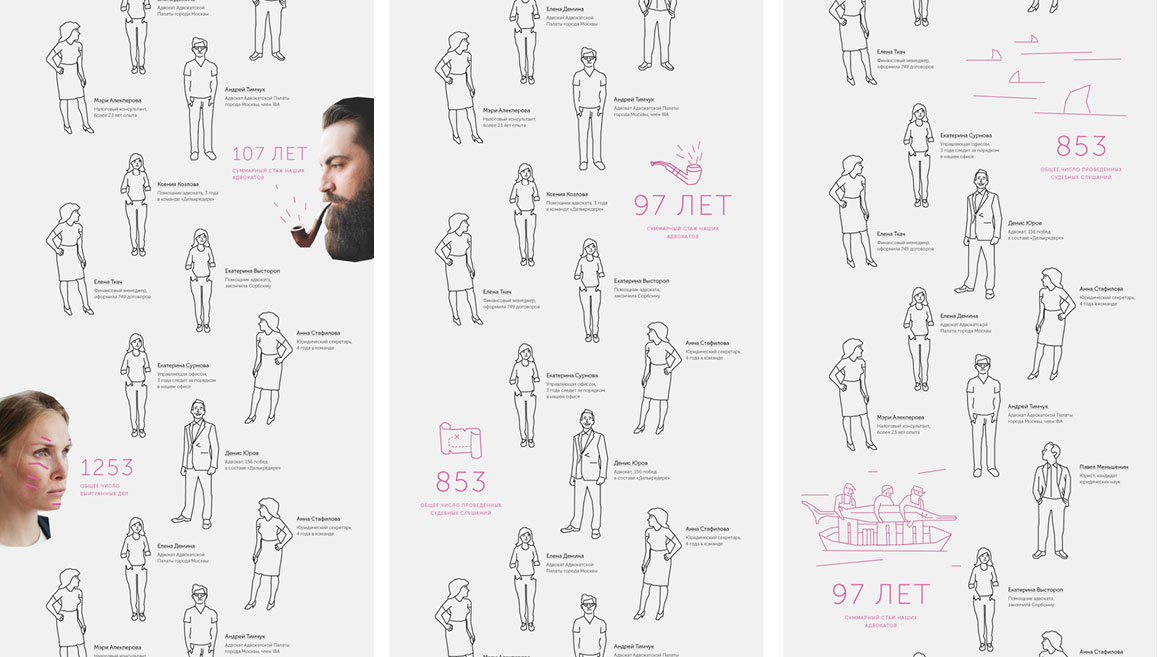
Придумываем, как сделать список сотрудников не таким монотонным.

Рисуем остальные внутренние страницы.

Верстаем страницы и собираем систему администрирования сайта. Заводим ветки в «Бейскампе» с текущими задачами верстки.

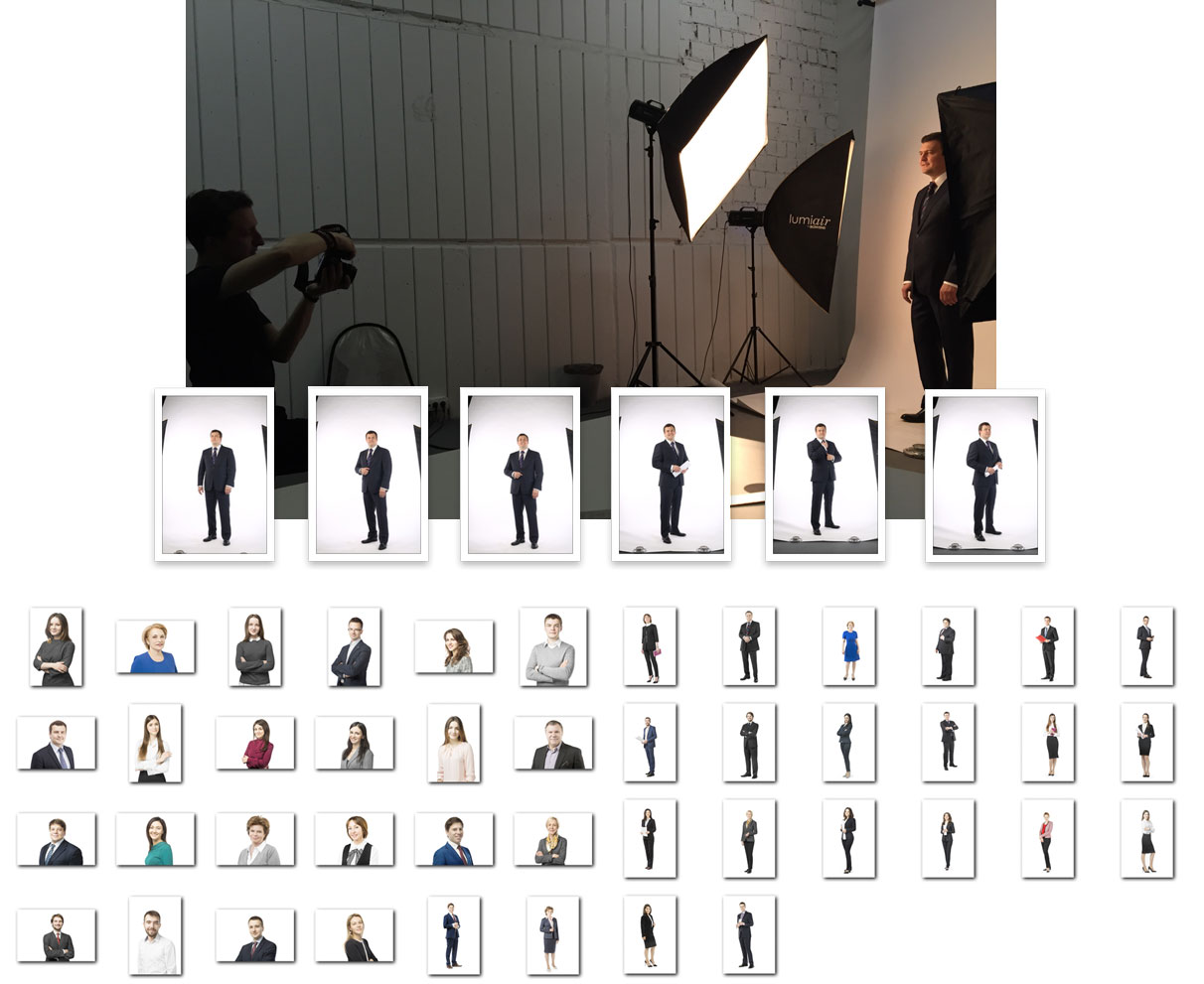
Тем временем собираем всех сотрудников «Делькредере» на фотосессию для раздела «Команда». Делаем снимки в полный рост и портреты по пояс для персональных страниц, вместе с заказчиком выбираем лучшие фотографии и ретушируем их.

Параллельно с версткой сайта рисуем чистовые иллюстрации для главной и внутренних страниц.
Одна из ключевых особенностей — анимация «бури в стакане». Рисуем для нее все элементы и собираем анимацию в «Афтер эффектс», настраиваем тайминги и примеряем сиквенс на страницу.
Утверждаем, правим по живому на странице, экспериментируем с масками для содержимого.

Ищем идеи для страниц ошибок.

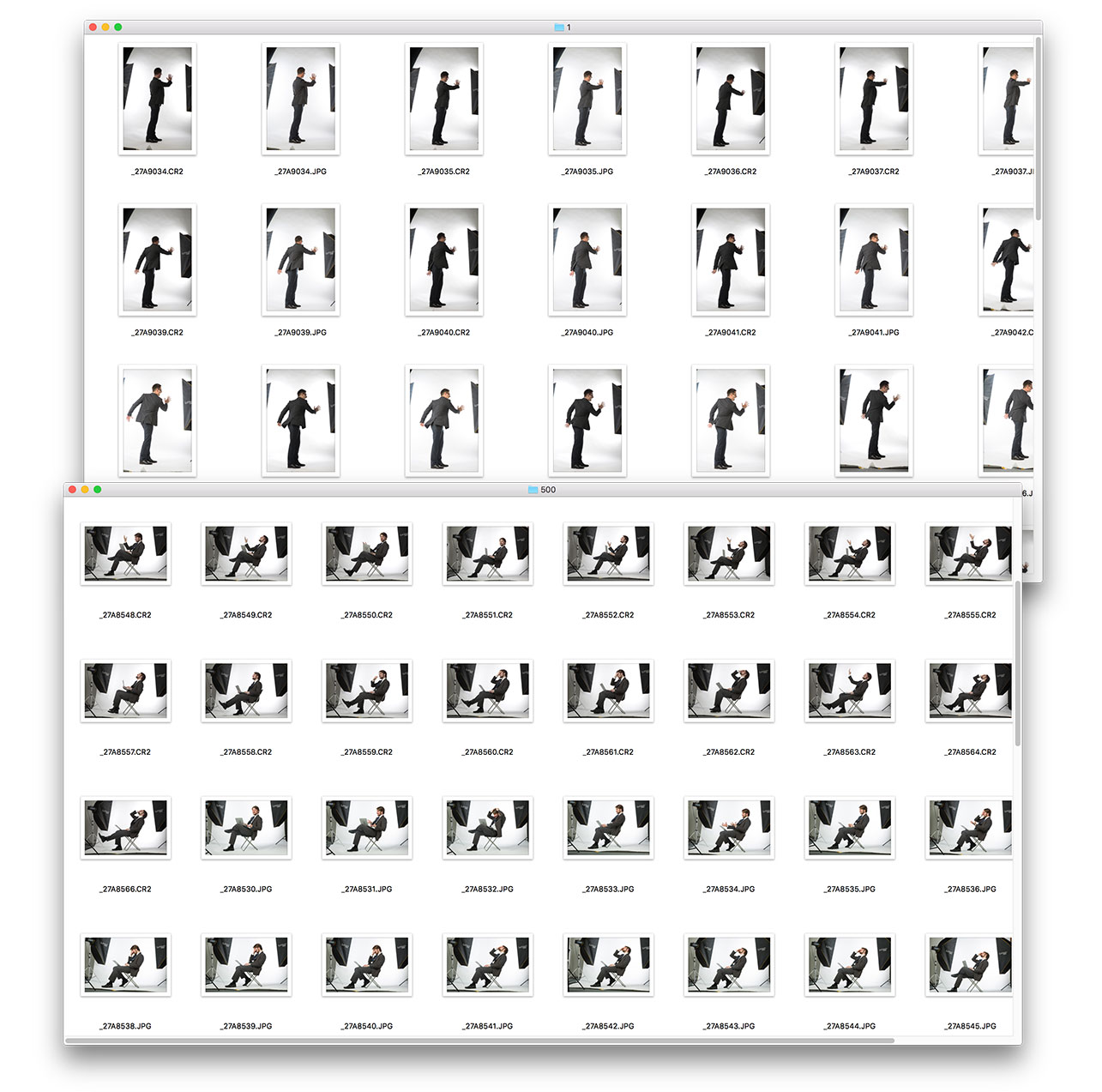
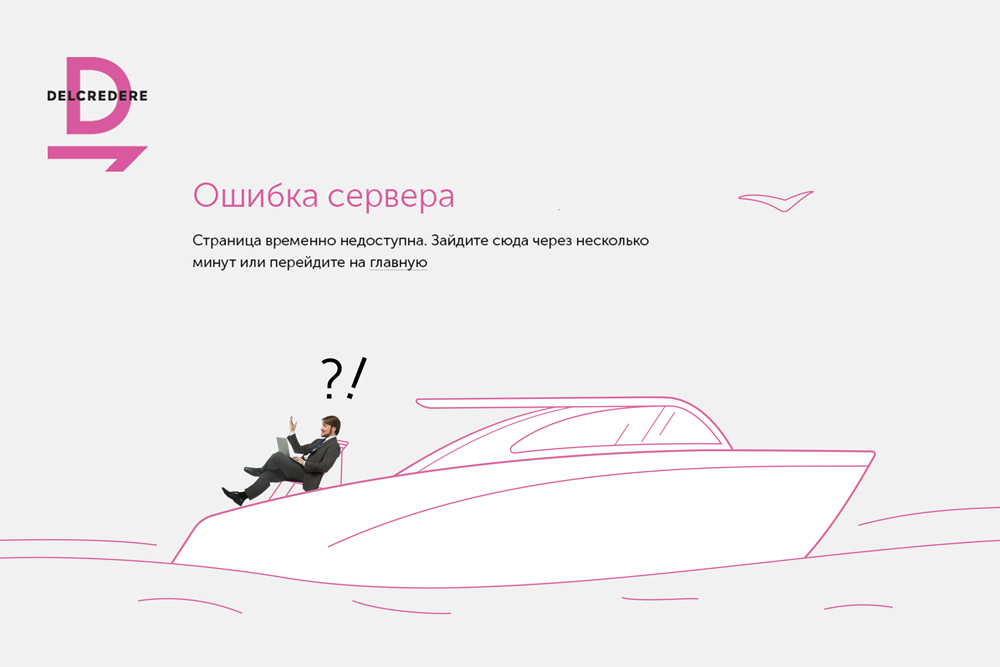
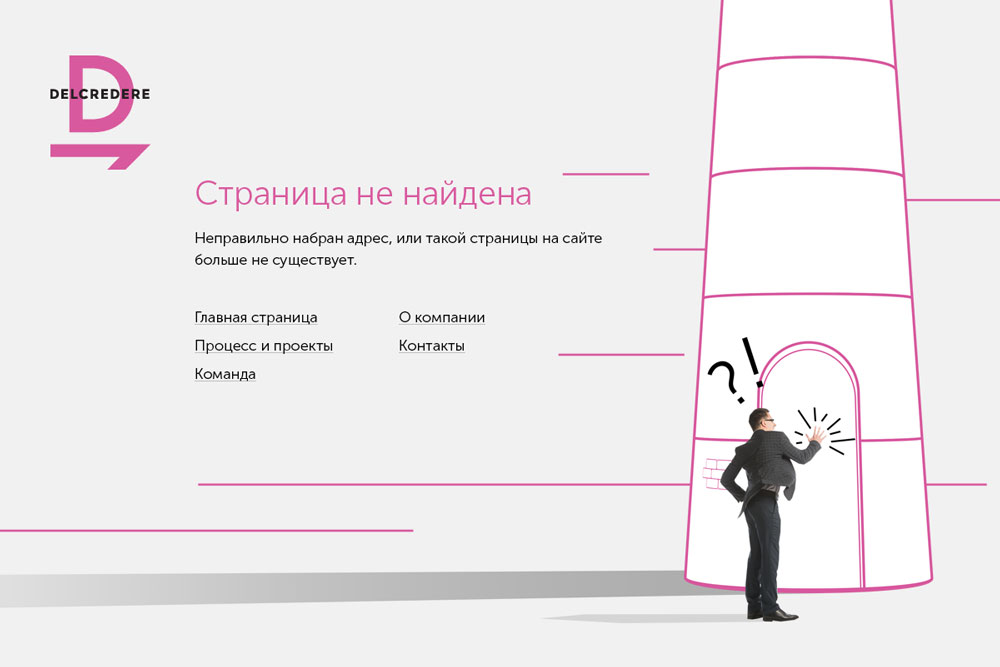
Арт-директор предлагает показать для эмоции «как чуваки бесятся смешно». Специально для 404-й и 500-й ошибок просим фотографа снять взбешенных адвокатов.



Рисуем мелкую графику.